This is a solution to the Stats preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
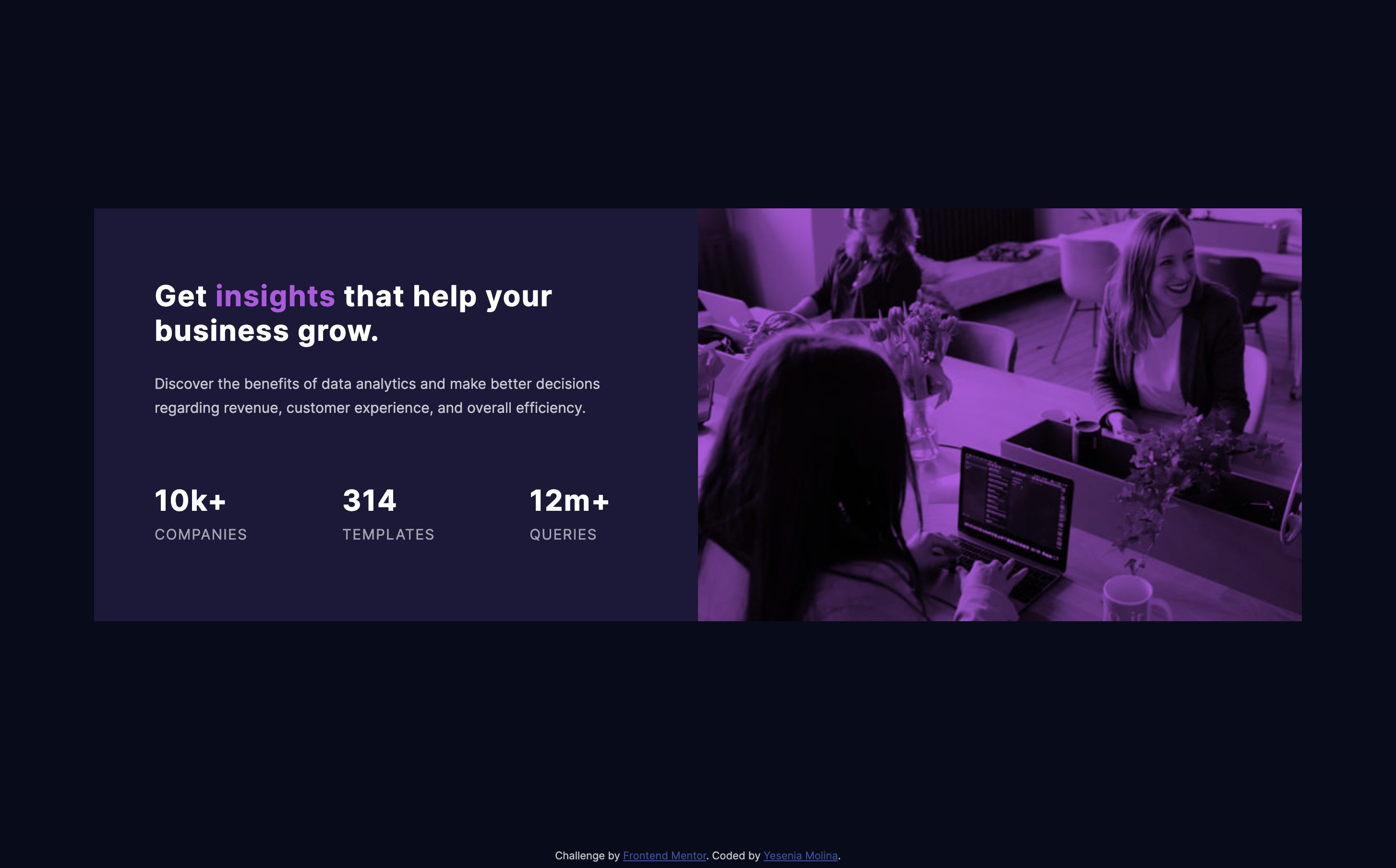
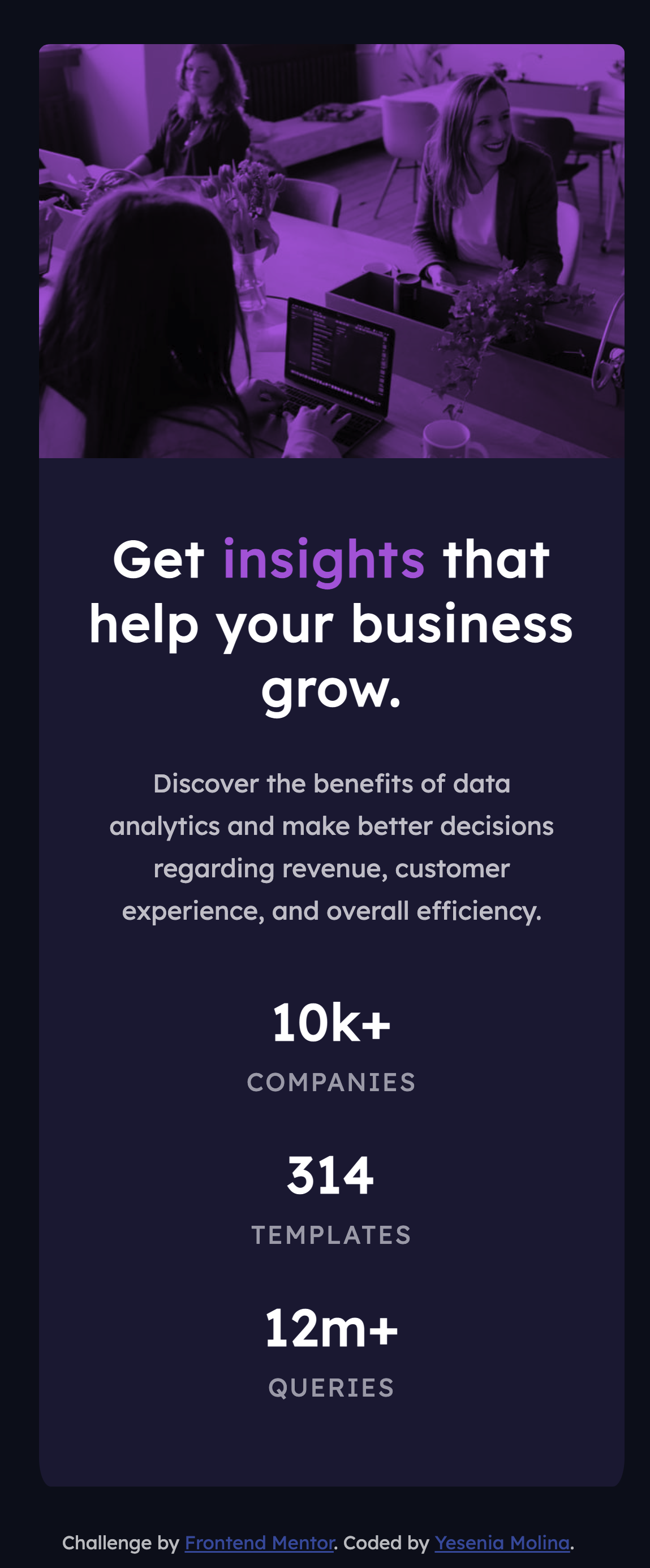
