博客地址: https://blog.csdn.net/2303_76227485/article/details/142262506
视频演示: https://www.bilibili.com/video/BV12Pt5eyEEY/
毕业设计所有选题地址: https://github.com/ynwynw/allProject
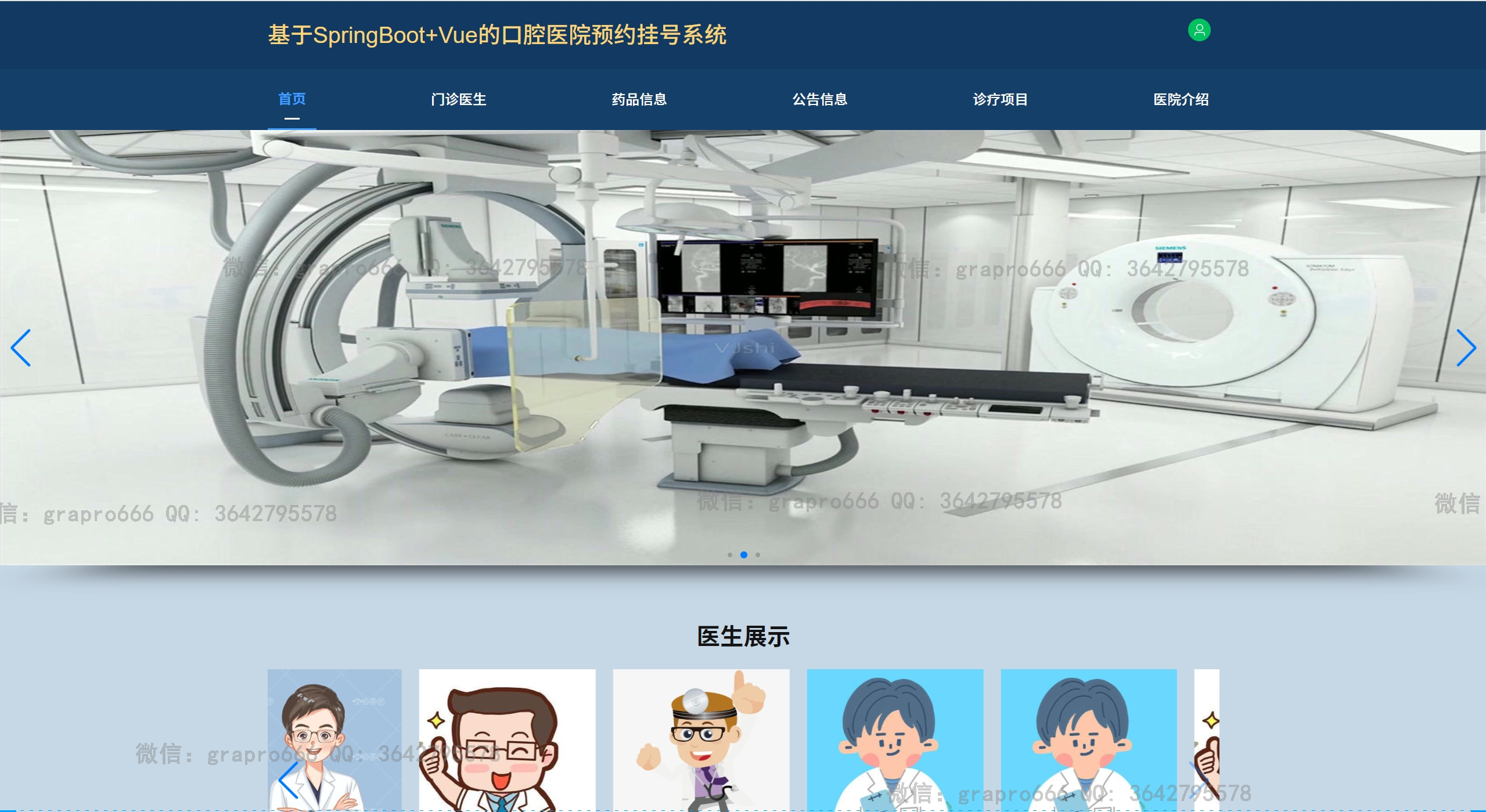
本项目前后端分离(可以改为ssm版本),分为用户、医生、管理员三种角色
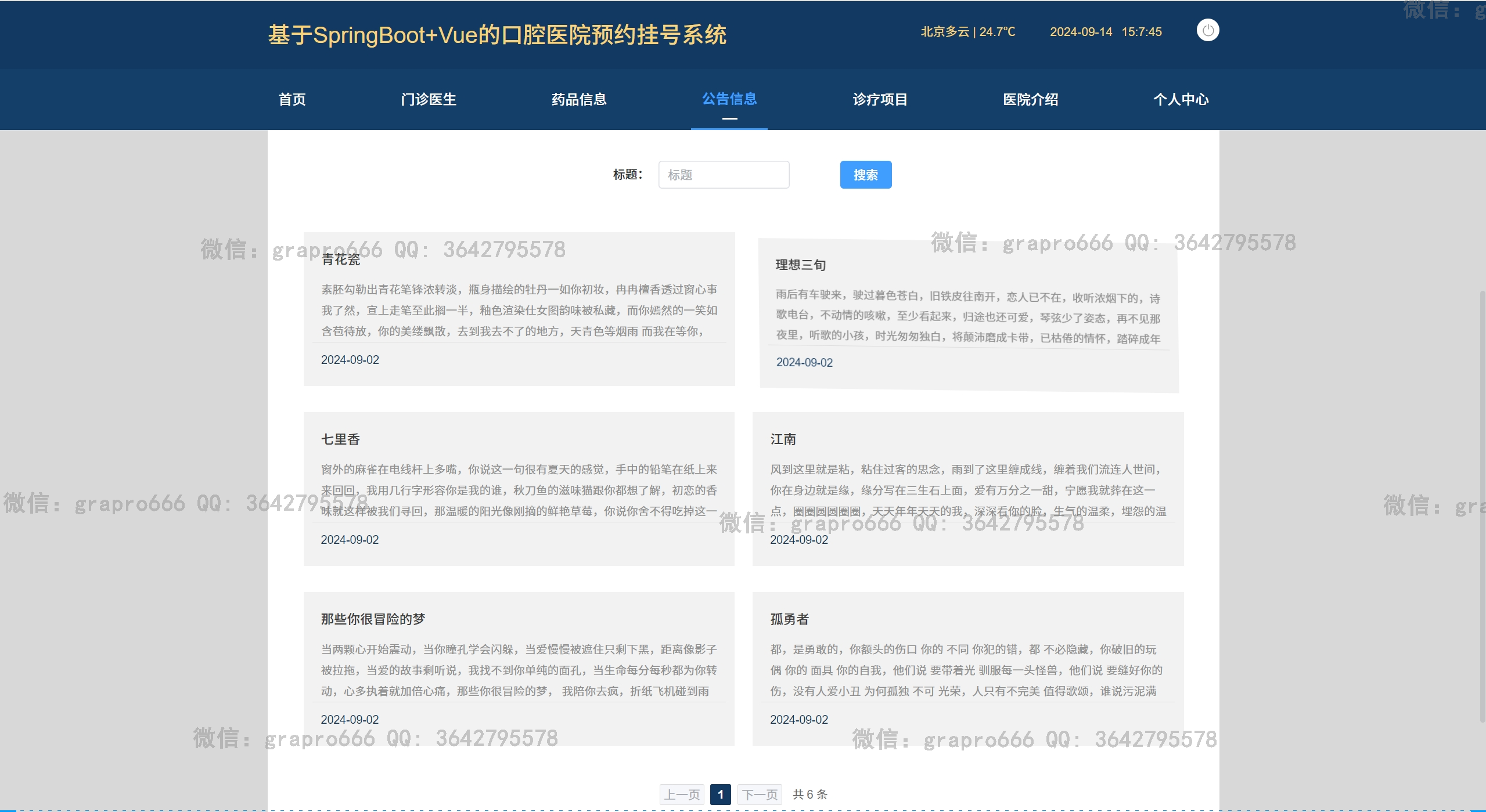
- 注册、登录、医生预约、医生就诊、药品信息、公告信息、诊疗项目、预约管理、个人信息、密码修改、我的收藏
