博客地址: https://blog.csdn.net/2303_76227485/article/details/138169114
视频演示: https://www.bilibili.com/video/BV13b42187A5/
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离,分为员工、销售员、仓库员、商品管理员、超级管理员五种角色
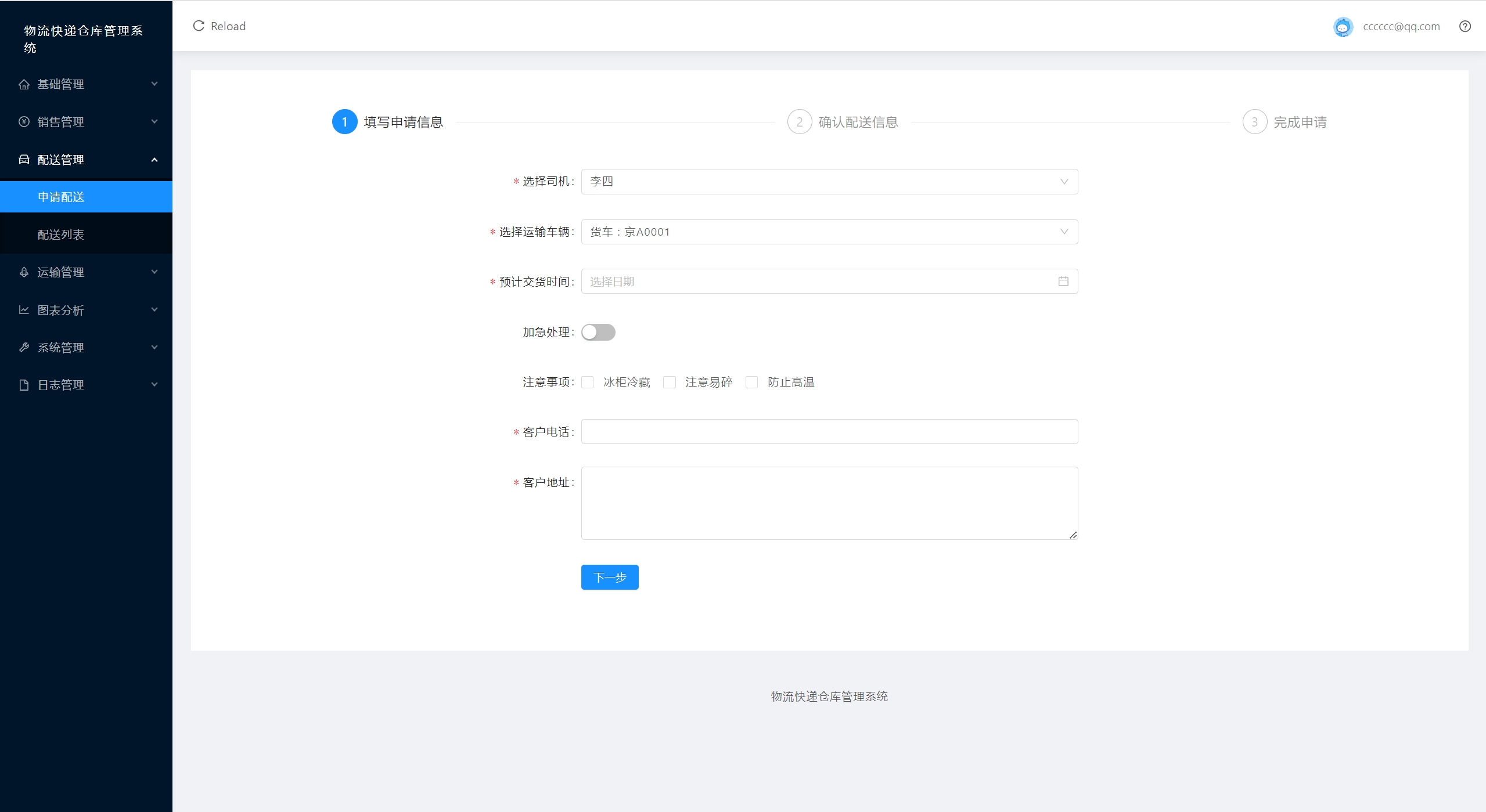
