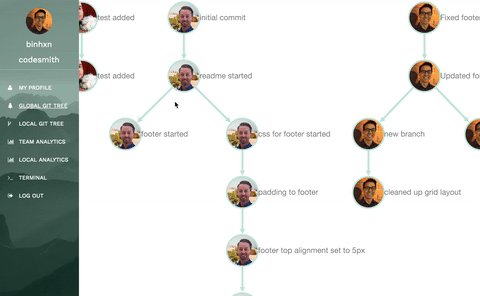
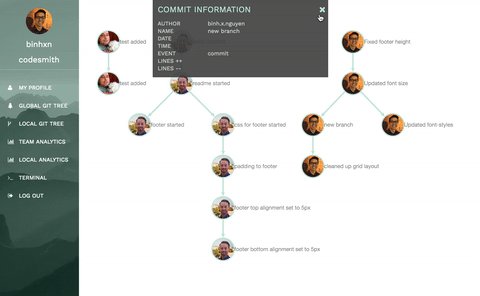
navigITor is a visualization of a team-based Git workflow that updates in real-time when users emit Git events.
Technologies used in this project include:
- Electron
- React
- Cytoscape
- RxJS
- Socket.io
- Node / Express
- Webpack
- SCSS
- Mocha / Chai
git clone https://github.com/team-navigitor/naviGITor.git
cd naviGITor
npm install
First build files and start server
npm start
Open a new tab
npm run electron
npm run test
React components will be layed out in the src folder from the root directory.
Express/Socket.io components will be in the server folder from the root directory
Build sources with webpack
npm run build
npm run package
Make sure to edit the root 'index.js' file to point loadURL to the root 'index.html'. The root 'index.html' file will point to the 'build' folder with the bundled js file. Those files will need to be shipped out.