完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文
毕业设计所有选题地址:https://github.com/ynwynw/allProject
本项目前后端分离
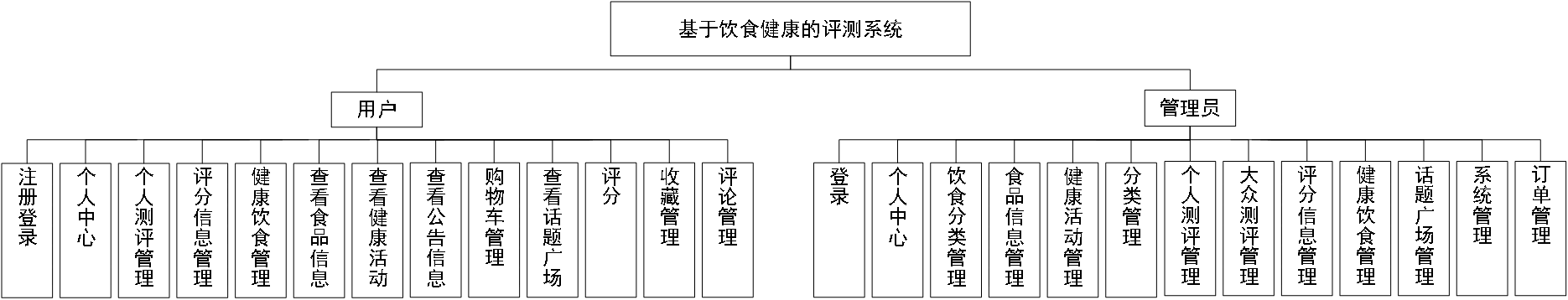
本系统分为管理员与普通用户两种角色
用户角色包含以下功能:
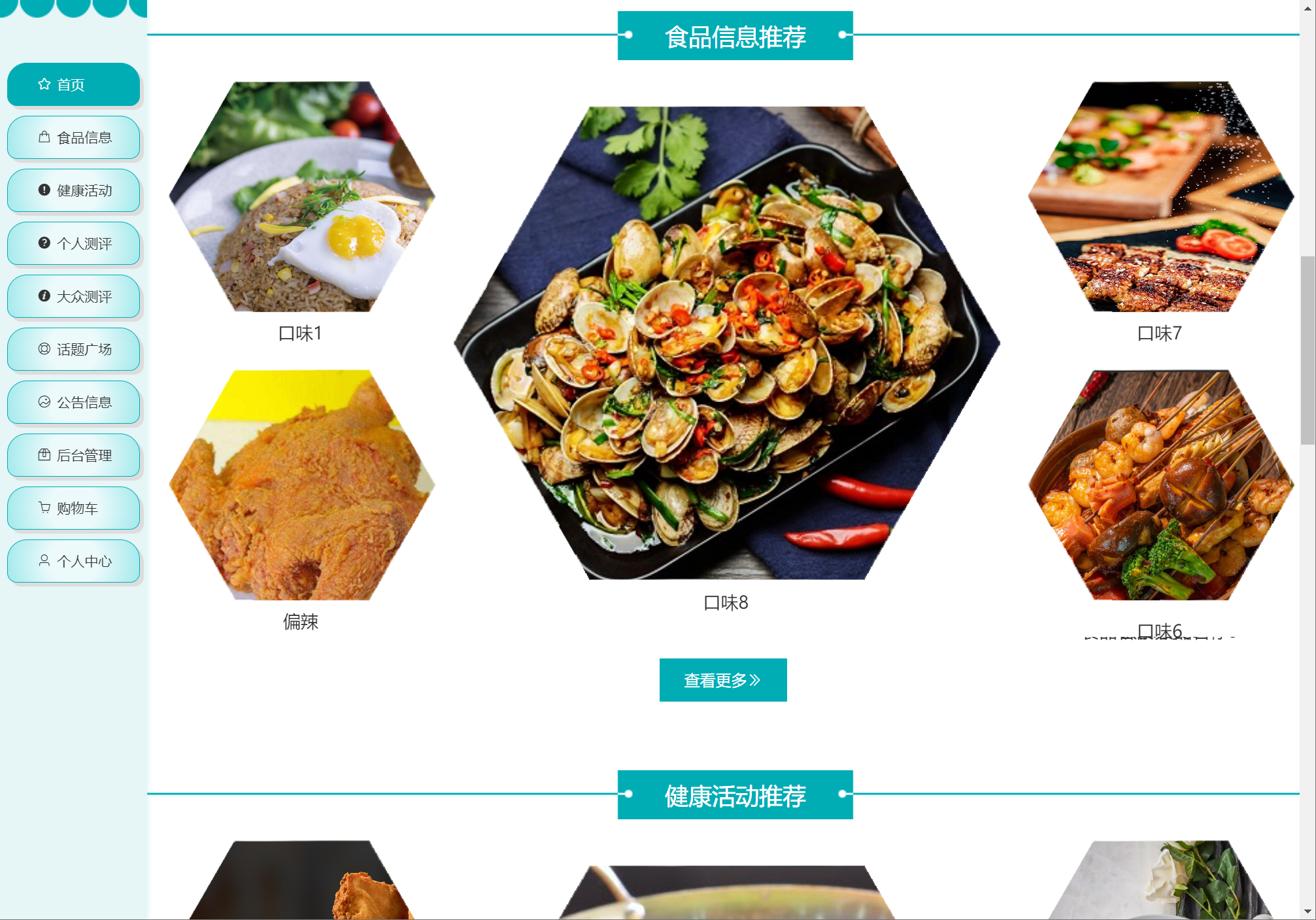
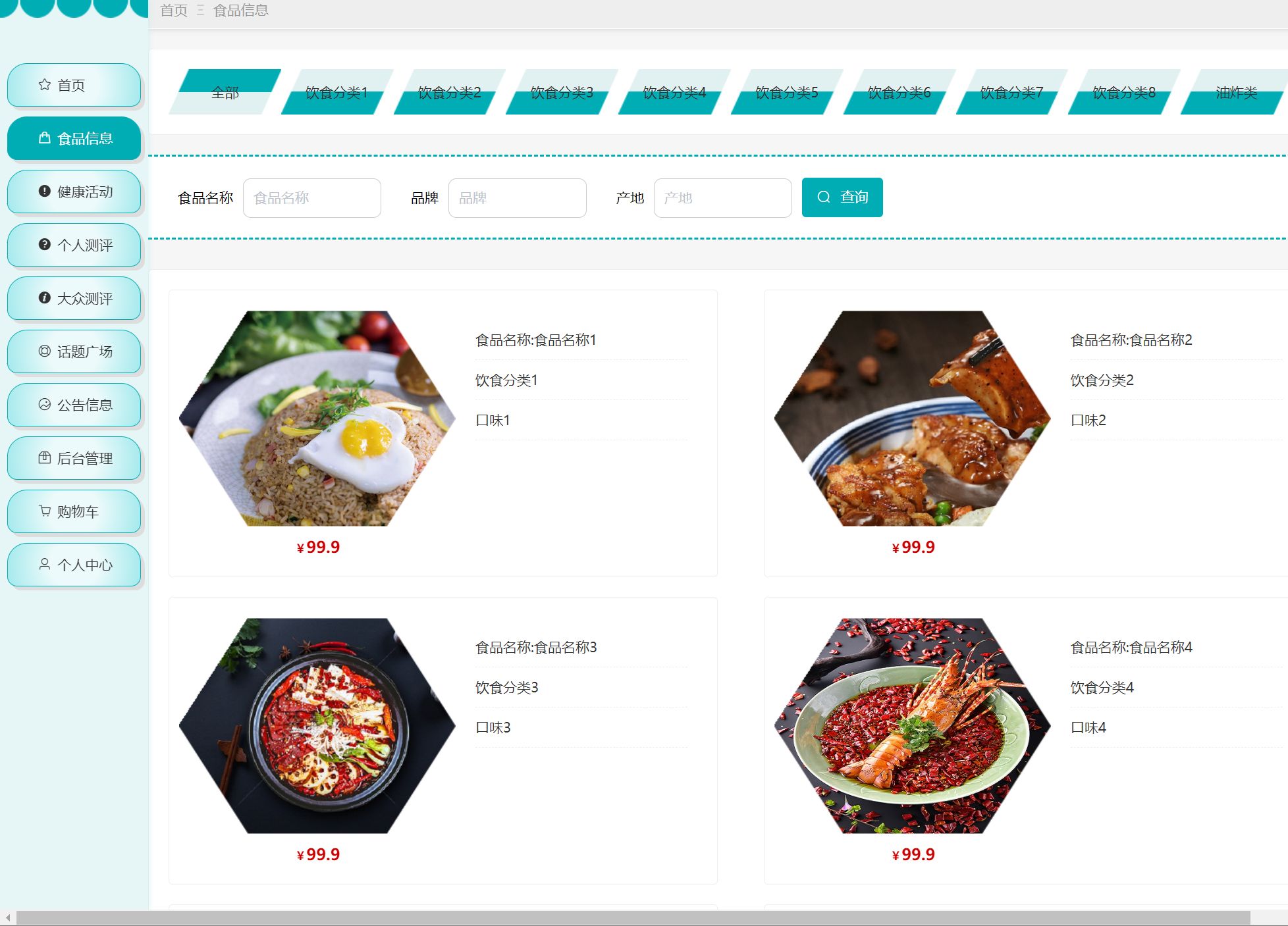
