Traditional core monolithic banking application implemented in Node.js to mordernize microservices architecture using IBM Cloud Pak for Applications
In this tutorial, we will learn and see the complete life cycle of core monolithic banking application implemented in node.js to modernize microservices architecture using IBM Cloud Pak for Applications.
The IBM Cloud Pak™ for Applications provides a complete and consistent experience to speed development of applications built for Kubernetes, using agile DevOps processes.
Running on Red Hat® OpenShift®, IBM Cloud Pak for Applications provides a hybrid, multicloud foundation built on open standards, enabling workloads and data to run anywhere. It integrates two main opensource projects Kabanero and Appsody.
To complete the steps in this tutorial, you need to:
-
Install Docker on your local machine.
-
Install Visual Studio Code for local development.
-
Get access to a Red Hat OpenShift on IBM Cloud cluster, with IBM Cloud Pak for Applications from here.
-
Must have Github account
- Clone and understand the architecture of monolithic application
- Understand how to break down our monolithic application
- Install Codewind in Visual Studio to create microservices test and deploy to GitHub
- Intialize Tekton and integrate with github repository
- Verify if the microservices are up and running
- Conclusion
- We'll use this repo as it contains our core banking traditional Monolithic Application.
- Open your terminal and change your directory by using the cd downloads command. (Or any other directory in which you want to clone the project)
- Run command
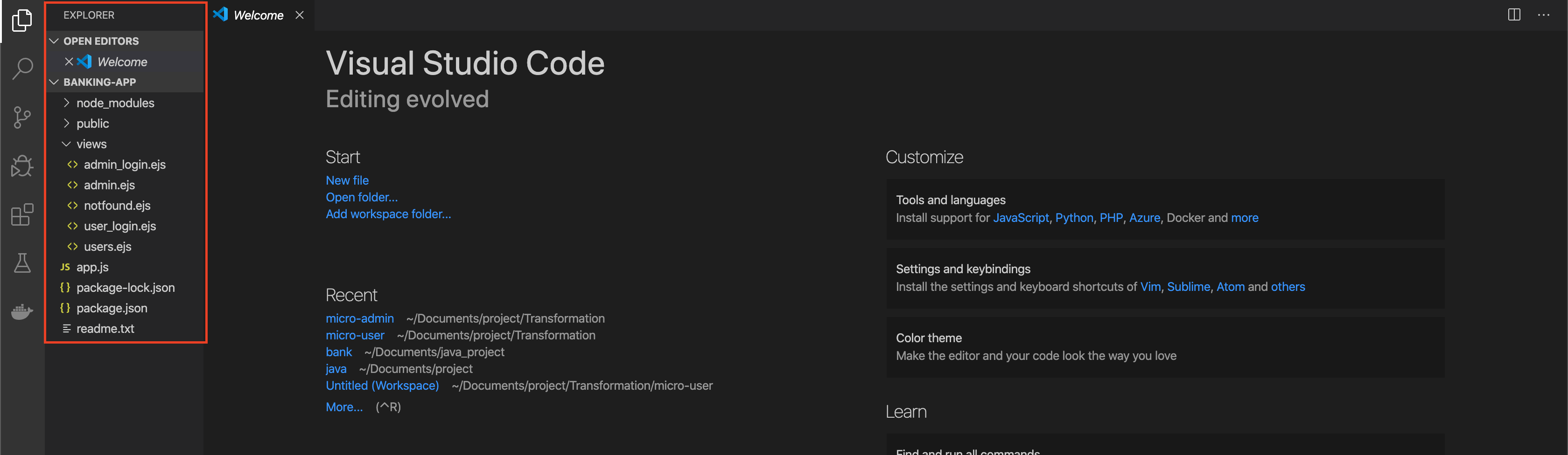
git clone https://github.com/mahsankhaan/cloud-pak-for-applications.git. - Open the project in Visual Studio.
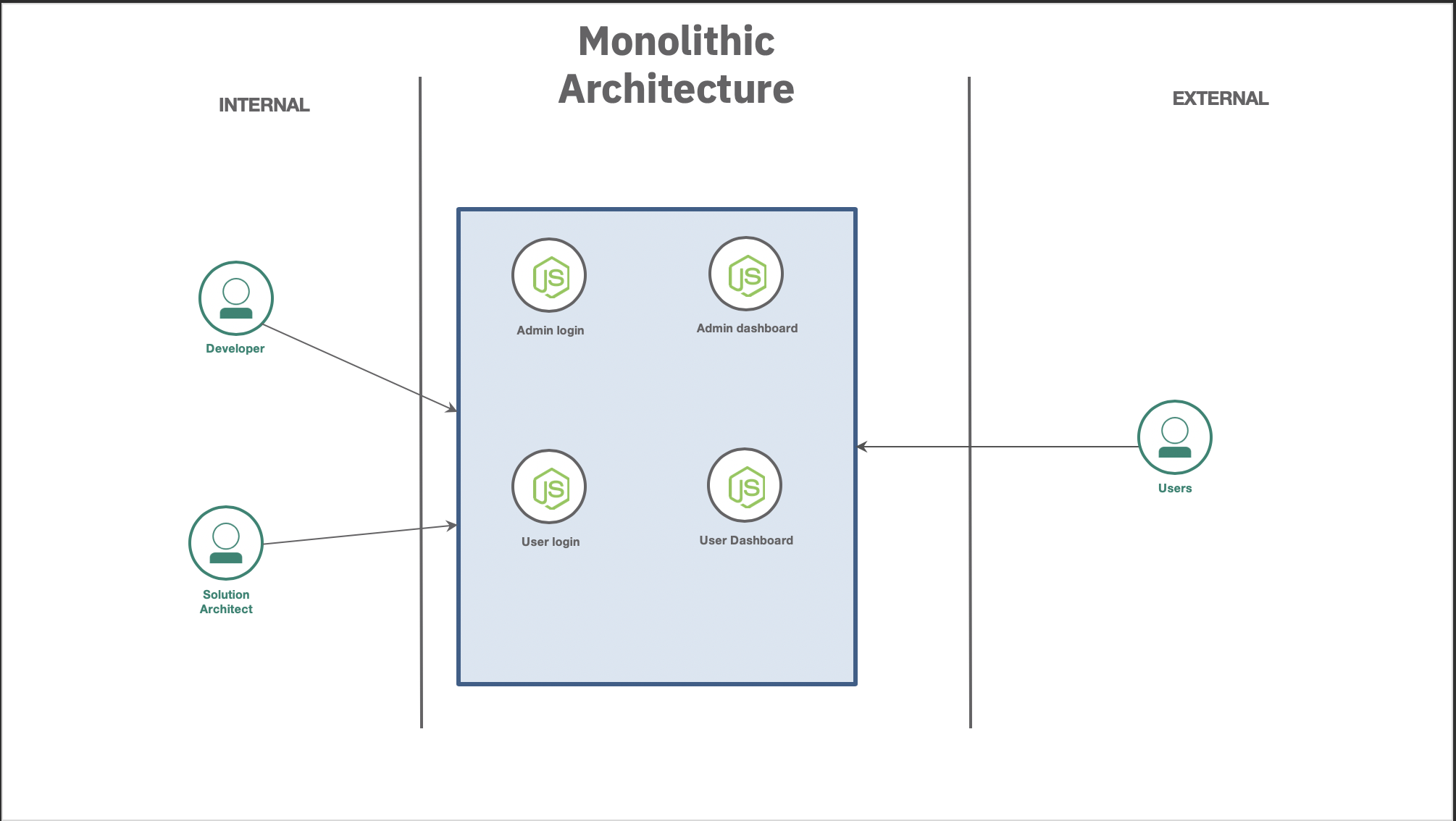
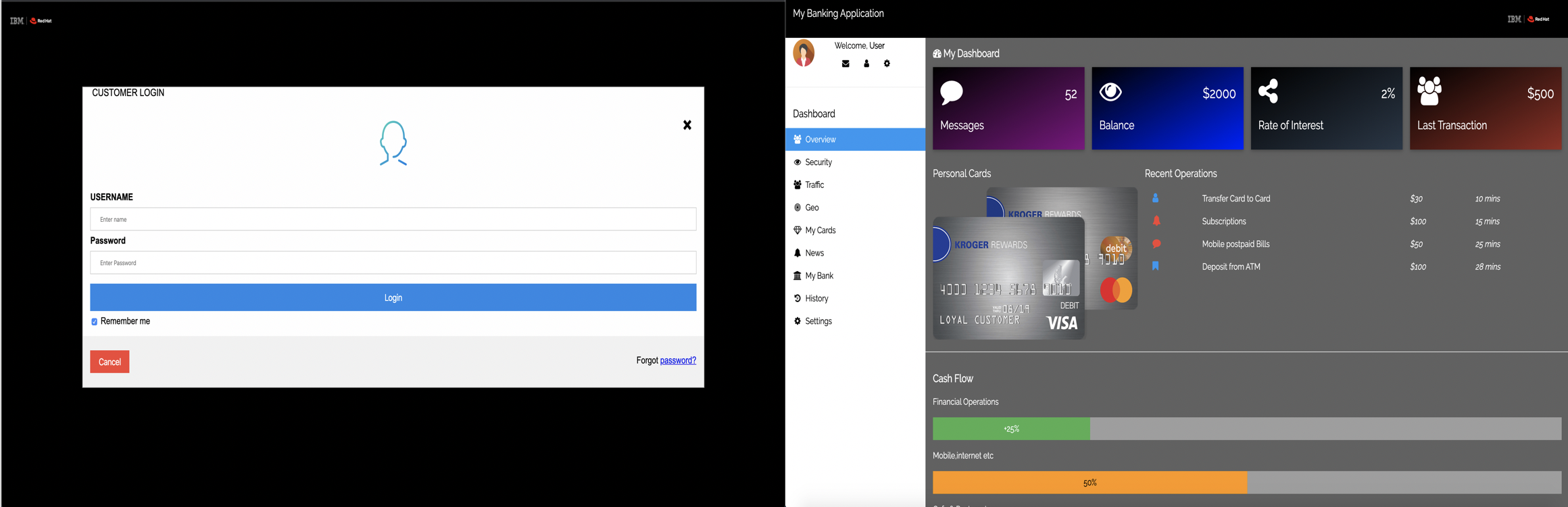
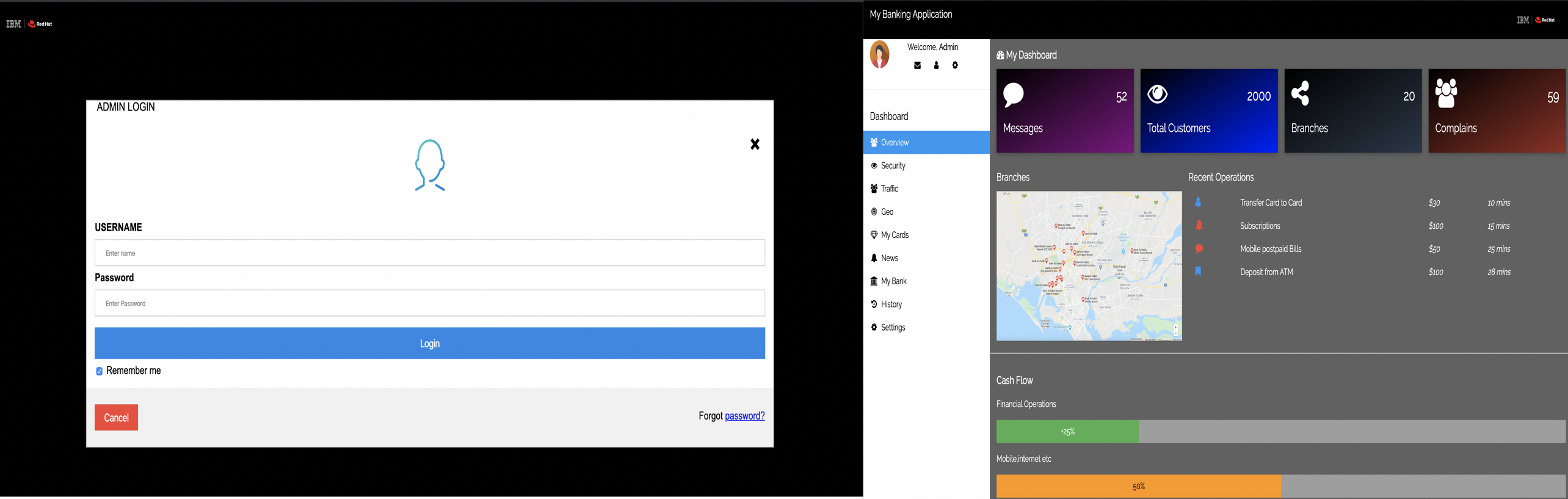
There are 5 services under the "views" folder running in a single project that are tightly coupled.If we get workload or user's traffic on one service, suppose "user dashboard service " then all the other services that are interconnected with it can be affected or even complete project can go down which is one of the major disadvantages of monolithic architecture
Here are 5 tightly coupled services:
- Admin login
- Admin Dashboard
- User Login
- User Dashboard
- Not found
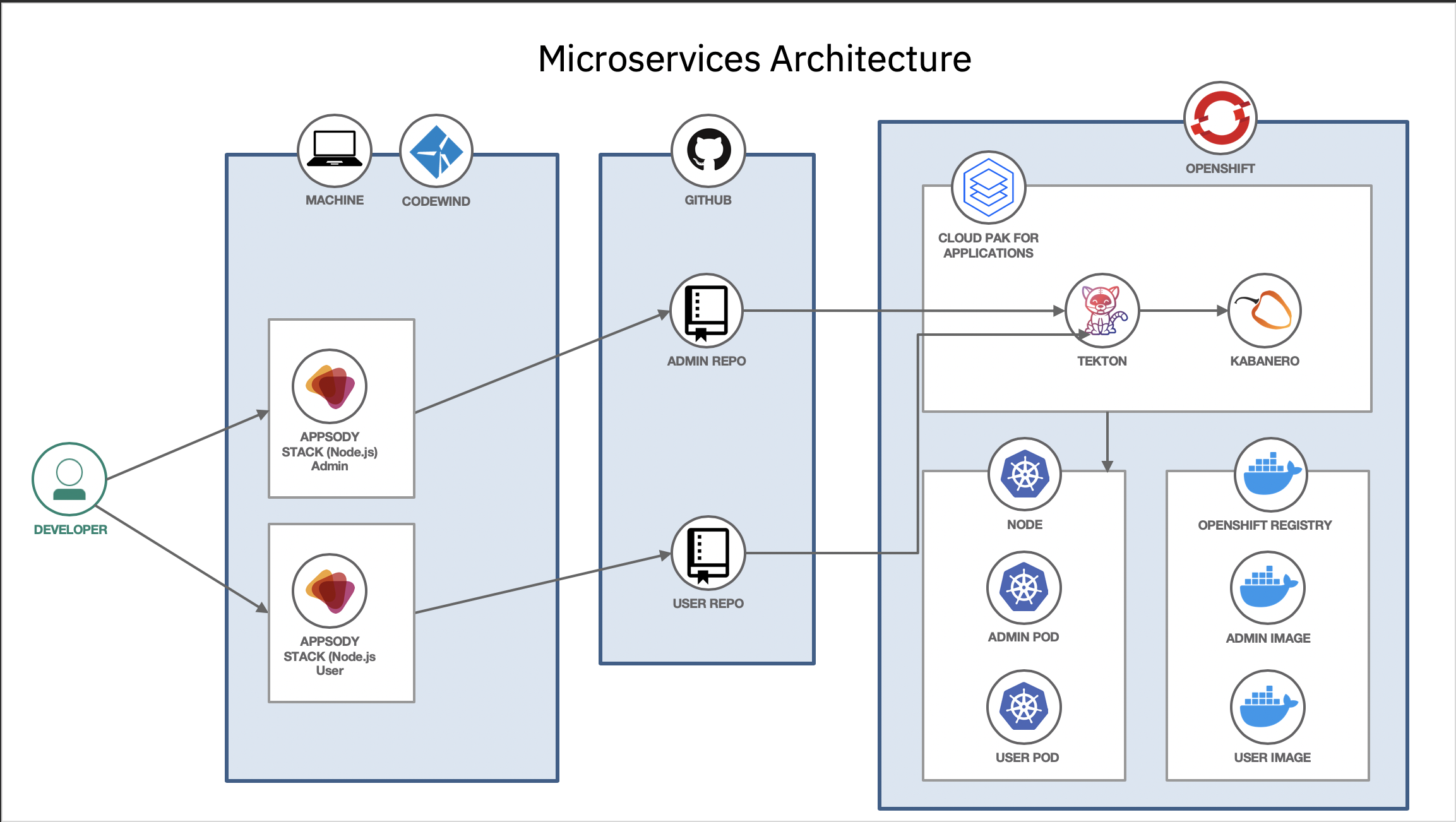
