flutter_mp的目标是把Flutter扩展到类小程序平台,Flutter是一个非常优秀的跨端框架,不仅可以运行在Android, iOS,通过flutter_web还可以运行在web平台,但是官方并没有涉及小程序平台,希望flutter_mp可以填补这方面的空白。
flutter_mp inspired by Alita。 Alita引擎对JSX的动态处理方式,给声明式UI框架在
类小程序运行提供了思路。flutter_mp正是这个思路在Flutter上的实践。不过,现在flutter_mp还处于很早期的实验阶段,如果现在你的产品就有APP端,小程序端的多端需求,暂时我们还是建议你使用Alita,这是一套相对成熟的基于React Native的方案。
现阶段,flutter_mp还是一个很不成熟的项目,完成度还很低,很多东西还在探索阶段,离实际的可用还有很长的距离,我们也仅仅是把官方简单demo 运行在了微信小程序。另外,把所有的Flutter特性都在小程序上实现我们认为是不可能的,肯定会存在一些阉割和取舍,包括动画,手势等等在内的还原程度,我们也还在思考,欢迎关注我们最新的进展。
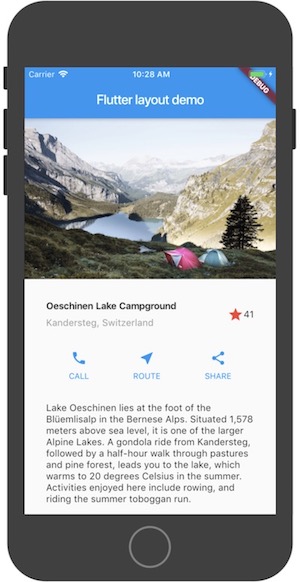
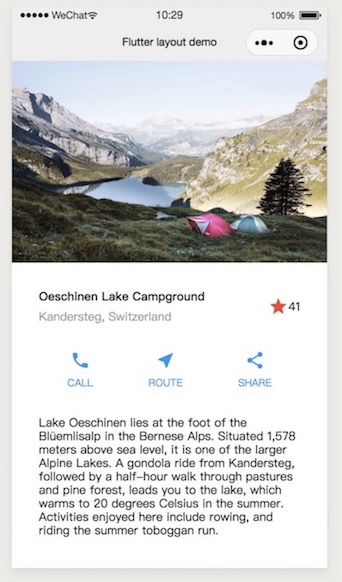
| Flutter | 微信小程序 |
 |
 |
暂时,我们还只支持Center,Column,Container ,Expanded,Image.asset,ListView,Row,Text这些基本Widget,暂不支持
自定义Widget,即使这些基本Widget也不是完全体,比如ListView。而且你的Flutter代码只能够出现在lib/main.dart文件中。 我们将大致按照如下的
顺序一步步完善flutter_mp。
- 寻求Flutter布局在css下的等效表达
- 完善基本 Widget
- 支持 stateful Widget
- 支持自定义Widget
- 事件/生命周期
- 多页面,导航/路由的支持
- Flutter动画在小程序的部分实现(能还原的程度??)
- 小程序性能优化
- 小程序包体积优化
- 其他
现阶段,我们建议你仅仅在Examples下的lakes下修改代码,尝试flutter_mp。
-
安装
flutter_mp命令pub global activate --source git https://github.com/areslabs/flutter_mp.git
-
运行
flutter_mp -v查看命令是否安装成功 -
在你的
flutter项目添加如下依赖dev_dependencies: flutter_mp: git: url: https://github.com/areslabs/flutter_mp path: packages/flutter_mp
-
执行命令
flutter_mp -i [flutter目录] -o [目标小程序目录] -
使用微信开发者导入打开
4过程的[目标小程序目录]。
这样你的flutter应用就运行在了微信小程序上
本项目遵从 Angular Style Commit Message Conventions,更新日志由 conventional-changelog 自动生成。完整日志请点击 CHANGELOG.md。
MIT License
Copyright (c) ARES Labs