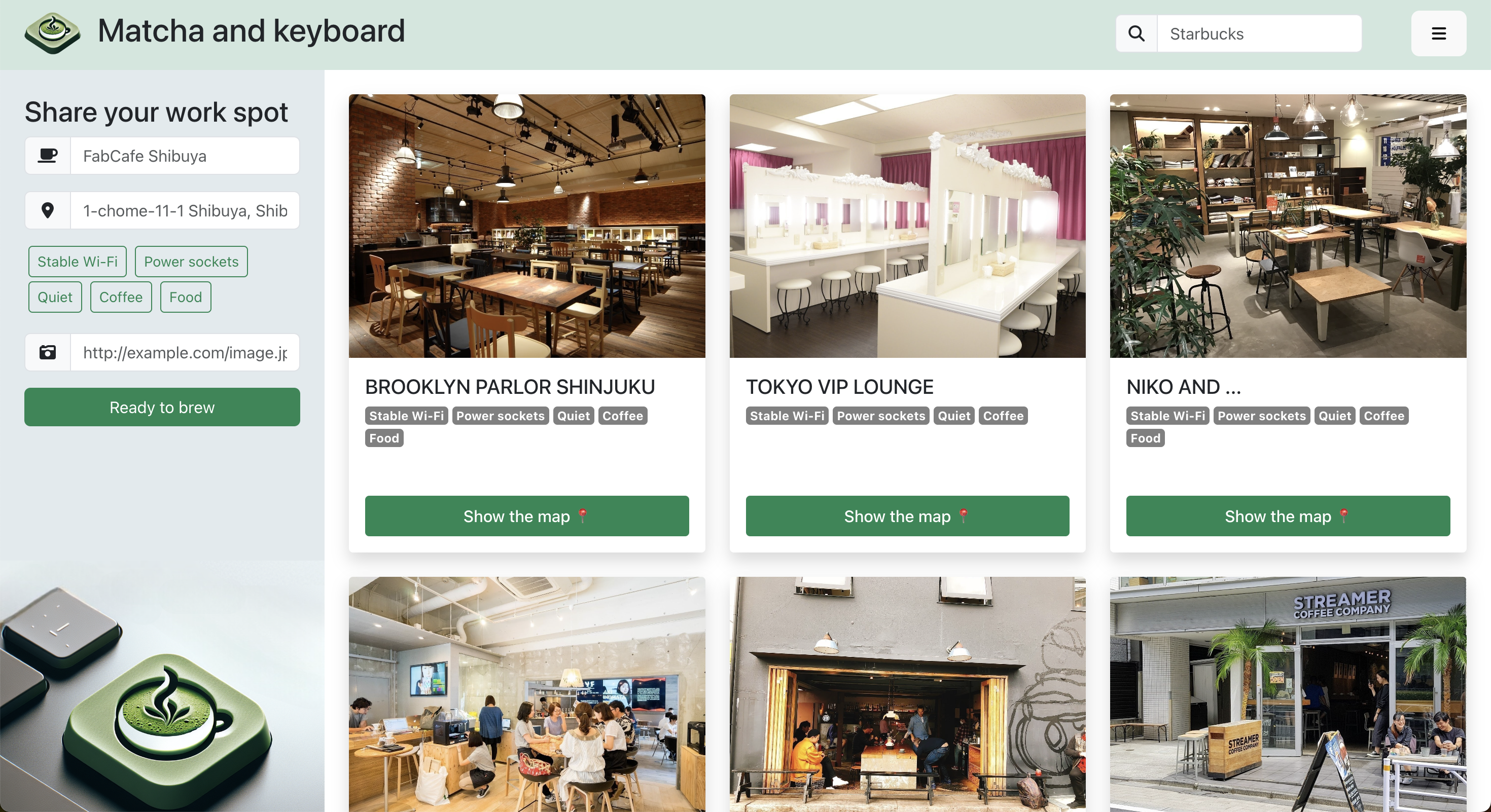
Let's build an app listing dev-friendly cafes in Tokyo ☕️
This tutorial covers the React frontend of the app. To learn how to build its Rails backend, jump on Doug Berkley's Rails API tutorial 💎.
Table of Contents
Open if you're not a Le Wagon student
You will need to install the softwares below if not done yet:- Install NodeJS (https://nodejs.org/en/) version 16 or over
Open if you graduated more than 6 months ago
You need node v16 or over. Run the following in your terminal:nvm install 16.15.1
nvm use 16.15.1Follow these steps:
-
In your terminal, go to the folder in which you would like to build your react app.
-
Then, run the below code:
gh repo clone yannklein/react-workshop
cd react-workshop
rm -rf .git
cd ref
code .
cd ../workshop
git init
code .
rm -rf package-lock.json
rm -rf ./node_modules
npm install
npm run devIt will open 2 VS codes!:
- The
refone is the final code of this workshop (with the app built already) for your reference. - The
workshopone is the code base you will use to build your app during this workshop.
You should see this on your terminal:
- Open
http://localhost:5173/in your browser (orhttp://localhost:5173/react-workshop/if not working), you should see this:
Go to Code > Preferences > Extensions, search and install "Reactjs code snippets" (some doc here)
-
Go to
SublimeText > Preferences > Package Control, search for "Package Control: Install Package" and press Enter. In the appearing list, search for "Babel" and press Enter. -
Same operations for "Babel Snippets" (some doc here)
-
Got to SublimeText > Preferences > Key Bindings
Add the code of this link on the right side.
- First decide of a Github repo name. Go to the
workshop/vite.config.jsfile and replace the base folder with your repo name:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
base: "/your-repo-name-here/"
})- In the terminal, commit your work, create your gh repository and push your code:
Make sure you replace your-repo-name-here in the below command
git add .
git commit -m "finish the workshop base app"
gh repo create your-repo-name-here --public --source=.
gh browseThe Github repo webpage will open. Go to Settings > Pages and change source into 'Github Action'. The below shows were to click:
Screen.Recording.2024-03-12.at.18.55.33.mov
Finally, run this command in your terminal:
git push origin master
gh browse
- The github repo will open, your project should be building in the Action tab. Wait for a short while to see the URL appearing:
gh-actions-small.mov
The boilerplate has been create with Vite a lightning fast Frontend framework builder.
To install Vite and create a react boilerplate, run the following code on your terminal:
npm create vite@latest
You will see a terminal step by step interface that will guide you through the creation process.
For this workshop, I used the following options:
- Project name:
react-workshop-feb2024 - Select a framework:
React - Select a variant:
Javascript
Then, run the sugggested 3 commands to start up the project.
Thanks to the teams of:
And special thank to my backend teammate for this project, Doug Berkley. (@dmbf29) Check out his Rails backend API workshop repo to learn to build a backend to your React application. Find here the video of the workshop.