博客地址: https://blog.csdn.net/2303_76227485/article/details/141399535
视频演示: https://www.bilibili.com/video/BV1G3W3eBEVJ/
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离(可以改为ssm版本),分为用户、管理员两种角色
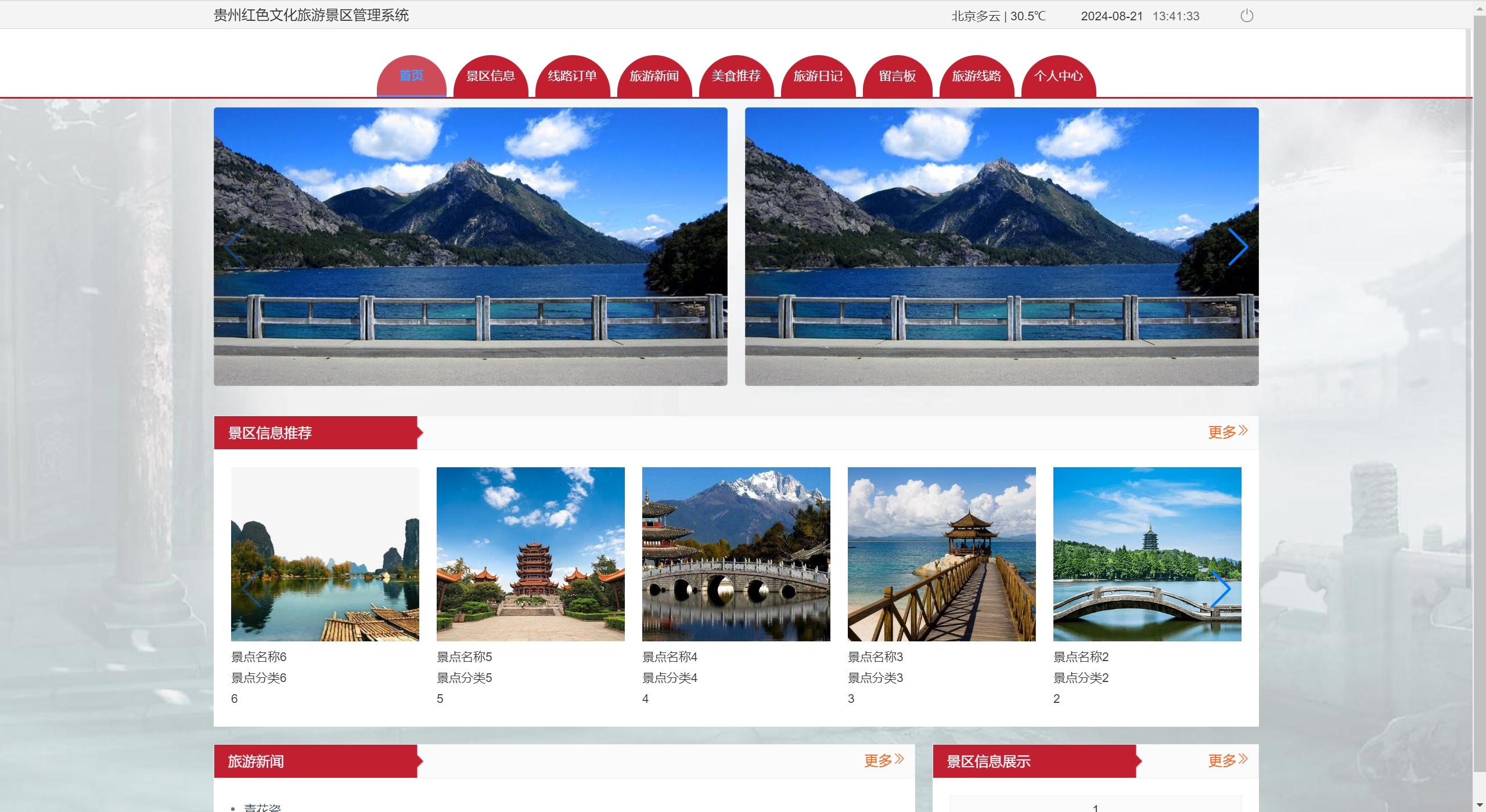
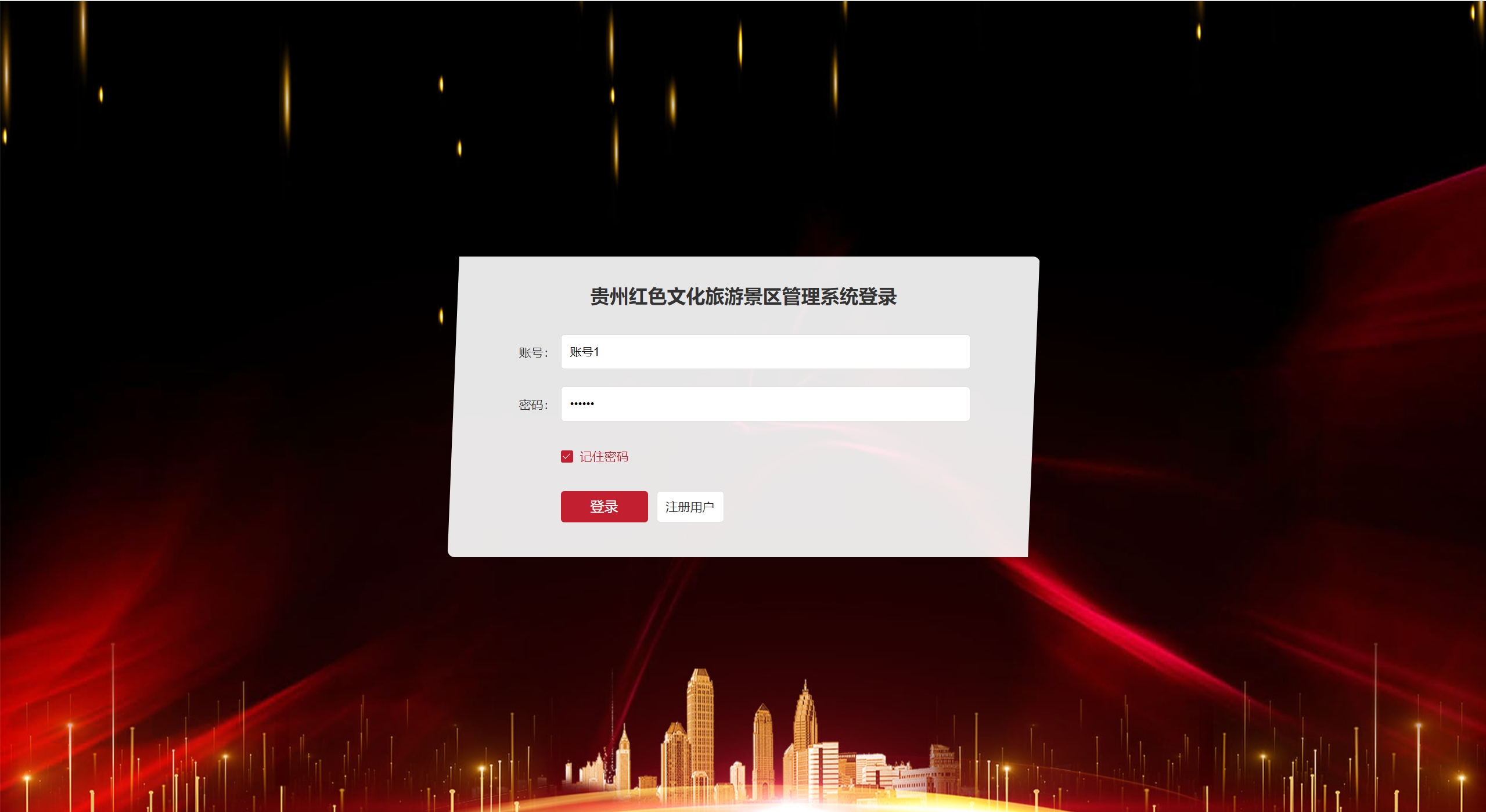
