The JavaScript library for ExtensionPay.com, a service to easily add payments to browser extensions without running your own server backend.
Below are directions for using this library in your browser extension. If you learn better by example, you can also view the code for a sample extension. This library uses Mozilla's webextension-polyfill library internally for compatability across browsers which means it should work on almost all modern browsers.
Note: ExtPay.js doesn't contain malware or track your users in any way. This library only communicates with ExtensionPay.com servers to manage users' paid status.
Copy the dist/ExtPay.js file into your project, or, if you're using a bundler (like Webpack or Rollup):
npm install extpay --saveExtPay needs the following configuration in your manifest.json:
{
"manifest_version": 2,
"content_scripts": [
{
"matches": ["https://extensionpay.com/*"],
"js": ["ExtPay.js"],
"run_at": "document_start"
}
],
"permissions": [
"https://extensionpay.com/*",
"storage"
]
}The content script is required to enable extpay.onPaid callbacks (see below). If you're using a bundler, you can create a file called something like ExtPay_content_script.js that only contains import 'ExtPay' or require('ExtPay') and use that in the "js" field above.
If you have a "content_security_policy" in your manifest or get a Refused to connect to 'https://extensionpay.com...' error, you'll may have to add connect-src https://extensionpay.com to your extension's content security policy. See the Mozilla documentation for more details.
Also please note: ExtPay doesn't currently support optional permissions but may in the future.
You need to put ExtPay in your background file, often named something like background.js. If you don't include ExtPay in your background file it won't work correctly.
If you're not using a bundler, add ExtPay.js to manifest.json:
{
"background": {
"scripts": ["ExtPay.js", "background.js"]
}
}Then initialize ExtPay with your extension's unique extension-id, which you get by signing up and registering an extension. In the example below, the extension-id is sample-extension.
// background.js
const extpay = ExtPay('sample-extension')If you're using a bundler you can import 'ExtPay' or require('ExtPay') right in your background.js.
This method makes a network call to get the extension user's paid status and returns a user object.
extpay.getUser().then(user => {
if (user.paid) {
// ...
} else {
// ...
}
})or use await:
async function foo() {
const user = await extpay.getUser();
if (user.paid) {
// ...
}
}It is possible for extpay.getUser() to throw an error in case of a network failure. Please consider this possibility in your code e.g. extpay.getUser().then(/* ... */).catch(/* handle error */)
The user object returned from extpay.getUser() has the following properties:
user.paid- booleantrueorfalse.user.paidAt- JSDate()object that the user paid ornull.user.installedAt- JSDate()object the user installed the extension.
Opens a browser popup where the user can pay to upgrade their status.
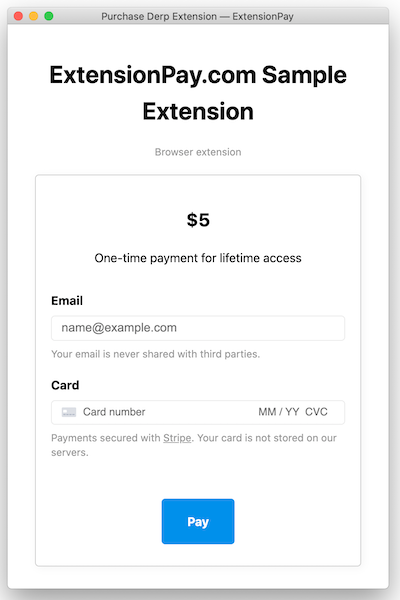
extpay.openPaymentPage()The payment page looks like this:
It is best to open the payment page when the user has a clear idea of what they're paying for.
While testing, use your ExtensionPay email to test payments without entering credit card information. Reinstall the extension to reset back to an unpaid user.
Depending on how you configure your extension, users that have paid before can log in to activate their paid features on different browsers, profiles, or after uninstalling/reinstalling.
If you want to run some code when your user pays, use extpay.onPaid.addListener():
extpay.onPaid.addListener(user => {
console.log('user paid!')
})You can add as many callback functions as you want.
Note: onPaid callbacks will be called after a user pays as well as after a user "logs in" (e.g. activates their paid account on a different browser/profile/install). This may change in the future. If you'd like this to work differently, please contact me with a detailed explanation of your use case :)