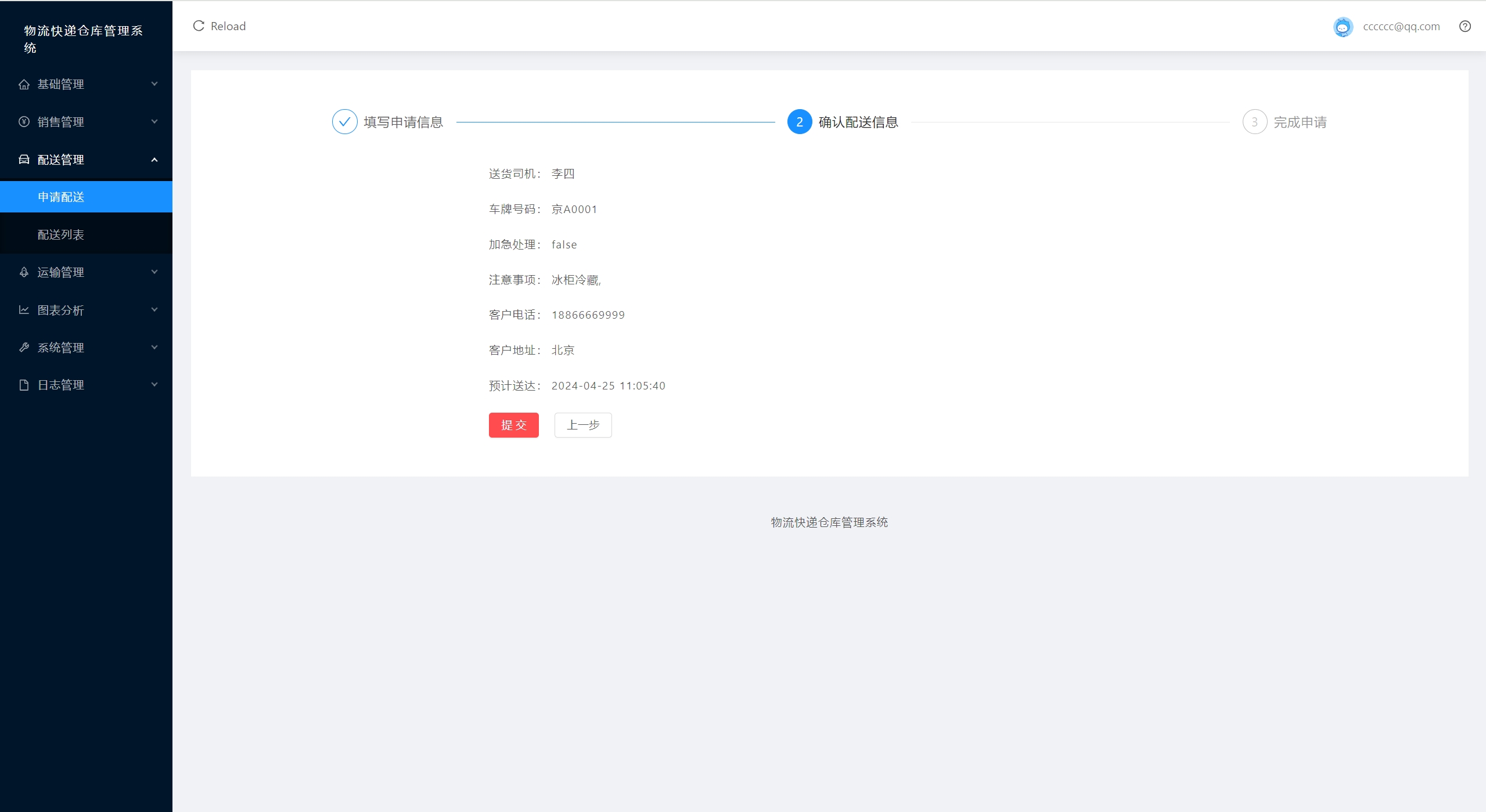
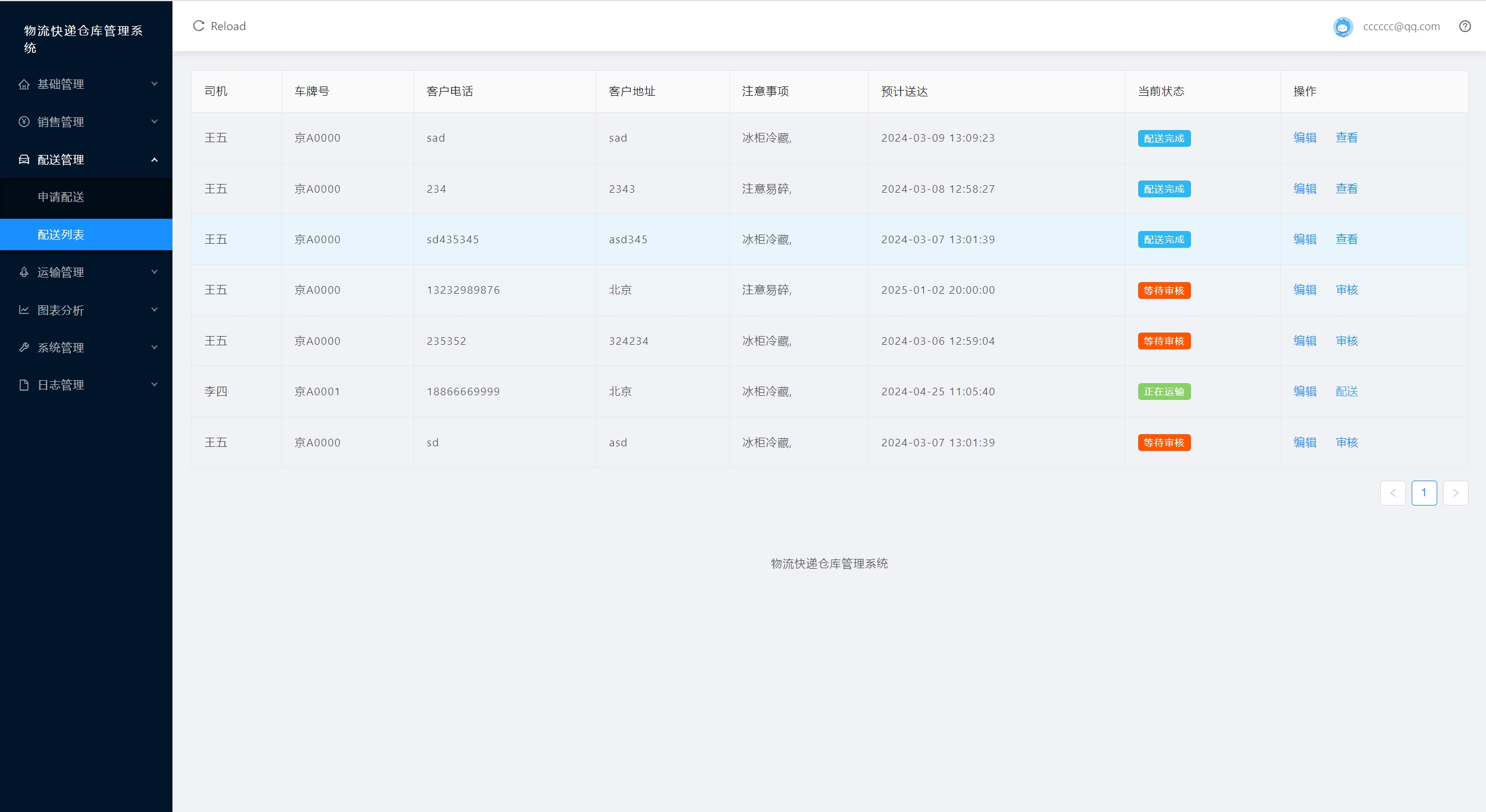
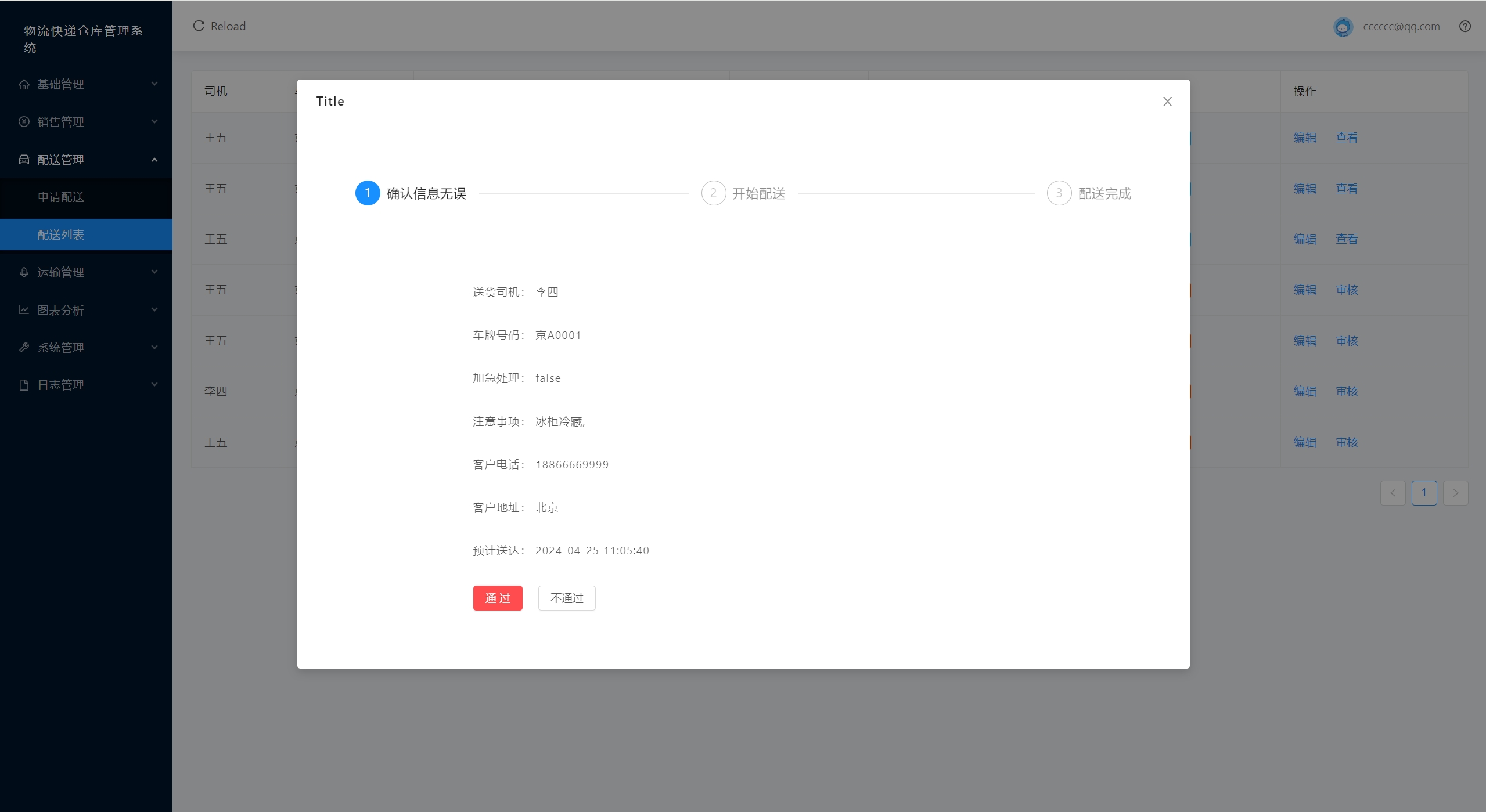
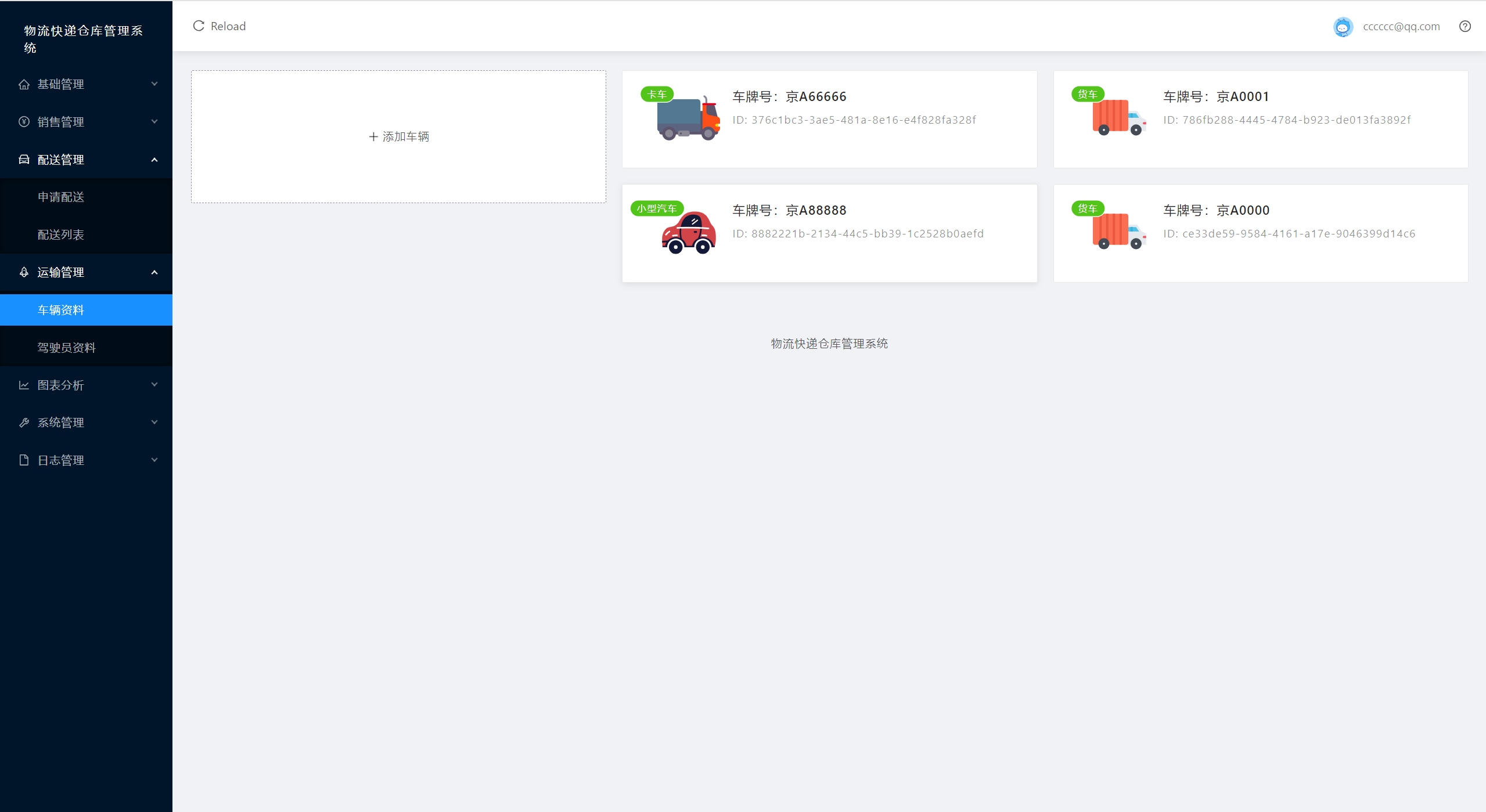
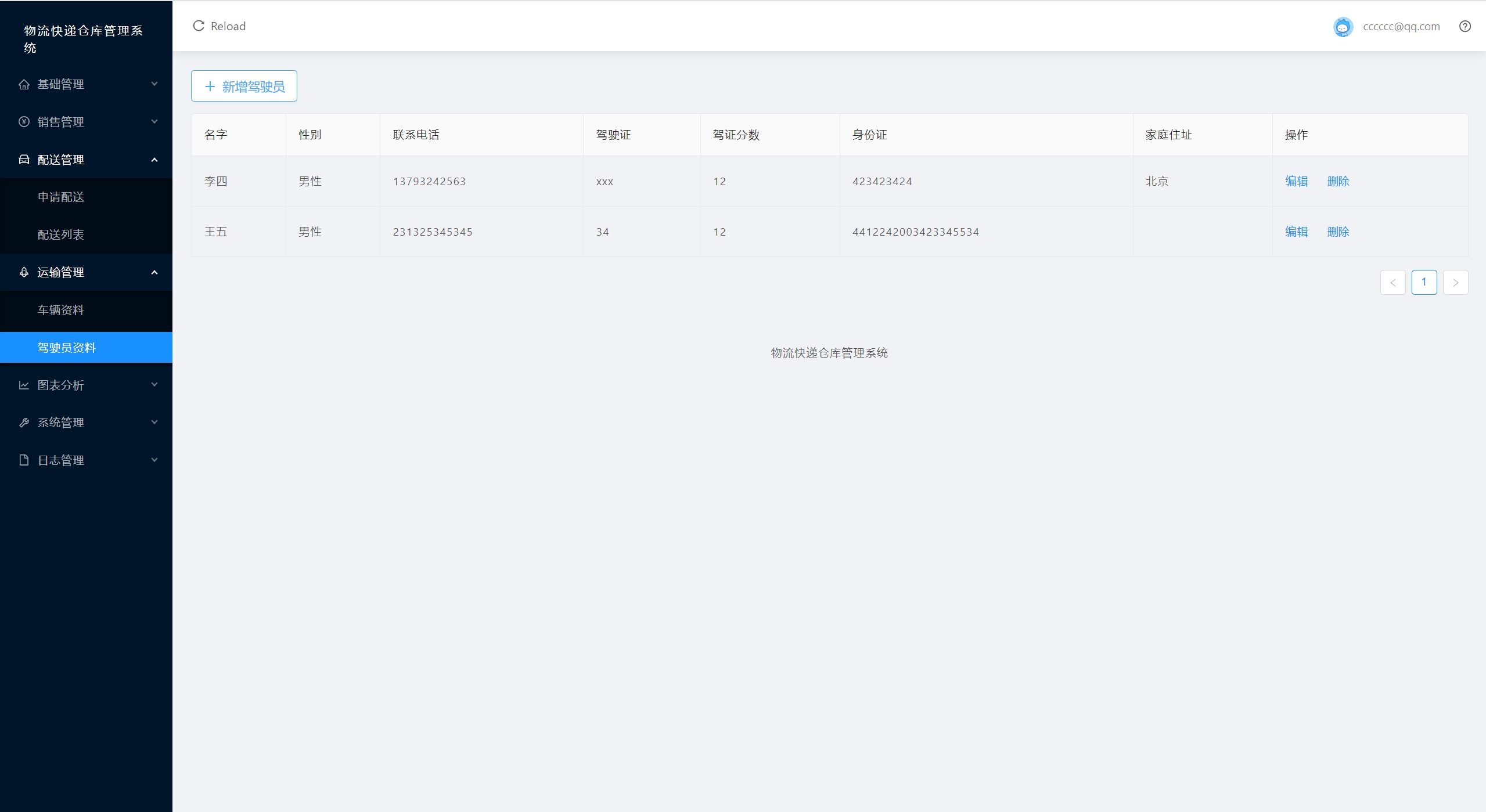
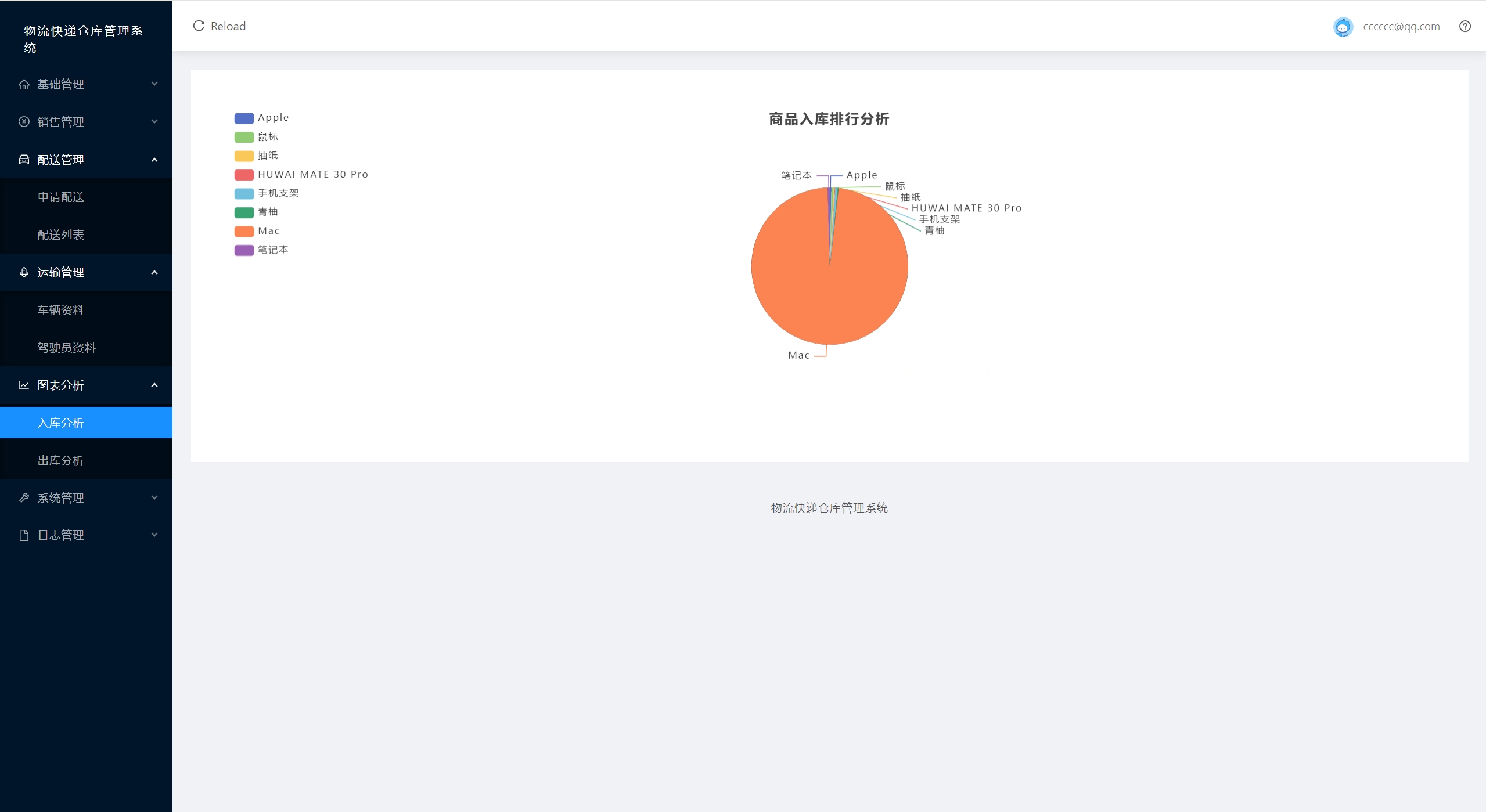
