完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文
视频演示: B站视频演示
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离
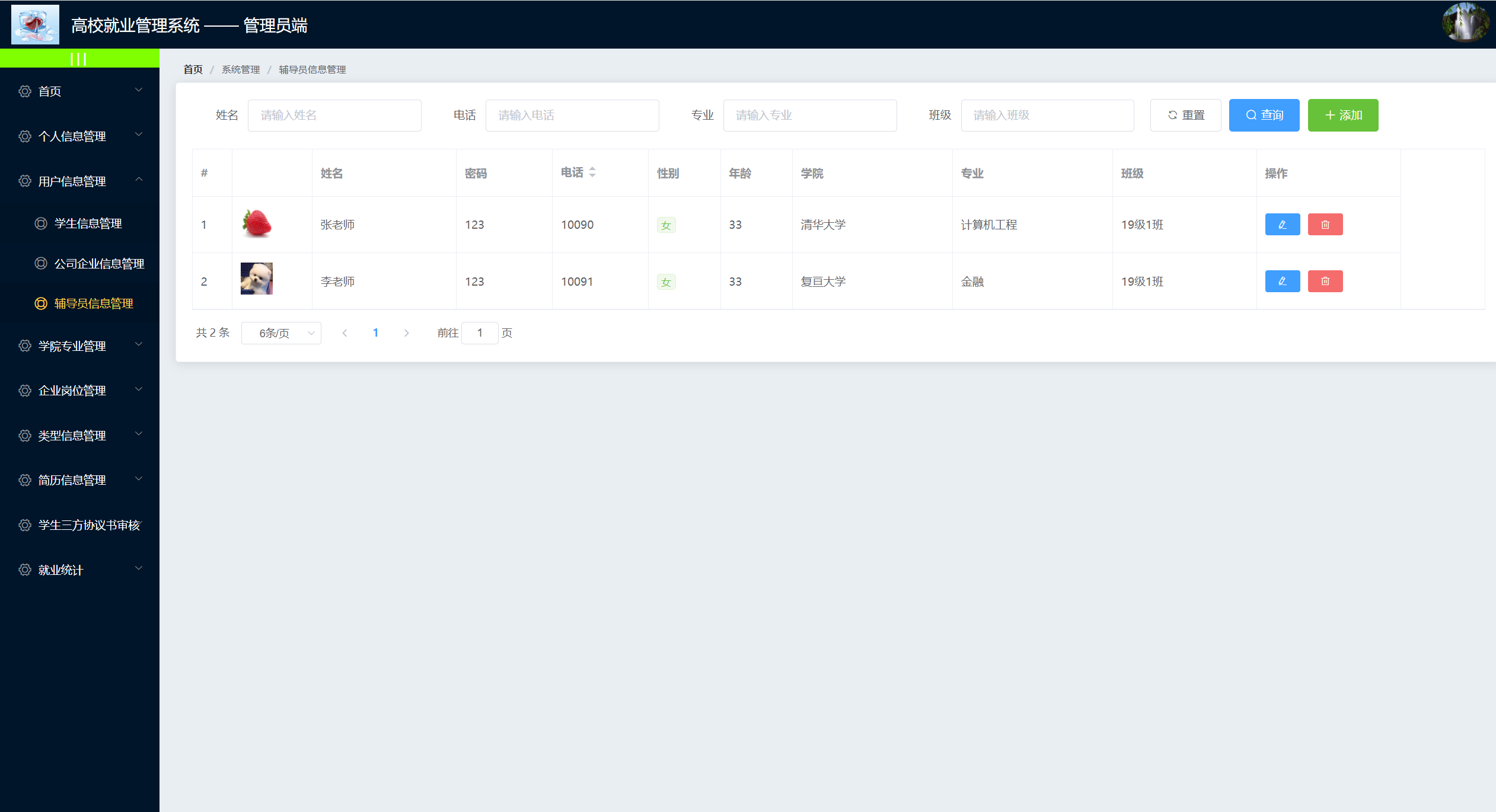
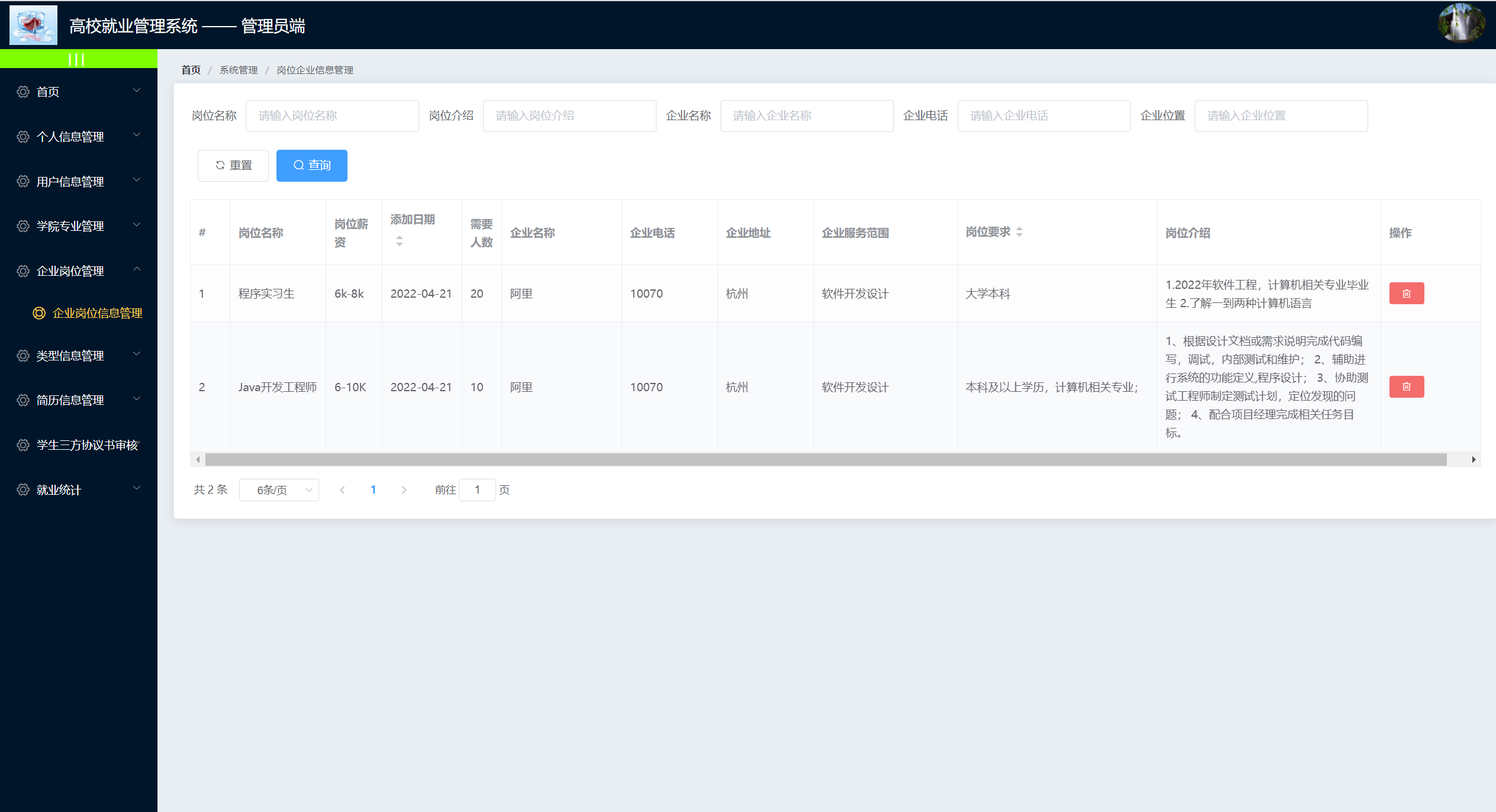
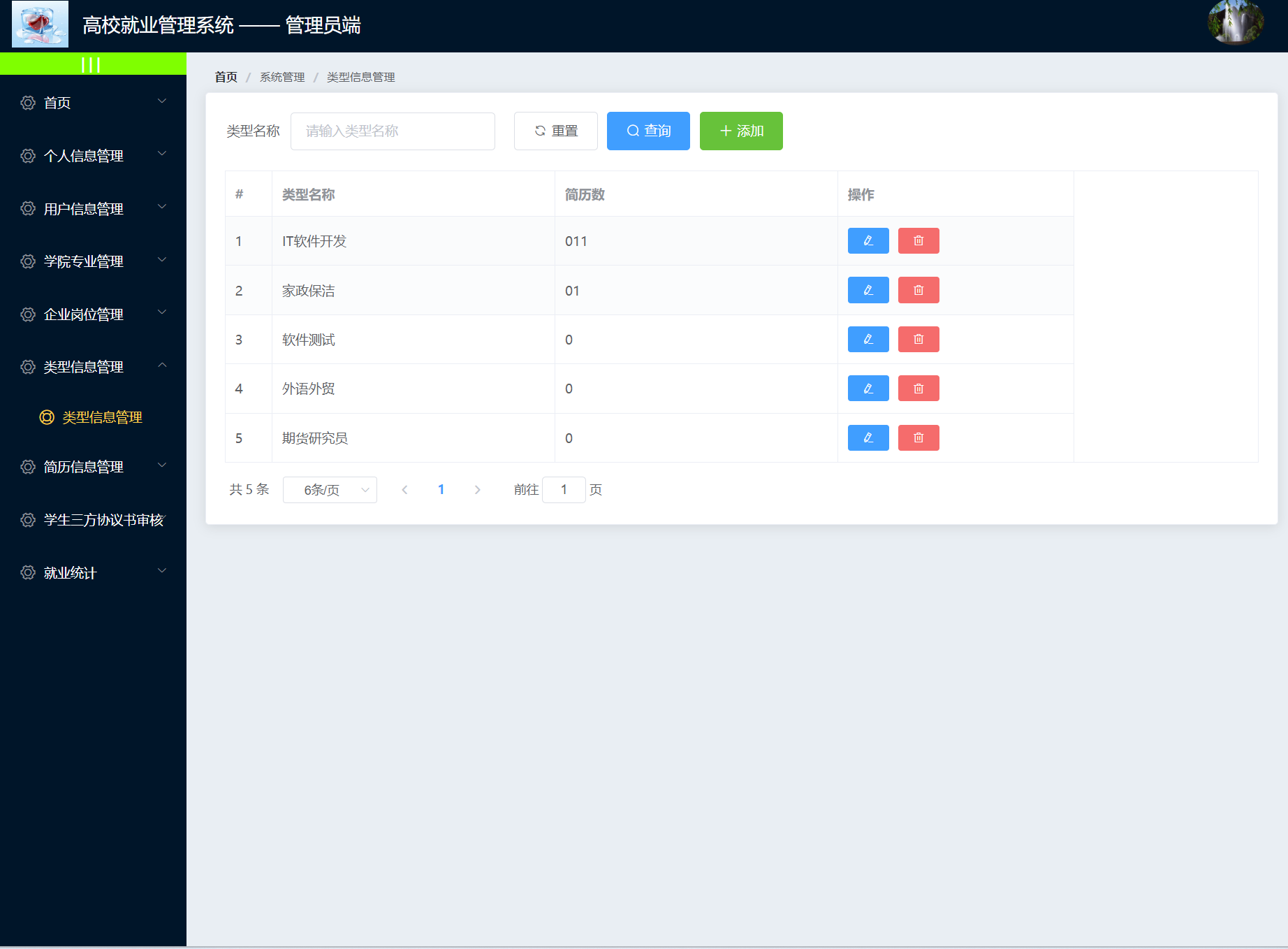
