博客地址: https://blog.csdn.net/2303_76227485/article/details/140046830
视频演示: https://www.bilibili.com/video/BV11E421N7oy/
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离,分为用户、教练、管理员三种角色
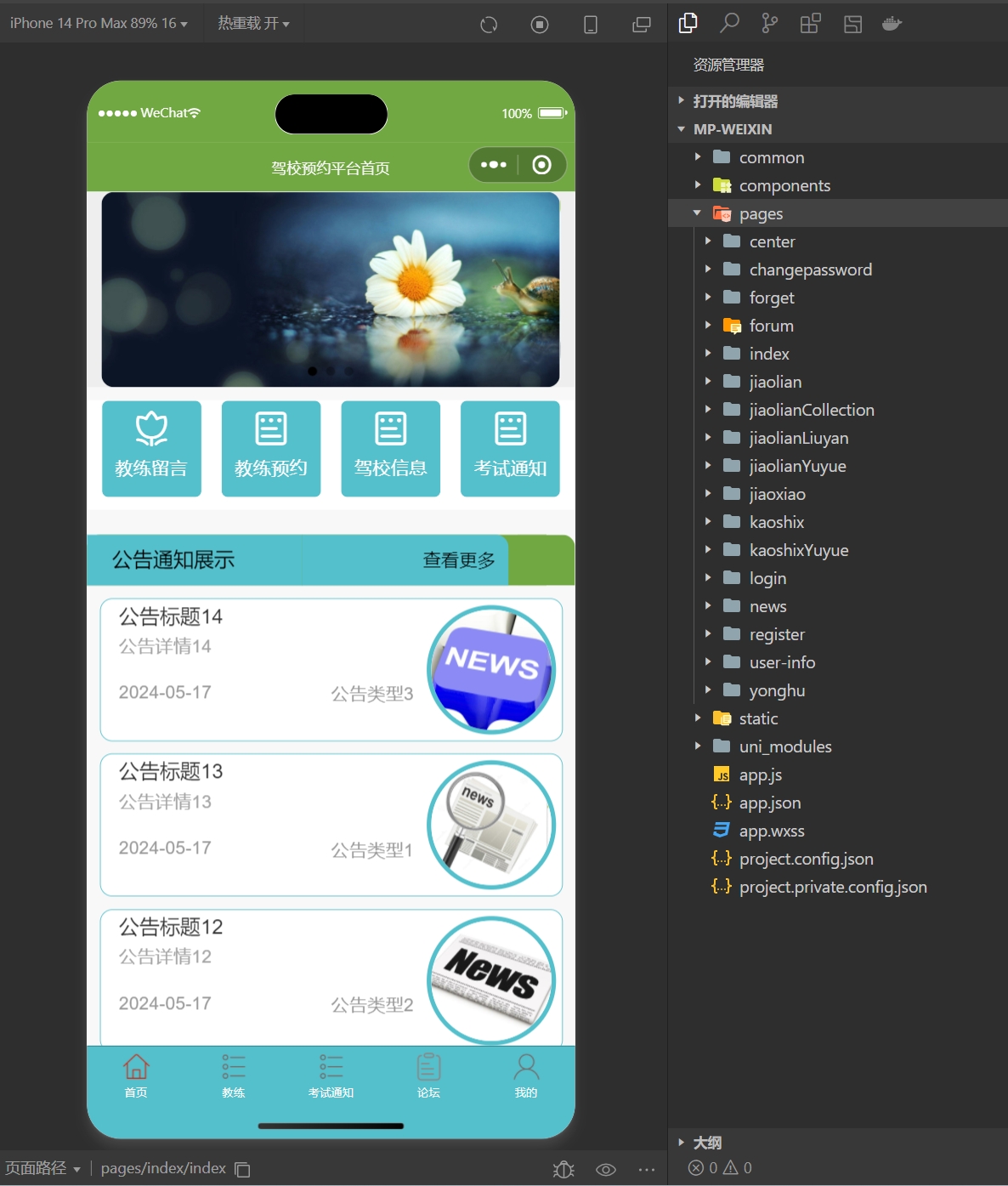
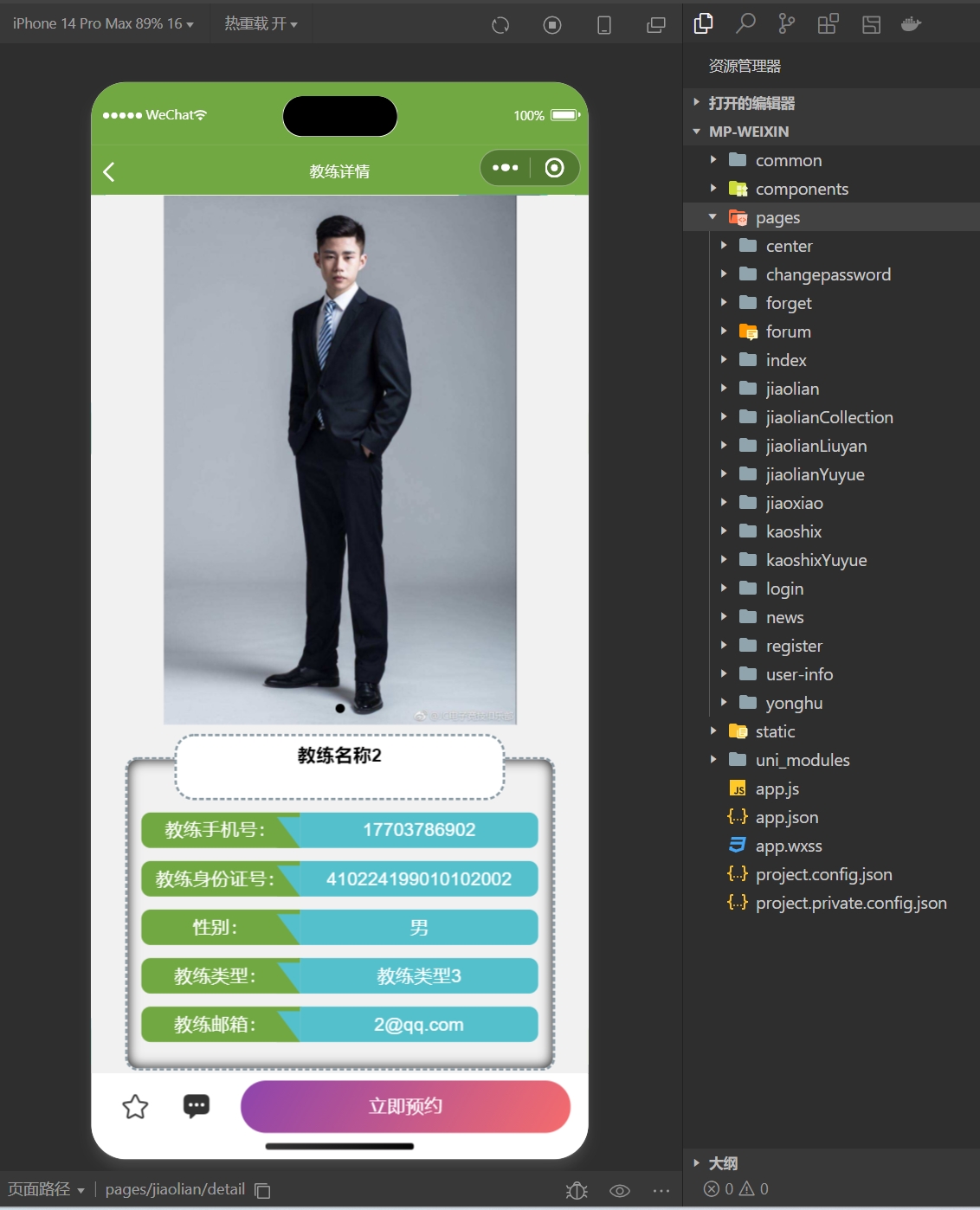
