TwinklingRefreshLayout extended the thoughts of SwipeRefreshLayout,using a ViewGroup to include a list of Views, to maintain its low coupling and high versatility. Follows are its main features.
- New overscroll animations, running smoothly, much better than iOS.
- Support RecyclerView, ScrollView, AbsListView, WebView and so on.
- Support to load more.
- Default support cross-border rebound.
- You can open a pure bounds rebound mode.
- Lots of methods in the class OnRefreshListener.
- It provides an interface to the callback during the sliding coefficient. Personalized offer good support.
You can download the Video for more details.
- Music - ListView - FixedHeader
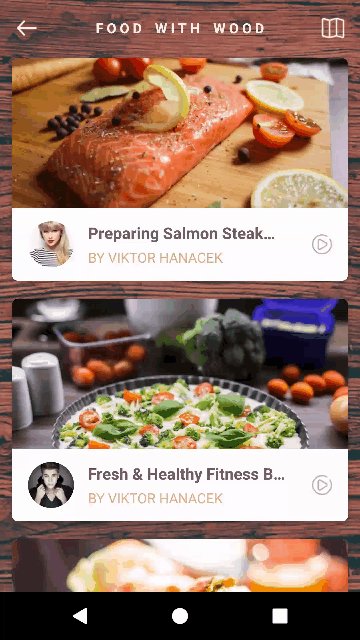
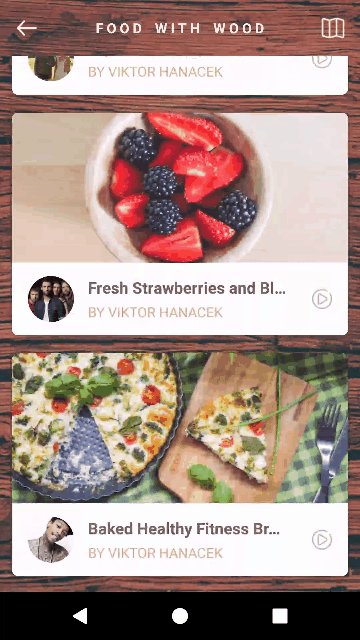
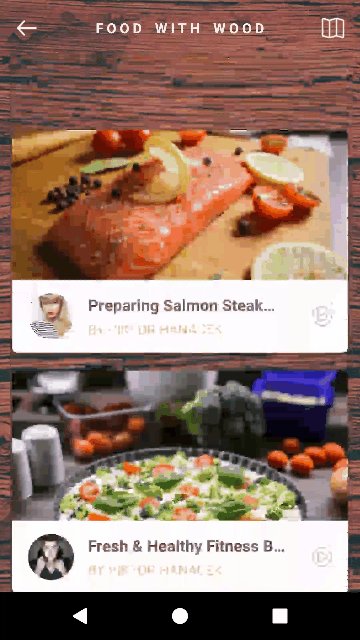
- Food - RecyclerView - PureScrollMode
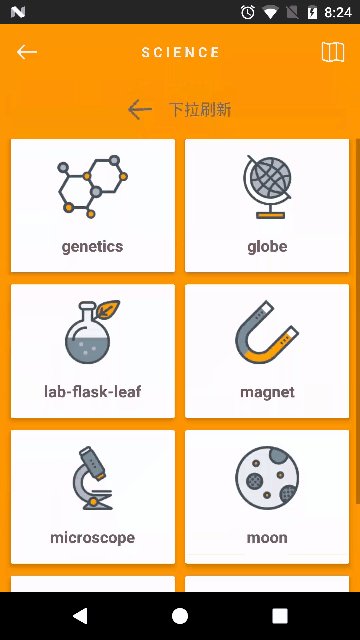
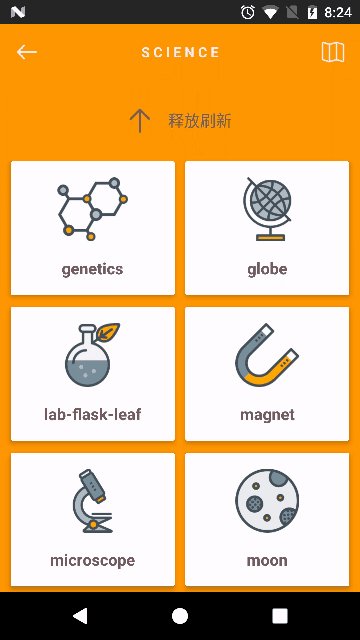
- Science - GridView - SinaHeader
- Photo - RecyclerView - BezierLayout
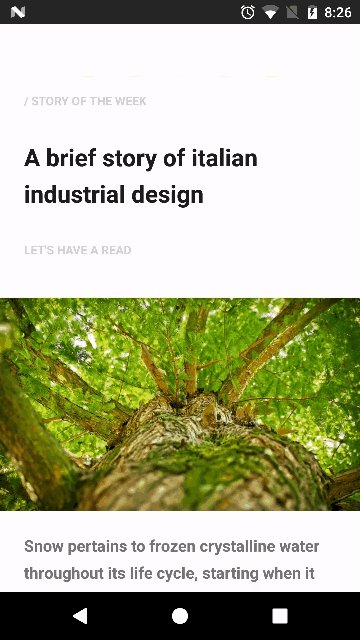
- Story - ScrollView - GoogleDotView
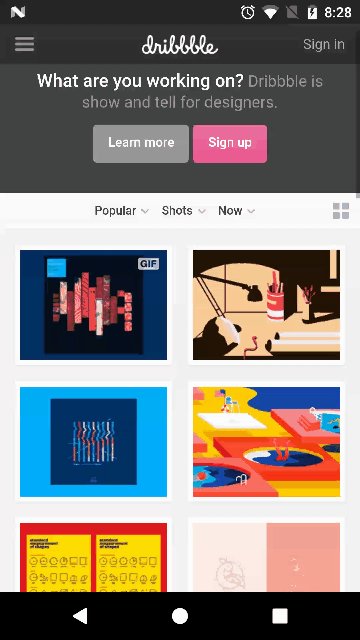
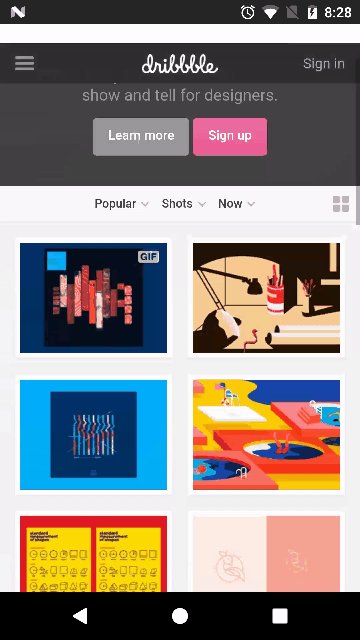
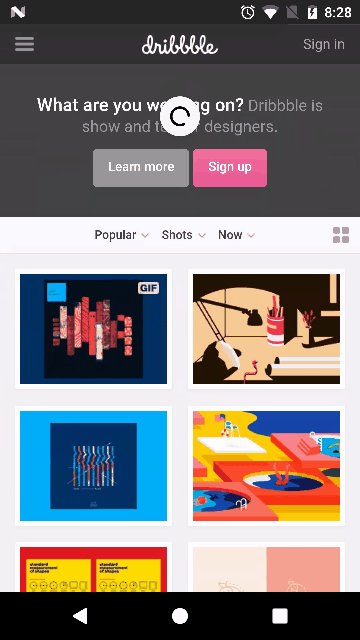
- Dribbble - WebView - FloatRefresh
compile 'com.lcodecorex:tkrefreshlayout:1.0.4'
<?xml version="1.0" encoding="utf-8"?>
<com.lcodecore.tkrefreshlayout.TwinklingRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:tr_wave_height="180dp"
app:tr_head_height="100dp">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:background="#fff" />
</com.lcodecore.library.TwinklingRefreshLayout>To get better effect, you'd better add code android:overScrollMode="never" to the childView.
refreshLayout.setOnRefreshListener(new RefreshListenerAdapter(){
@Override
public void onRefresh(final TwinklingRefreshLayout refreshLayout) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
refreshLayout.finishRefreshing();
}
},2000);
}
@Override