After looking at the above services we can identify that we can breakdown Admin(login, dashboard) and User (login, dashboard) services into Microservices so they can run independently because both the services have different functionalities so we can scale it depending on the workload.
Breakdown will be into two microservices:
We will put Admin services in one project and User into another and deploy it on the central repo (Github) both will have their dependencies and run independently. Below architecture diagram explain everything pretty clearly, don't worry if it doesn't make sense to you right now after the next few steps you will learn and understand how to do that.
Once we have decided which service needs to be converted into micro-services, initialize Codewind in our visual studio that will help us to do local development, testing services and containerizing it. Please follow the below steps to work with Codewind:
- Open VisualStudio.
- On left select Extensions and search for Codewind.
- Select Install and kindly wait it will take some time to initialize.
- Once successfully installed you'll be able to see Codewind section on left
- Select Codewind and start local Codewind.
- Right-click on local and select Create New Project
- Select template Kabanero Node.js Express simple template
- Name it as micro-admin.
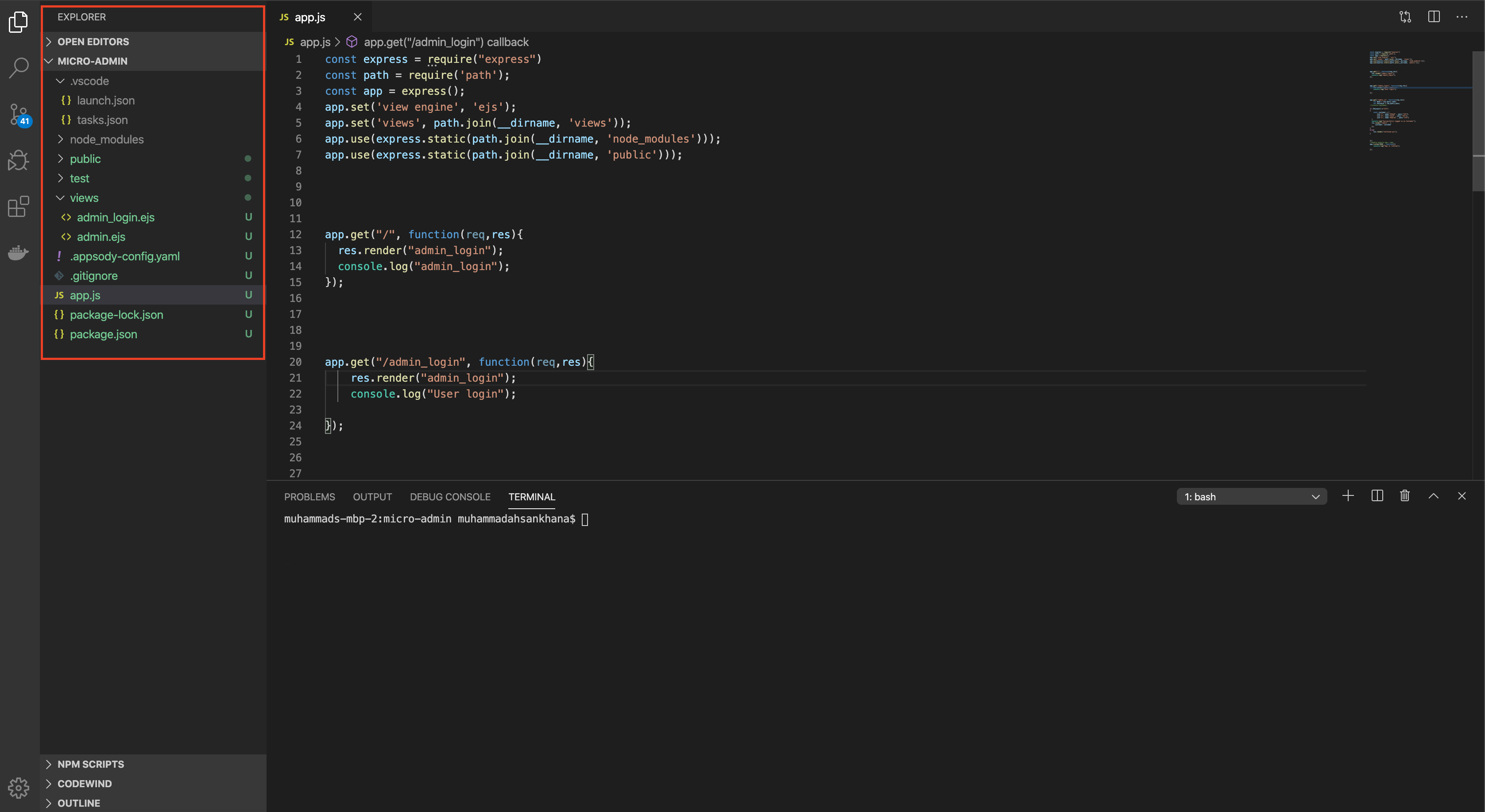
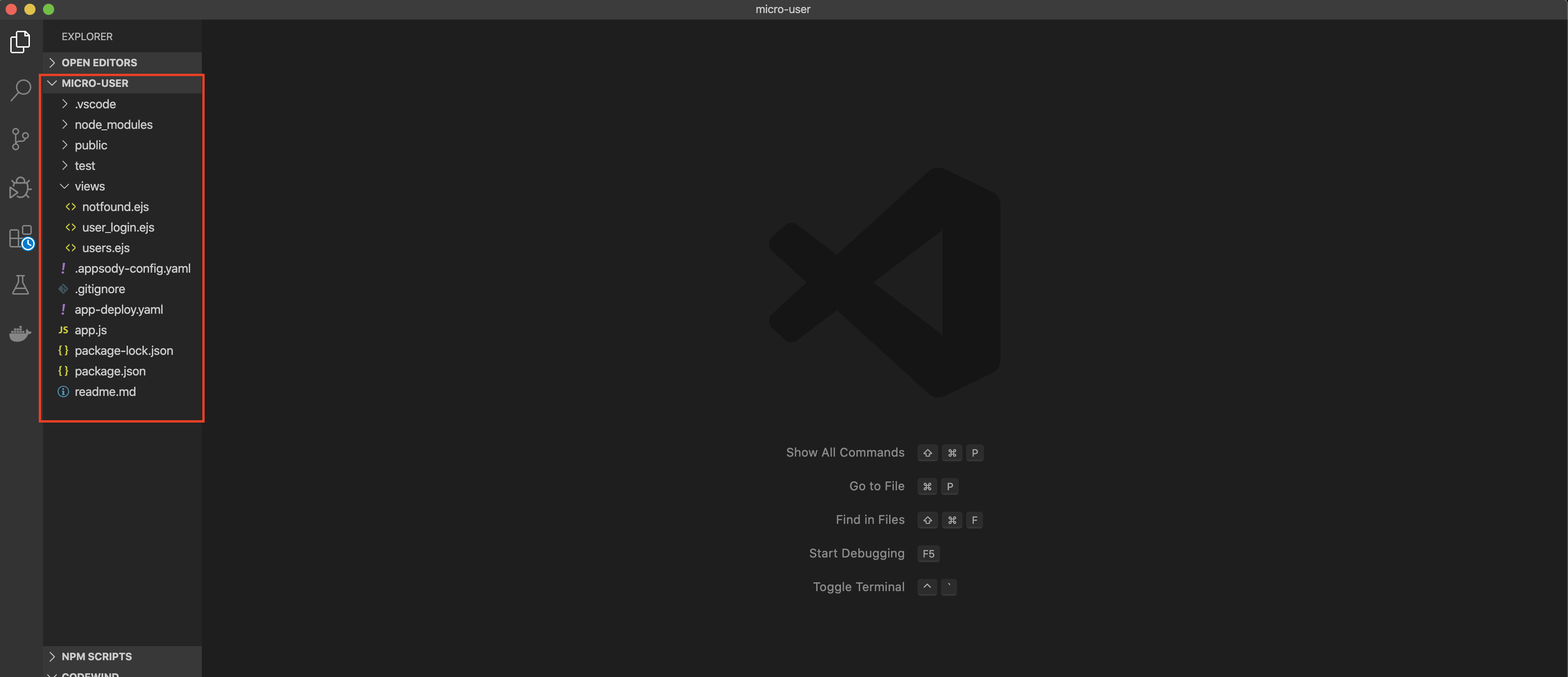
- Now your structure will be something like:
-
Go to Codewind in VS you must see your project there running as "micro-admin" right-click it and select Open Application this will popup the page and from there enable project (if it is disabled) and then select build. Check Application Endpoint it shows where your application running.
-
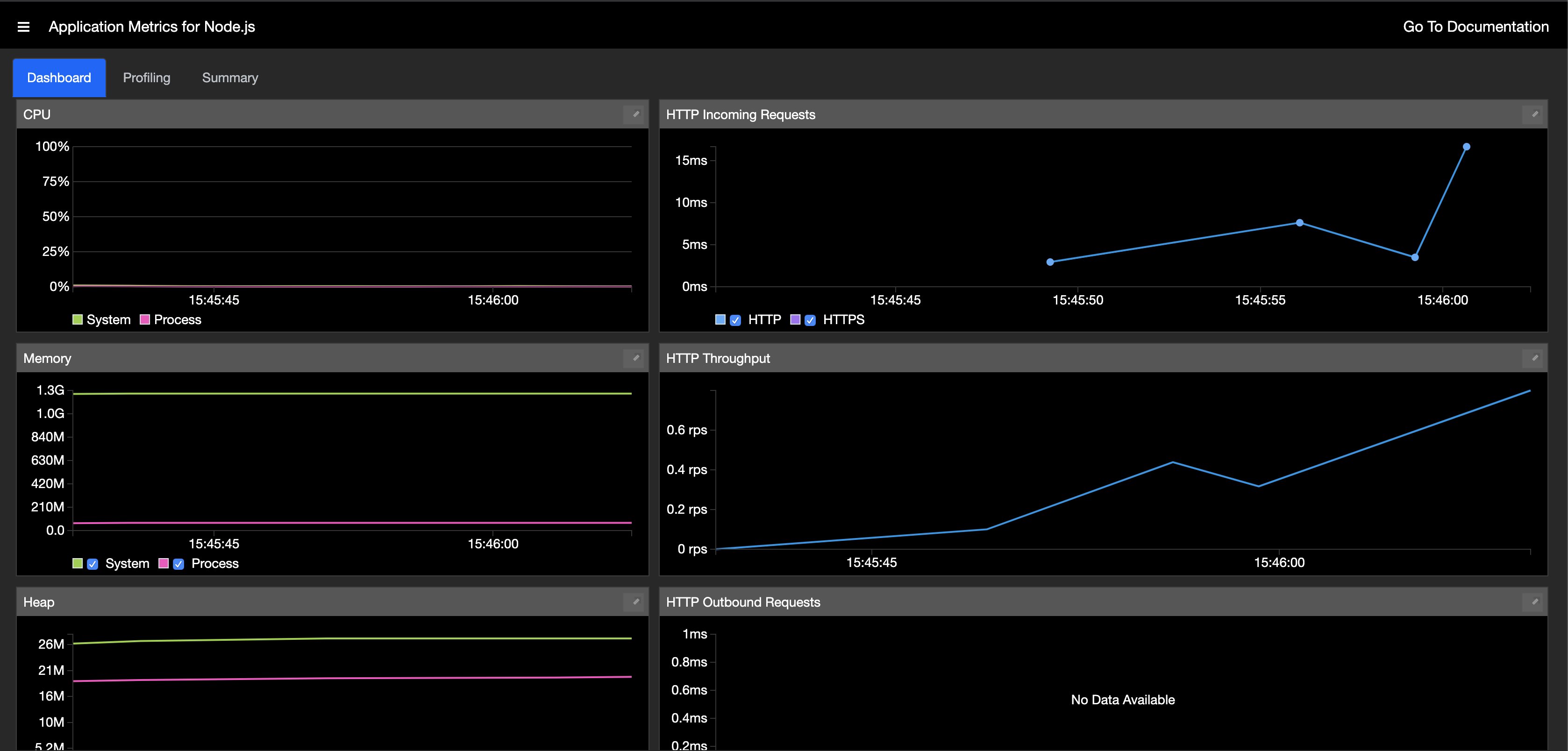
Test your application by right-clicking micro-admin -> Application Monitor and hit the application 2 or 3 times to see the changes.
- Run
appsody buildin your VS terminal which will create a deployment file template for us and later on help in deploying our application on CP4A. - After the above command executed successfully on left there will be a new generated file as app-deploy.yaml. 14 We have successfully created an Admin microservice.
- Follow step 3 again to create 2 microservice and name it micro-user. And you will end up with like the below structure.
- Once two microservices are created we can upload it one by one to central repository GitHub.