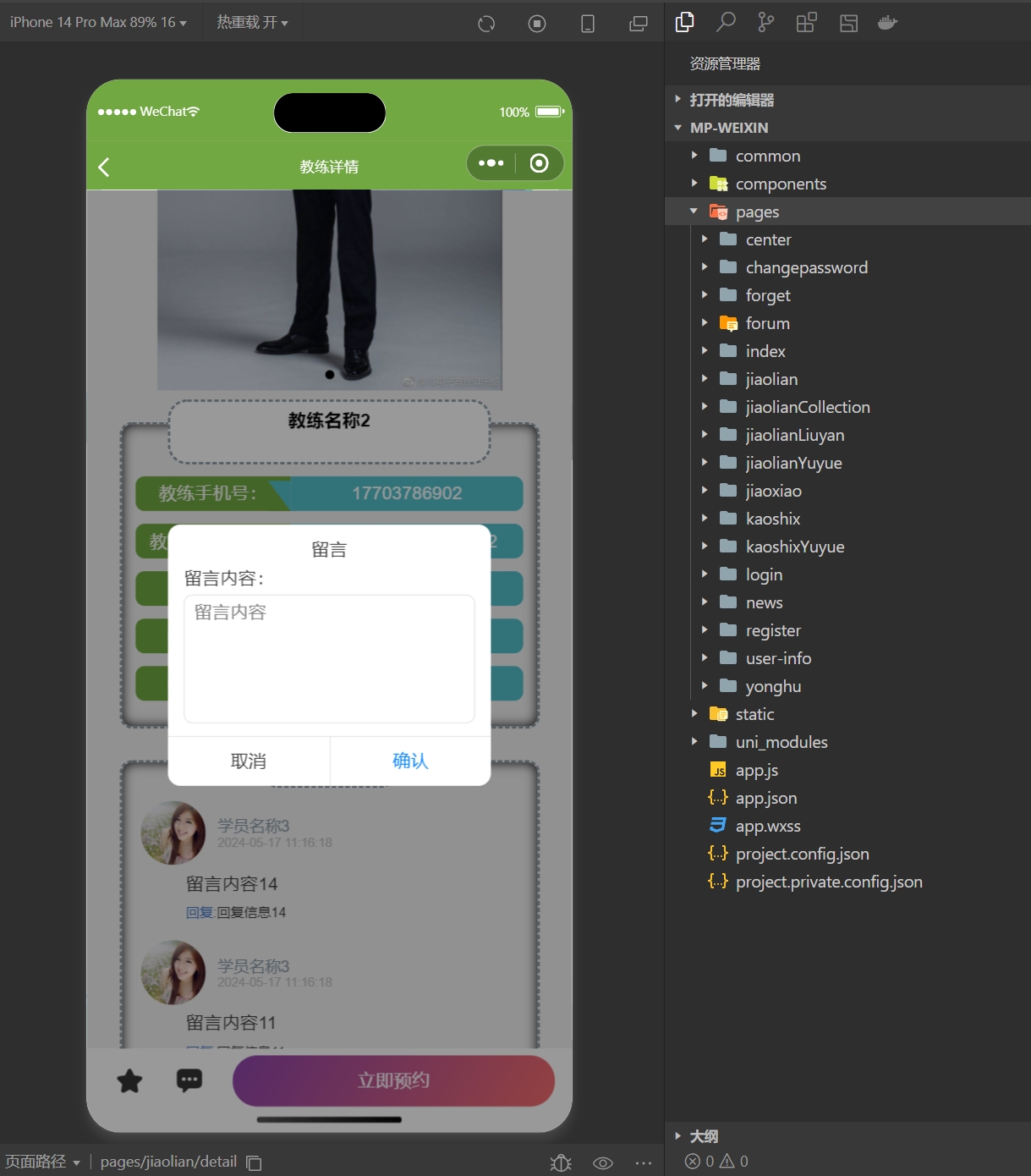
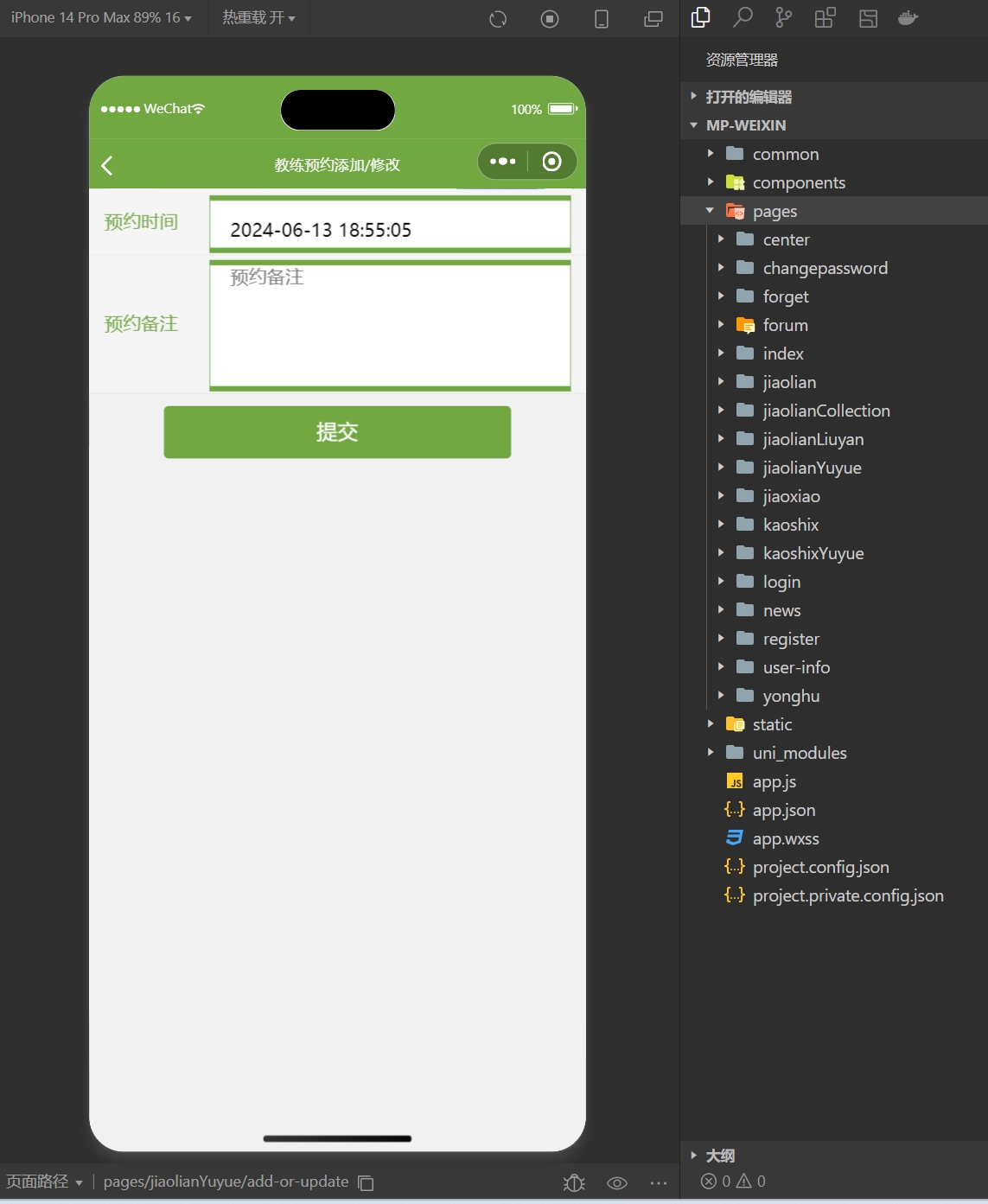
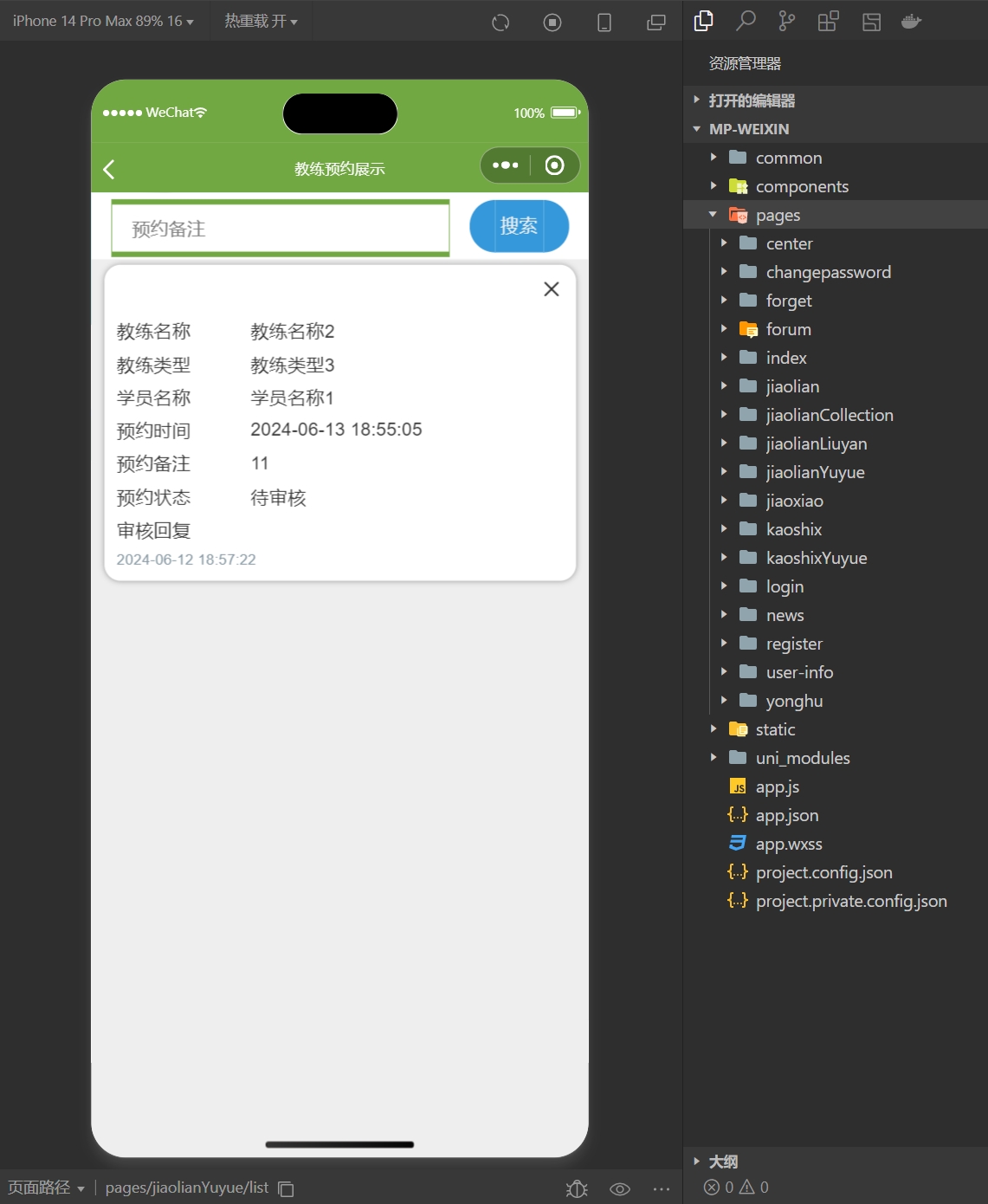
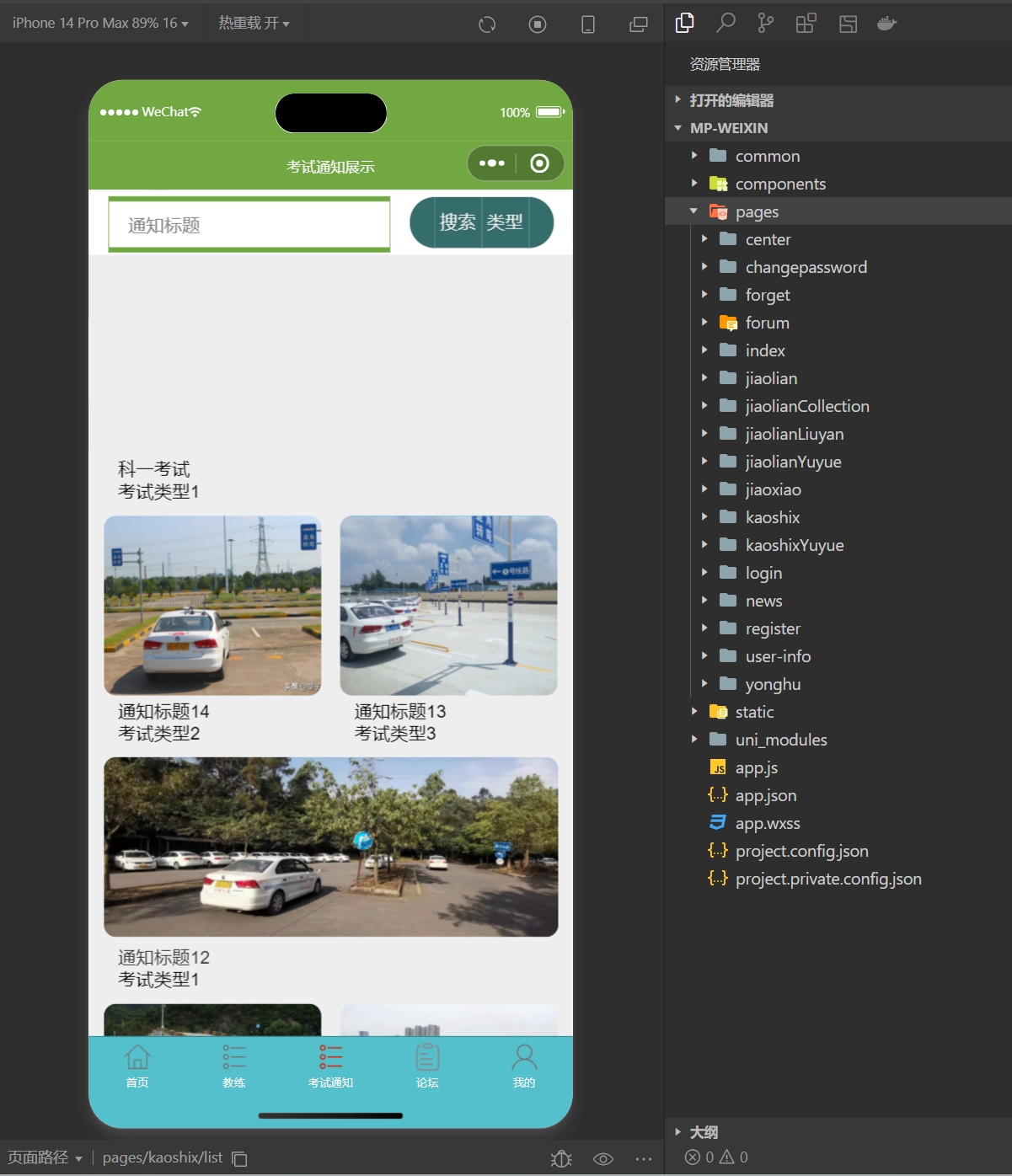
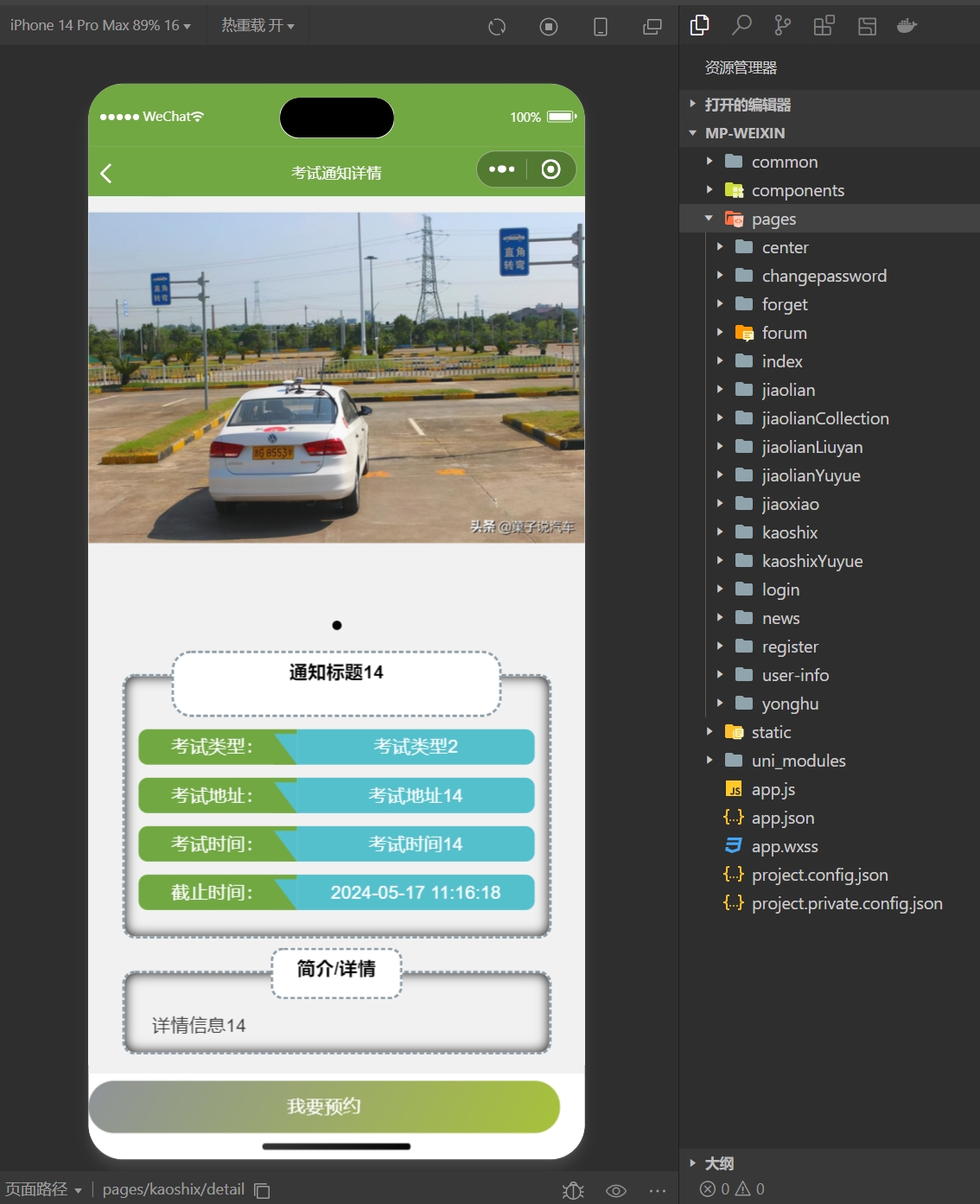
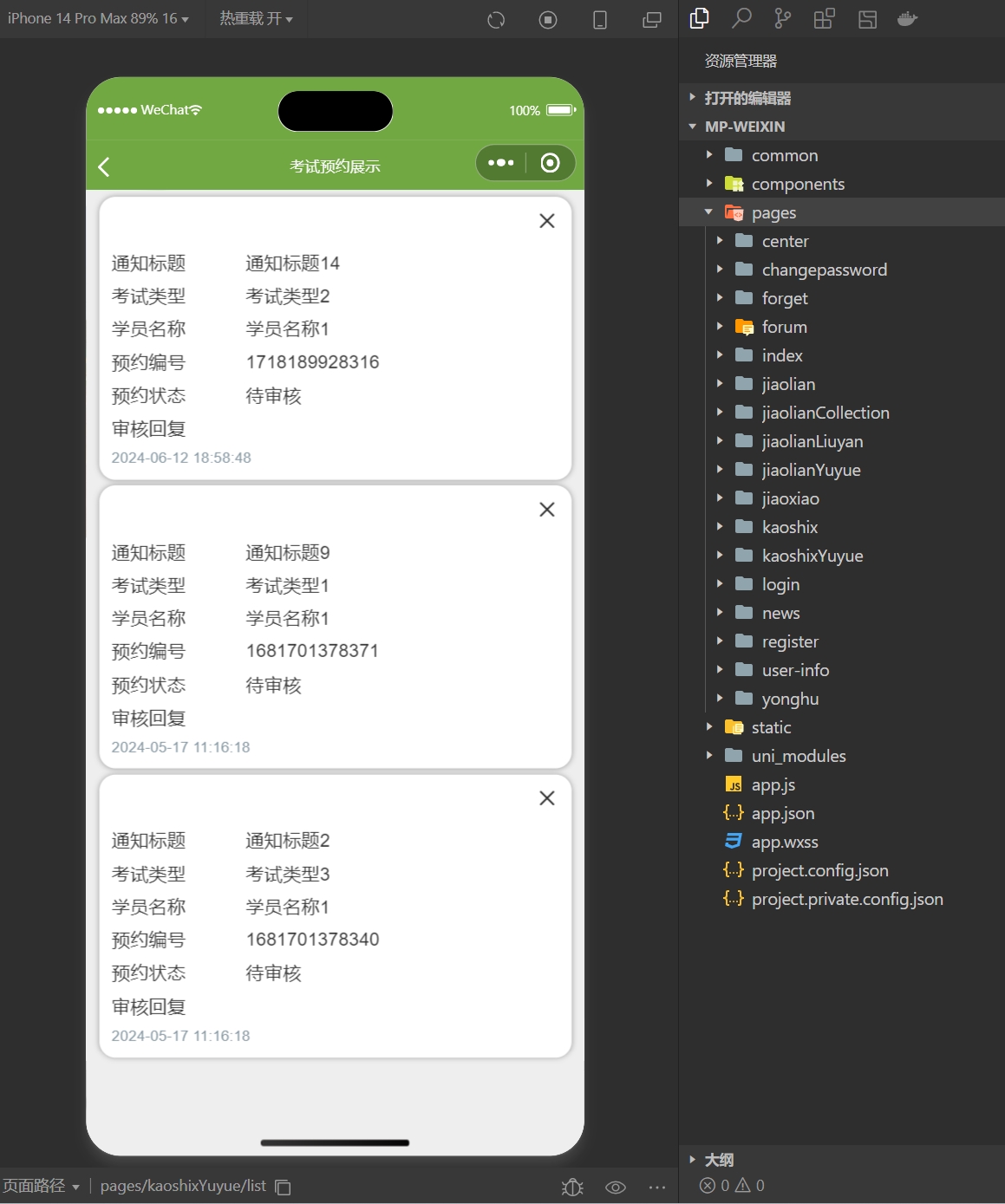
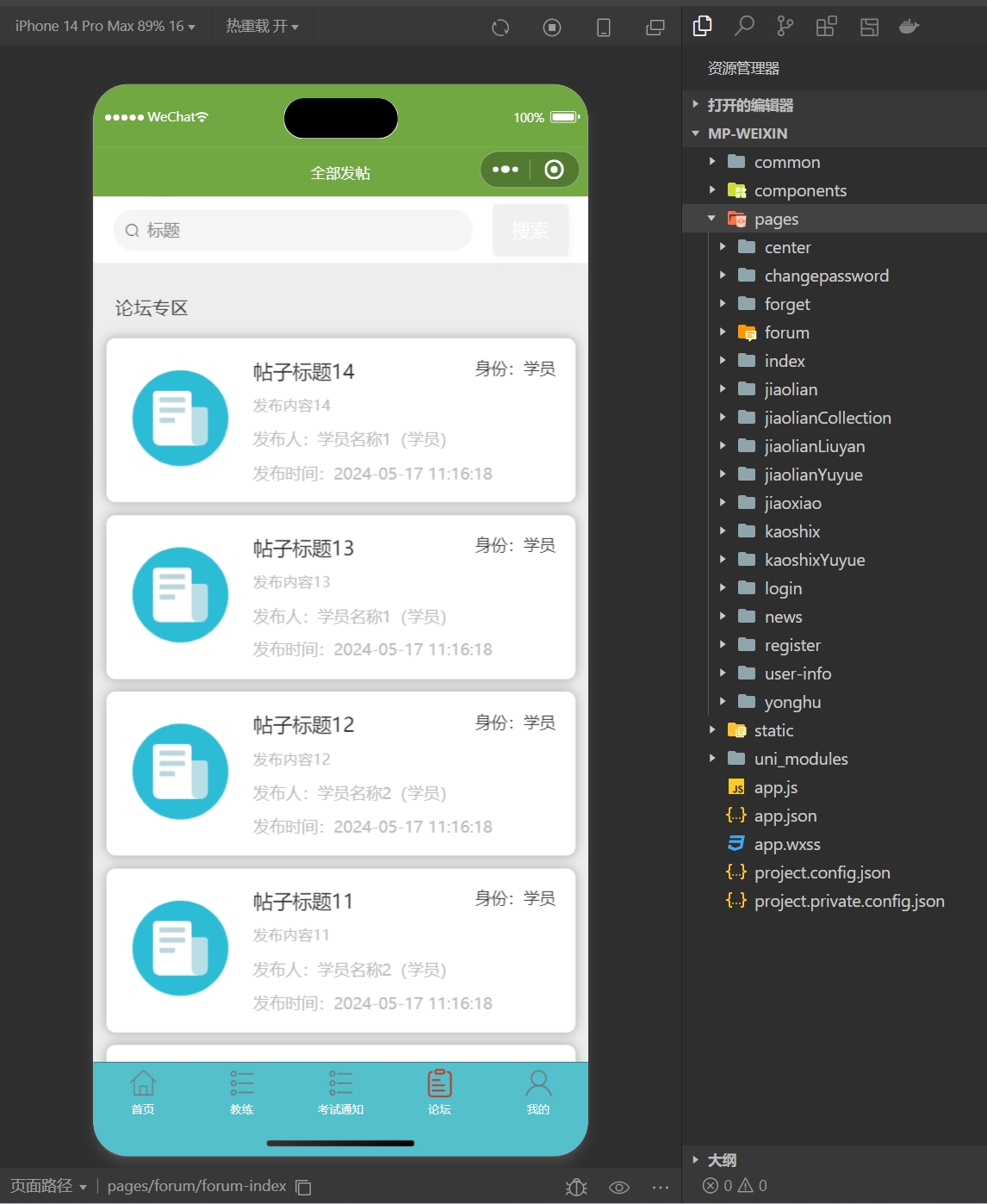
