博客地址: https://blog.csdn.net/2303_76227485/article/details/142173579
视频演示: https://www.bilibili.com/video/BV1gA4HevEch/
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离(可以改为ssm版本),分为用户、员工、管理员三种角色
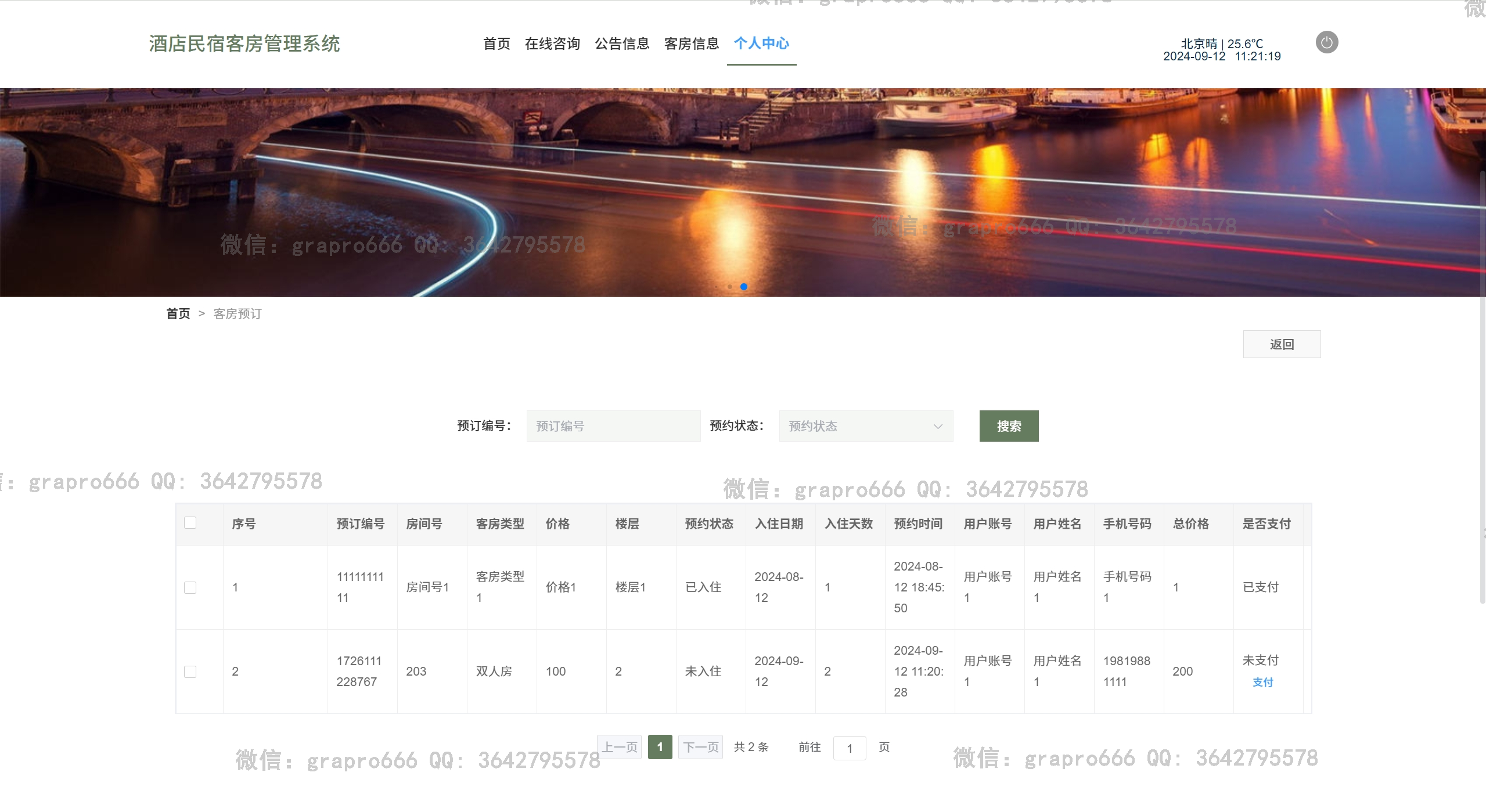
