博客地址: https://blog.csdn.net/2303_76227485/article/details/137520066
视频演示: https://www.bilibili.com/video/BV1ux4y1Y7nH/
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离,分为管理员、用户两种角色
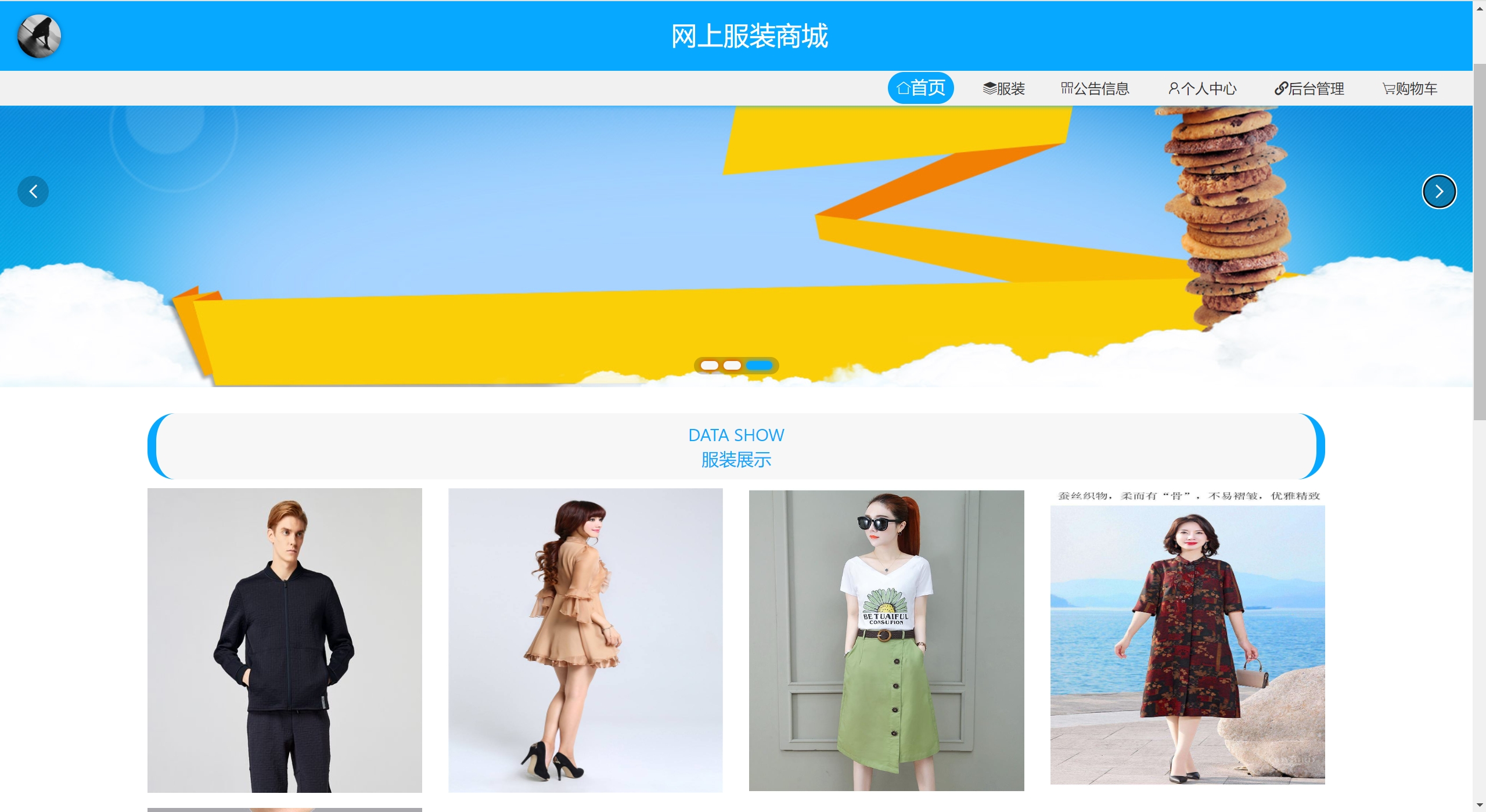