Note: If you face any difficulty in executing step 3 please check out my repositories available created using Codewind
To learn more about Codewind please visit here
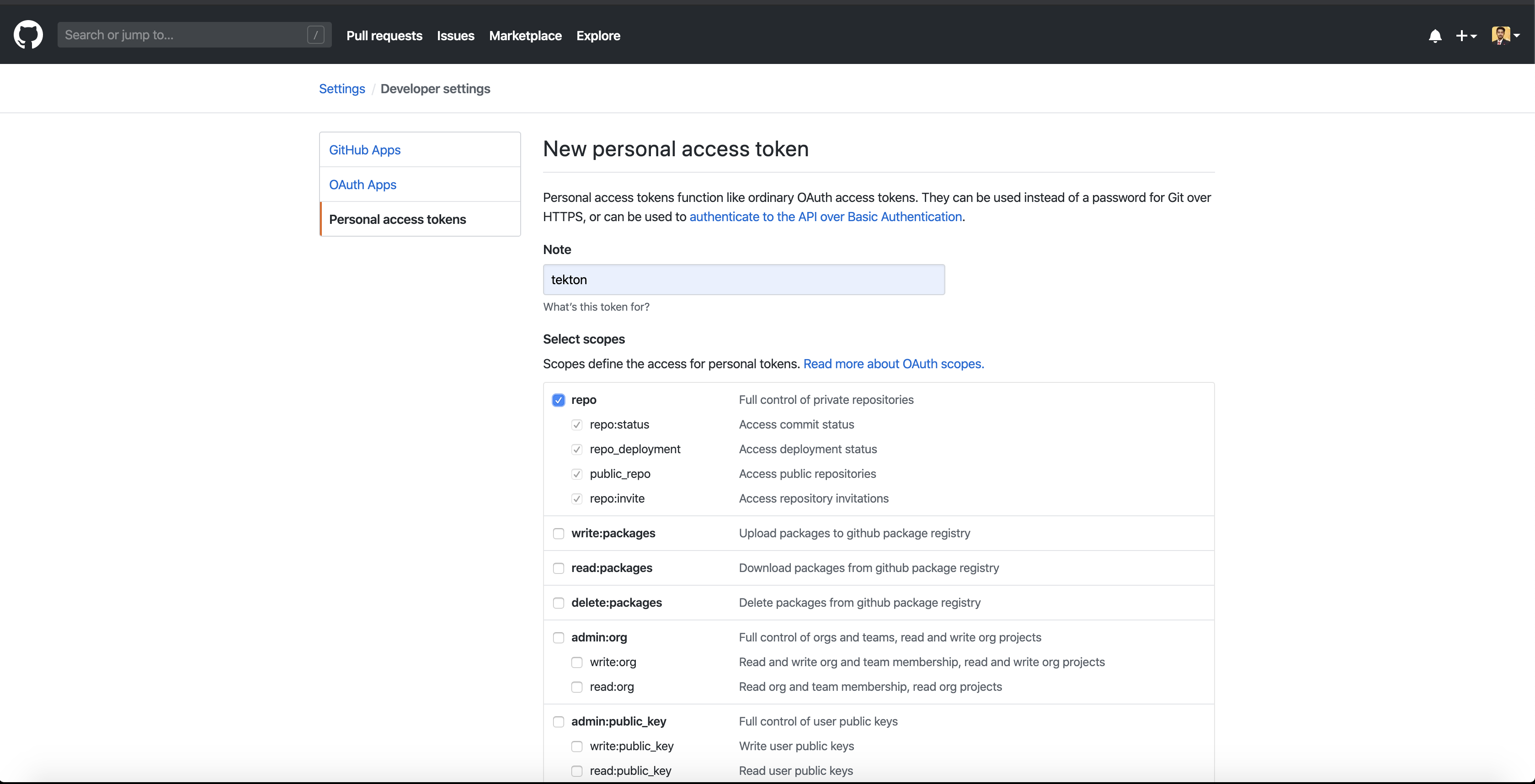
Before we initialize Tekton it is really important to have GitHub Token, so let's create two tokens for admin and user. Settings -> Developer settings -> personal access token -> generate new token
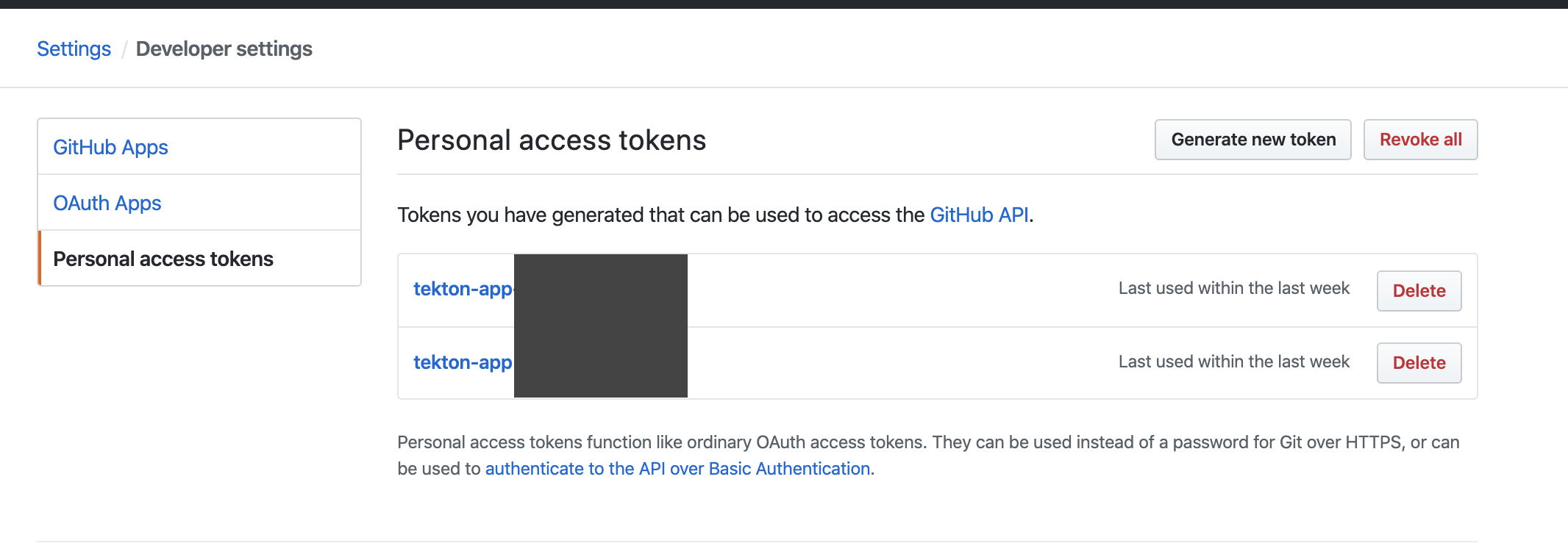
Once both tokens are created you will able to see below image :
IMPORTANT NOTE: Please copy the token, as you won’t be able to see it again!
Tekton is a powerful yet flexible Kubernetes-native open-source framework for creating continuous integration and delivery (CI/CD) systems. We are using Tekton because it is a built-in tool in IBM Cloud Pak for Applications that connect our central repository GitHub and Webhook that lift and shift our application source code form local development to the cloud.
To know about it please visit here
Please follow below steps to initialize Tekton:
- Open Openshift Web Console.
- Once you are logged in successfully, select Kabanero from my project section.
- From left menu select Cloud Pak for Applications
- Now you can see the below screen.