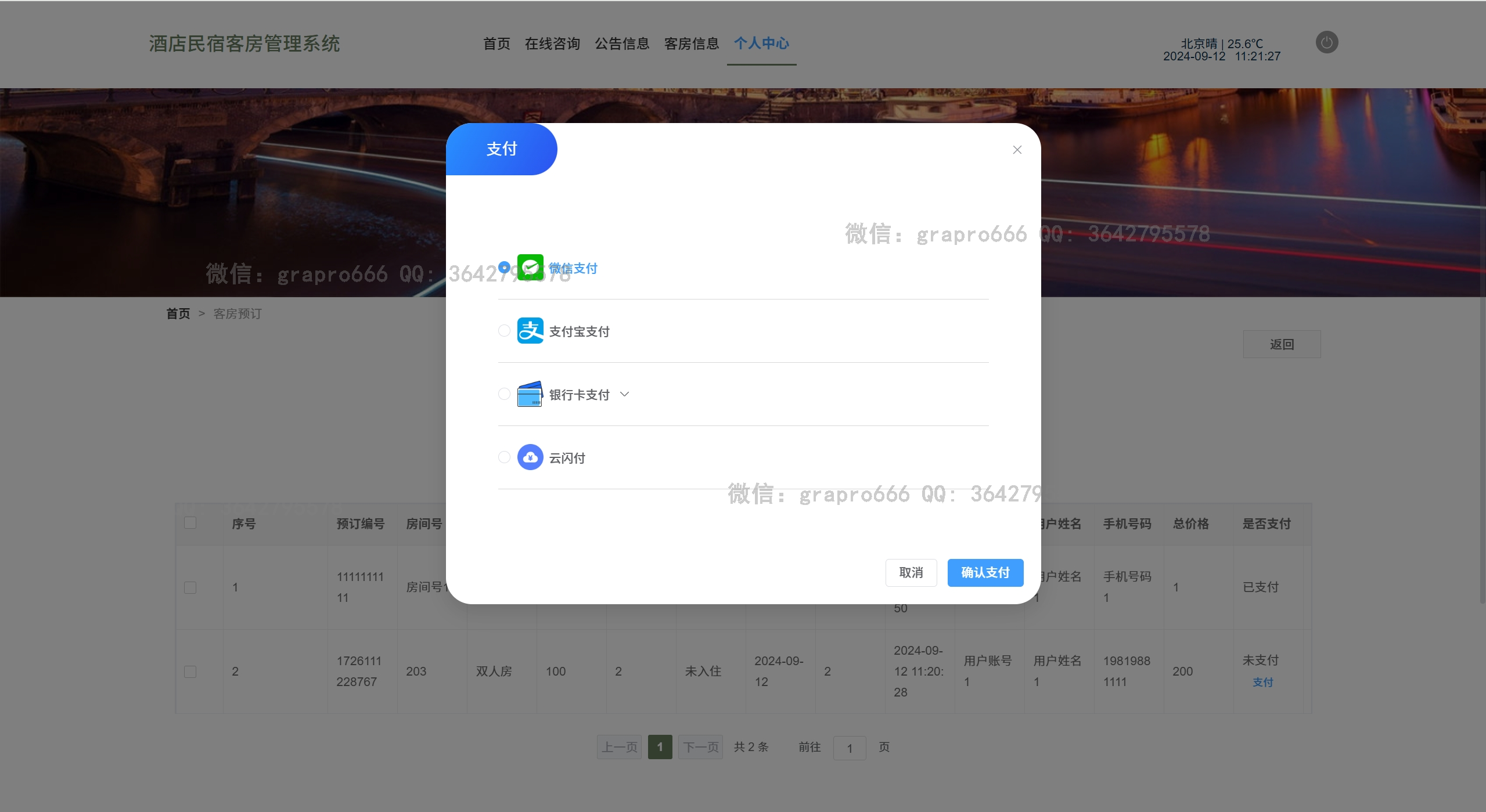
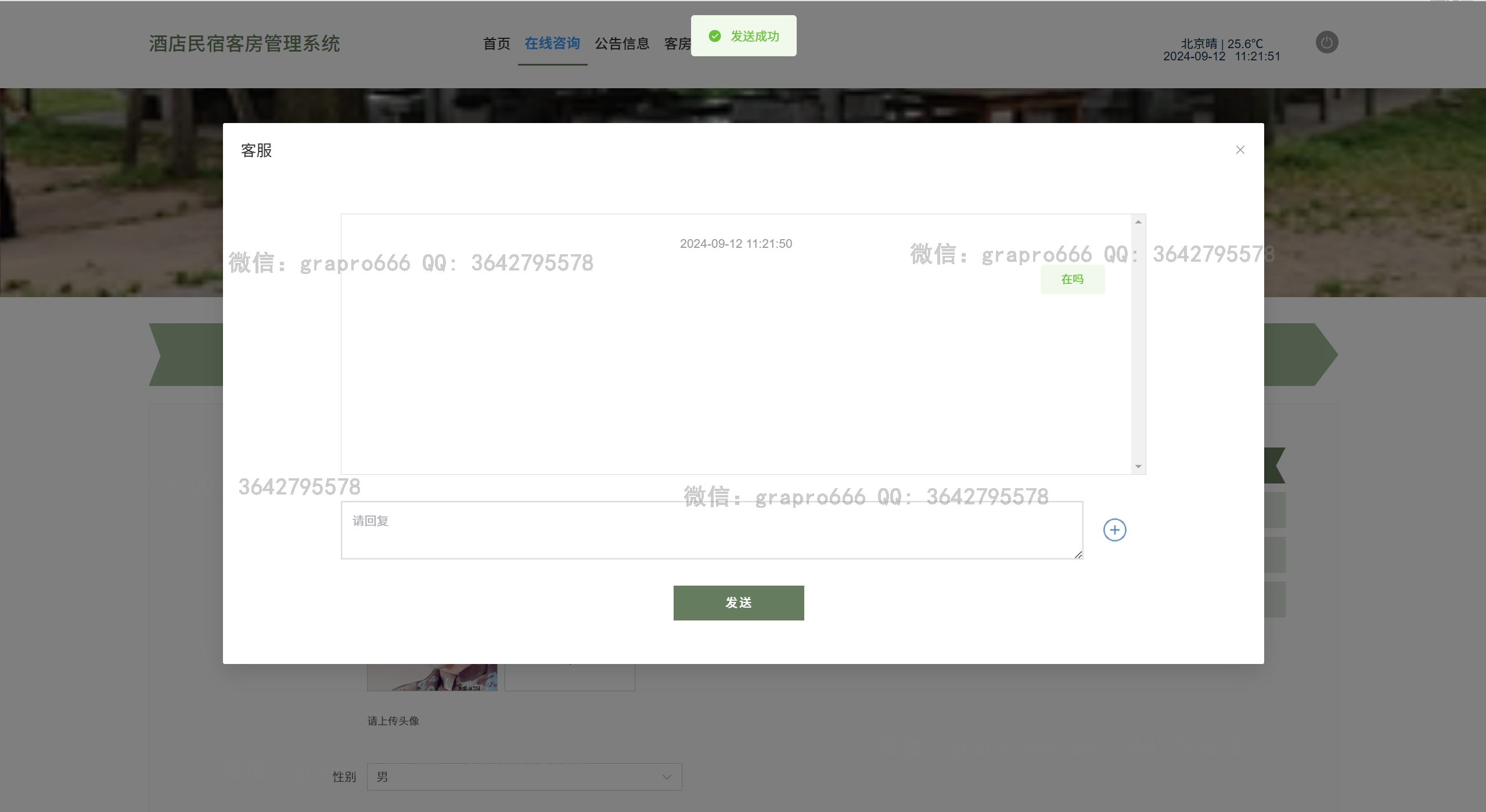
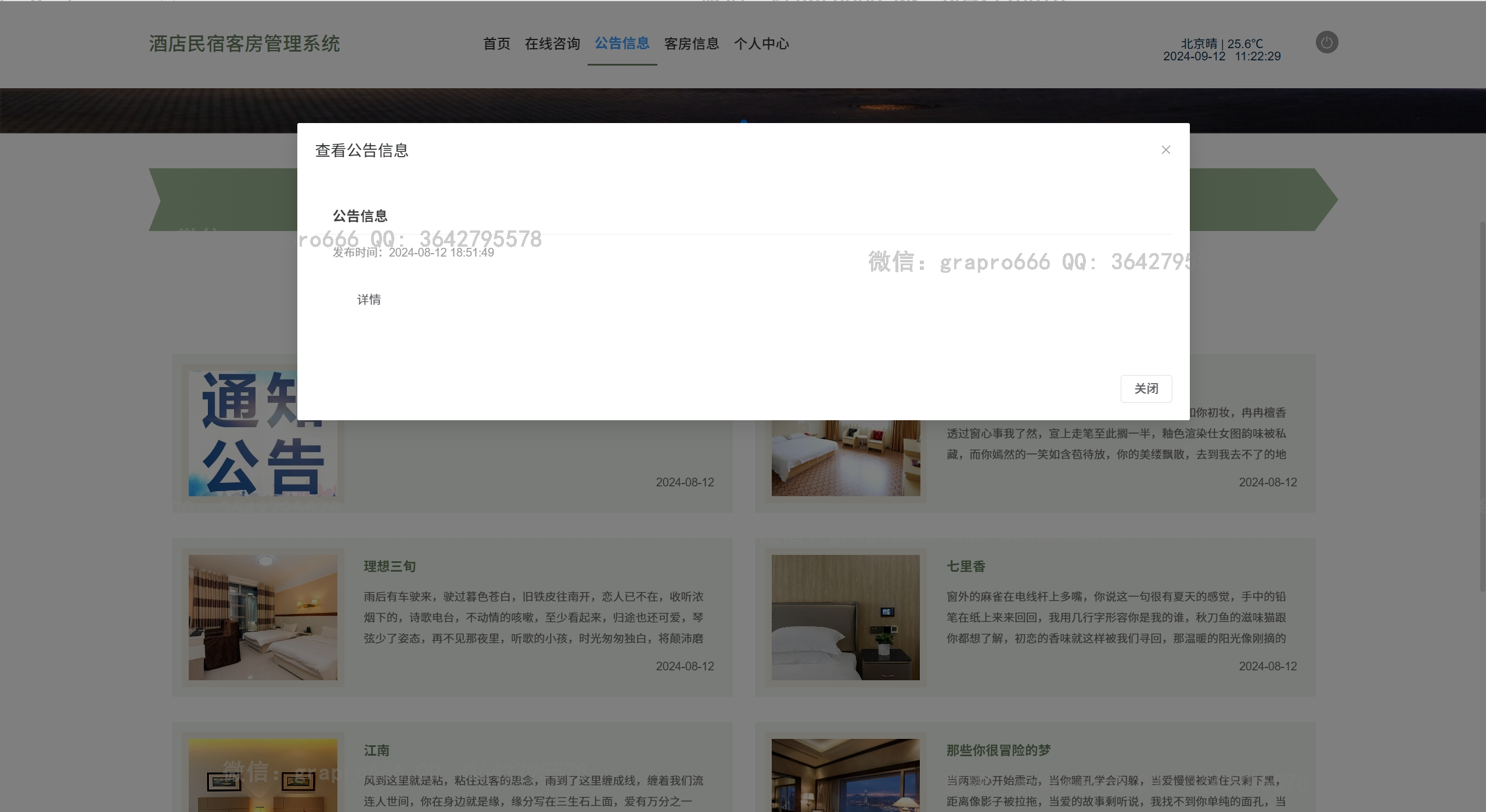
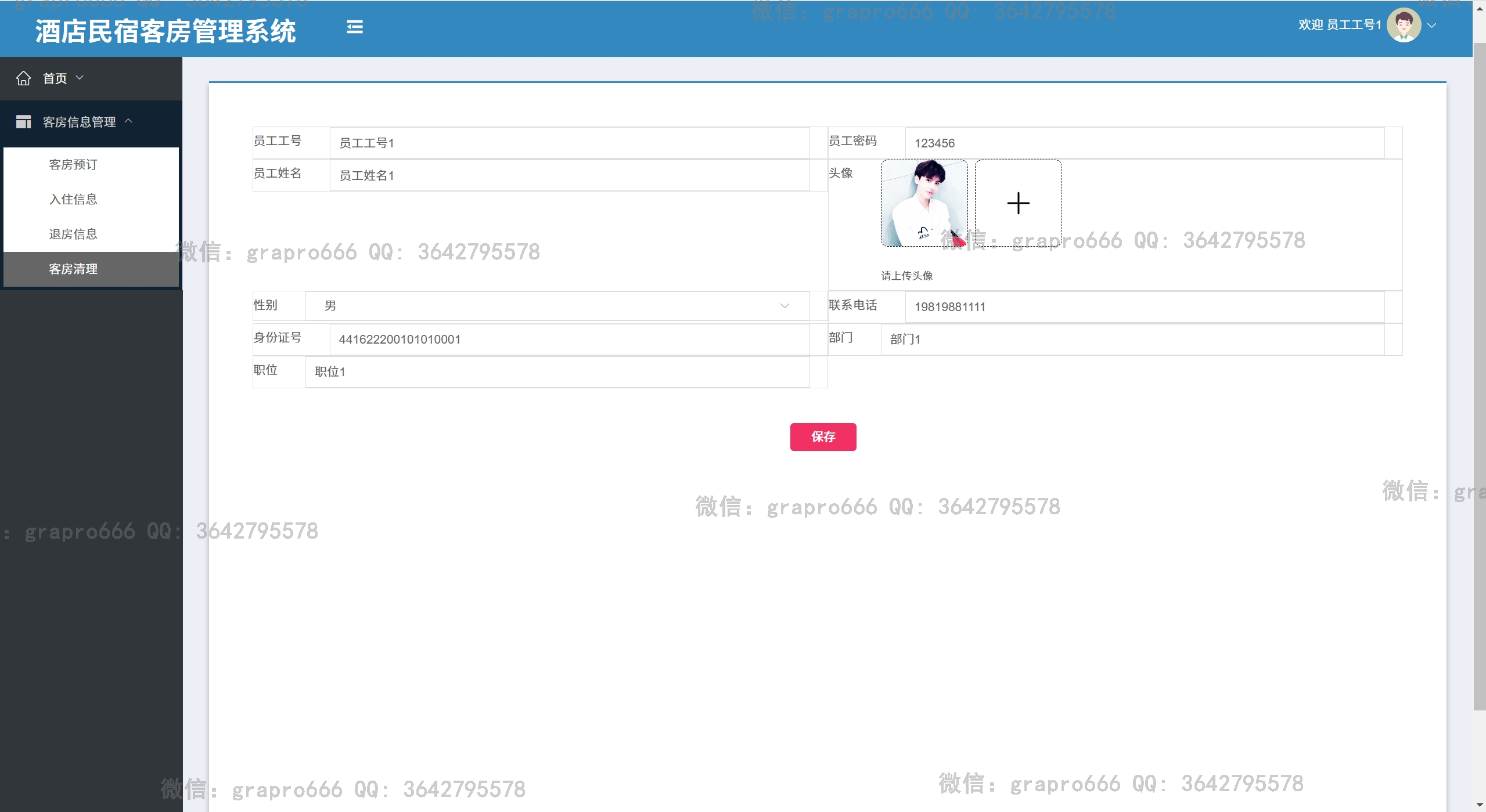
- 注册、登录、房间预订、公告信息、在线咨询、留言反馈、订单管理、退房、个人信息、密码修改
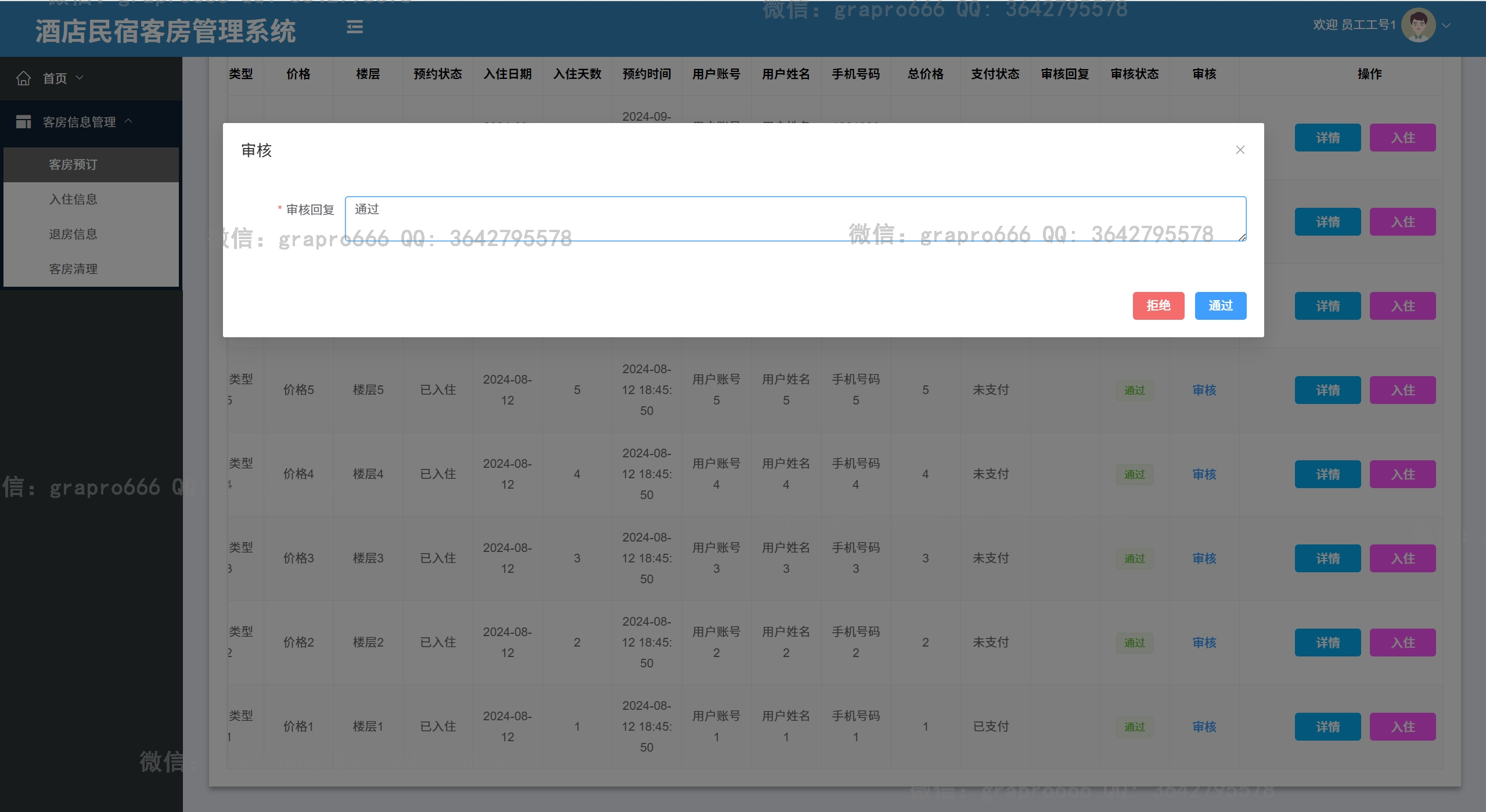
