🏄♂️ Surf your repository like a pro
❗️ This repo is forked from Github1s. If you are looking for github1s.com, please visit here. Please note that most of the code / work is done by conwnet and github1s contributors (more details below), and we are happy to use the original implementations to modify with more customizations.
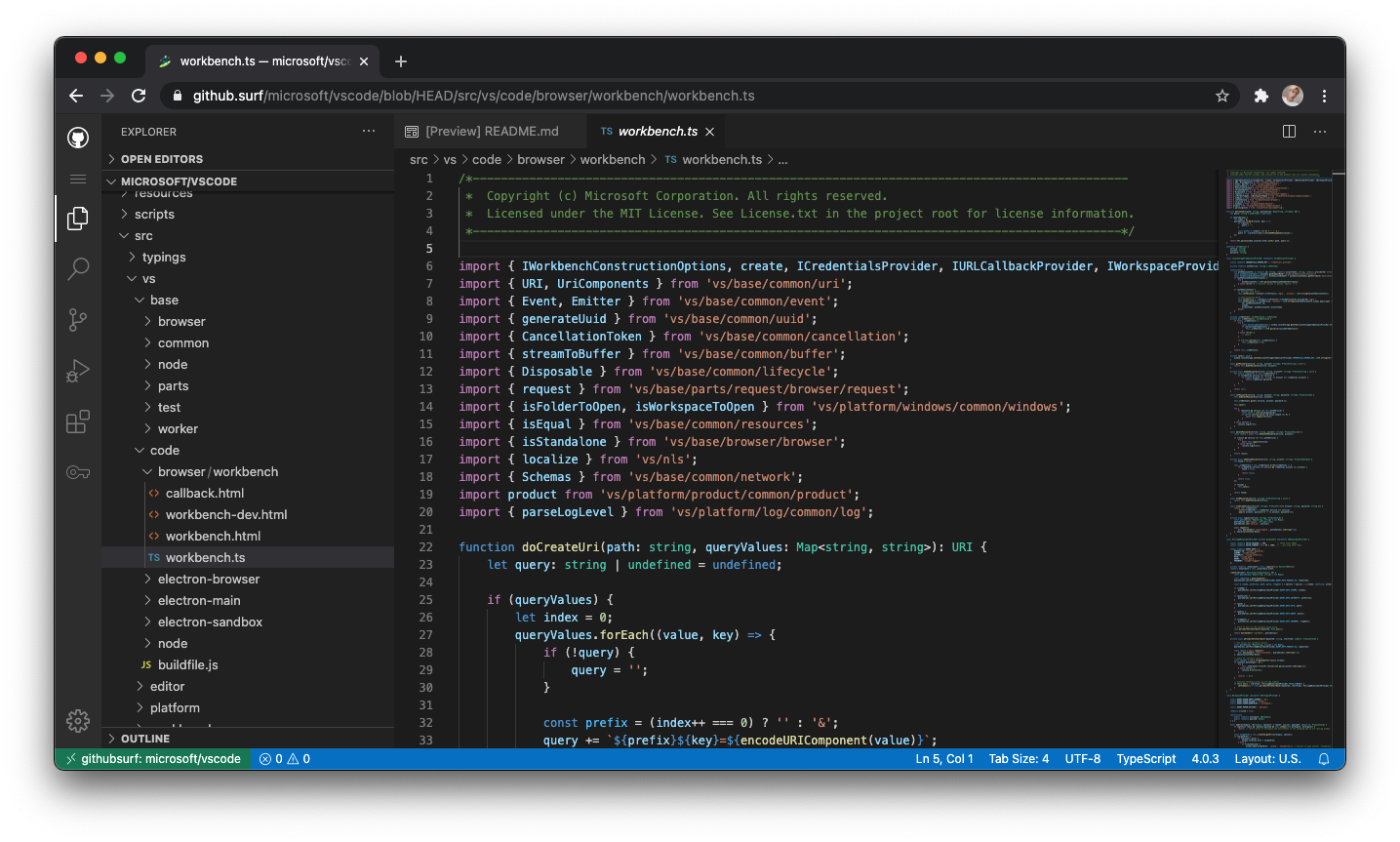
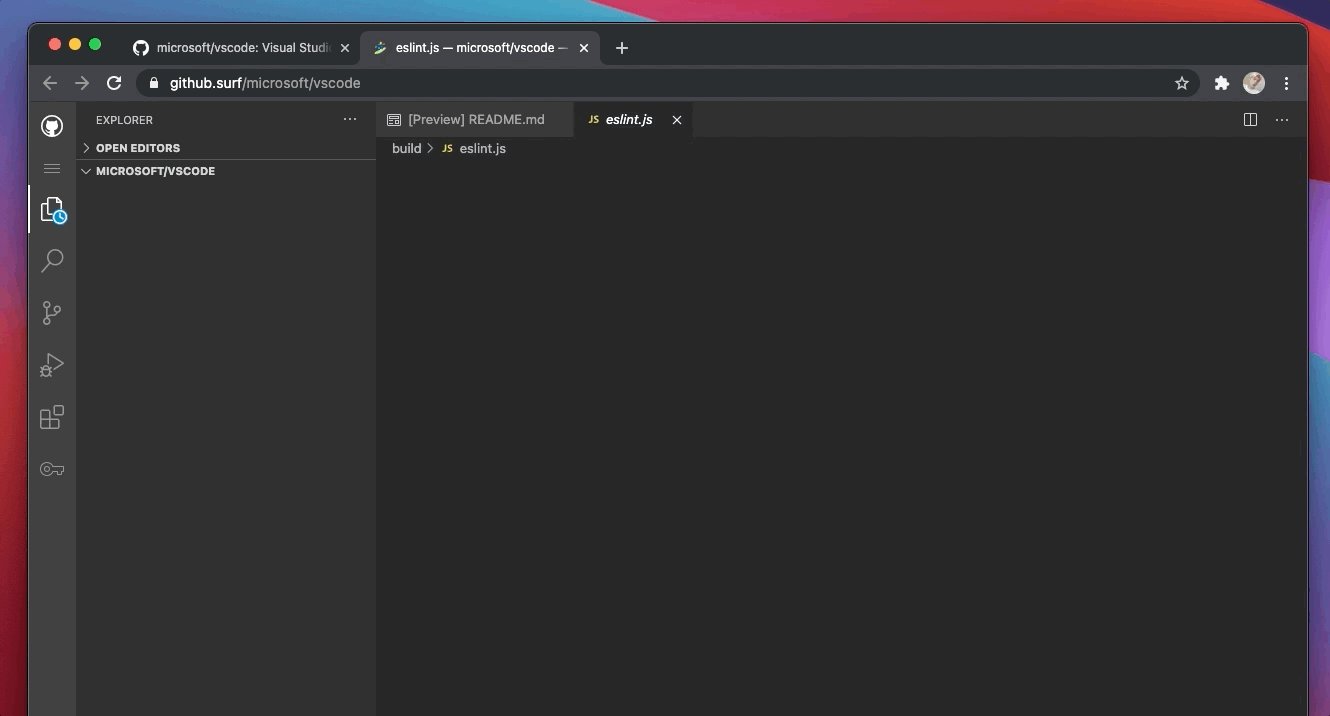
- ✅ Github support - Surf GitHub repository on browser with vscode environment
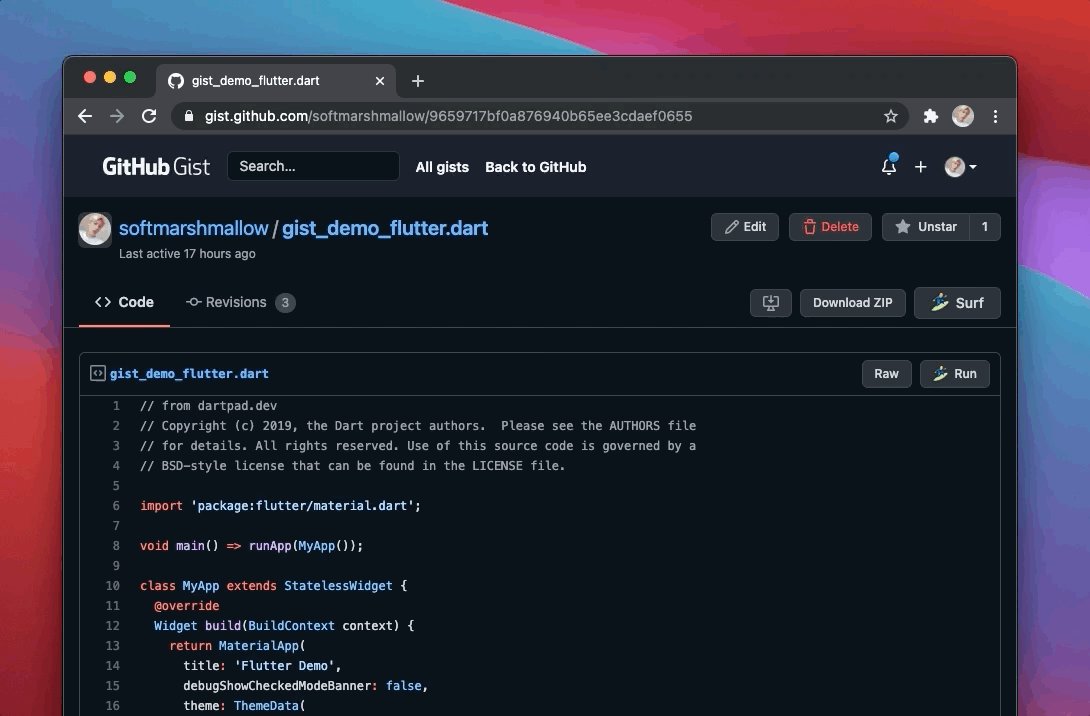
