Learn by building simple projects, using HTML, CSS, JS.
This repository contains frontend projects that will help you to become an ace Frontend Developer.
The goal is to be well versed with HTML, CSS, JavaScript and Browser APIs such as localStorage, IndexDB, etc.
The list of projects are given below -
- 01 - Calculator
- 02 - Counter
- 03 - LinkTree Clone
- 04 - Rating System
- 05 - Love Calculator
- 06 - Planets
- 07 - Memory Tiles
- 08 - Password Generator
- 09 - Ping Pong Game
- 10 - Random User Generator
- 11 - Snake Game
- 12 - Storybazzi
- 13 - Tic Tac Toe
- 14 - Todo List
- 15 - Astronomy Picture of the Day
Refer to the following articles on the basics of Git and Github in case you are stuck:
- Take a look at the Existing Issues or create your own Issues!
- Wait for the Issue to be assigned to you after which you can start working on it.
- Fork this repository.
Click on the
 symbol at the top right corner.
symbol at the top right corner. - Clone the forked repository.
git clone https://github.com/<your-github-username>/master-web-development- Navigate to the project directory.
cd master-web-development
-
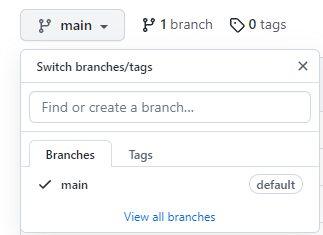
Create new branch for your feature.
-
Make all changes of source code in new branch.
- Stage your changes and commit
#Add changes to Index
git add .
#Commit to the local repo
git commit -m "<your_commit_message>"- Push your local commits to the remote repo.
git push- Create a PR which will be promptly reviewed and suggestions would be added to improve it.
- Add Screenshots to help us know what this Script is all about.
- Congratulations! 🎉 Sit and relax, you've made your contribution to master-web-development project.
- Tip : Complete this process in GitHub (in your browser)
flowchart LR
Fork[Fork the project]-->branch[Create a New Branch]
branch-->Edit[Edit file]
Edit-->commit[Commit the changes]
commit -->|Finally|creatpr((Create a Pull Request))
Please note that Open Source Design has a Contributor Code of Conduct. By participating in this project online or at events you agree to abide by its terms.