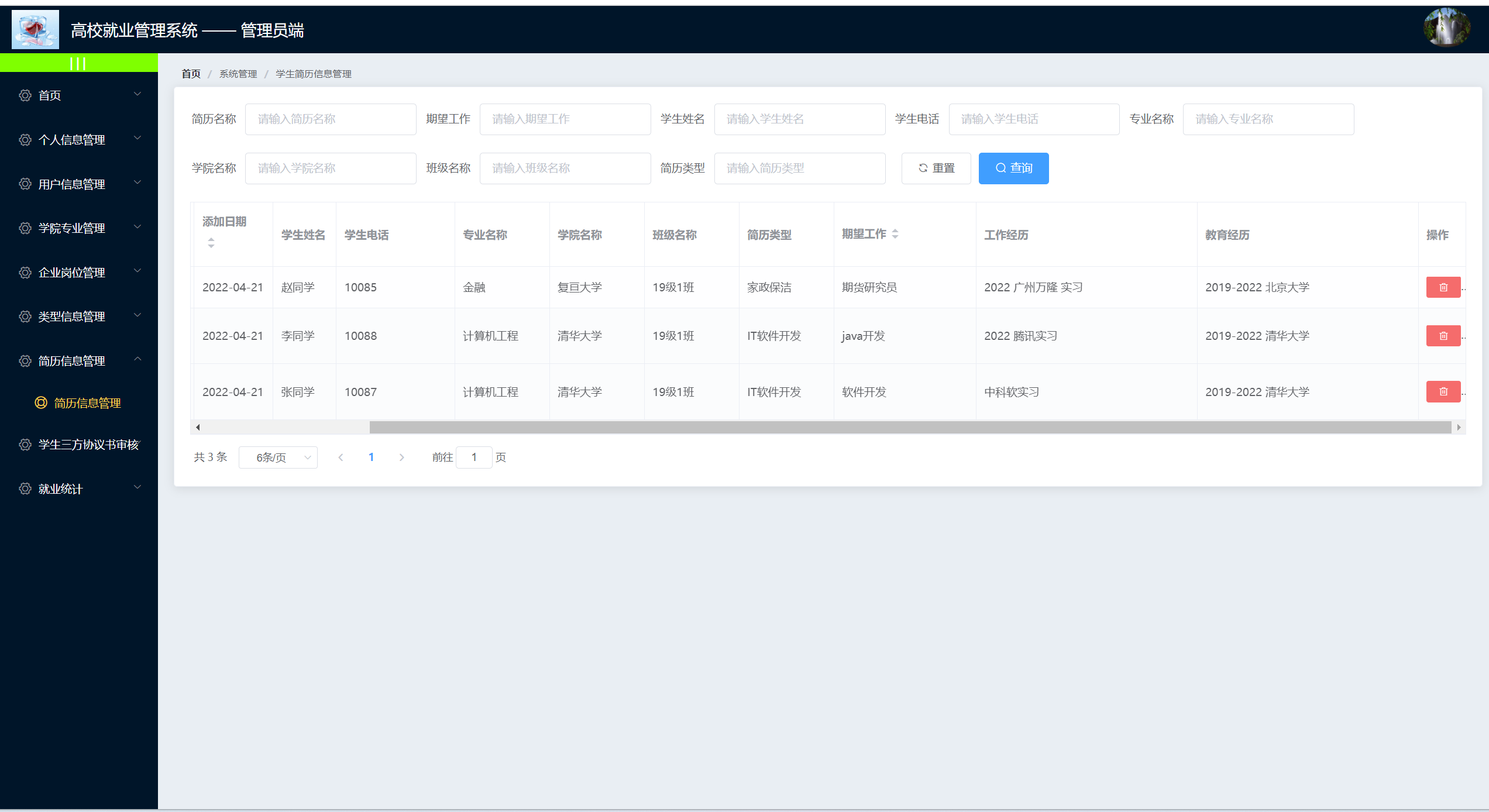
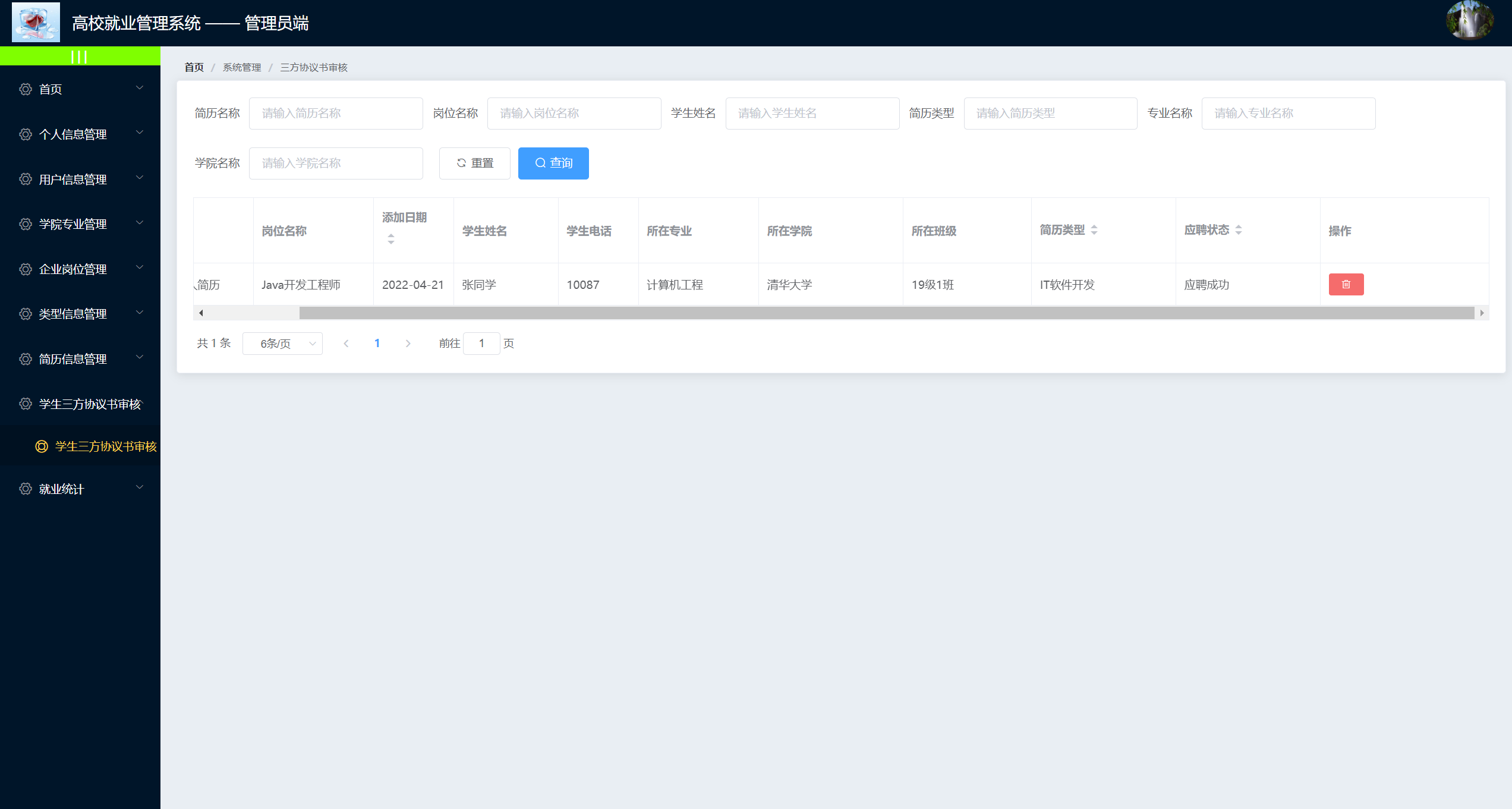
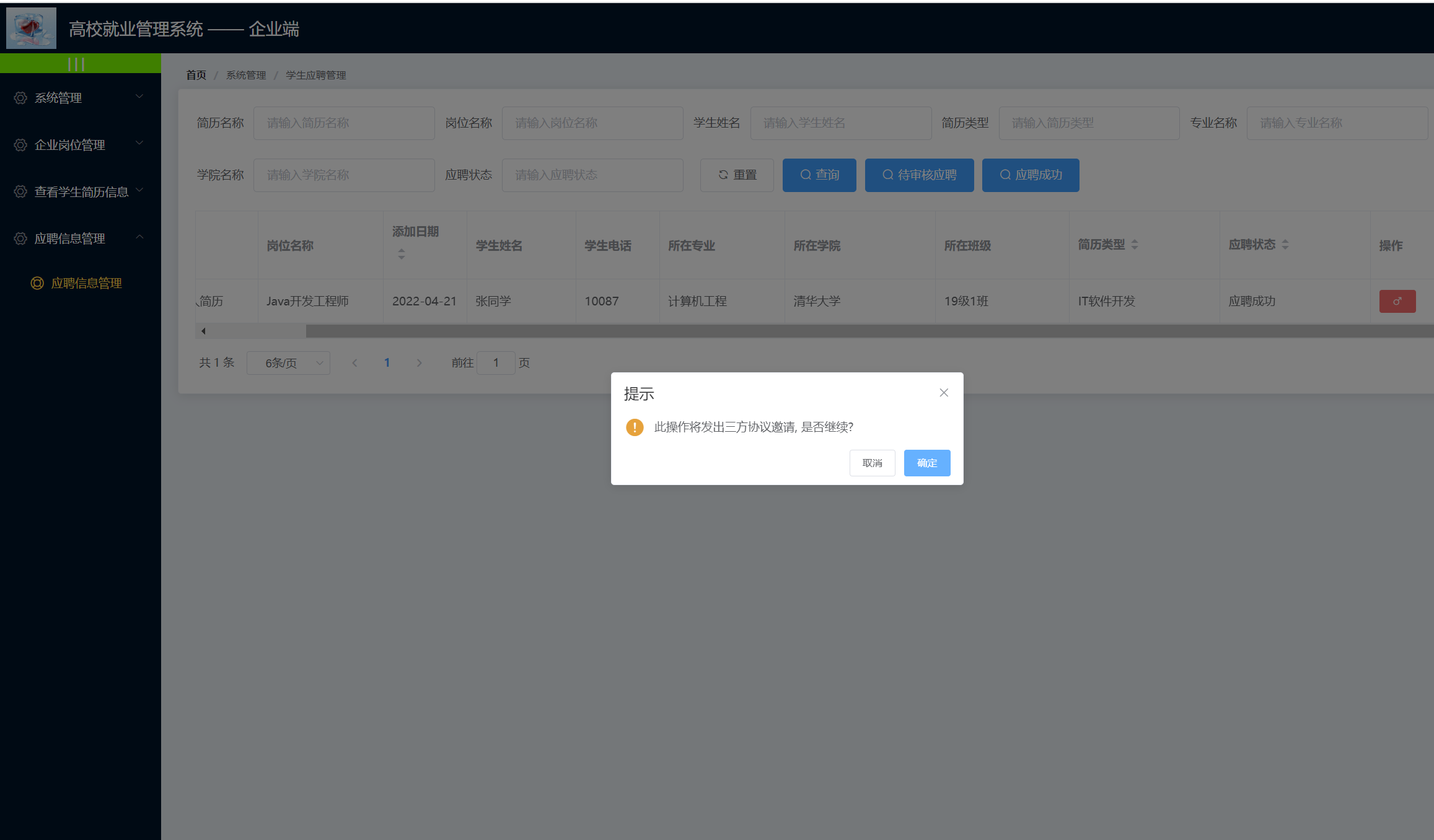
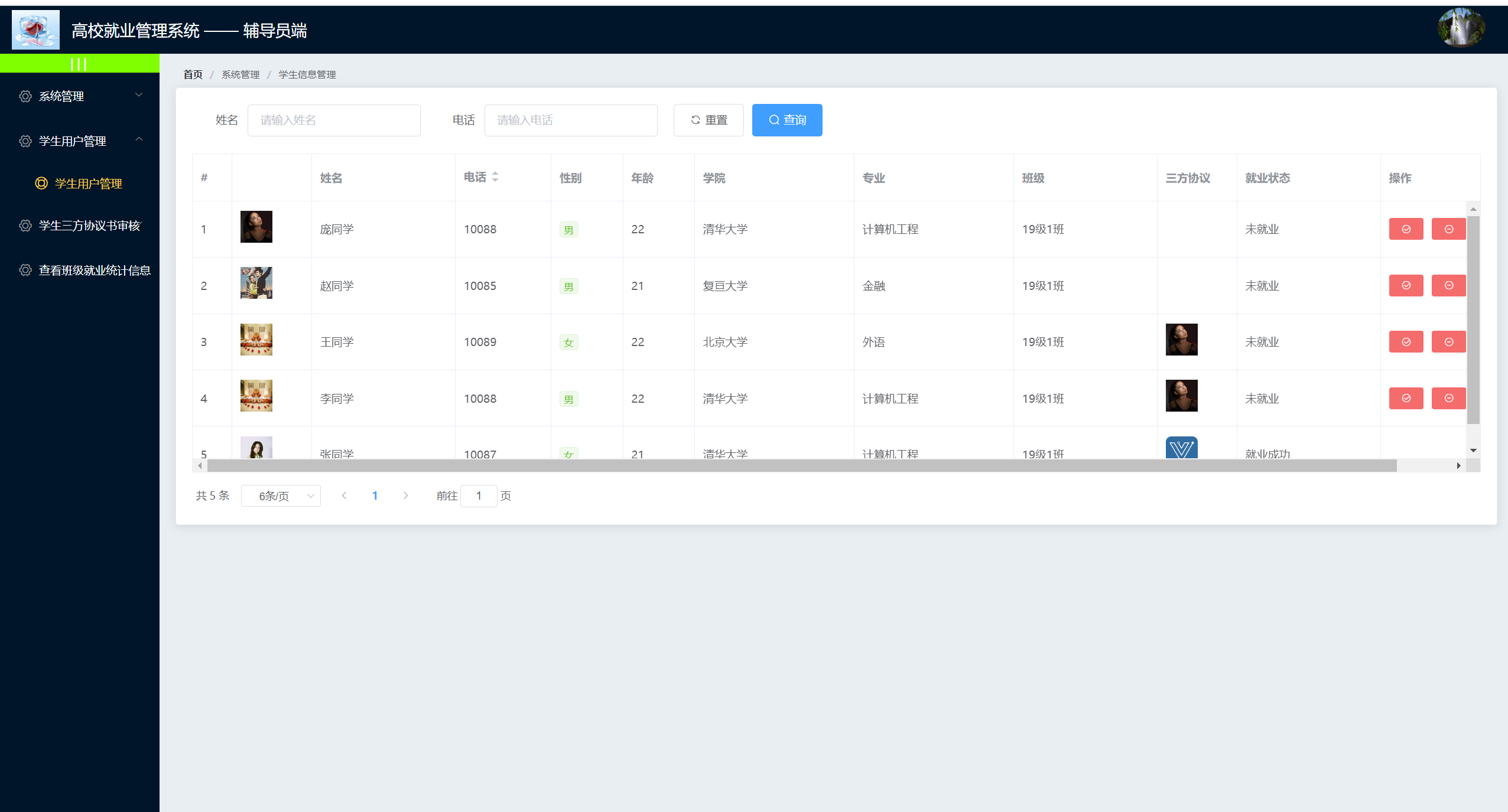
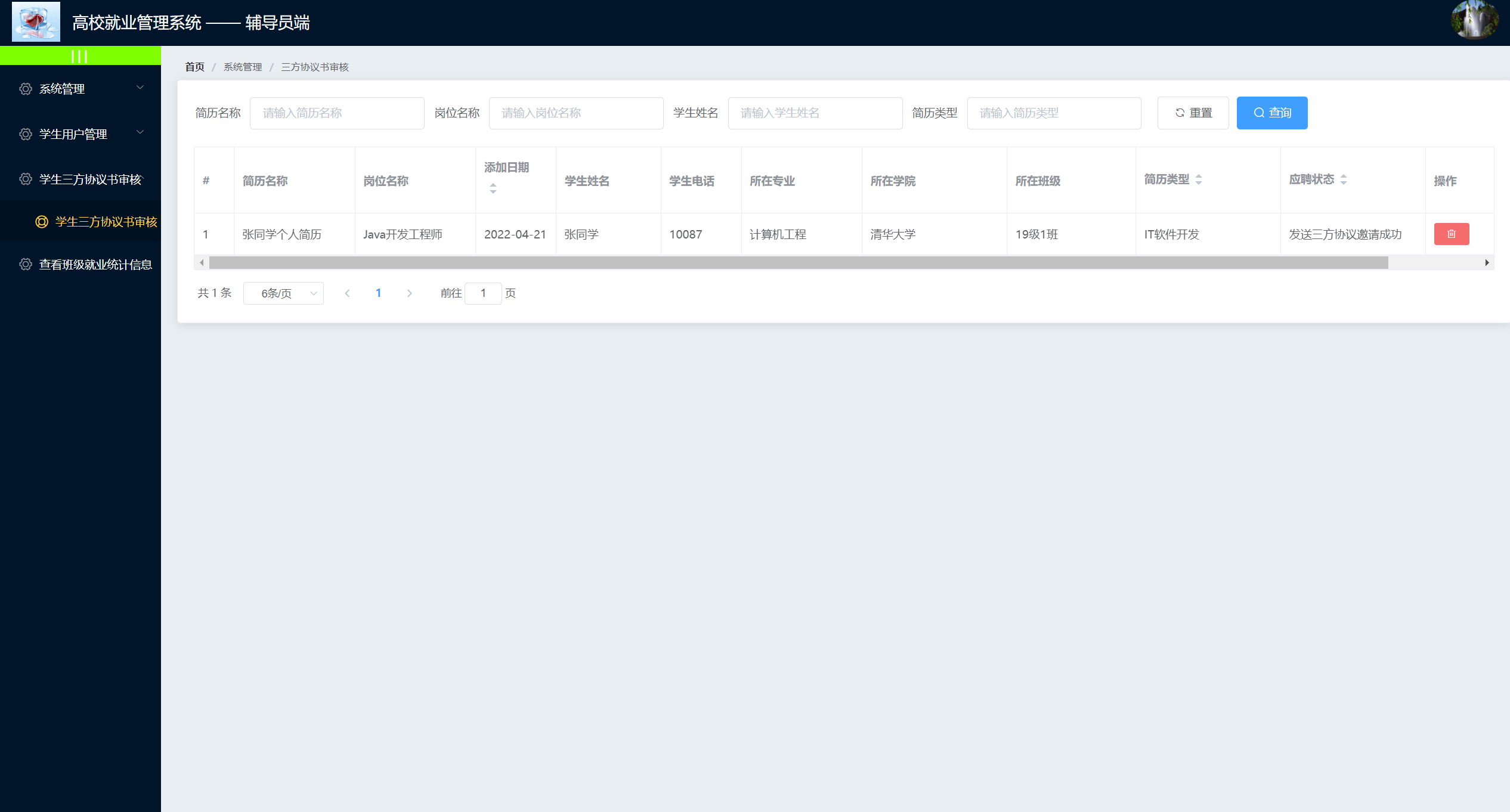
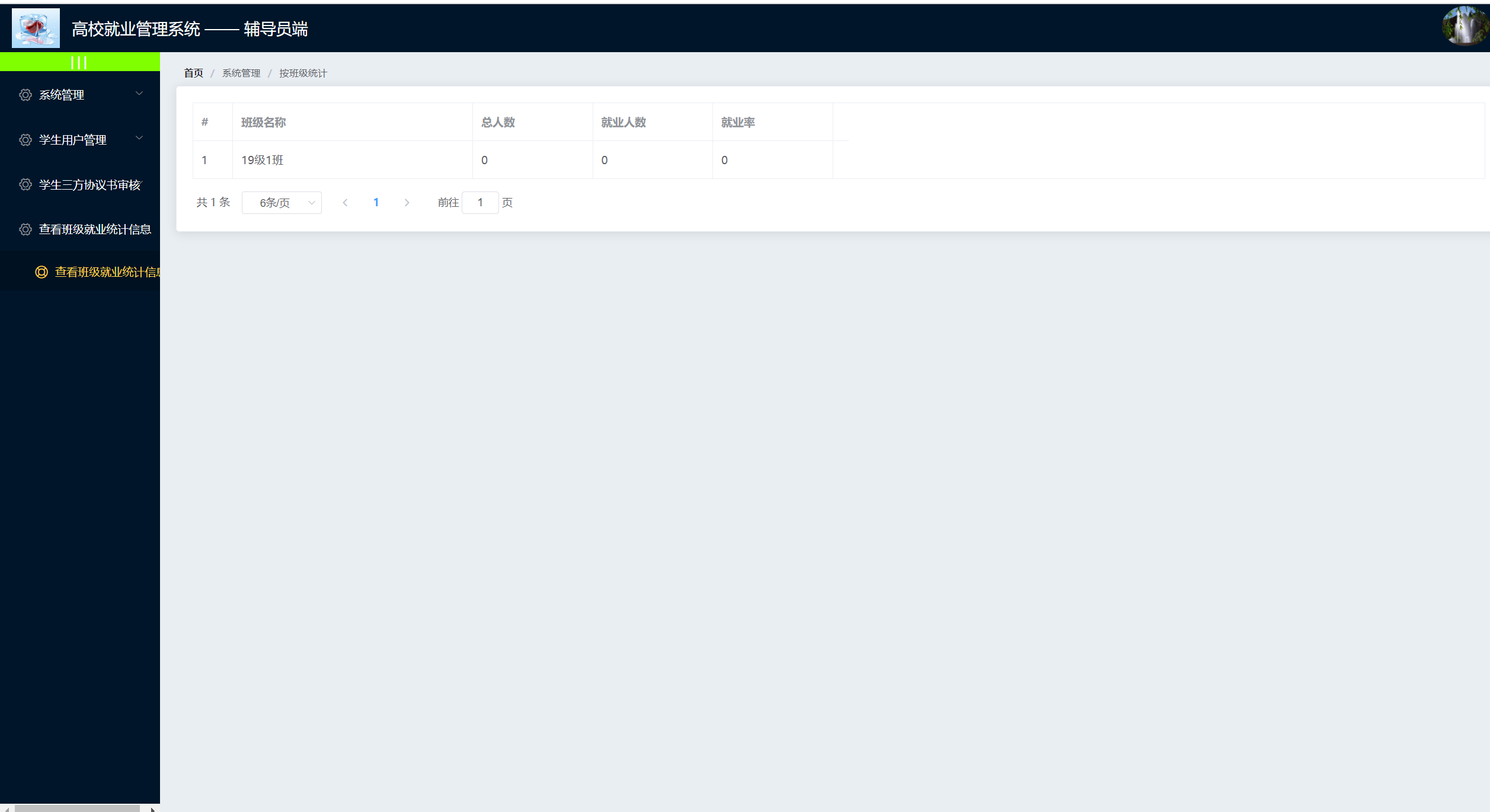
