高性能 React 表格组件. https://ali-react-table.js.org/
v2.0 发布,详见 官方文档
npm install ali-react-table
- 高性能,内置虚拟滚动,数据量较大时自动开启
- 简单灵活的 API,丰富的定制能力
- 实用的表格特性:表头吸顶 & 左侧/右侧锁列 & 粘性定位的滚动条
- 需要用表格展示大量数据,对表格性能较为敏感
- 页面没有引入 React 组件库,需要一个尺寸较小的表格组件
- 原有表格组件可定制能力不够,需要更加灵活的表格组件
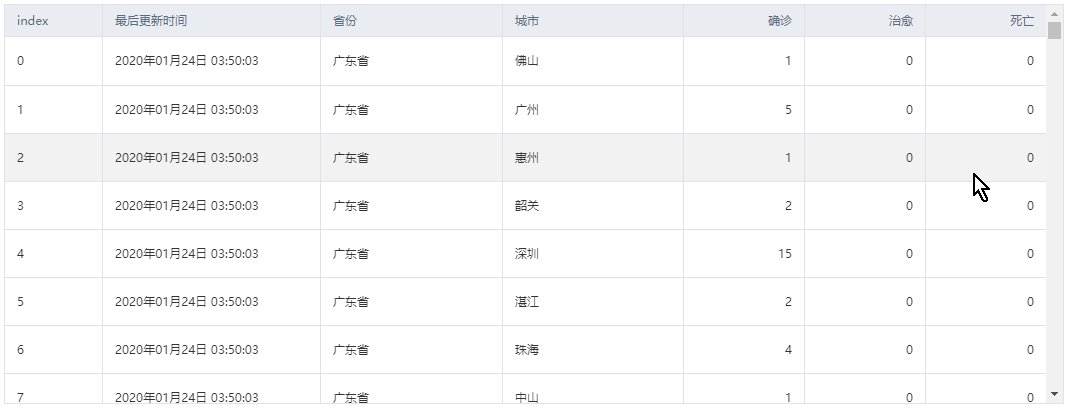
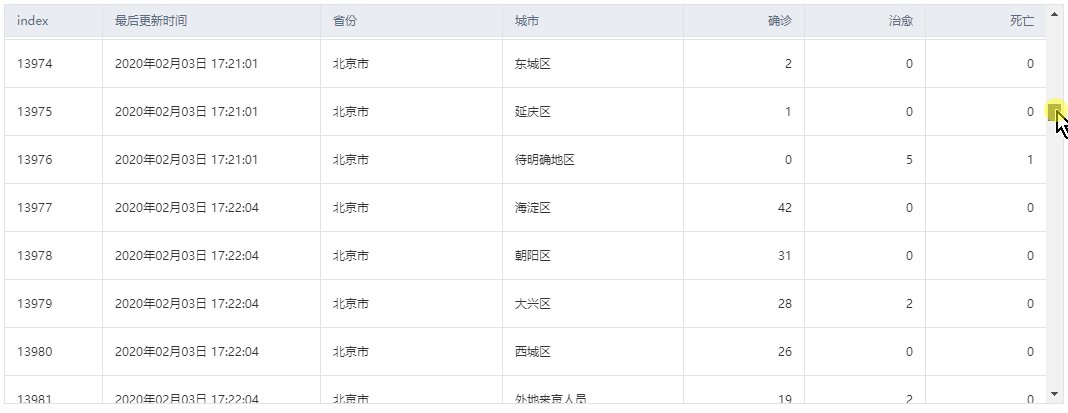
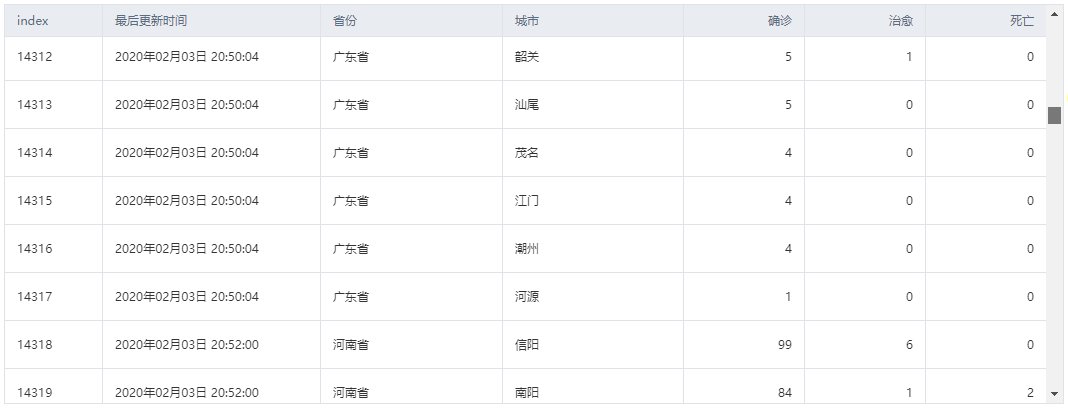
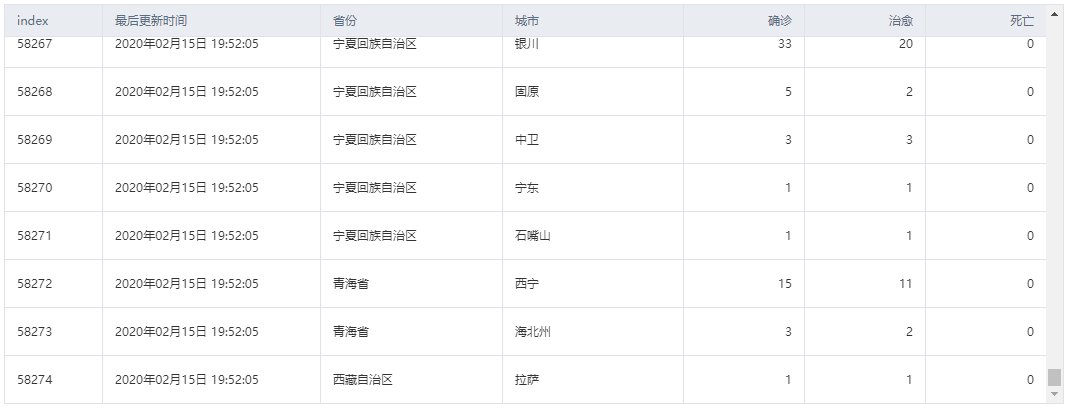
 ↑ 通过 dataSource 传入一个长度超过 5 万的数组,表格依旧流畅。当表格向下滚动时,BaseTable 默认会为表头设置 style.position=sticky,表头将会吸附在页面或滚动容器的顶部。在线示例