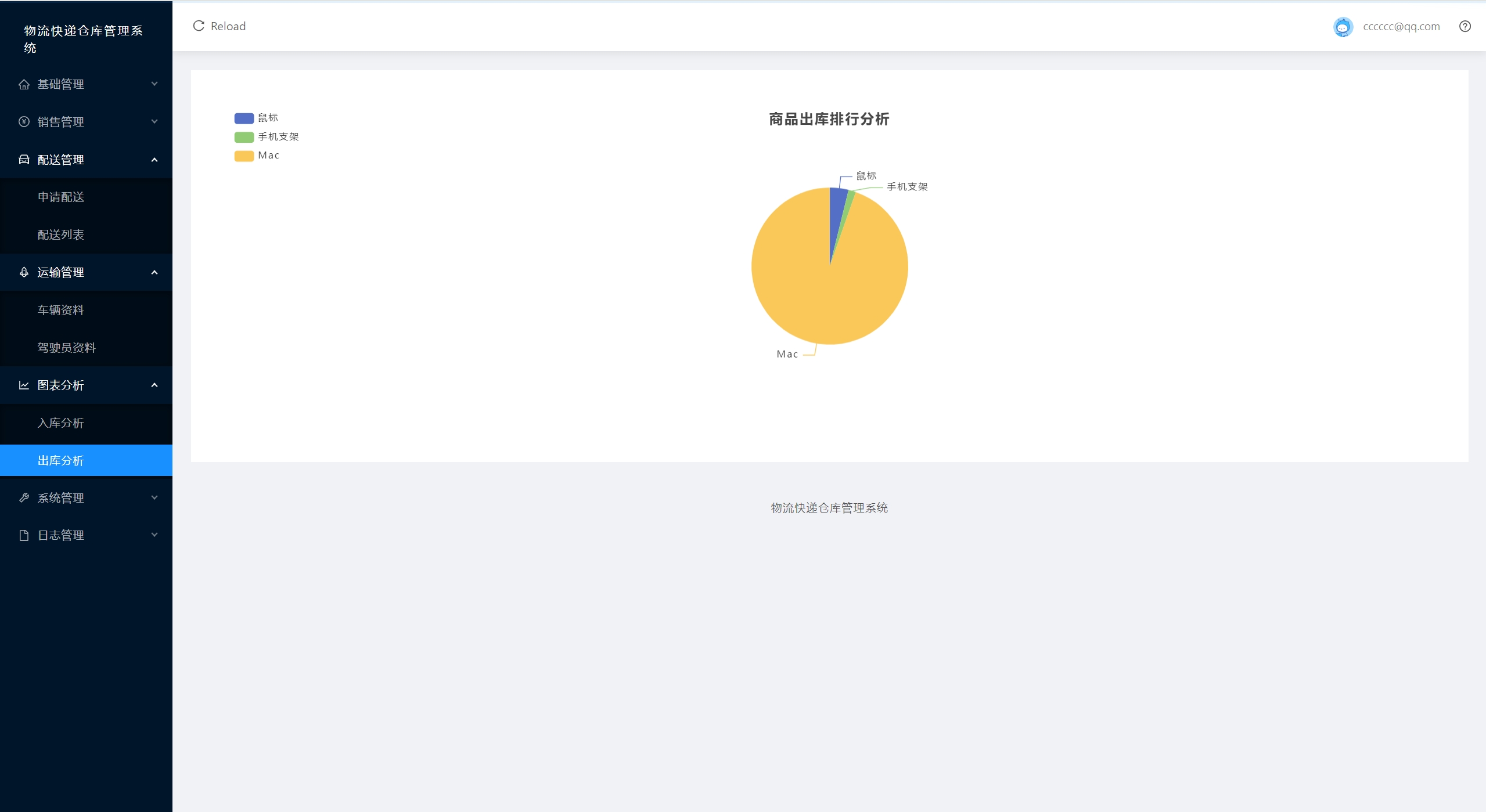
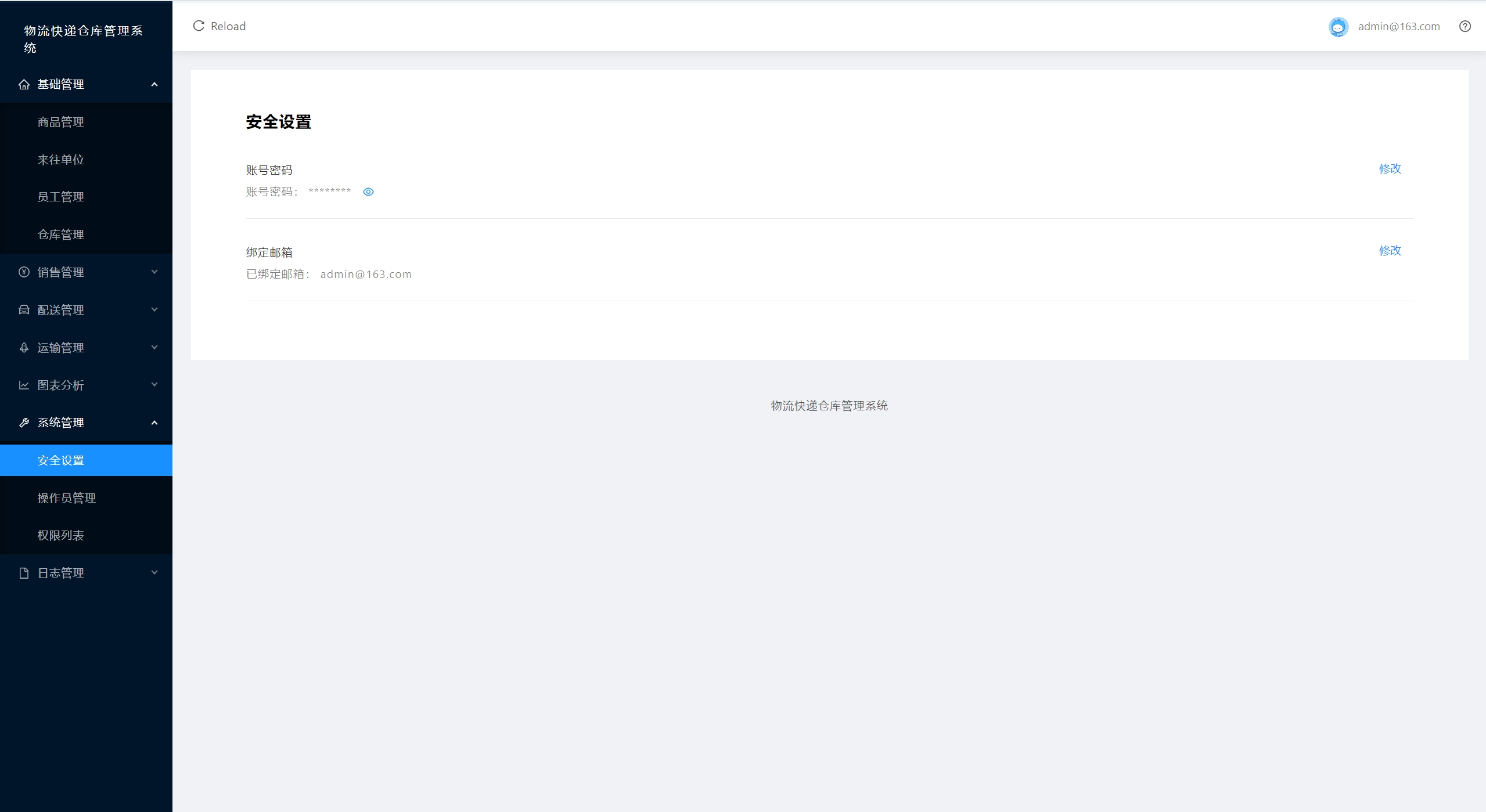
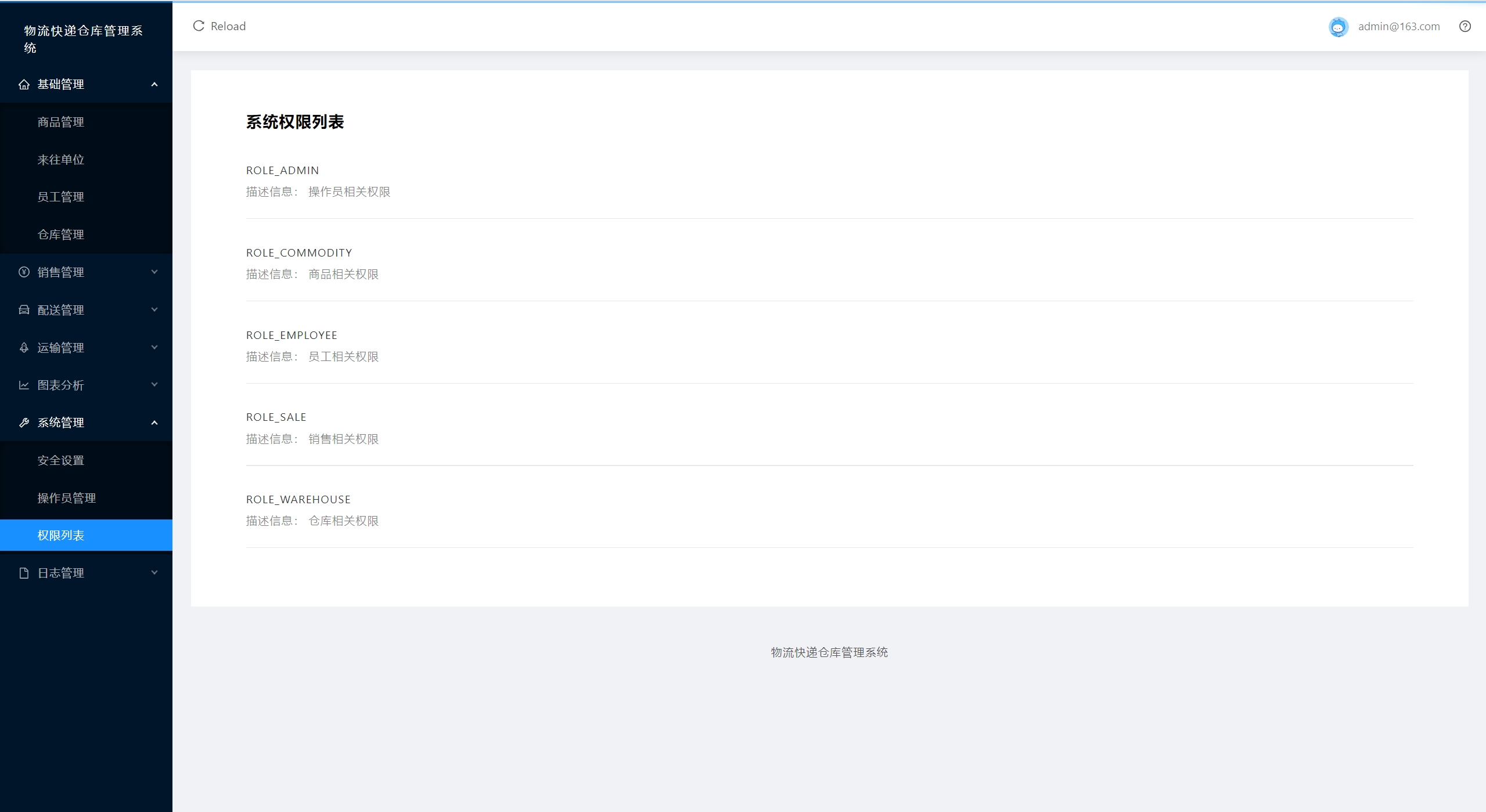
- 注册、登录、申请配送、配送管理、车辆资料、驾驶员资料、入库分析、出库分析、安全设置、修改密码
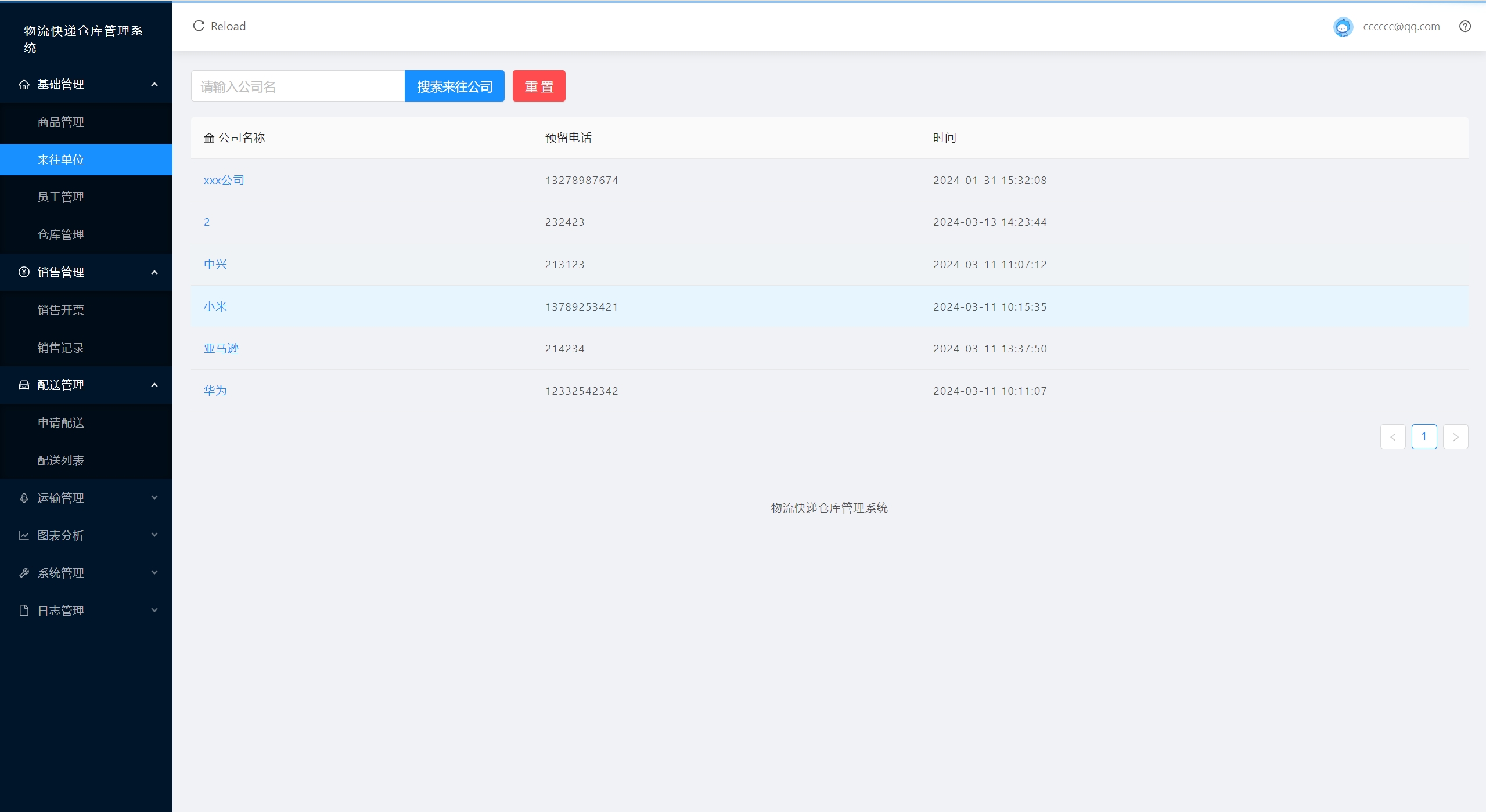