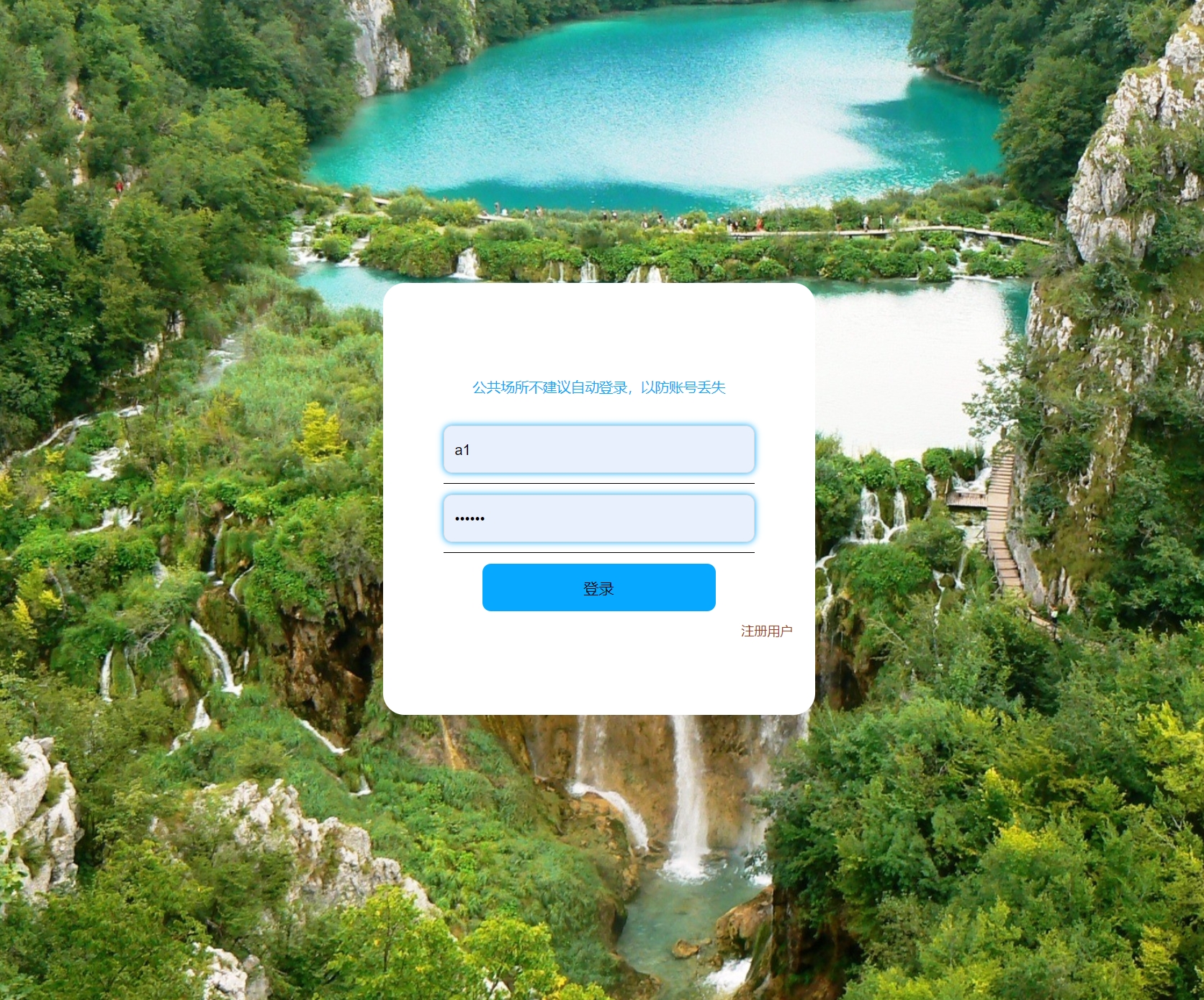
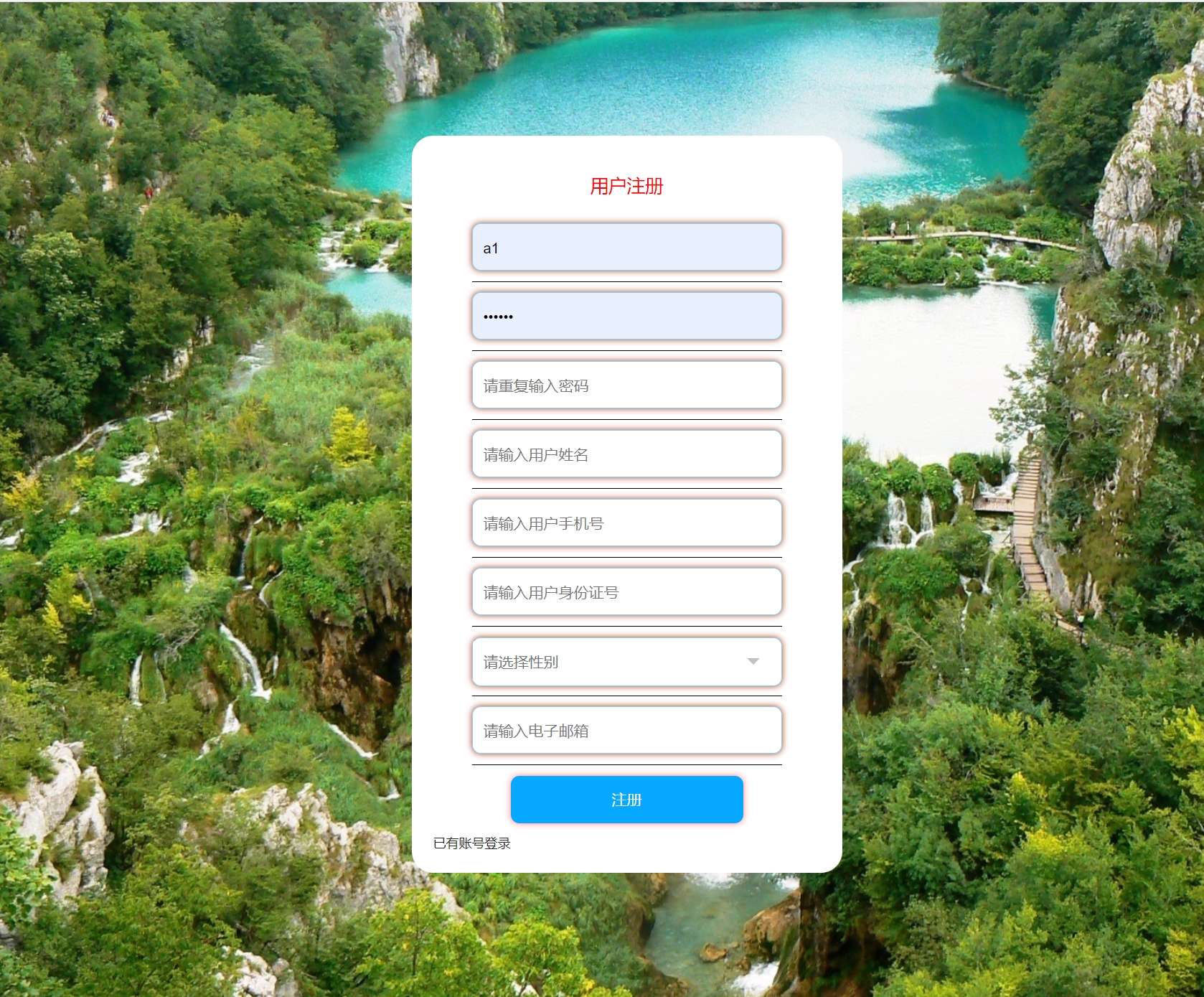
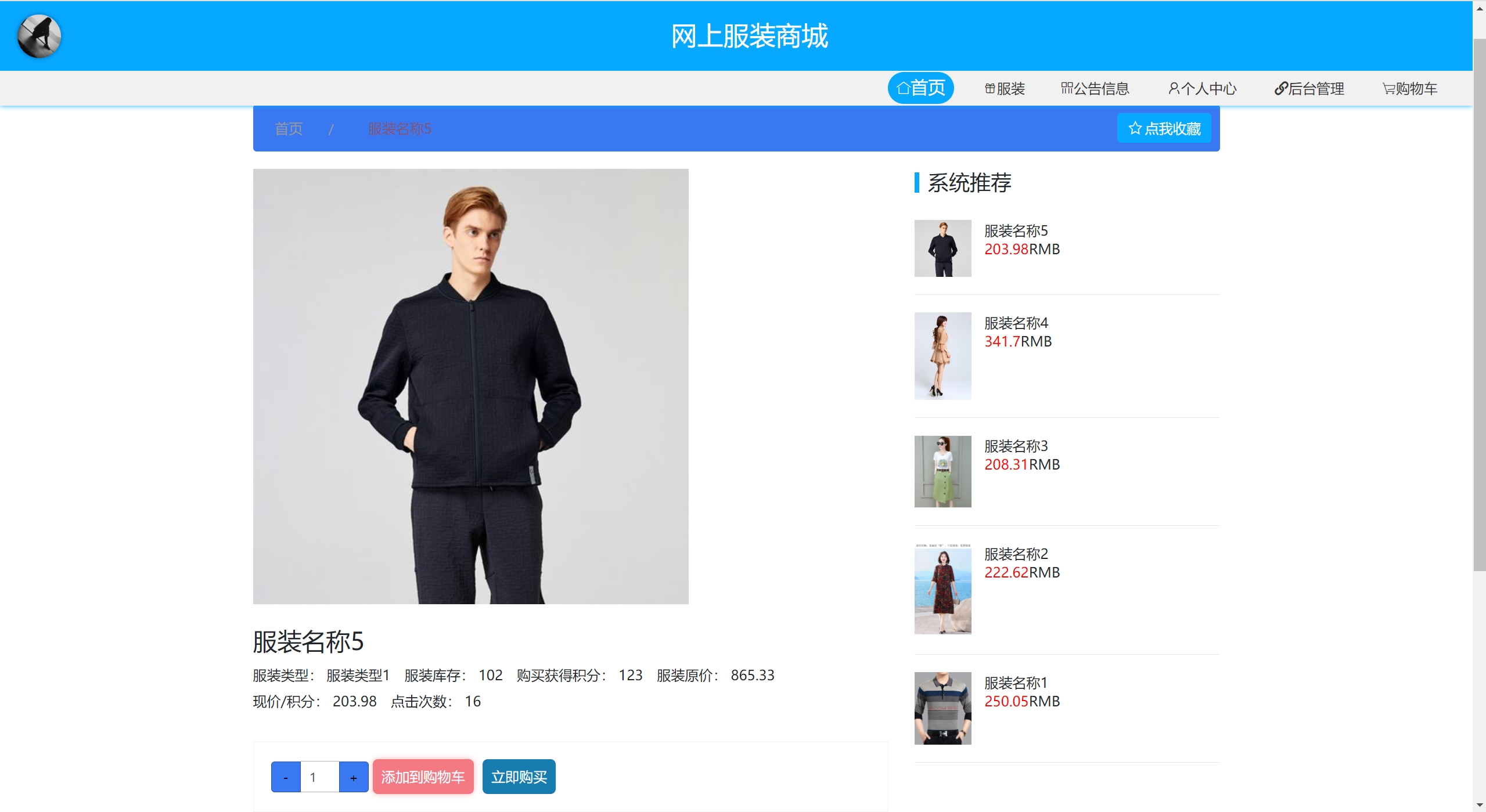
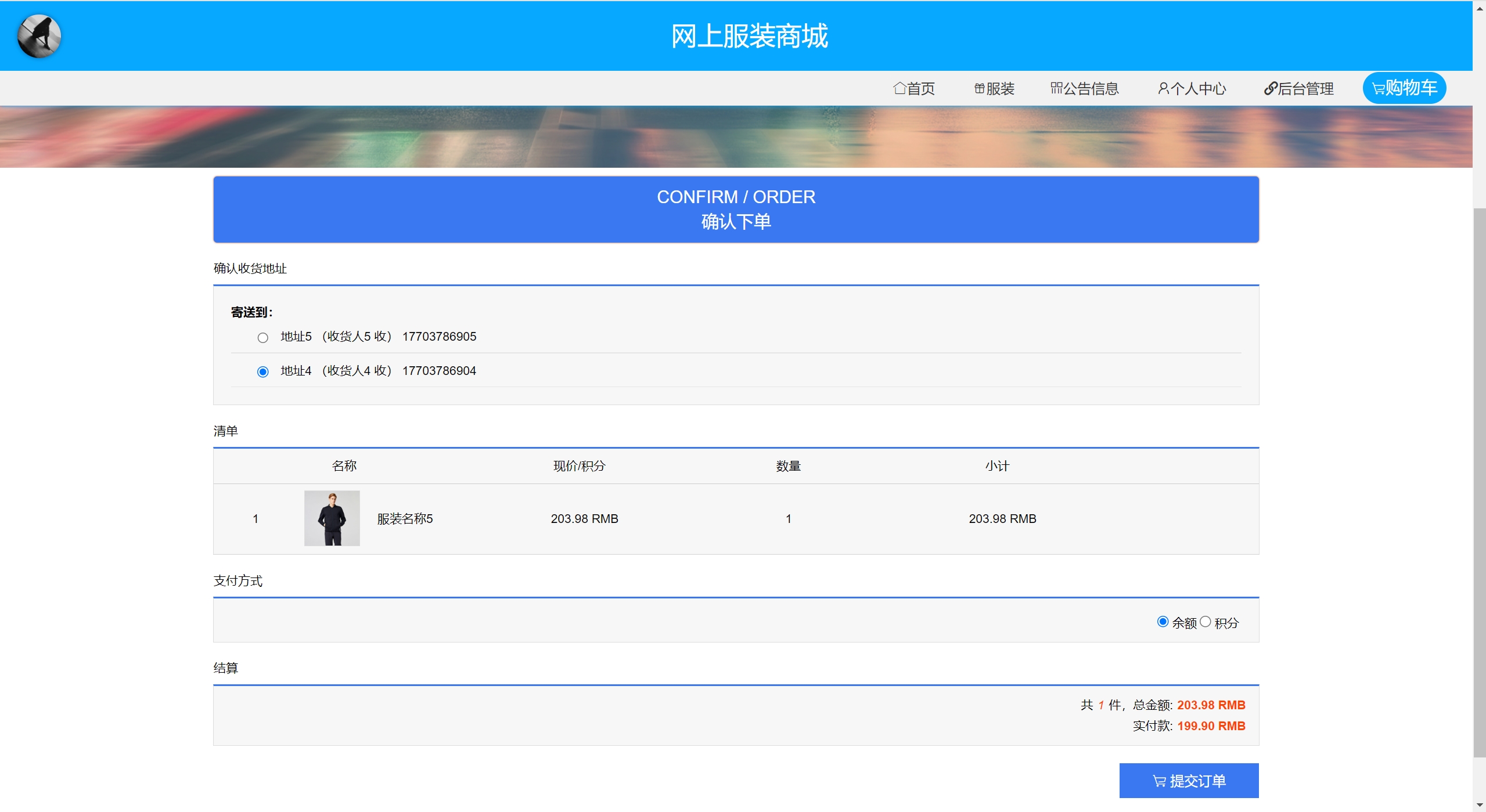
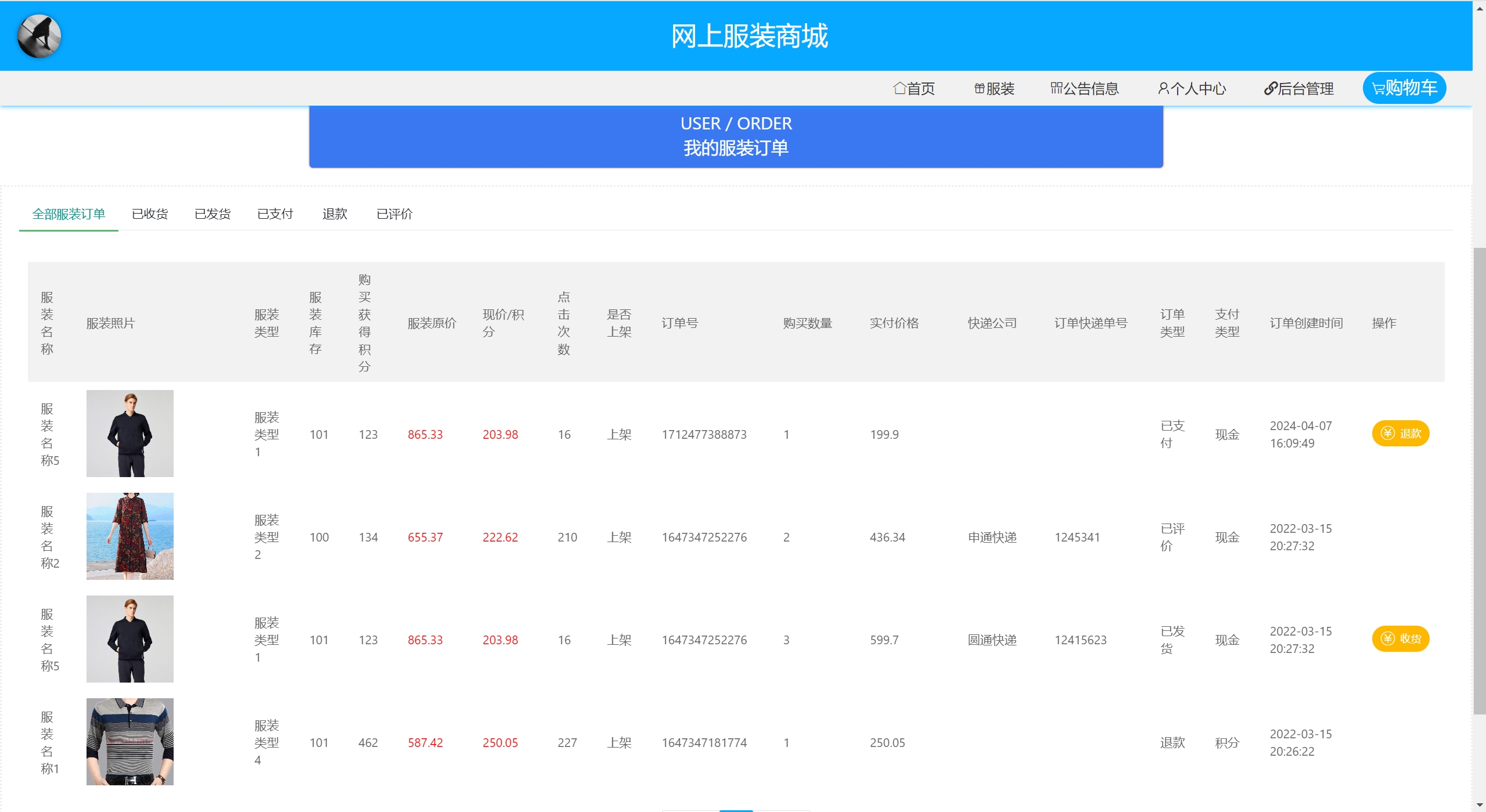