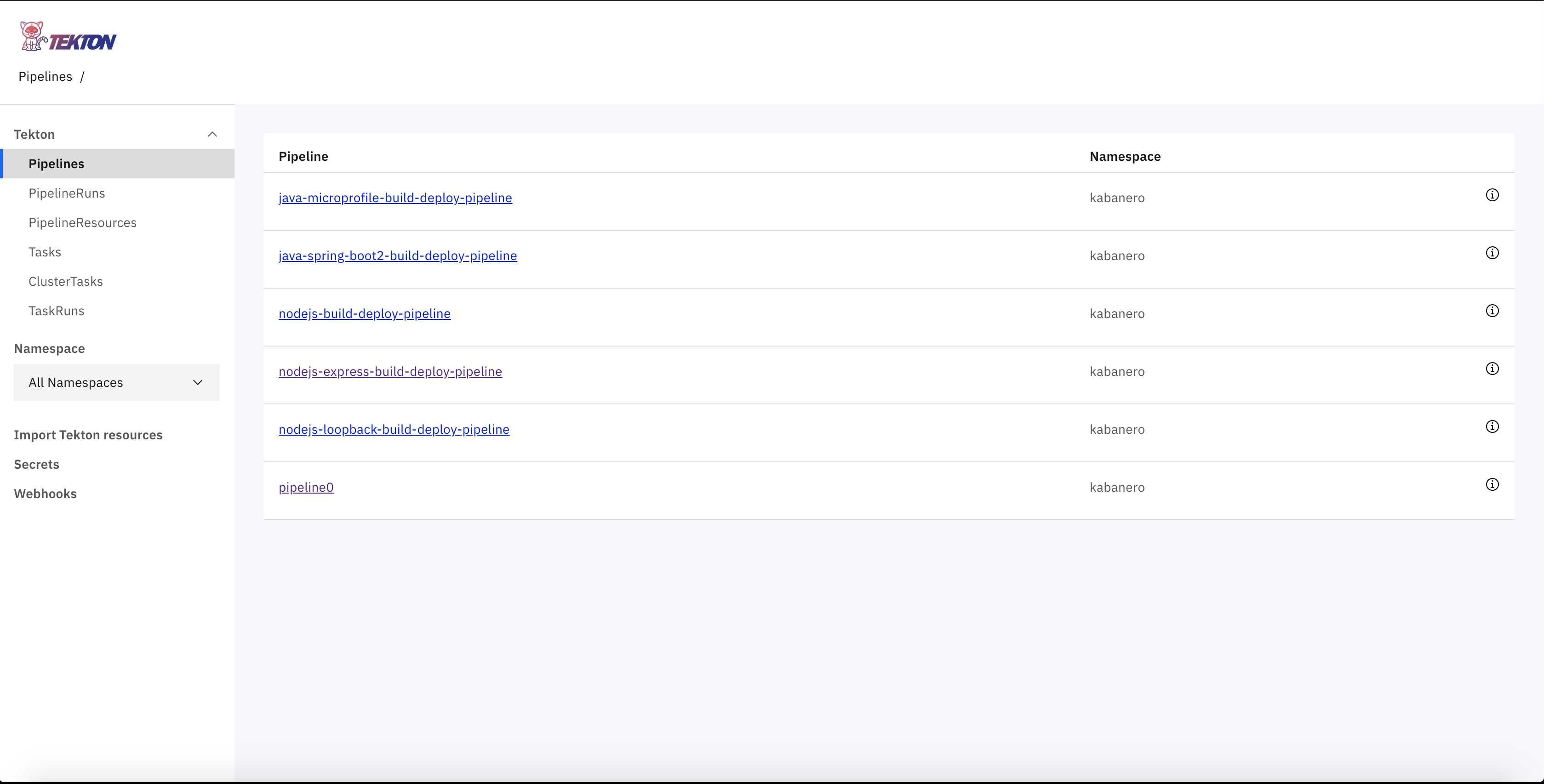
- Please go to Instance, in Tools section select Tekton link and you will be redirected to the below image.
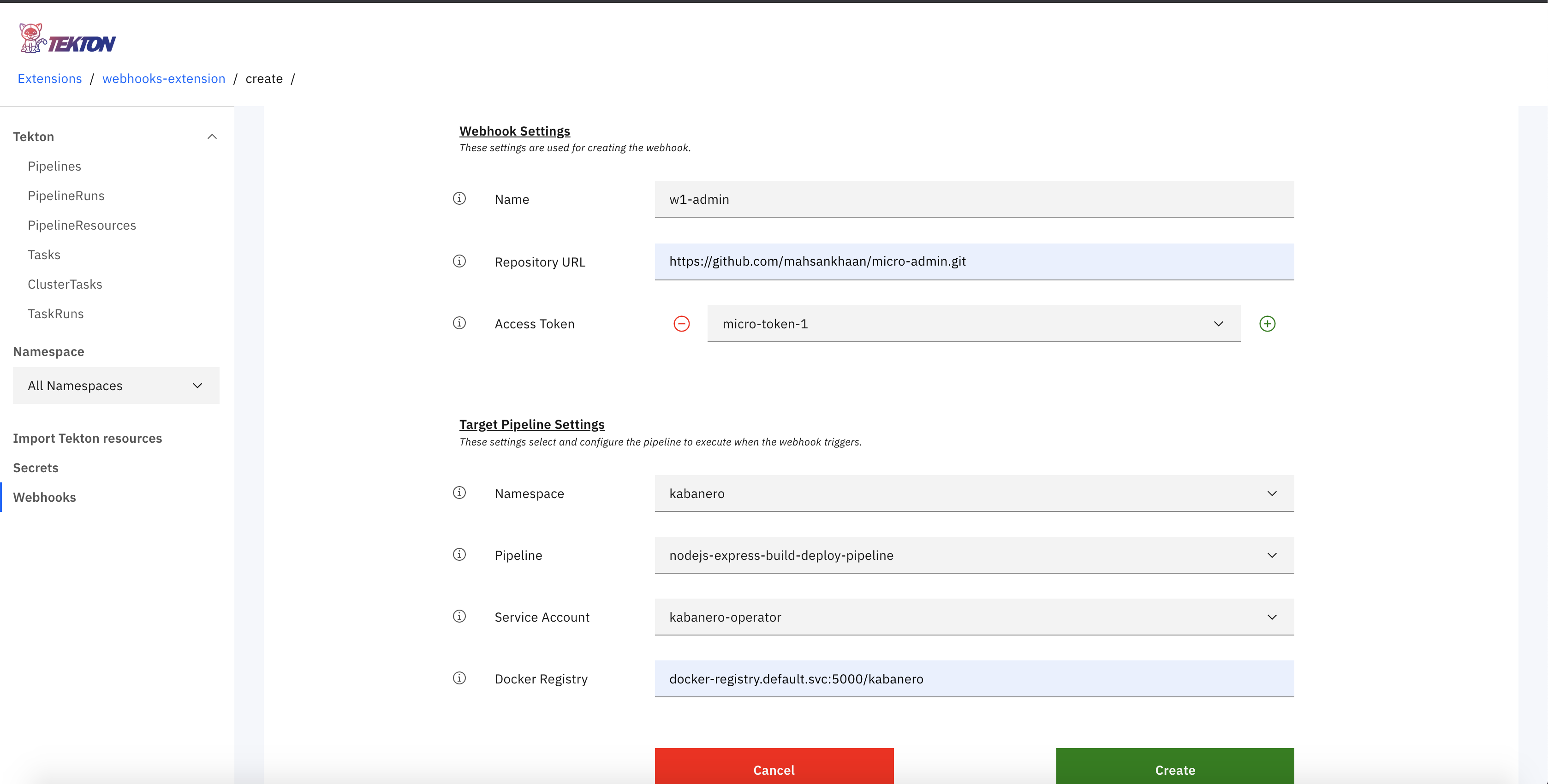
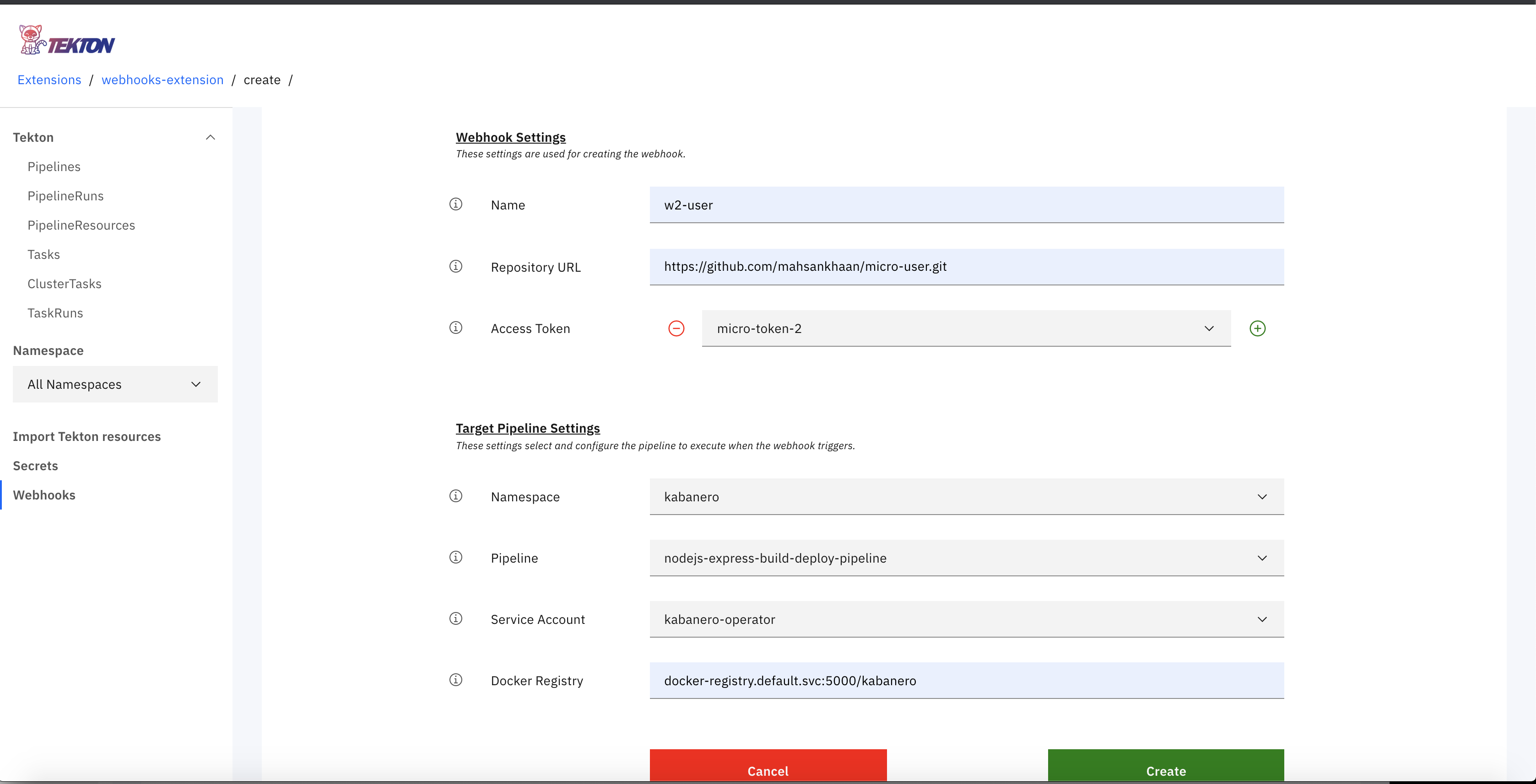