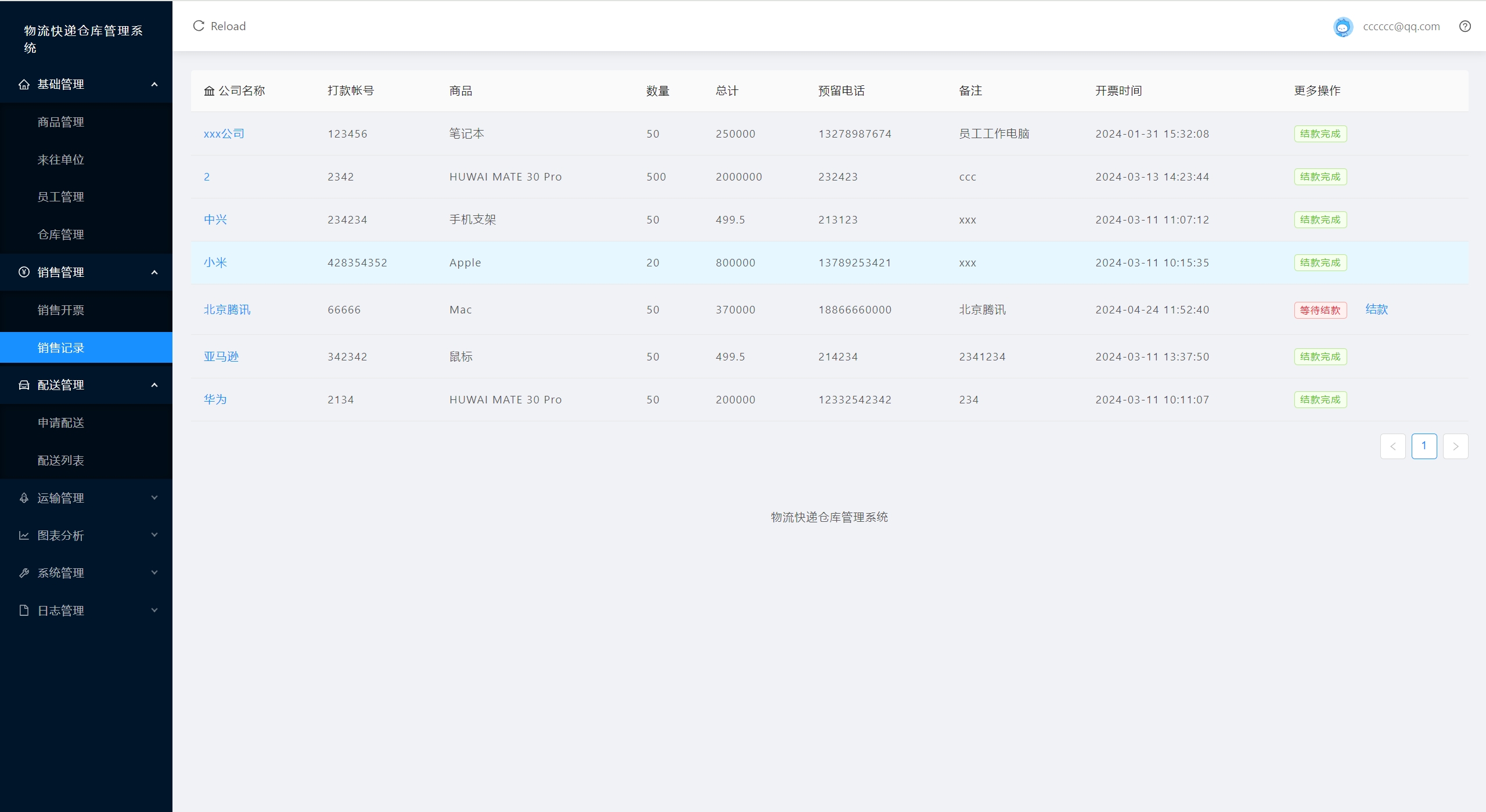
- 员工所有权限、来往单位查看、销售记录查看
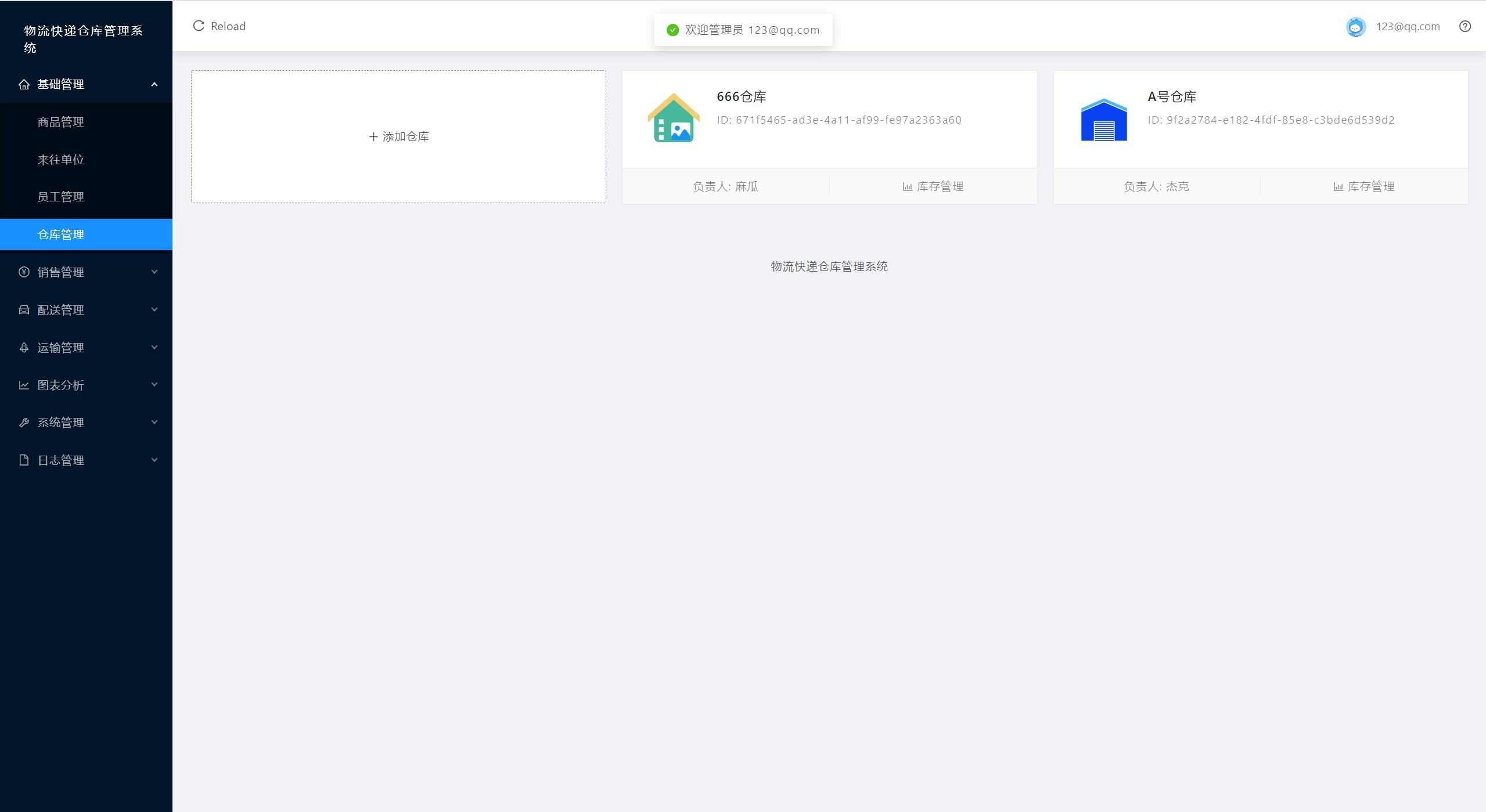
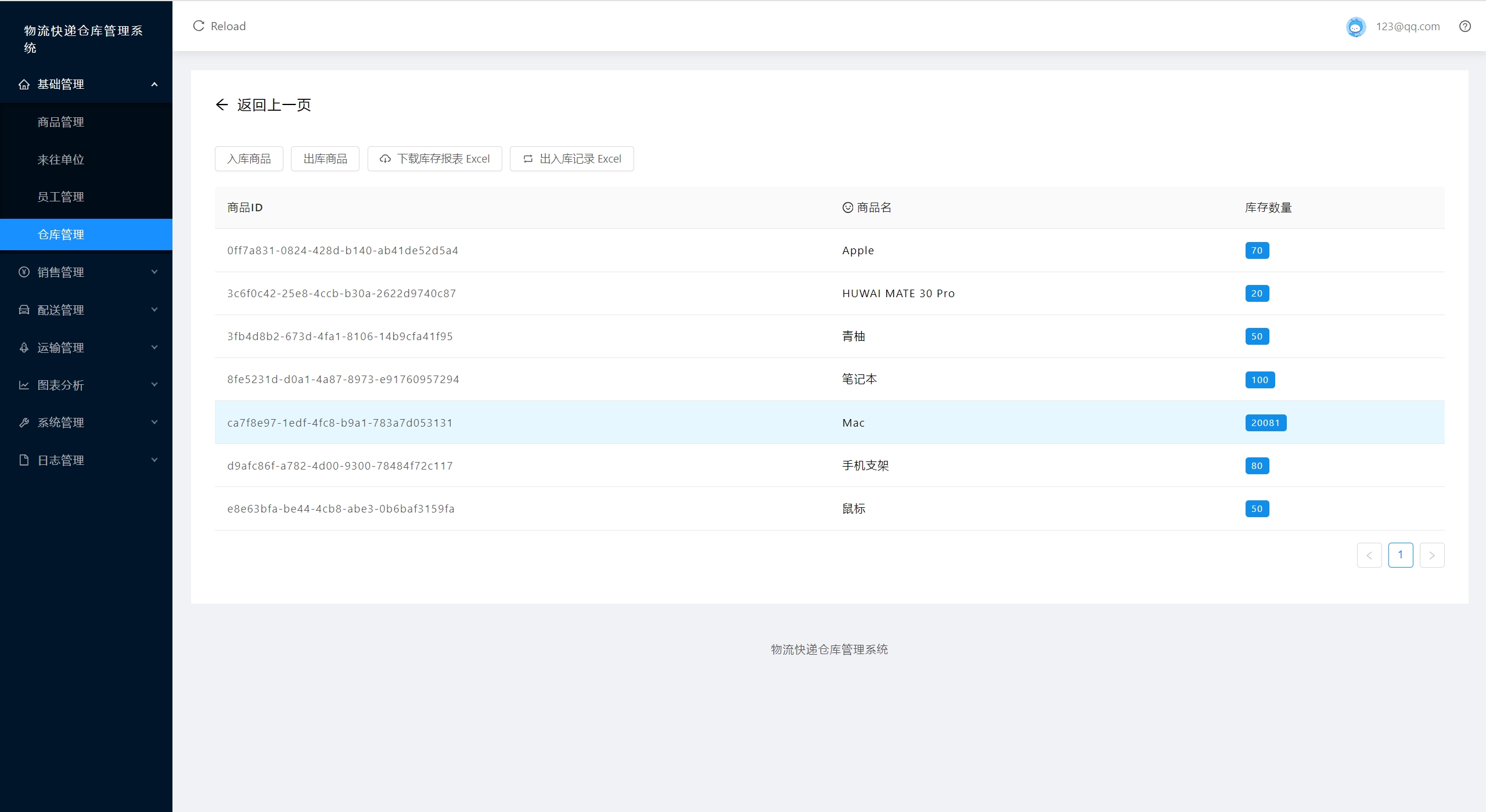
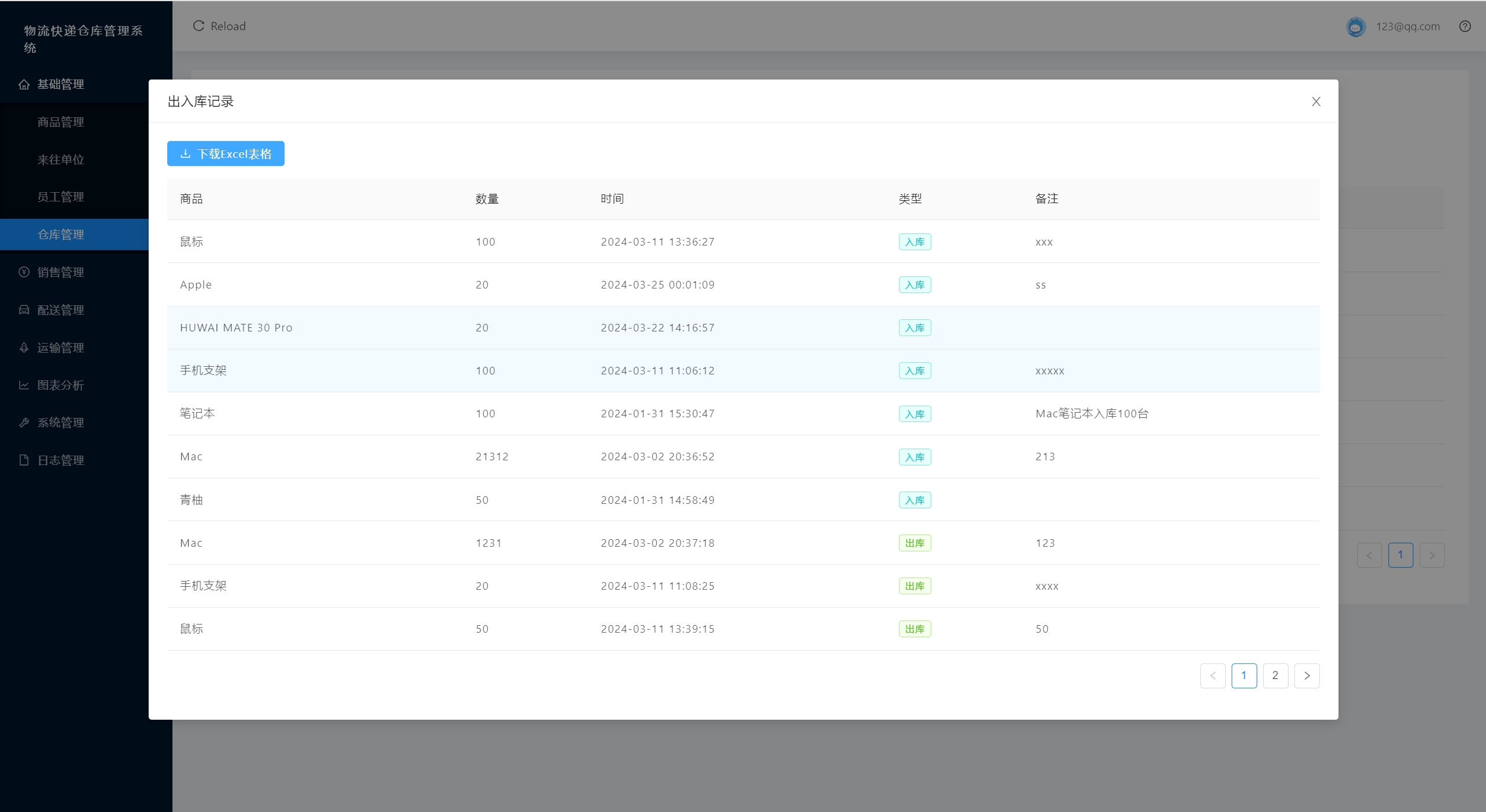
- 员工所有权限、仓库管理
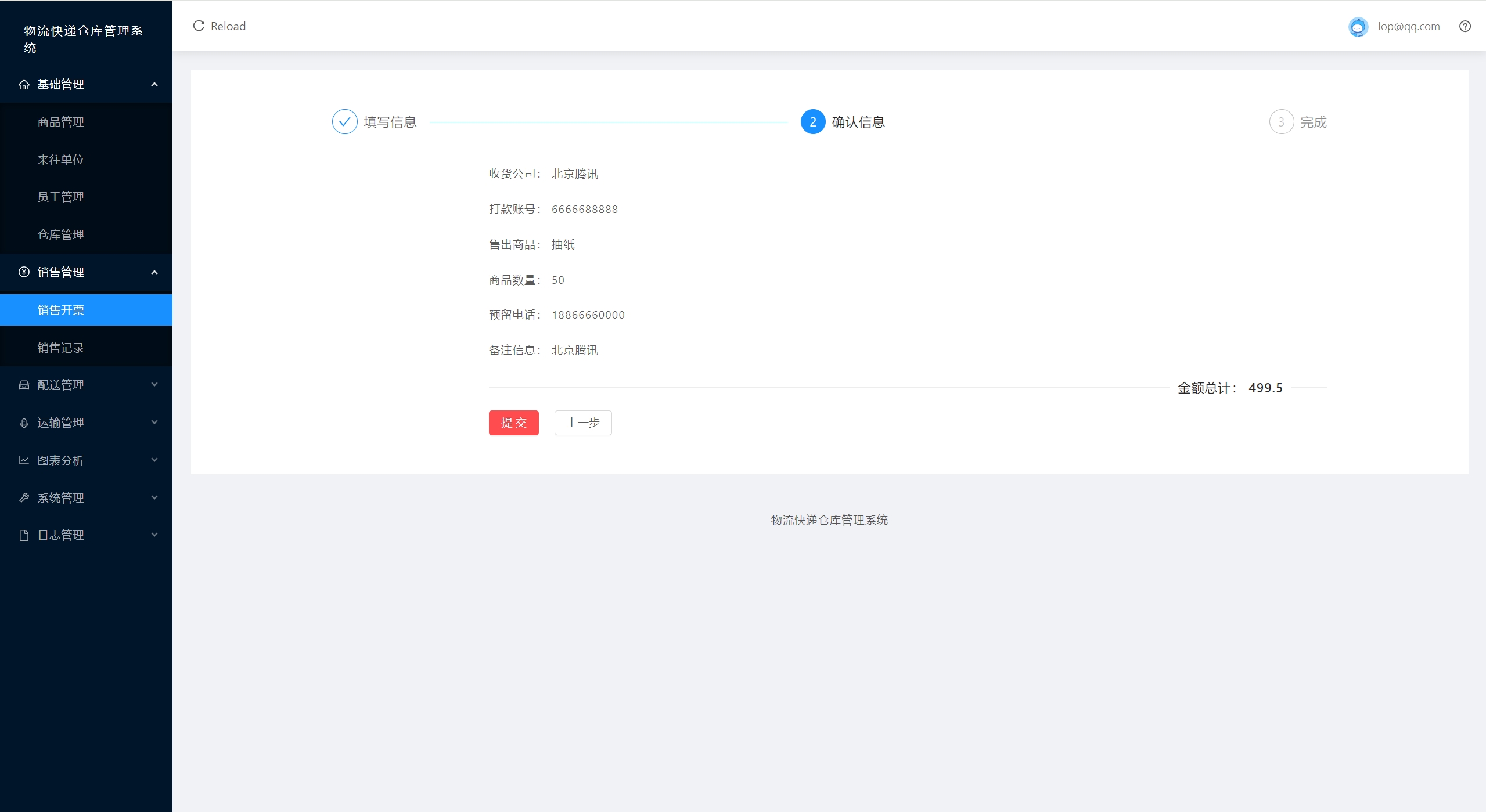
