This example reproduces an error when using @next/font component and trying to render a component outside of Next.js, such as in Jest or Storybook.
The fonts are defined in fonts/index.ts and used both at a global level in pages/_app.tsx and at the HomePage component in pages/index.tsx.
To run Storybook, run the following command:
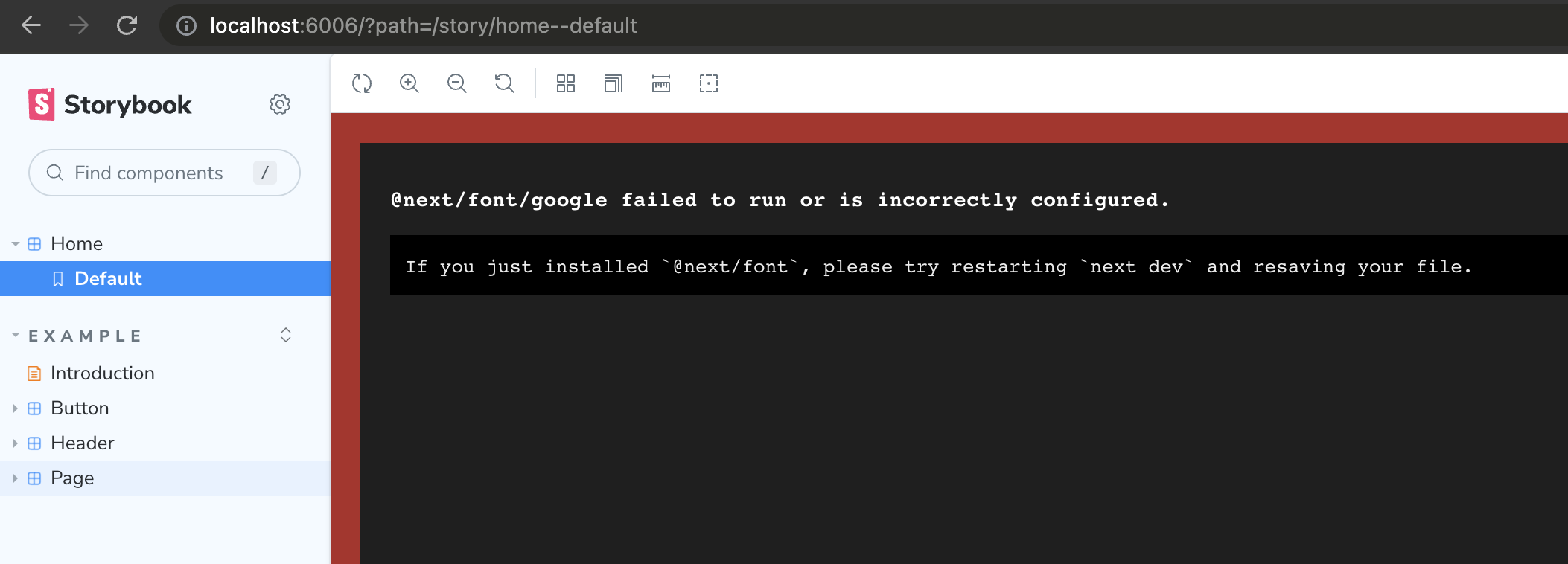
yarn storybookA browser will open showing you a failure to render the Home component.
To run tests, run the following command:
yarn testThe same failure will happen, even though `next/jest' is being used to set up tests in this project.