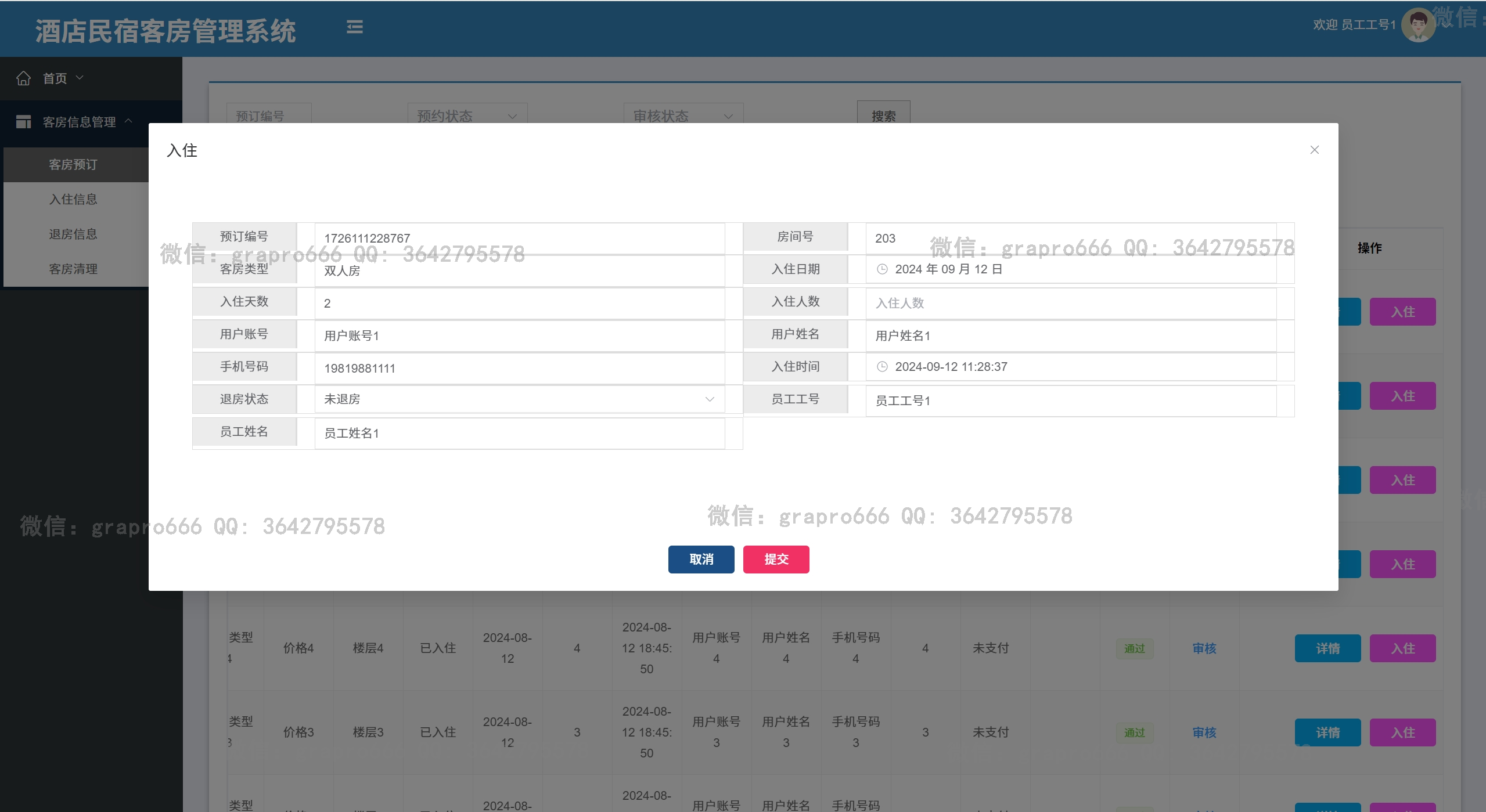
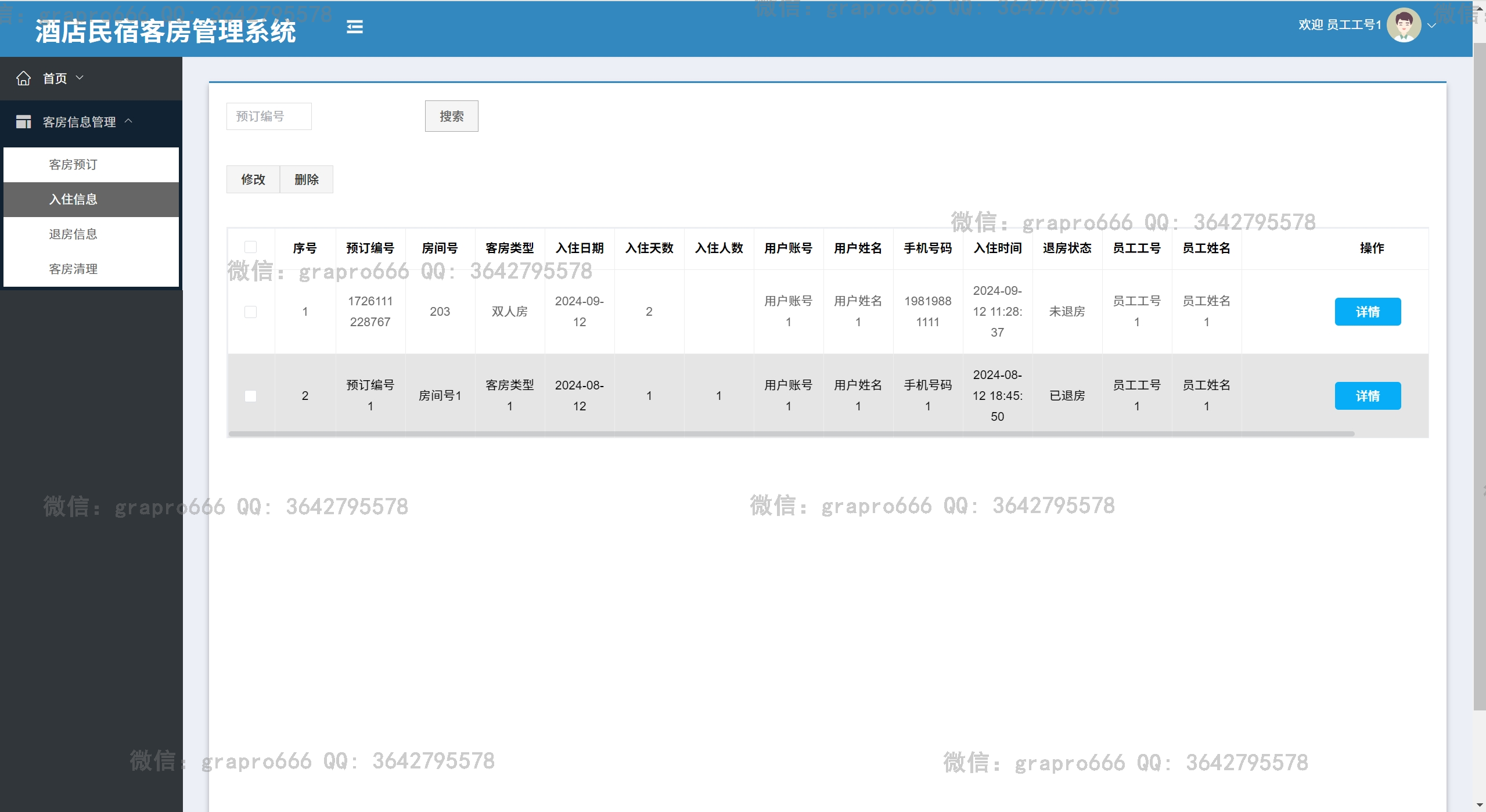
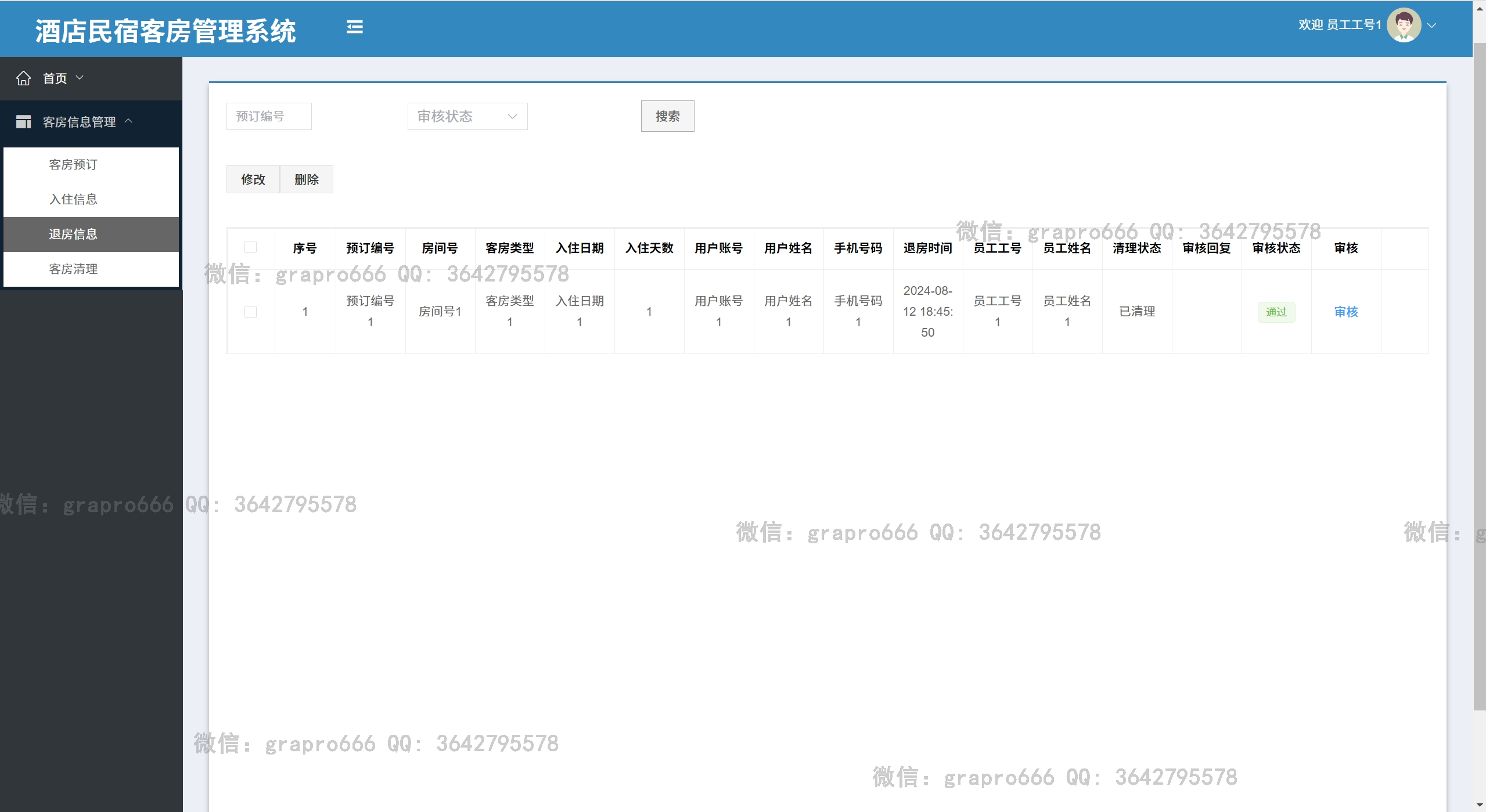
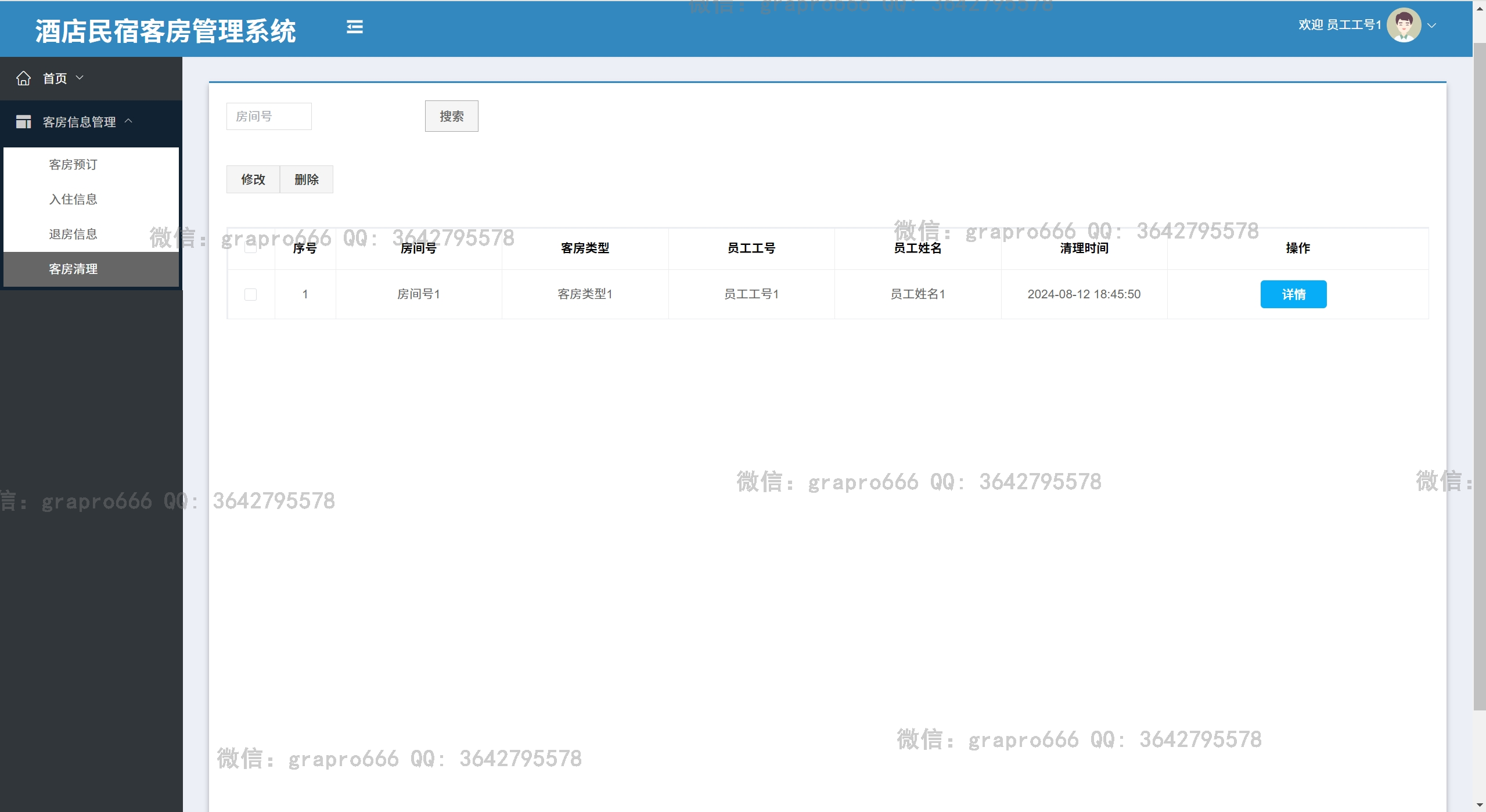
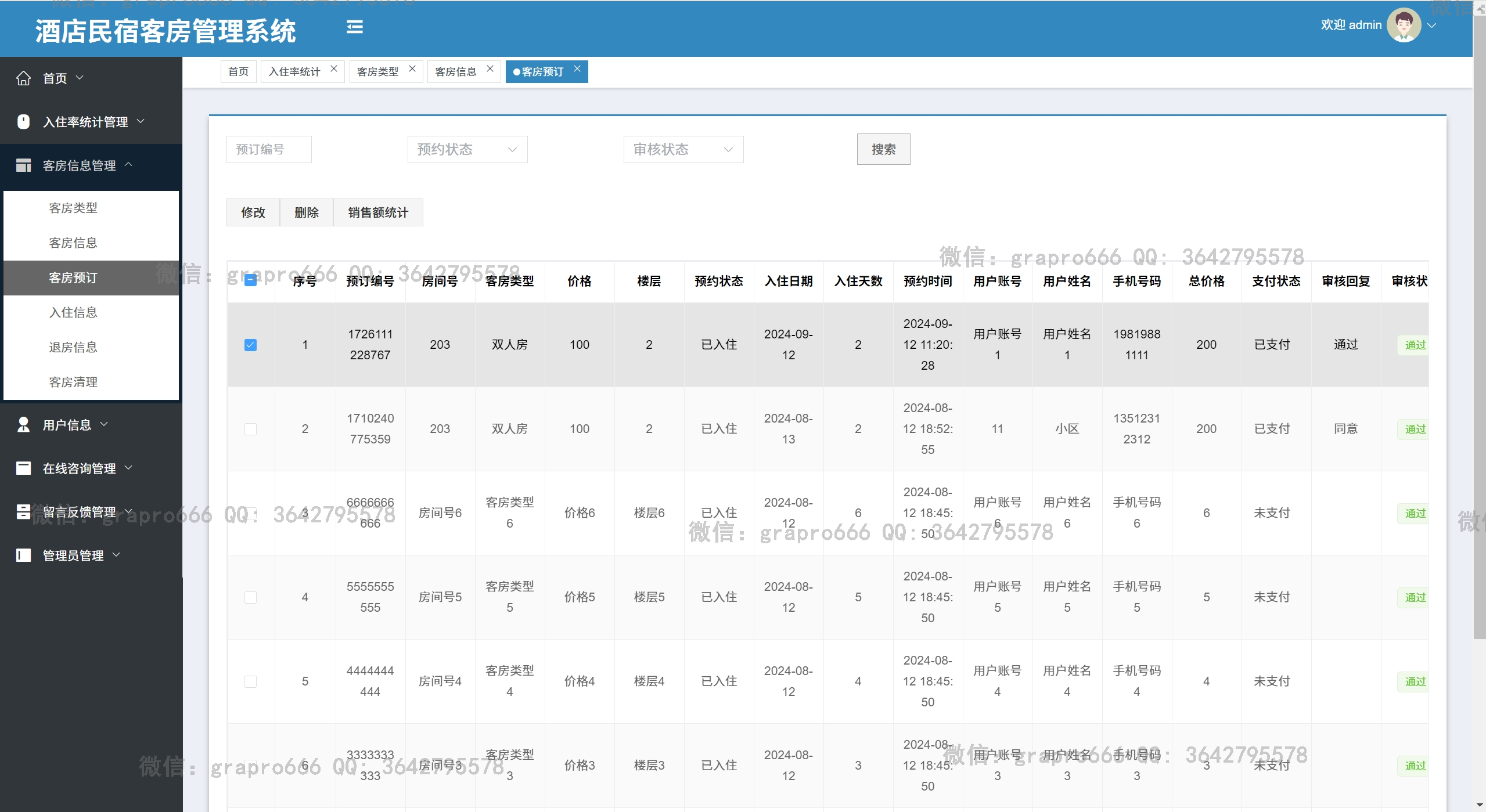
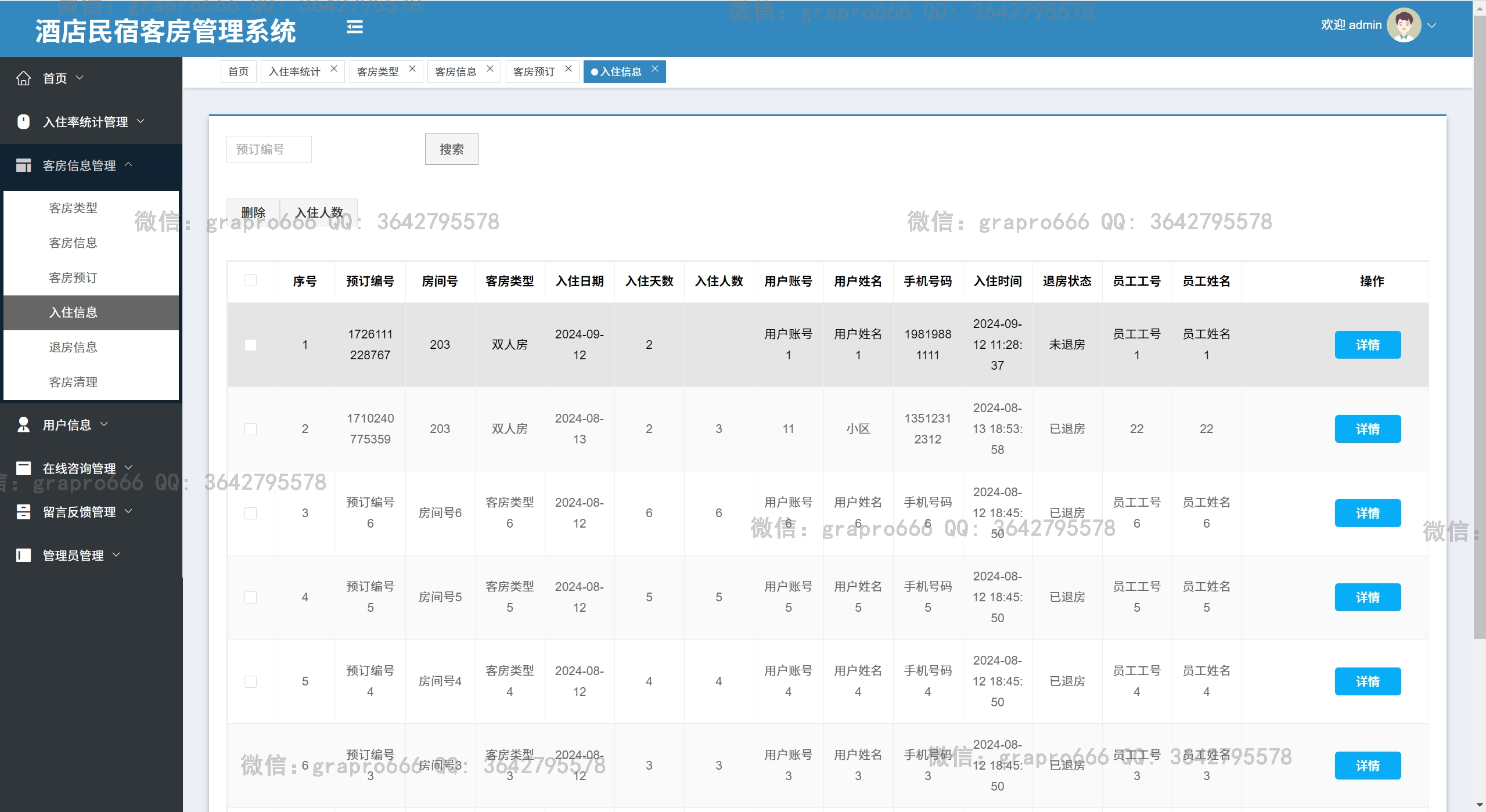