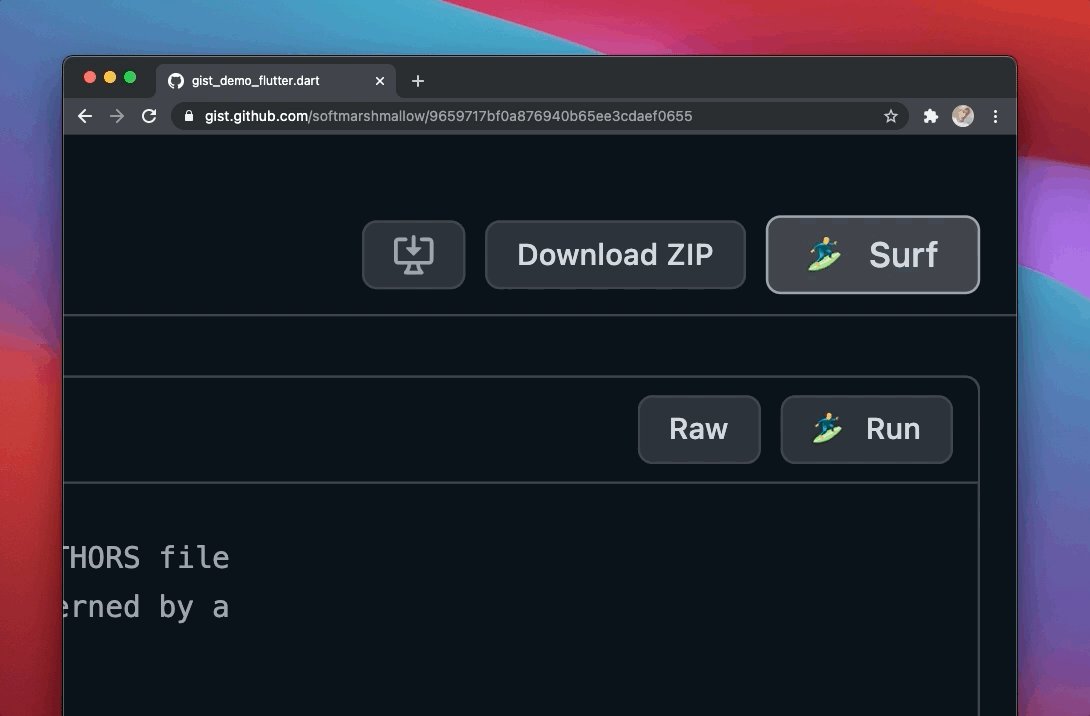
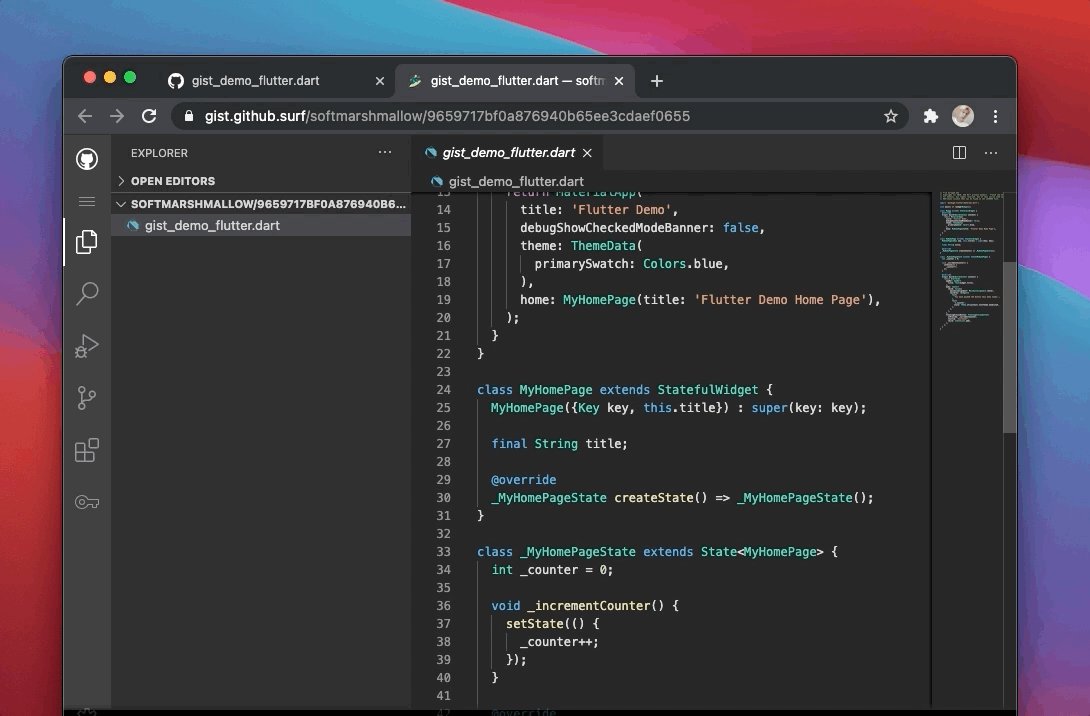
- ✅ Gist support - Surf Gist repository on browser with vscode environment (DEMO)
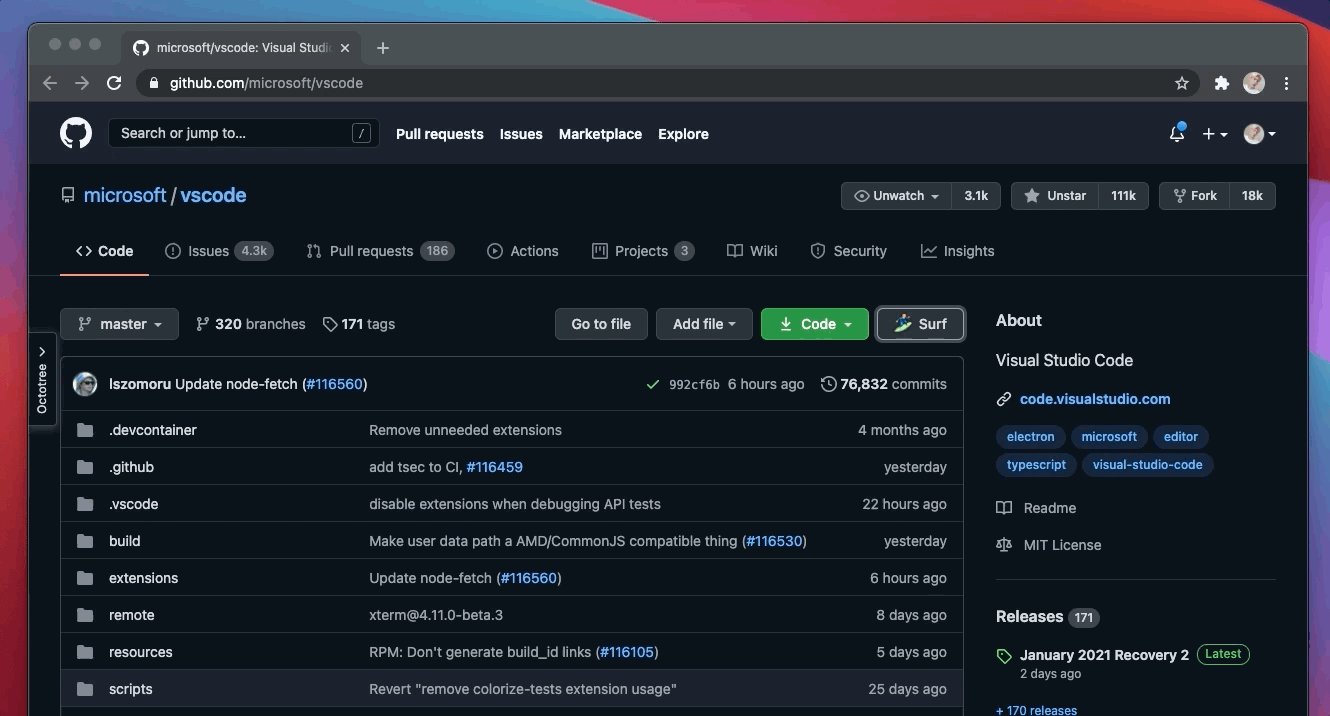
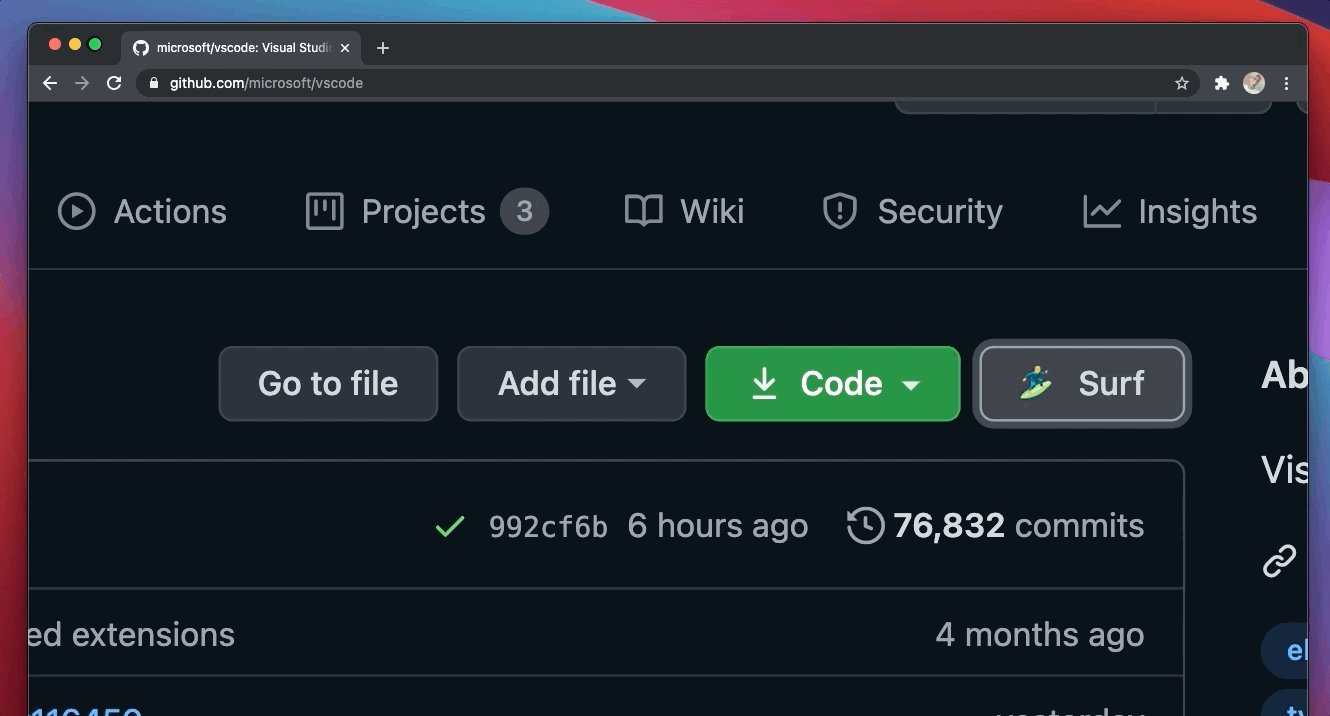
- ✅ Official Chrome extension - Launch surf with extension button
- ✅ Official CLI -
surf .command for opening surf on terminal - ✅ Gitlab support (gitlab.surf)
- Bitbucket support (under development) (bitbucket.surf)
- surf.codes for private, custom scm (enhance)
