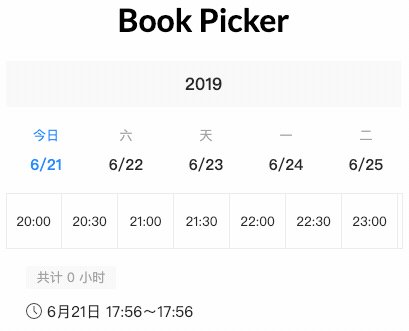
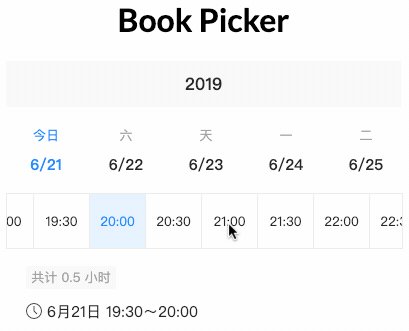
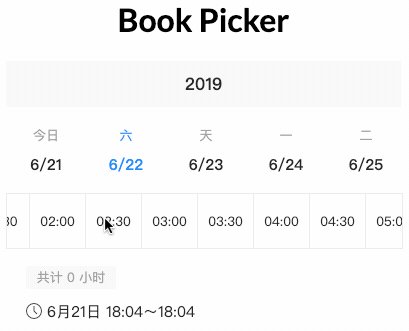
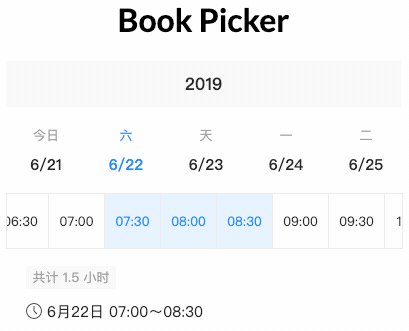
Try out our demo on Stackblitz!
You can get it on NPM installing book-picker module as a project dependency.
npm install book-picker --saveYou'll need to add BookPickerModule to your application module. So that, the <book-picker> components will be accessible in your application.
import { BookPickerModule } from 'book-picker';
@NgModule({
declarations: [
AppComponent
],
imports: [
BookPickerModule,
...
],
providers: [],
bootstrap: [AppComponent]
})
export class AppComponent {}<book-picker (selected)="onSelected($event)"></book-picker>import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
name = 'Book Picker';
onSelected(value: any){
console.log(value);
}
}- This project uses Angular CLI as base. That means you just need to run
npm startand access the linkhttp://localhost:4200in your browser
- Run
npm testfor run tests. In case you want to test using watch, please usenpm run tdd
this project is using np package to publish, which makes things straightforward. EX: np <patch|minor|major> --contents=dist/book-picker
For more details, please check np package on npmjs.com