我的主页:http://www.yanzhenjie.com
欢迎关注我的微博:http://weibo.com/yanzhenjieit
QQ技术交流群:547839514
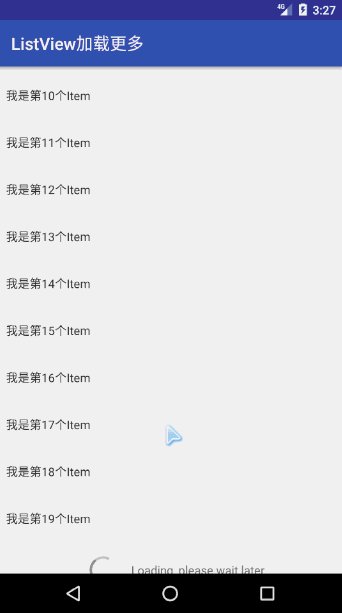
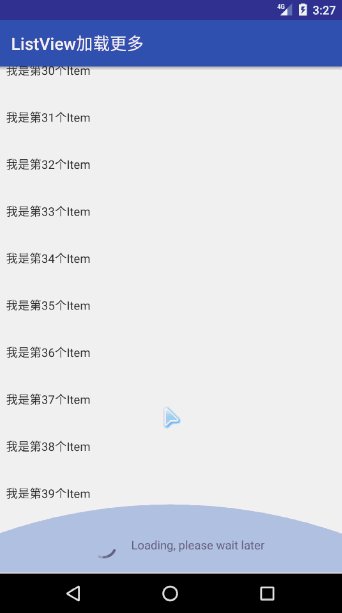
本库是基于ListView和GridView的封装,ListView、GridView加载更多。
对上面提到的效果都例举演示,但不是全部,更多效果可以下载Demo查看。
首先引入LoadMore到你的项目中,然后就可以进行开发工作了。
- Gradle
compile 'com.yanzhenjie:loadmore:1.0.0'- Maven
<dependency>
<groupId>com.yanzhenjie</groupId>
<artifactId>loadmore</artifactId>
<version>1.0.0</version>
<type>pom</type>
</dependency>ListView:
<com.yanzhenjie.loadmore.LoadMoreListView
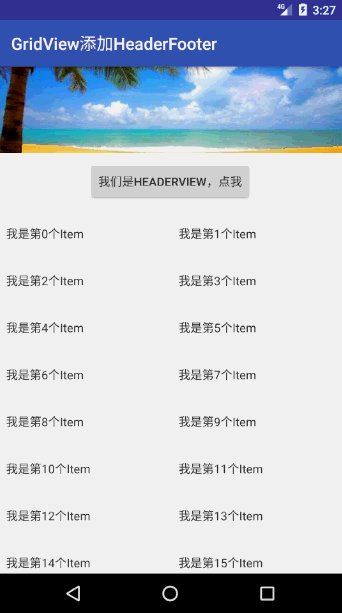
.../>一般的GridView,只带有addHeaderView()和addFooterView()的功能:
<com.yanzhenjie.loadmore.GridView
.../>在上述基础上再附加了加载更多功能的GridView:
<com.yanzhenjie.loadmore.LoadMoreGridView
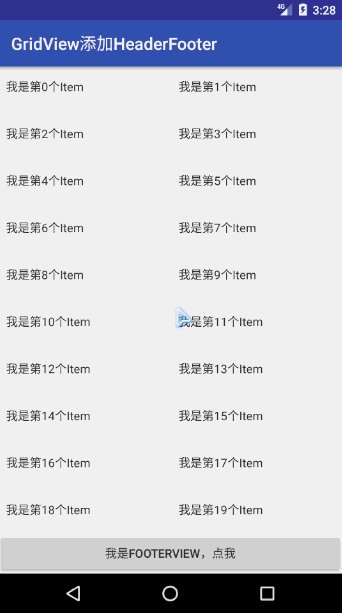
.../>这里唯一要注意的是:必须先addHeaderView()/addFooterView(),最后setAdapter()。
// HeaderView。
View headerView = ...;
gridView.addHeaderView(headerView);
// FooterView。
View footerView = ...;
gridView.addFooterView(footerView);
// 最后设置适配器。
gridView.setAdapter(new MainAdapter(getItemList()));
本库默认提供了加载更多的动画和View,开发者也可以自定义。
因为LoadMoreListView和LoadMoreGridView的加载更多的Api完全相同,设计**也完全相同,所以这里仅仅给出LoadMoreListView的示例:
LoadMoreListView listView = ...;
...
listView.useDefaultLoadMore(); // 使用默认的加载更多的View。
listView.setLoadMoreListener(mLoadMoreListener); // 加载更多的监听。
LoadMoreListener mLoadMoreListener = new LoadMoreListener() {
@Override
public void onLoadMore() {
// 该加载更多啦。
... // 请求数据,并更新数据源操作。
mMainAdapter.notifyDataSetChanged();
// 数据完更多数据,一定要调用这个方法。
// 第一个参数:表示此次数据是否为空。
// 第二个参数:表示是否还有更多数据。
listView.loadMoreFinish(false, true);
// 如果加载失败调用下面的方法,传入errorCode和errorMessage。
// errorCode随便传,你自定义LoadMoreView时可以根据errorCode判断错误类型。
// errorMessage是会显示到loadMoreView上的,用户可以看到。
// listView.loadMoreError(0, "请求网络失败");
}
};自定义加载更多View也很简单,自定义一个View,并实现一个接口即可:
public class DefineLoadMoreView extends LinearLayout
implements LoadMoreView,
View.OnClickListener {
private LoadMoreListener mLoadMoreListener;
public DefineLoadMoreView(Context context) {
super(context);
...
setOnClickListener(this);
}
/**
* 马上开始回调加载更多了,这里应该显示进度条。
*/
@Override
public void onLoading() {
// 展示加载更多的动画和提示信息。
...
}
/**
* 加载更多完成了。
*
* @param dataEmpty 是否请求到空数据。
* @param hasMore 是否还有更多数据等待请求。
*/
@Override
public void onLoadFinish(boolean dataEmpty, boolean hasMore) {
// 根据参数,显示没有数据的提示、没有更多数据的提示。
// 如果都不存在,则都不用显示。
}
/**
* 加载出错啦,下面的错误码和错误信息二选一。
*
* @param errorCode 错误码。
* @param errorMessage 错误信息。
*/
@Override
public void onLoadError(int errorCode, String errorMessage) {
}
/**
* 调用了setAutoLoadMore(false)后,在需要加载更多的时候,此方法被调用,并传入listener。
*/
@Override
public void onWaitToLoadMore(LoadMoreListener loadMoreListener) {
this.mLoadMoreListener = loadMoreListener;
}
/**
* 非自动加载更多时mLoadMoreListener才不为空。
*/
@Override
public void onClick(View v) {
if (mLoadMoreListener != null) mLoadMoreListener.onLoadMore();
}
}本库的所有类都是可以混淆的,如果混淆之后出现问题,请在你的混淆规则文件追加:
-dontwarn com.yanzhenjie.loadmore.**
-keep class com.yanzhenjie.loadmore.** {*;}
本库的加载更多的API参考了cube-sdk,GridView添加HeaderView来自GridViewWithHeaderAndFooter。
特别感谢秋百万:https://liaohuqiu.net
Copyright 2017 Yan Zhenjie
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.