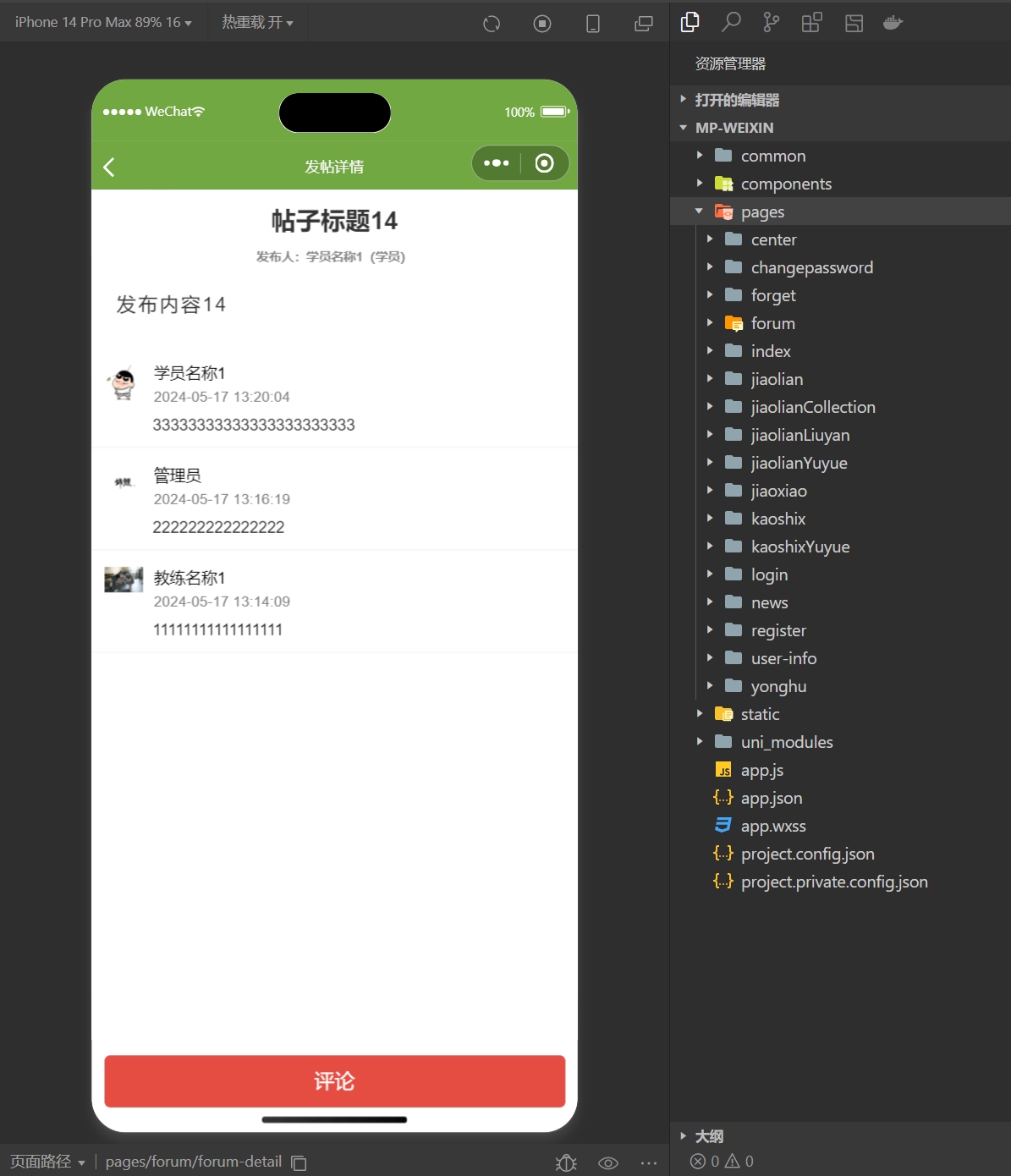
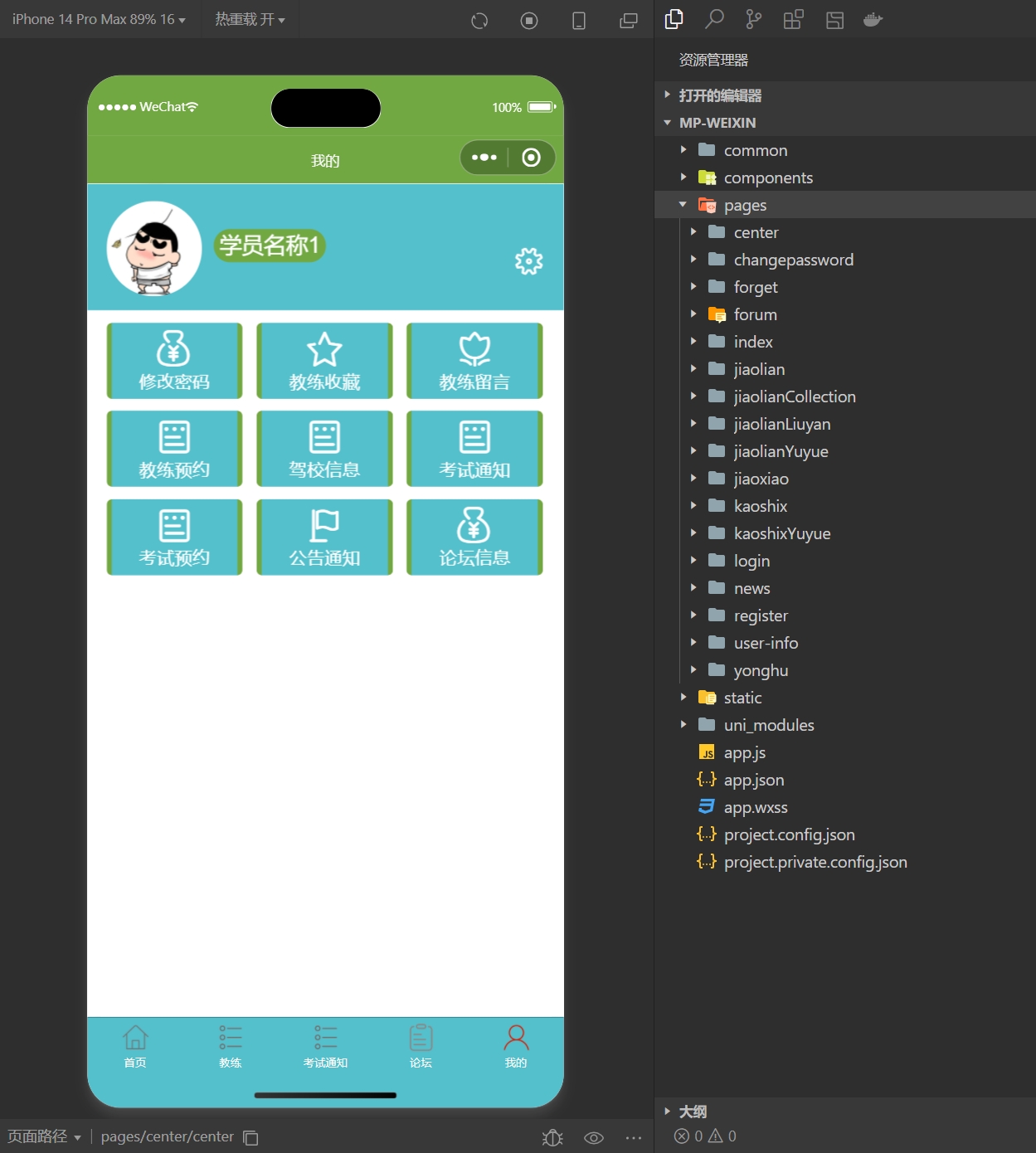
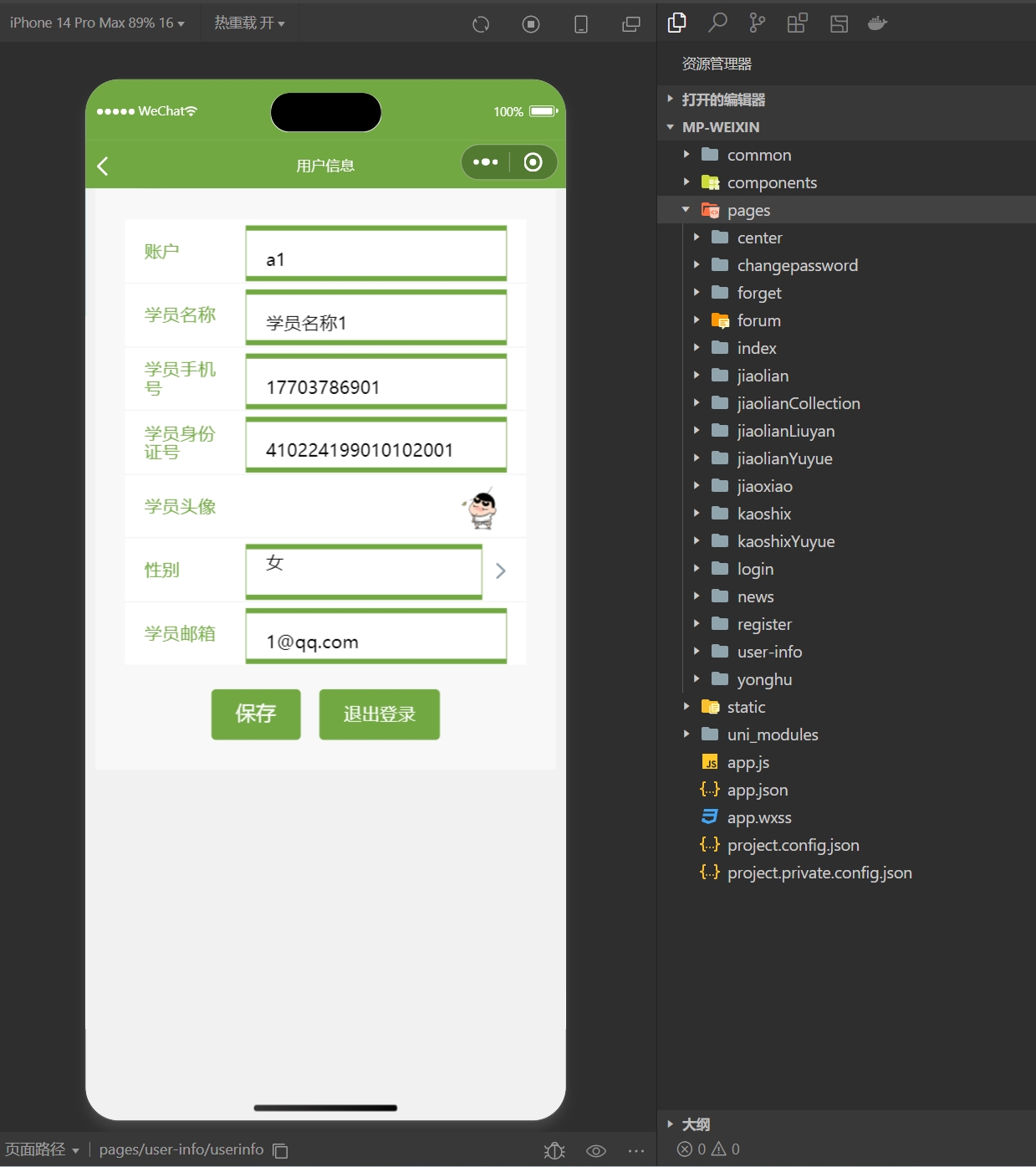
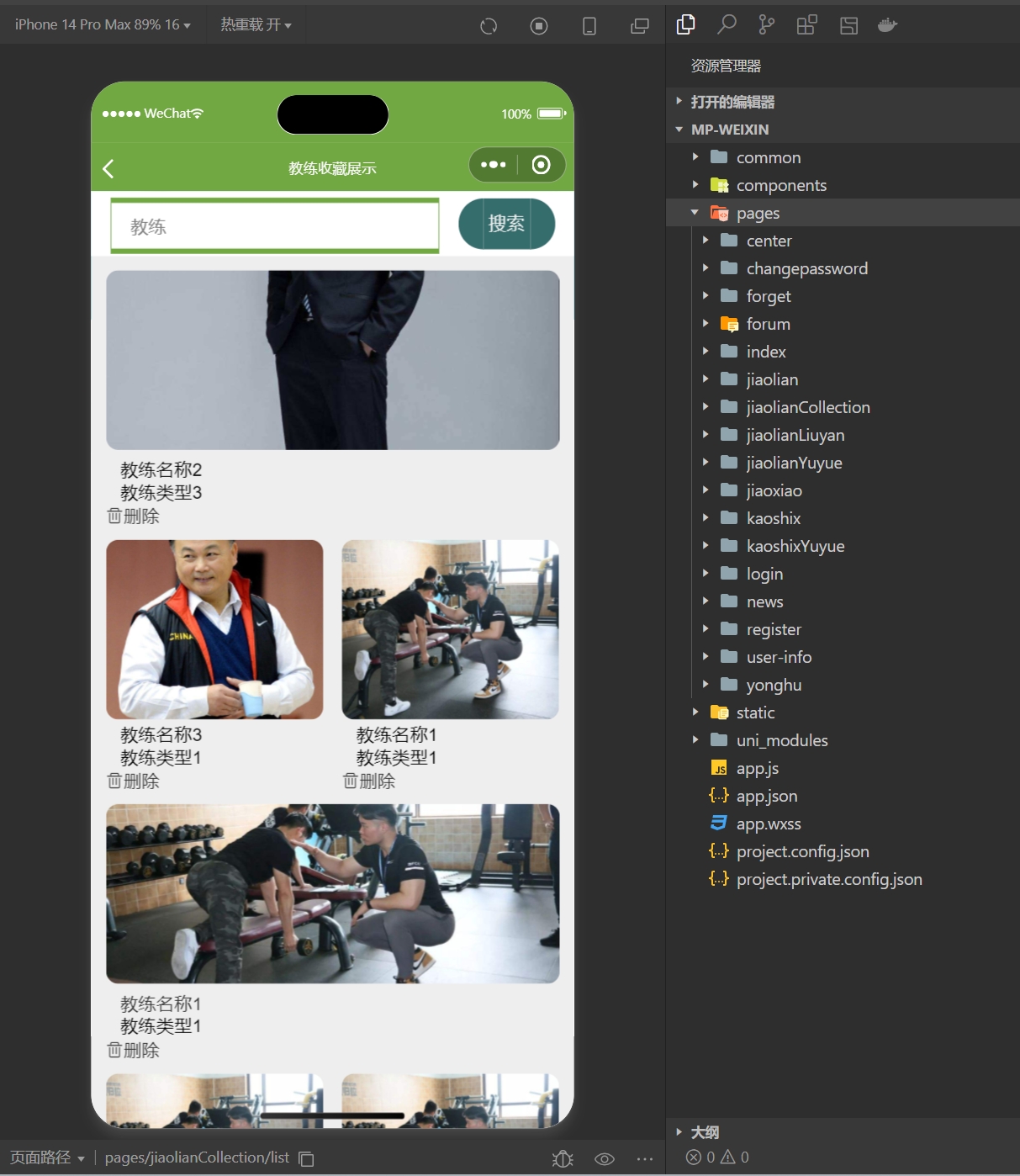
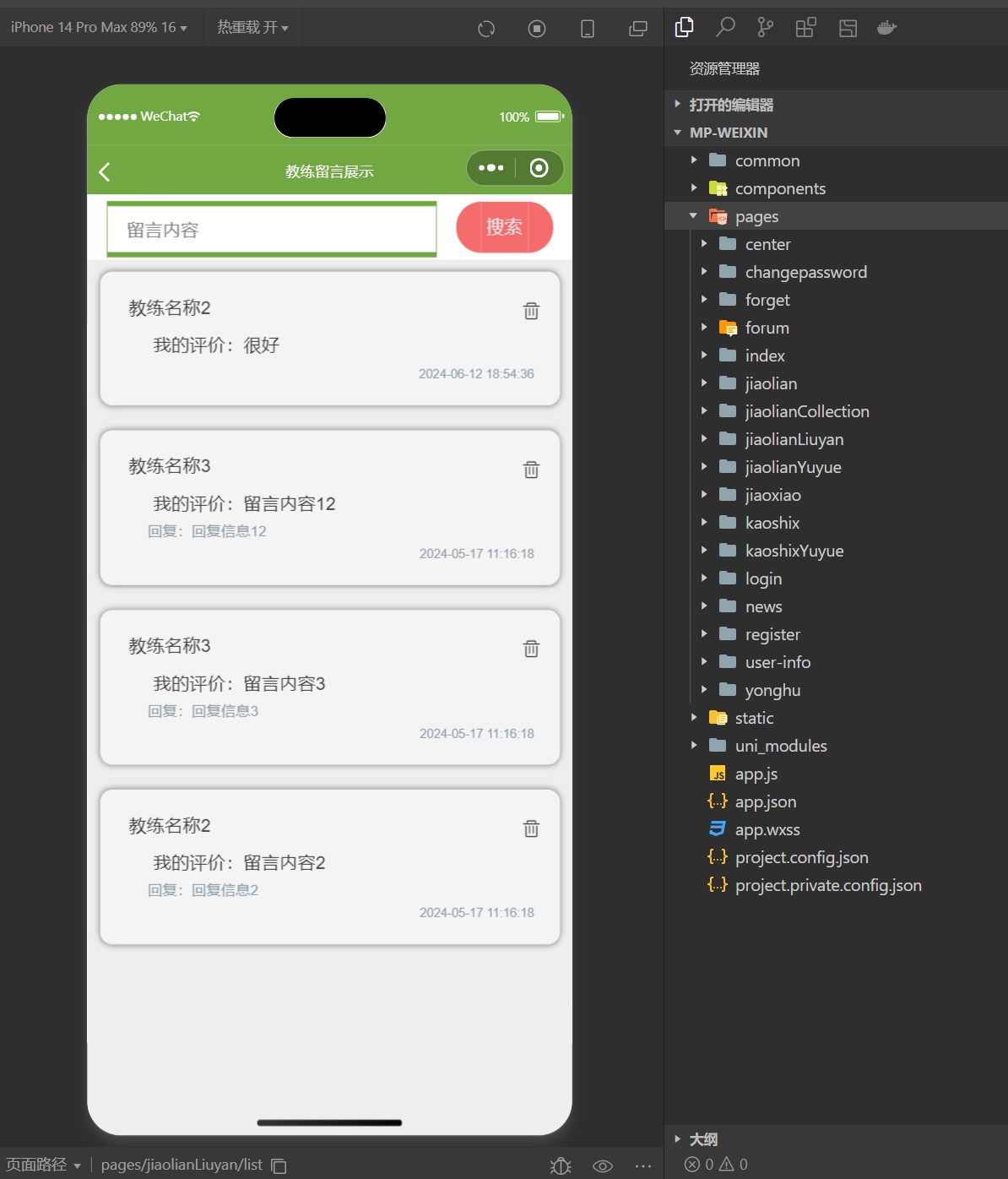
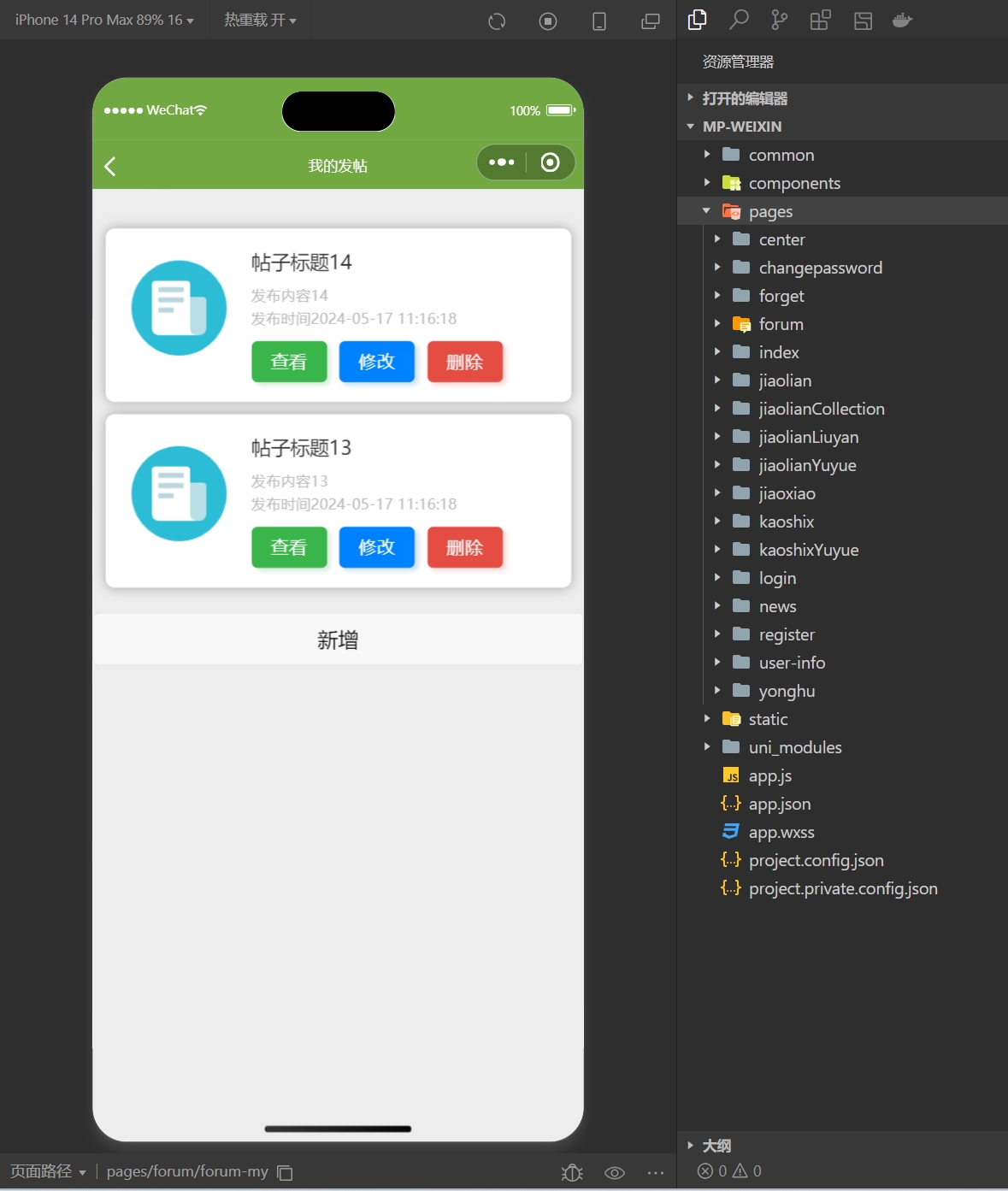
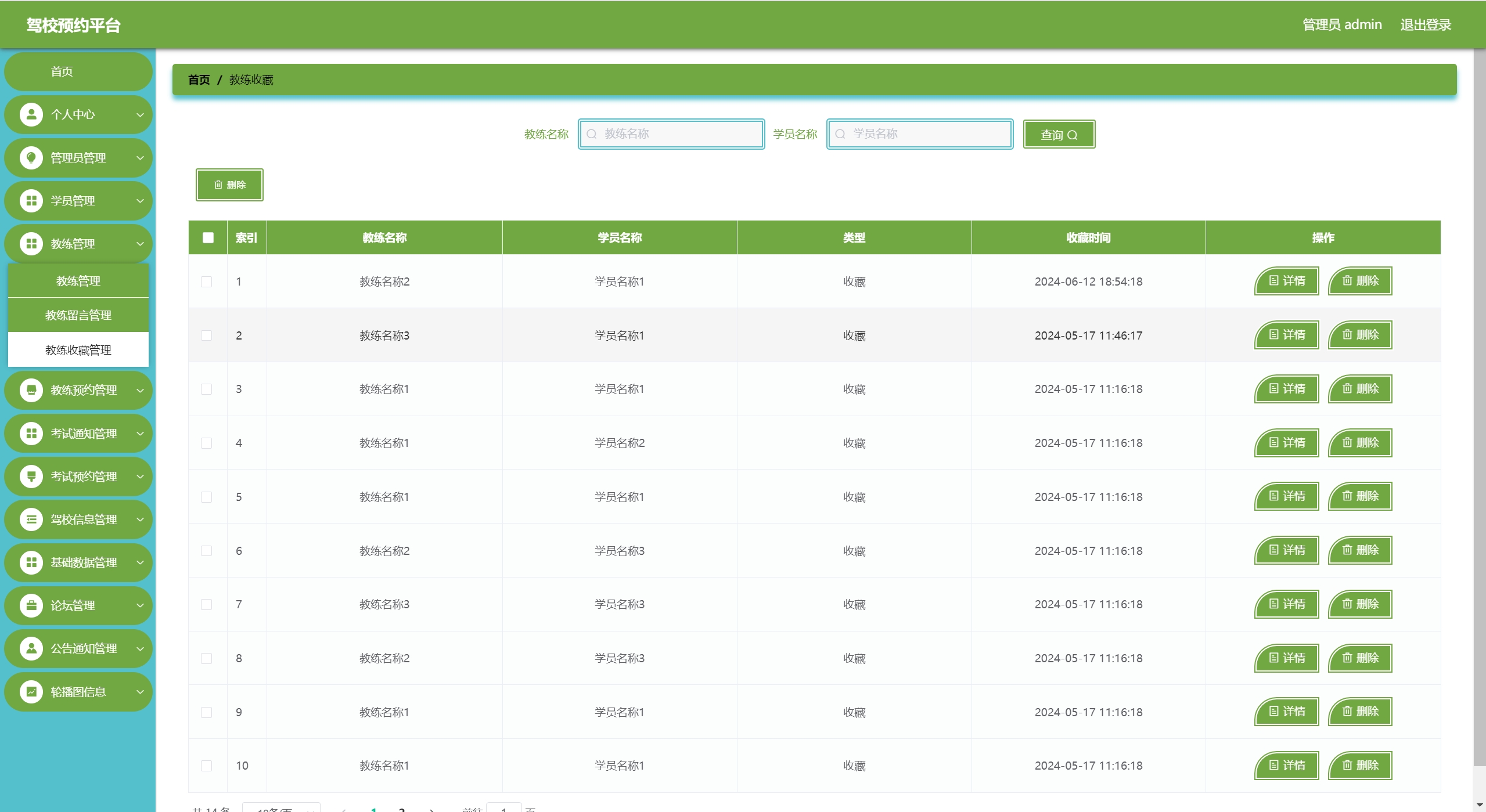