本系统分为管理员、企业、辅导员、学生四种角色
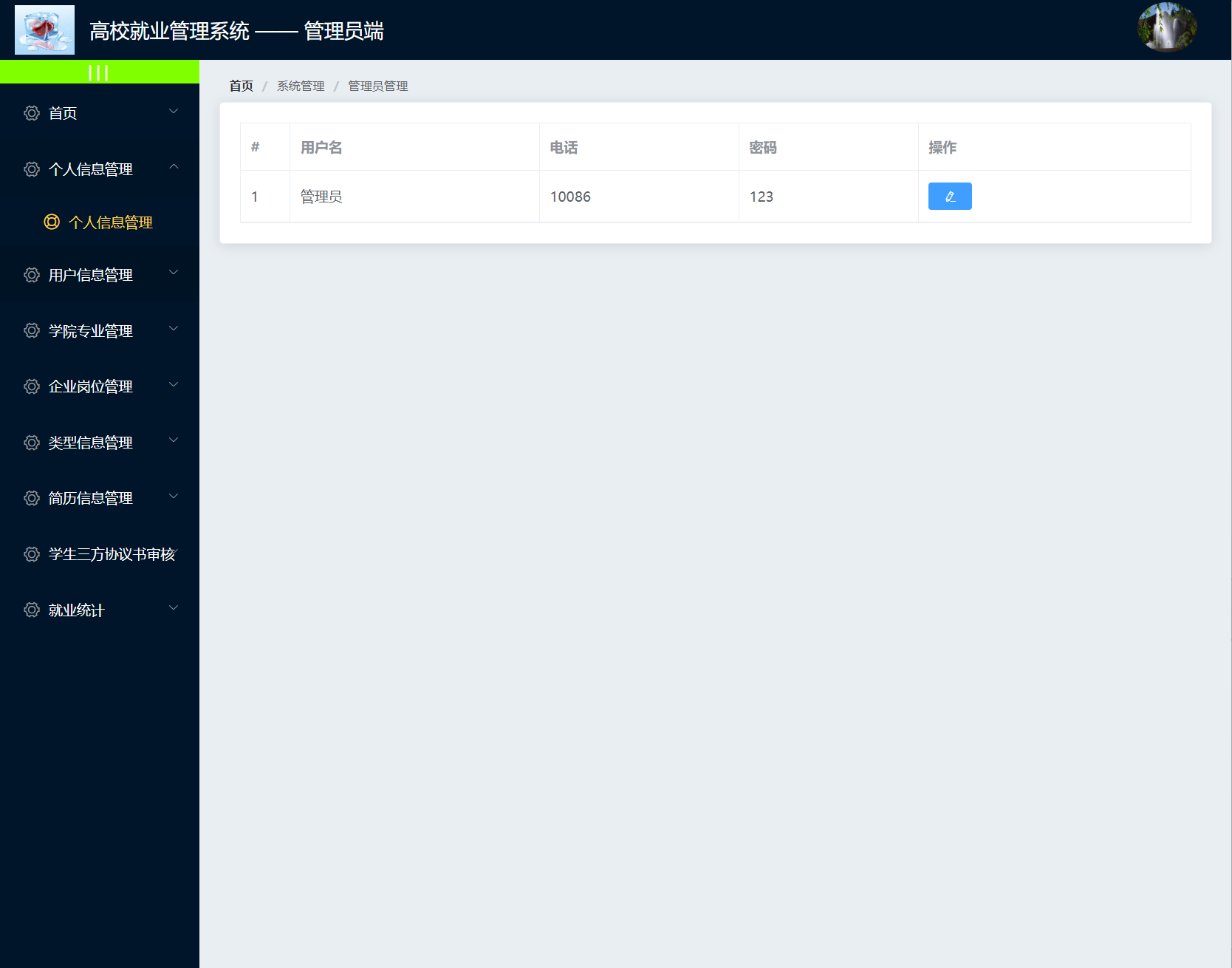
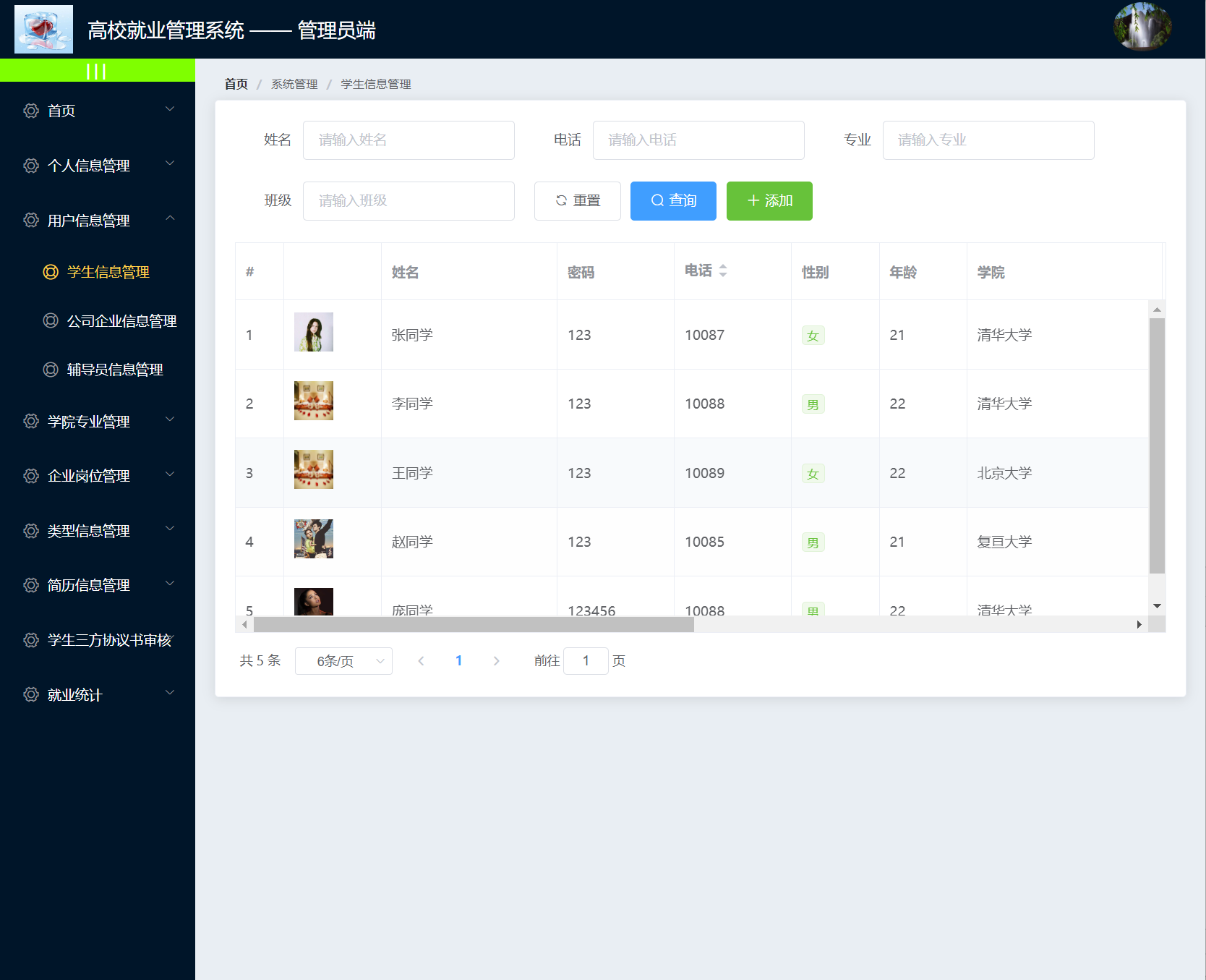
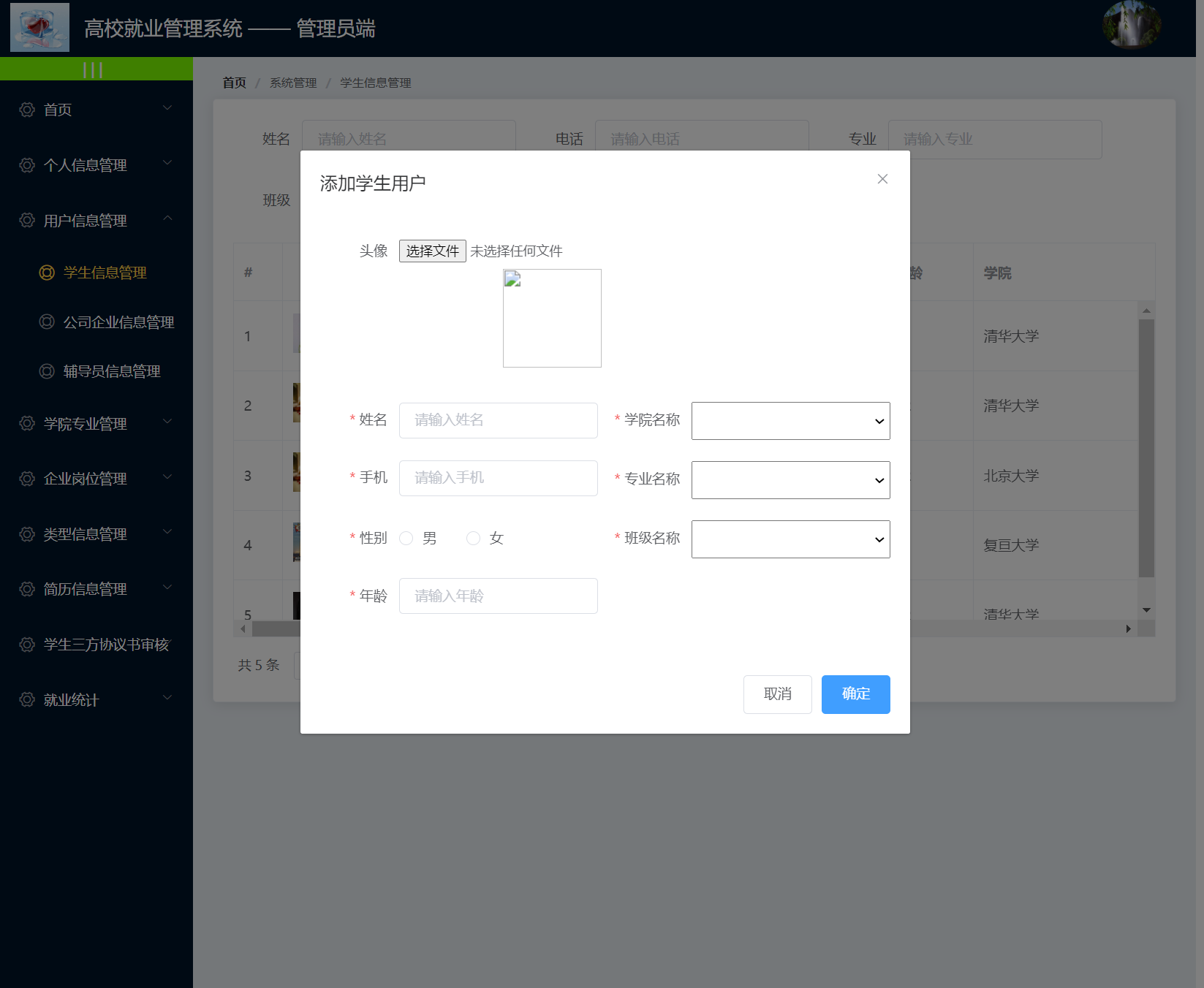
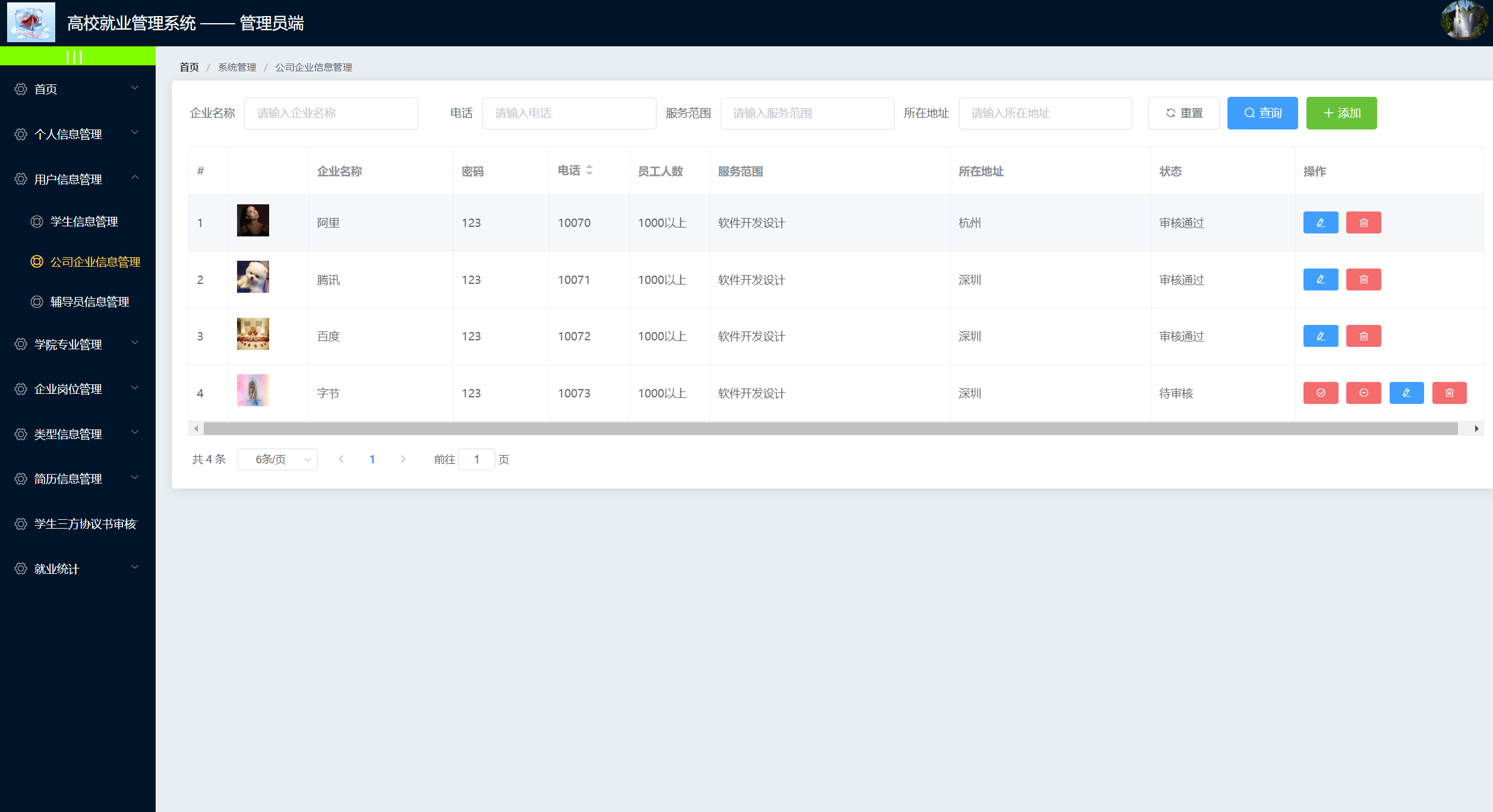
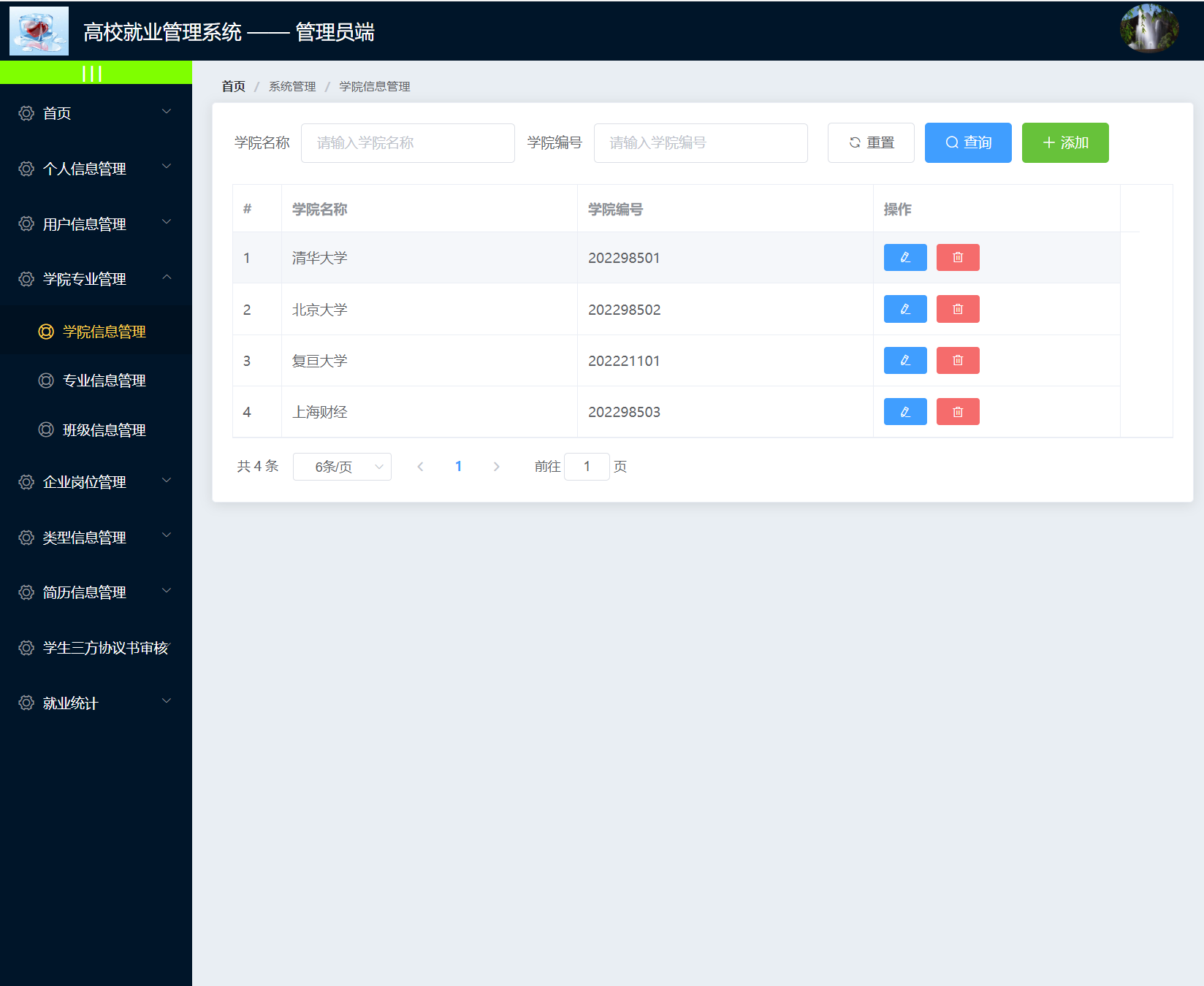
