- Ease of Use: Get appropriate results instantly without any configuration.
- Local Array Search: Effortlessly search through a local array of objects.
- Automatic Indexing: No manual indexing required.
- Precision: Always get exactly what you're looking for.
- Lightweight: Depends on just 5 lodash functions for a minimized size after tree shaking.
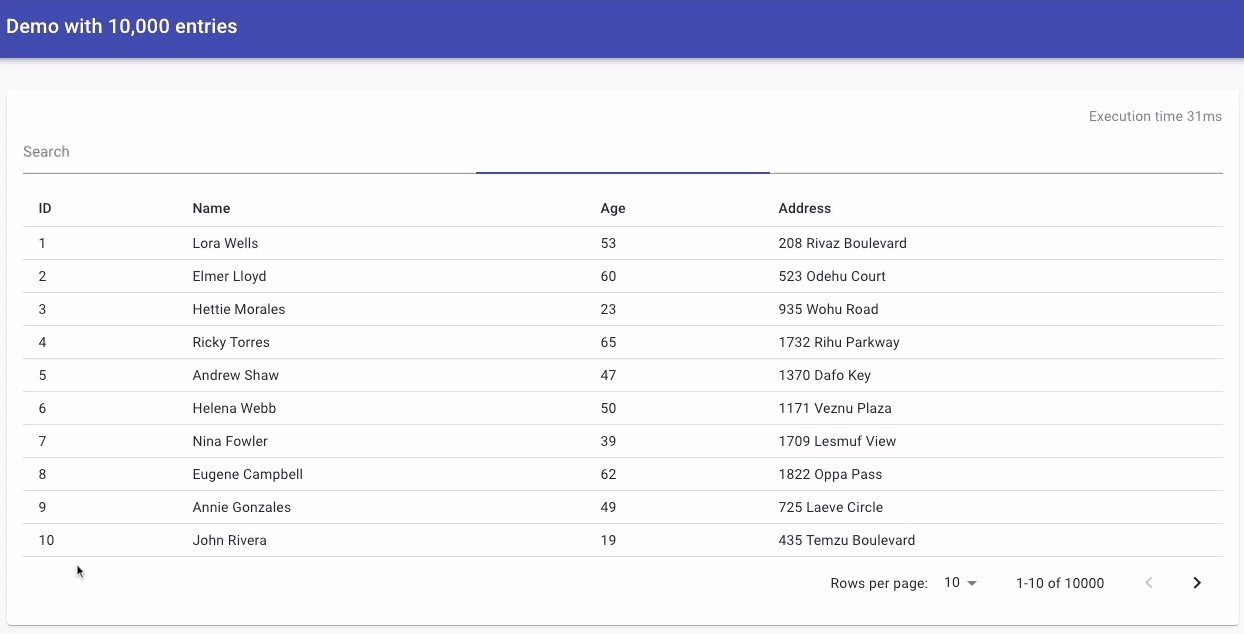