- 注册、登录、教练预约、教练留言、收藏、公告信息、论坛信息、考试预约、密码修改、个人信息
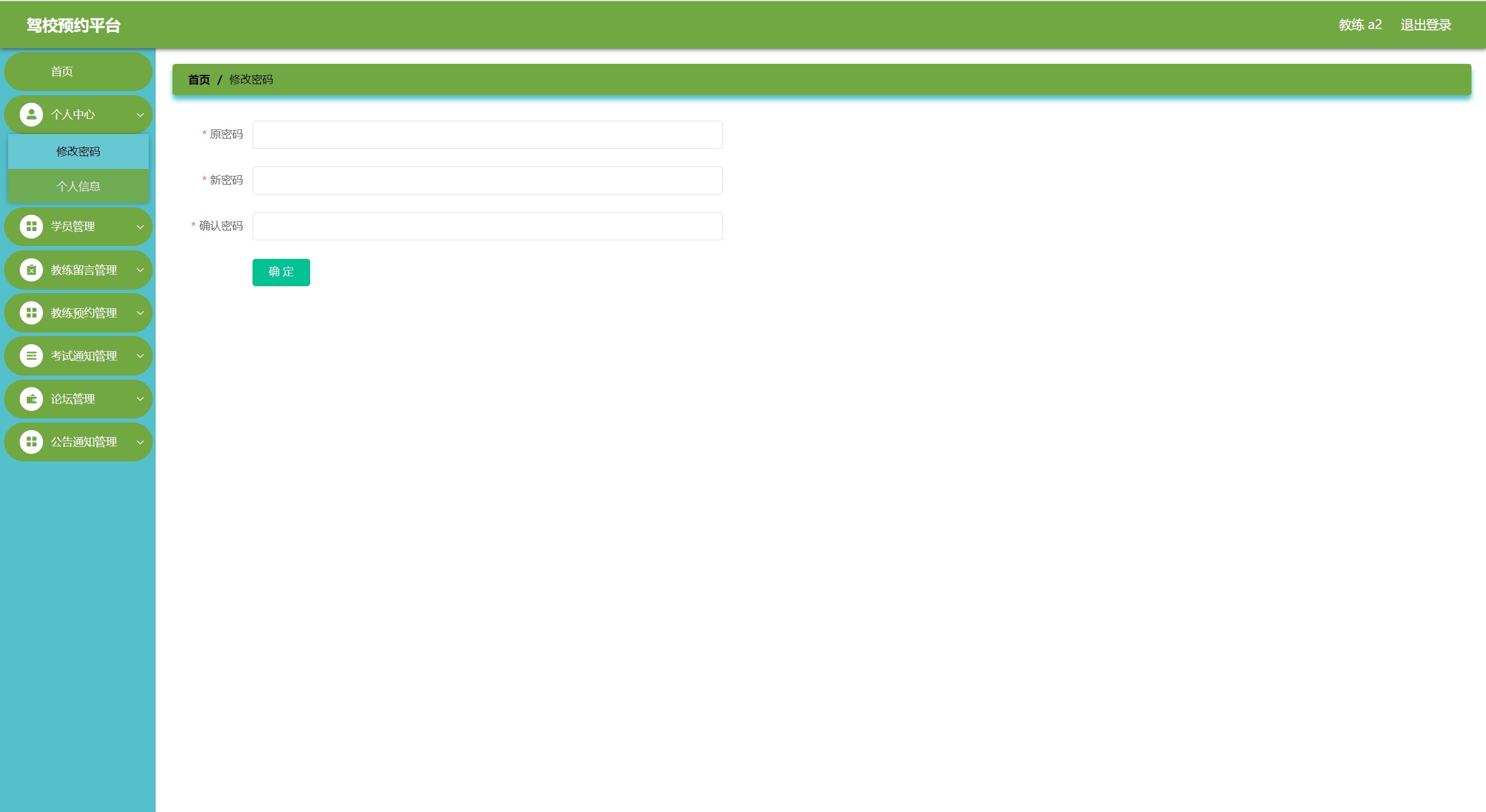
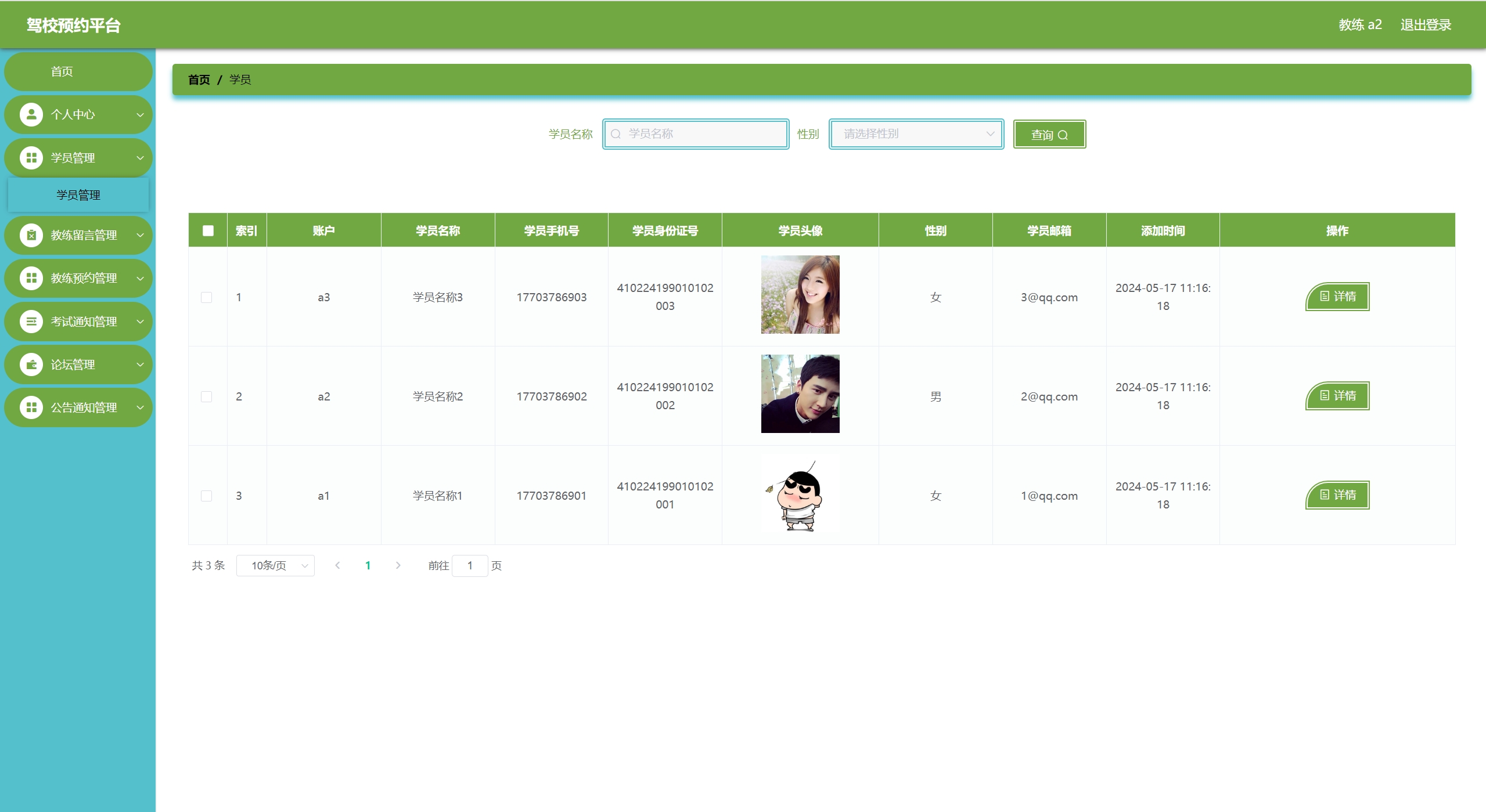
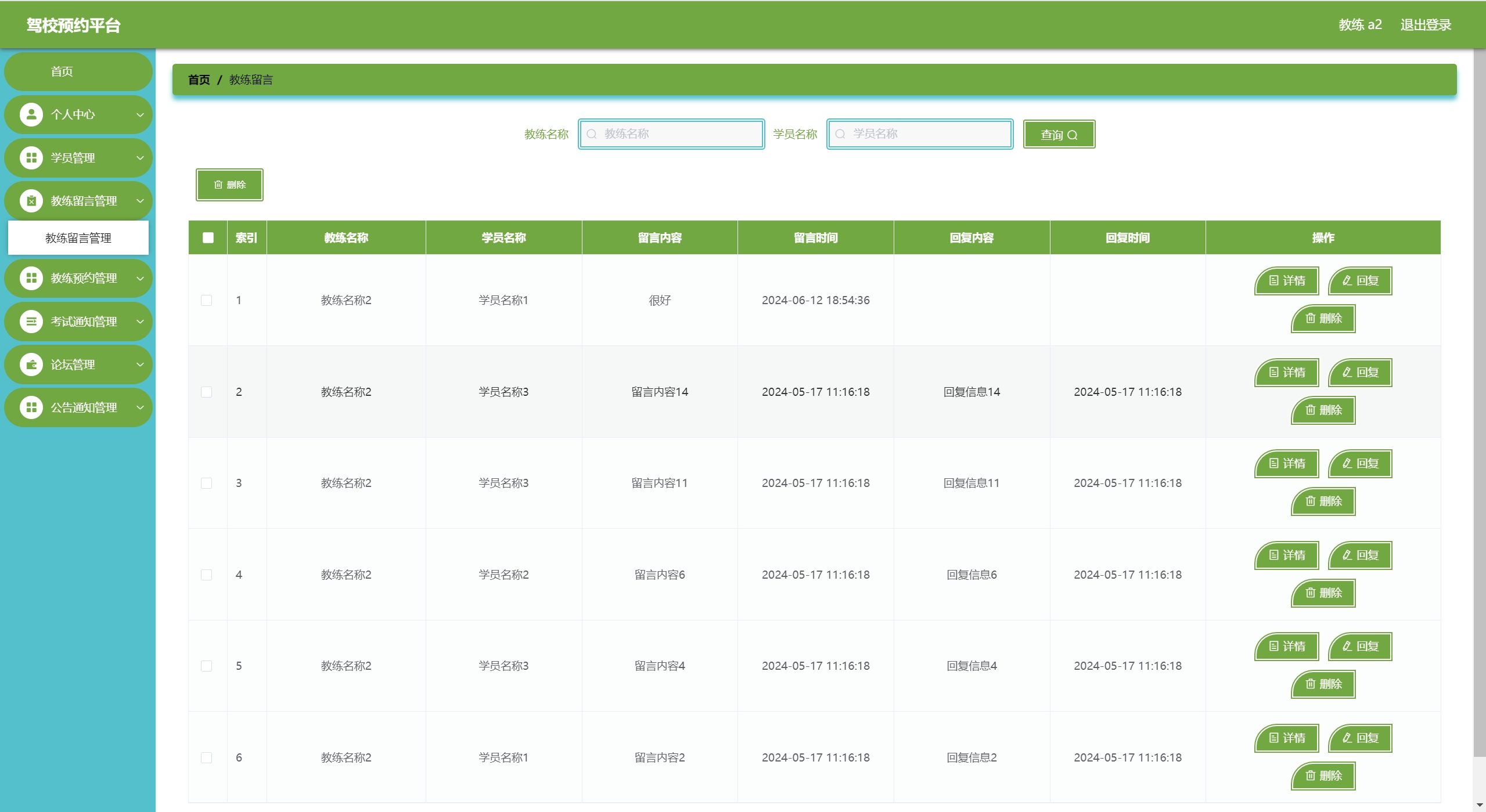
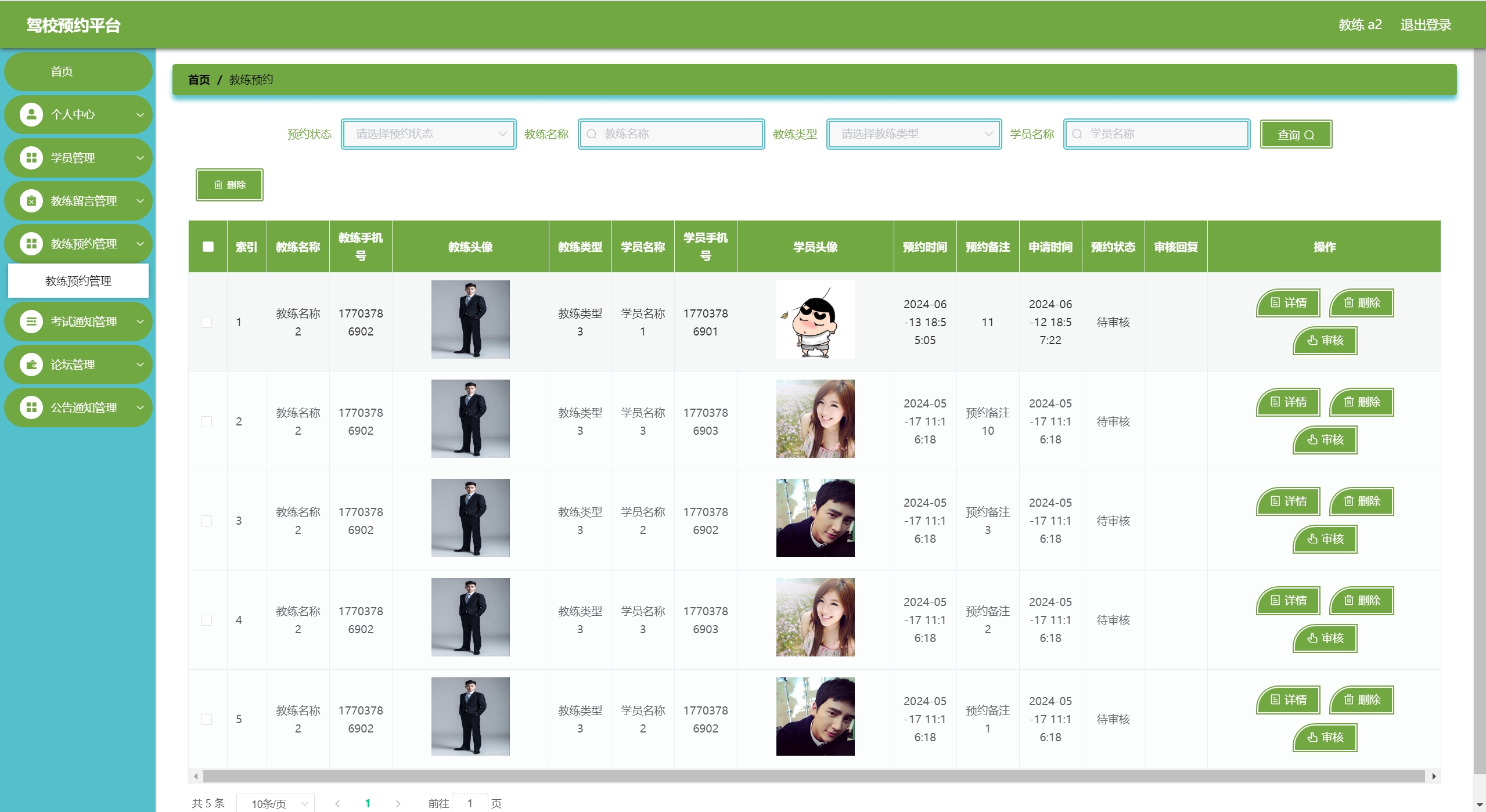
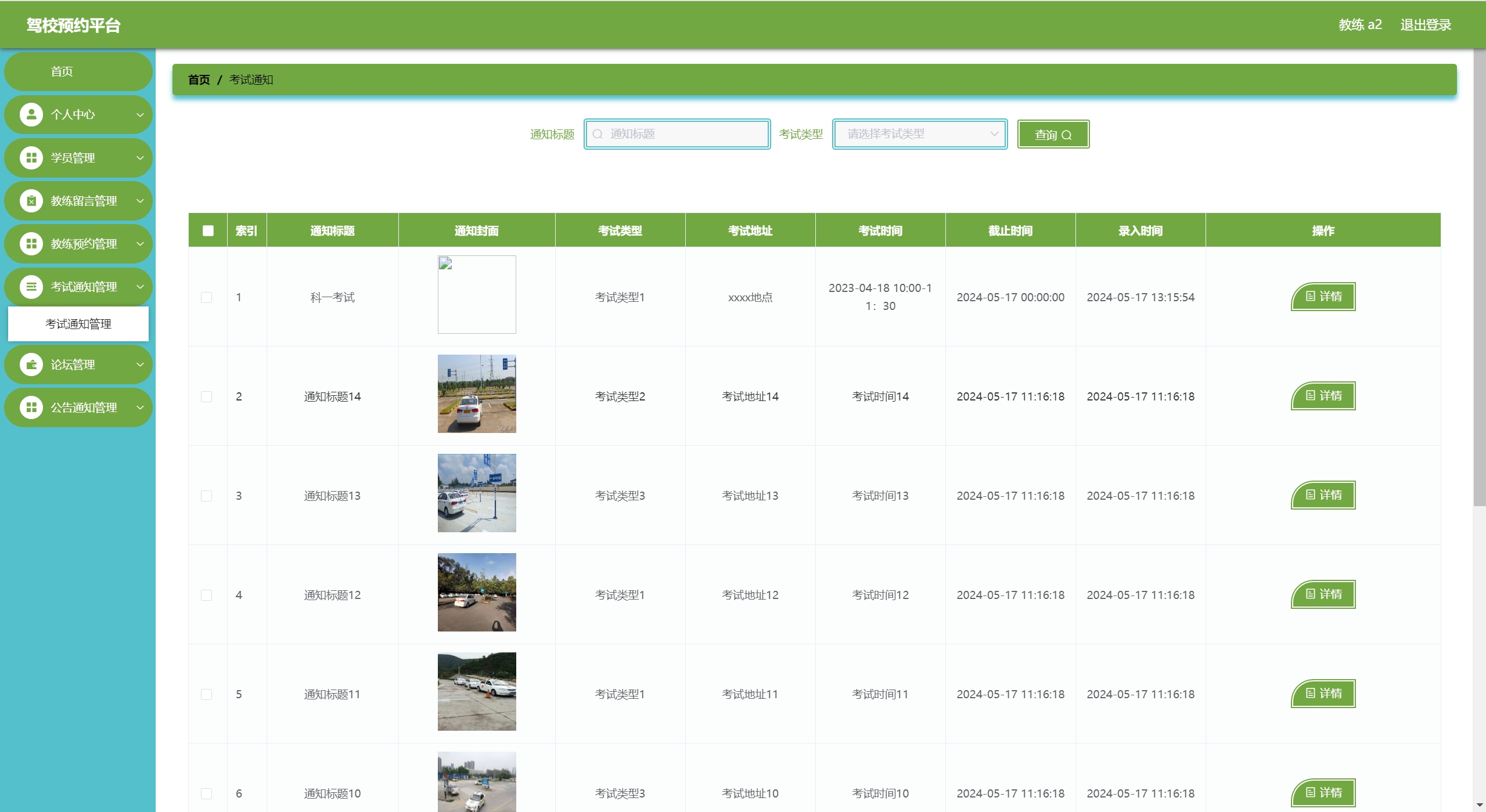
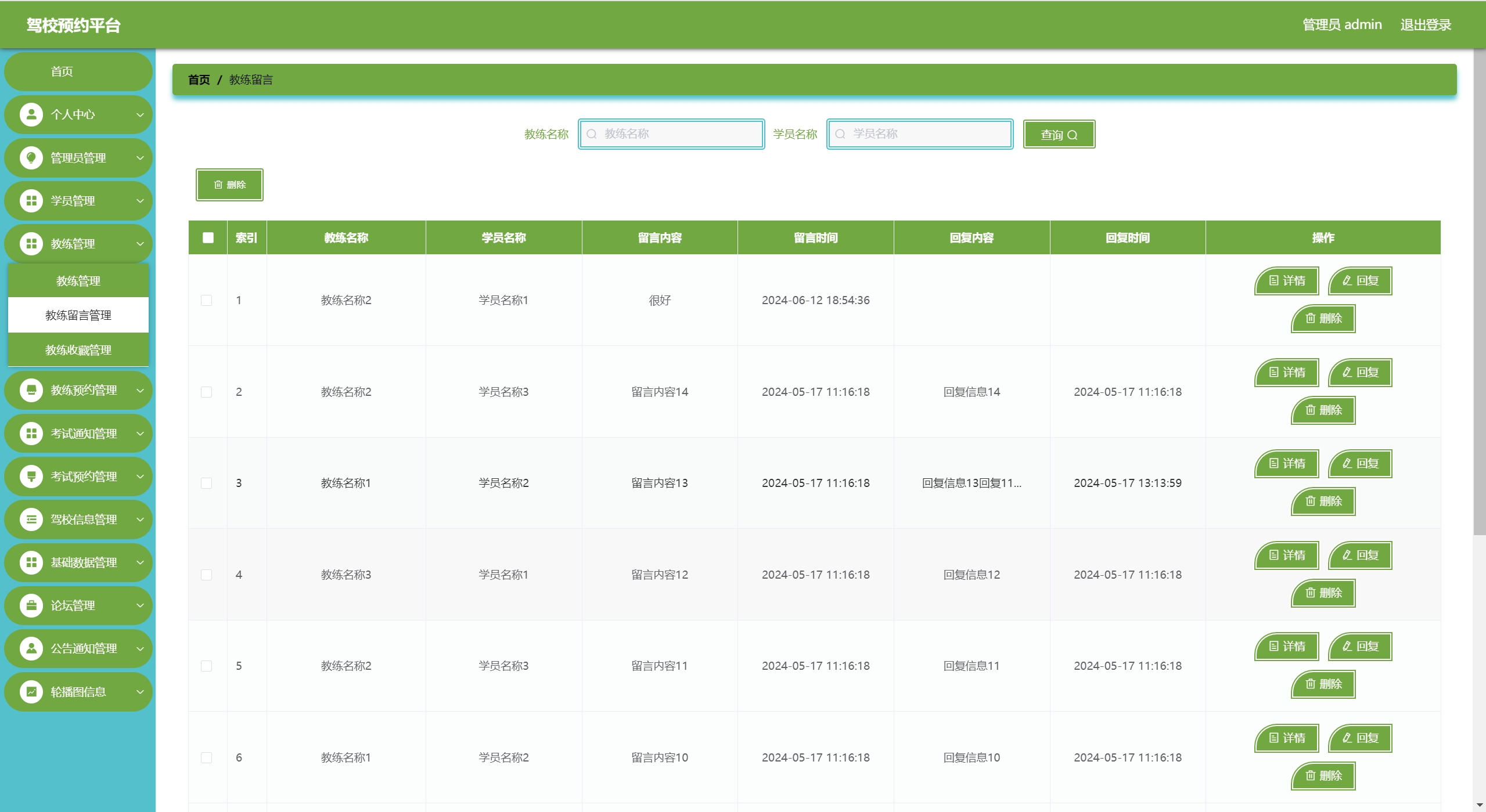