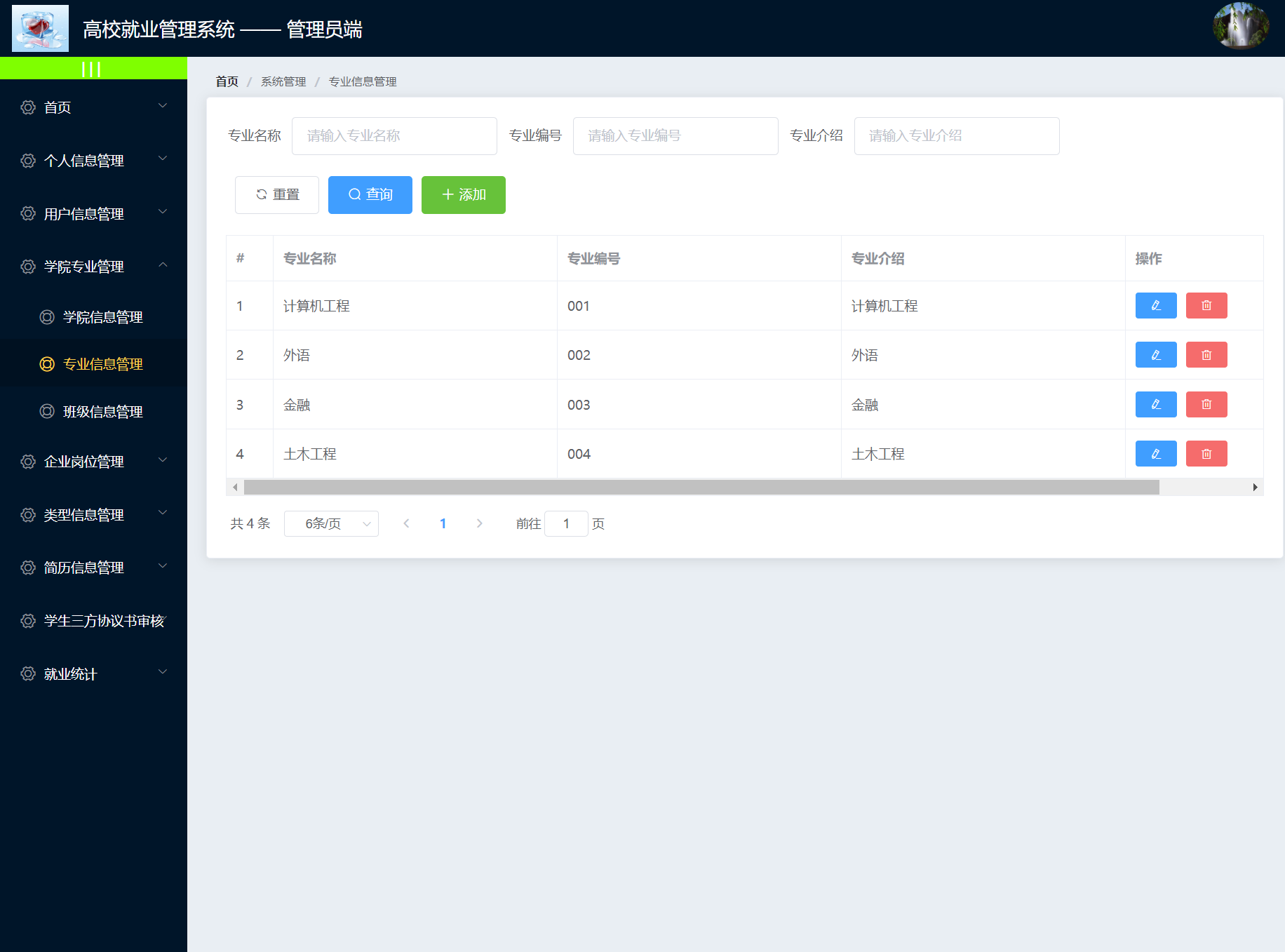
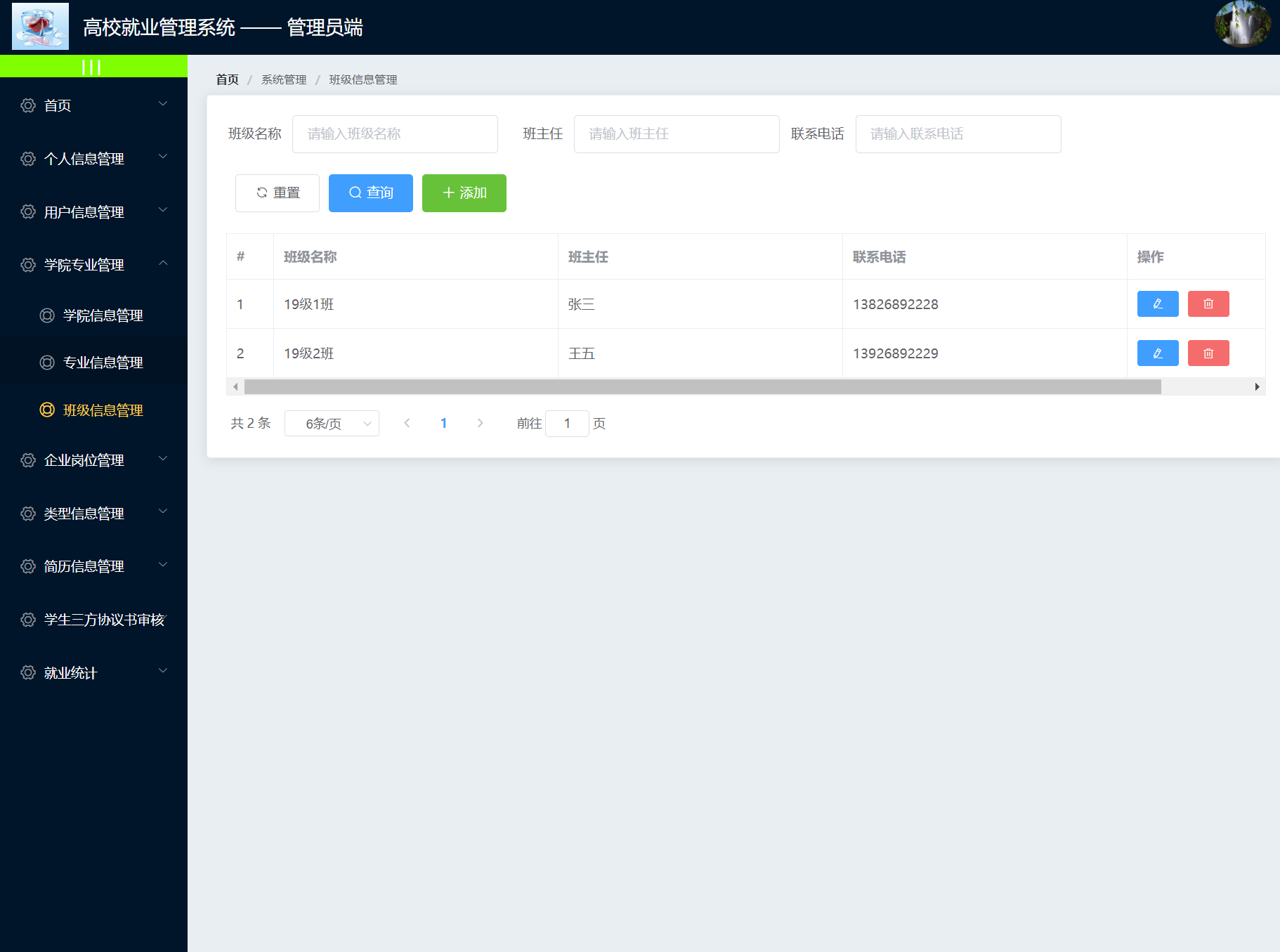
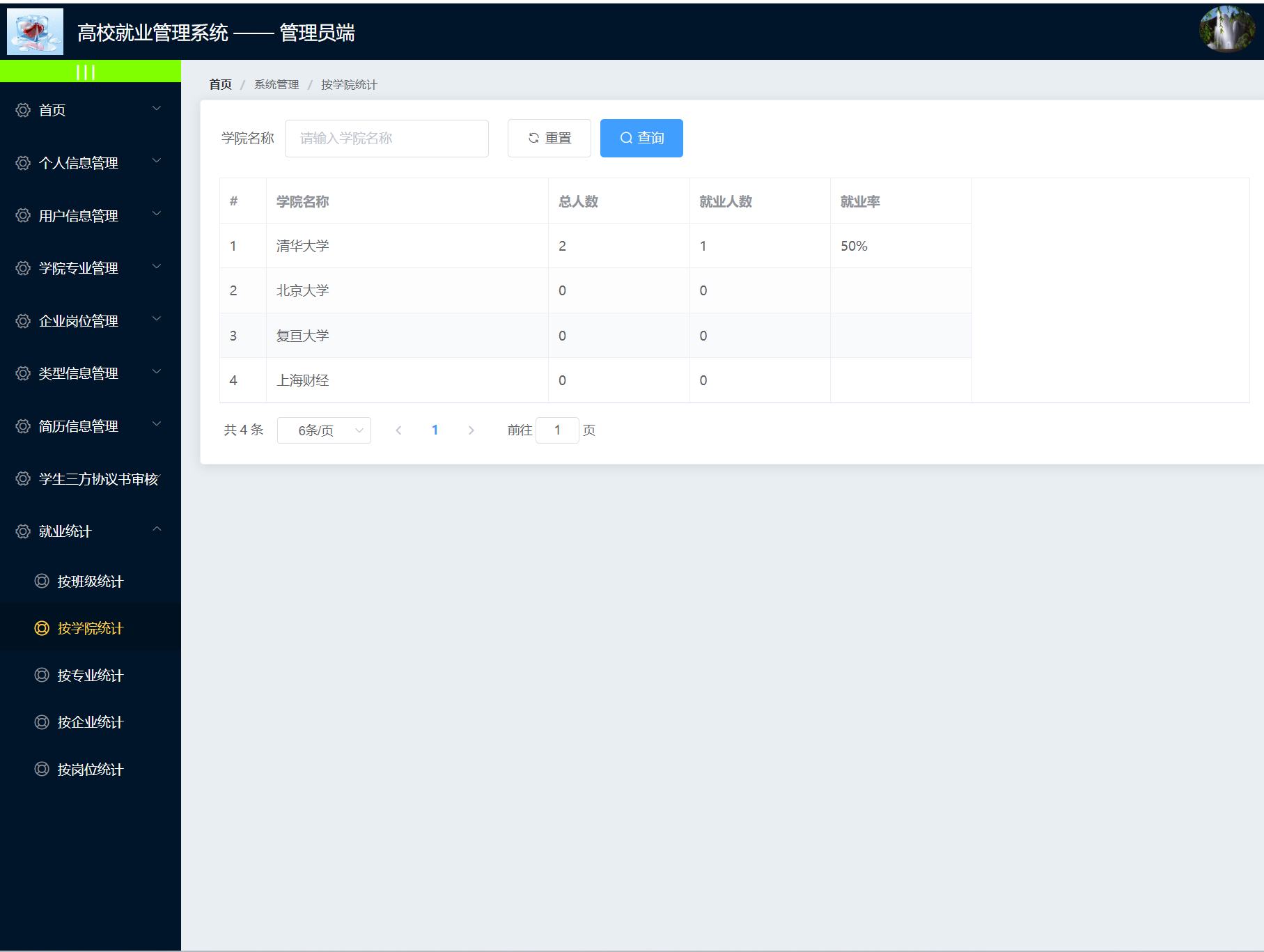
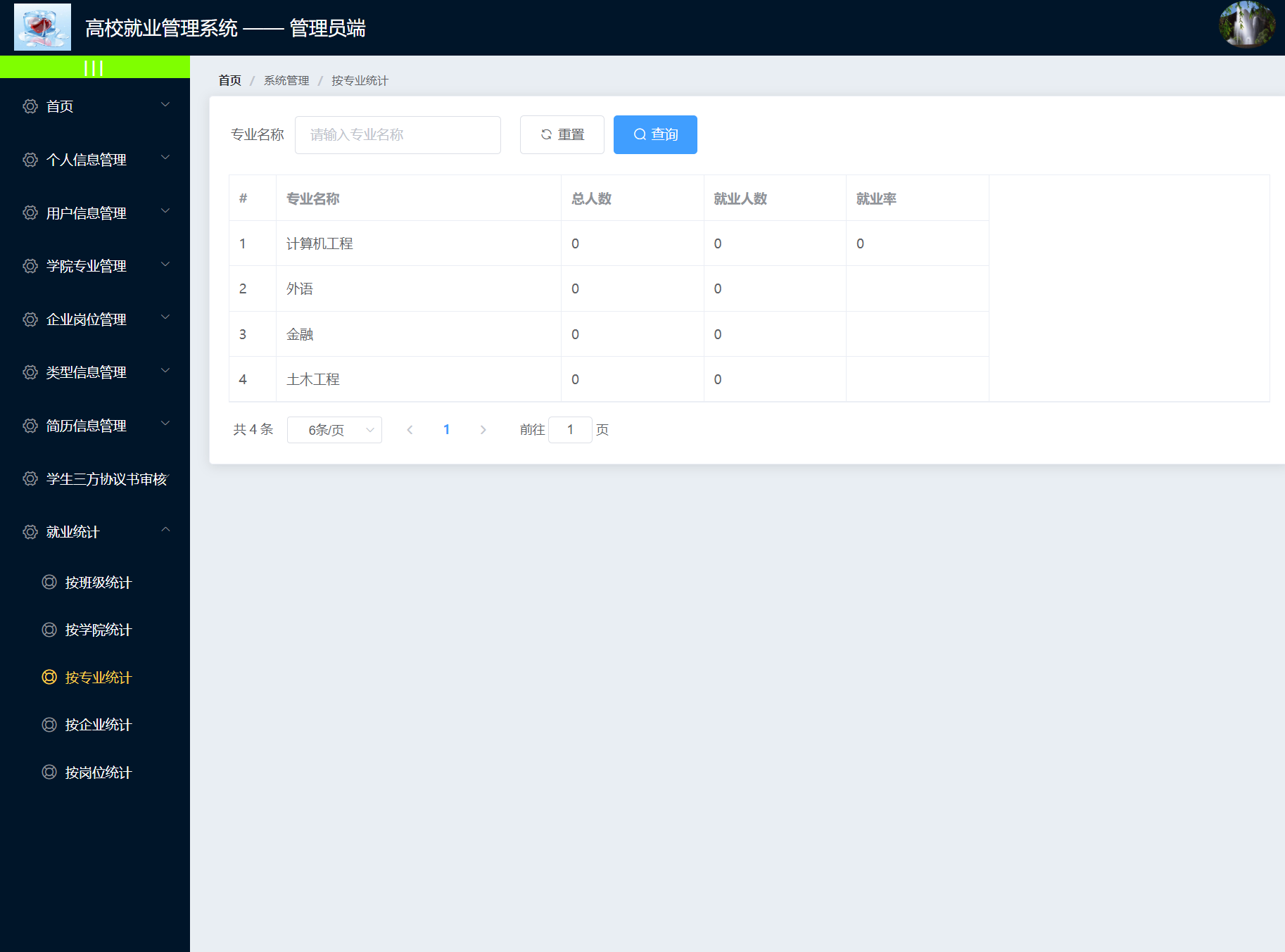
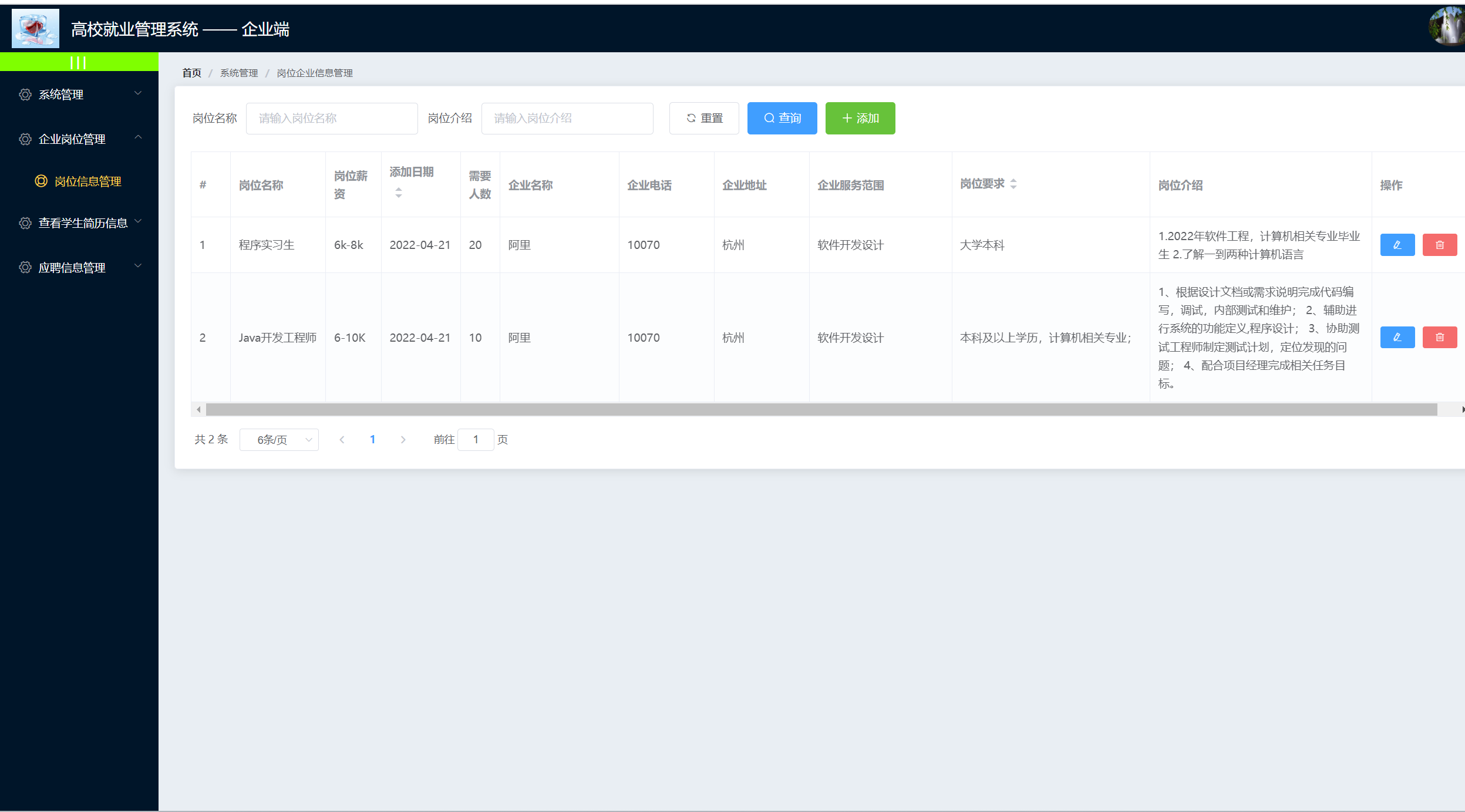
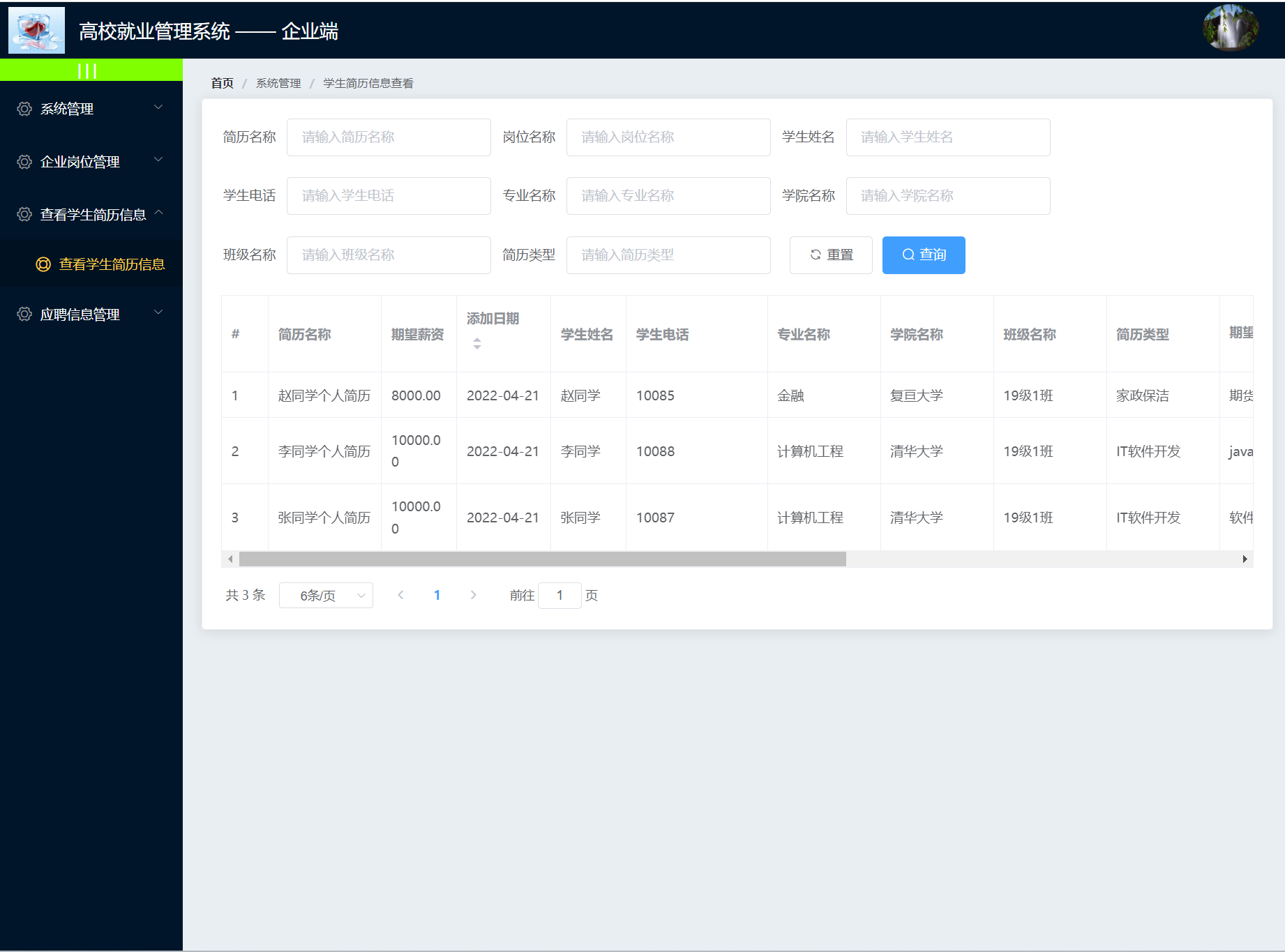