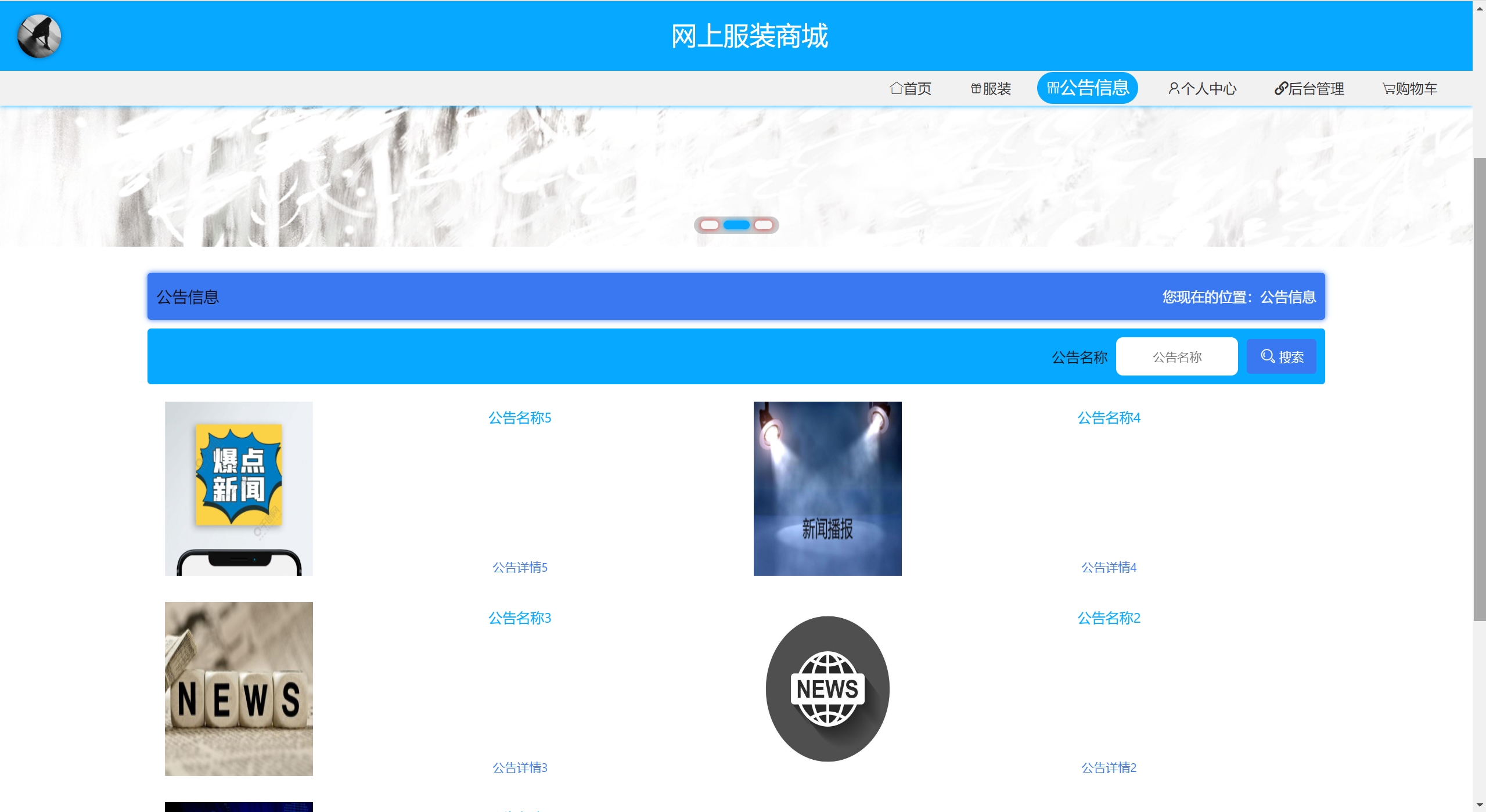
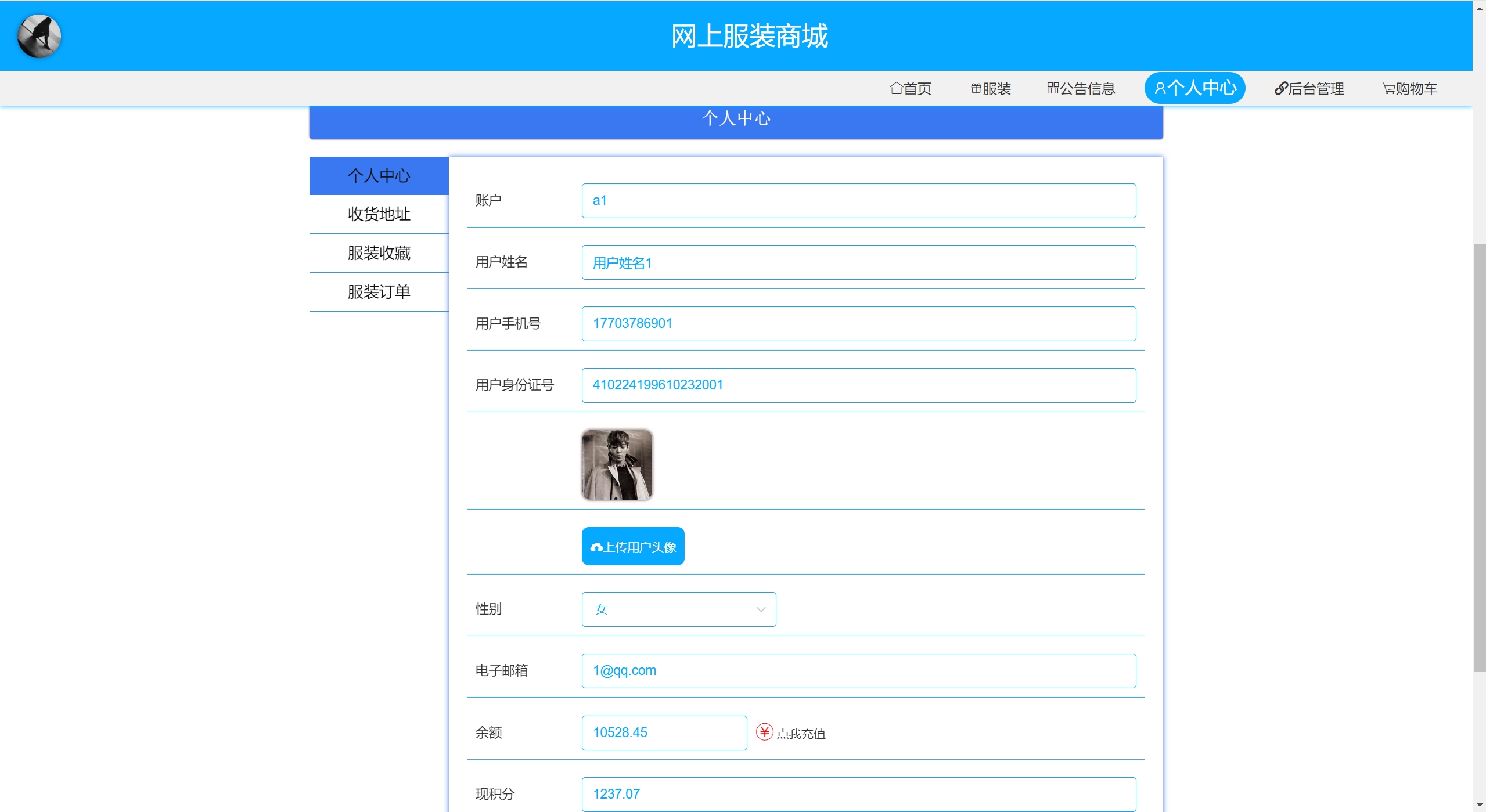
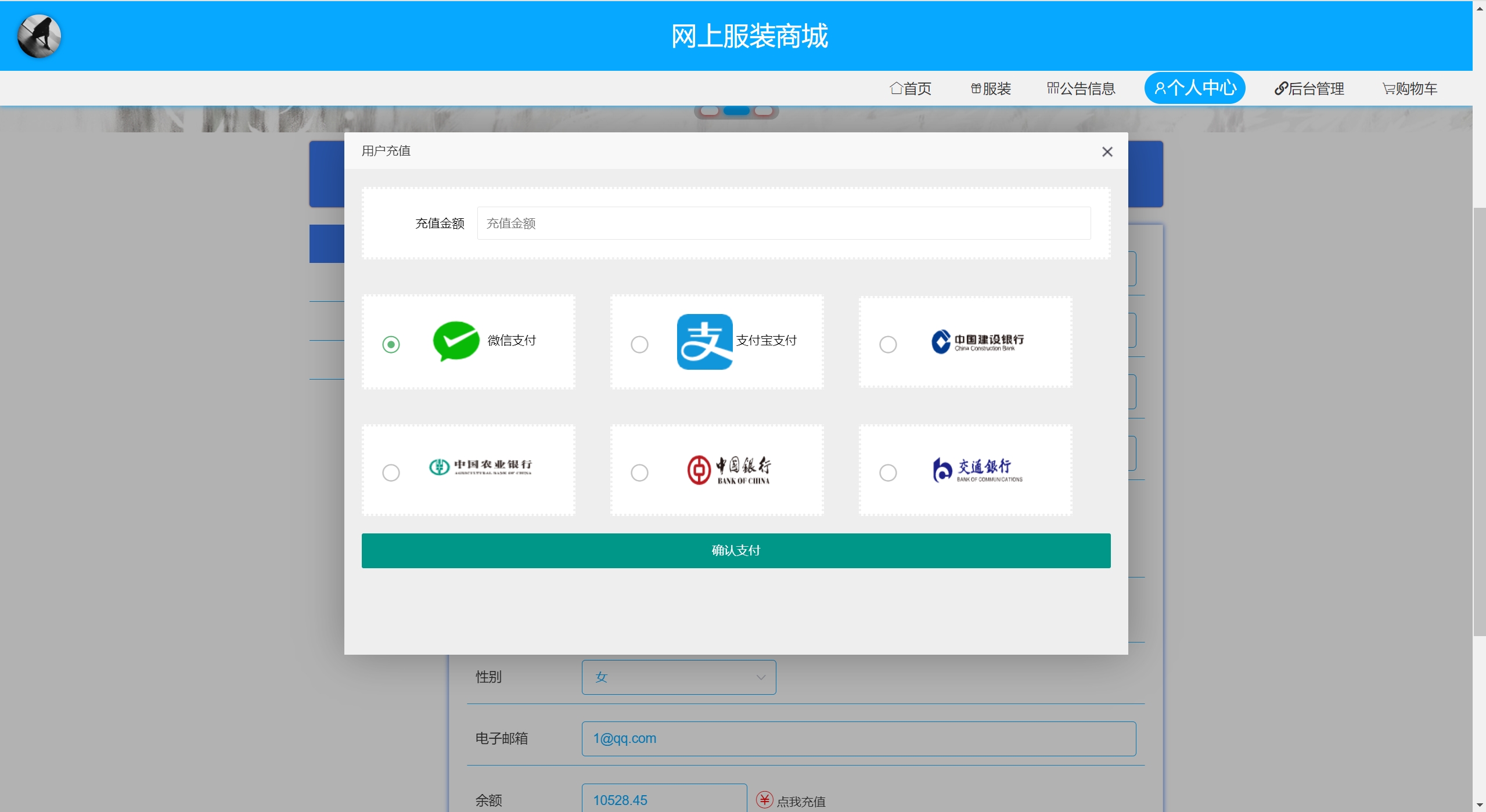
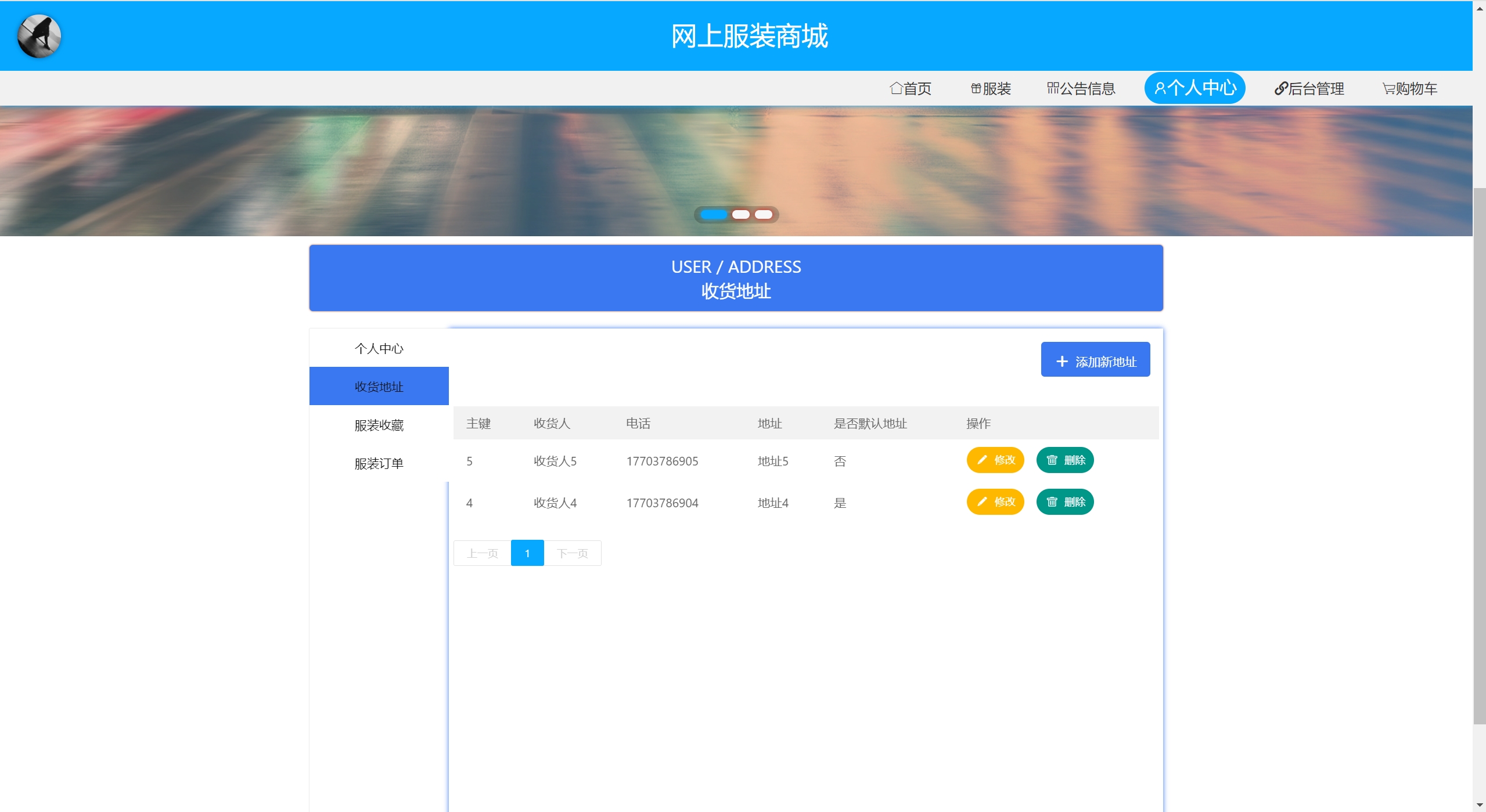
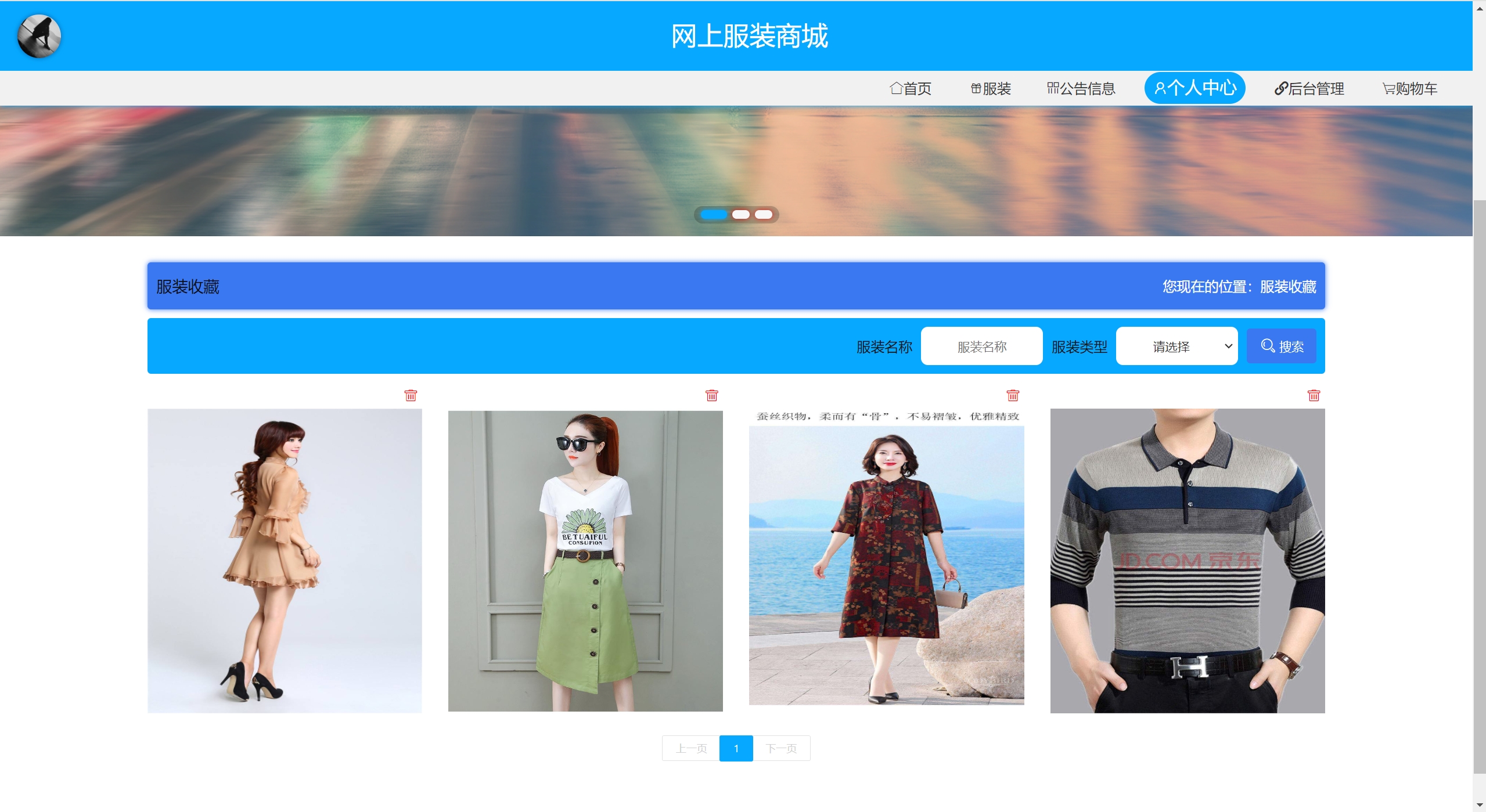