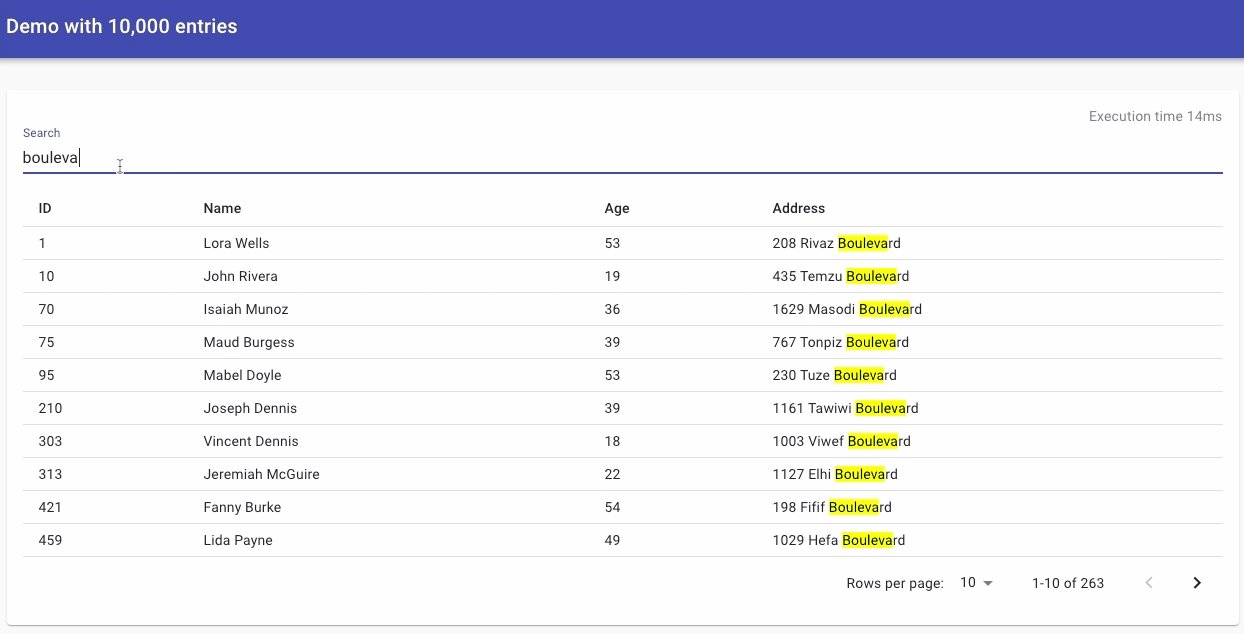
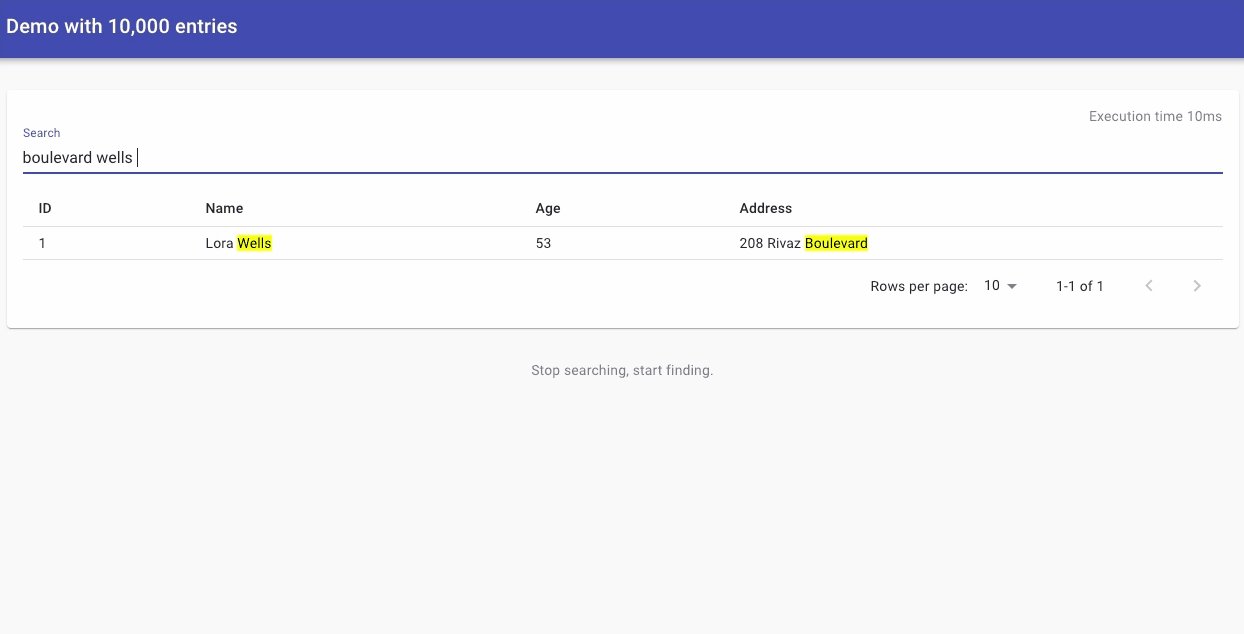
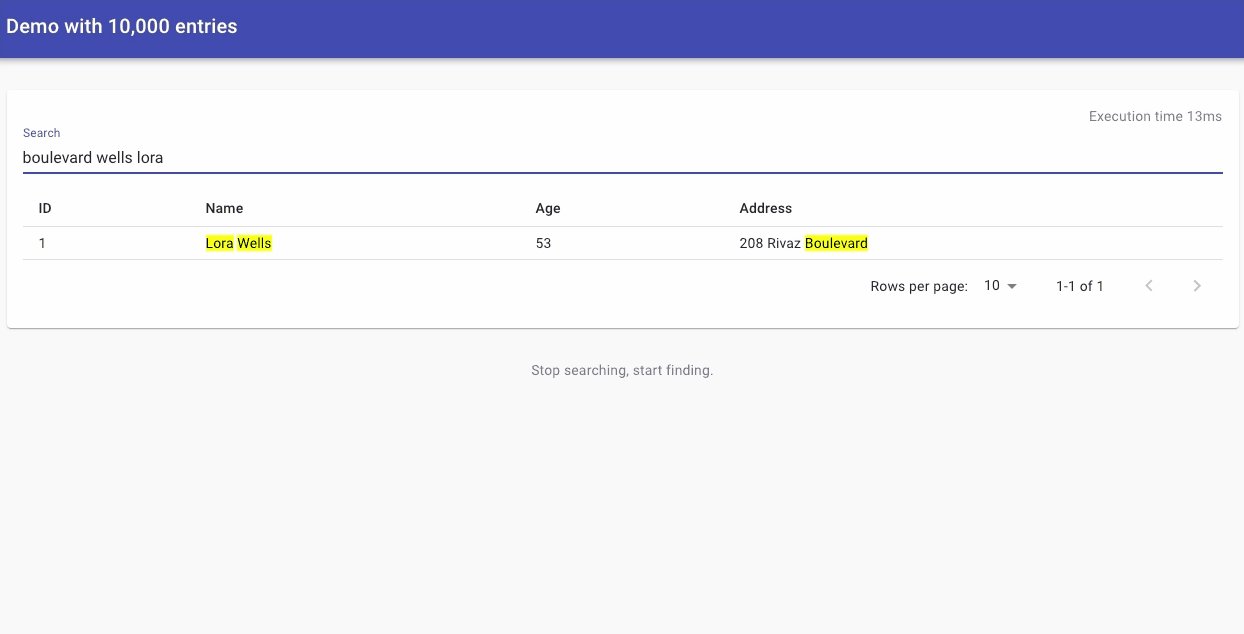
Still not convinced? Experience its power firsthand with this interactive demo.
