UIKits readableContentGuide for every SwiftUI View, in the form of a ViewModifier
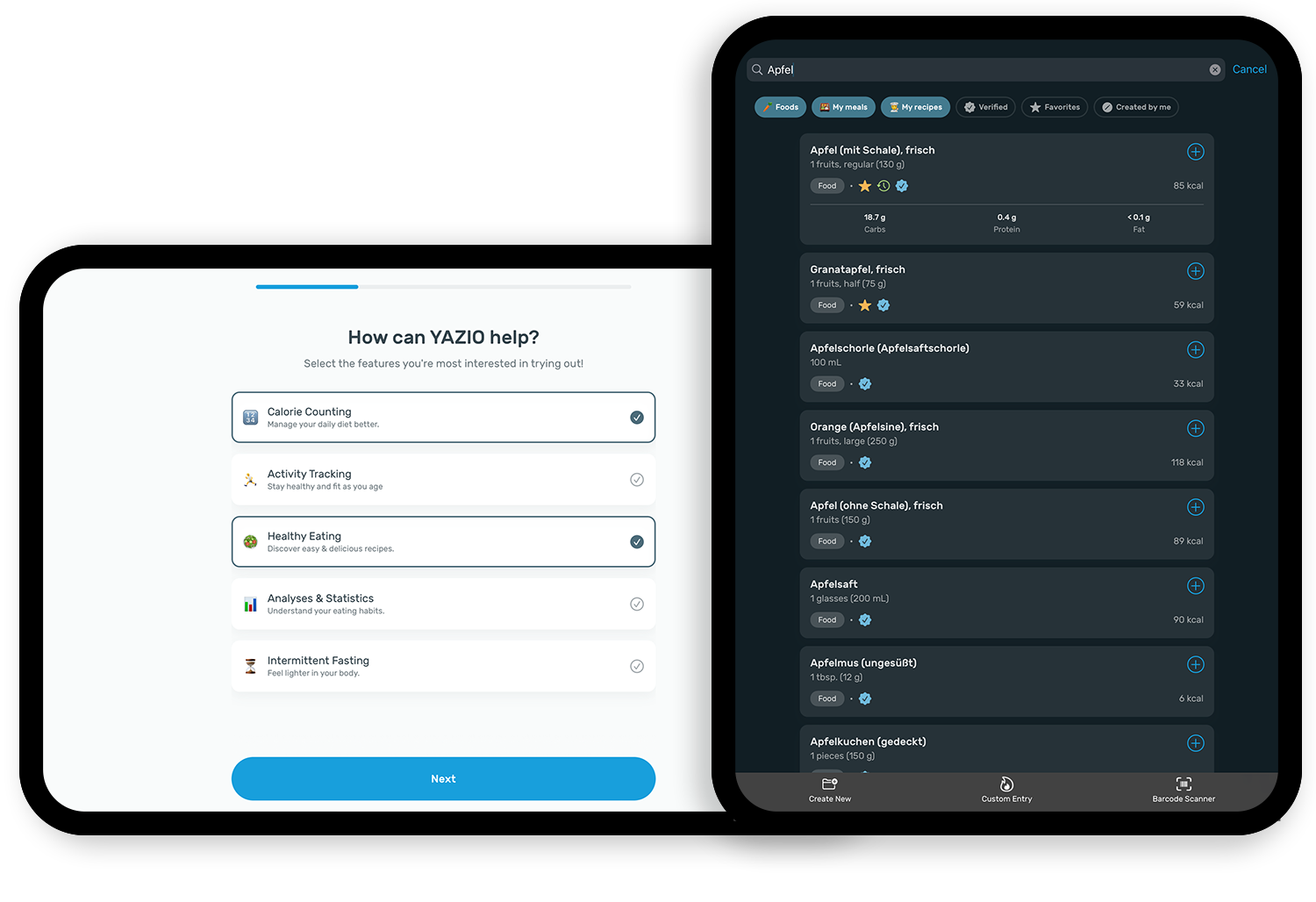
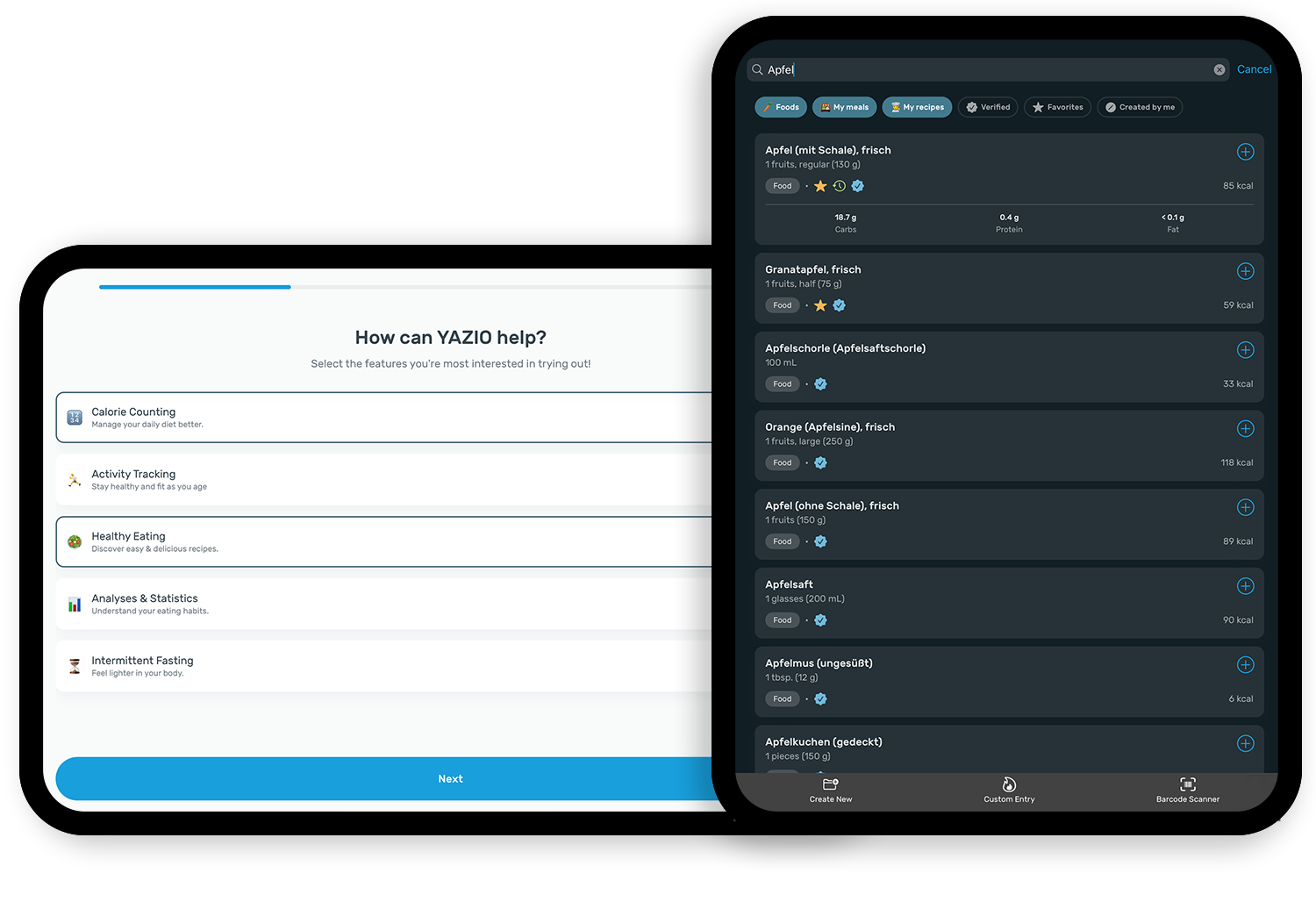
Displaying multiple lines of text in a single column can make it hard to read the text and easy to lose track of the lines - especially on devices with a great screen width, like iPads.
With iOS 9.0, Apple introduced readableContentGuide - a layout guide representing an area with a readable width within the view.
UI components that follow this layout guide automatically adjust their width accordingly to provide a better reading experience, while taking screen size, orientation, multitasking and even dynamic type size into account.
Since readableContentGuide is part of UIKit, there is no direct alternative in SwiftUI. Alternative solutions, like applying a bigger padding depending on the horizontal size class, do not consider the variety of combinations of screen size, dynamic type size, etc.
ReadabilityModifier provides a simple ViewModifier that ports the original behavior of UIKits readableContentGuide to every SwiftUI View that it is applied to - either by setting the width of the view, or by adding horizontal padding.
Apply .fitToReadableContentGuide() on any SwiftUI View to add horizontal padding that places the view inside the readableContentGuide
var body: some View {
VStack {
Text("This text could be waaaaay longer...")
.fitToReadableContentGuide()
}
}You can add extra spacing that is added on top of the readableContentGuide