- 注册、登录、服装购买、轮播图、公告信息、余额充值、收货地址管理、商品收藏、商品评价、商品订单、个人信息、修改密码
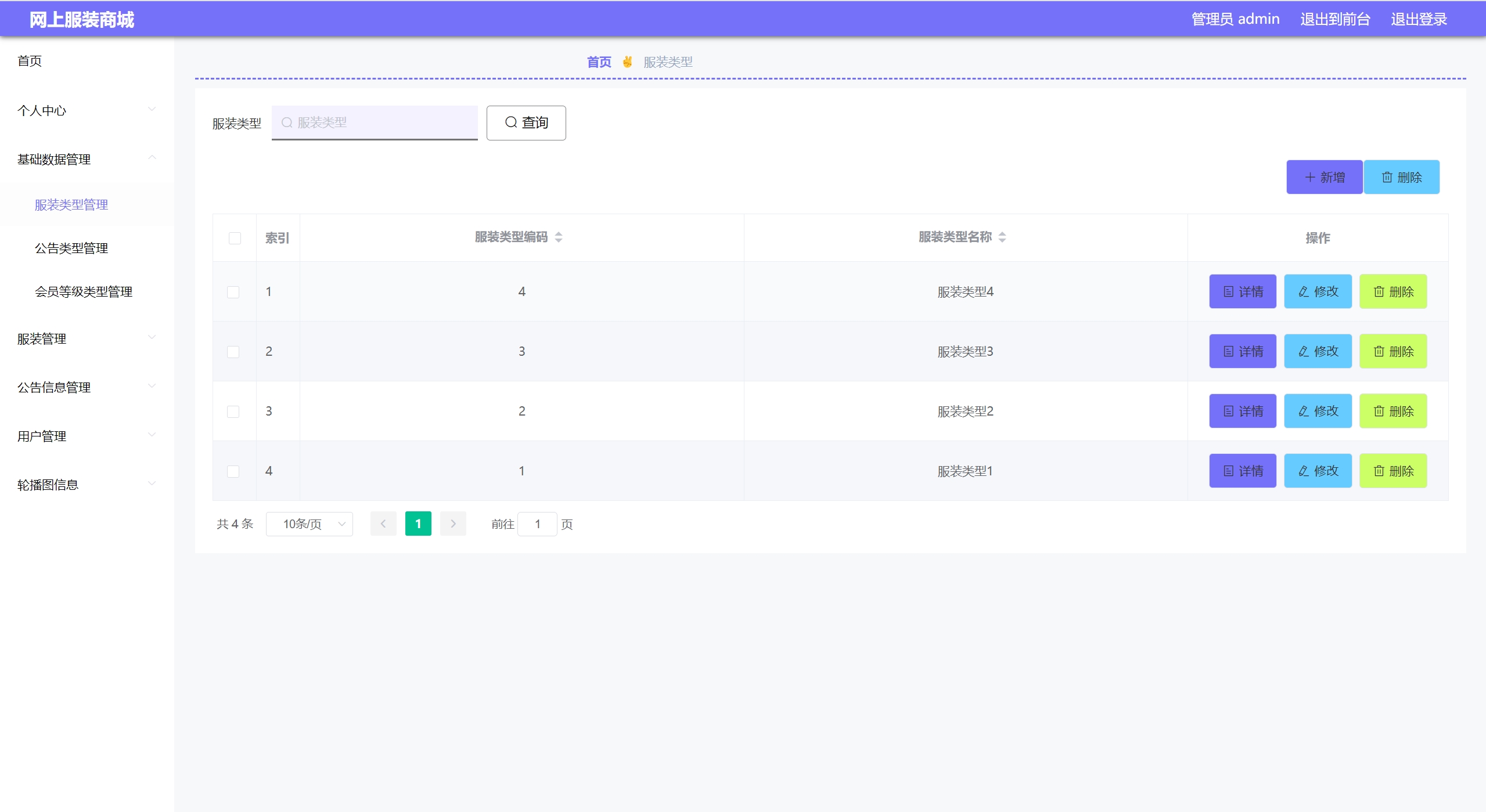
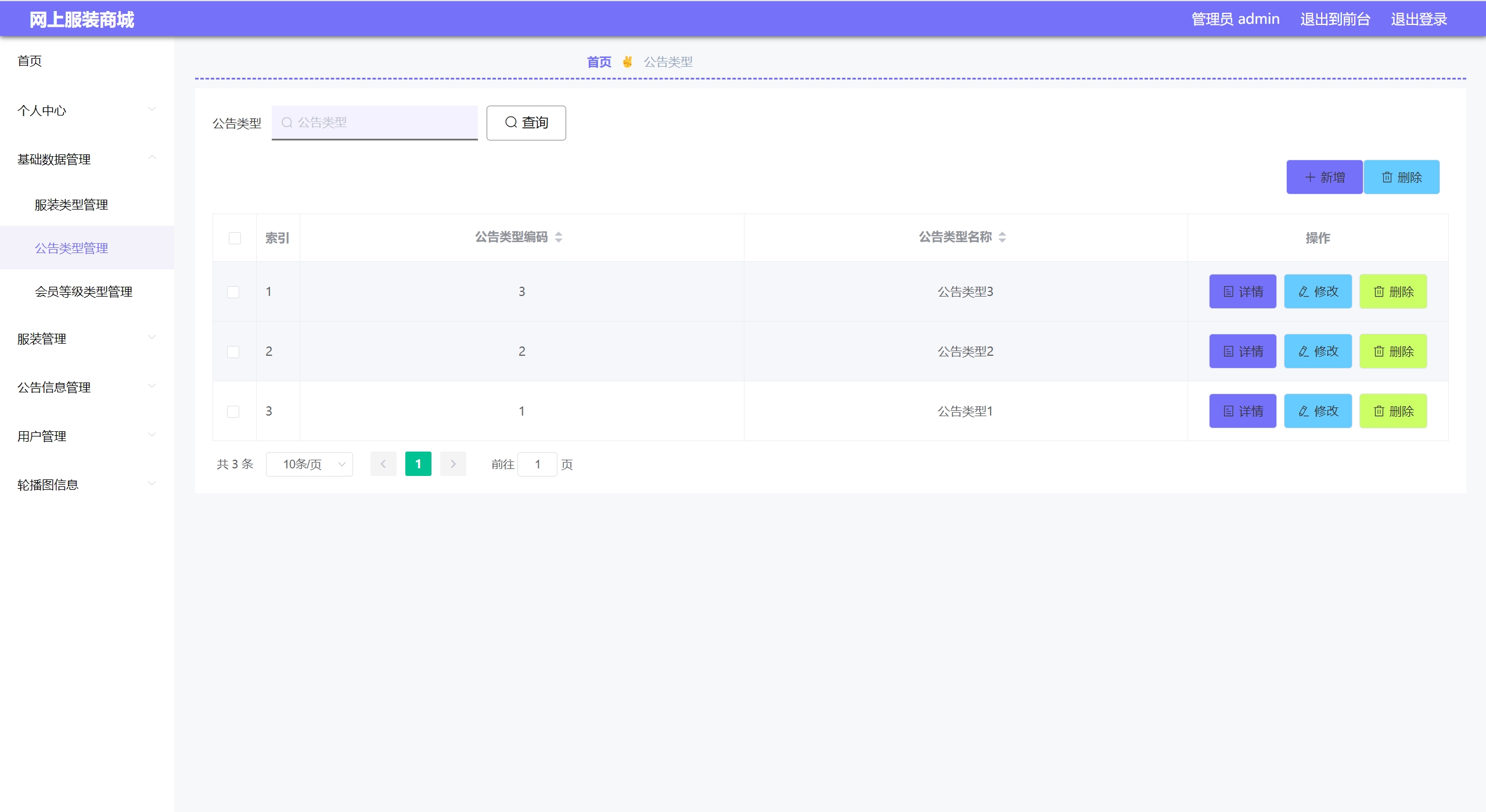
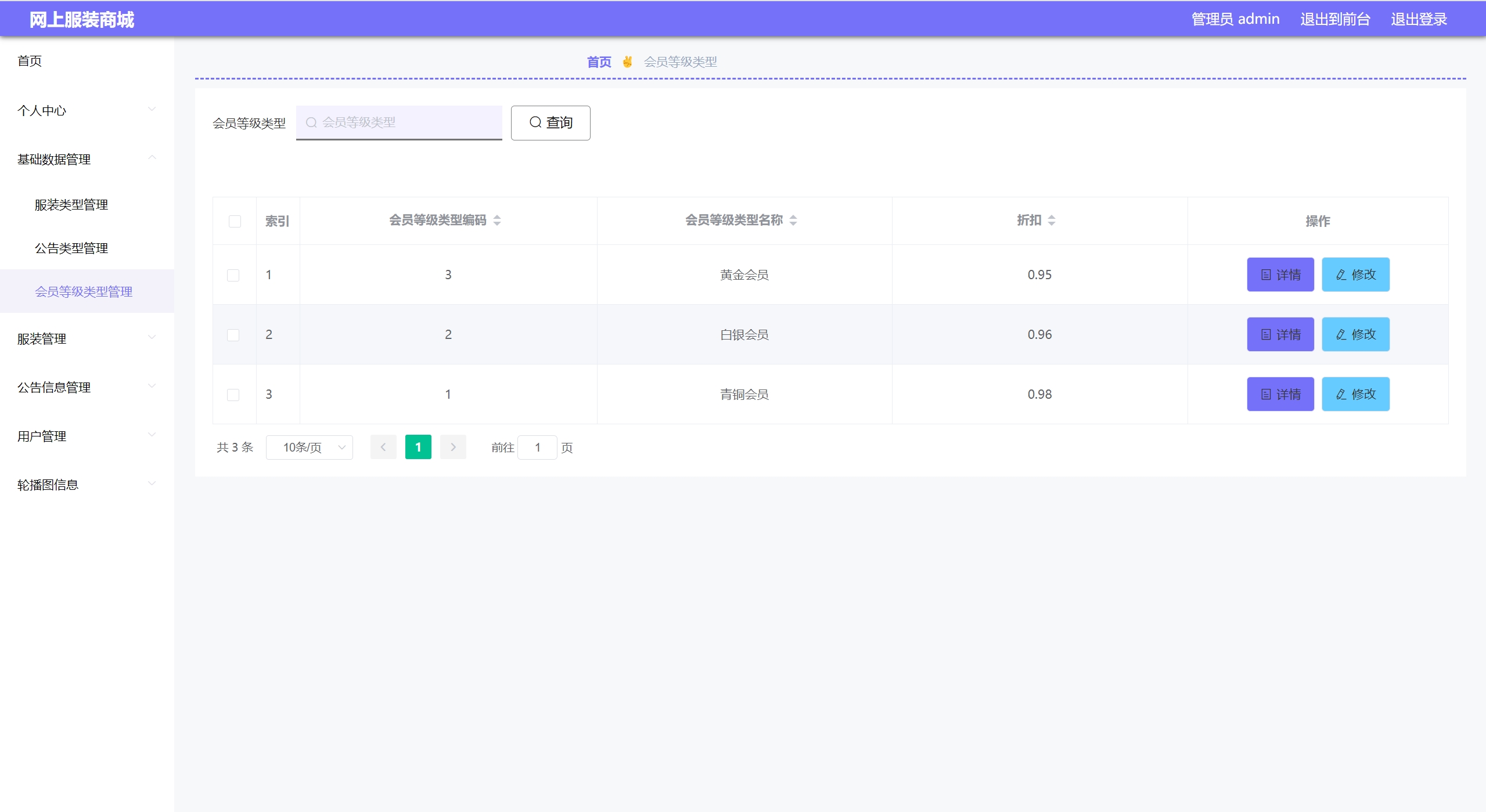
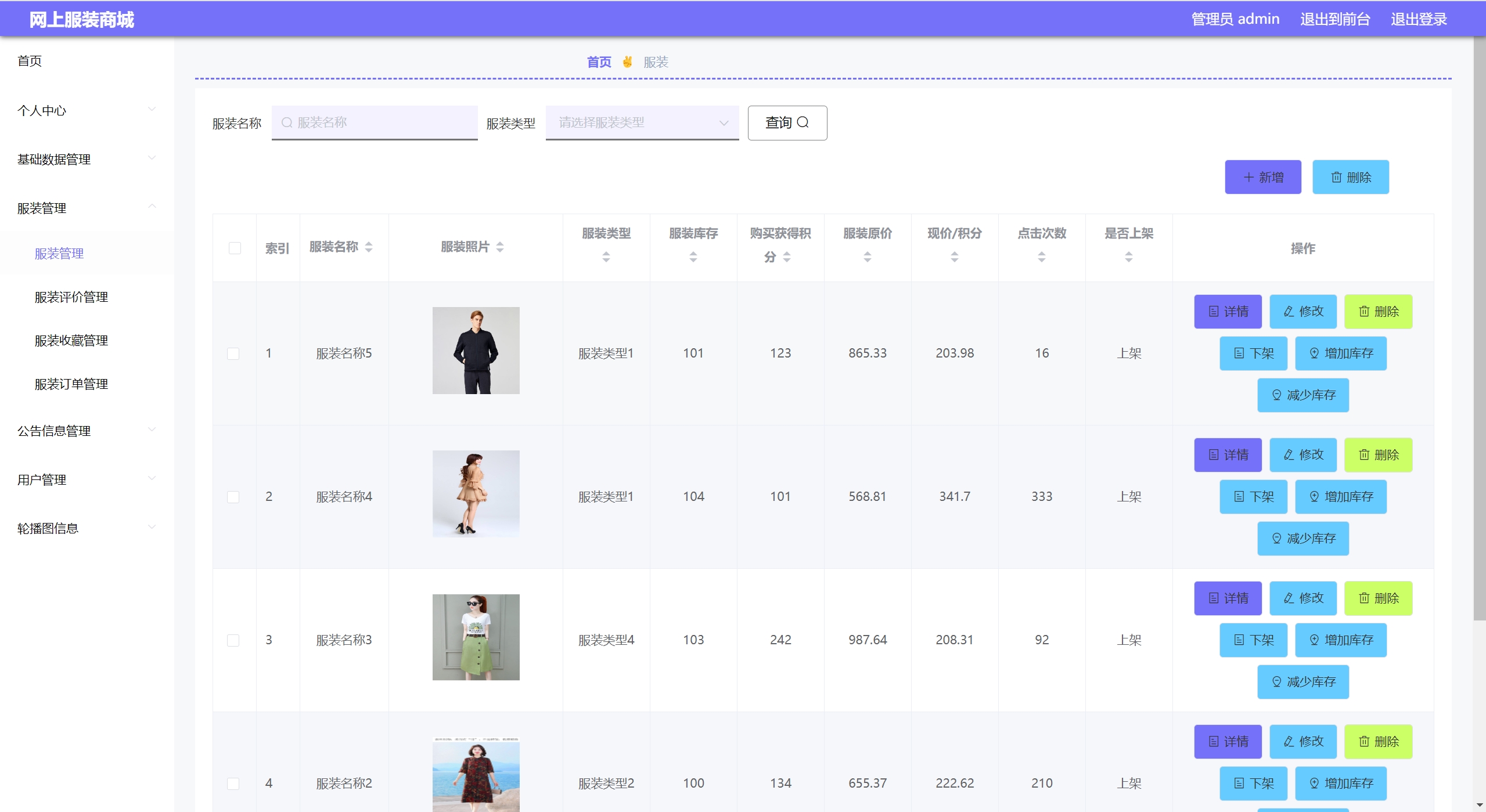
