- 🤔 What is Infinite Table?
- 📦 Installation
- 📄 Extensive documentation
- ❤️ TypeScript
- 🏢 Enterprise-ready
- 🎨 Themable
- 🚀 Releases
- 📑 License
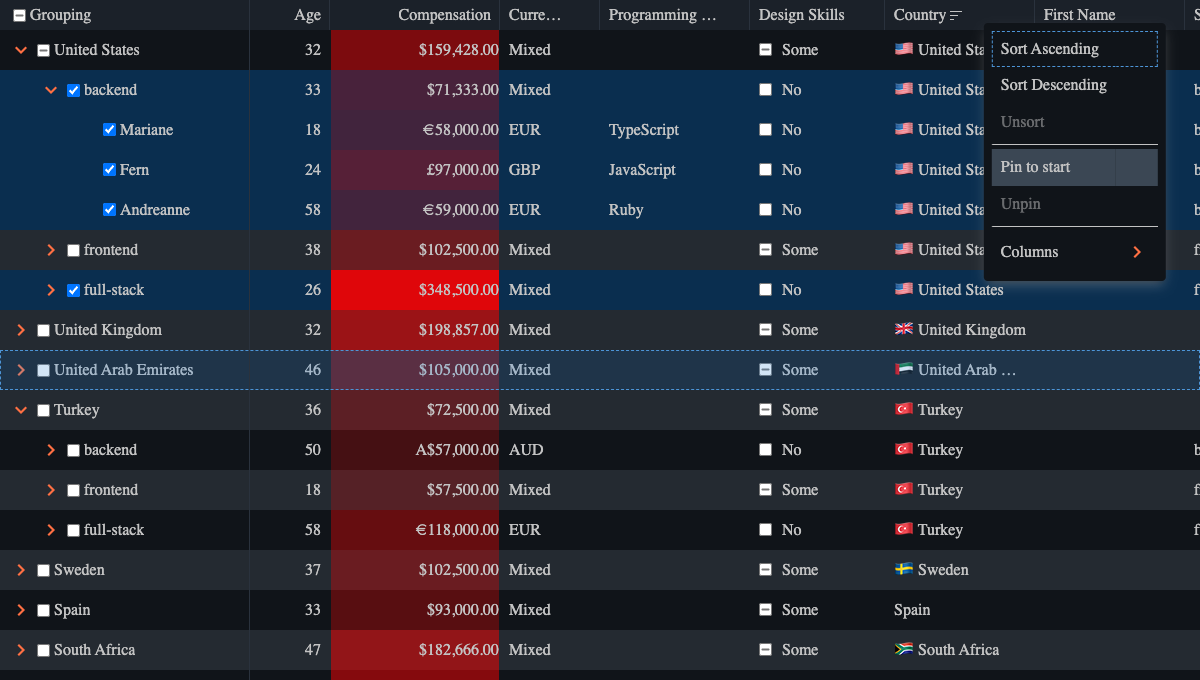
Infinite Table is a React DataGrid component for displaying virtualized tabular data. It helps you display huge datasets and get the most out of them by providing you the right tools to do so:
sorting
row grouping - both server-side and client-side
pivoting - both server-side and client-side
aggregations
live pagination
lazy loading
keyboard navigation for cells and rows
fixed and flexible columns
column grouping
filtering
theming
npm install @infinite-table/infinite-react --saveOur approach with the InfiniteTable is to go documentation first. From our developer experience we know that most software products lack a good documentation. So we want to be different and start with the documentation first since our purpose is to have an outstanding documentation that developers can actually use.
Visit our docs and getting-started guide
It's fully typed and offers you great developer experience to help you get up and running quickly
The TypeScript typings file is included in the npm package - you don't have to download an additional @types package.
Infinite Table is ready to power your enterprise apps, as it supports advanced data fetching, filtering, sorting, grouping, pivoting, aggregations, live pagination, lazy loading - all of those with support for both client-side and server-side implementations.
You can choose to leverage our built-in implementations in the browser or you can process your data on the server with full support from our-side.
We take security seriously and only have a total of 3 dependencies in our full dependency graph - and this number will only go down.
Our bundle size is under 250kB and we're keeping it small.
Our releases are automated and we have end-to-end tests that ensure we're delivering to our standards. Real-browser tests help us move with confidence and continue to ship great features.
Infinite Table is fully customizable, via CSS variables. It ships with both a light and a dark theme - you have to import the CSS file from the package.
import "@infinite-table/infinite-react/index.css"This file includes both the light and the dark themes.
We release often - see what each release contains here. Due to our automated releases which have integrated tests, we're confident that we're delivering the best possible experience to our users.
Both Open and Commercial License
For commercial license and support, see our Pricing page.