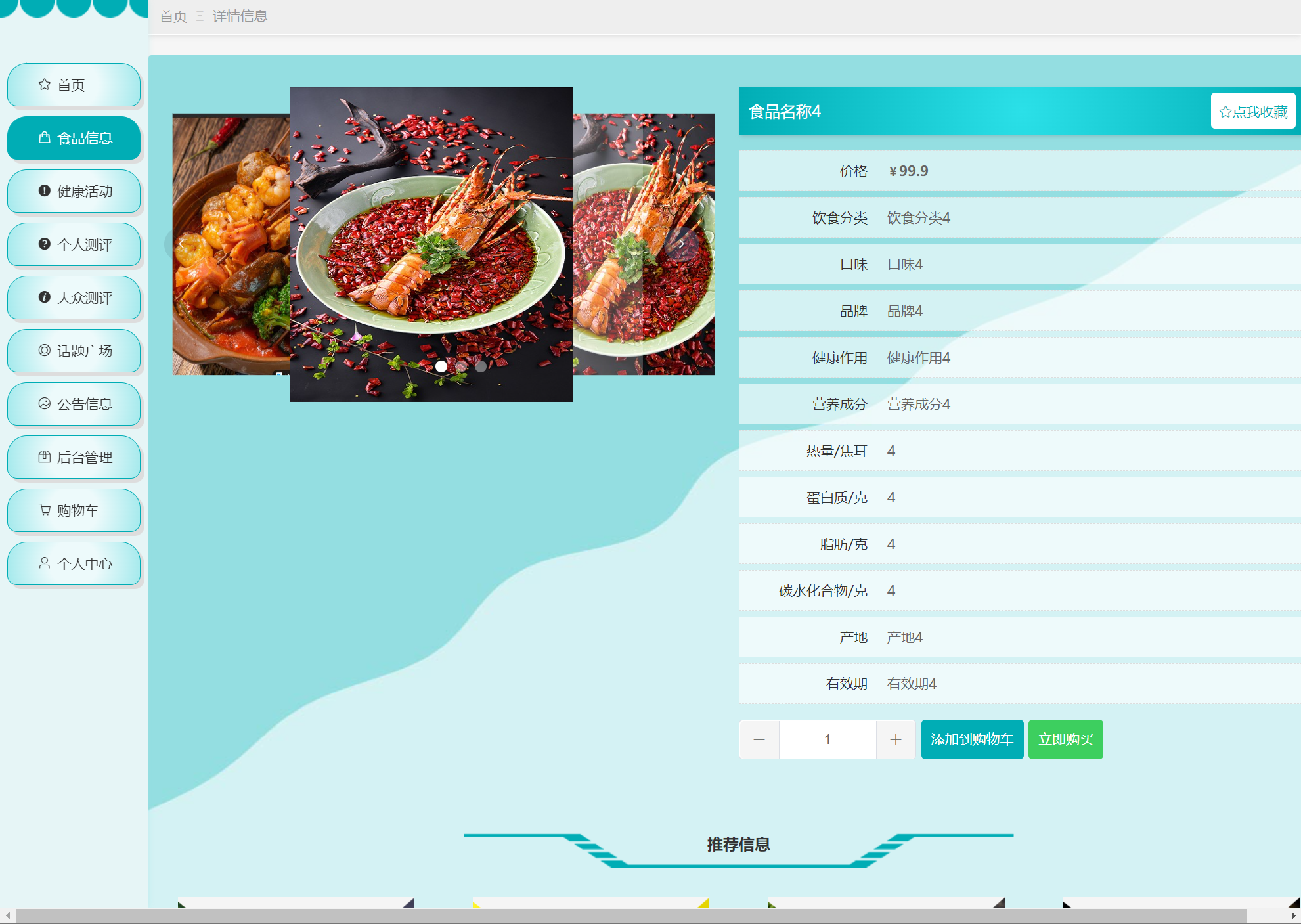
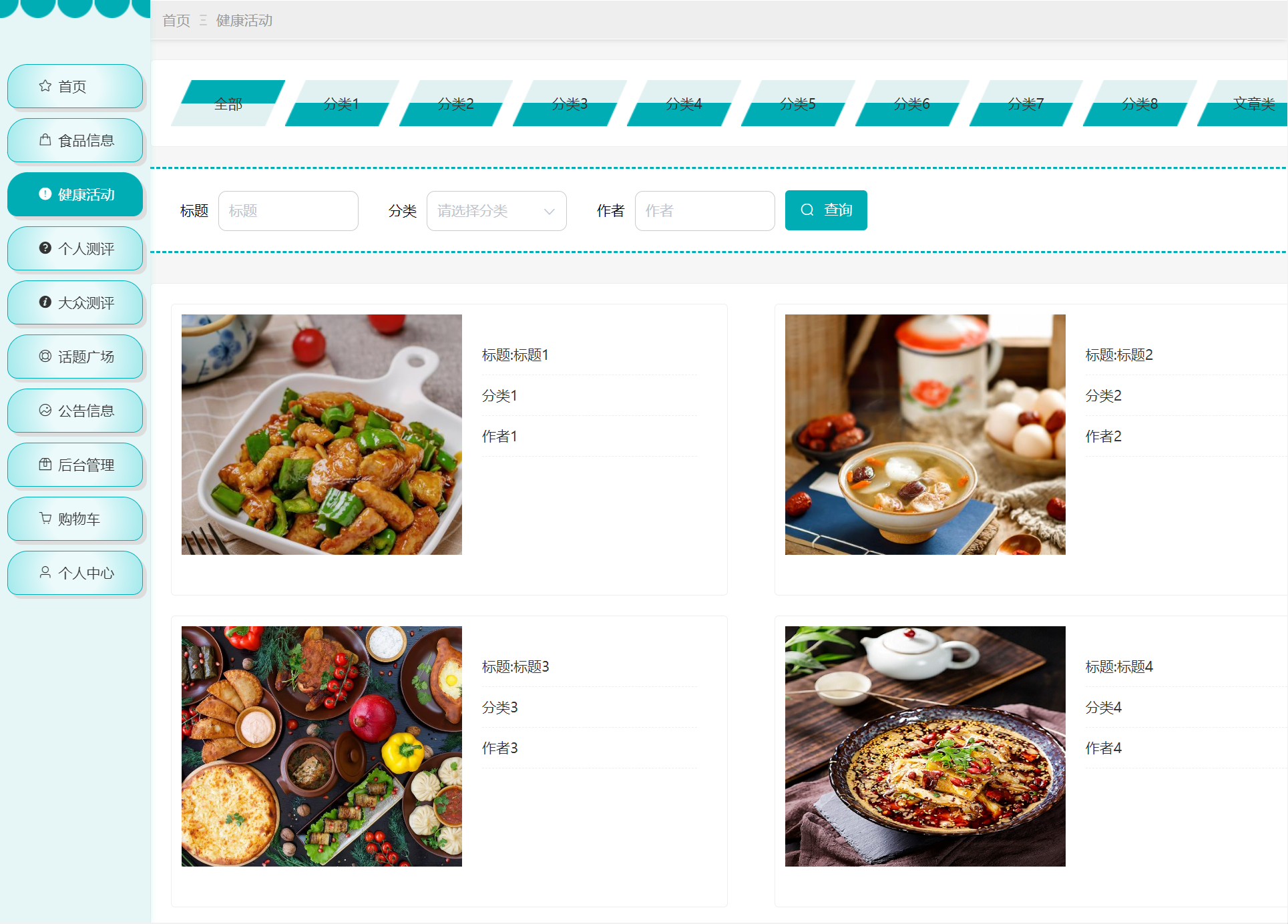
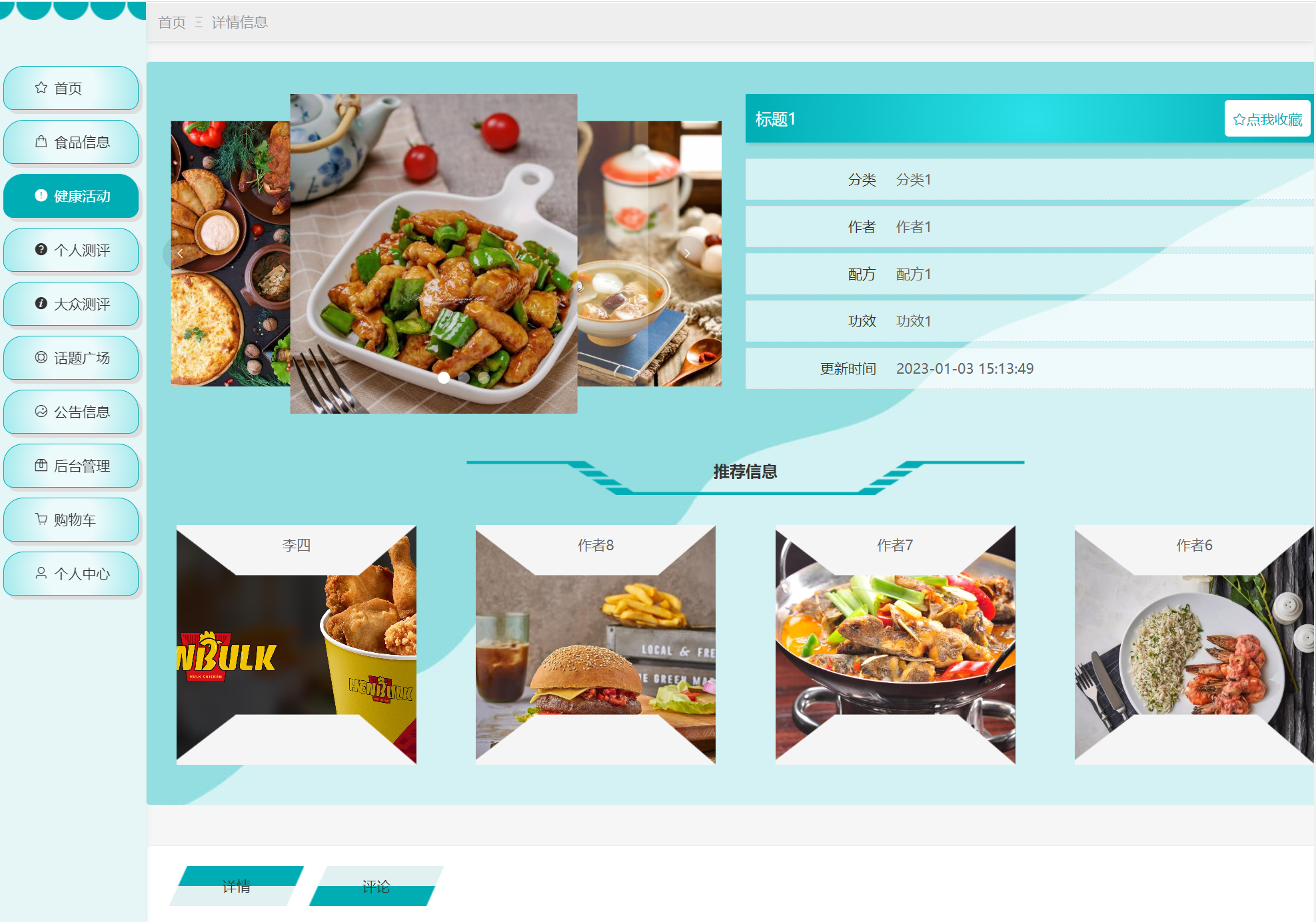
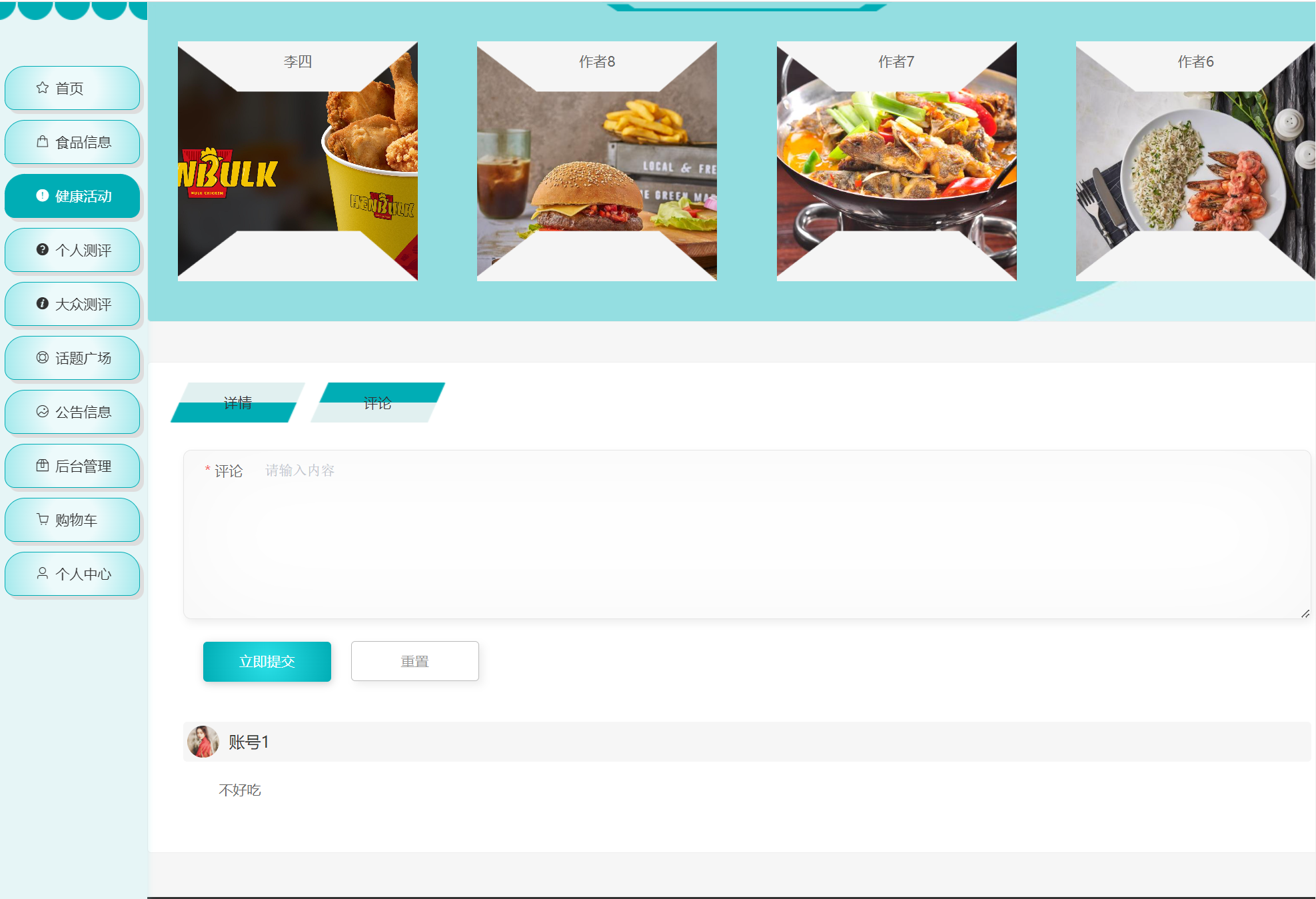
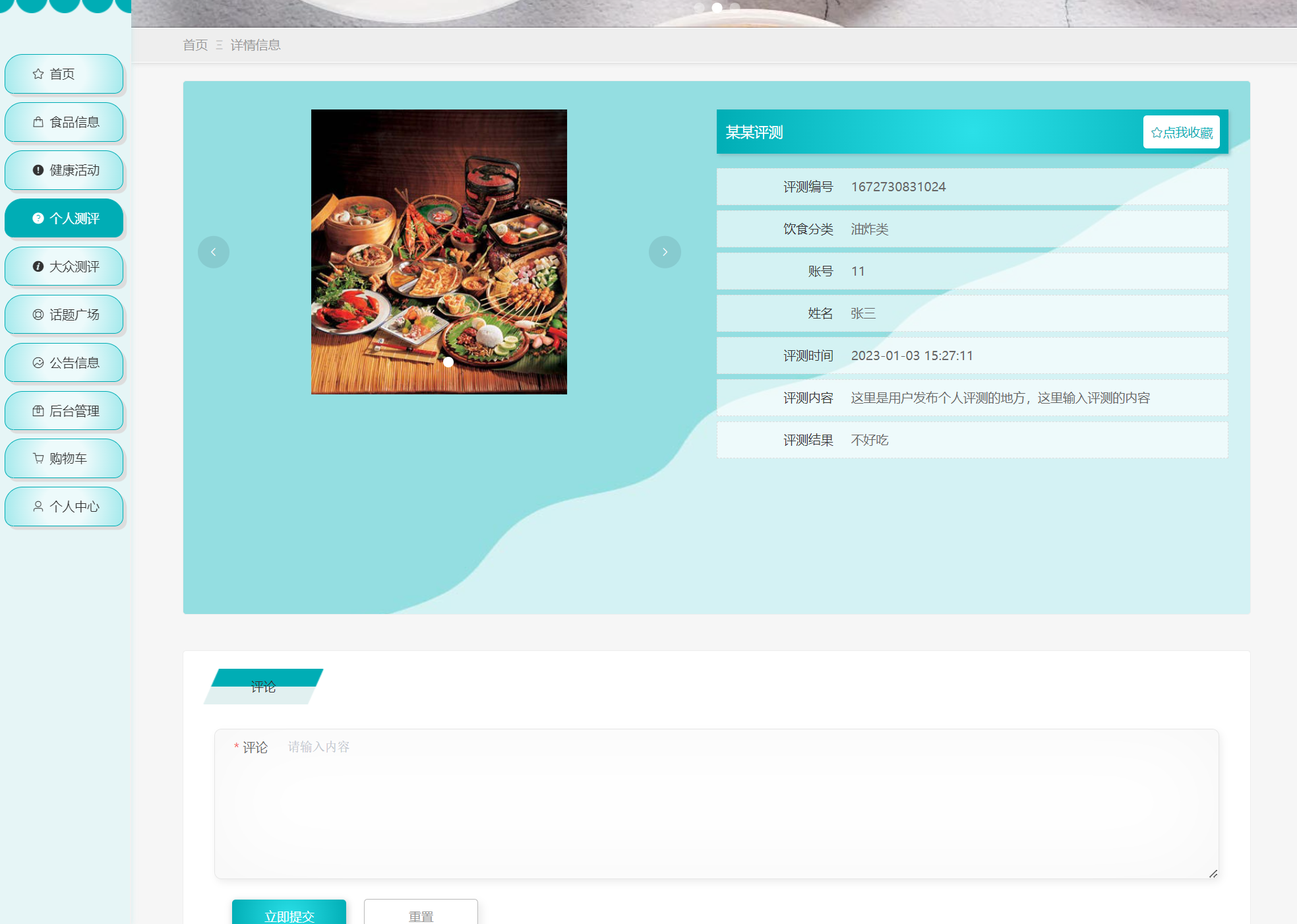
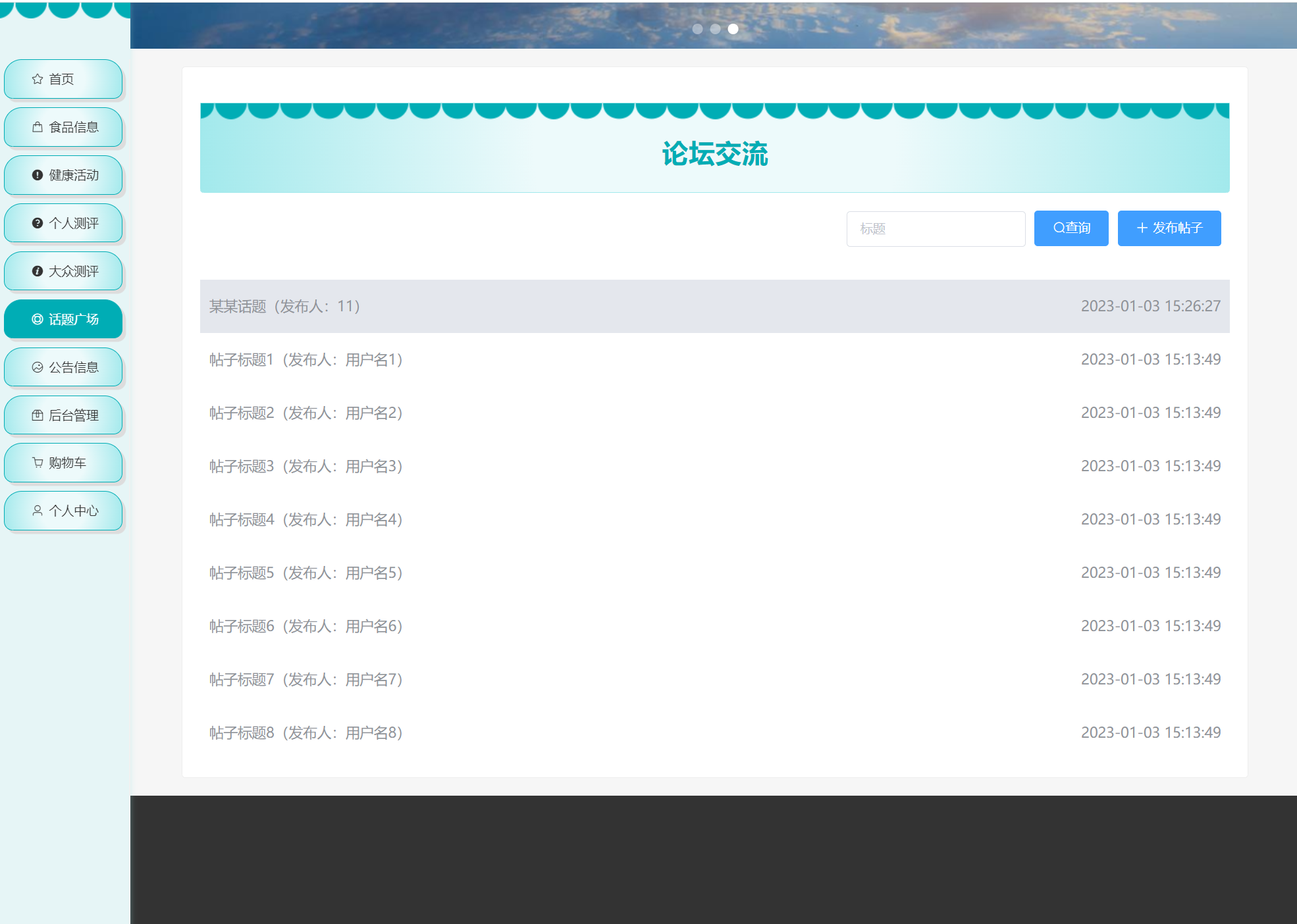
