Effortlessly download Instagram reels, stories, and posts without the need for user authentication. Enjoy seamless content saving in a user-friendly app.
· View App
Instagram Media Downloader:
Effortlessly download Instagram reels, stories, and posts with our user-friendly app. No login needed! 🚀
Features:
- Profile Picture: Instantly download full size Instagram profile pictures.
- Story Download: Easily save your favorite stories.
- Highlights Download: Save Instagram highlights effortlessly.
- Post Download: Download Instagram posts hassle-free.
- Reels Download: One-click download for Instagram reels.
Simplify your media saving experience! No login, no hassle. Enjoy Instagram content offline. 📲✨
| dilame/instagram-private-api | NodeJS Instagram private API SDK. Written in TypeScript. |
| The React Framework for SEO Friendly website and more... | |
| Send commit messages to conventional commits rules | |
| TypeScript | TypeScript is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale. |
| Class names and animation names are scoped locally CSS files | |
| The most mature, stable, and powerful professional grade CSS extension language in the world | |
| Helps maintain consistent coding styles for my working on the same project across various editors and IDEs | |
| Find and fix problems in your JavaScript code | |
| Enforce consistent import order in your JavaScript code | |
| An opinionated code formatter |
-
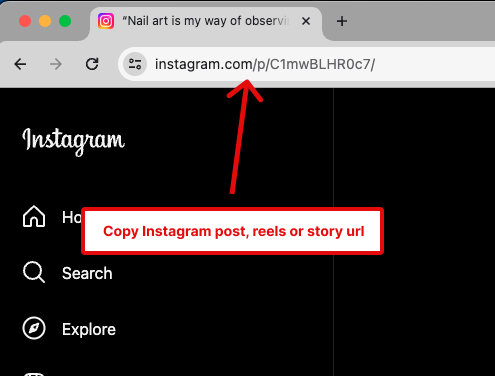
Copy Instagram URL
-
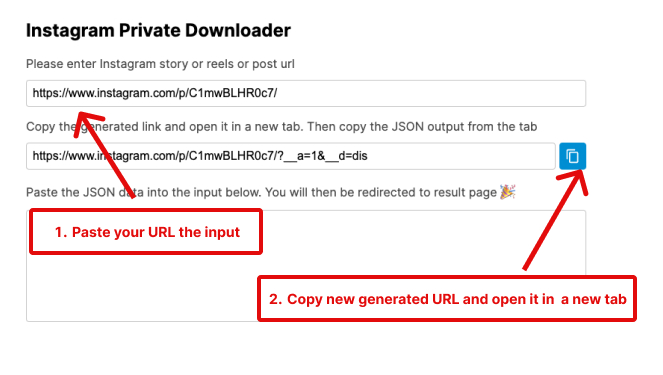
Paste the URL into the first input on the page
-
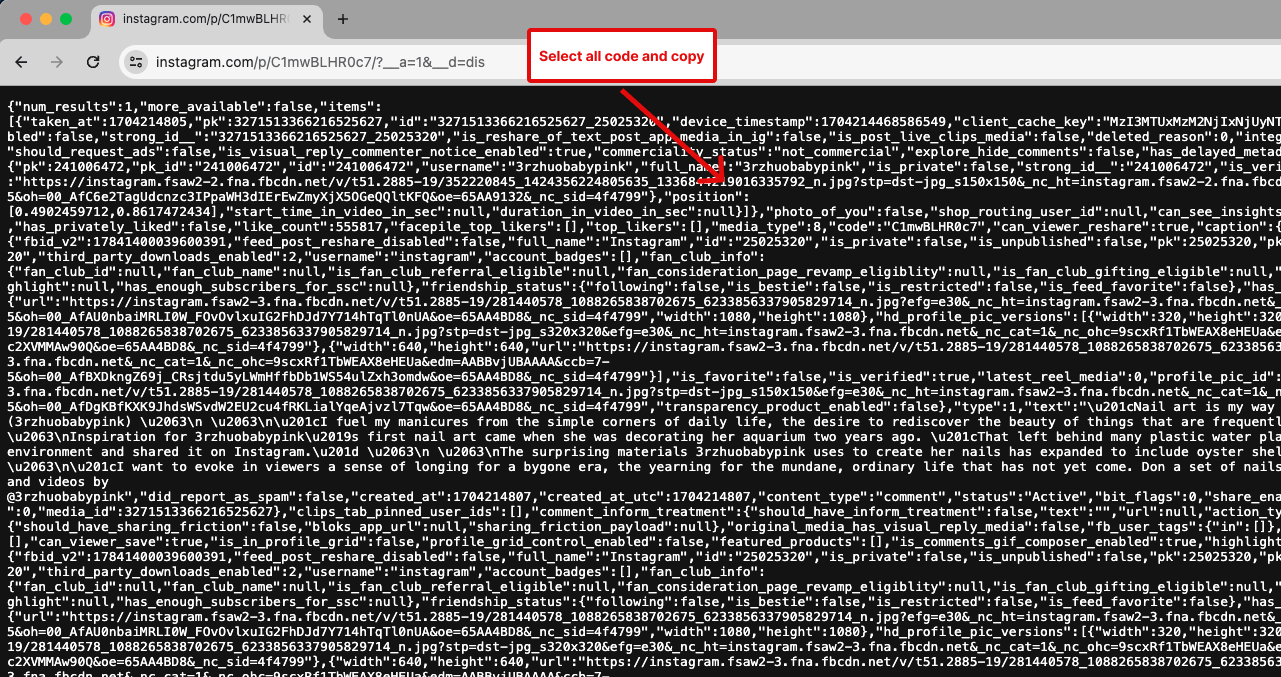
Select and copy all JSON code from the tab
-
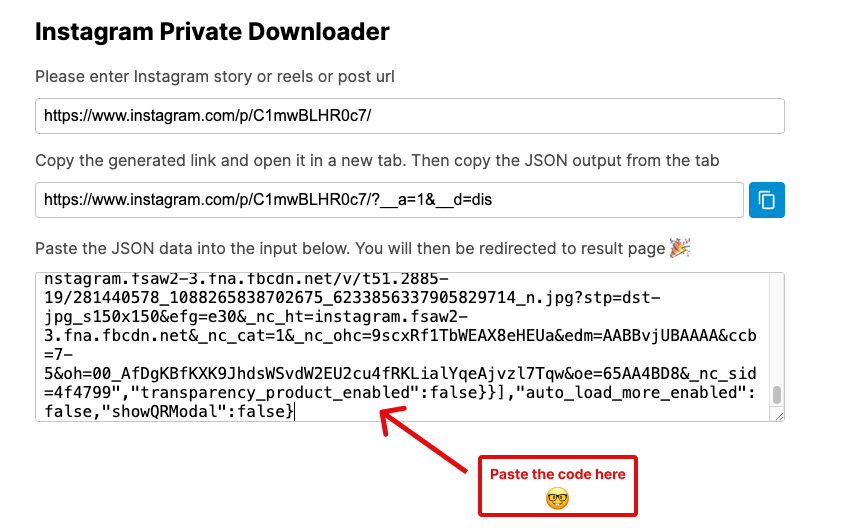
Paste the code into the input. You will then be redirected to the result page
Allows you to easily retrieve and download high-resolution profile pictures from Instagram. Whether you want to save your own profile picture or download someone else's, this tool simplifies the process, providing you with a hassle-free way to access and store full-size profile images. Enjoy the convenience of quickly obtaining Instagram profile pictures for various purposes with this efficient downloader.
