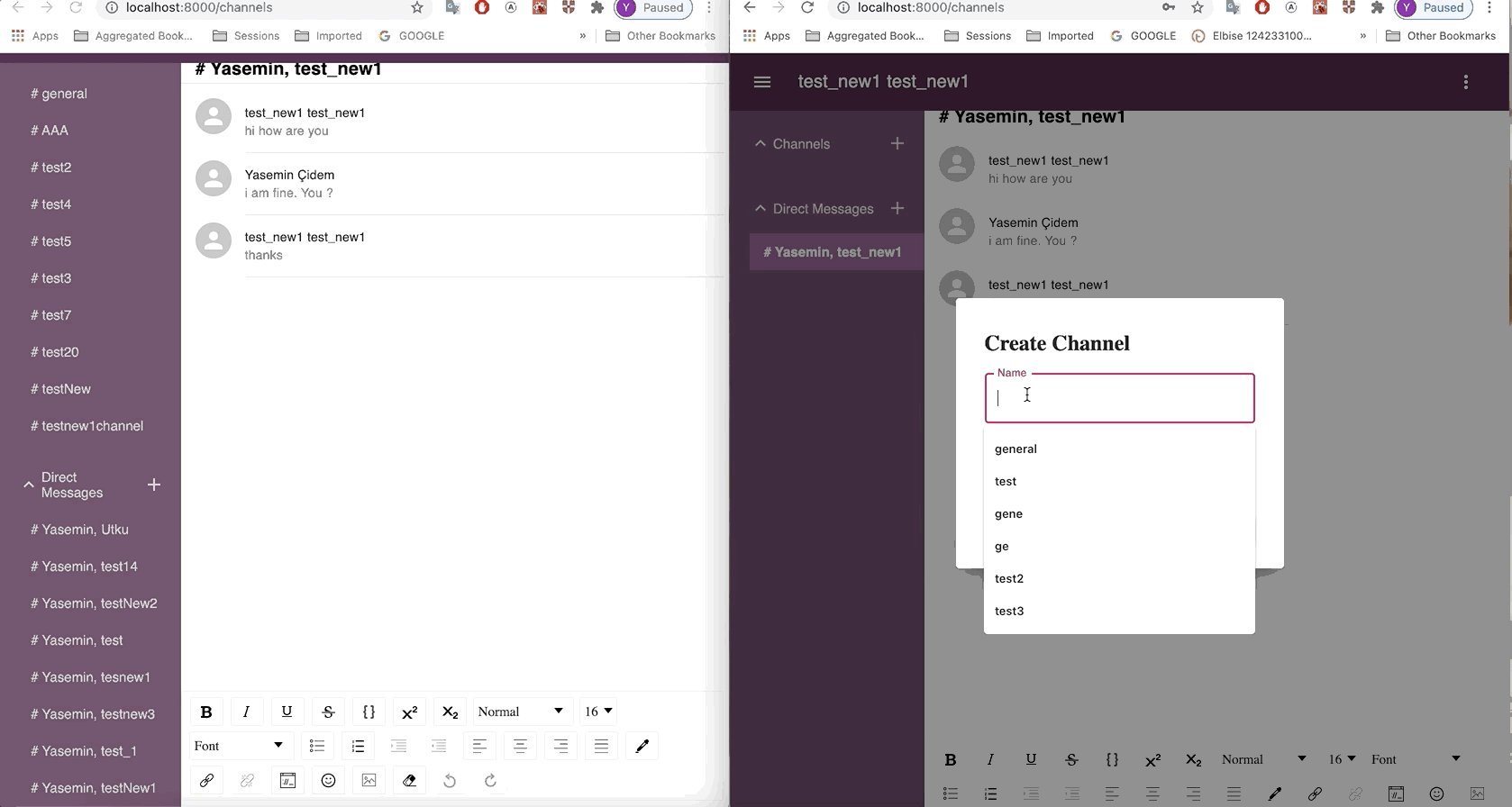
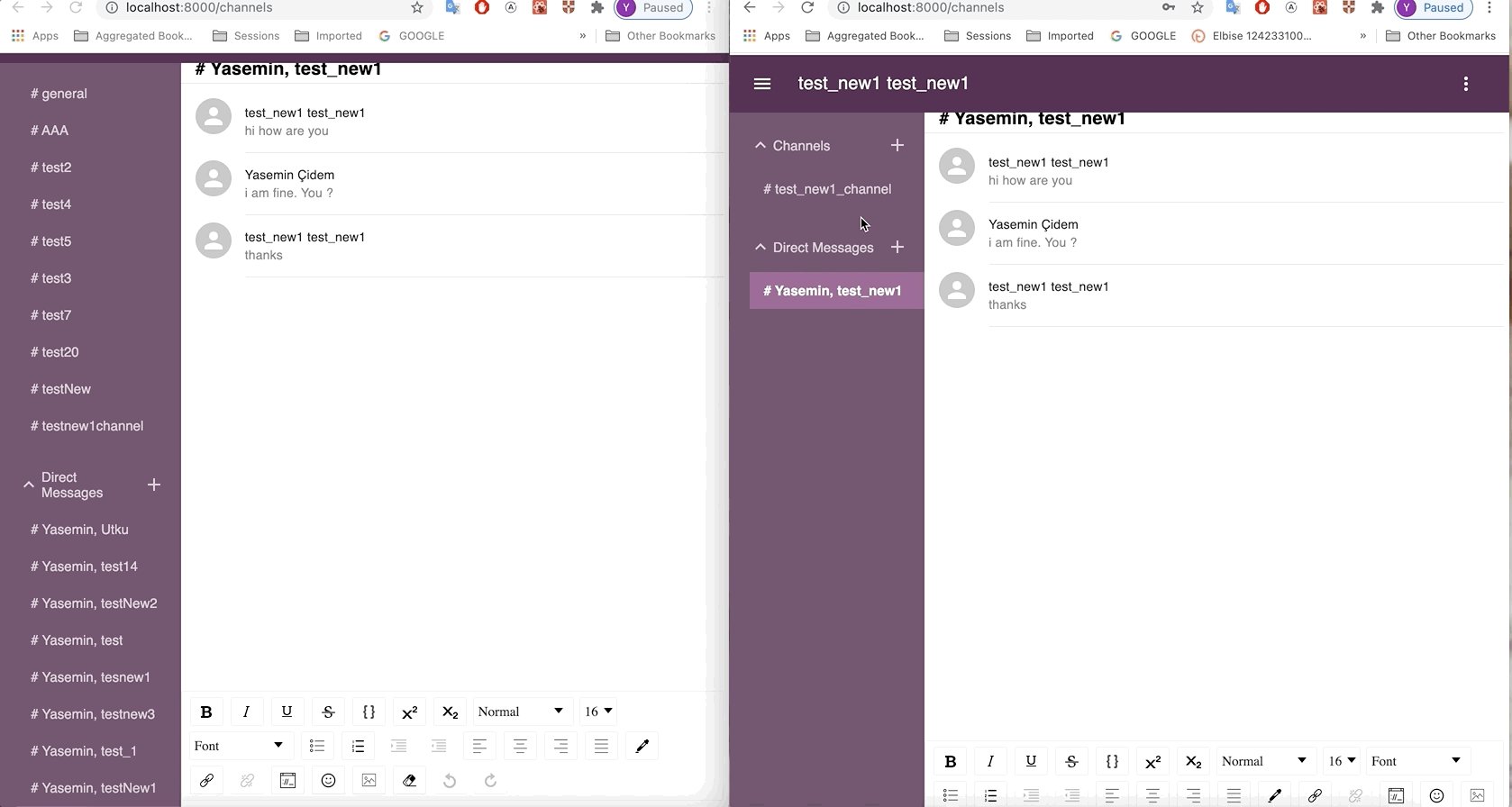
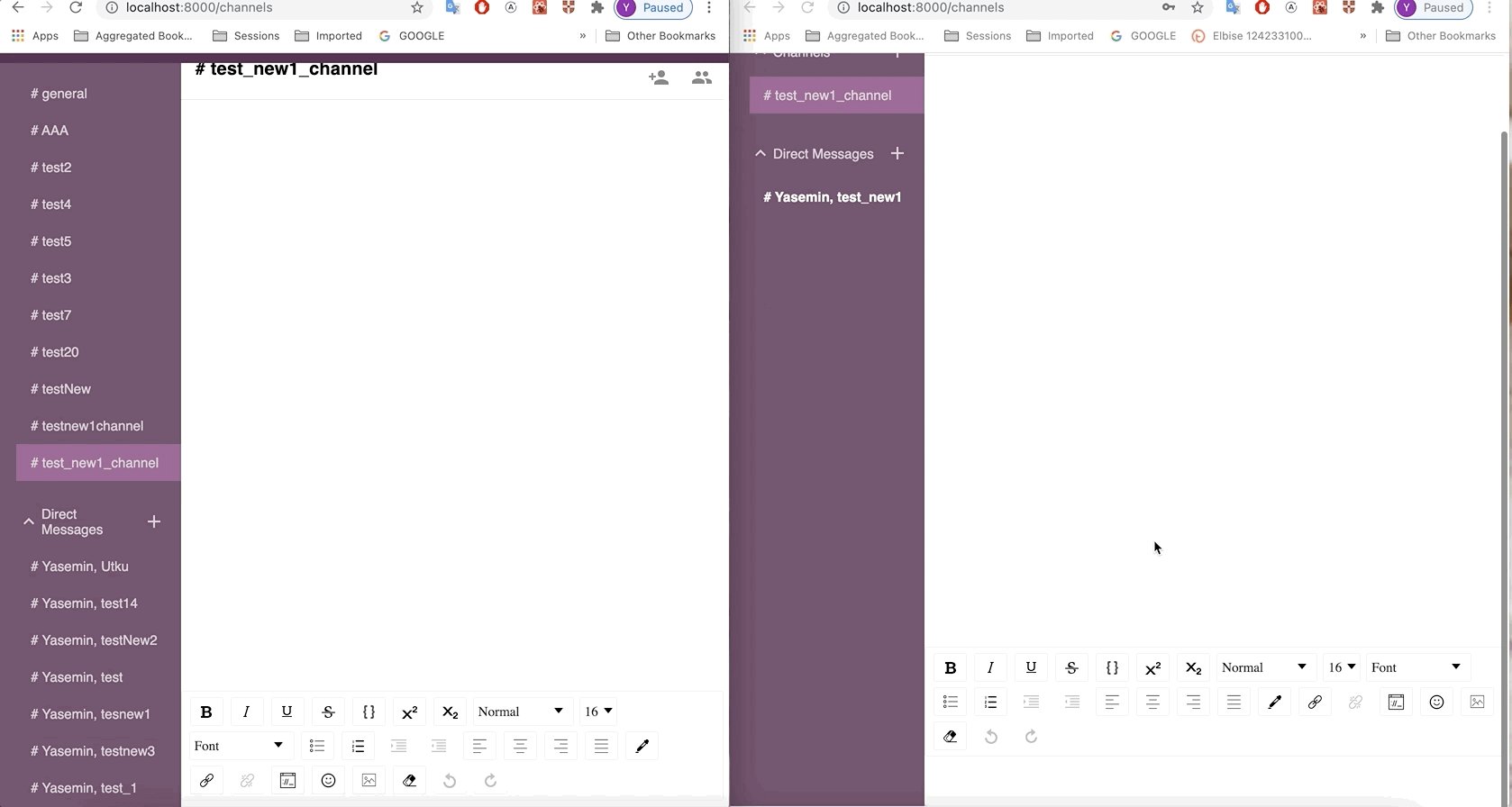
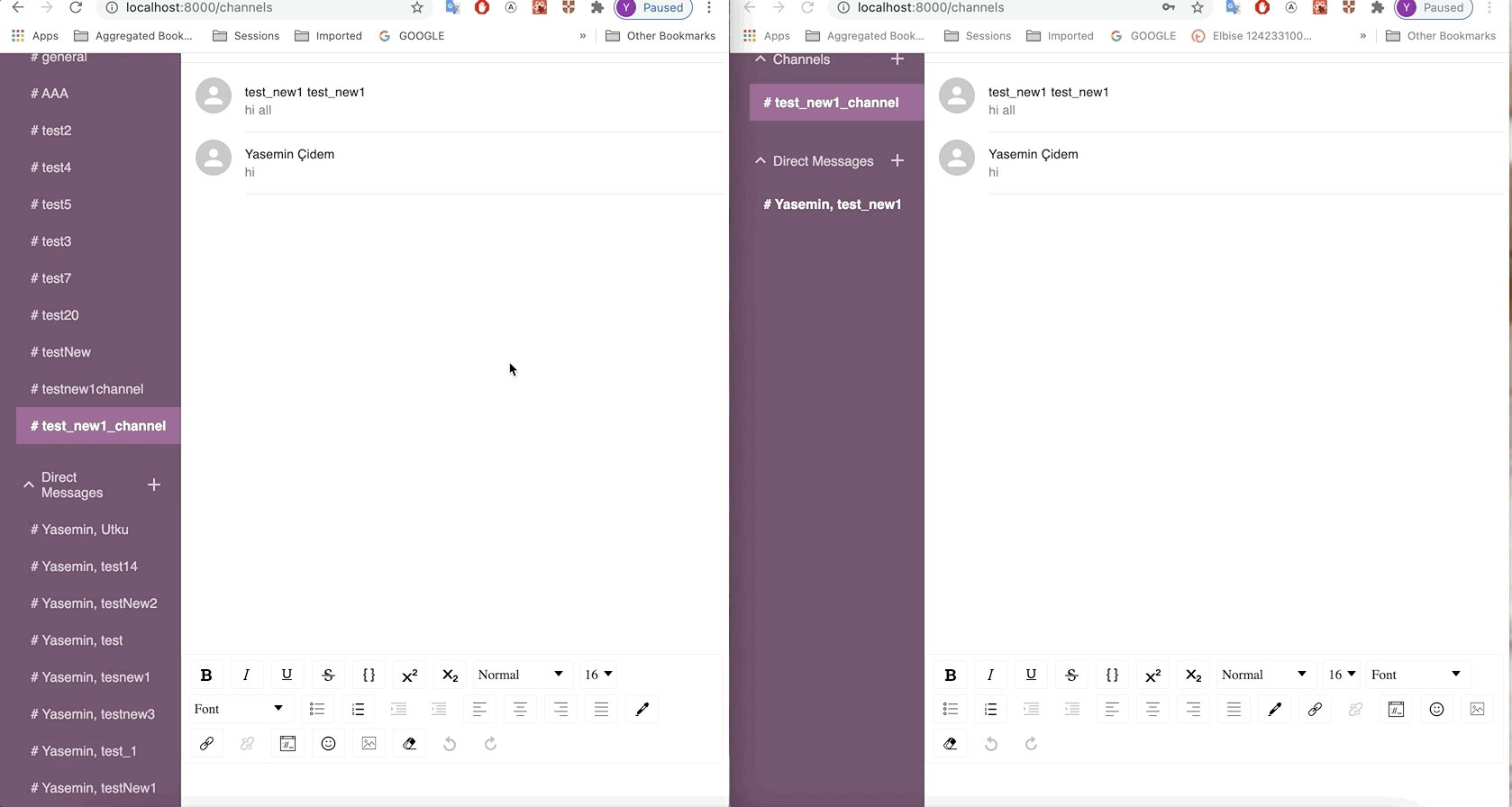
Simple chat application using React, Node and Graphql.
- Server:
- Get real-time updates from your GraphQL server through
Subscriptiontype.` Mongooseintegrated to model my application data.graphql-yogalibrary too create a graphql server.Data-loaderintegrated for avoiding unnecessary multiple requests to MongoDb.bcryptintegrated to hash the password before write it to the db.jsonwebtokenintegrated for token operations.cuursor-based paginationadded (https://graphql.org/learn/pagination/#pagination-and-edges)
- Client:
Webpackset upBabelset upReact-router-domfor routing operations@apollo/clientfor state management that manages both local and remote data with GraphQL.material-uidraftjsandreact-draft-wysiwygfor rich text editorreact-toastifyto show error and info messages.floweslintandprettierinfinite scrolladded to load the previous messages
Note: You need MongoDB install and set up. Installation instructions If you don't want to install it, there is a hosted MongoDB service option in the cloud which requires no installation overhead and offers a free tier to get started.[https://www.mongodb.com/cloud/atlas?tck=docs_server]
Once you've installed MongoDB or registered MongoDB Atlas, you need to get host and port for the db that you created. Change the host and port in .env file with yours.
- Make sure to set up MongoDB
- Clone the repository
cd graphql-chat
- install npm dependencies:
npm install;
or
yarn install;
- start the server side:
npm server
or
yarn server
- start the client side:
npm start
or
yarn start
- navigates your browser to
localhost:8000for client side - navigates your browser to
localhost:4000for server side