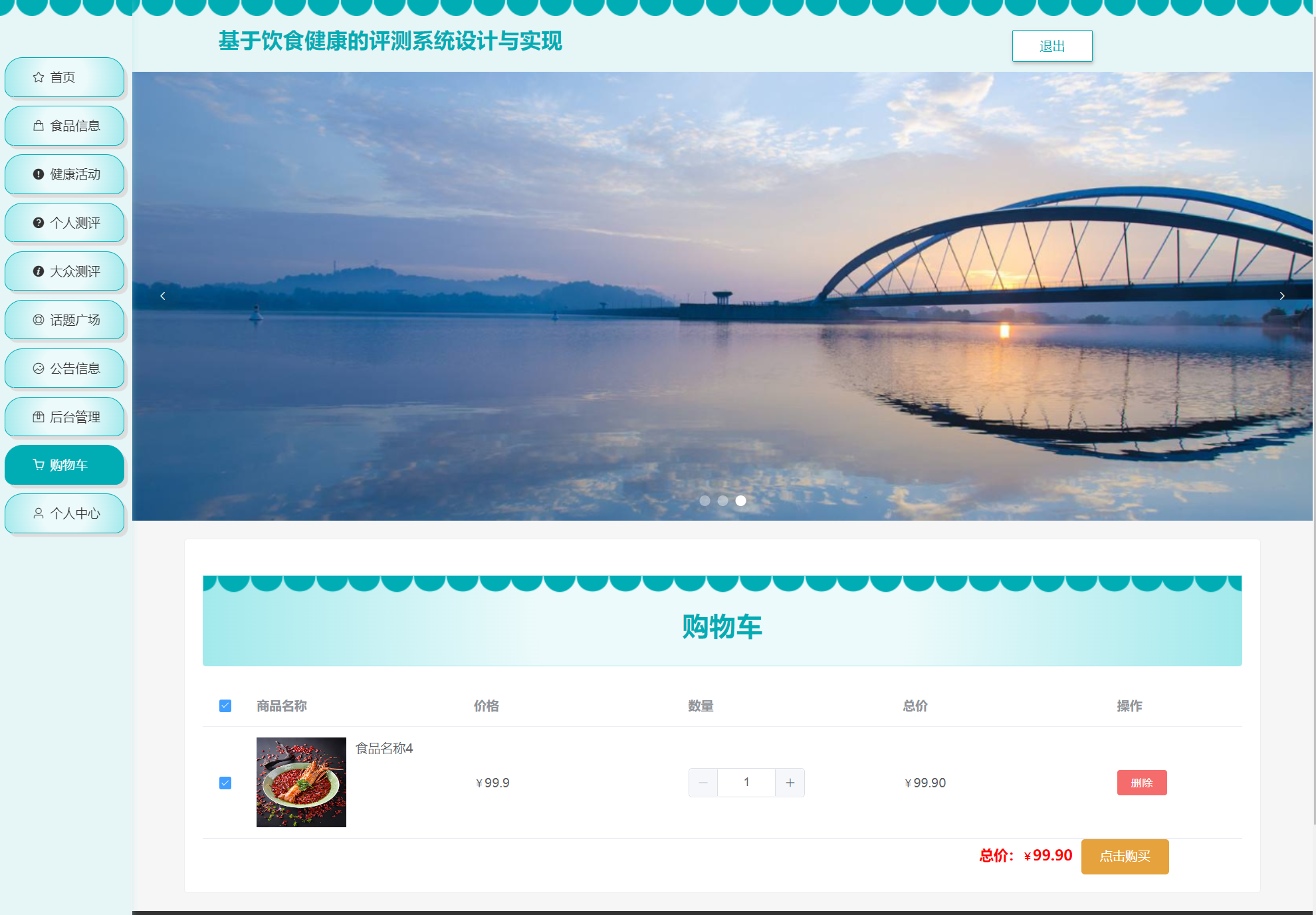
- 登录、注册、系统公告、个人评测管理、健康饮食管理、查看食品信息、查看健康活动、个人中心、购物车管理、收藏管理、评论管理
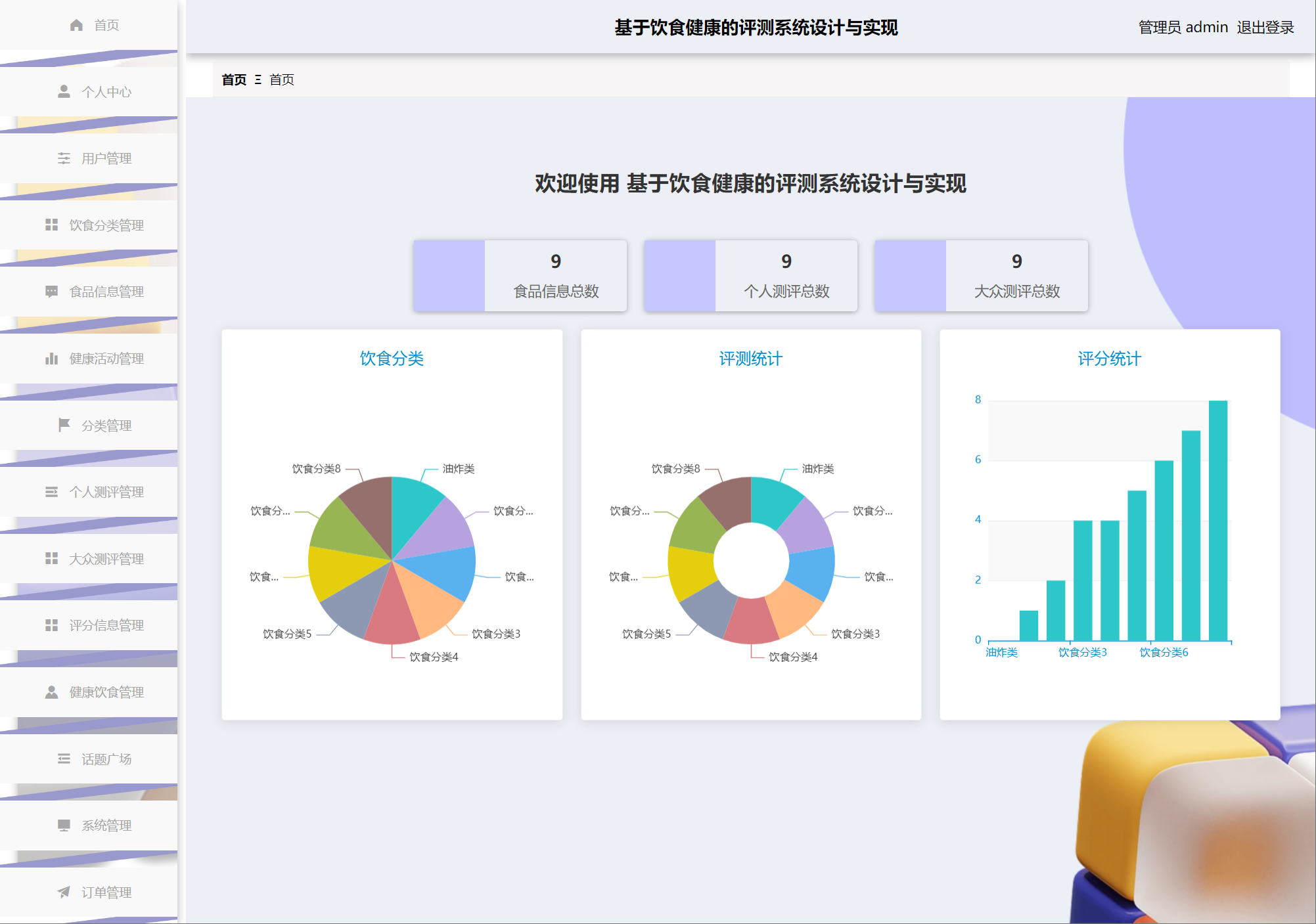
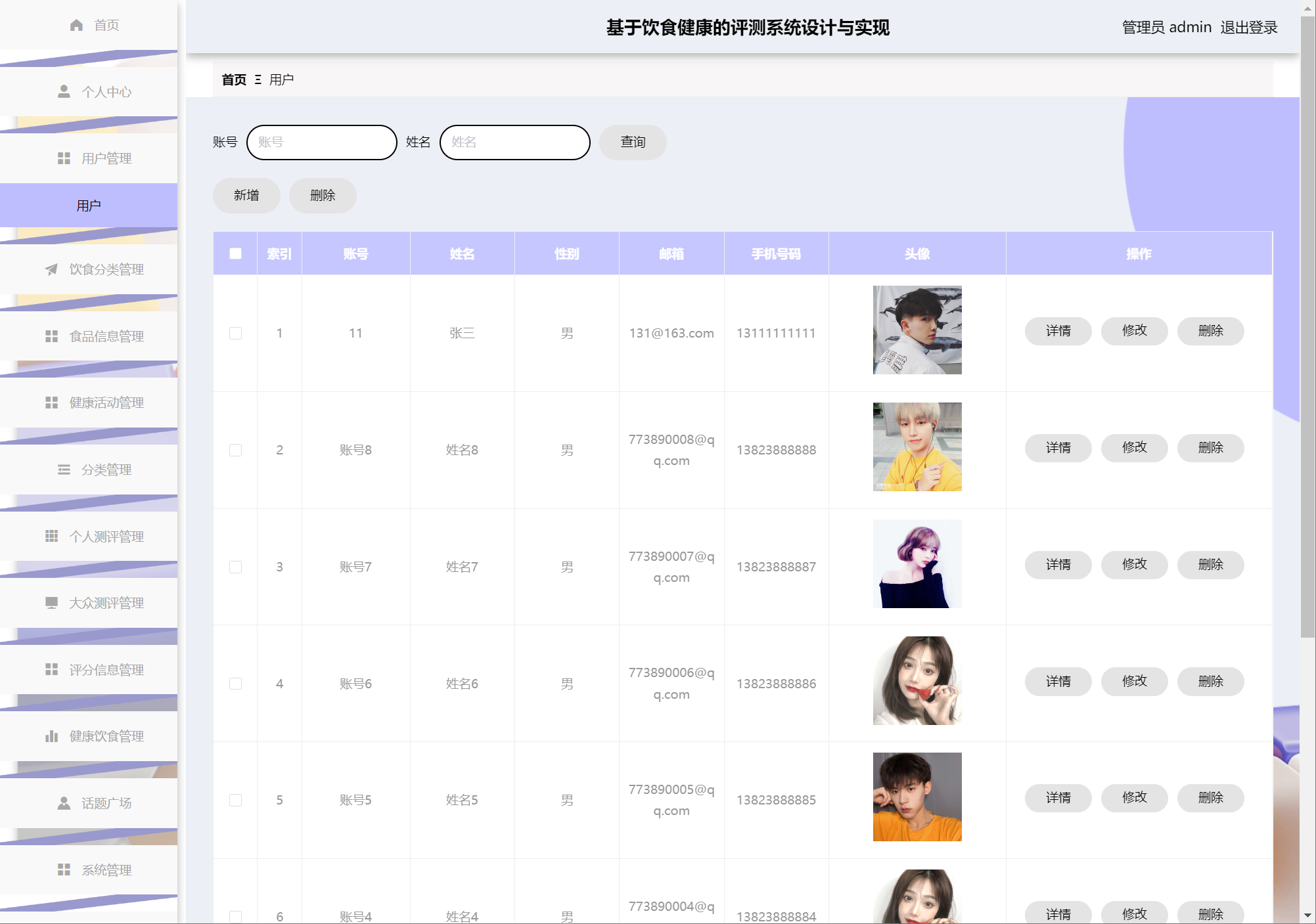
管理员角色包含以下功能:
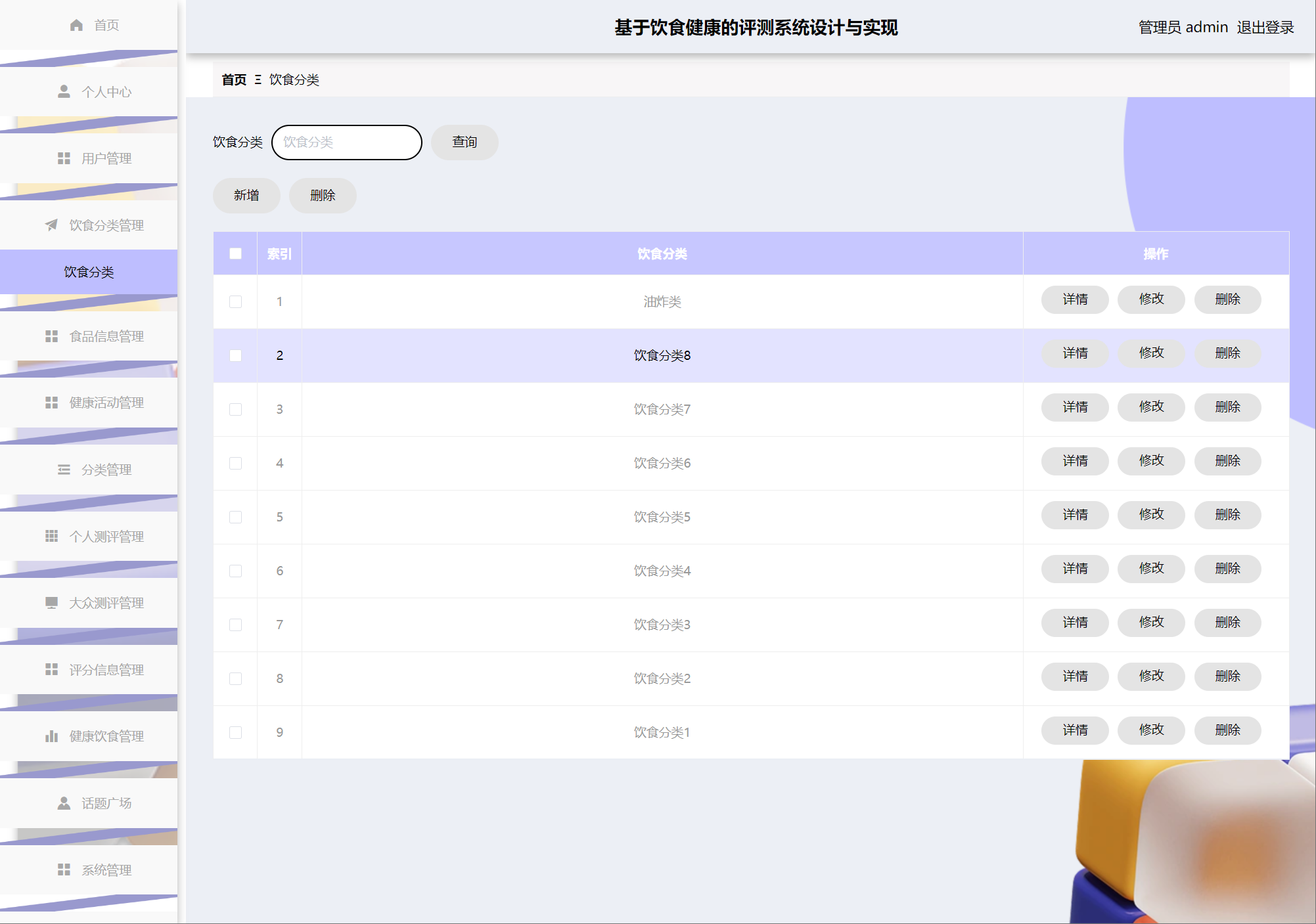