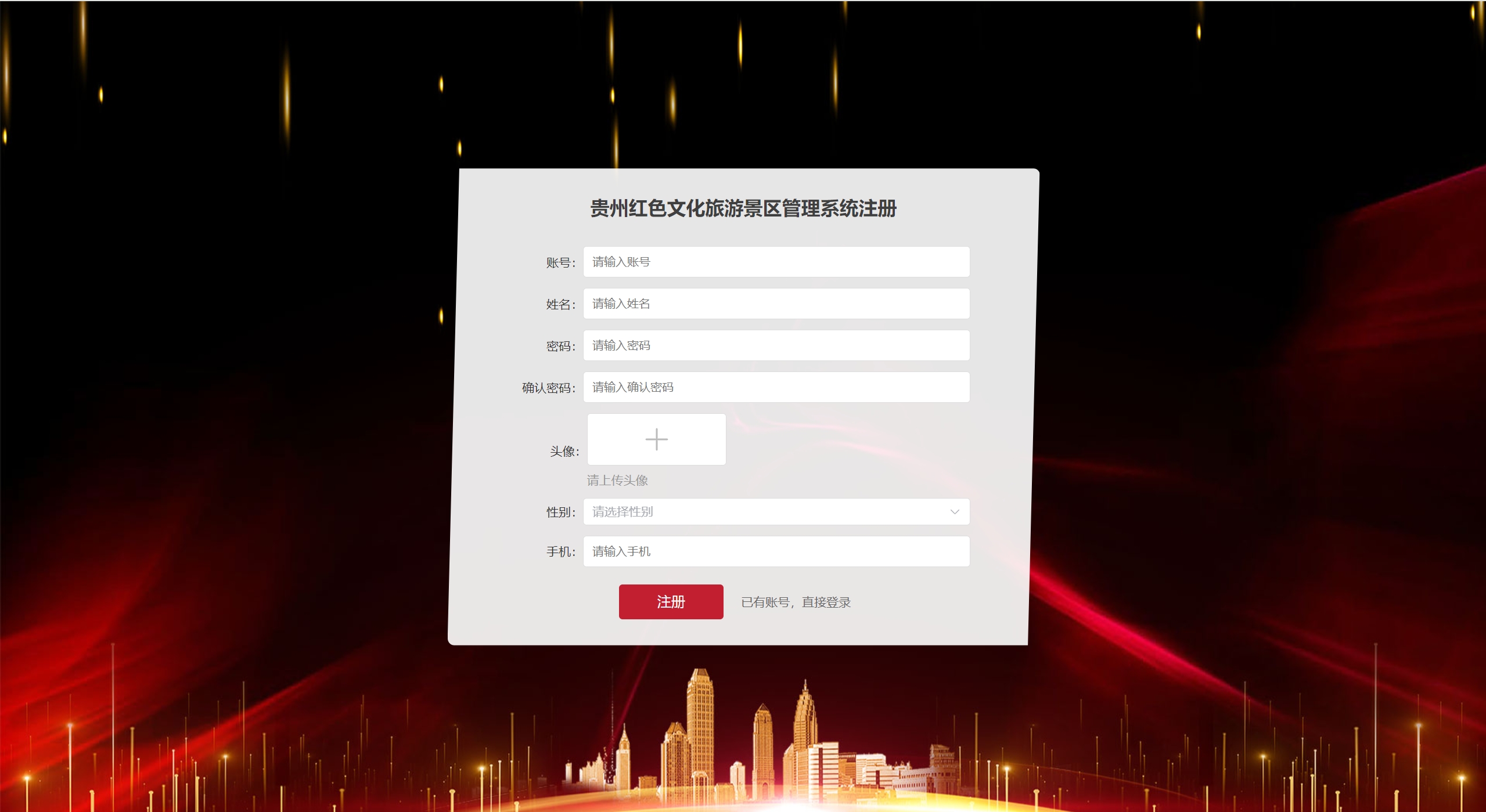
