WordPress theme for Digitalents Helsinki
Run the start.sh script, or if you prefer manual installation:
- Place the root folder to WordPress'
wp-content/themes - cd to
wordpress-theme-digiloikka - Run
composer installto install timber dependencies - Run
yarnto install node**dependencies yarn run buildonce to compile distribution- Activate the theme in WP Admin
This part is still under development. The goal is to make this process as dynamic as possible, without manually creating each page for the site to function properly with ACF. For now, here's instructions on how to create the homepage for the site.
- Make a new page. Leave the contents empty for now.
- Set the page's template to
Homepageand publish the page. - Navigate to Settings -> Reading (
/wp-admin/options-reading.php) - Select A static page from Your homepage displays and select your newly created page from the Homepage dropdown menu.
- Hit the Save Changes button
In order to get the necessary field data for the project, we need to sync the local json file from
/acfto the database.
- Navigate to Custom Fields -> Field Groups
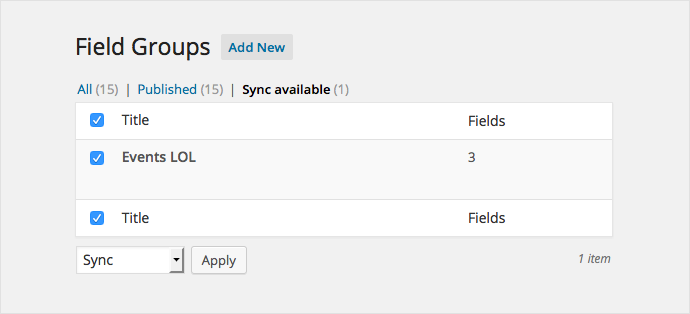
- In the Field Groups page, select Sync available tab
- Select all of the field groups in the menu and hit Apply
yarn run watchto run webpack in watch mode. Seewebpack.config.jsfor details- This project uses typescript and sass that compiles to javascript and css respectively.
/src/contains files for development. Webpack compiles them to bundles in/static/. We require these bundles viafunctions.php.
- Read how timber works.
- This project is a modified version Timber's starter theme.
- This theme uses Advanced Custom Fields PRO extensively.
- ACF is required and configured in
functions.phpfrom theme's/plugins/folder. No need to use WP Admin or upload plugins via FTP. - As you edit fields in the ACF control panel, each update activates a hook that saves the fields to a json in
/acf/folder. This helps with version controlling the data types and reduces the amount of database calls. You can read more about local JSON reads with ACF in their docs - Right now the method above doesn't cover the actual value in their respective fields. You need to manually create each page covered in the theme and ACF rules, and write the values yourself.