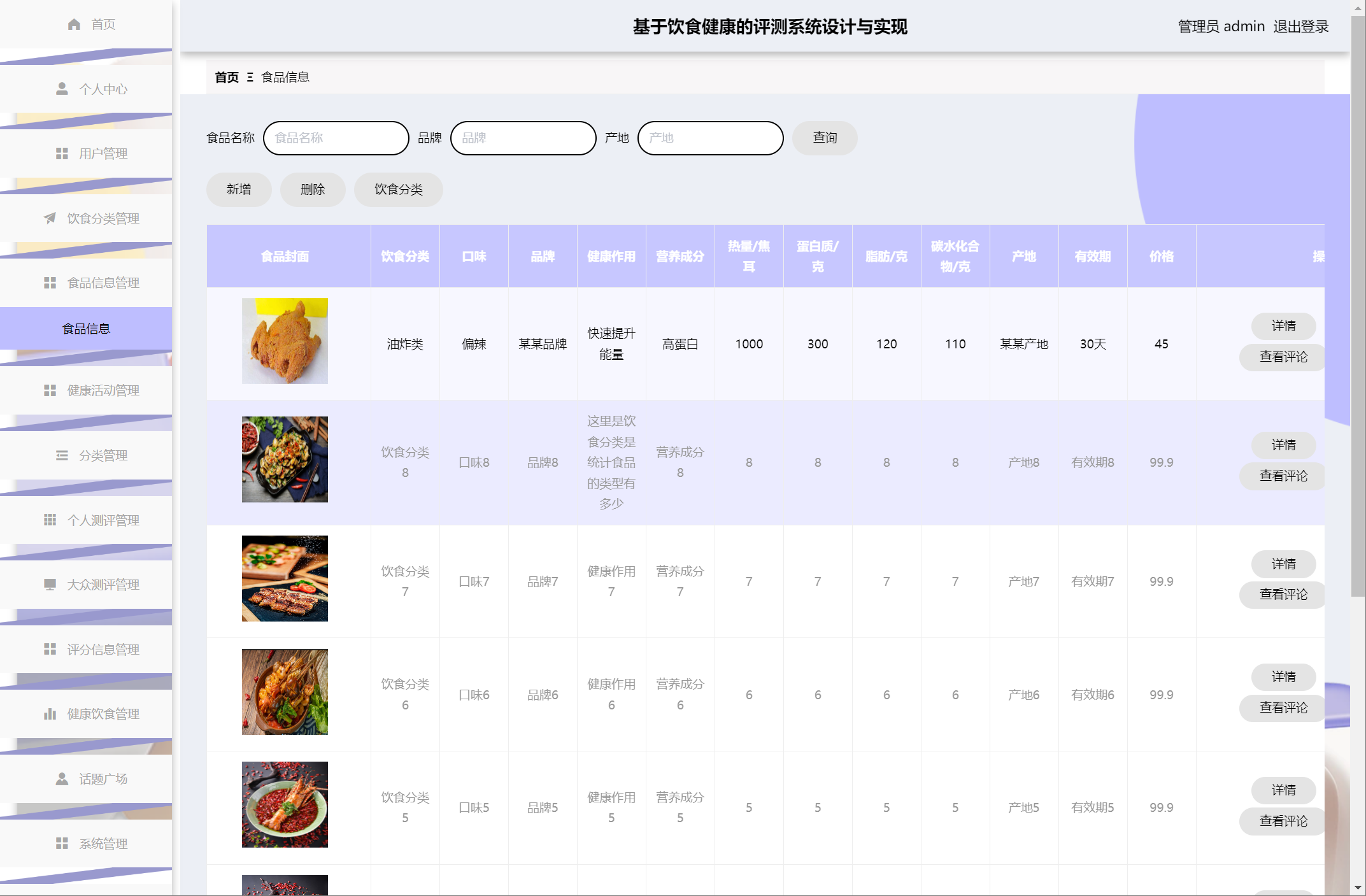
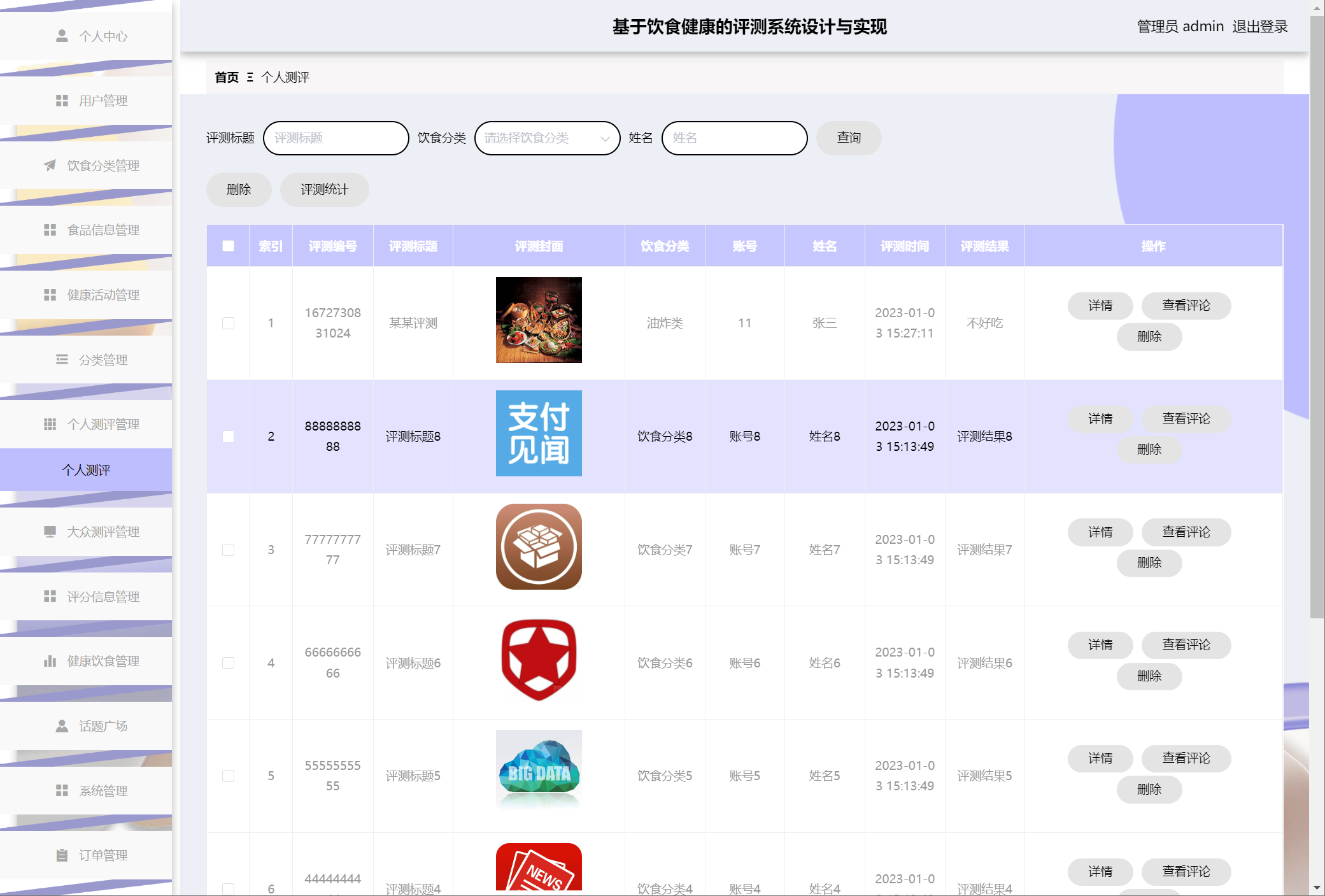
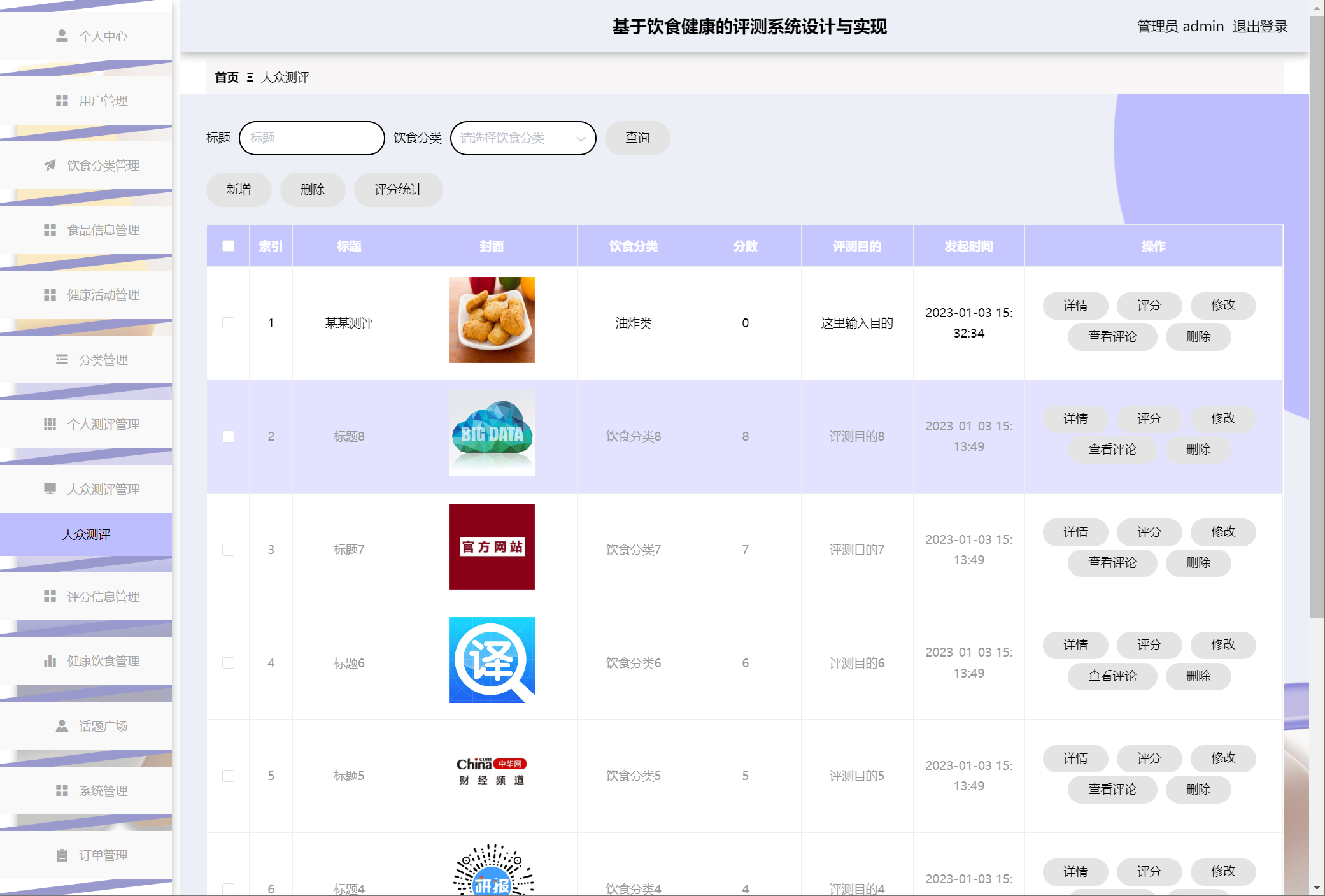
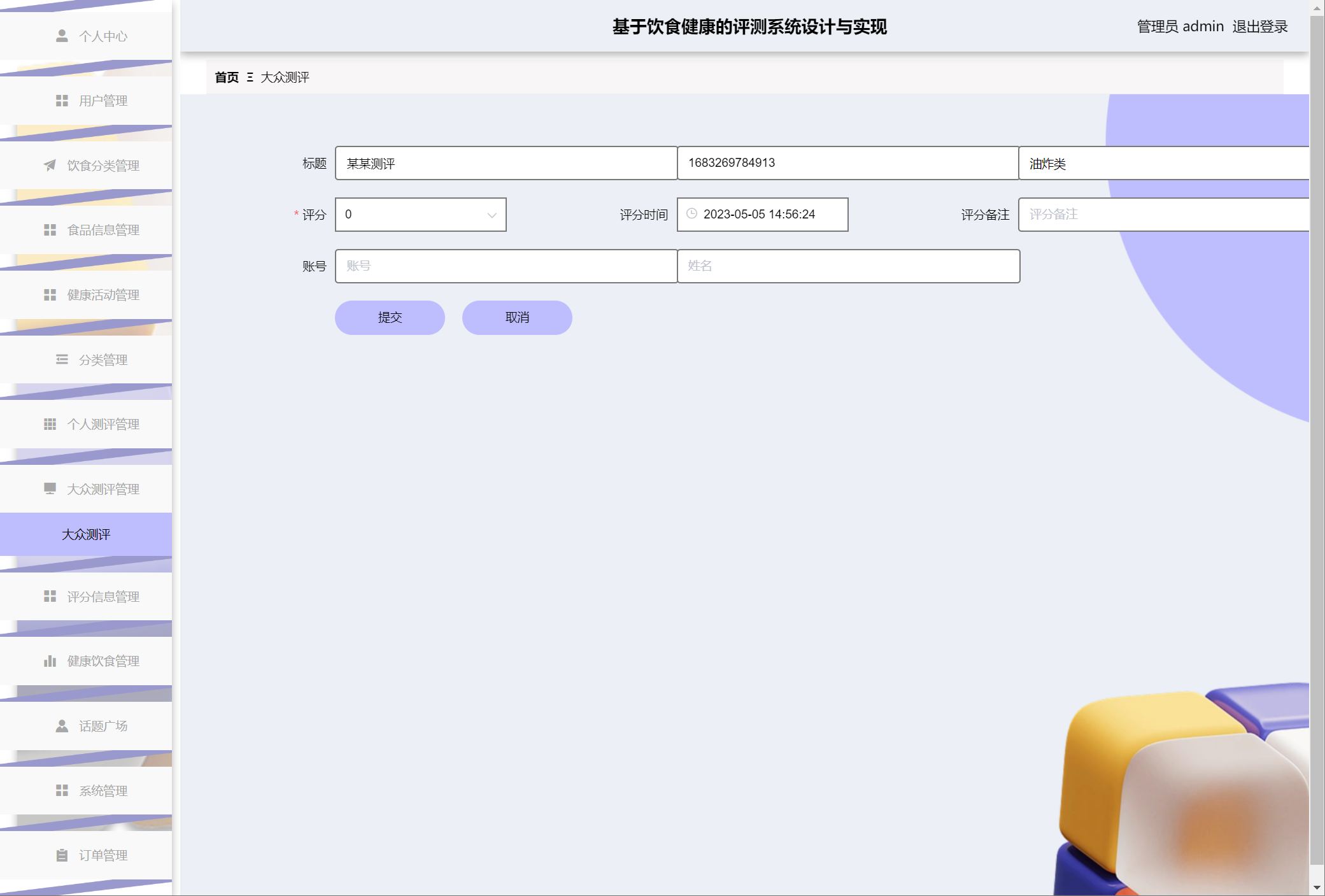
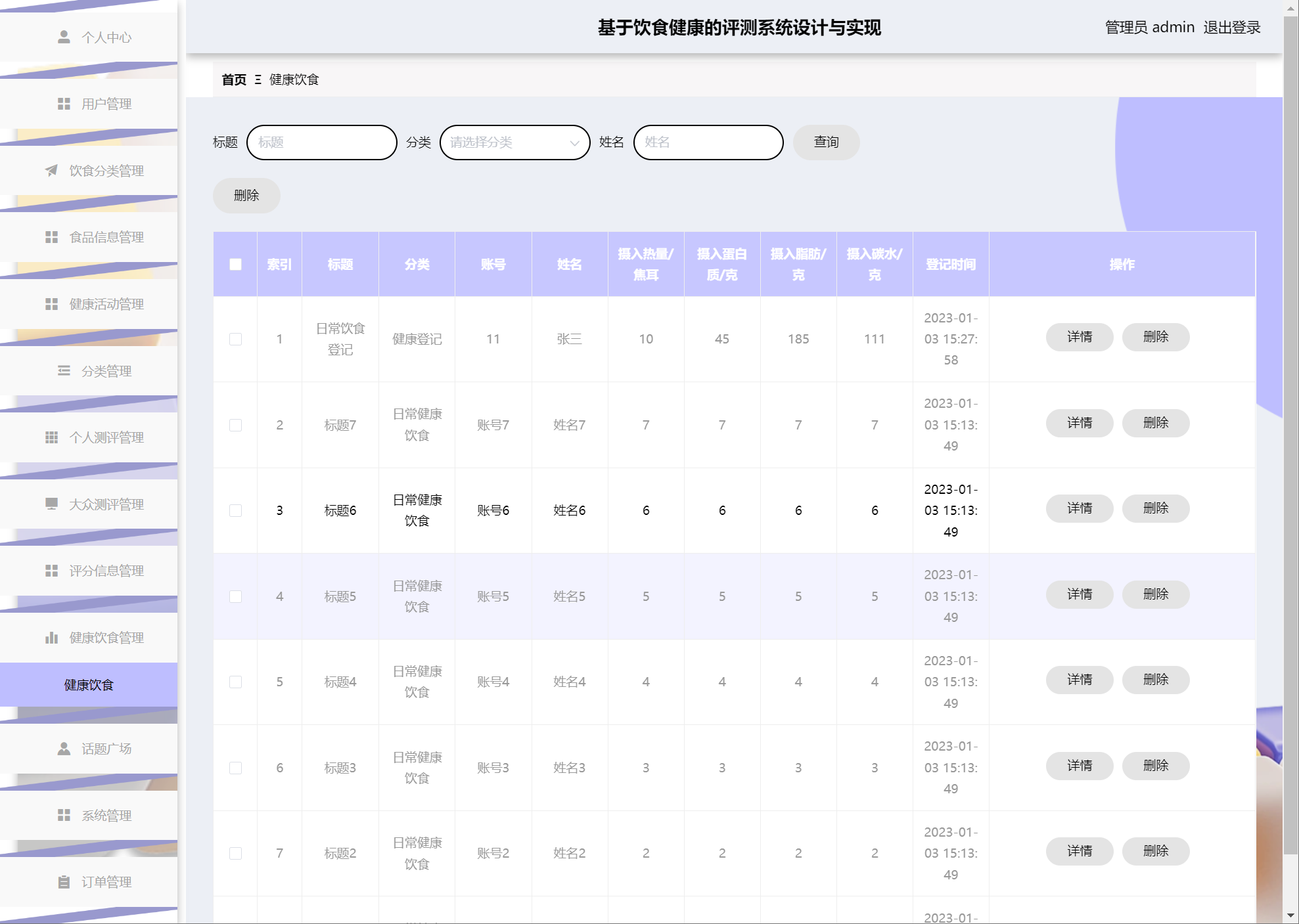
- 登录、系统公告管理、饮食分类管理、个人评测管理、大众评测管理、健康饮食管理、食品信息管理、