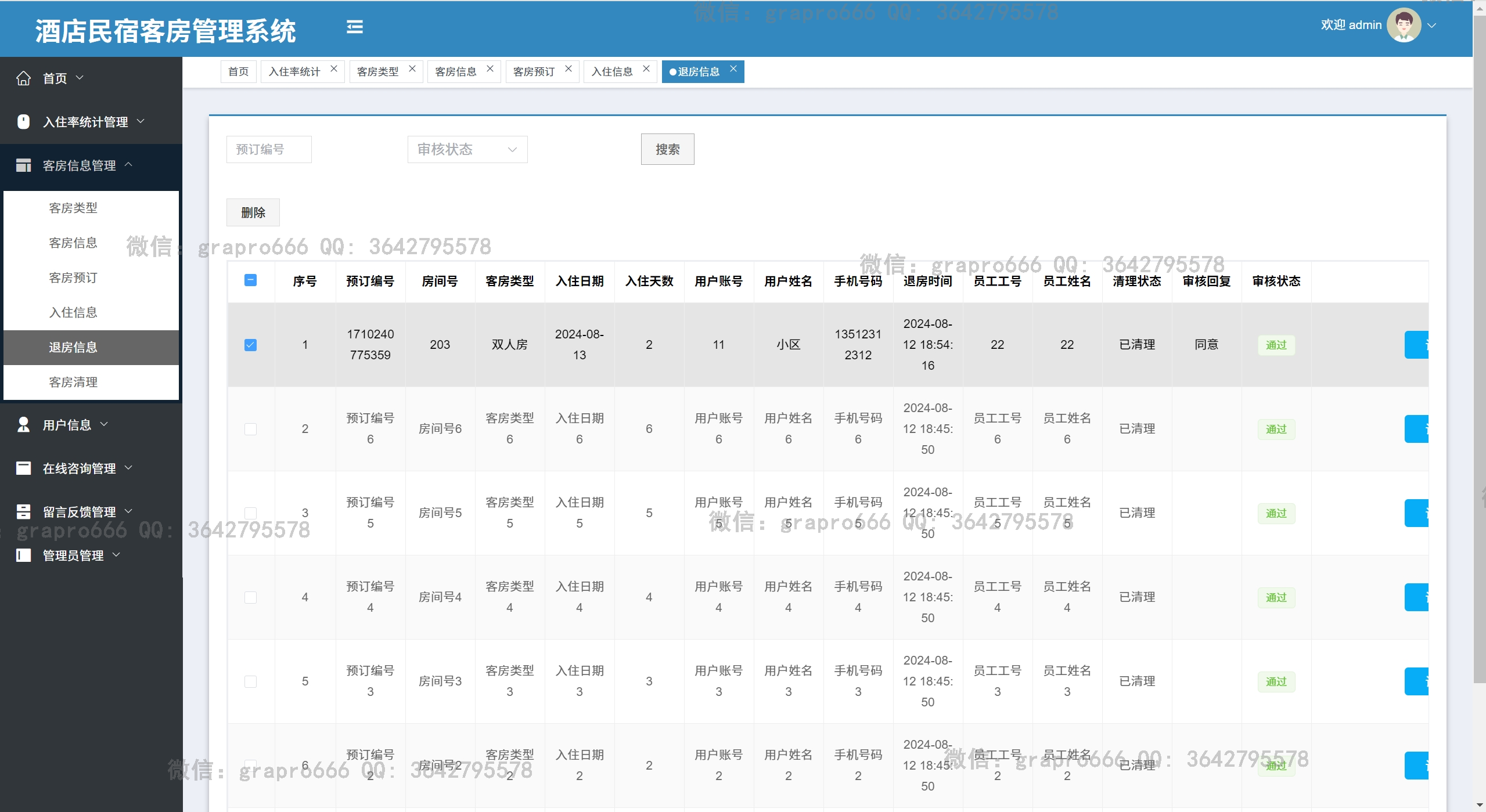
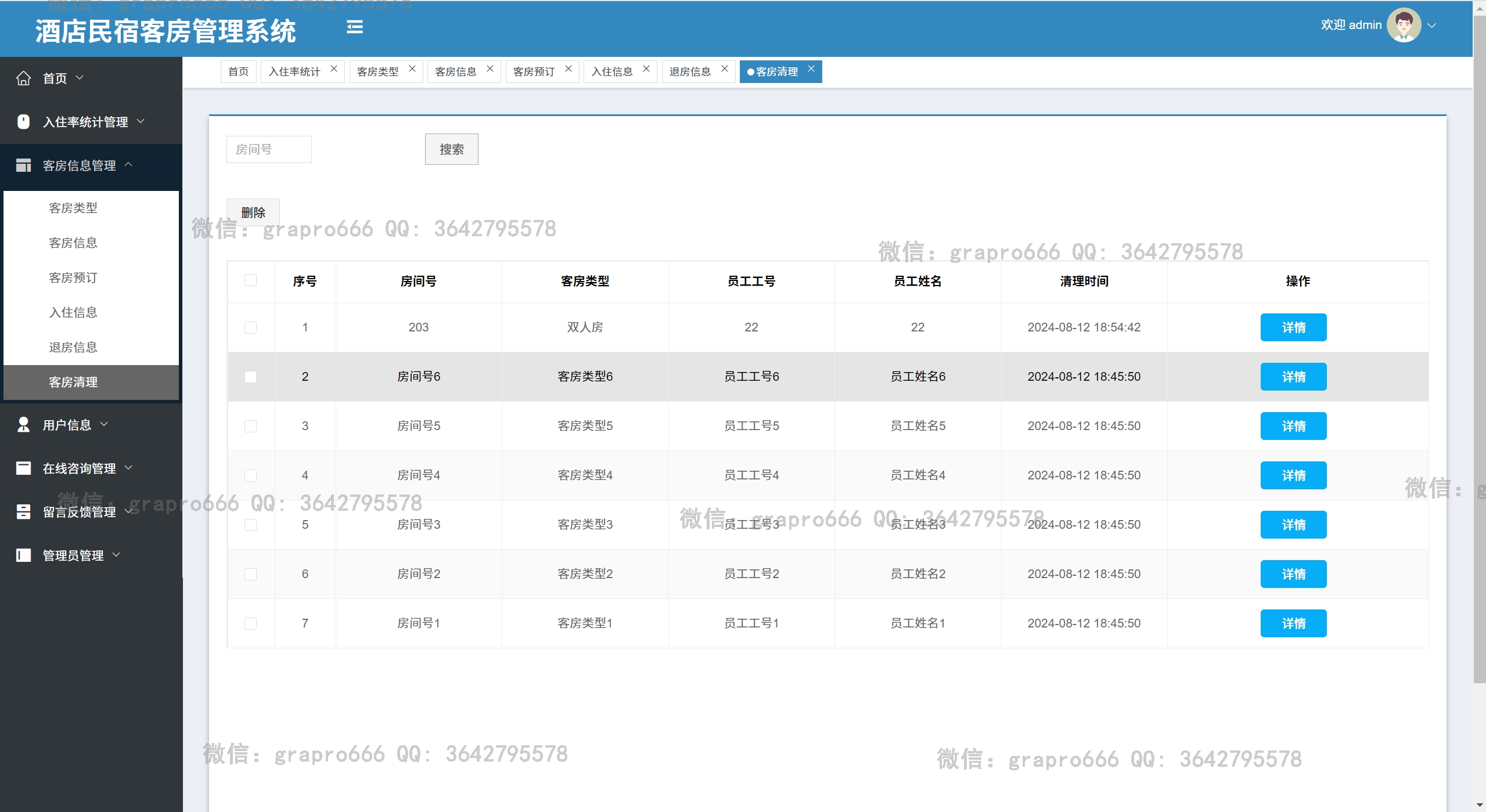
- 预定管理、入住管理、退房管理、客房清理管理
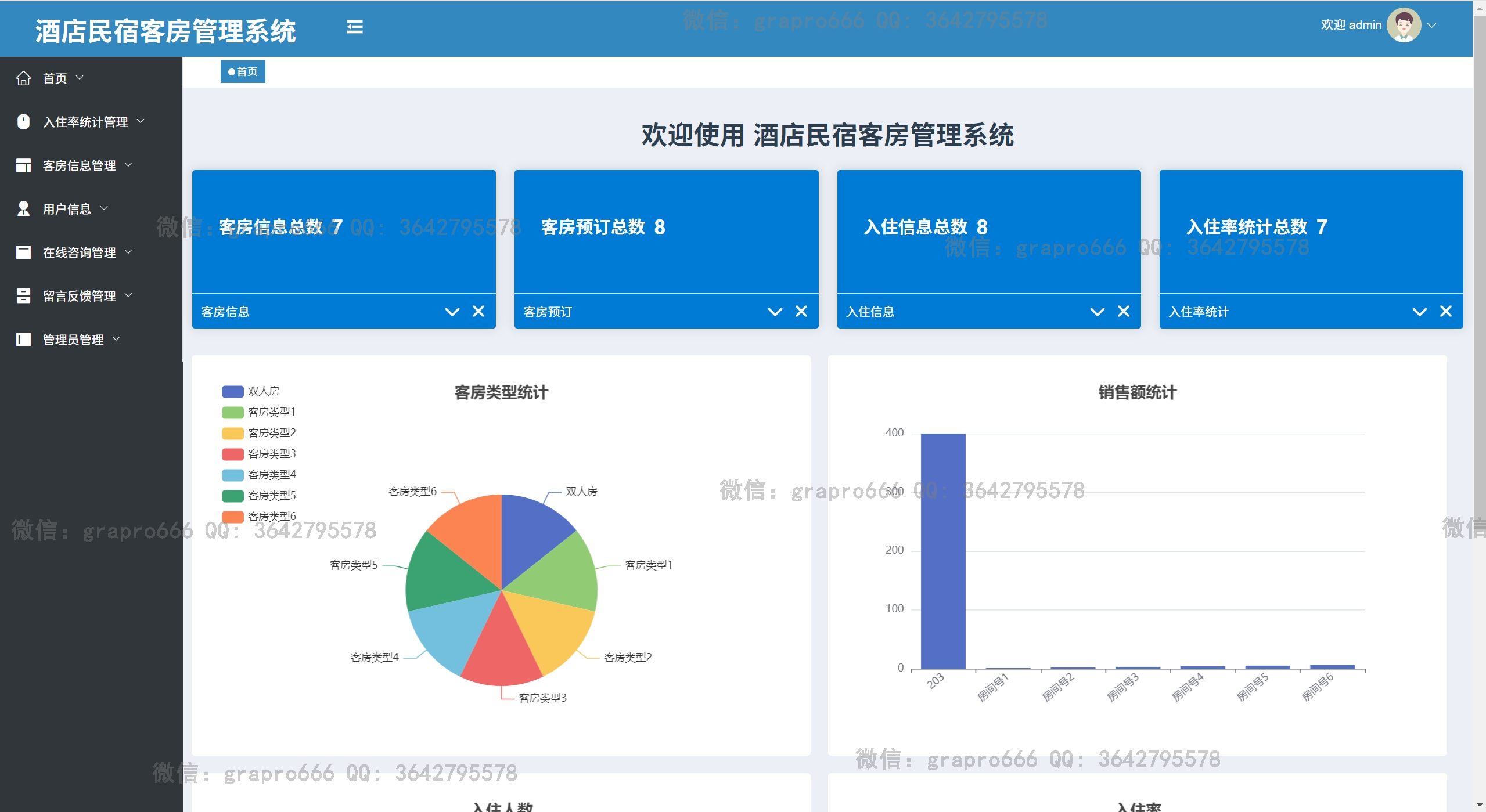
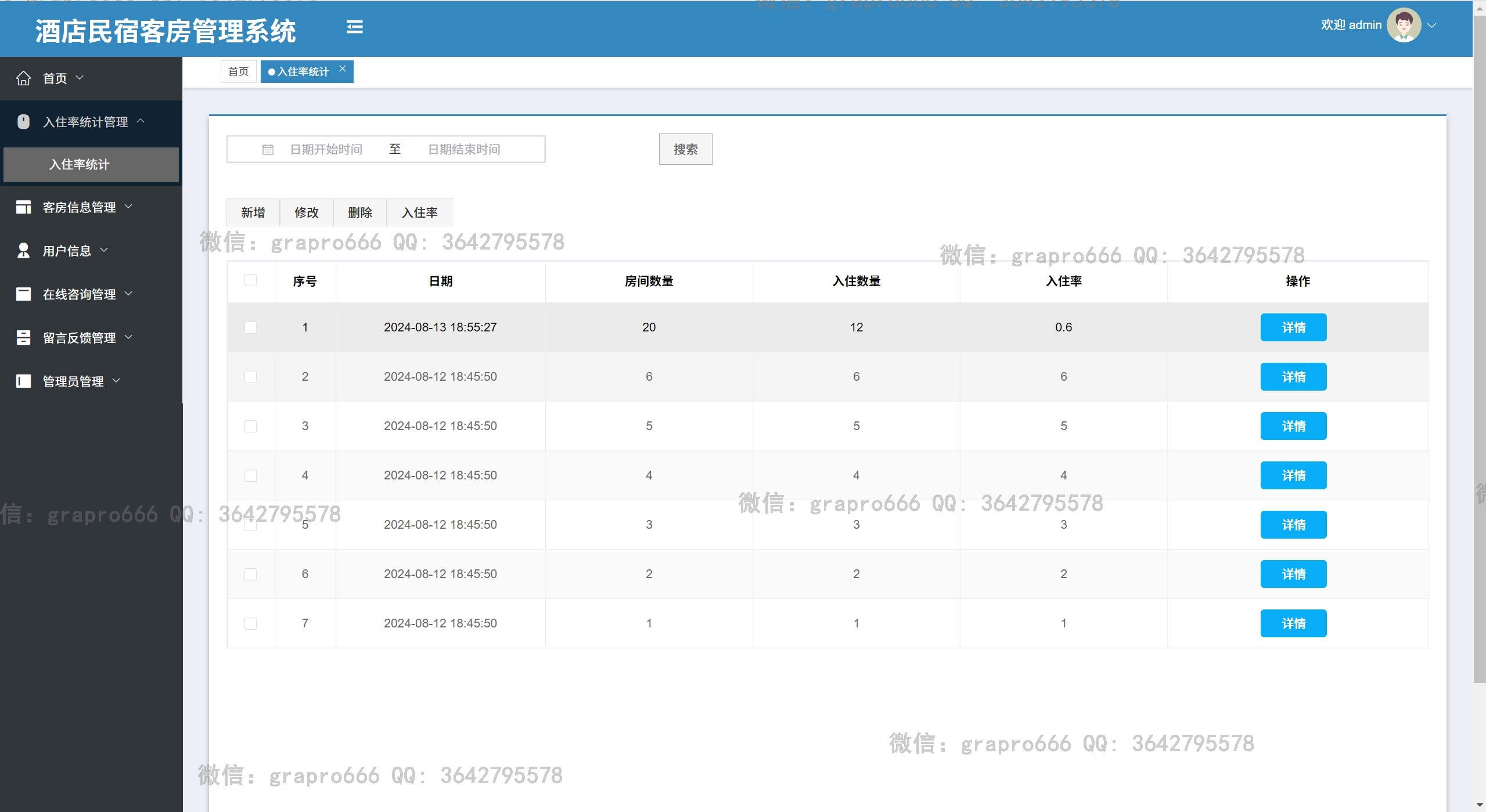
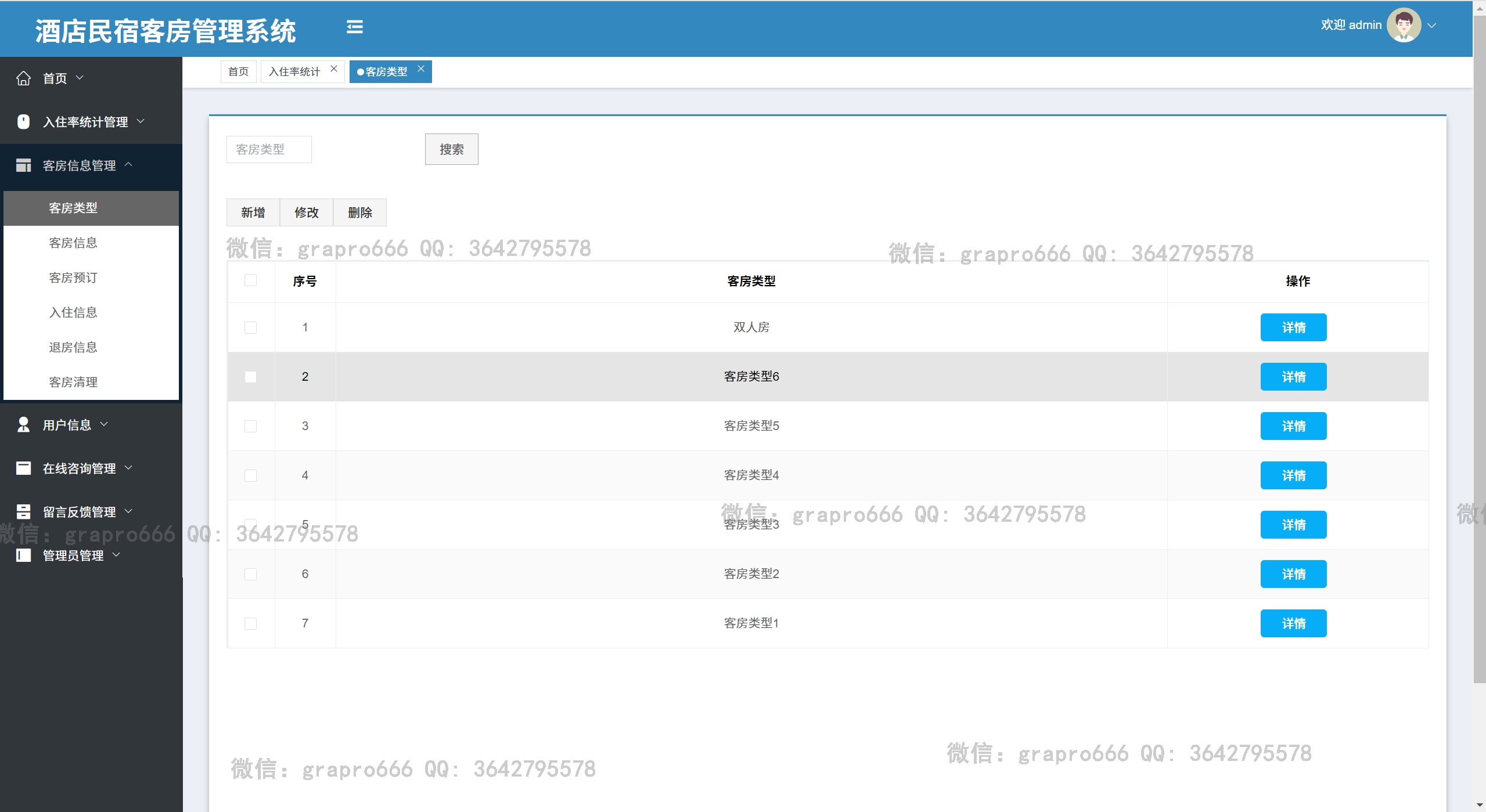