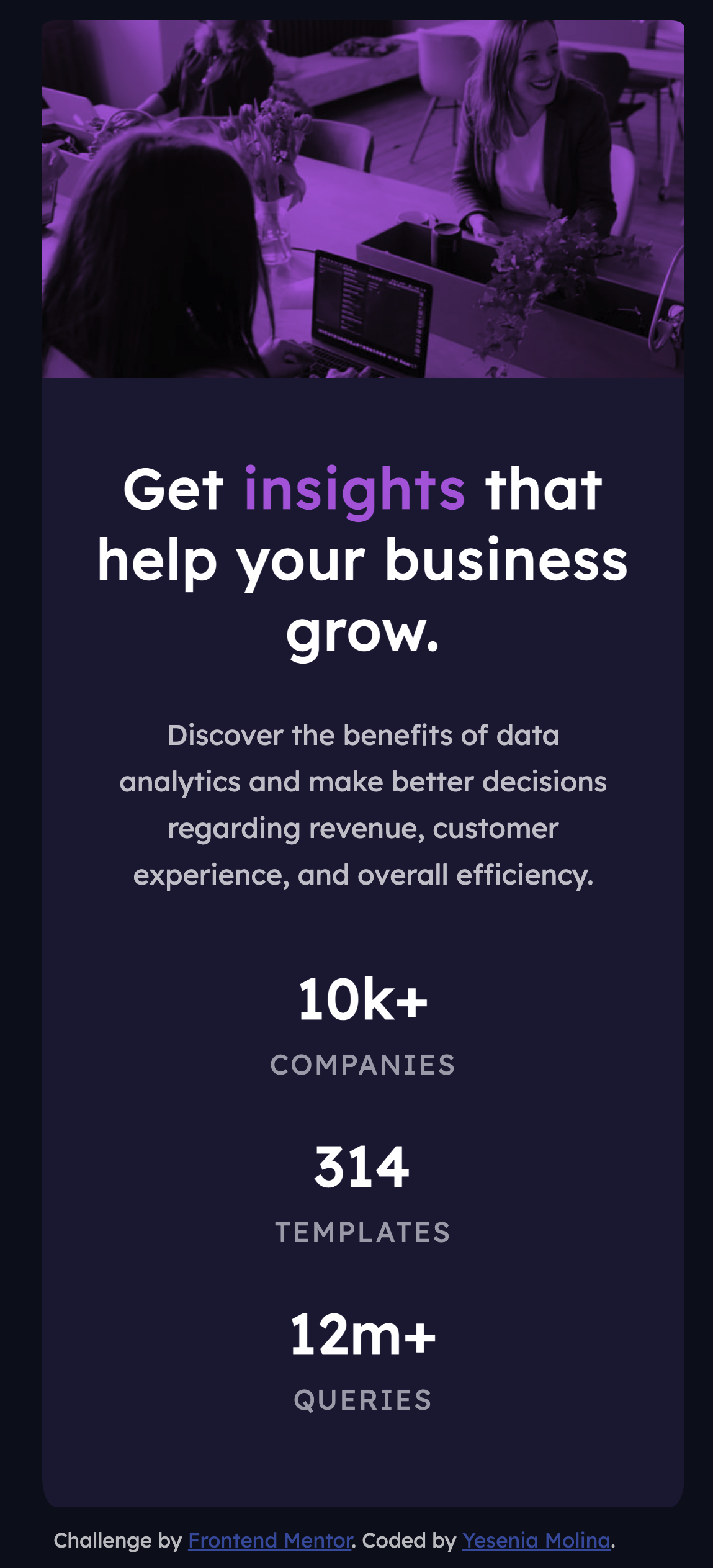
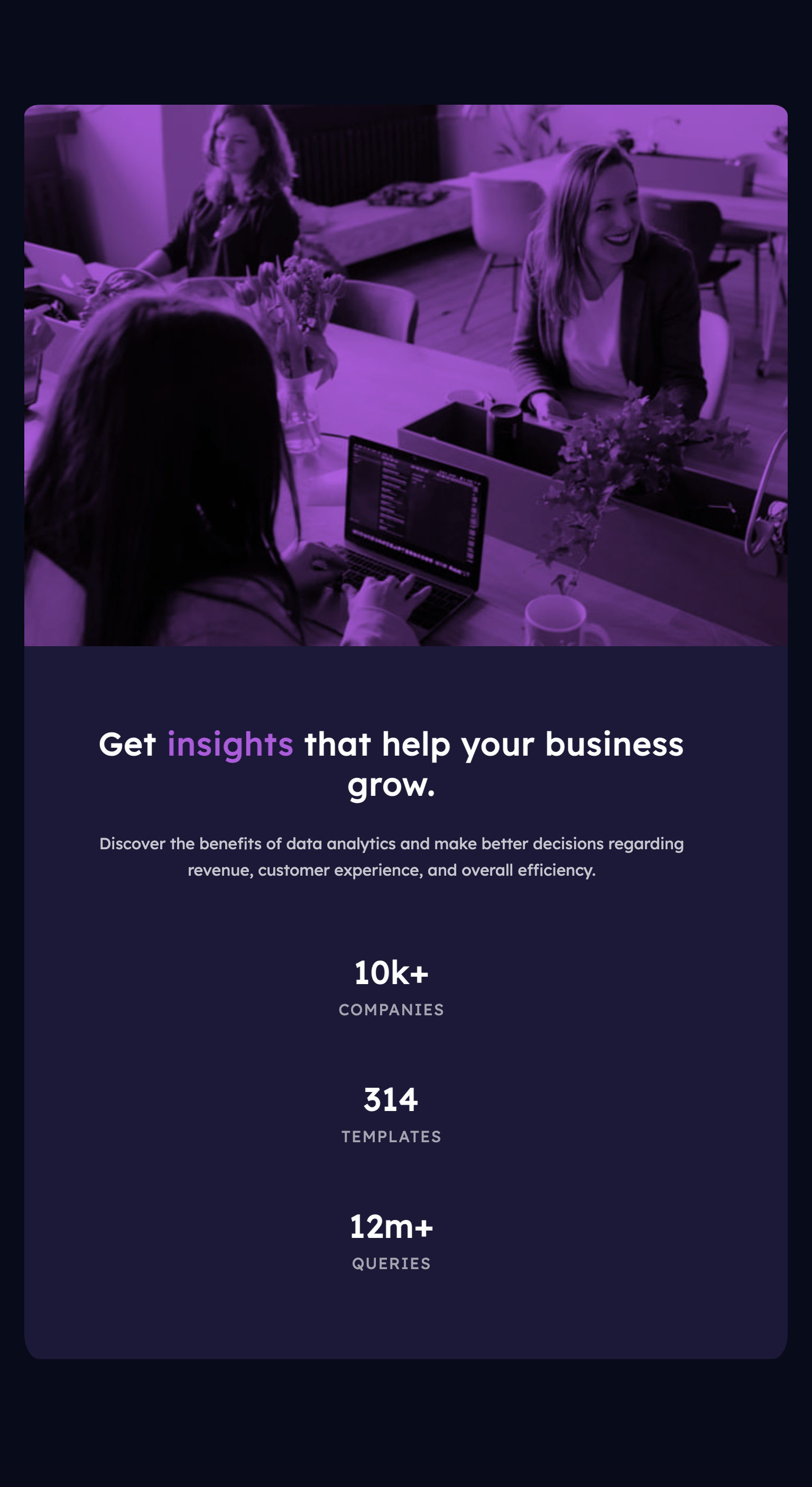
- View the optimal layout depending on their device's screen size
- Github Pages: Preview site here
- Semantic HTML5 markup