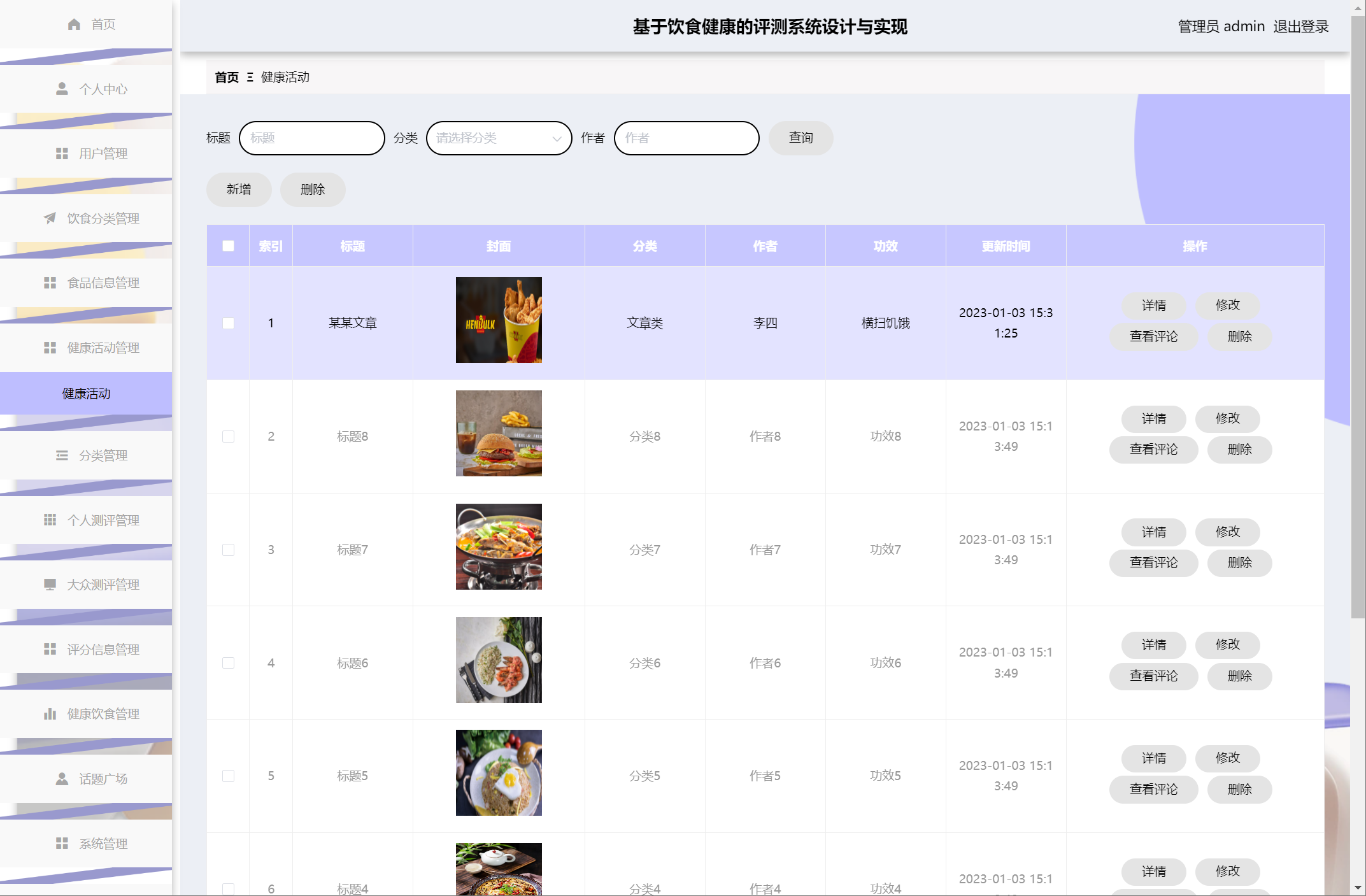
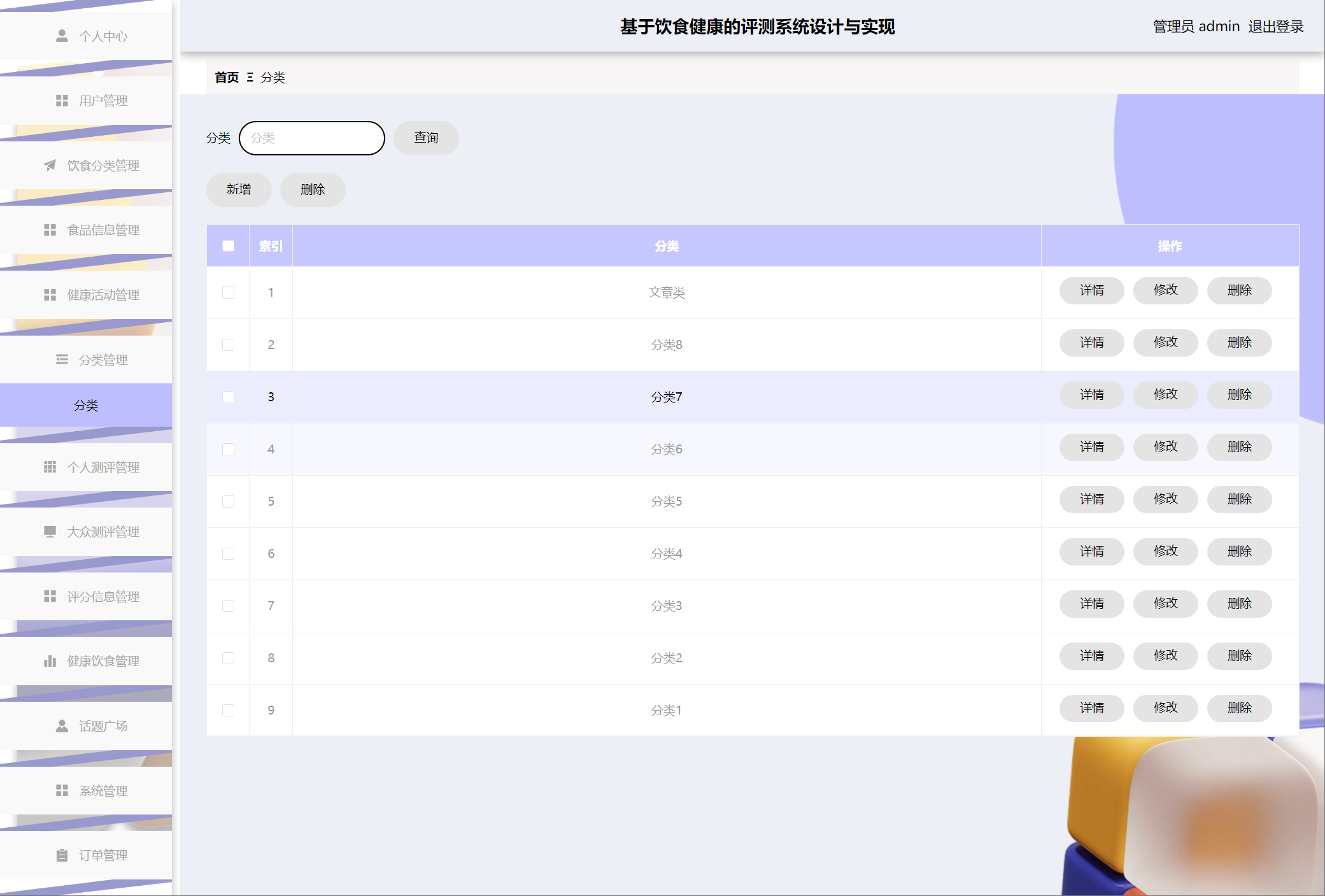
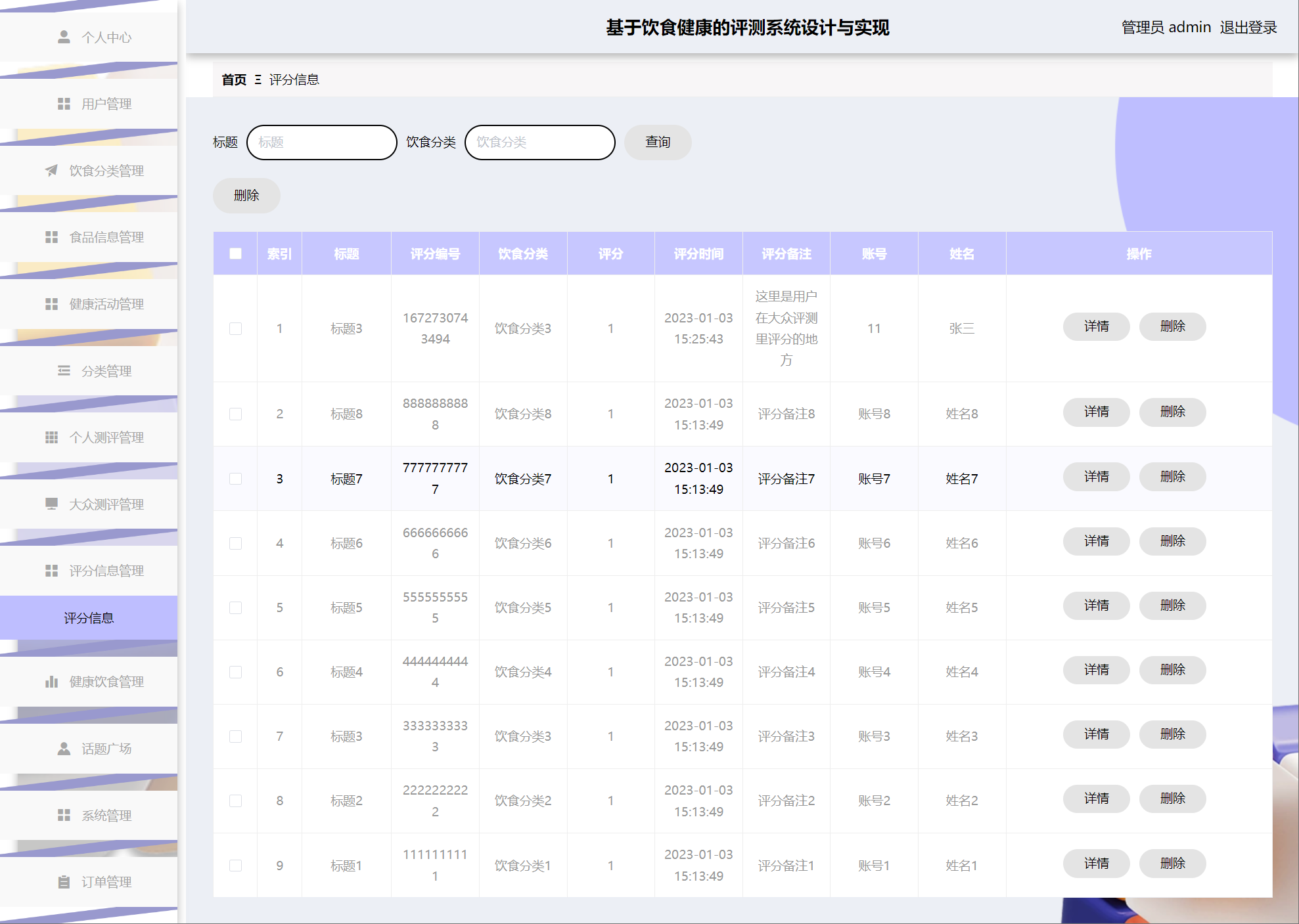
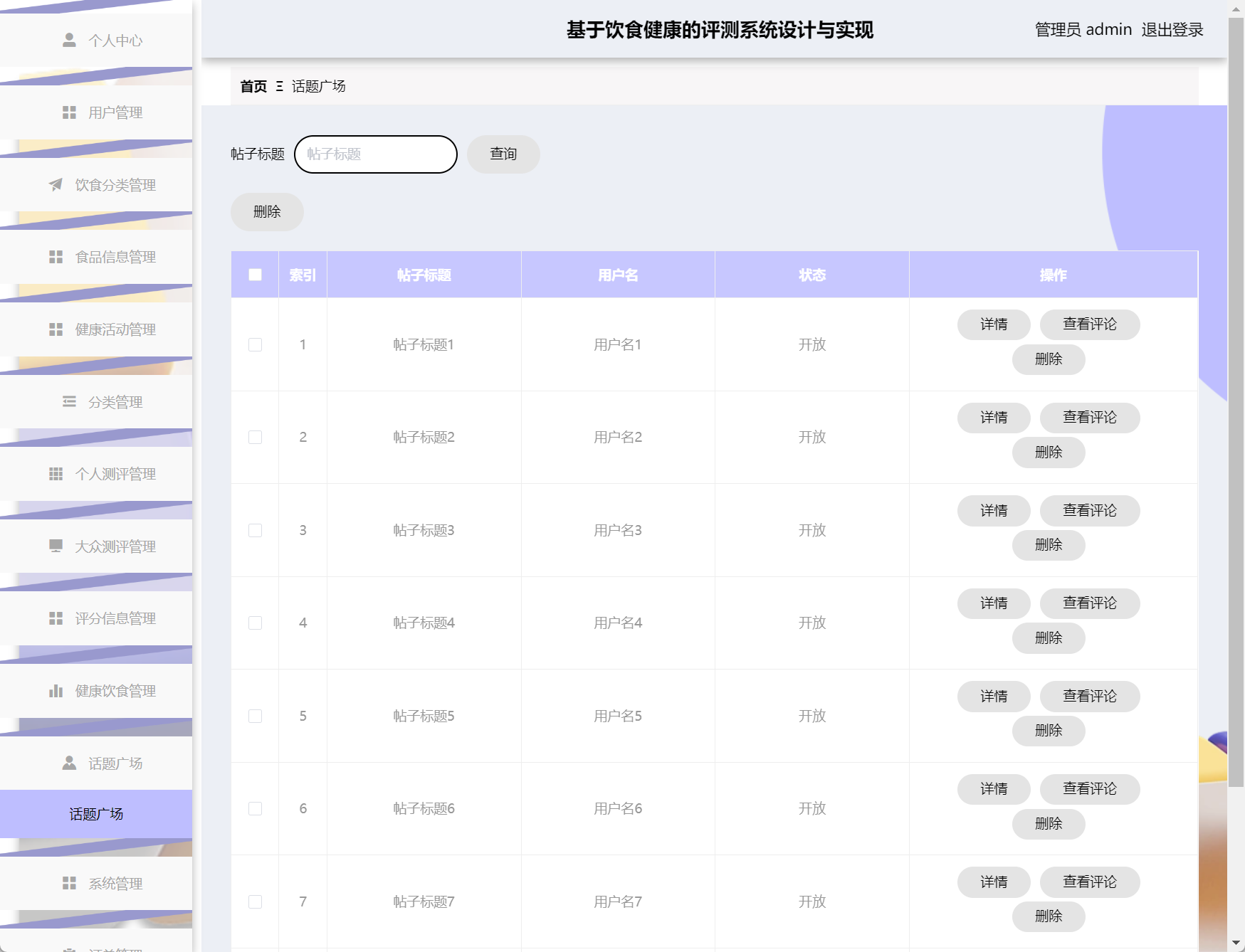
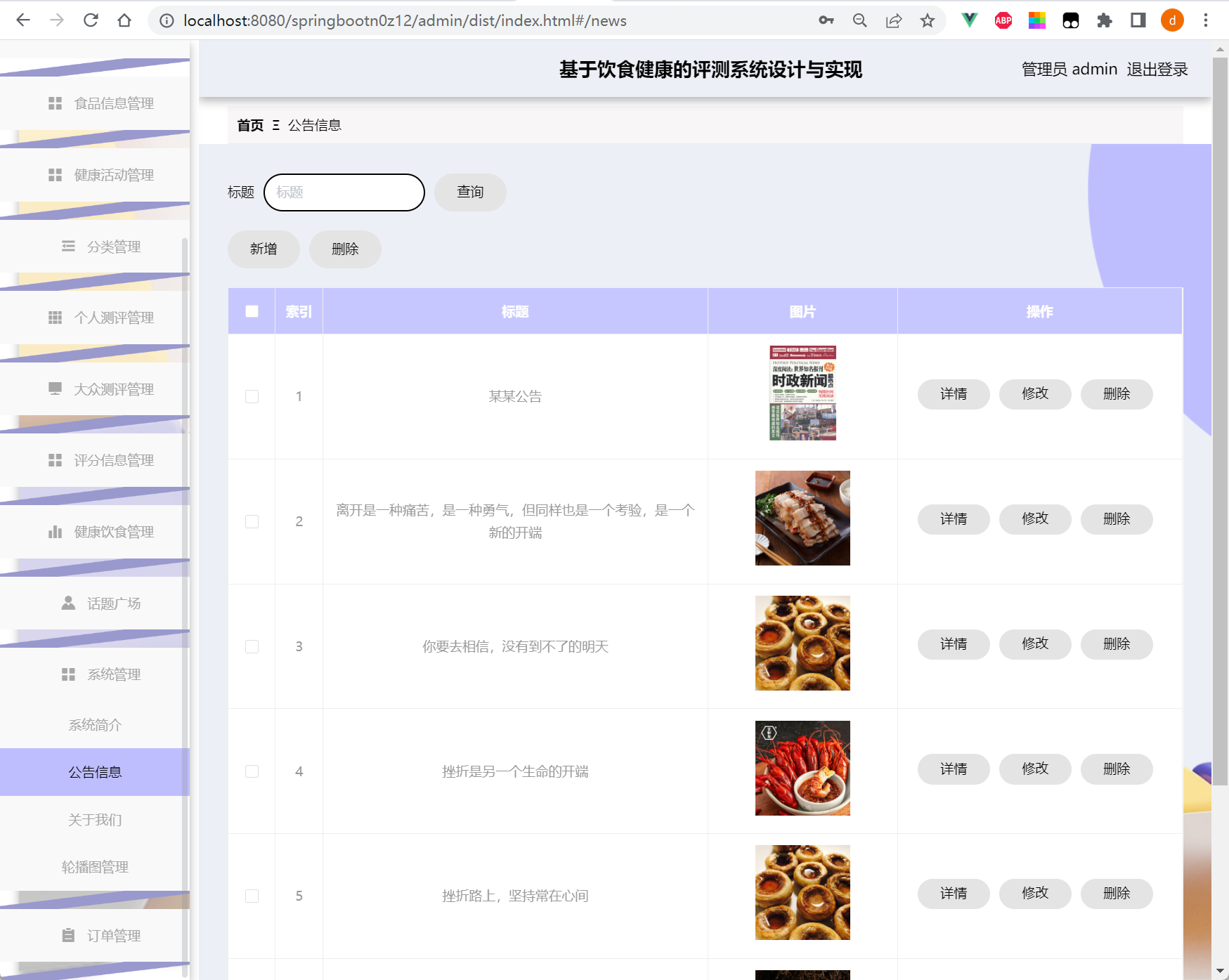
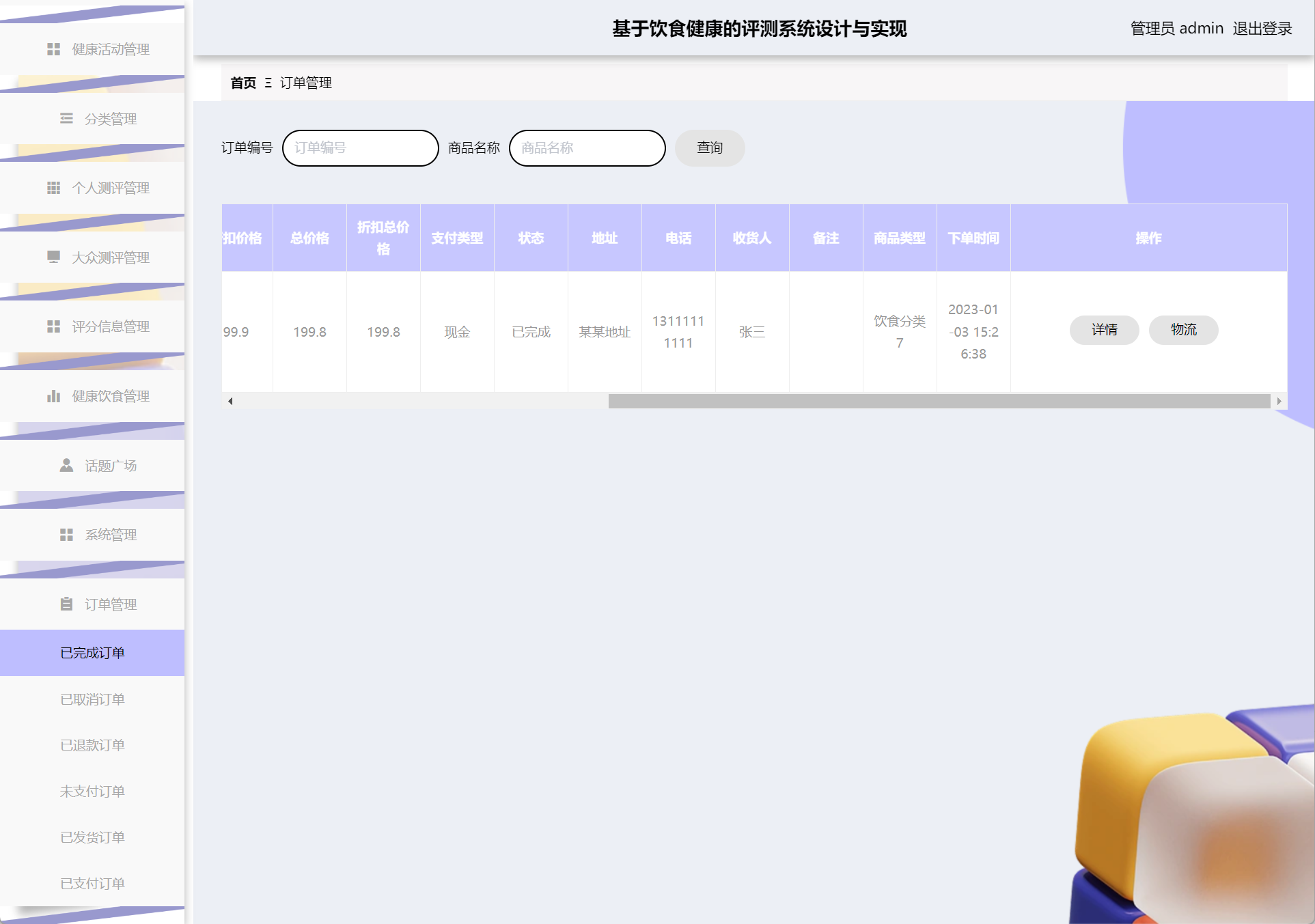