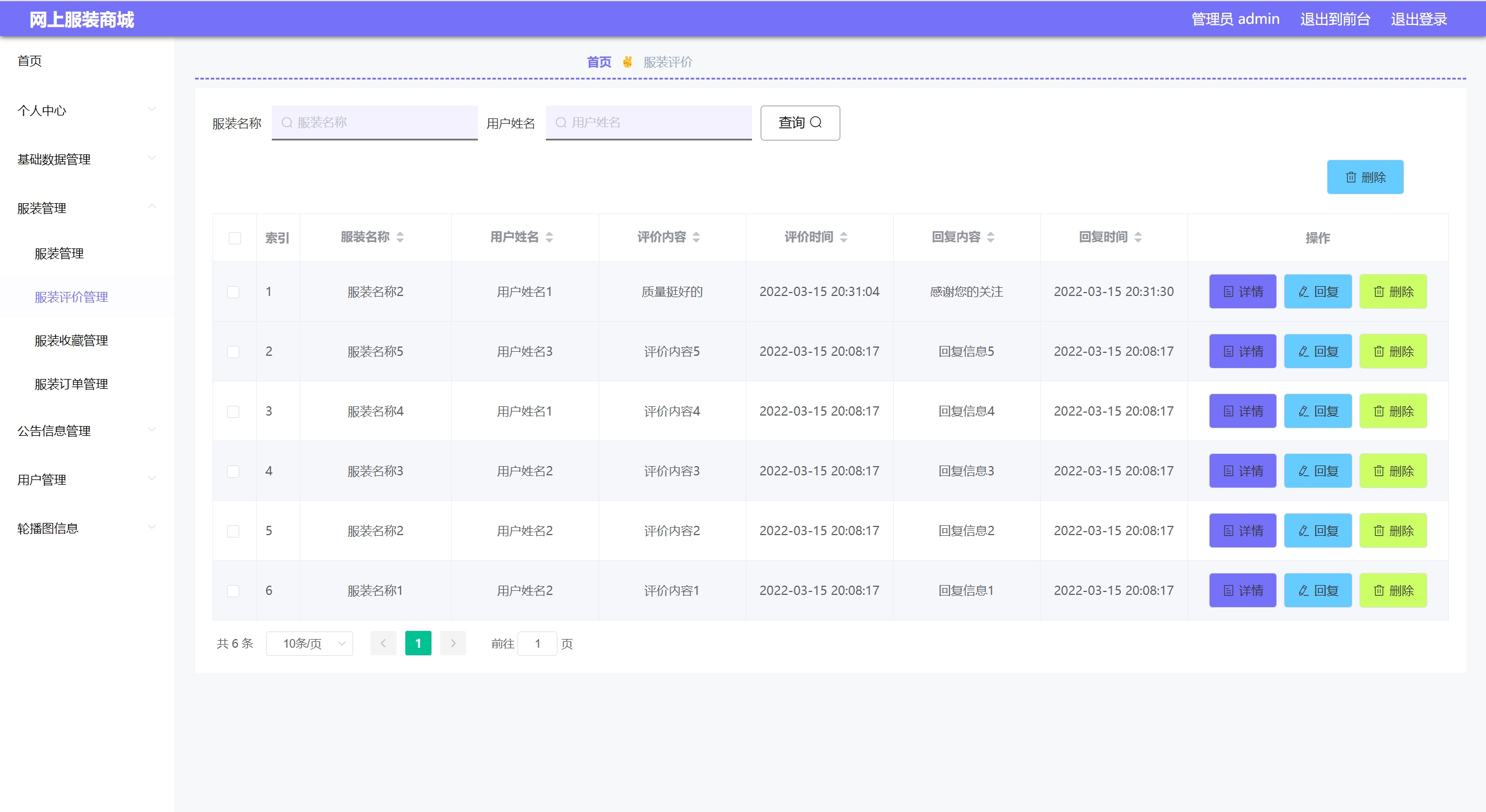
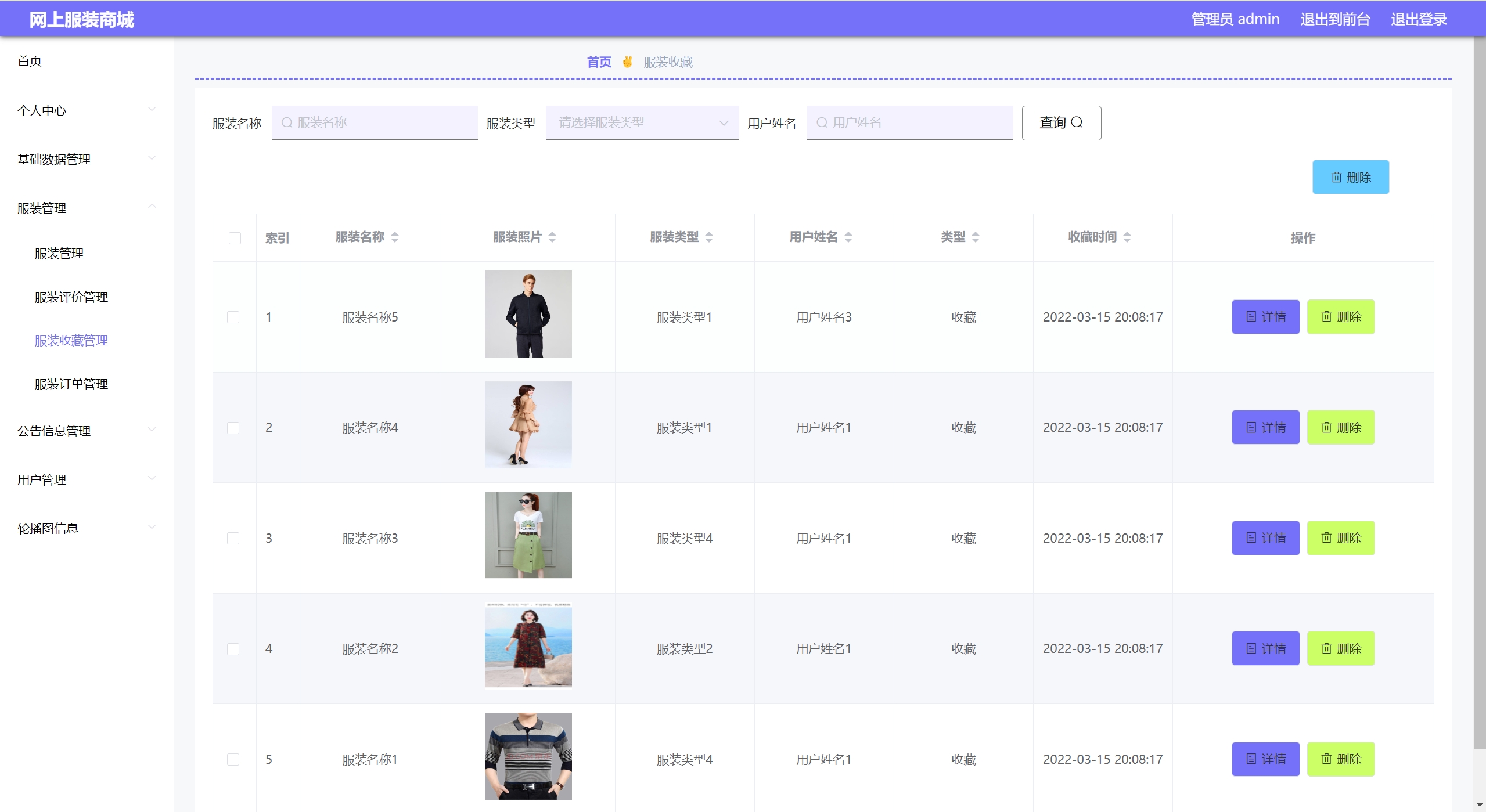
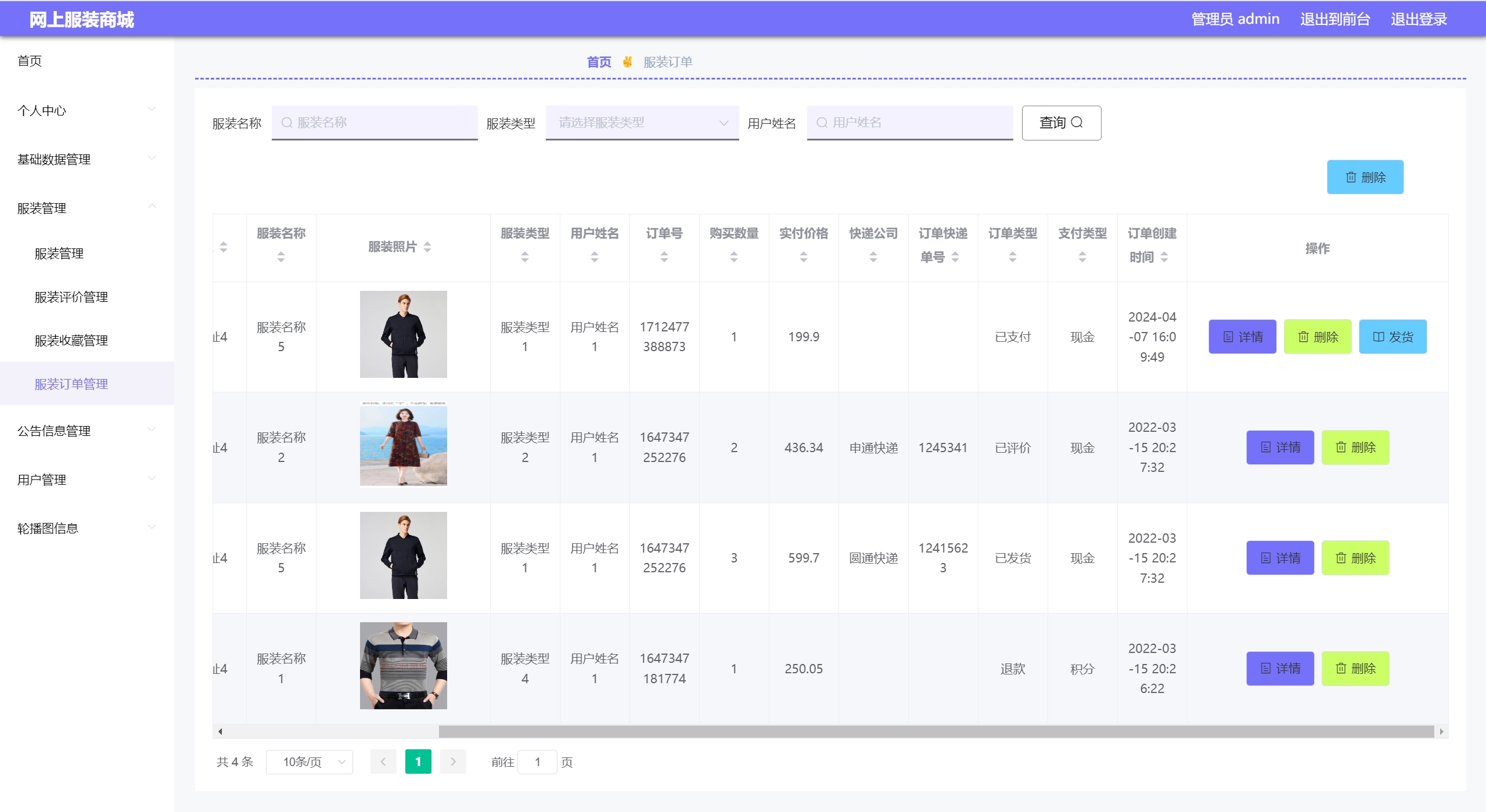
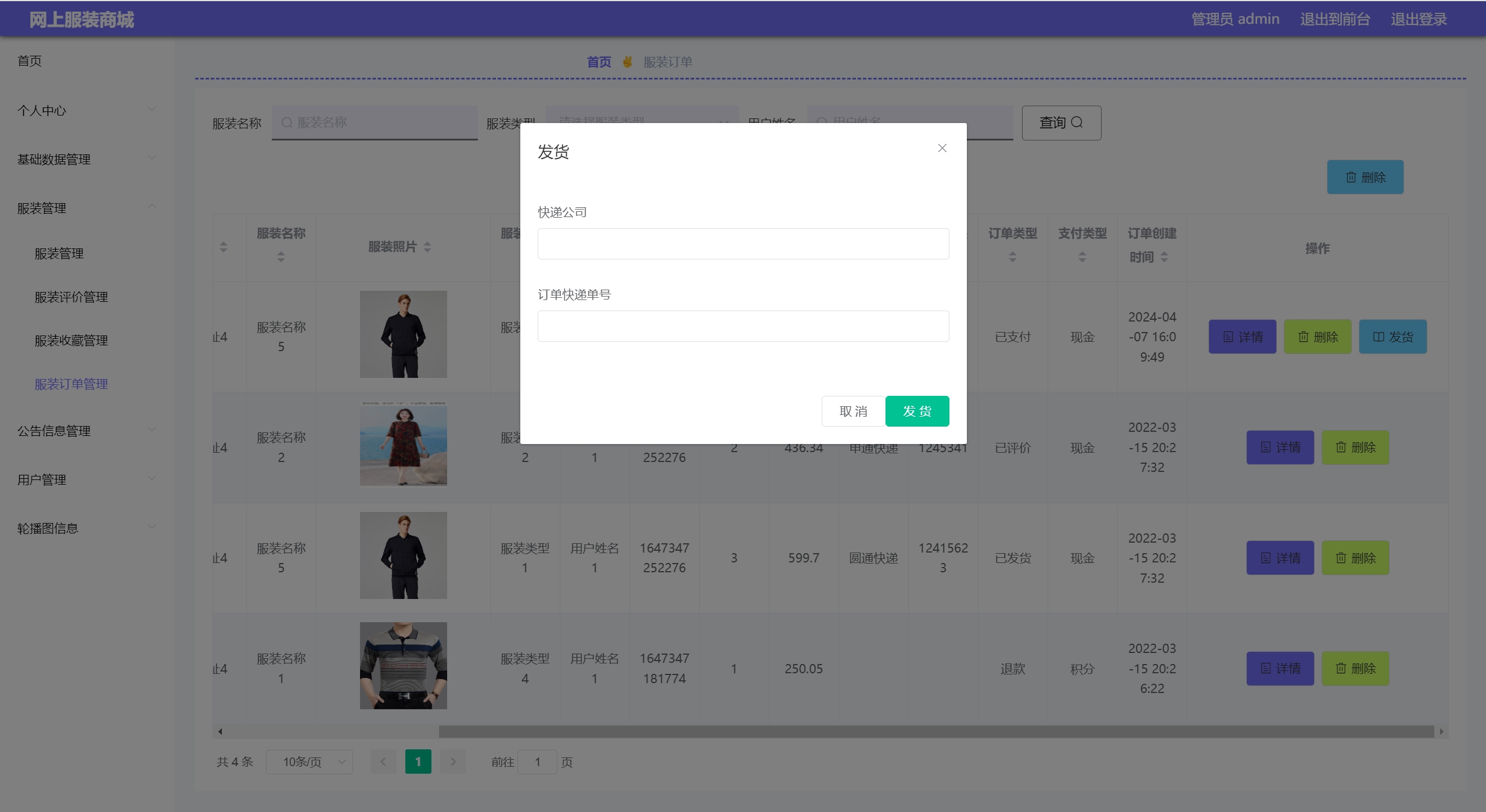
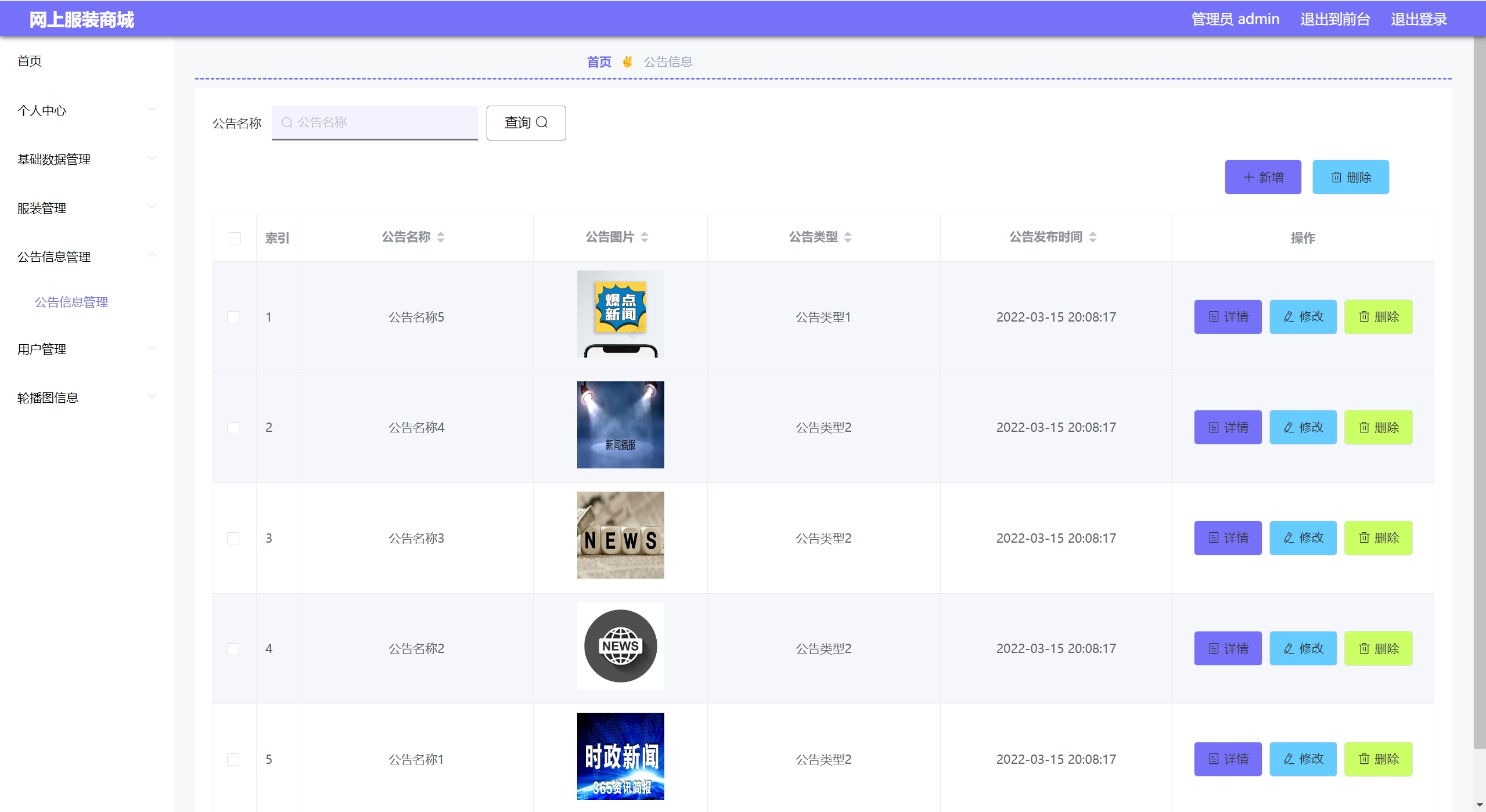
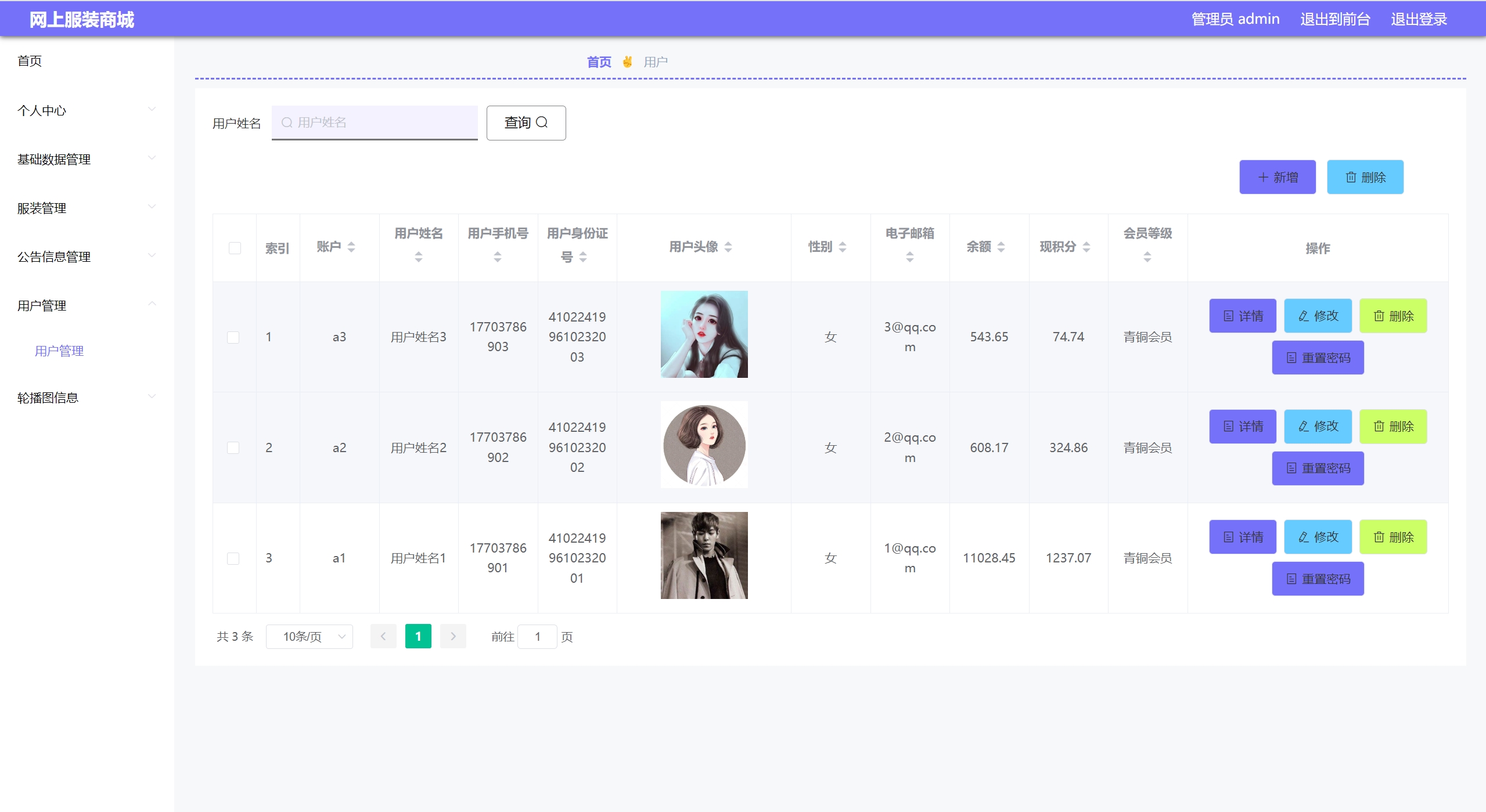