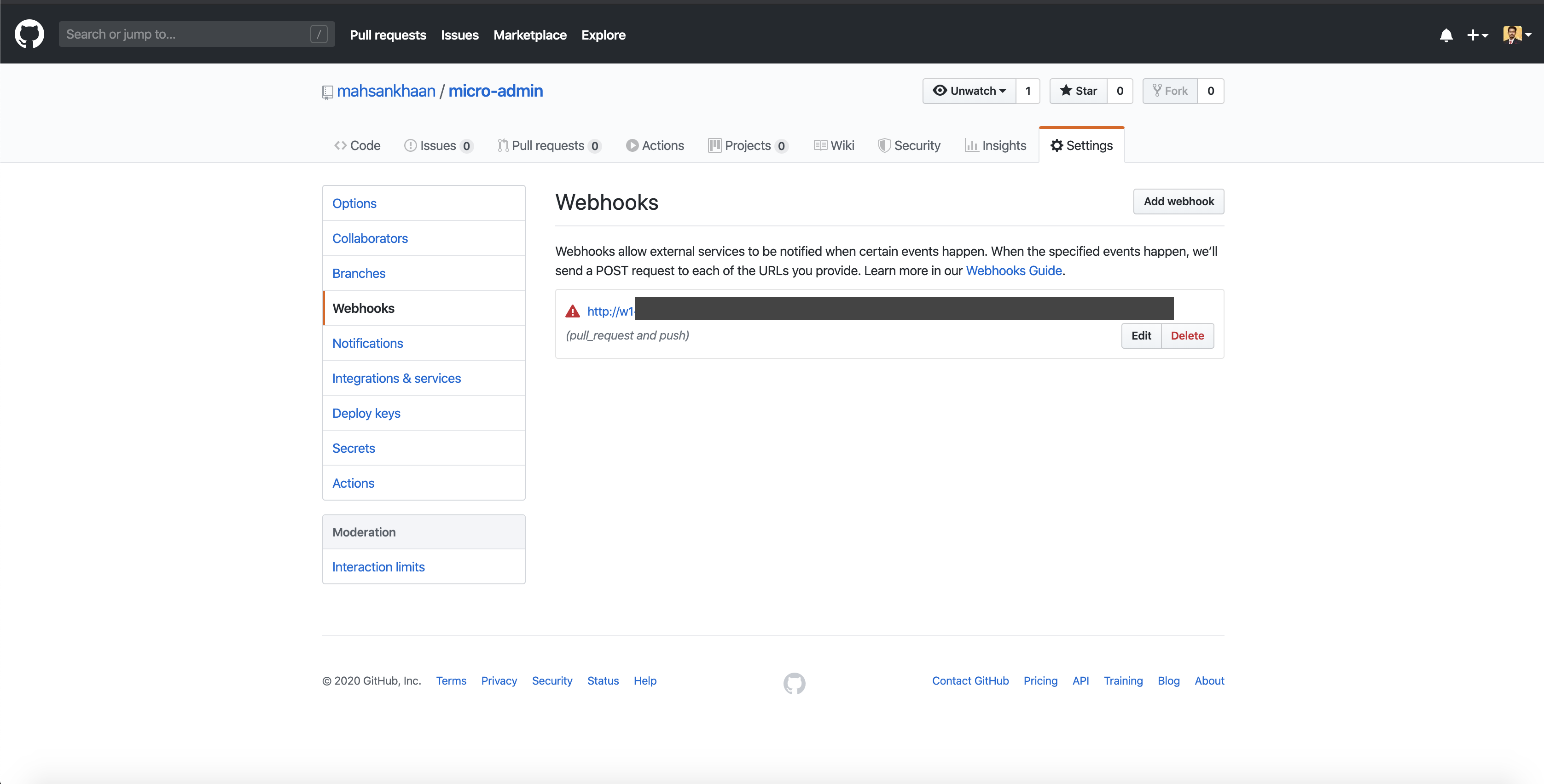
- Select Webhook from the left menu and create two webhook for
a. micro-admin
b. micro-user
- Now check if Tekton and GitHub are successfully connected.