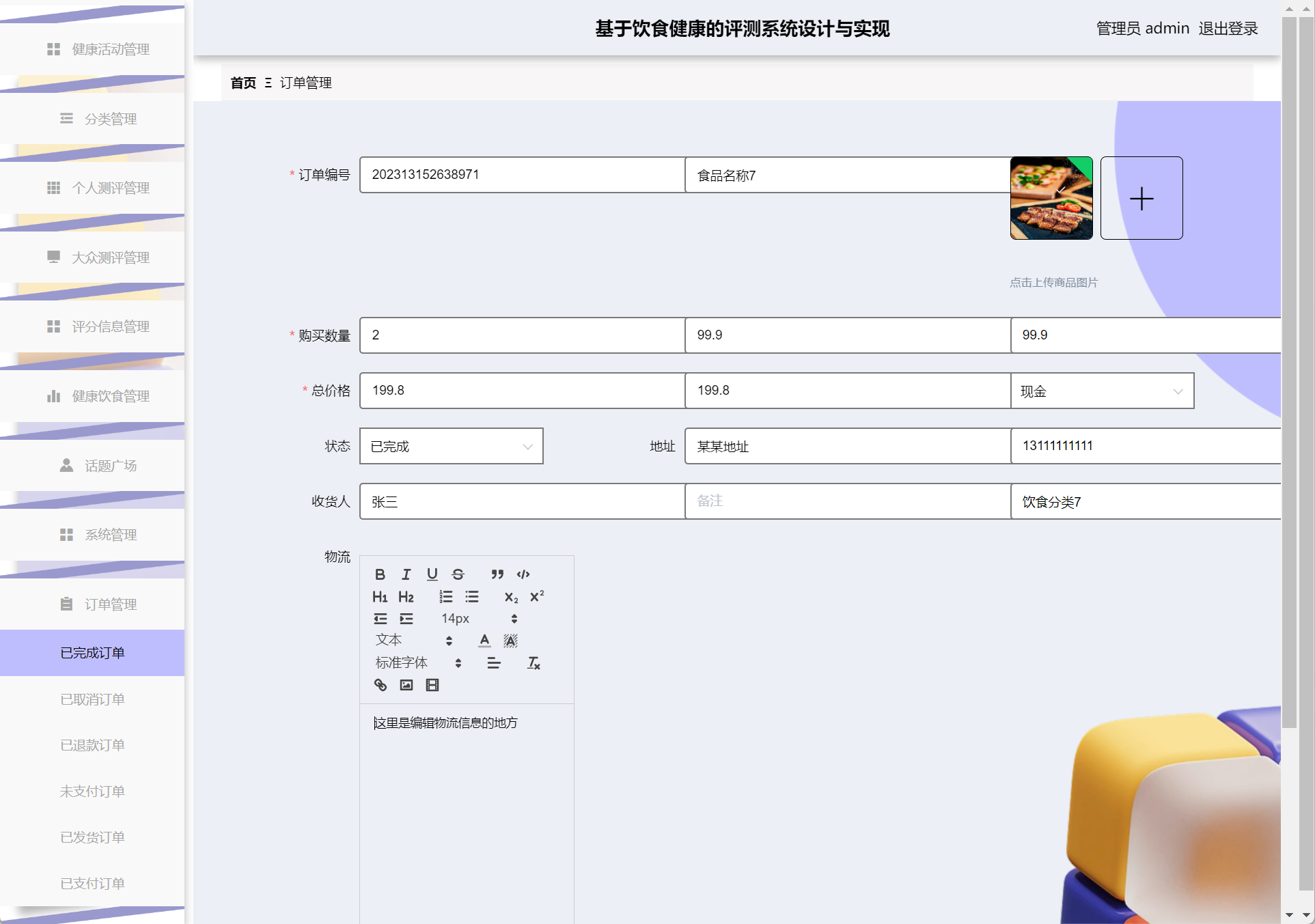
- 健康活动管理、分类管理、个人中心、购物车管理、订单管理、评分信息管理、评论管理、系统管理、话题广场管理
后端技术栈:
- springboot
- mybatis-plus
- mysql
前端技术栈:
- vue
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(14),Maven3.6
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