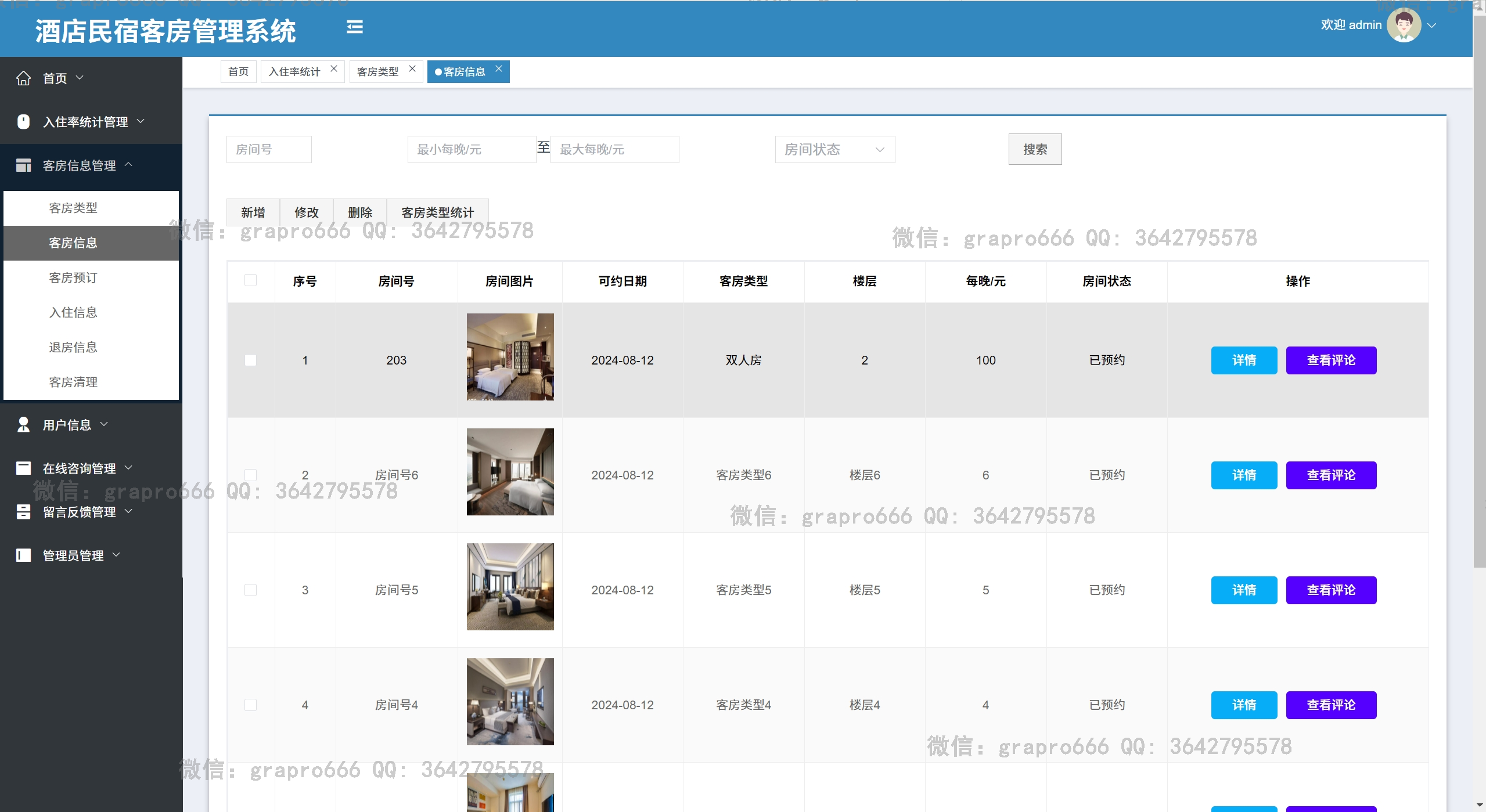
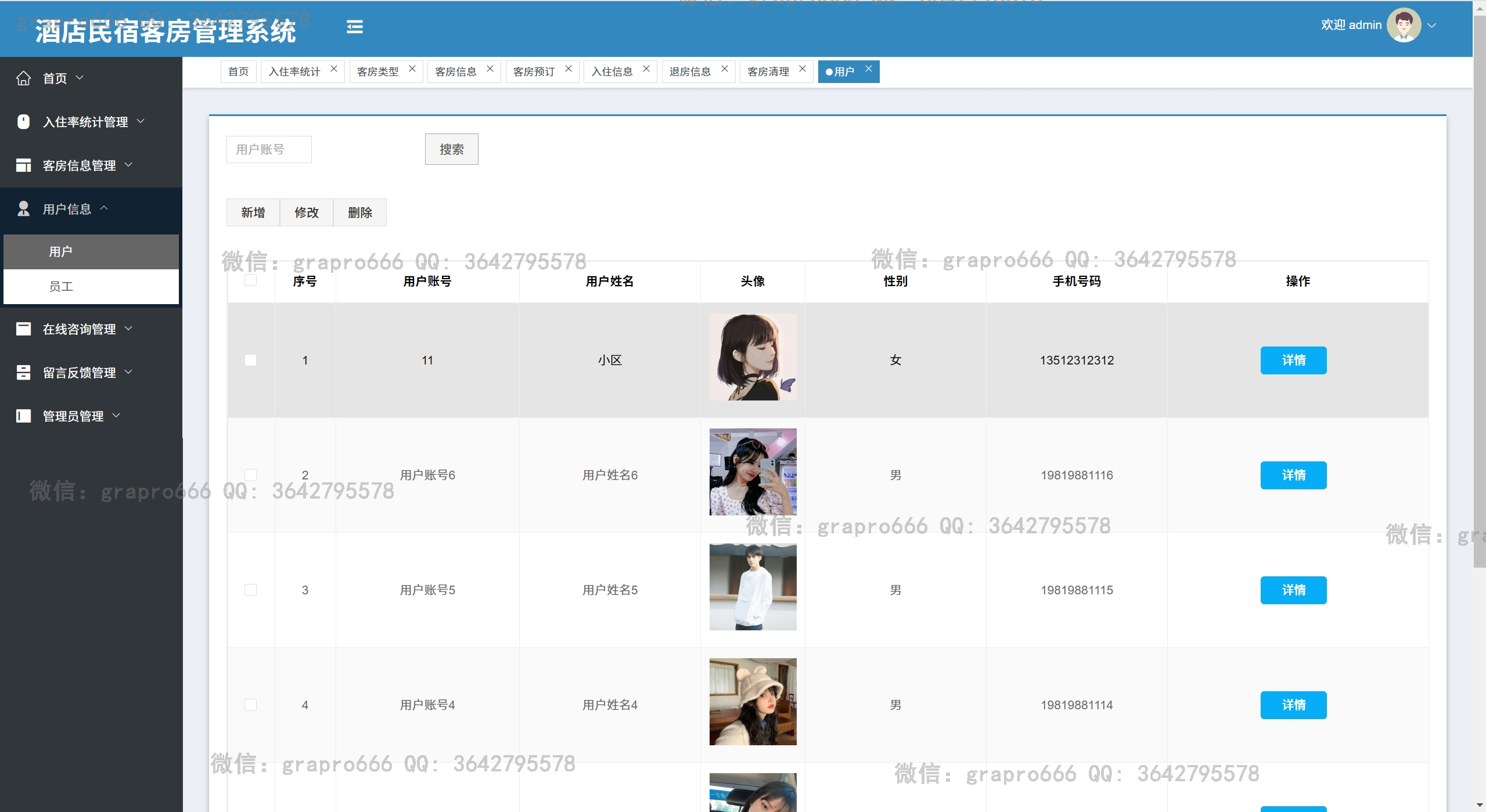
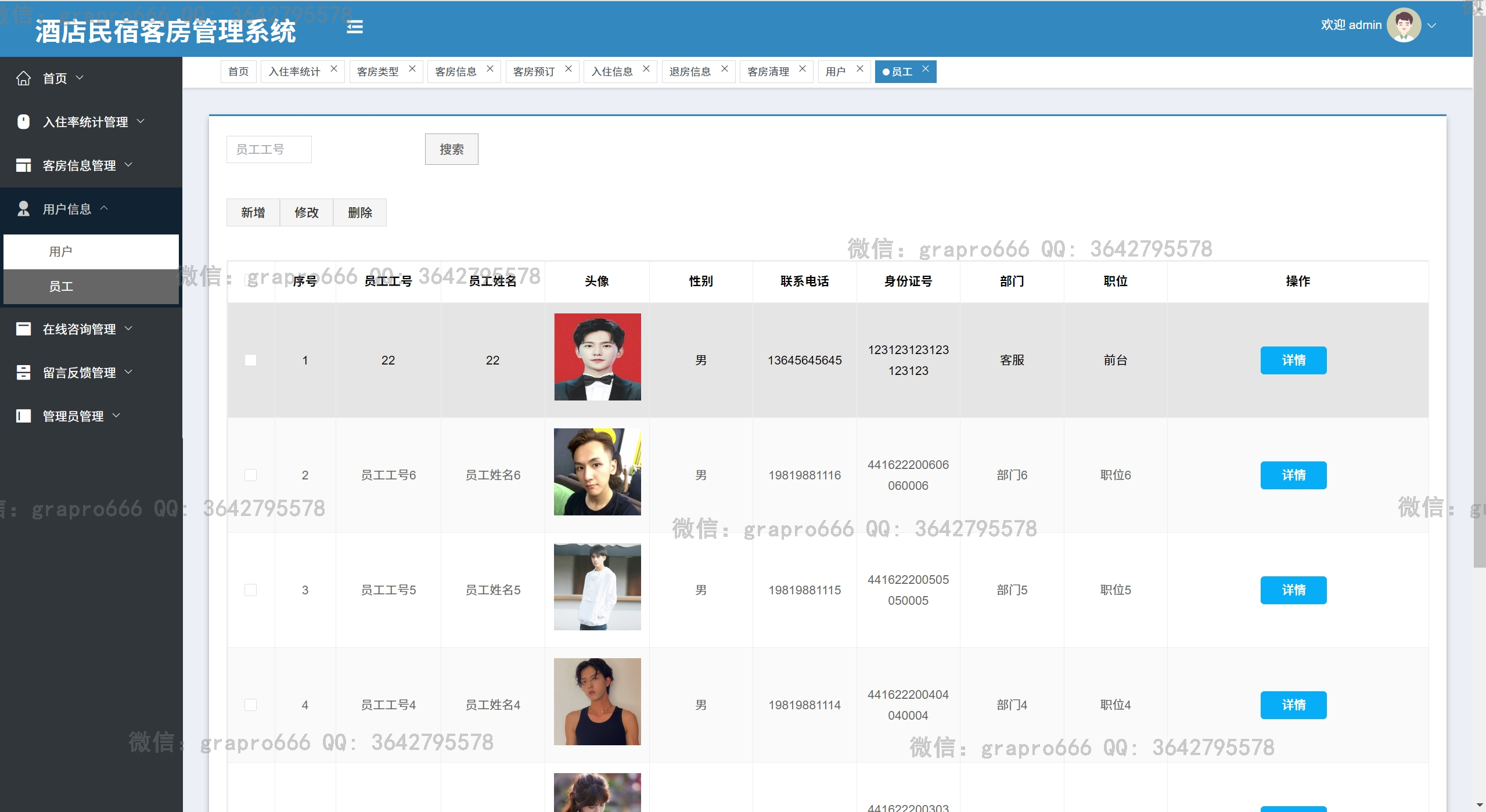
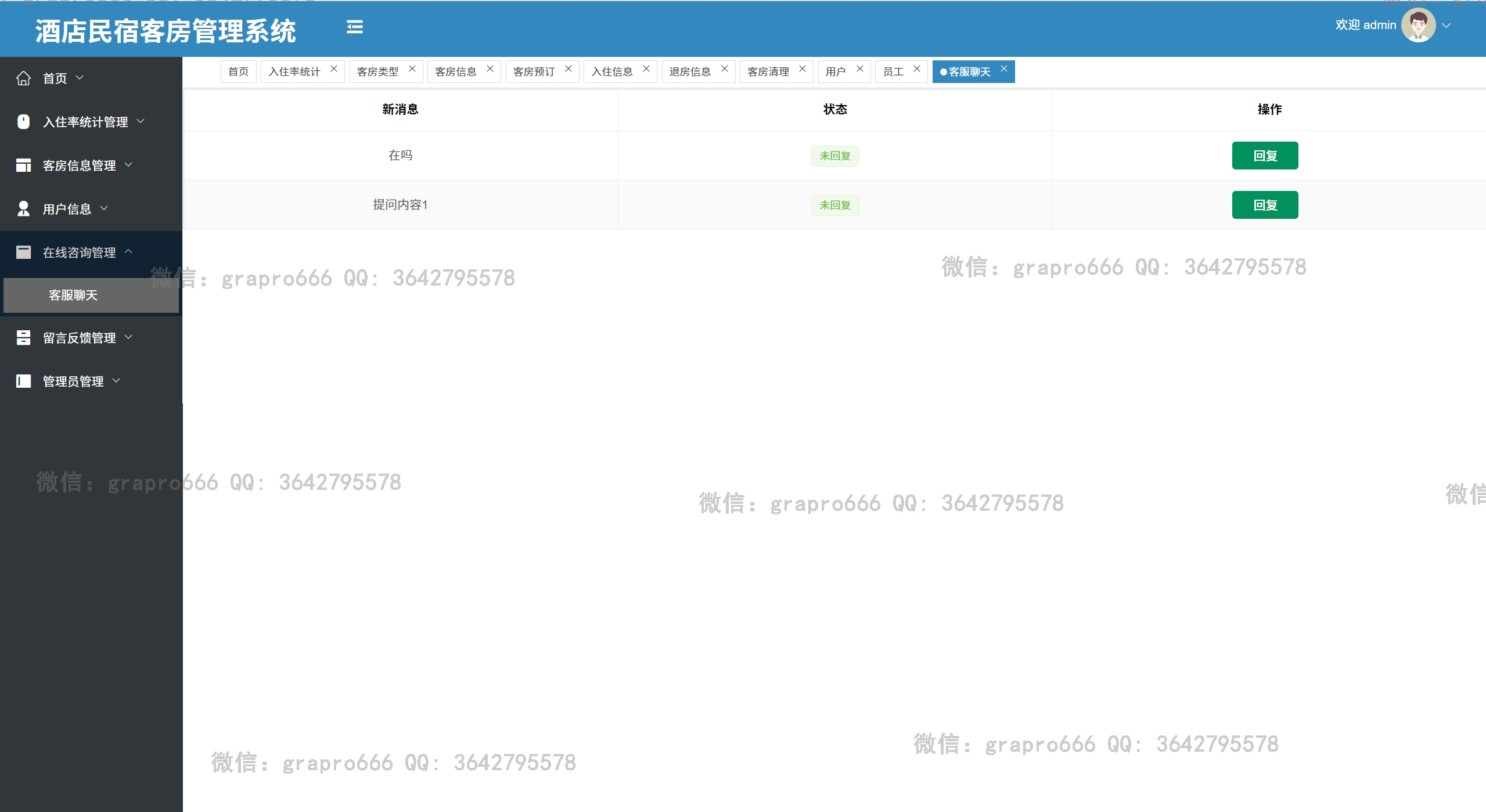
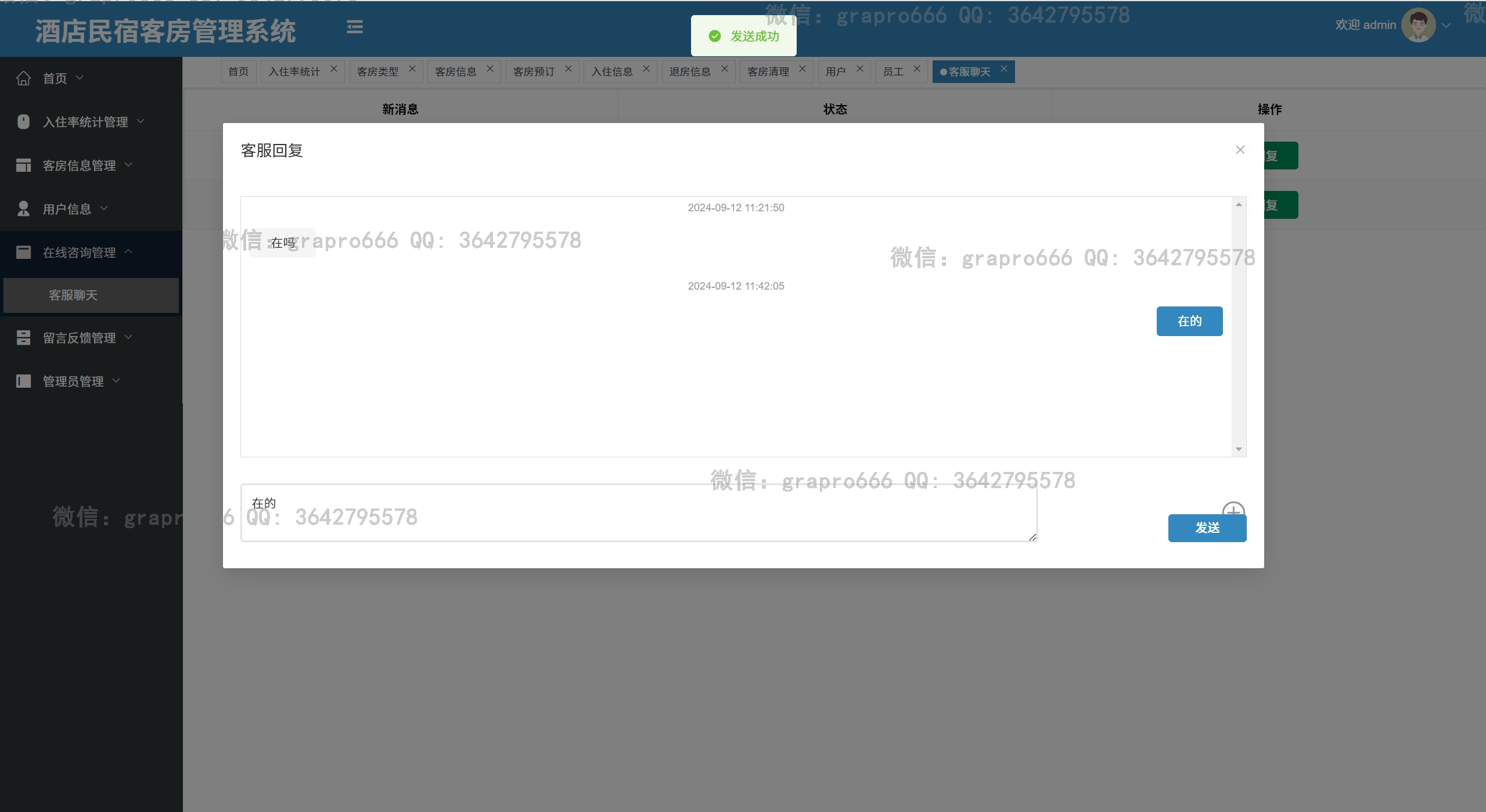
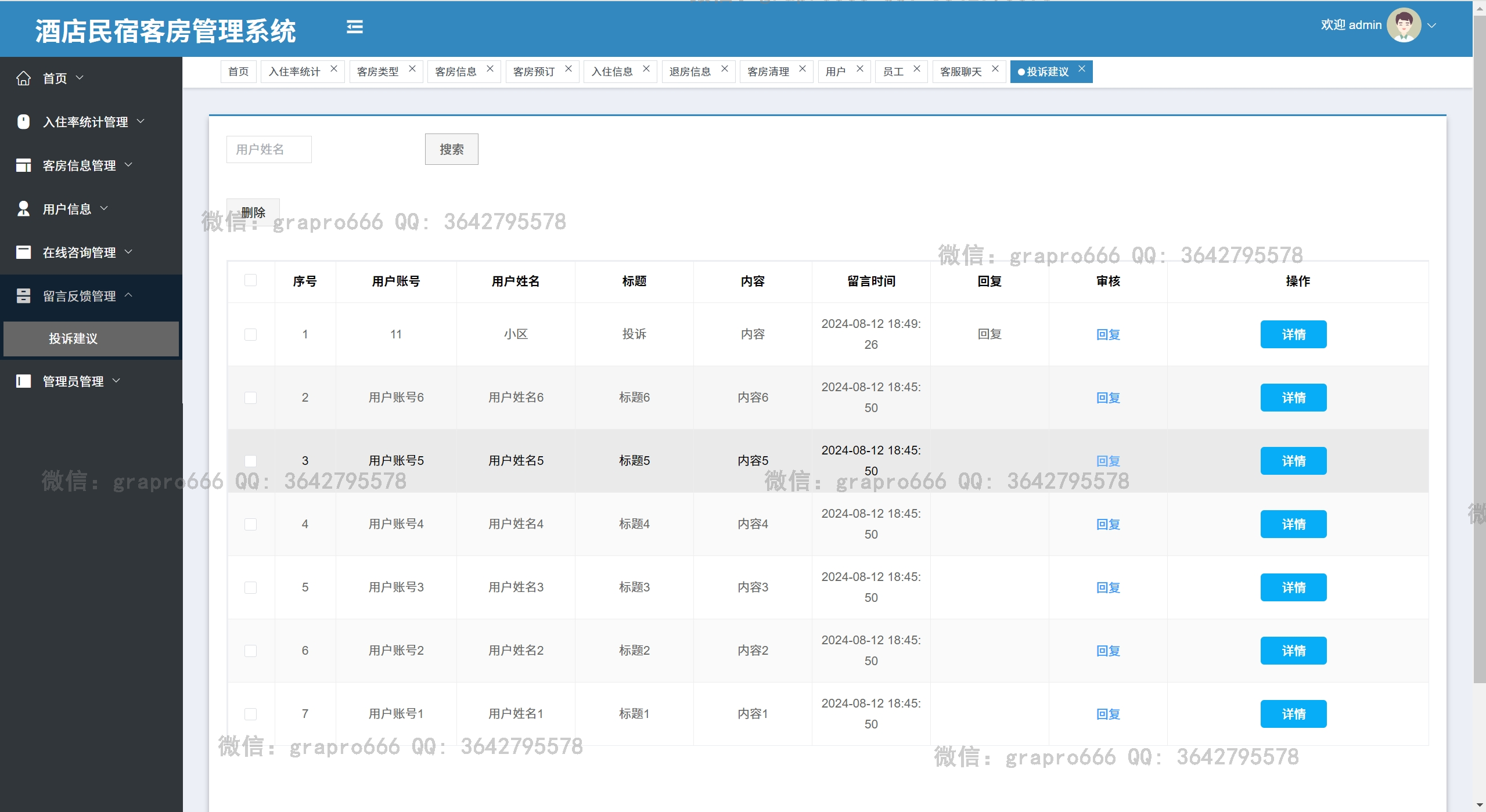