public void onLoadMore(final TwinklingRefreshLayout refreshLayout) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
refreshLayout.finishLoadmore();
}
},2000);
}
});
}Use finishRefreshing() method to end refresh, finishLoadmore() method to end load more. OnRefreshListener there are other methods, you can choose need to override.
And if you want you refresh automatically, call the method startRefresh().
- setWaveHeight is used To set the maximum height of the head can be stretched.
- setHeaderHeight is used to set the standard head height.
- setBottomHeight is used to set the Bottom height.
- setOverScrollHeight is used to set the max height of overscroll.
And now dp value is supported.
Flexible settings for whether to disable the pulling-down mode.
Whether to allow overscroll mode, opened by default.
Whether to allow the display refresh control on overscrolling, the default is true.
To open the pure overscroll mode so that refreshView would gone permanently.
if open the loadmore mode after overscrolling bottom automatically.
Allow you to add a view fixed on the top.
Make refresh-animation like SwipeRefreshLayout.
- tr_wave_height - Flexible head height
- tr_head_height - Head height
- tr_bottom_height - Bottom height
- tr_overscroll_height - OverScroll Height
- tr_enable_loadmore - default is true
- tr_pureScrollMode_on - default is false
- tr_overscroll_top_show - default is true
- tr_overscroll_bottom_show - default is true
- tr_enable_overscroll - default is true.
- onPullingDown(TwinklingRefreshLayout refreshLayout, float fraction)
- onPullingUp(TwinklingRefreshLayout refreshLayout, float fraction)
- onPullDownReleasing(TwinklingRefreshLayout refreshLayout, float fraction)
- onPullUpReleasing(TwinklingRefreshLayout refreshLayout, float fraction)
- onRefresh(TwinklingRefreshLayout refreshLayout)
- onLoadMore(TwinklingRefreshLayout refreshLayout)
fraction = currentMoveHeight/headHeight OR (fraction = currentMoveHeight/bottomHeight).