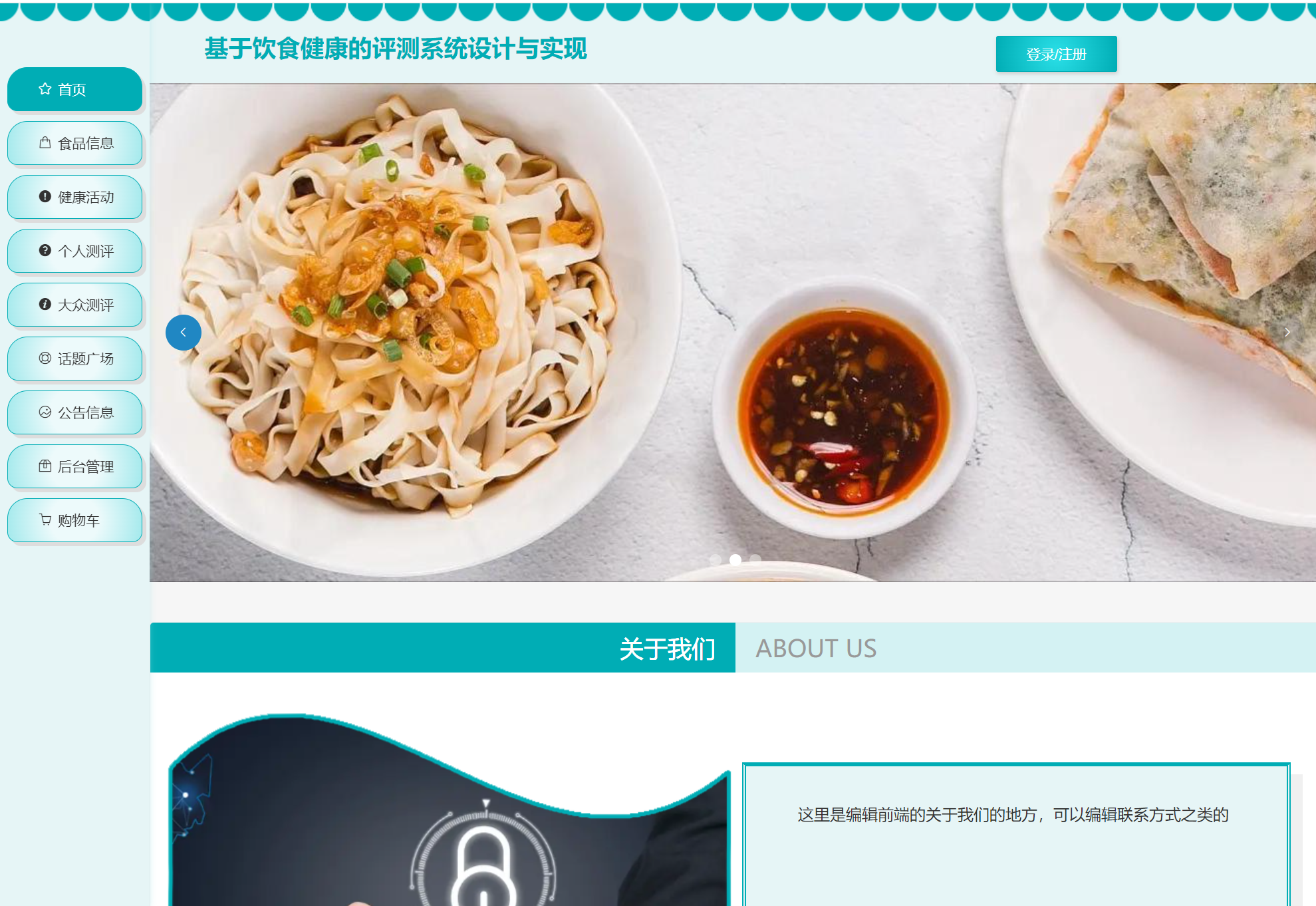
前台访问地址:http://localhost:8083/
用户账号/密码:账号1/123456
后台访问地址:http://localhost:8081/
管理员账号/密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
-
使用IDEA/Eclipse导入项目,若为maven项目请选择maven,等待依赖下载完成;
-
进入src/main/resources修改application.yml 里面的数据库配置
-
启动项目后端项目
-
vscode或idea打开src/main/resources/admin/admin项目和src/main/resources/front/front项目,
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询 完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询