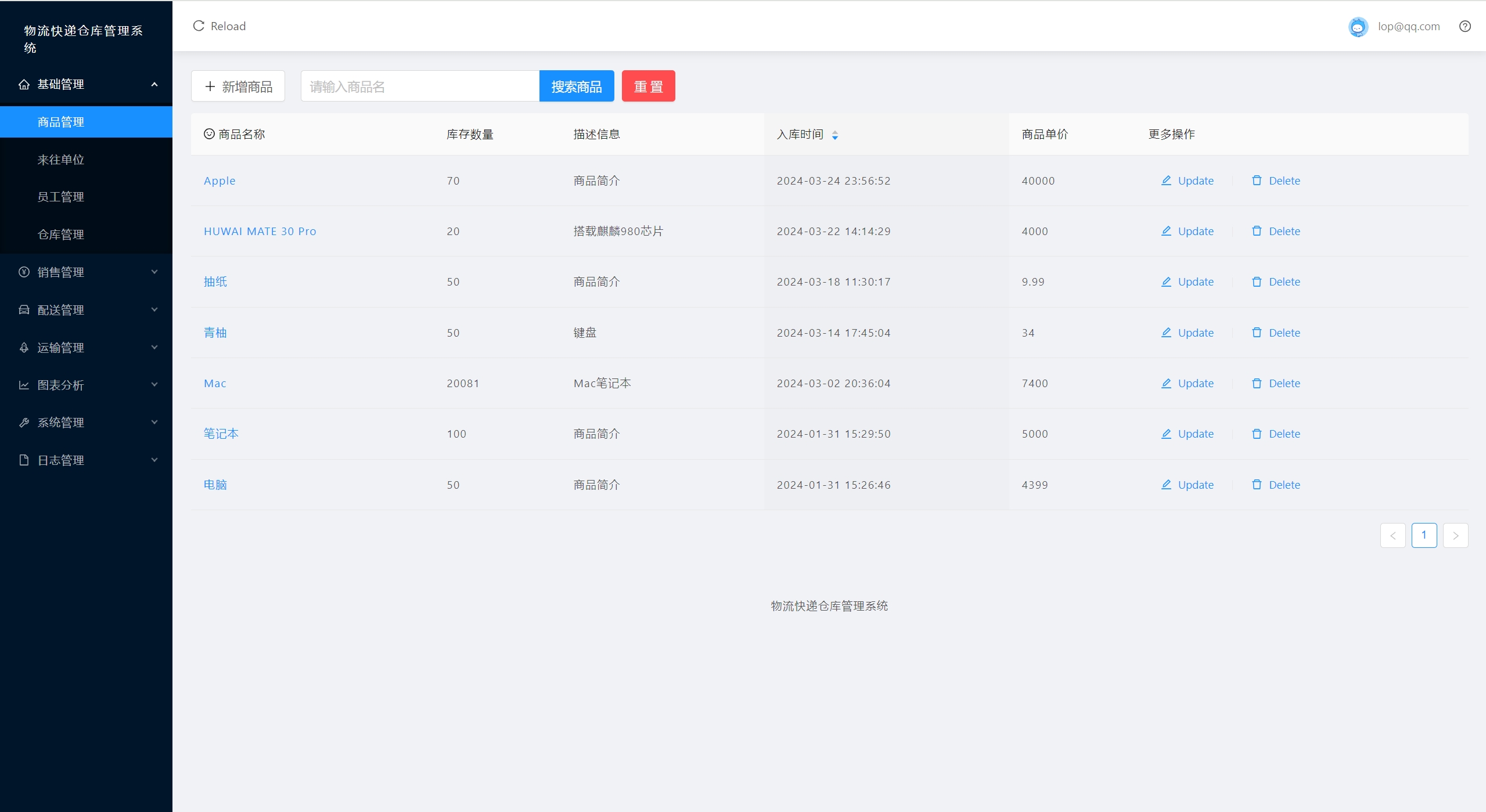
- 员工所有权限、商品管理
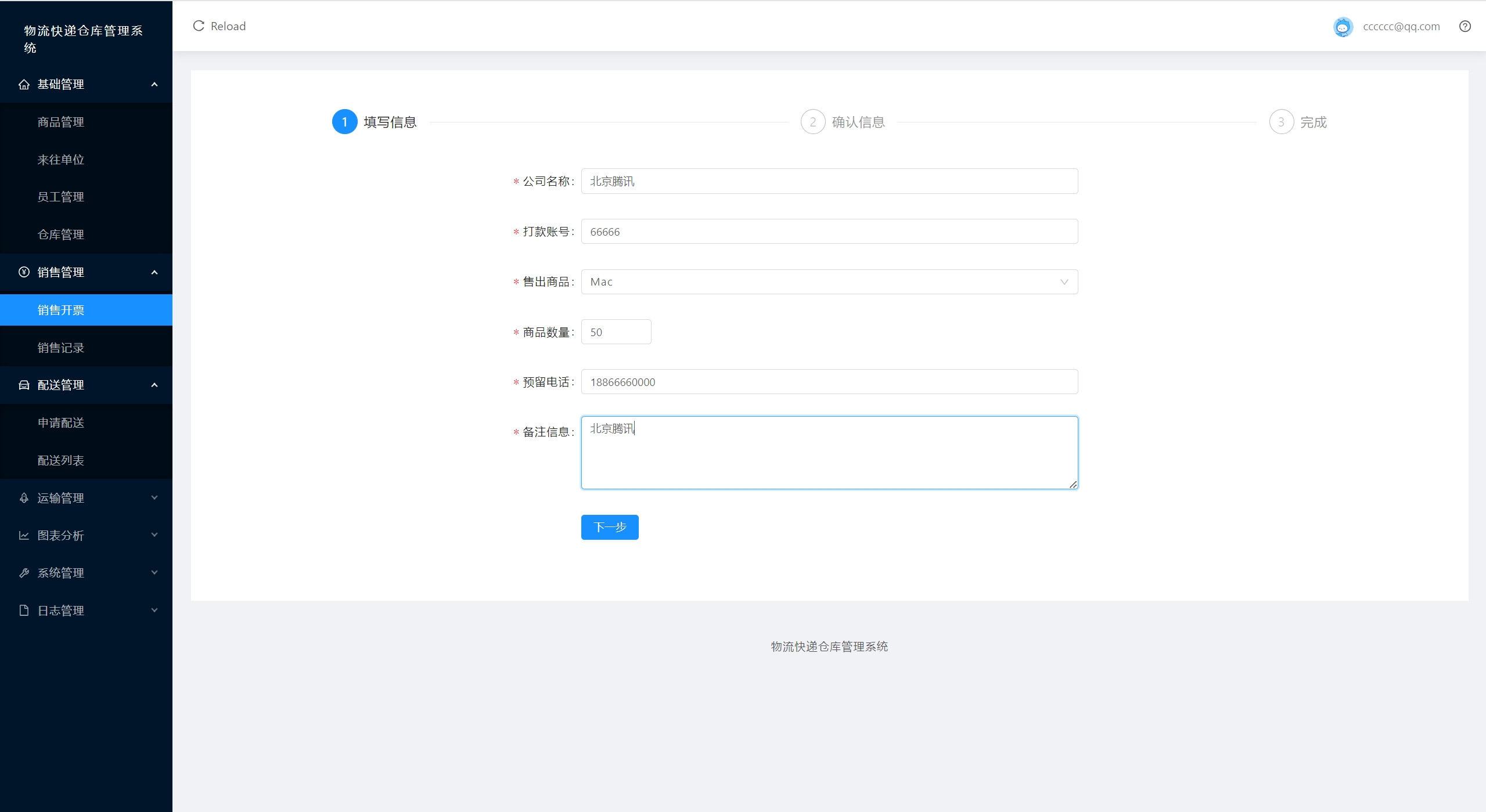
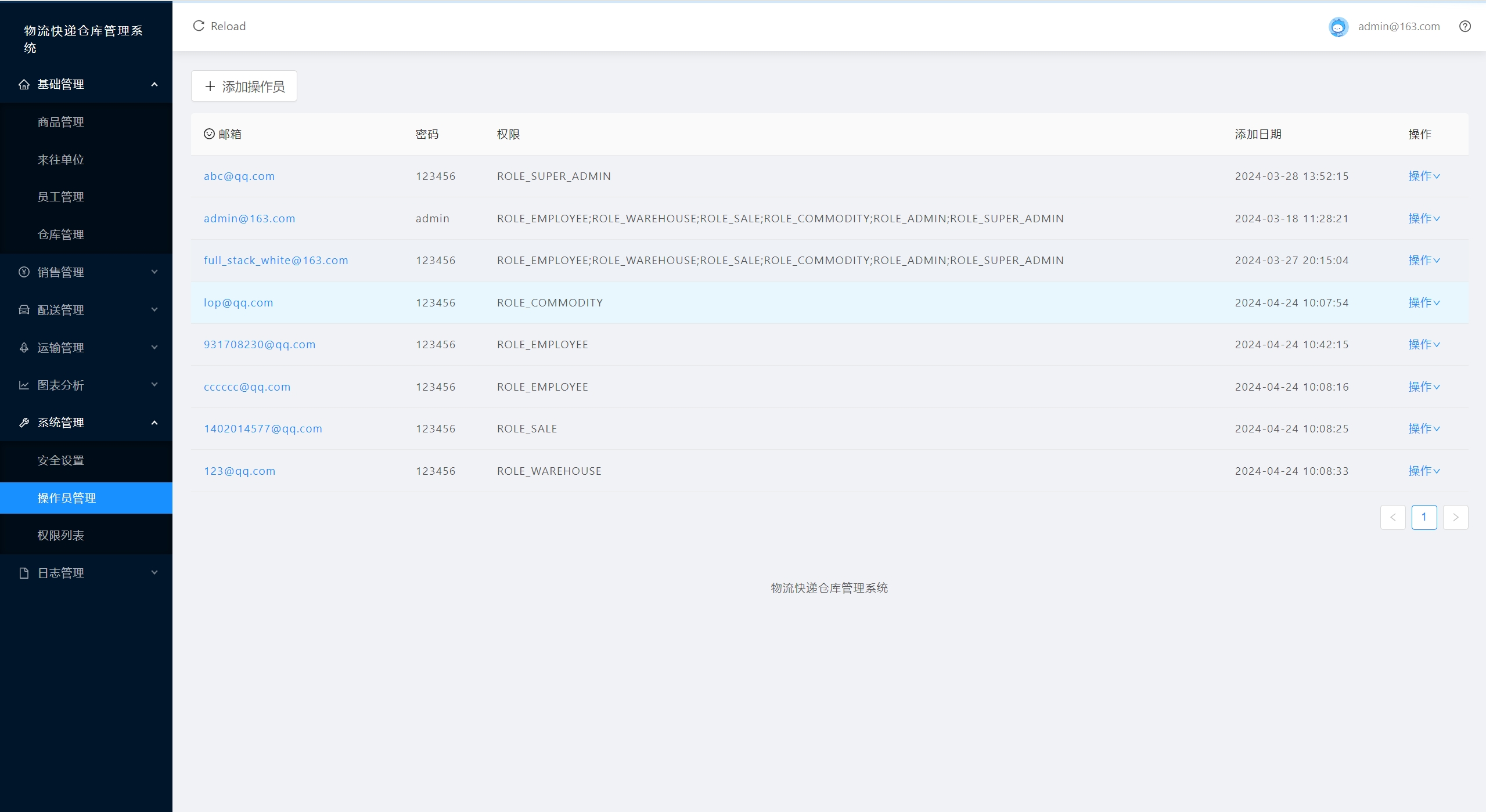
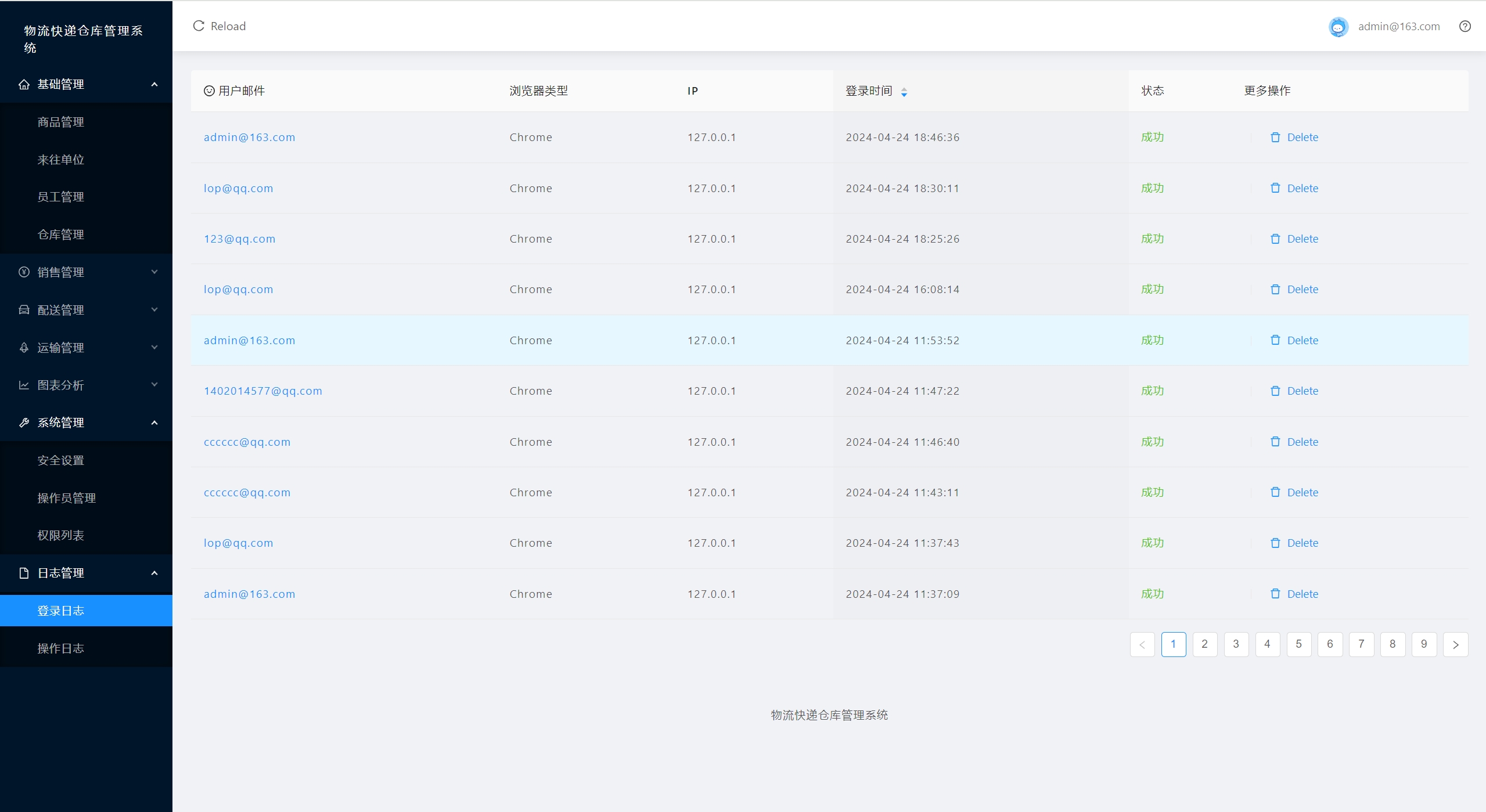
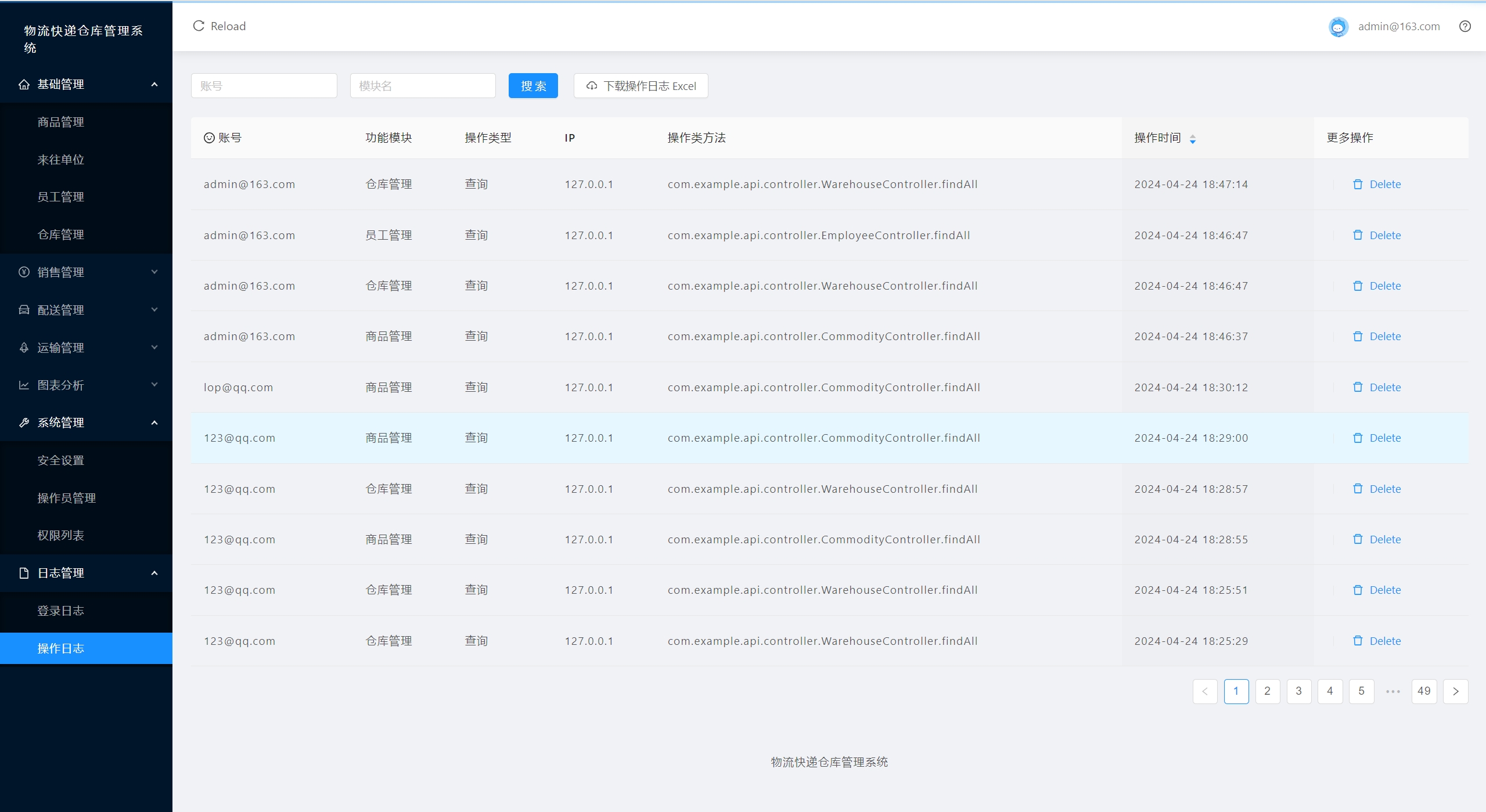
- 拥有上面所有权限、销售开票、用户管理、员工管理、日志管理
后端技术栈:
- Springboot
- Jpa
- Mysql
- Maven
- Jwt
- SpringSecurity
前端技术栈:
- Vue
- Vue-router
- axios
基础环境:IDEA/eclipse, JDK1.8, Mysql5.7或以上, Maven3.6, node14, navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
前台登录页面: http://localhost:8080/#/userhouse
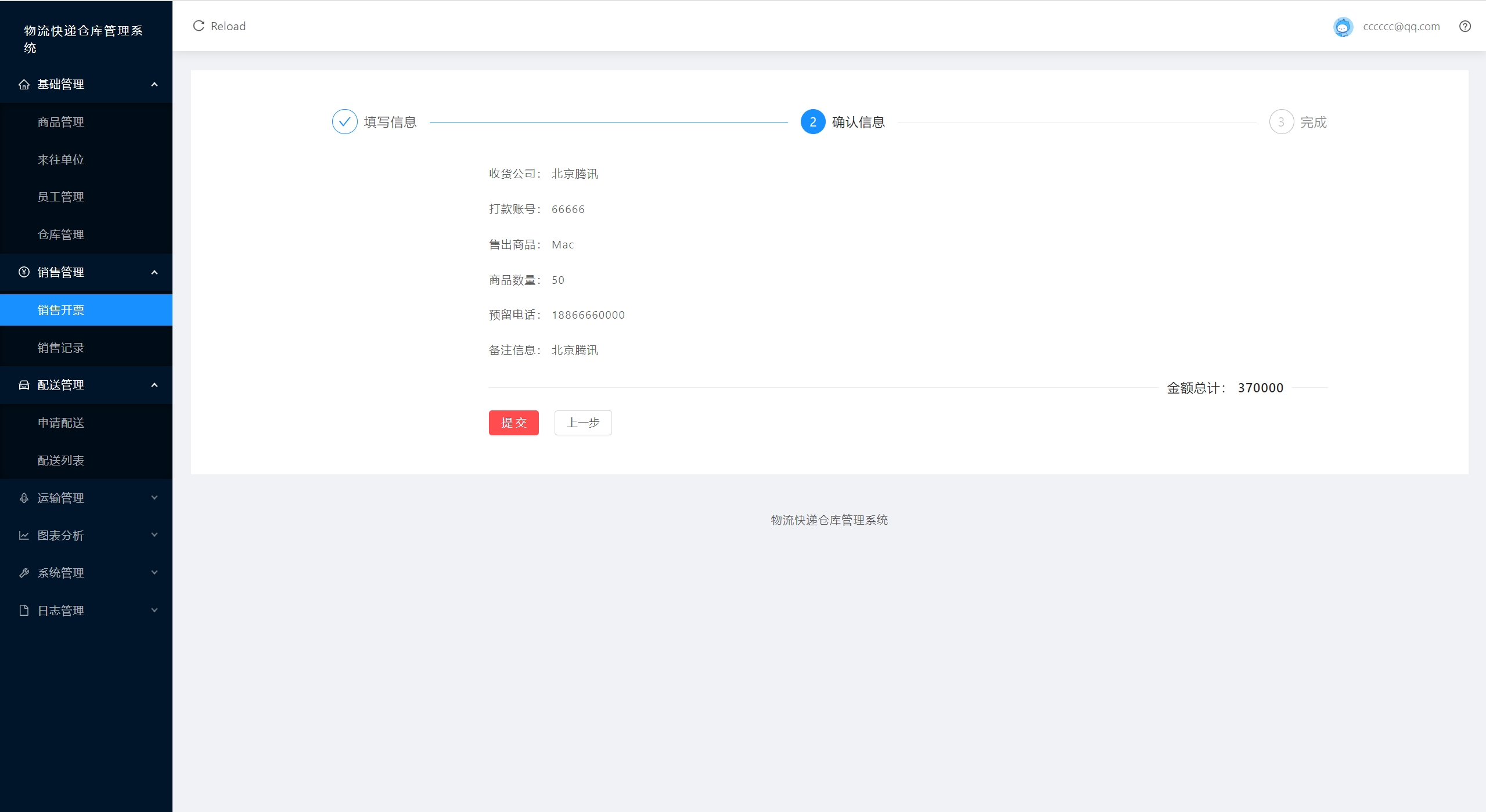
- 员工账号/密码:cccccc@qq.com/123456
- 销售员账号/密码:1402014577@qq.com/123456
- 仓库员/密码:123@qq.com/123456
- 商品管理员/密码:lop@qq.com/123456
- 管理员账号/密码:3642795578@qq.com/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入springboot项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application.yml里面的数据库配置
-
src/main/java/com/example/DemoApplication.java启动后端
-
vscode或idea打开vue项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示后台管理访问地址