- Remote compile & terminal support in browser (comming soon)
Download our official chrome here (It's currently under review)
Building and installing chrome extension on your own
This also works for the GIST too
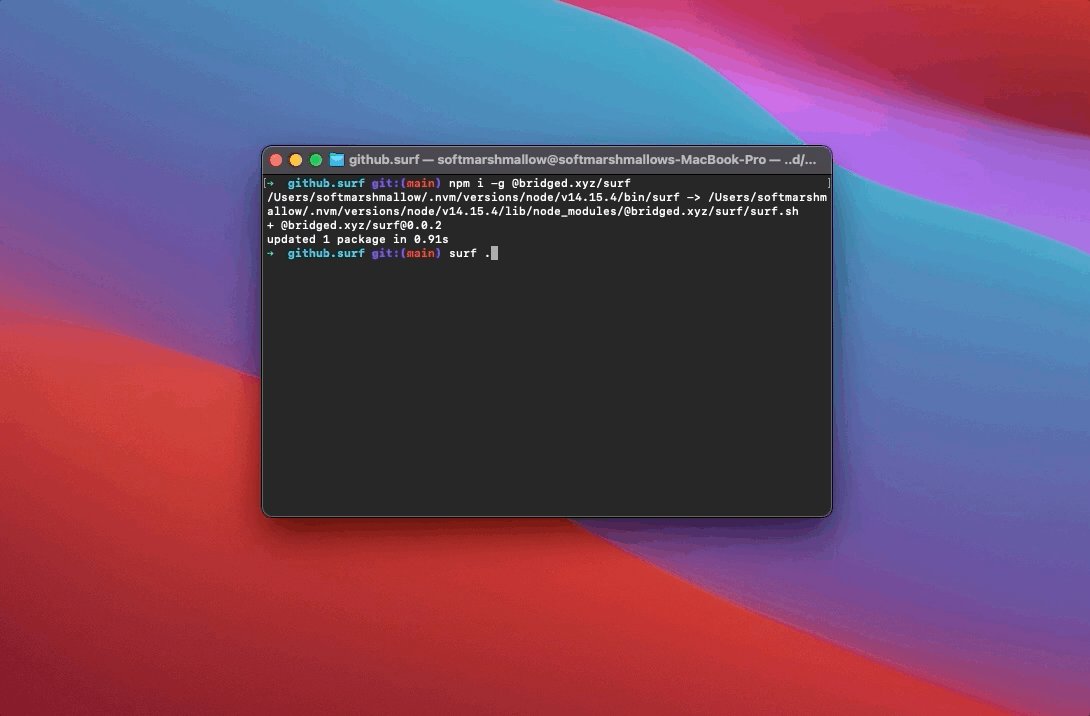
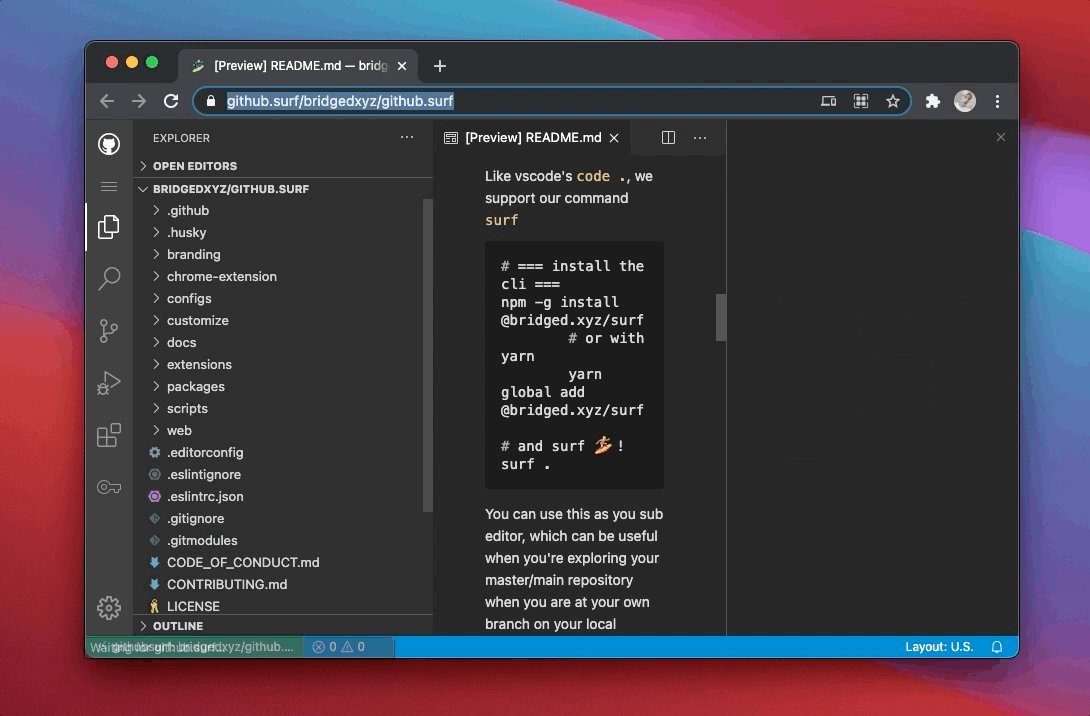
Like vscode's code ., we support our command surf
# === install the cli ===
npm -g install @bridged.xyz/surf
# or with yarn
yarn global add @bridged.xyz/surf
# and surf 🏄 !
surf .You can use this as your sub editor, which can be useful when you're exploring your master/main repository when you are at your own branch on your local machine