IMPORTANT NOTE Don't worry if you are getting a red sign, it will turn green once the repo code is updated)
-
Open your Github do some changes in (views -> user.js) in user repository, an important step to trigger the Tekton pipeline.
-
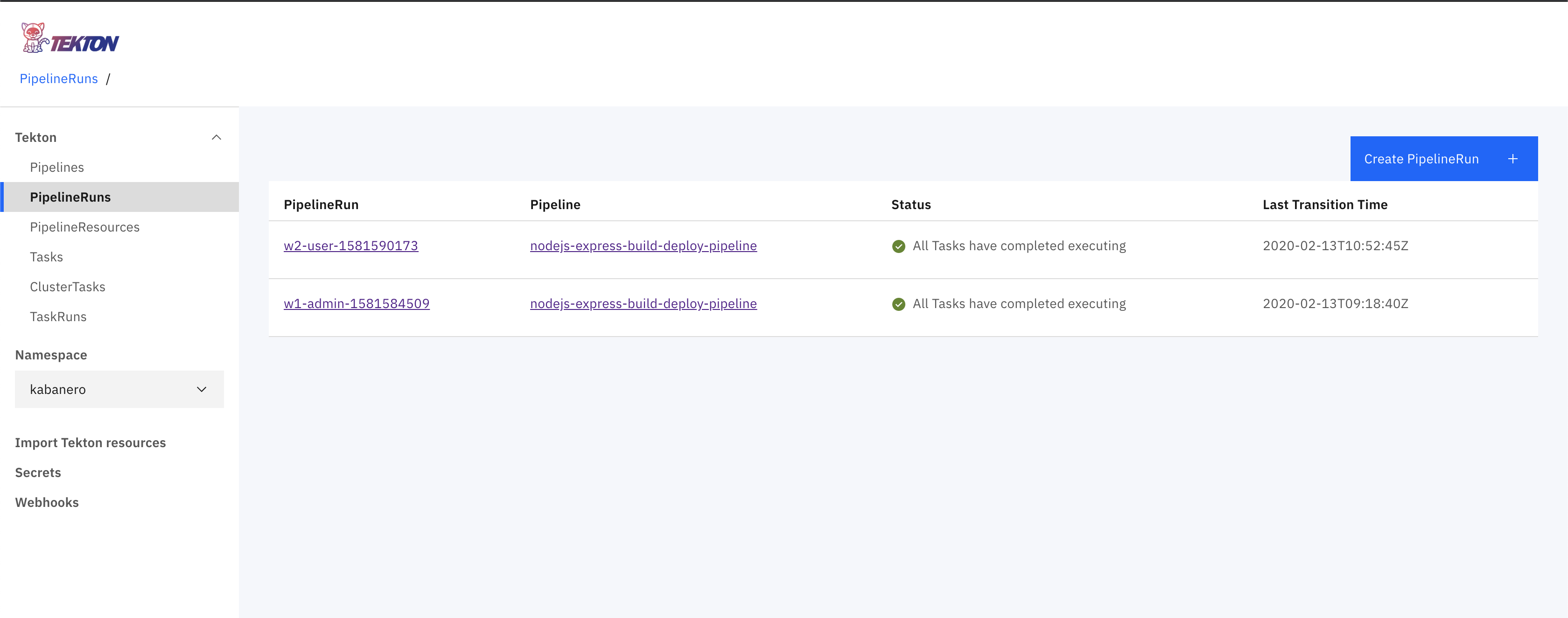
Next, open your Tekton dashboard on left from Tekton dropdown select Pipeline Runs.
-
Wait for a while until you see your Status as All tasks completed executing. It means we have successfully integrated our central repo to our Tekton instance on IBM Cloud Pak for applications.
IMPORTANT NOTE: First do the changes in User repository and once it is successfully built and deploy then update the Admin repository or vice versa.
For more details about Tekton, please check out this great tutorial here
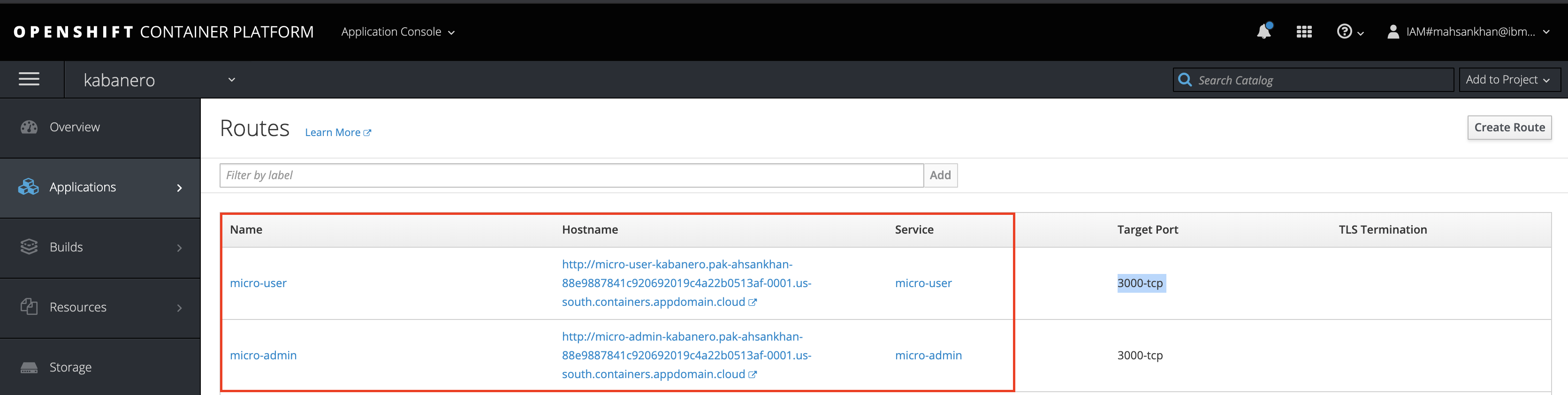
- Open the Openshift dashboard.
- Once the dashboard is open from the left menu select Application.
- Go in routes and there will be two services up and running.
- To run the application click links in Hostname
In this tutorial, we have learned the complete lifecycle of Architecture modernization using IBM Cloud Pak for Applications. We've seen how can we integrate Codewind in our visual studio that helps in breaking down the one traditional monolithic project containing multiple services into two projects containing related services to each project and how can we test, debug and monitor each project services independently. Once we are satisfied with our projects in local development then we can deploy it to the central repo GitHub. From there we learn how to create GitHub token and integrate Tekton instance from IBM Cloud Pak for Applications that help in CI/CD process that triggers all the changes implemented by the local development team. Both the projects running successfully and independently on IBM Cloud Pak for Applications and now we can scale them depending on the workload. In the future, we can integrate as many microservices as we want without affecting or shutting down the complete project.