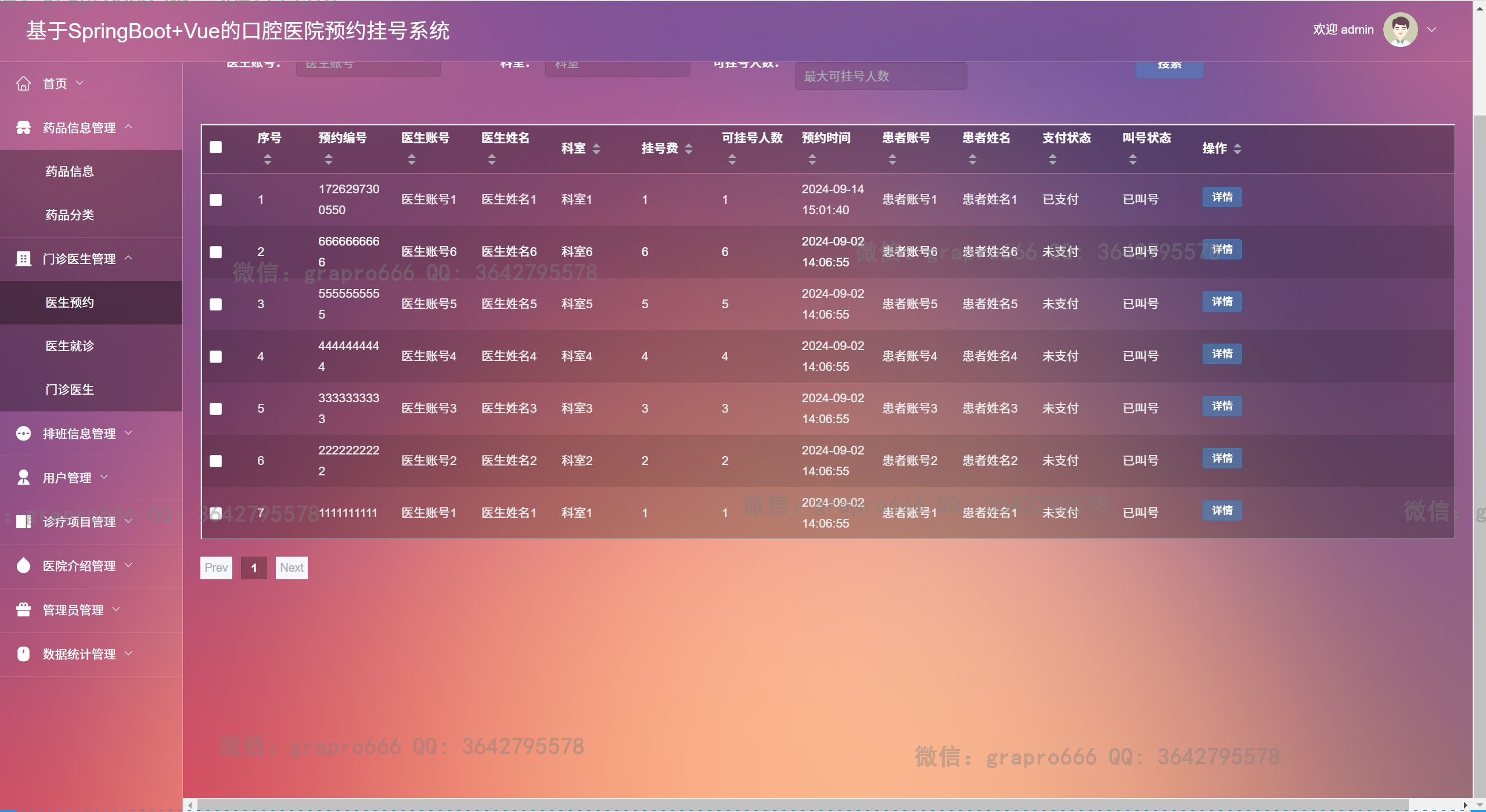
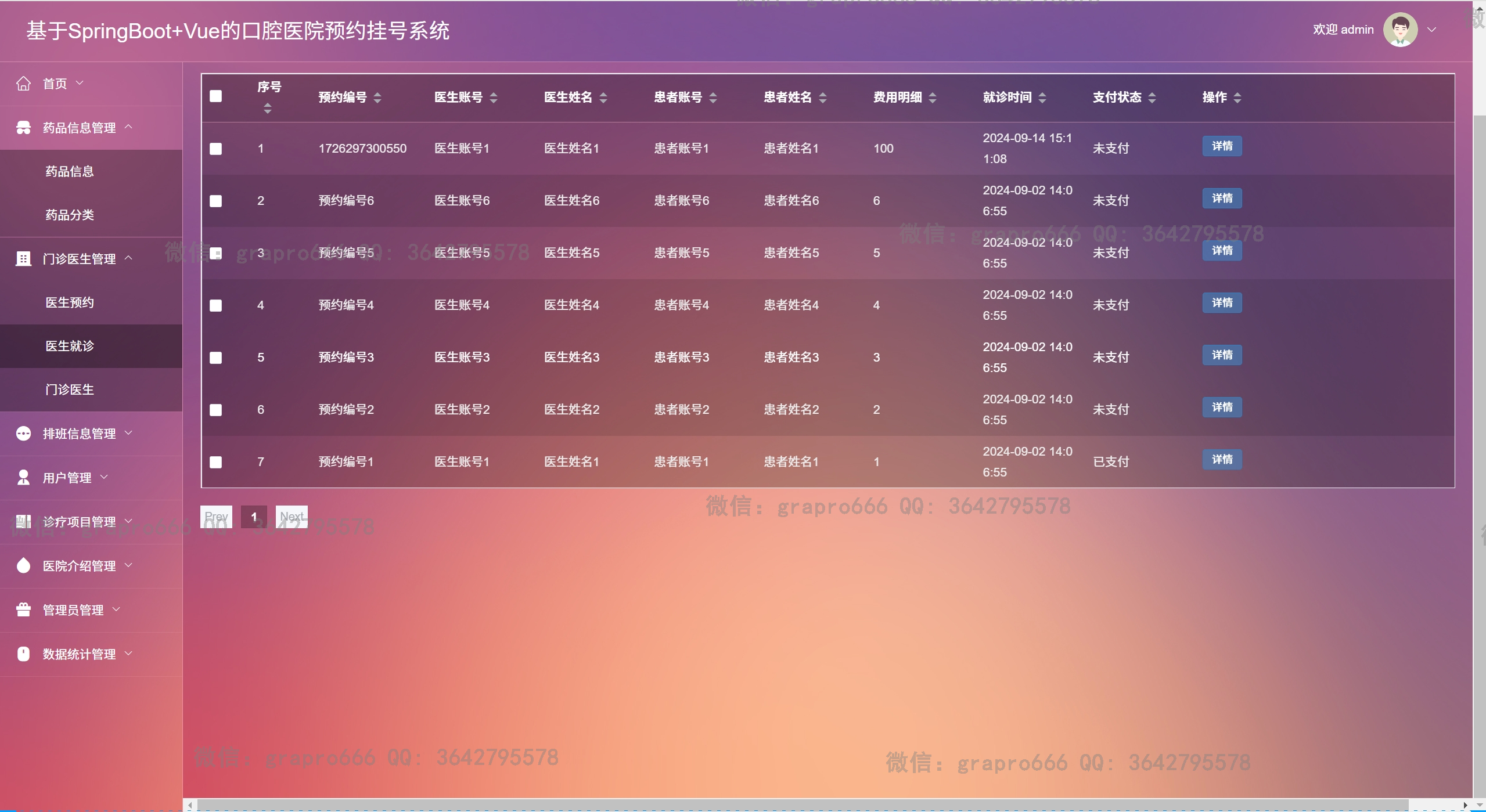
- 预约管理、就诊管理、排班信息
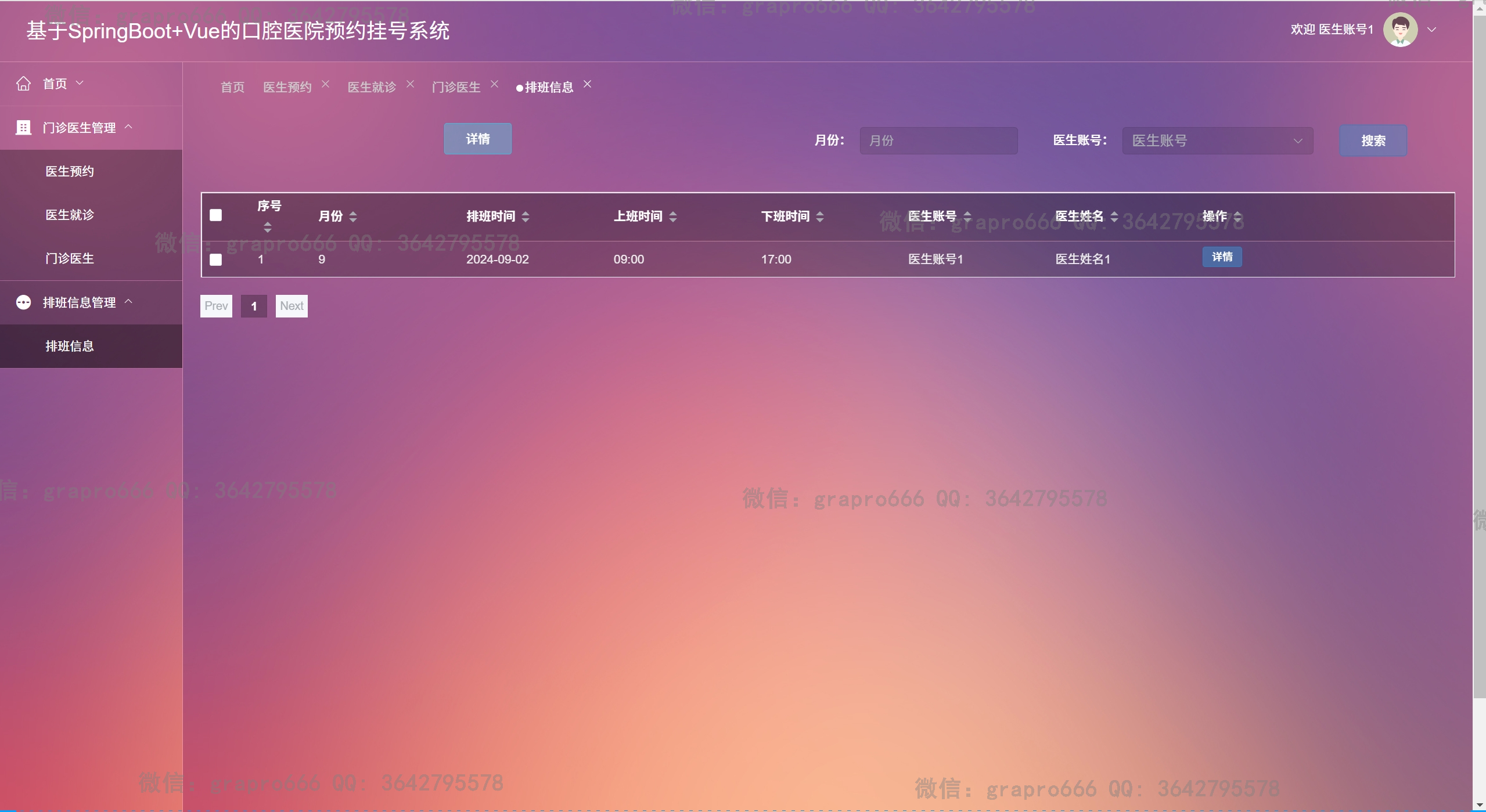
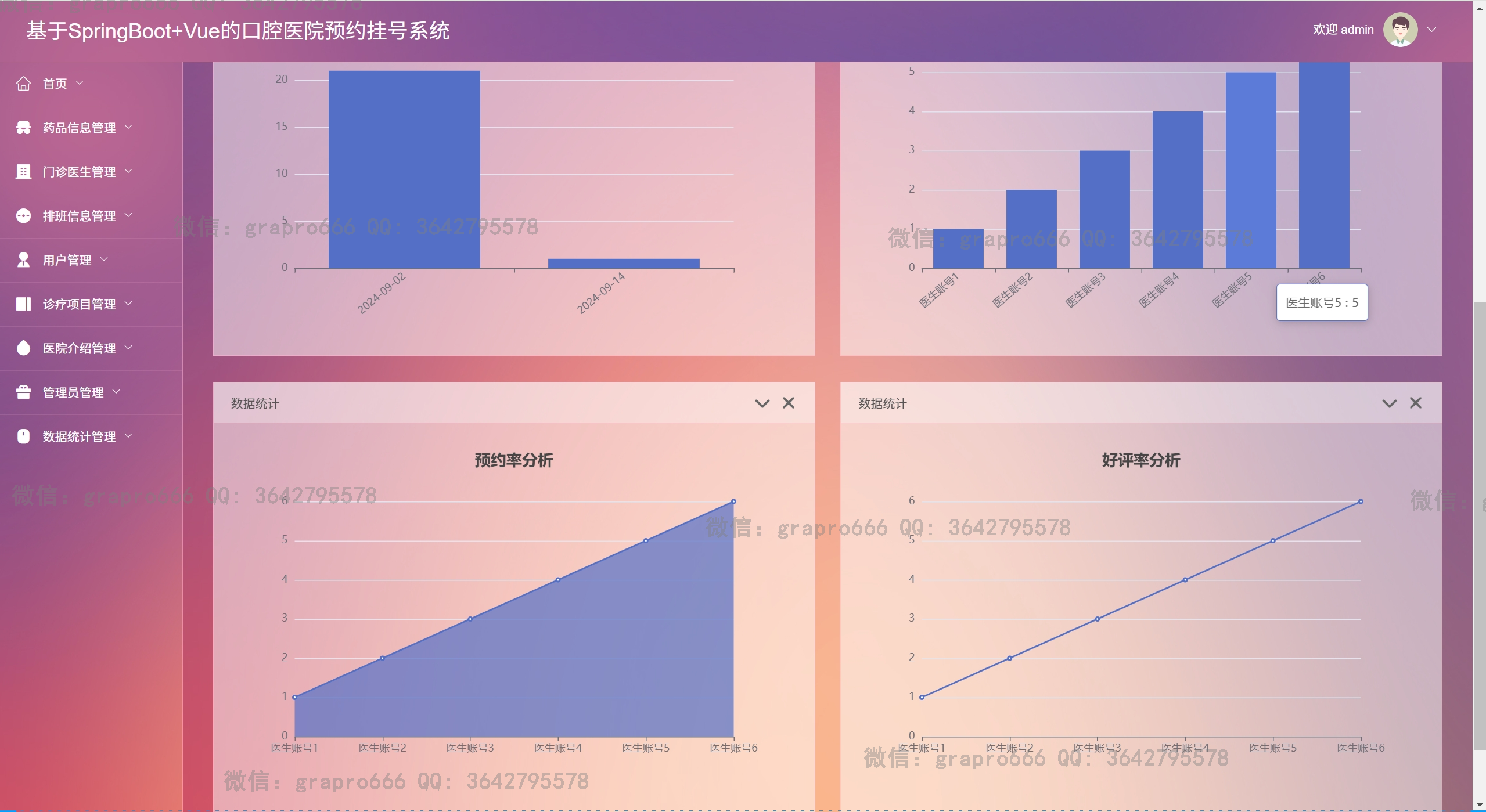