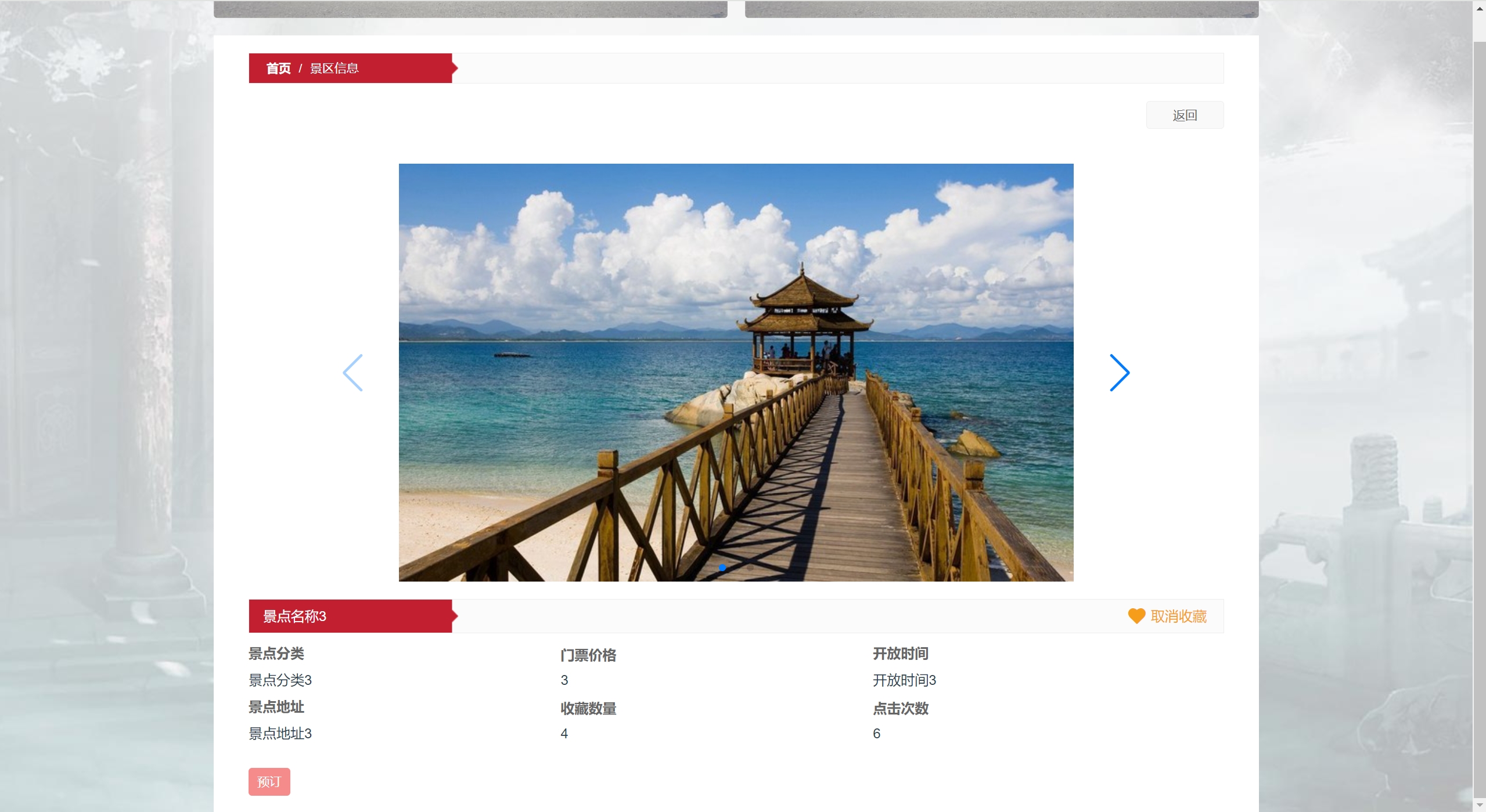
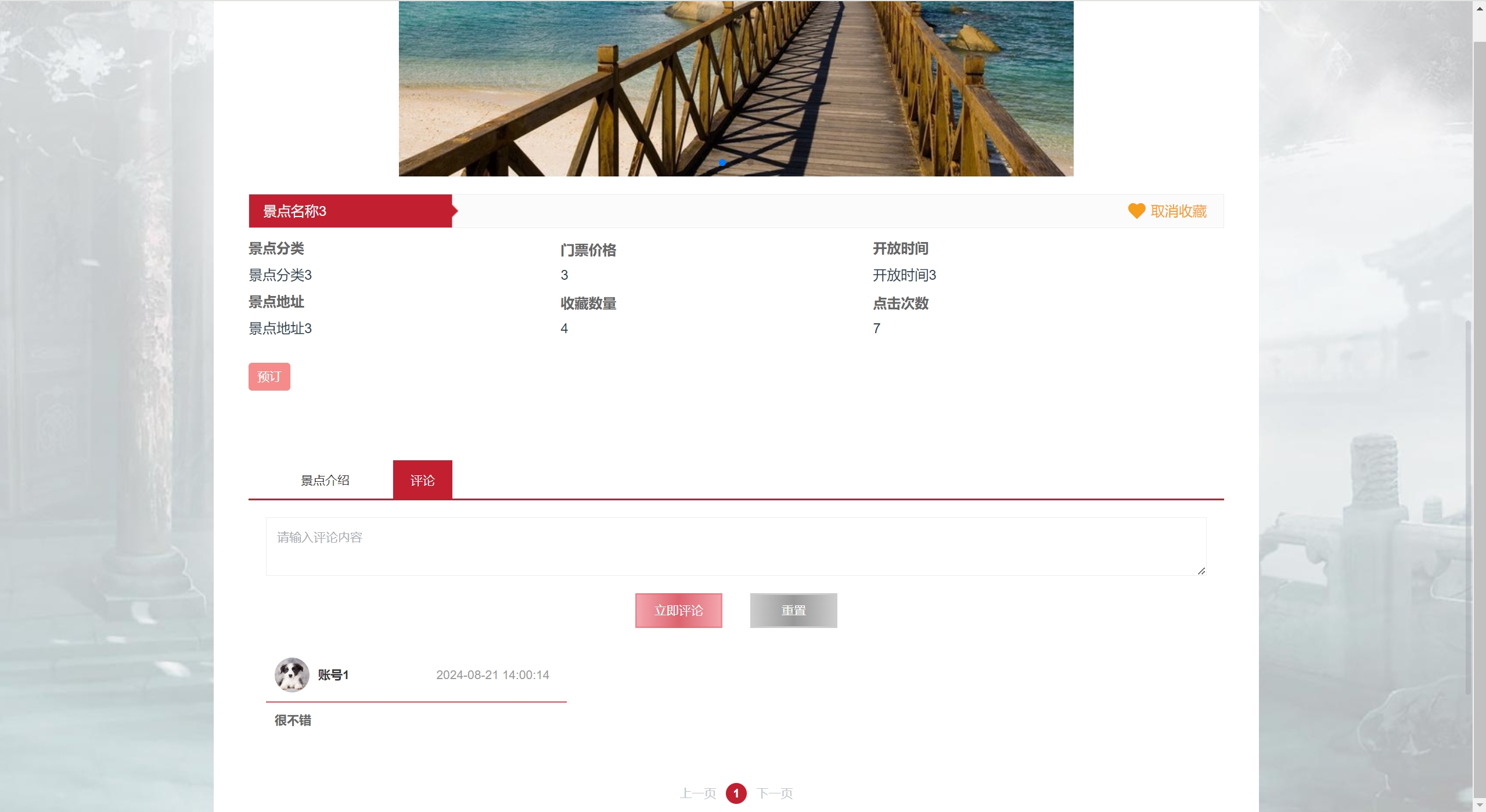