- setWaveColor
- setRippleColor
- setArrowResource
- setTextColor
- setPullDownStr
- setReleaseRefreshStr
- setRefreshingStr
- setProgressBackgroundColorSchemeResource(@ColorRes int colorRes)
- setProgressBackgroundColorSchemeColor(@ColorInt int color)
- setColorSchemeResources(@ColorRes int... colorResIds)
####Footer
- setNormalColor(@ColorInt int color)
- setAnimatingColor(@ColorInt int color)
Here is more animations.AVLoadingIndicatorView。
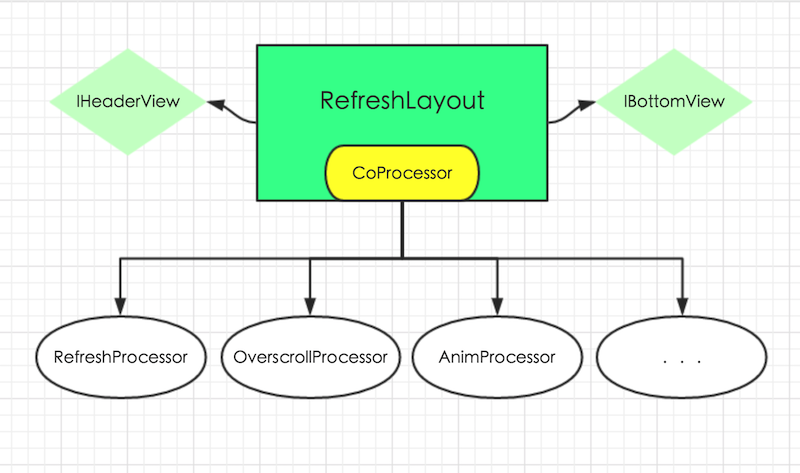
The Header needs to implement IHeaderView interface and Footer in in the same way(IBottomView).
public interface IHeaderView {
View getView();
void onPullingDown(float fraction,float maxHeadHeight,float headHeight);
void onPullReleasing(float fraction,float maxHeadHeight,float headHeight);
void startAnim(float maxHeadHeight,float headHeight);
void reset();
}getView() method is not allow to return null.
1.Define SinaRefreshHeader extended from FrameLayout and implement IHeaderView interface.
2.Return this in the method getView().
3.Inflate and find Views in the layout xml.
void init() {
if (rootView == null) {
rootView = View.inflate(getContext(), R.layout.view_sinaheader, null);
refreshArrow = (ImageView) rootView.findViewById(R.id.iv_arrow);
refreshTextView = (TextView) rootView.findViewById(R.id.tv);
loadingView = (ImageView) rootView.findViewById(R.id.iv_loading);
addView(rootView);
}
}4.Override some methods.
@Override
public void onPullingDown(float fraction, float maxHeadHeight, float headHeight) {
if (fraction < 1f) refreshTextView.setText(pullDownStr);
if (fraction > 1f) refreshTextView.setText(releaseRefreshStr);
refreshArrow.setRotation(fraction * headHeight / maxHeadHeight * 180);
}
@Override
public void onPullReleasing(float fraction, float maxHeadHeight, float headHeight) {
if (fraction < 1f) {
refreshTextView.setText(pullDownStr);
refreshArrow.setRotation(fraction * headHeight / maxHeadHeight * 180);
if (refreshArrow.getVisibility() == GONE) {
refreshArrow.setVisibility(VISIBLE);
loadingView.setVisibility(GONE);
}
}
}
@Override
public void startAnim(float maxHeadHeight, float headHeight) {
refreshTextView.setText(refreshingStr);
refreshArrow.setVisibility(GONE);
loadingView.setVisibility(VISIBLE);
}
@Override
public void onFinish(OnAnimEndListener listener) {
listener.onAnimEnd();
}5.layout xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/iv_arrow"
android:layout_width="24dp"
android:layout_height="24dp"
android:src="@drawable/ic_arrow"/>
<ImageView
android:id="@+id/iv_loading"
android:visibility="gone"
android:layout_width="34dp"
android:layout_height="34dp"
android:src="@drawable/anim_loading_view"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:textSize="16sp"
android:text="pull down to refresh"/>
</LinearLayout>Pay attention to the using of the parameter fraction. Such as the code aboverefreshArrow.setRotation(fraction * headHeight / maxHeadHeight * 180),fraction * headHeight is the translationY of the Head and 180 is the angle the arrow would rotate,so that we can make the arrow rotate 180 degrees when the translationY is come to the maxHeadHeight.
onPullingDown/onPullingUp onPullReleasing startAnim - be called automatically after the method onRefresh/onLoadMore is called.
Congratulations! Simple to use and simple to Personalise.(To see a more simple example. TextHeaderView(pic 4))。
- Refactor the code.
- Make animations smoothly.
- Add support to Fixed Header.
- Add support to float refresh mode.
- IHeadView.onFinish(animEndListener) -> Available to run animations before finishRefresh.
- more attributes.
- Fix the NullPointerException bug in Fragment.
- Fix the Sliding conflict.
ps:Contact me: lcodecore@163.com