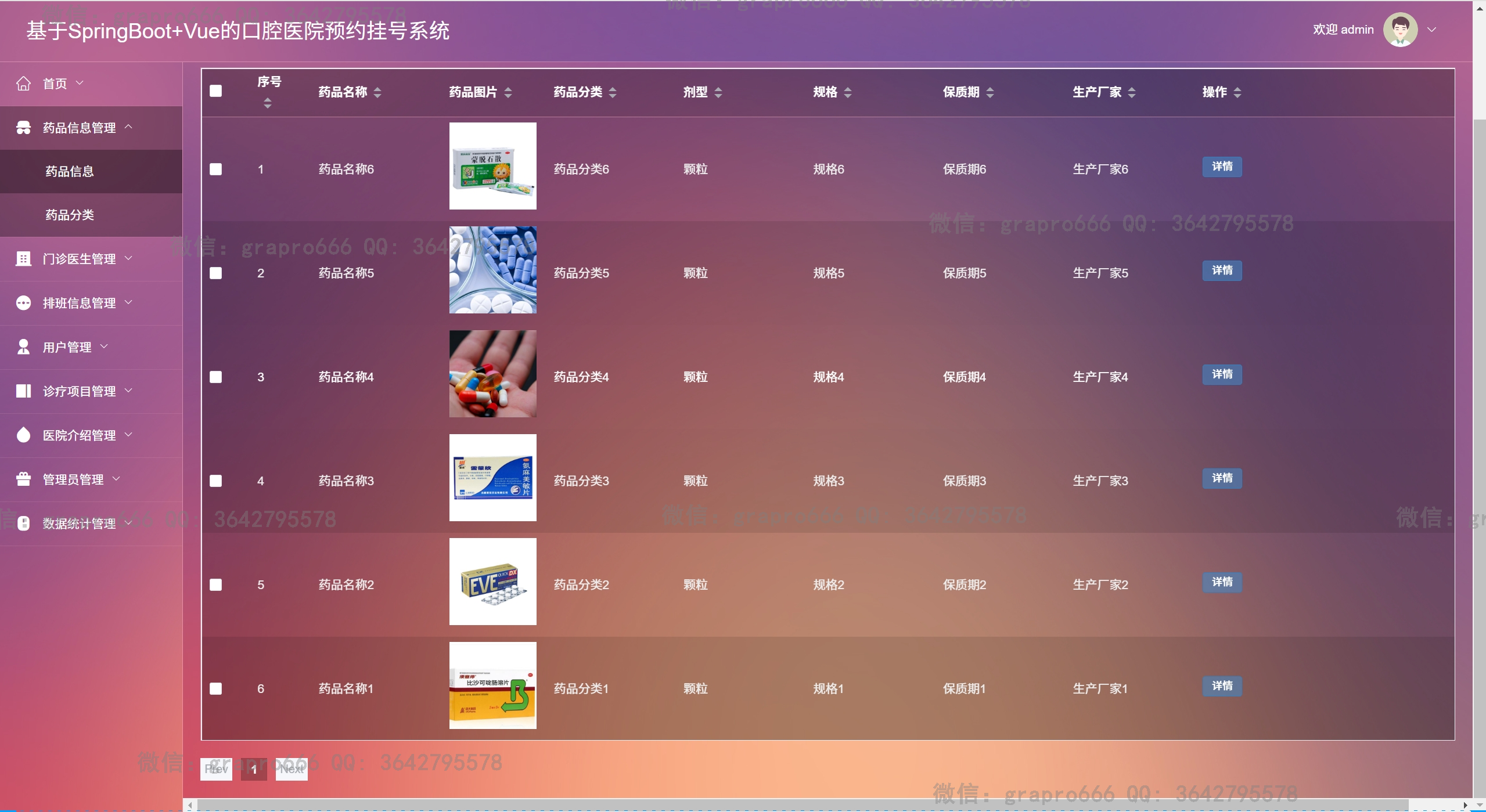
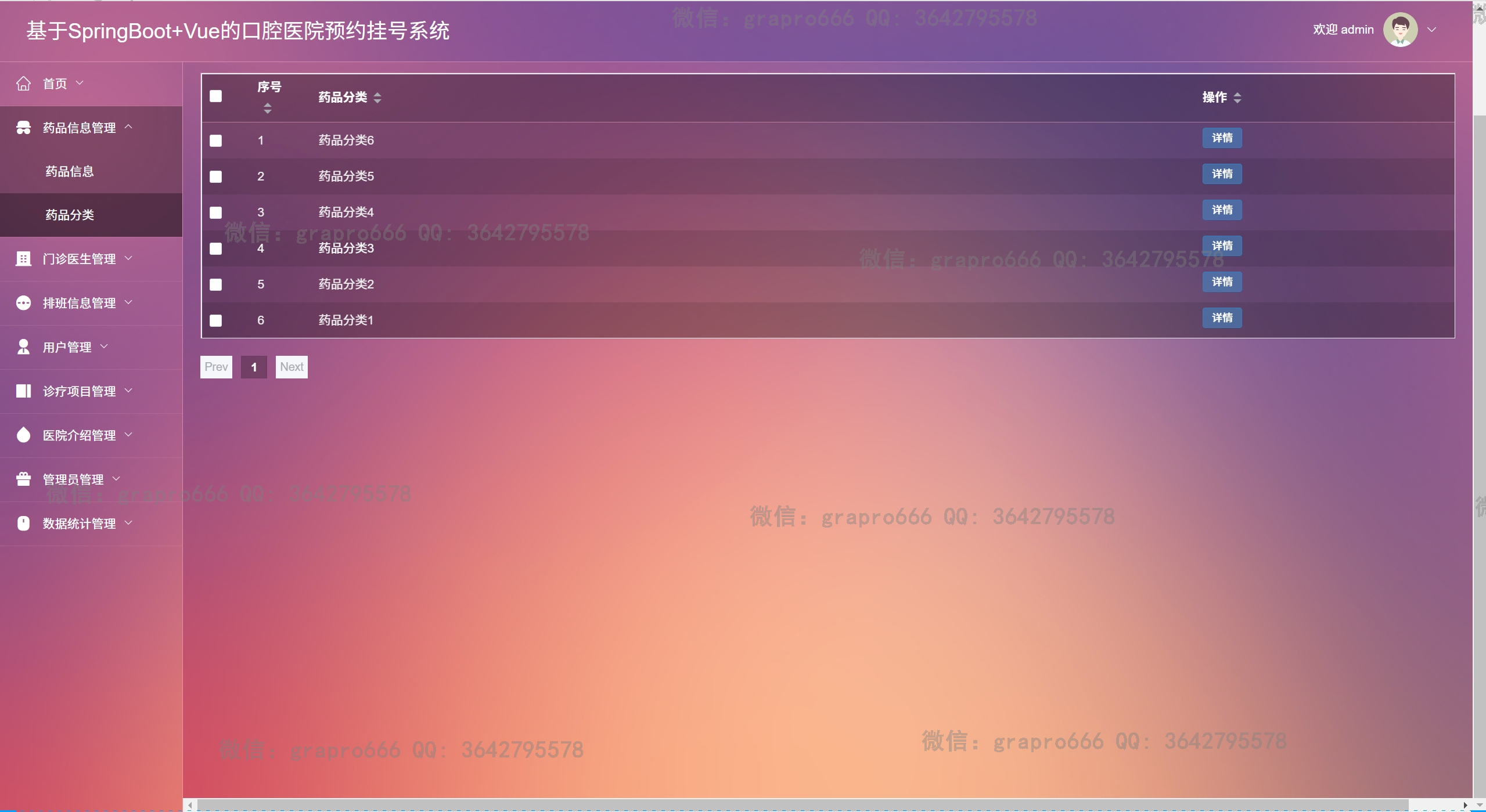
- 统计(医生预约、预约人数、预约率、好评率)、预约管理、就诊管理、药品管理、排班管理
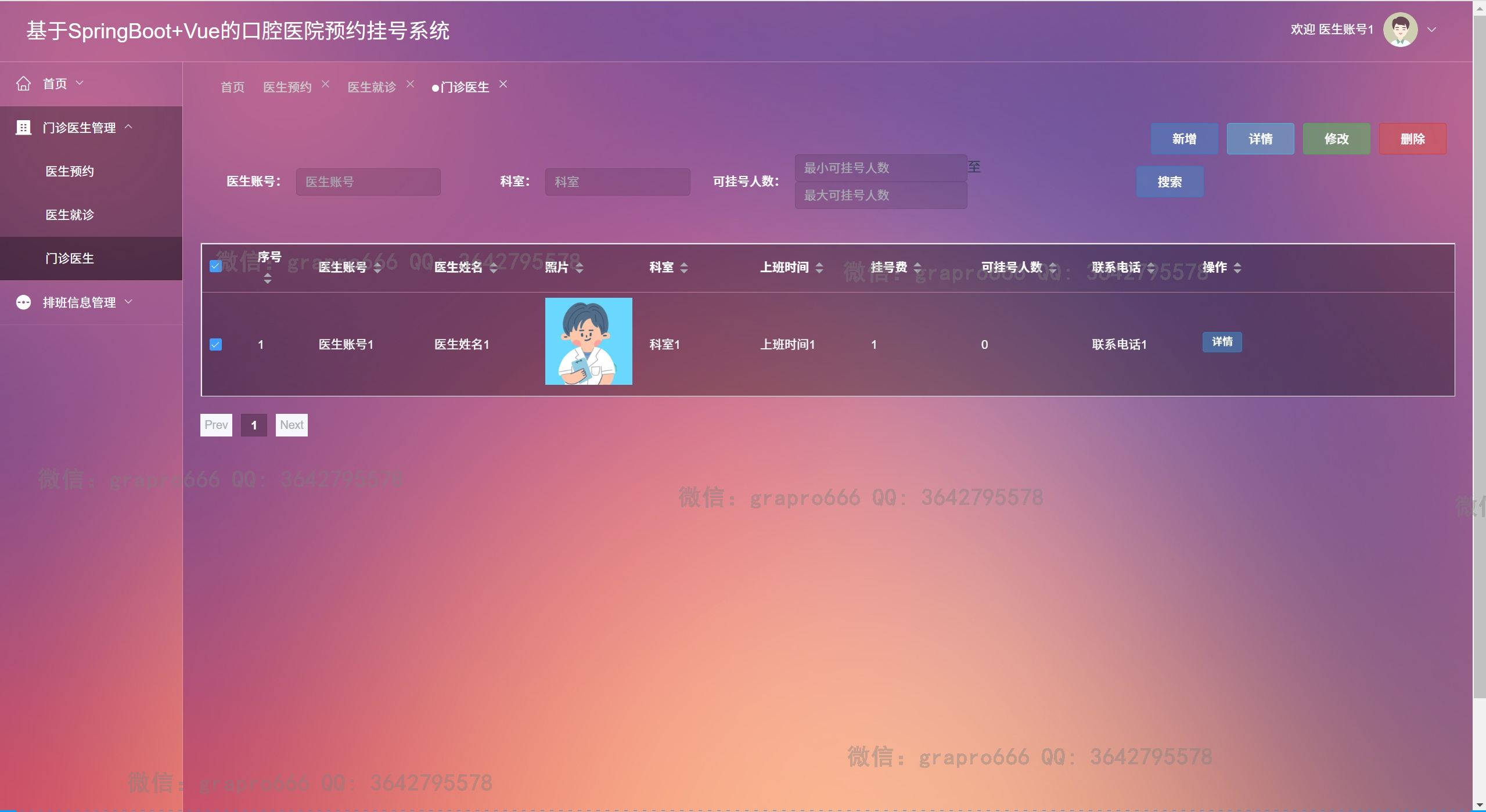
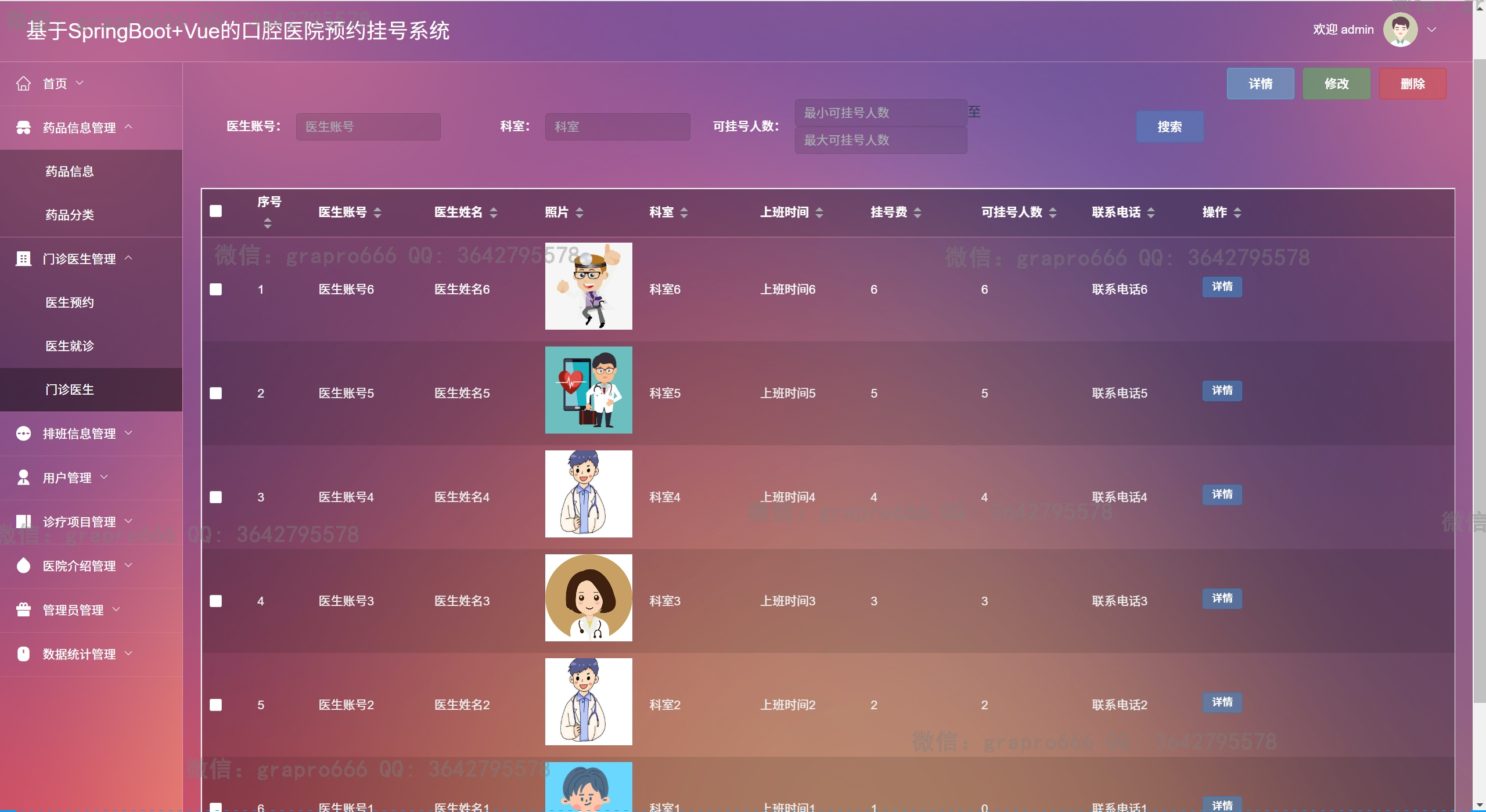