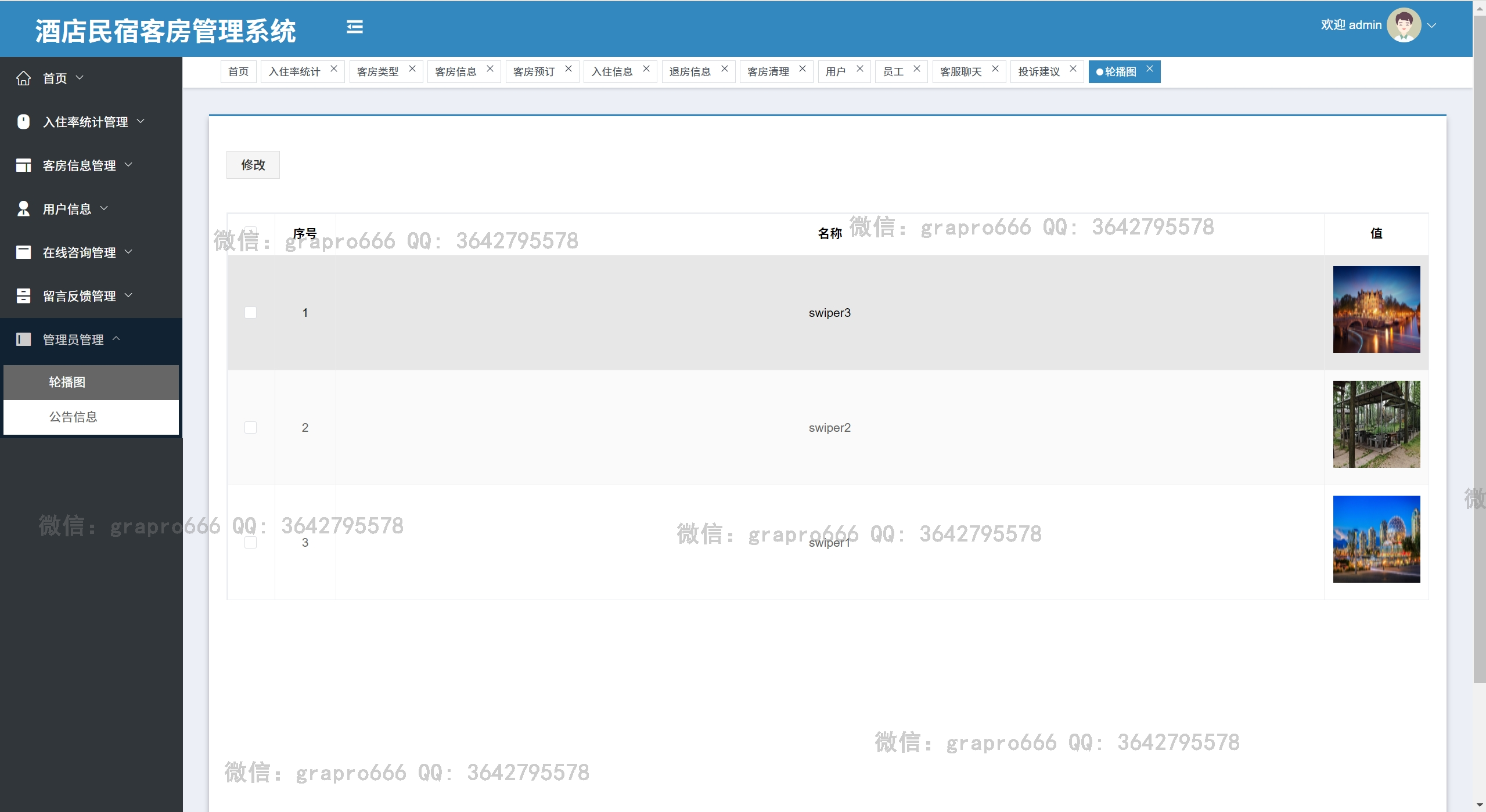
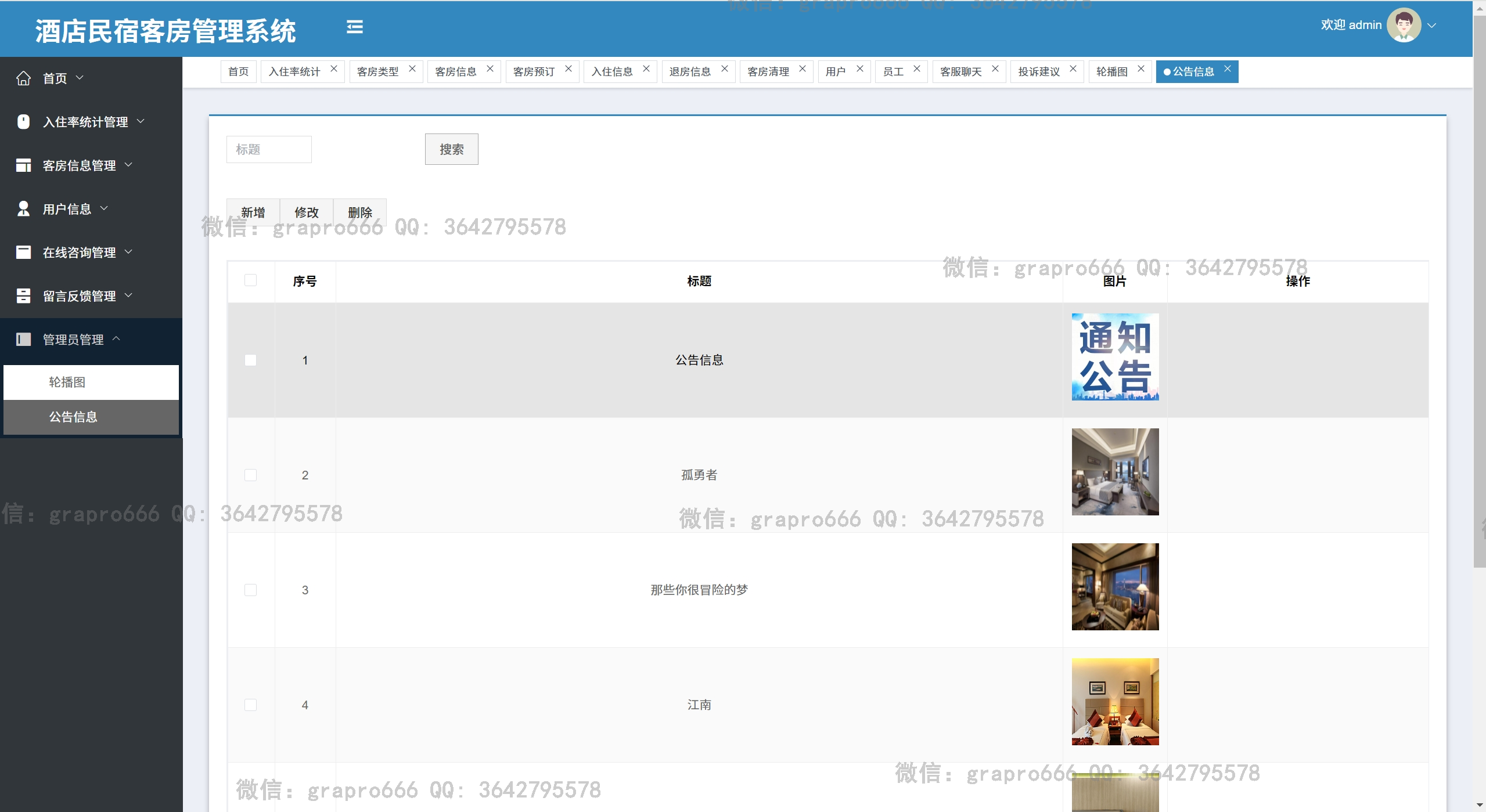
- 员工所有功能、房间统计、入住统计、预定统计、入住率统计、客房管理、类型管理、用户管理、员工管理、留言管理、轮播图管理、公告管理
后端技术栈:
- Springboot
- mybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue3
- Vue-router
- axios
- elementPlus
- echart
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
用户账号密码:用户账号1/123456
员工账号密码:员工工号1/123456
管理员账户密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入server_code项目,若为maven项目请选择maven,等待依赖下载完成
-
修改application.yml里面的数据库配置,src/main/java/com/SpringbootSchemaApplication.java启动后端项目
-
vscode或idea打开client_code后台项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
-
vscode或idea打开manage_code后台项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址