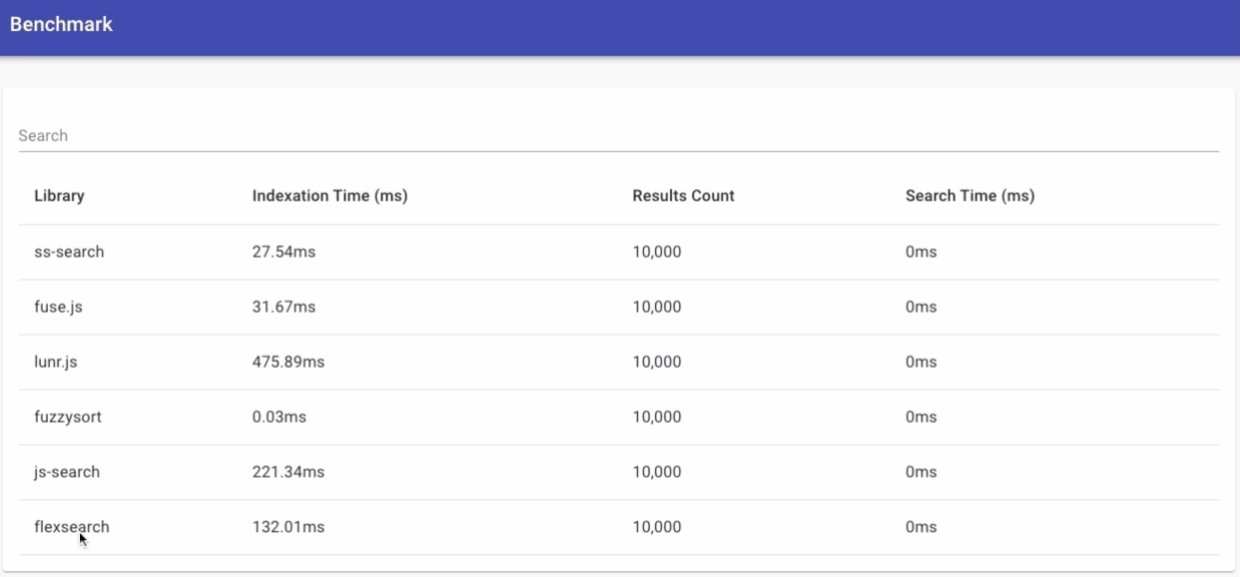
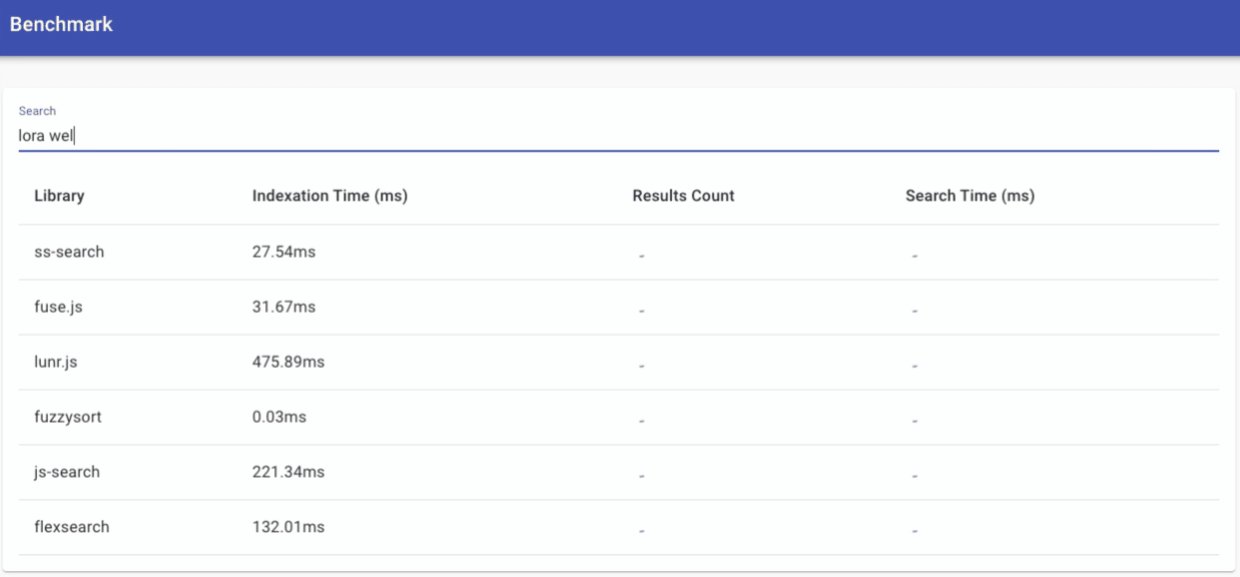
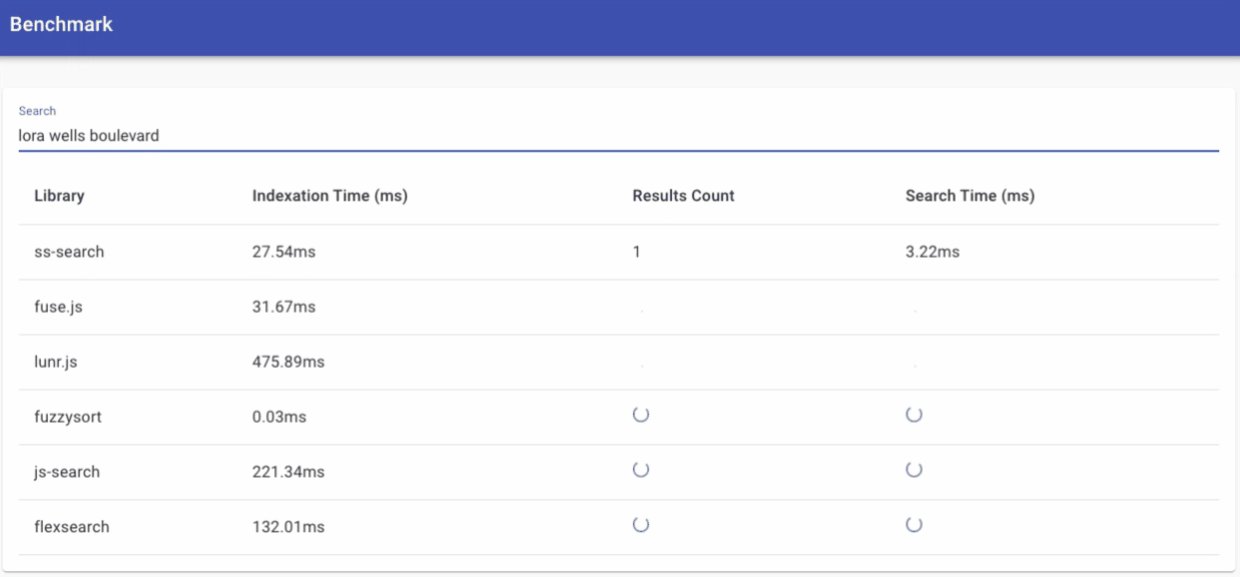
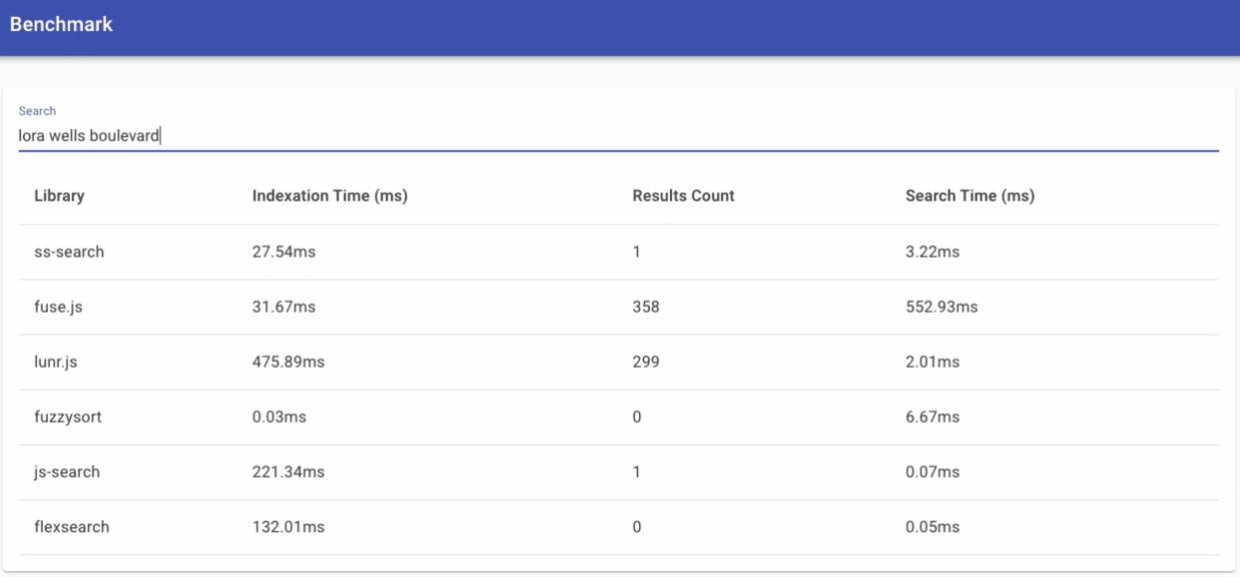
How does it compare to other search libraries? Test out for yourself with this interactive benchmark ;)
ss-search is available on npm. Install it with:
npm install ss-search
import { search } from 'ss-search'
const data = [
{
number: 1,
text: 'A search function should be fast',
},
{
number: 2,
text: 'A search function should provide accurate results',
},
]
const searchKeys = ['text']
const searchText = 'fast search'
const results = search(data, searchKeys, searchText)
// results: [{ number: 1, text: "A search function should be fast" }]It's that straightforward. No configurations, it just works.
Almost all data types are supported [boolean, number, string, object, array].
// This dataset will be used as a common starting point for our type examples
const data = [
{
boolean: true,
number: 1,
string: 'search',
object: { nestedProperty: 'nested value' },
array: ['value1', 'value2'],
arrayObjects: [{ arrayObjectProperty: 'array object value' }],
},
]const results = search(data, ['boolean'], 'true')
// results: will return our original datasetconst results = search(data, ['number'], '1')
// results: will return our original datasetconst results = search(data, ['string'], 'search')