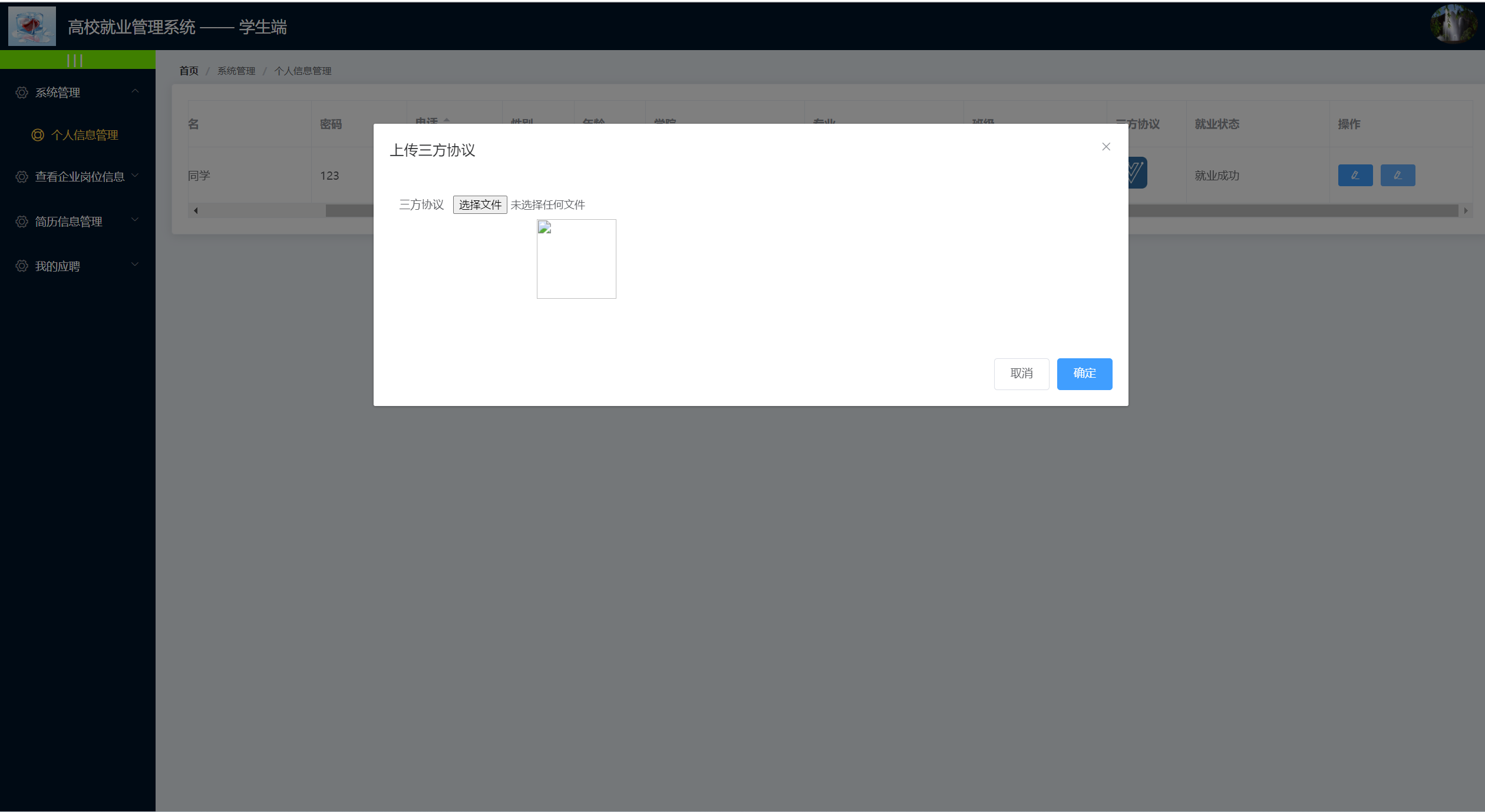
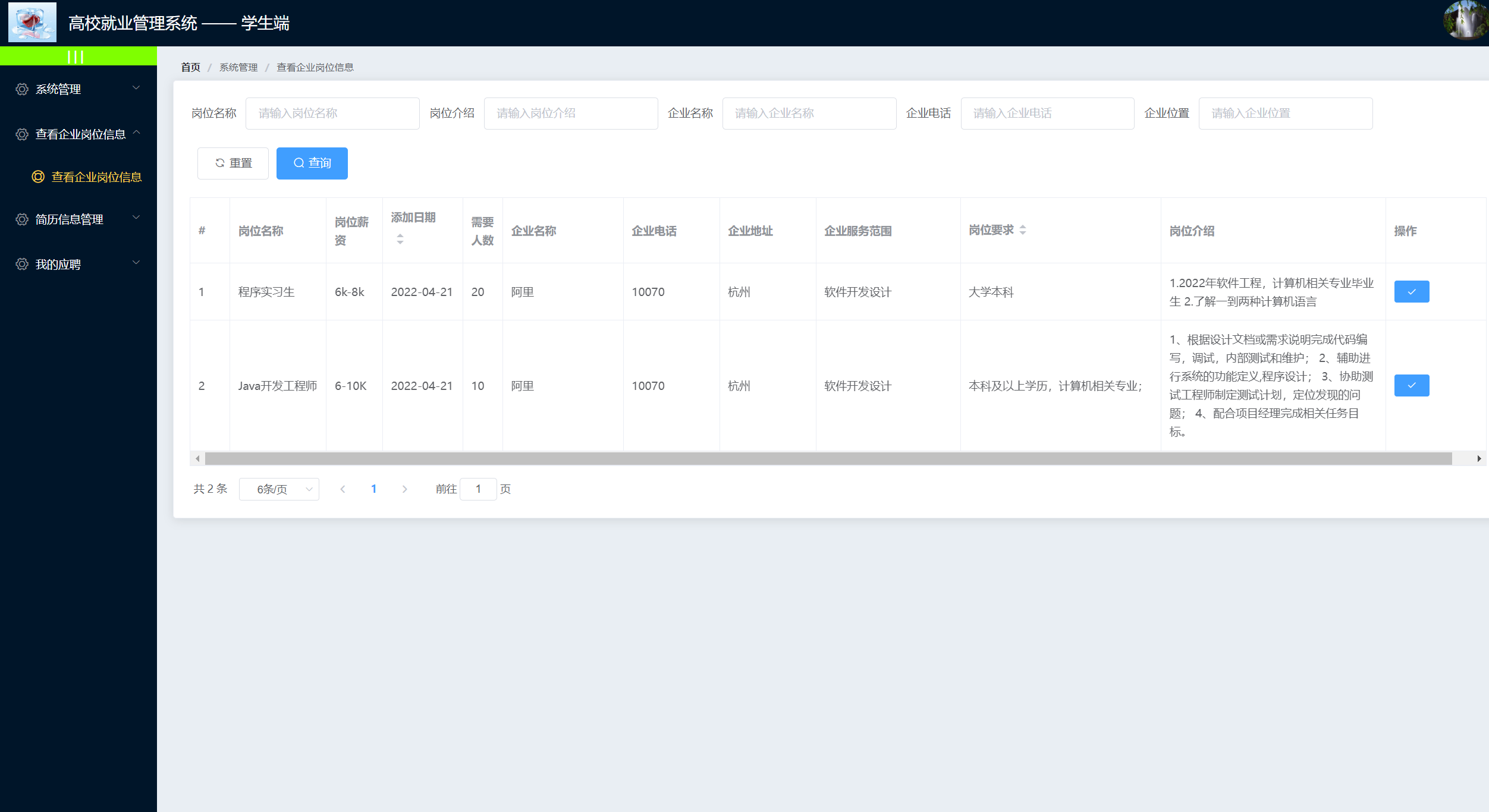
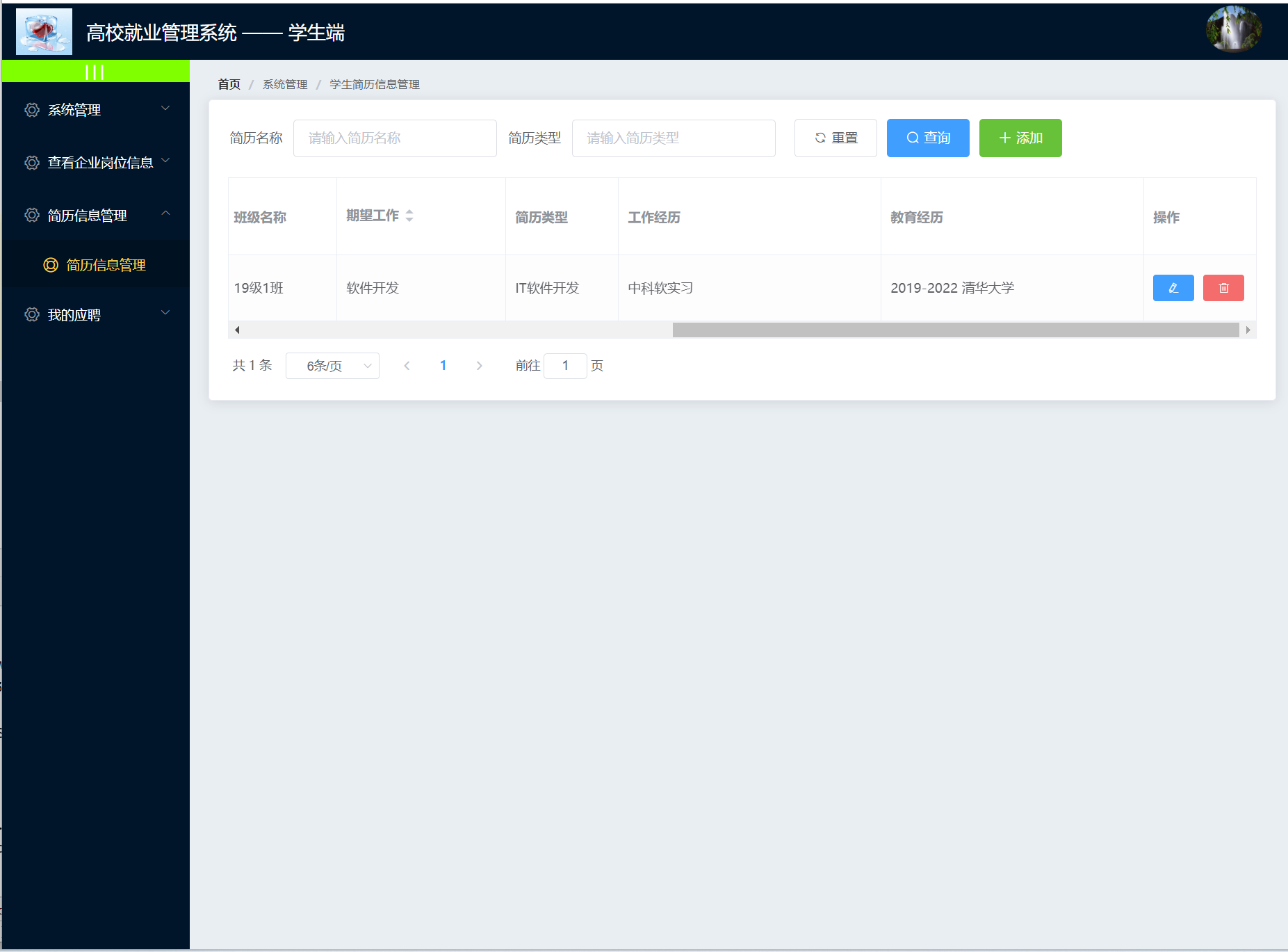
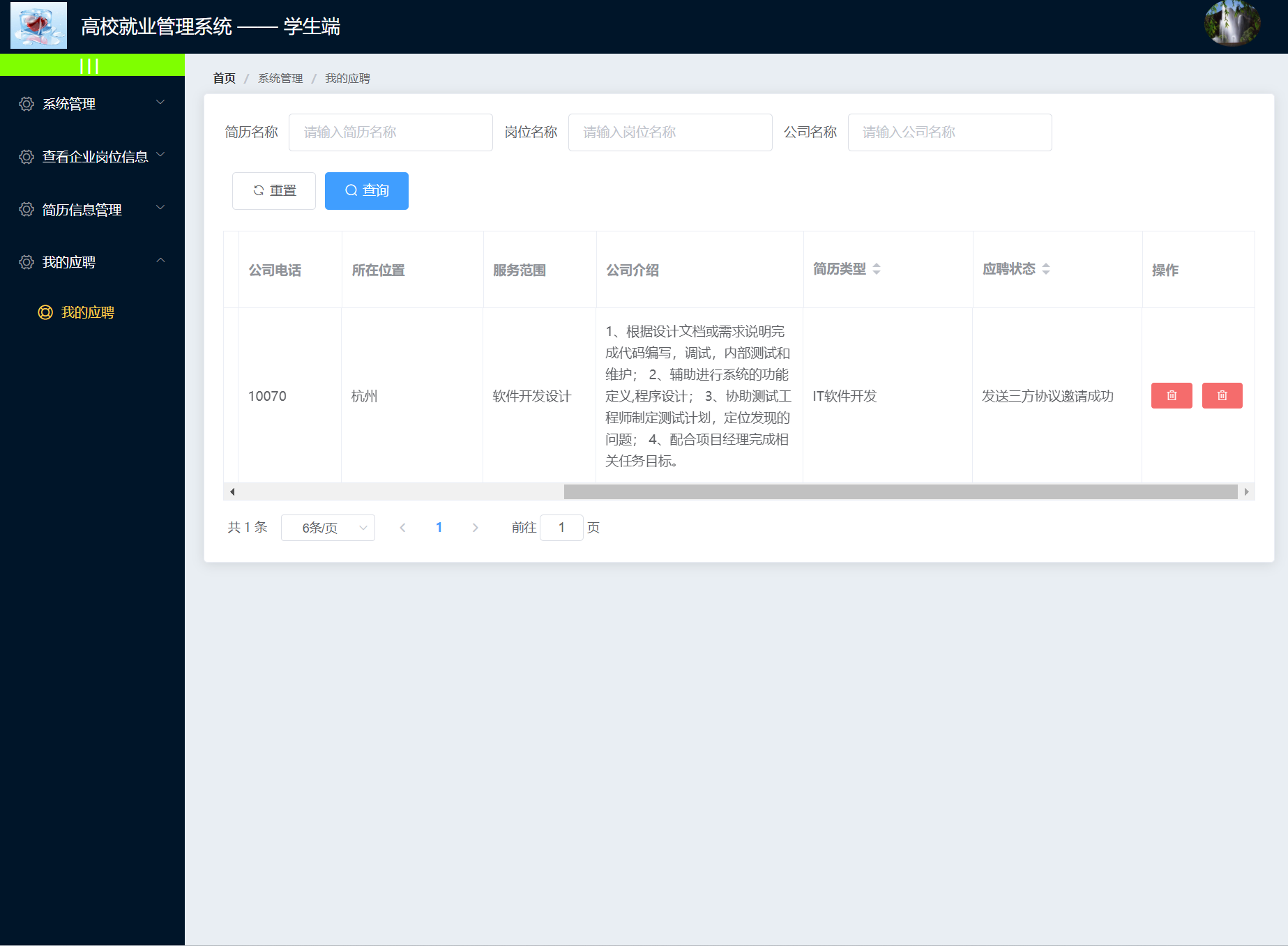
-学生 : 个人信息、查看企业岗位信息(应聘)、简历信息管理、我的应聘 -辅导员 : 学生信息管理、三方协议书审核、查看班级就业统计信息 -企业 :企业信息、岗位企业信息管理、查看学生简历信息、应聘信息管理 -管理员:首页、个人信息管理、用户信息管理、学院专业管理、企业岗位管理、类型信息管理、简历信息管理、学生三方协议书审核、就业统计
后端技术栈:
- springboot
- mybatisplus
- mysql
前端技术栈:
- vue
- elementui
- axios
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(14),Maven3.6
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
前台访问地址:http://localhost:8080/#/login
学生账号/密码:10087/123
企业账号/密码:10070/123
辅导员账号/密码:10090/123
管理员账号/密码:10086/123
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
-
使用IDEA/Eclipse导入项目,若为maven项目请选择maven,等待依赖下载完成;
-
进入adminvue-base-web/src/main/resources修改application.yml 里面的数据库配置
-
启动项目后端项目
-
vscode或idea打开employmentsystemVue项目,
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
完整代码收费 可以加qq 931708230 或者加微信ynwwxid 咨询
接毕业设计和论文