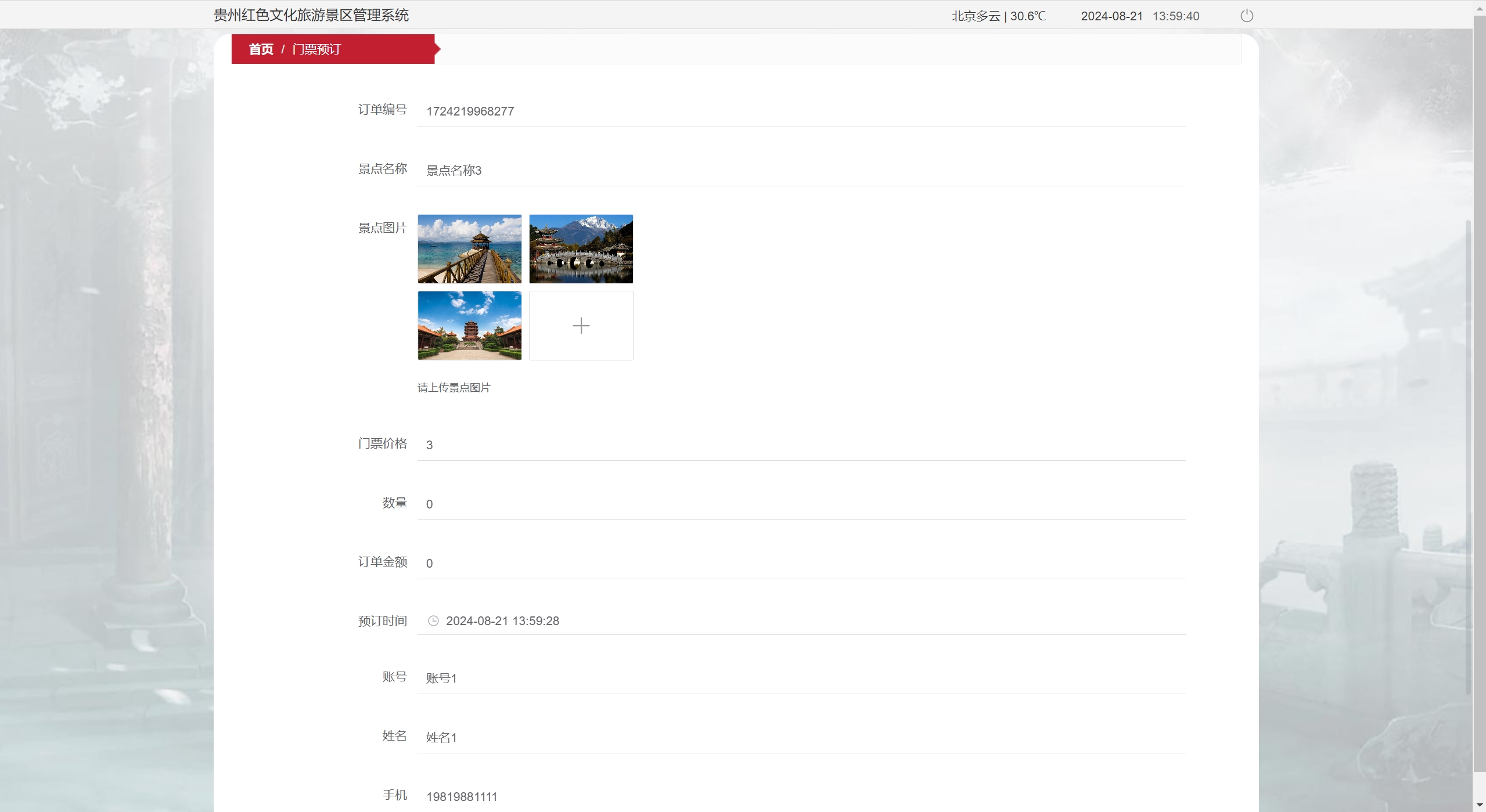