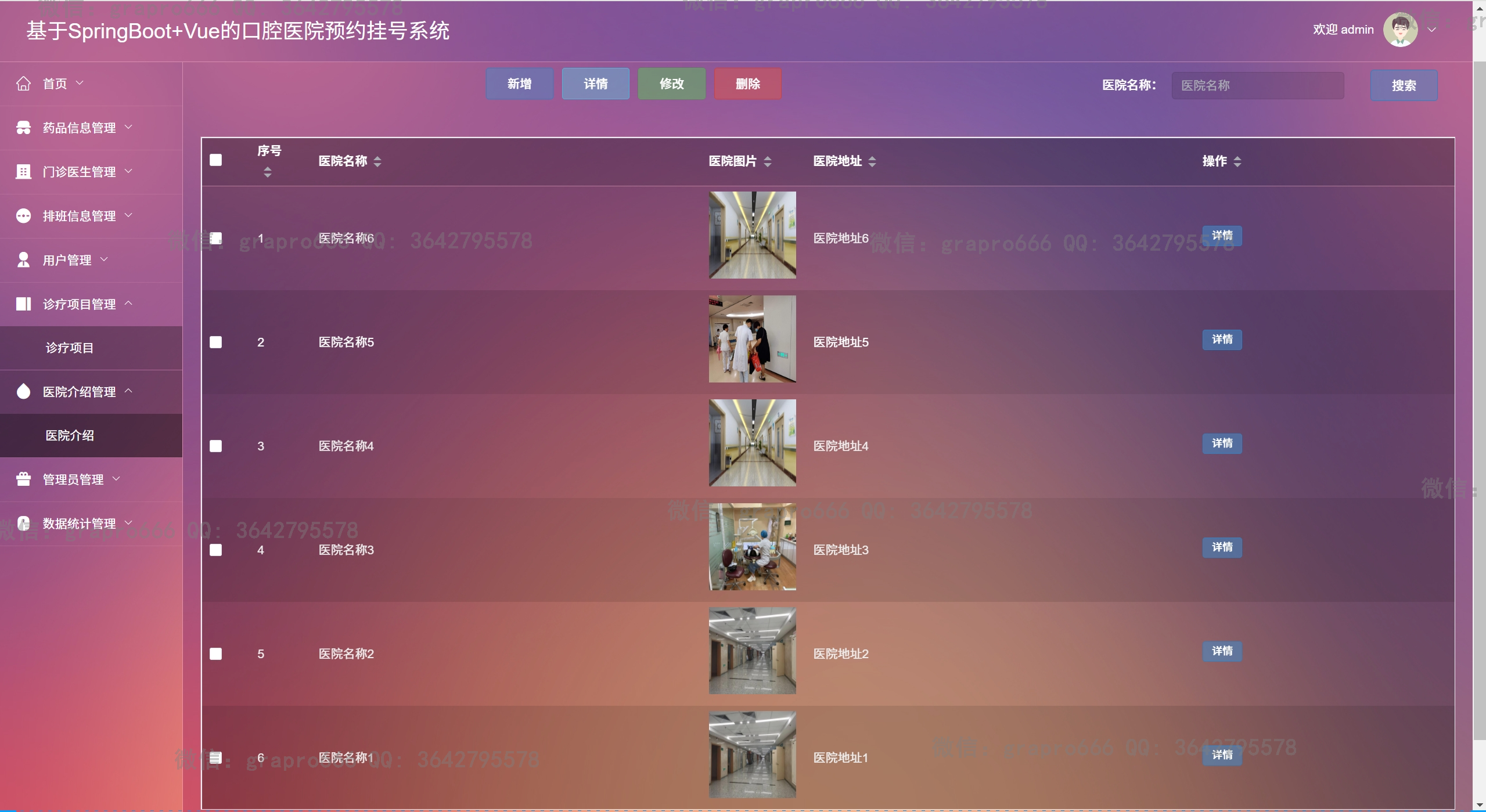
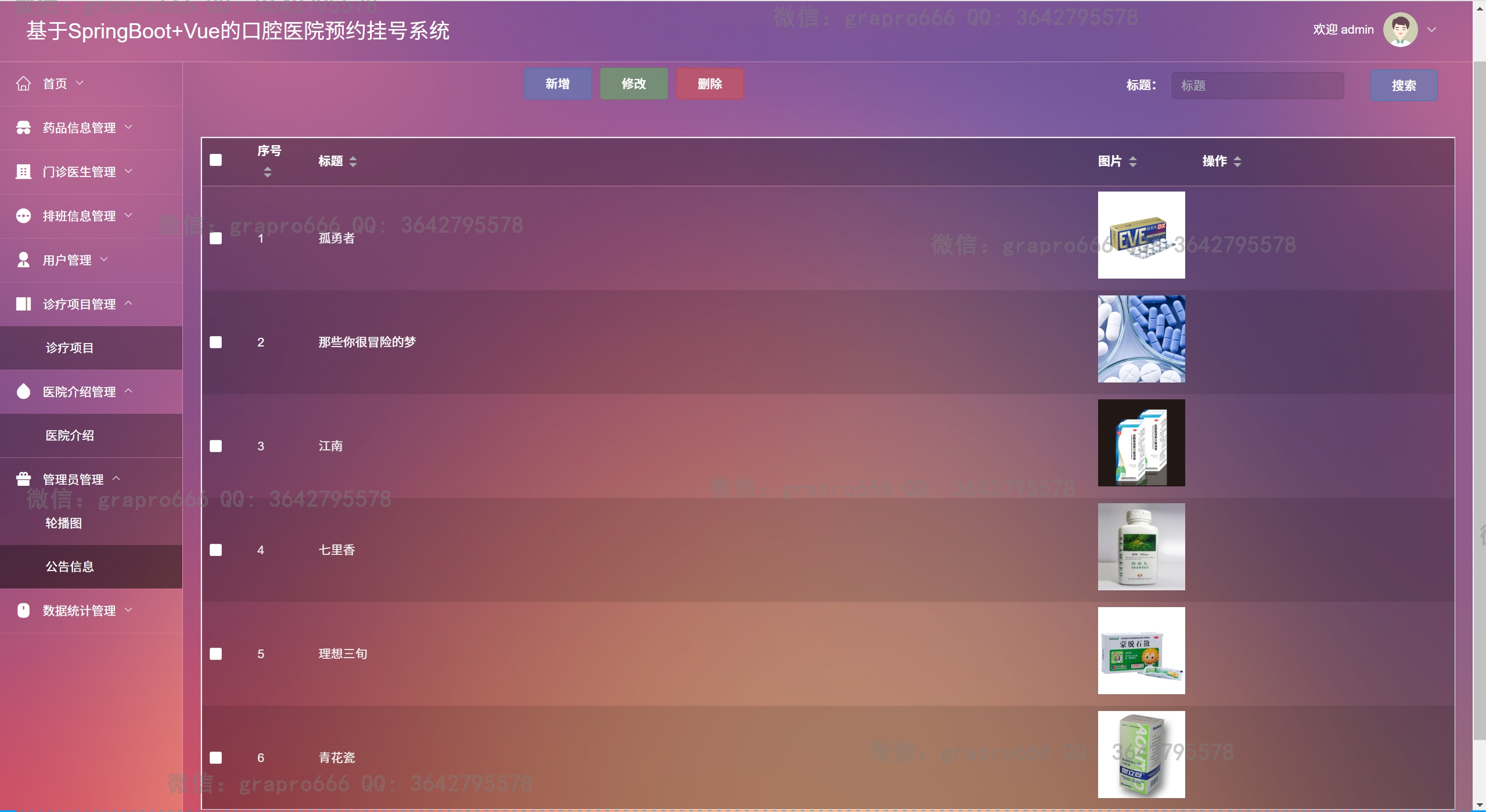
- 医生管理、用户管理、科室管理、项目管理、医院管理、轮播图管理、公告管理
后端技术栈:
- Springboot
- mybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue3
- Vue-router
- axios
- elementPlus
- echart
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
用户账号密码:用户账号1/123456
员工账号密码:医生账号1/123456
管理员账户密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入server_code项目,若为maven项目请选择maven,等待依赖下载完成
-
修改application.yml里面的数据库配置,src/main/java/com/SpringbootSchemaApplication.java启动后端项目
-
vscode或idea打开client_code后台项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
-
vscode或idea打开manage_code后台项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址