-
Node (v18.17.0+)
-
Npm (v9.0.0+)
- Clone this repository
git clone https://github.com/yasinatesim/instagram-media-downloader.git
- Add .env file on root
# Your Firebase - Firestore Database info -> https://console.firebase.google.com/
NEXT_PUBLIC_FIREBASE_PRIVATE_KEY=
NEXT_PUBLIC_FIREBASE_PROJECT_ID=
NEXT_PUBLIC_FIREBASE_CLIENT_EMAIL=
# Rapid Api - https://rapidapi.com/mrngstar/api/instagram-api-20231
RAPID_API_KEY=
# You need Google Recaptcha token for below field and you should add *localhost* domain in Google Recaptcha console "Domains" section
# https://www.google.com/recaptcha/admin/create
NEXT_PUBLIC_RECAPTCHA_SITE_KEY=
RECAPTCHA_SECRET_KEY=
# You need an Instagram account, please enter your Instagram account Username and Password
IG_USERNAME=
IG_PASSWORD=
# You need Instagram device string, please choose one on this link -> https://github.com/dilame/instagram-private-api/blob/623a348343e34058c3a286693740aa3698aed3cc/src/samples/devices.json
IG_DEVICE_STRING=
# The project uses to dilame/instagram-private-api.The library has `generateDevice` function and the function return the below fields. Please run this function in the dilame/instagram-private-api project and enter the below fields
# https://github.com/dilame/instagram-private-api/blob/623a348343e34058c3a286693740aa3698aed3cc/src/core/state.ts#L245
IG_DEVICE_ID=
IG_UUID=
IG_PHONE_ID=
IG_ADID=
IG_BUILD=
- Install the project dependencies
npm install
For Development
npm run dev
Docker Build
docker build -t instagram-media-downloader .Docker Run
docker run -p 3000:3000 -d instagram-media-downloaderApp is running to http://localhost:3000/
docker-compose up --buildApp is running to http://localhost:3000/
For Production Build & Build Start
npm run build
and
npm run start
For Lint
npm run lint- Copyright © 2024 - MIT License.
See LICENSE for more information.
This README was generated with by markdown-manager 🥲