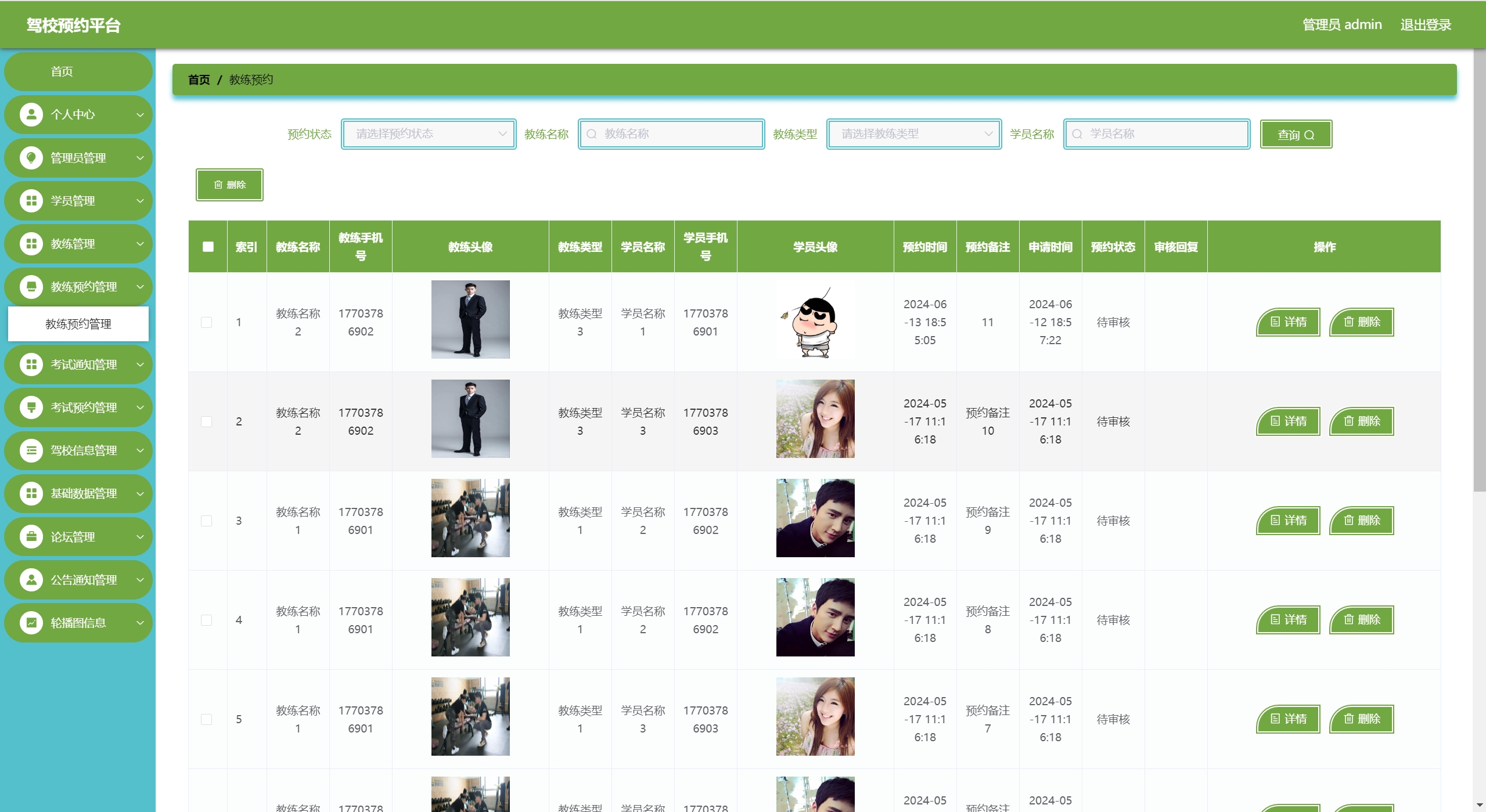
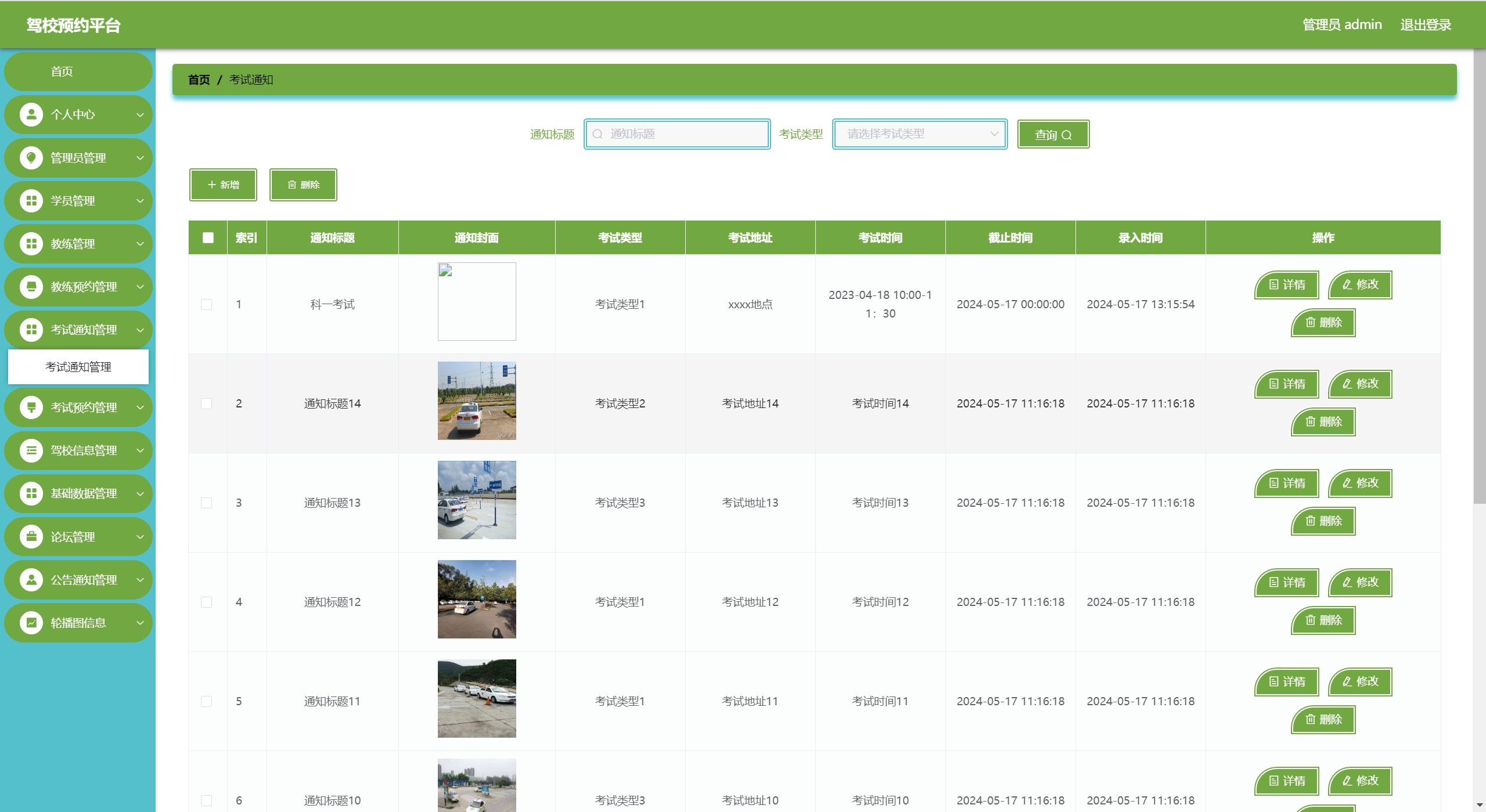
- 登录、注册、密码修改、学员管理、教练留言管理、教练预约管理、考试通知管理
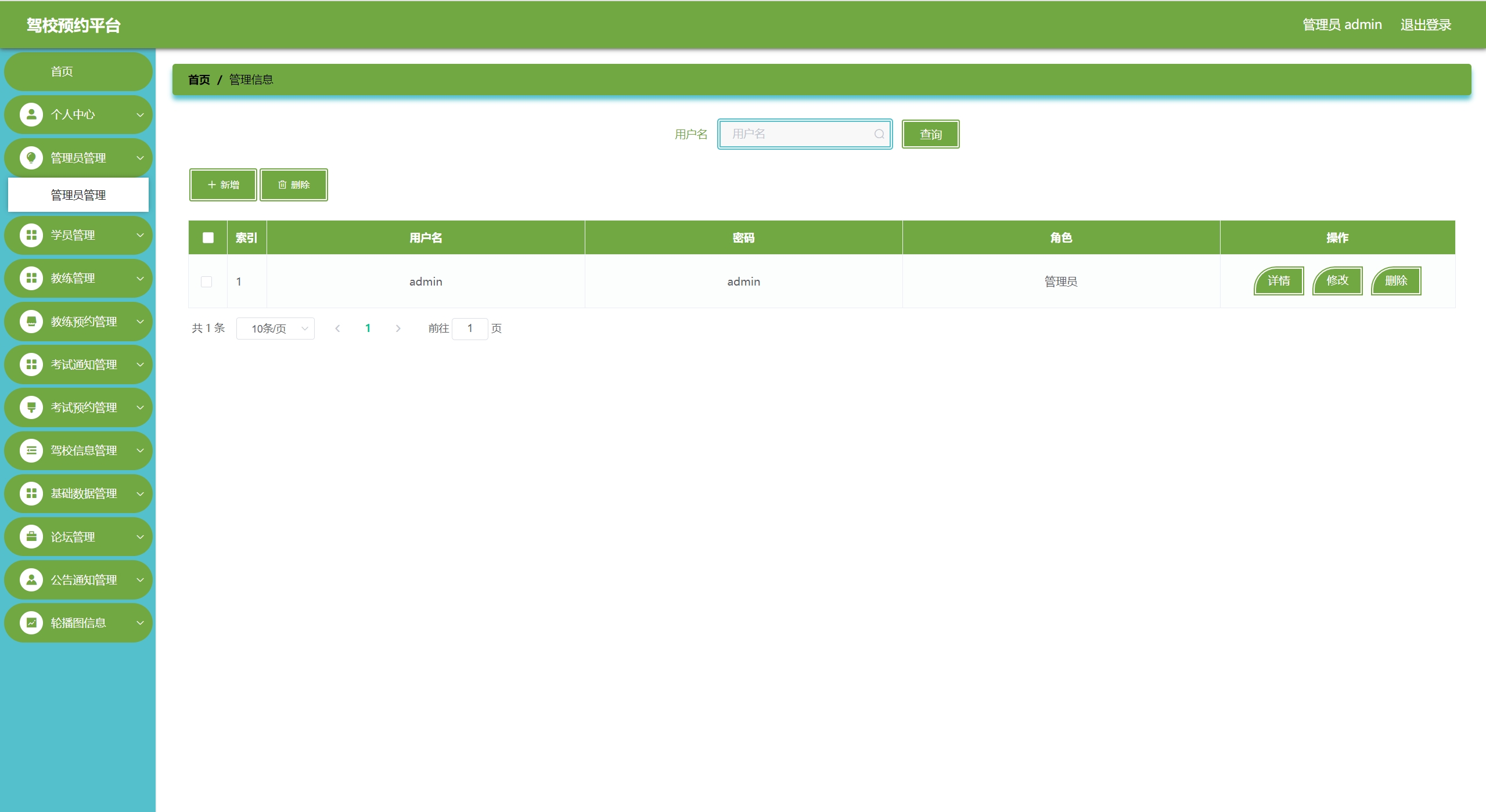
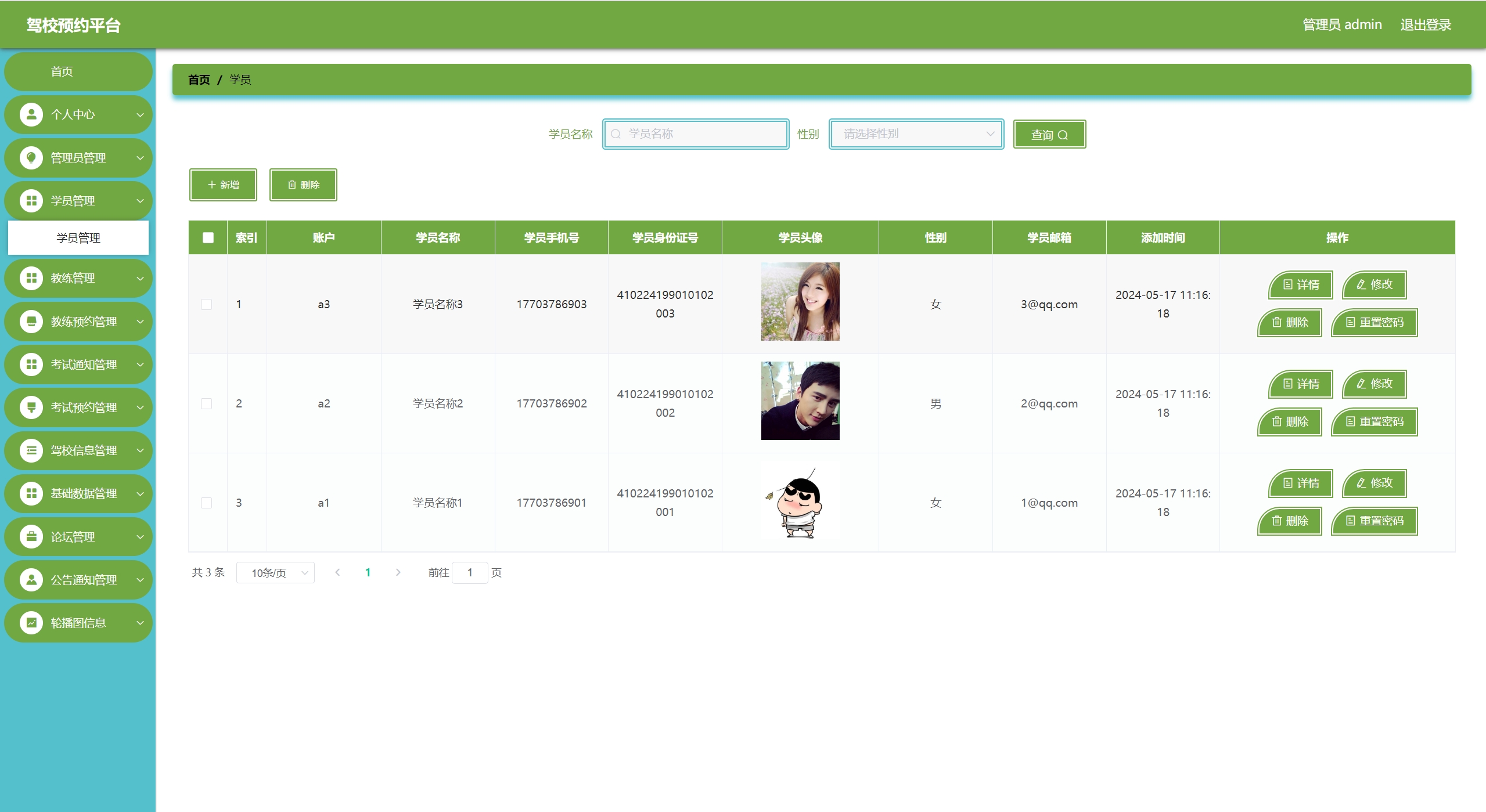
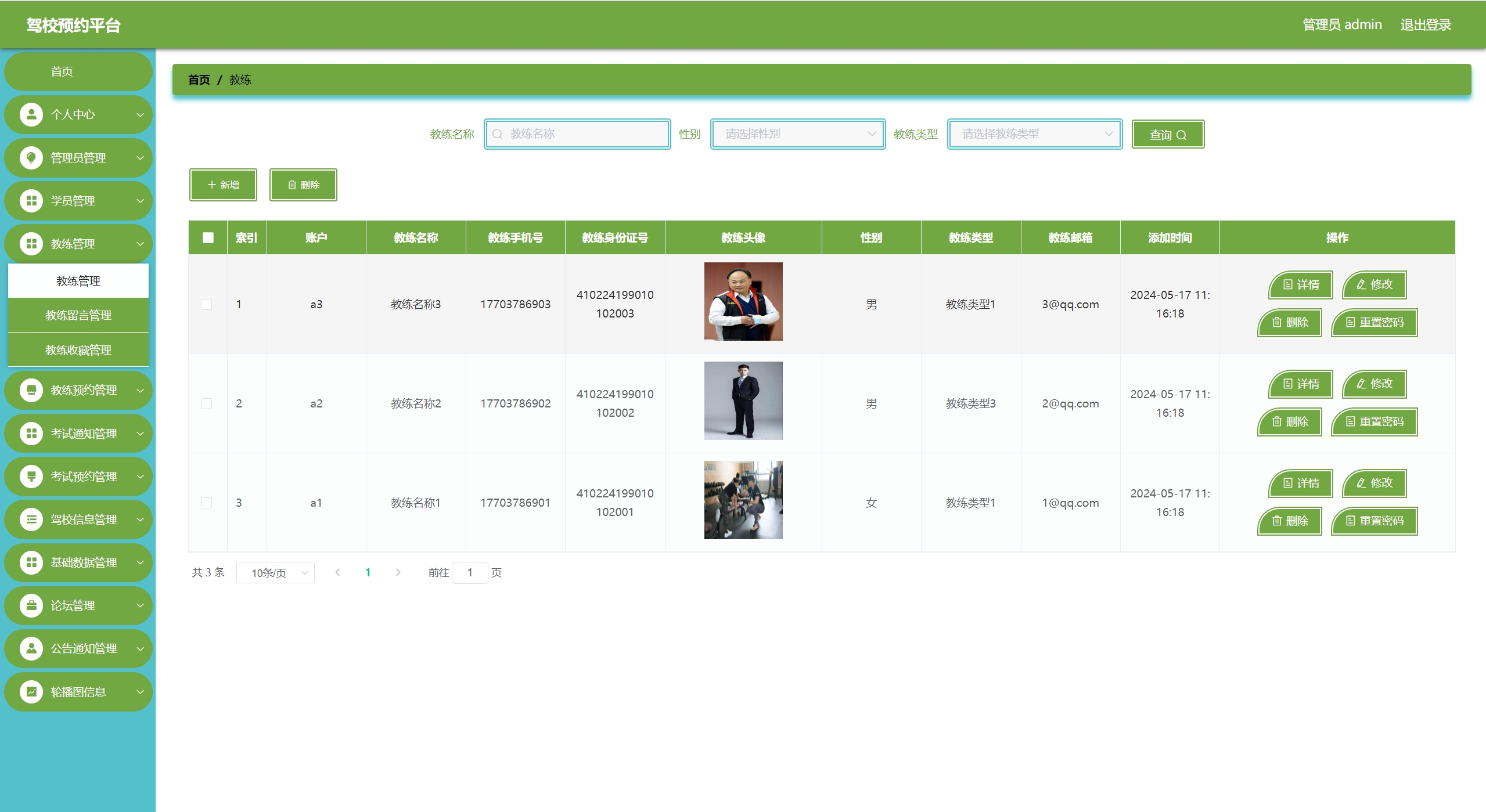
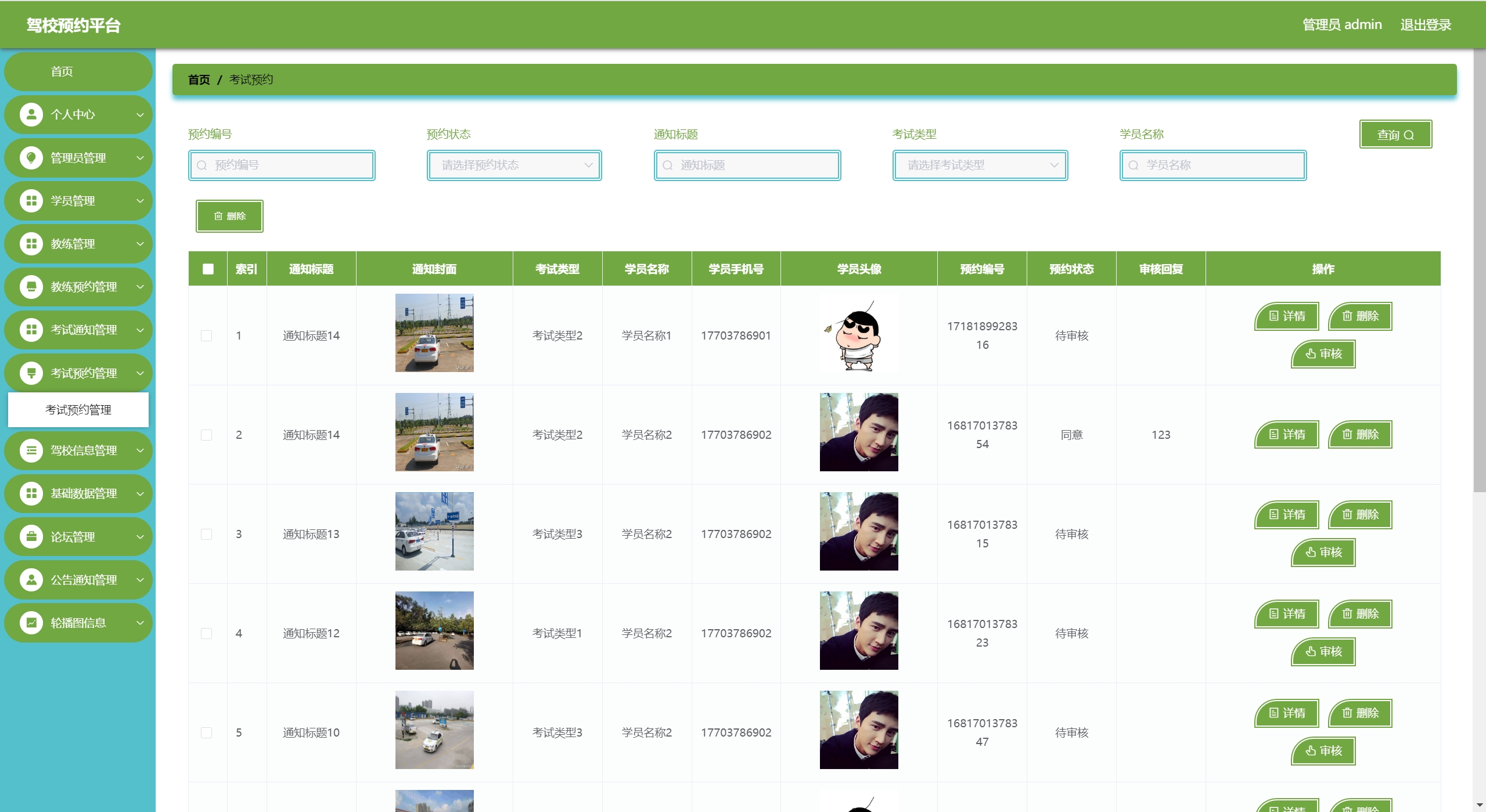