↑ 通过 dataSource 传入一个长度超过 5 万的数组,表格依旧流畅。当表格向下滚动时,BaseTable 默认会为表头设置 style.position=sticky,表头将会吸附在页面或滚动容器的顶部。在线示例
 ↑ BaseTable 提供了灵活且丰富的 API,方便上层根据各类业务需求对表格进行定制,定制的内容包括单元格内容与样式、鼠标事件回调等。 留存矩阵 在线示例, 投入产出分析表格 在线示例
↑ BaseTable 提供了灵活且丰富的 API,方便上层根据各类业务需求对表格进行定制,定制的内容包括单元格内容与样式、鼠标事件回调等。 留存矩阵 在线示例, 投入产出分析表格 在线示例
↑ 优化的加载图标位置,加载图标会位于表格的中心位置,并始终处于可见状态。
 ↑ 基于 BaseTable 的简单透视表格。一般来说,透视表展示的数据量较大,不过 BaseTable 内置的虚拟滚动保证了表格在大数据量下仍具有很好的性能,上层不需要过多担心性能问题。 在线示例
↑ 基于 BaseTable 的简单透视表格。一般来说,透视表展示的数据量较大,不过 BaseTable 内置的虚拟滚动保证了表格在大数据量下仍具有很好的性能,上层不需要过多担心性能问题。 在线示例
表格只兼容 react 16。此外表格用到了大量较新的浏览器 API,只兼容较新版本的 PC 端浏览器或手机浏览器,详见该 issue