# different branch
surf -b <branch-name>Learn more at surf-cli
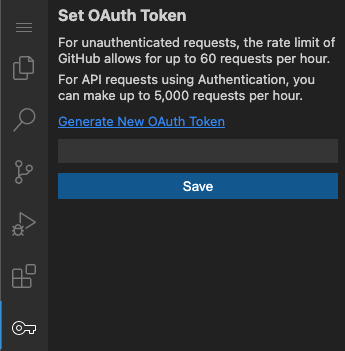
For unlimited usage, you must provide github token in key icon tab
You can generate new token for github.surf on here
Max requests per hour
- github - 60 requests per hour if no token provided (5000 when provided)
- gitlab - 5 requests per minute
- bitbucket - 60 requests per hour
Learn more about providing a token for unlimited usage
Github Enterprise usage
You have to modify api.ts and deploy as-your-own via Deploy on vercel button on the top of this document. api.github.com shall point to your-server.example.com
As listed here and surf-code-extensions here, we support below extensions in-the-box
- Vue
- JS/TS/JSX/TSX (React, Svelte, and other js based frameworks)
- Dart & Flutter
- Elm
- Kotlin
- Scala
- Ocaml
- Vetur
- Jupyter Notebook - deepmind/deepmind-research demo
- Material theme
- PWA Support
- Enterprise account support (github enterprise)
- Custom extensions support
- Mobile screen support
- Remote cli & build support
- More powerful Private repository experience
For repositories containing project such like flutter, react and other main ui frameworks we are planning to suport live-compile-preview feature of the application. The main issue with this will be the pricing and performance limitation, since we are going to keep this project free / fast for everyone.
The technology behind this is under development in appbox and console. You can see the remote-compile demo on assistant
- join slack - here on notion
- view design - here on figma
- view the project board - here on github
Learn more about contribution at CONTRIBUTING.md
This project is inspired from cdr/code-server and conwnet/github1s. The base code was forked from github1s (MIT License at the point of fork), which we are replacing it with our own implementations and approaches.
References
- cdr/code-server
- microsoft/vscode
- conwnet/github1s
- bridgedxyz/node-services
- bridgedxyz/assistant
- bridgedxyz/console.bridged.xyz
- bridgedxyz/appbox
Blogs / Translations