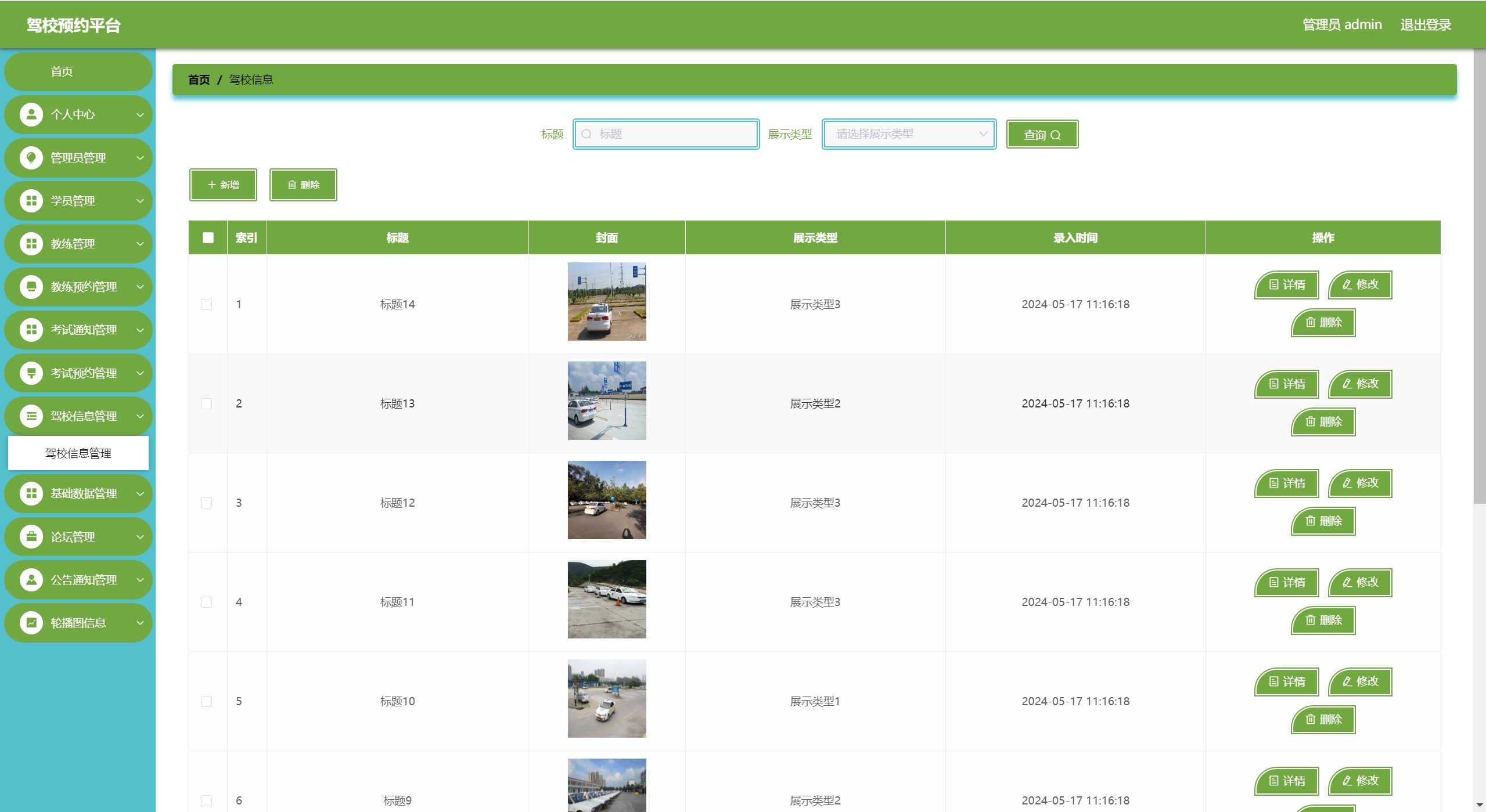
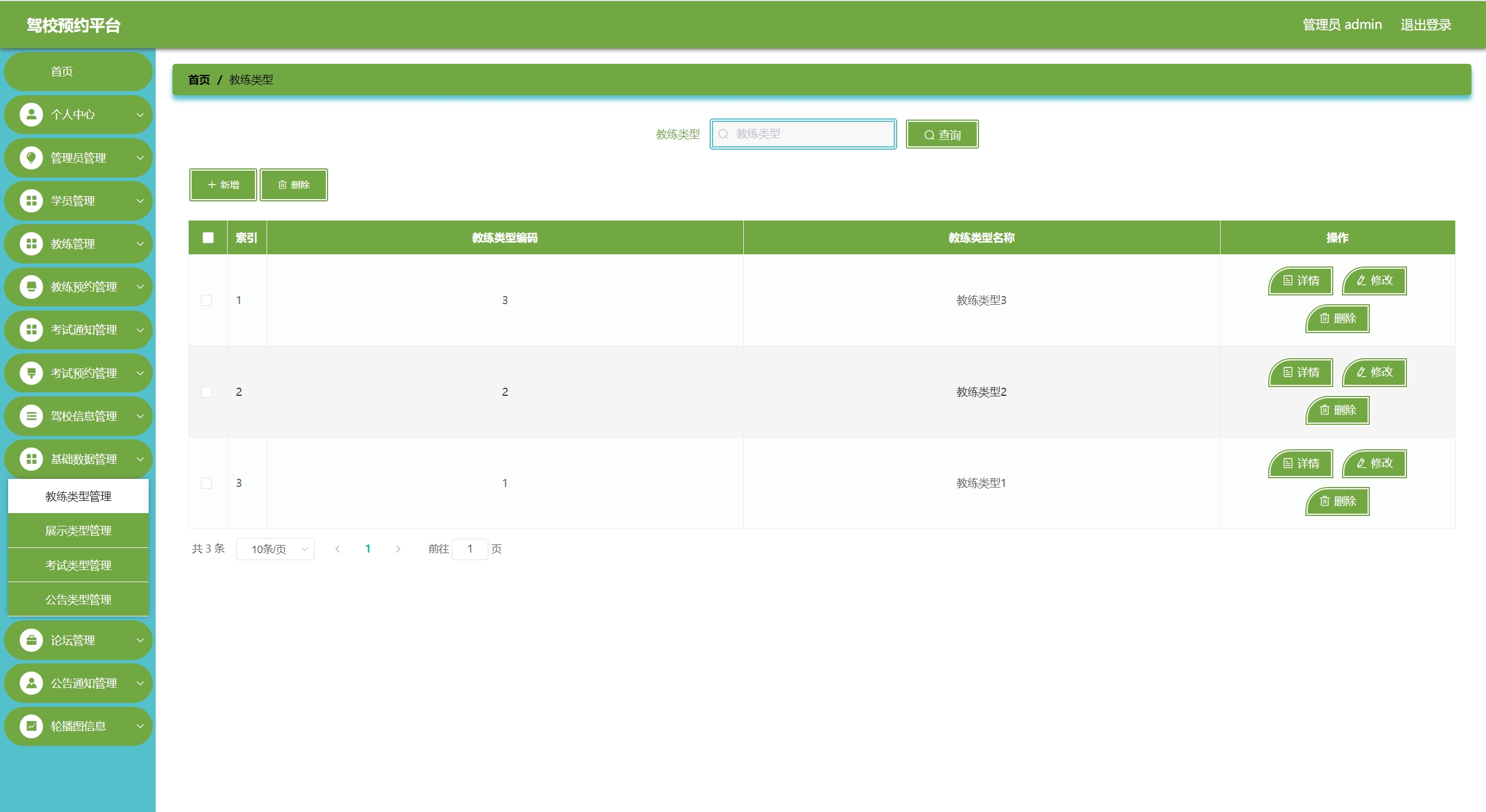
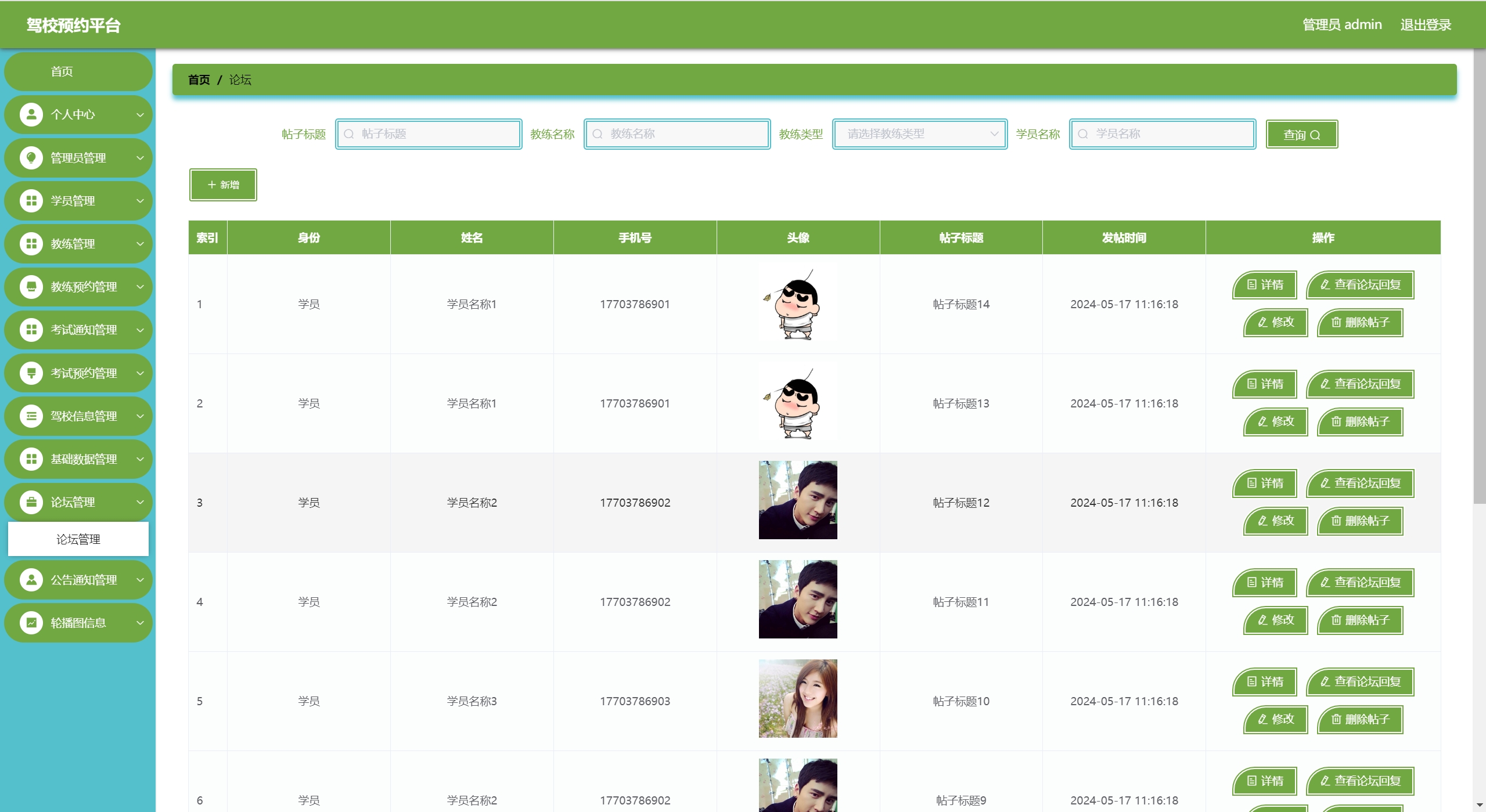
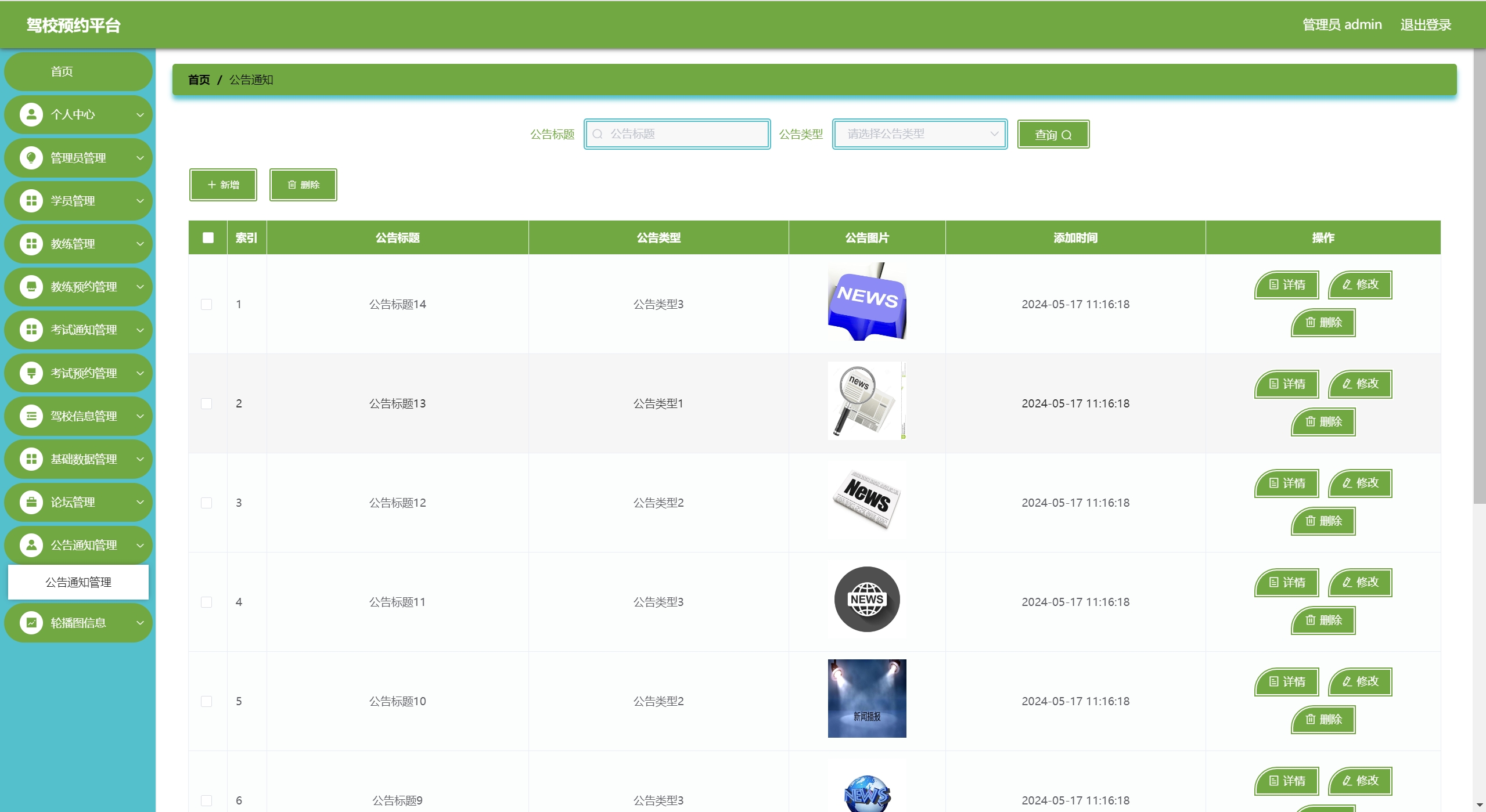
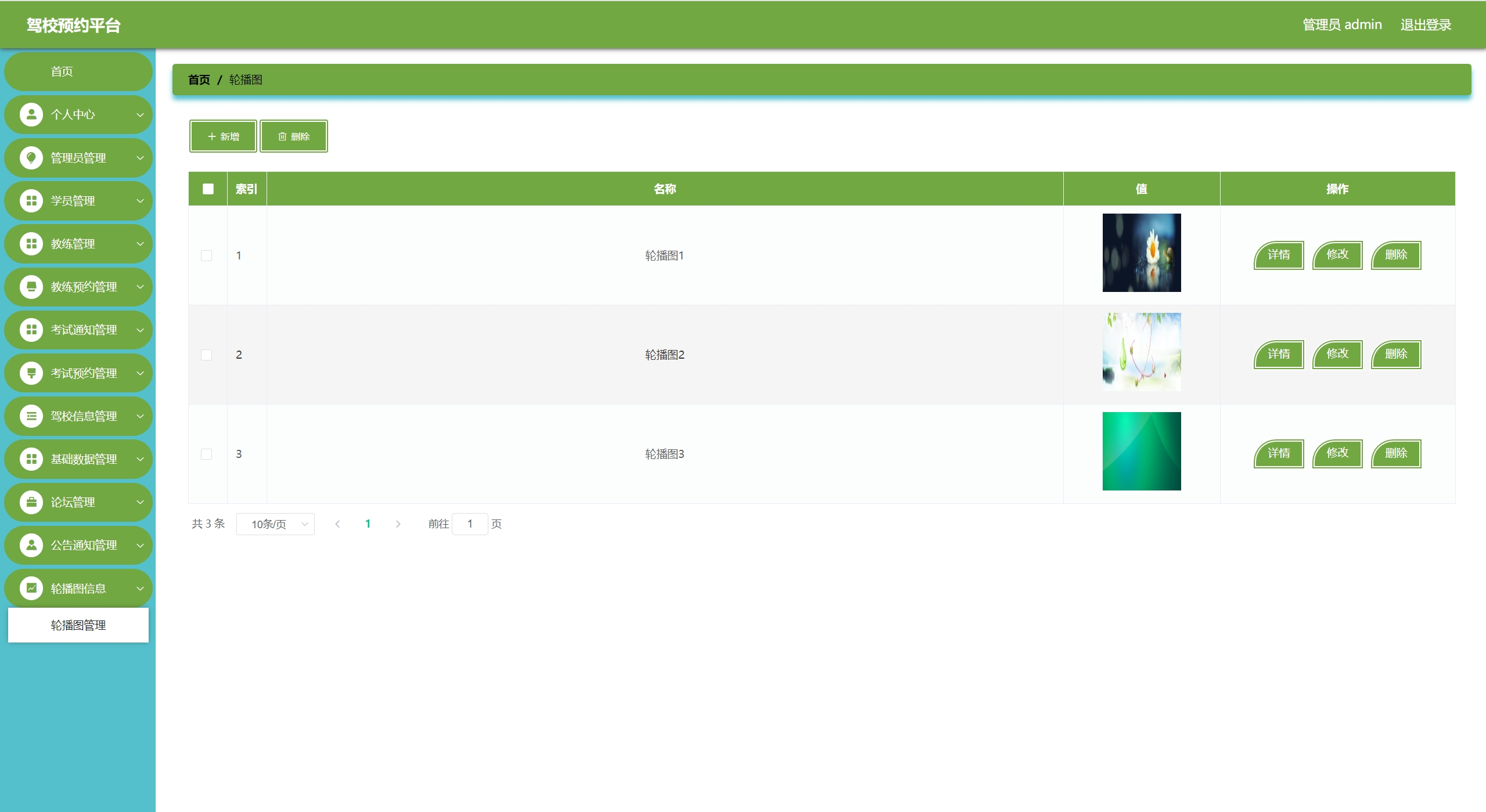
- 教练所有权限、管理员管理、考试预约管理、驾校信息管理、类型管理、论坛管理、通知公告管理、轮播图管理、密码修改、个人信息
后端技术栈:
- Springboot
- mybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue
- Vue-router
- axios
- elementUi
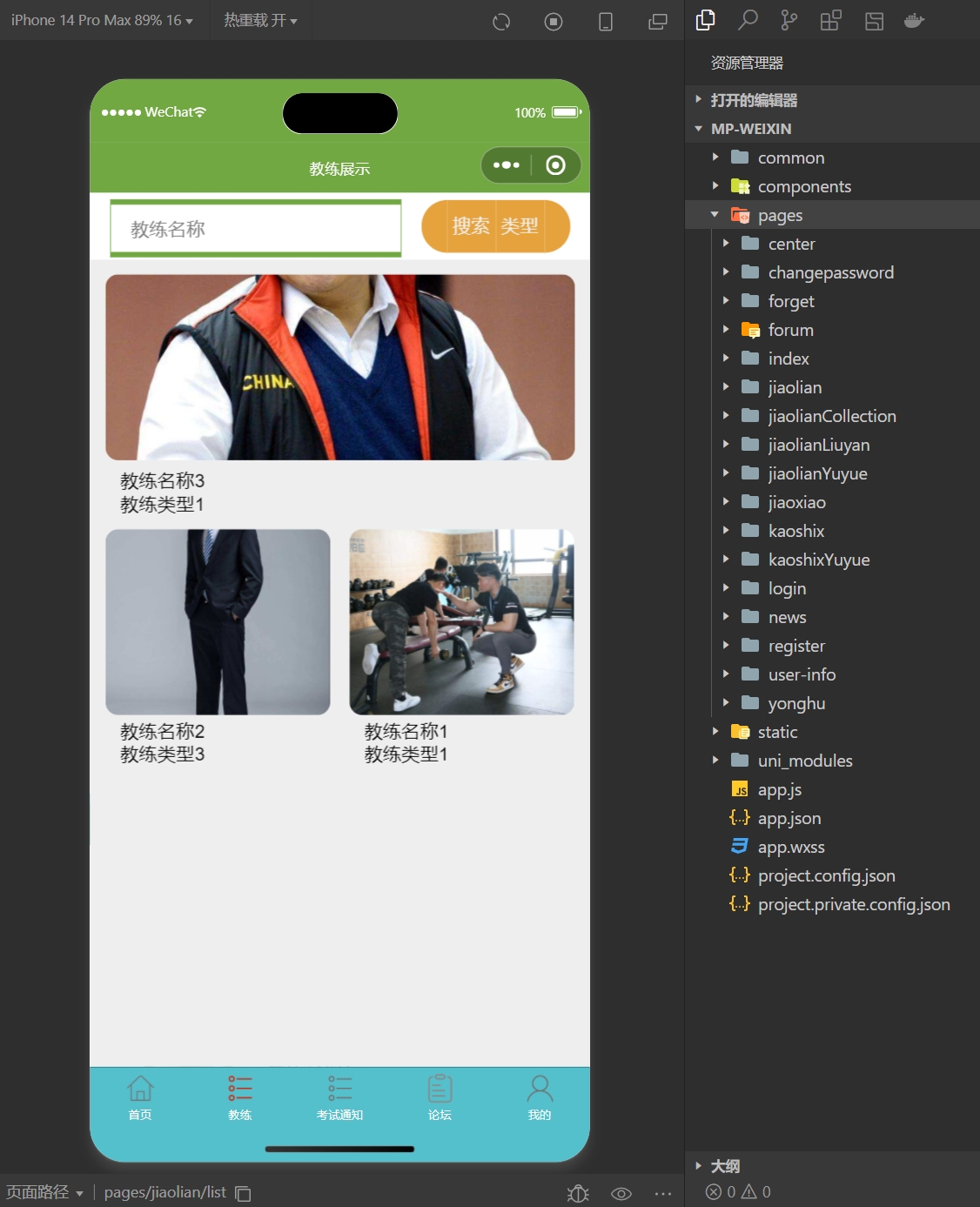
- 微信小程序
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, 微信小程序开发工具
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
账户密码:admin/admin
教练账号密码:a2/123456
用户账号密码:a1/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入zhinengxiaochengxsc项目,若为maven项目请选择maven,等待依赖下载完成
-
修改application.yml里面的数据库配置,启动后端项目
-
vscode或idea打开src/main/resources/admin/admin项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
-
微信小程序打开mp-weixin项目,编译好之后就运行成功了