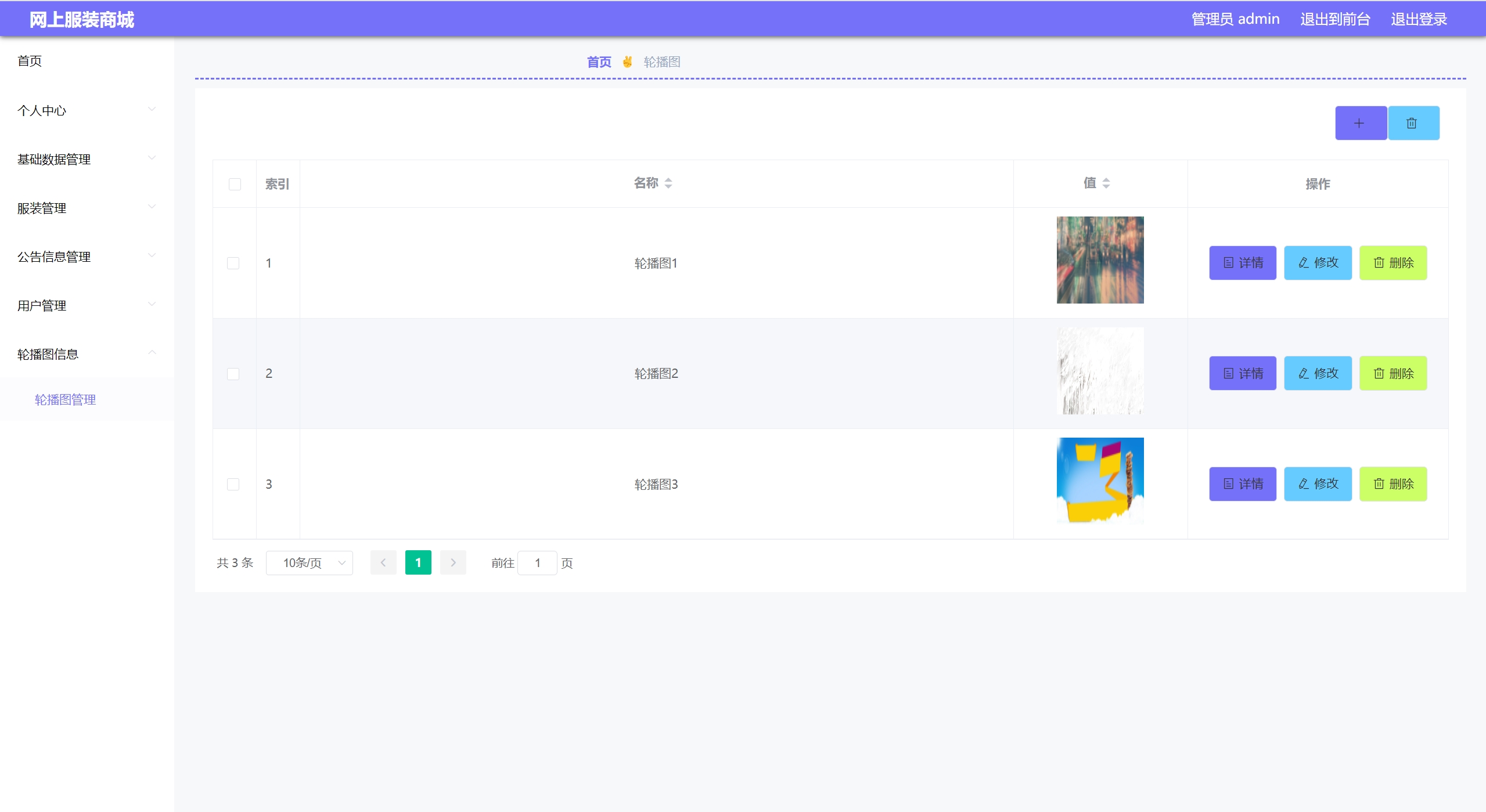
- 用户管理、修改密码、服装管理、收藏管理、订单管理、评价管理、服装类型管理、公告类型管理、论会员等级类型管理、公告信息管理、轮播图管理
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
- html
基础环境:IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
前台登录页面: http://localhost:8080/fuzhuangshangcheng/front/index.html
- 用户账号/密码:a1/123456
后台登录页面: http://localhost:8081
- 管理员账号/密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入fuzhuangshangcheng项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application.yml里面的数据库配置
-
src/main/java/com/fuzhuangshangchengApplication.java启动后端
-
vscode或idea打开admin项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示后台管理访问地址