Text("This text needs some more room")
.fitToReadableContentGuide(extraSpacing: 20)The default way the readableContentGuide is respected is by adding a horizontal padding to the view. In some cases, e.g. when the view is already placed in a VStack that already has padding, this padding will add up and make the text smaller than intended. By changing the type property, you can also set the width of the view - this uses the .frame() function to respect the readableContentGuide
VStack {
Text("This text is already in a padded container, so I will rather set its width")
.fitToReadableContentGuide(type: .width)
}
.padding(100)- Go to
Xcode->Project Settingsand select your Project - Select Tab
Package Dependenciesand click the + - Paste
https://github.com/yazio/ReadabilityModifierin the search bar and click on "Add Package" - Select the target(s) in which you want to use ReadabilityModifier
Add ReadabilityModifier as a package dependency, like shown in the example below:
// swift-tools-version:5.6
import PackageDescription
let package = Package(
name: "YourProject",
platforms: [
.iOS(.v14),
],
dependencies: [
.package(name: "ReadabilityModifier", url: "https://github.com/yazio/ReadabilityModifier.git", .branch("main"))
],
targets: [
.target(name: "YourProject", dependencies: ["ReadabilityModifier"])
]
)If you are interested in working on a well architected Nutrition & Health-App in a fully remote position, we'd love to hear from you! Check our open positions and feel free to reach out if you have any questions.