// results: will return our original datasetProviding a key which refers to an object will stringify that object using JSON.stringify
const results = search(data, ['object'], 'property')
// results: will return our original dataset as it matches the property key "nestedProperty" of our objectIf you want to access a nested property of an object to extract only a single value
const results = search(data, ['object.nestedProperty'], 'property')
// results: will return an empty array as we extracted the value of our nested object
// if we had searched for "nested value" we would of had the original datasetProviding a key which refers to an array will stringify that array using JSON.stringify
const results = search(data, ['array'], 'value2')
// results: will return our original datasetIf you have an array of objects on which you want to search all properties
const results = search(data, ['arrayObjects'], 'arrayObjectProperty')
// results: will return an our original dataset as it's treated just like a regular array
// thus the arrayObjectProperty is part of the searchable textIf you have an array of objects where you want only specific properties to be searchable
const results = search(data, ['arrayObjects[arrayObjectProperty]'], 'arrayObjectProperty')
// results: will return an empty array as we extracted the value of our nested array of objects
// if we had searched for "value object" we would of had the original datasetCustomize your search experience using the following options:
| Option parameter | Value | Description |
|---|---|---|
withScore |
true |
When set to true, the search function will return an array of objects, each containing the matched element and its corresponding score. The score represents how closely the element matches the search text, with a higher score indicating a closer match. Even if the search doesn't match, it will return a score of 0. |
withScore |
false |
When set to false or not provided, the function will return an array of matched elements without their scores. |
Without withScore option:
const data = [{ name: 'John' }, { name: 'Jane' }, { name: 'Doe' }]
const result = search(data, ['name'], 'John')
console.log(result) // [{ name: 'John' }]With withScore option:
const data = [{ name: 'John' }, { name: 'Jane' }, { name: 'Doe' }]
const result = search(data, ['name'], 'John', { withScore: true })
console.log(result)
// [
// { element: { name: 'John' }, score: 1 },
// { element: { name: 'Jane' }, score: 0 },
// { element: { name: 'Doe' }, score: 0 }
// ]To better manage dependencies across the monorepo I'm using NX.
Install dependencies:
npm i
Start the web-app:
npm run web-app:serve
Test the library:
npm run test:all