- CSS
- Flexbox
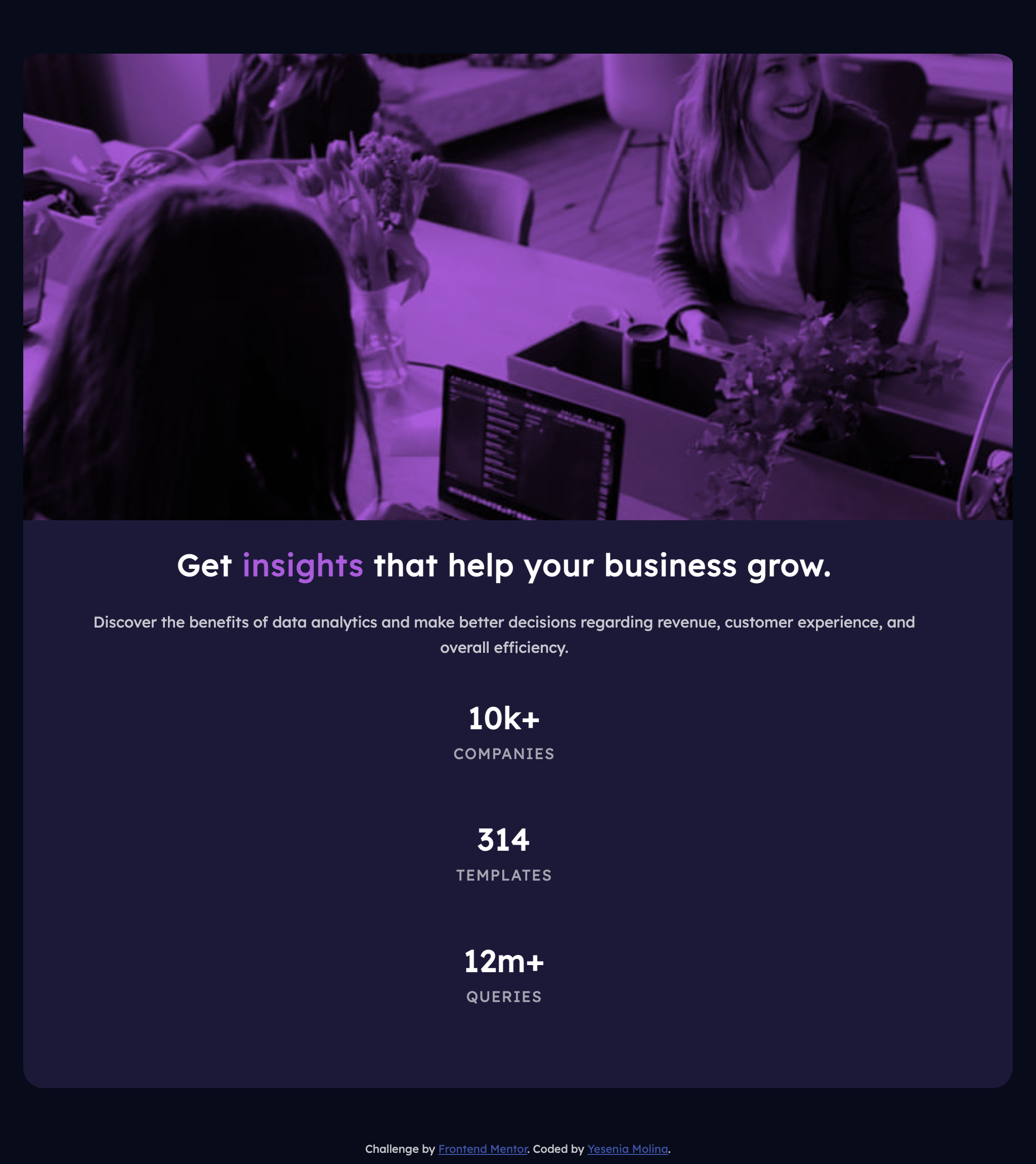
The major learning I got from this challenge is how to cover an image with a layer of color using just css.
To see how you can add code snippets, see below:
<div class="image" role="img"></div>.image {
background-blend-mode: multiply;
background-color: hsl(277, 64%, 61%);
background-image: url(../images/image-header-desktop.jpg);
background-position: center;
background-size: cover;
object-fit: fill;
background-repeat: no-repeat;
width: 50%;
}- Frontend Mentor - @yeseniamolinab
- Twitter - @yeseniamolinab