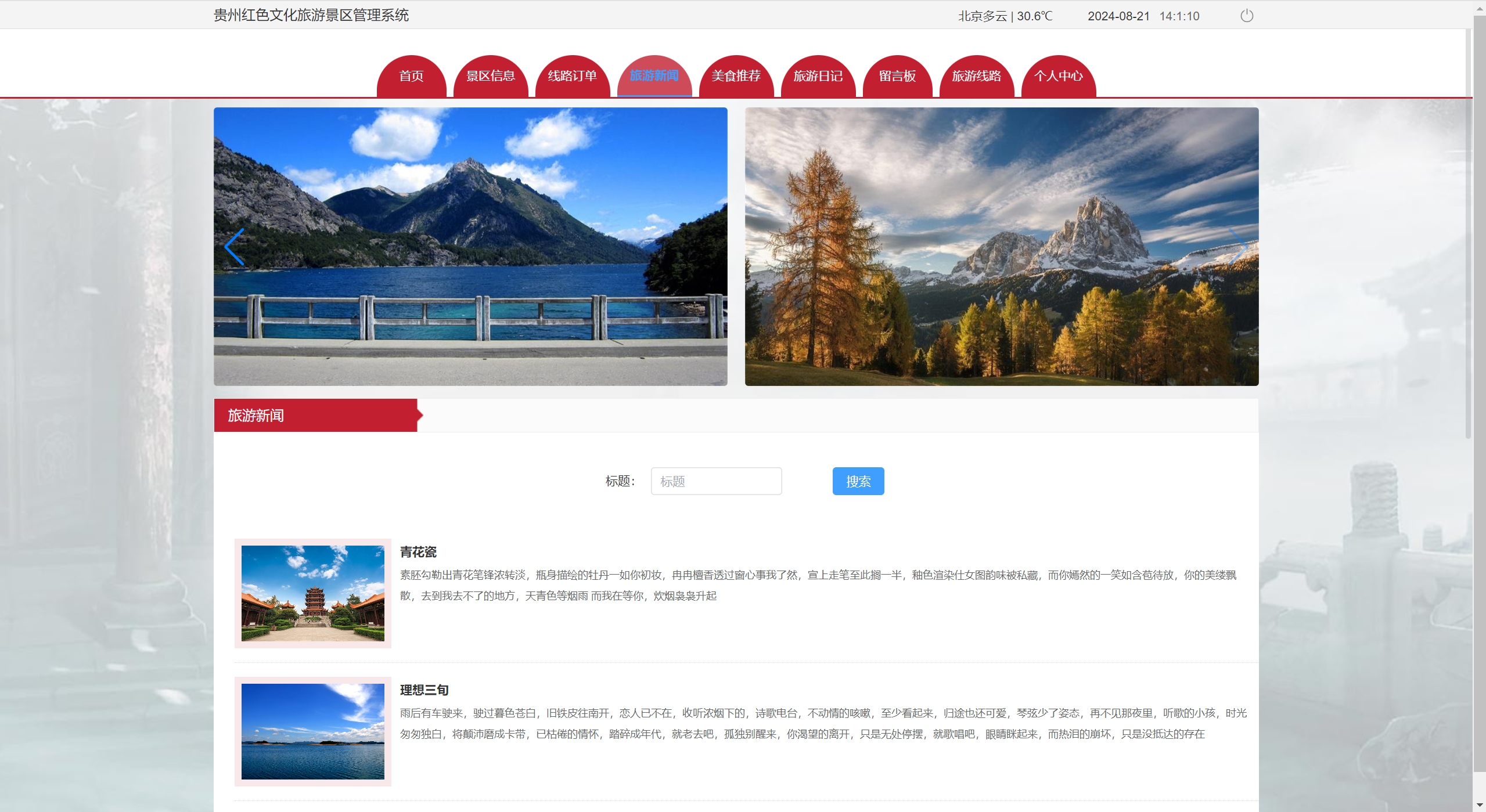
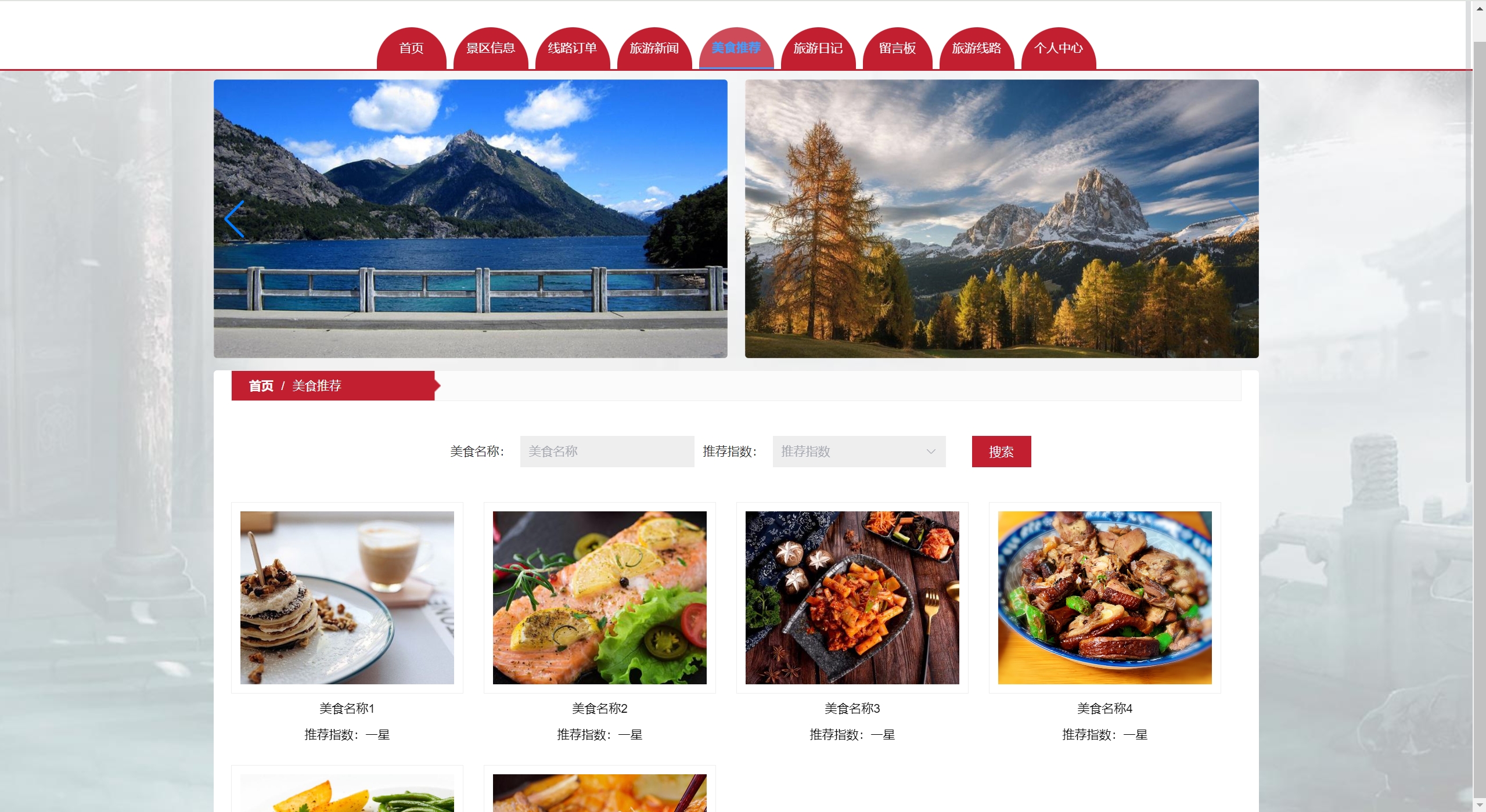
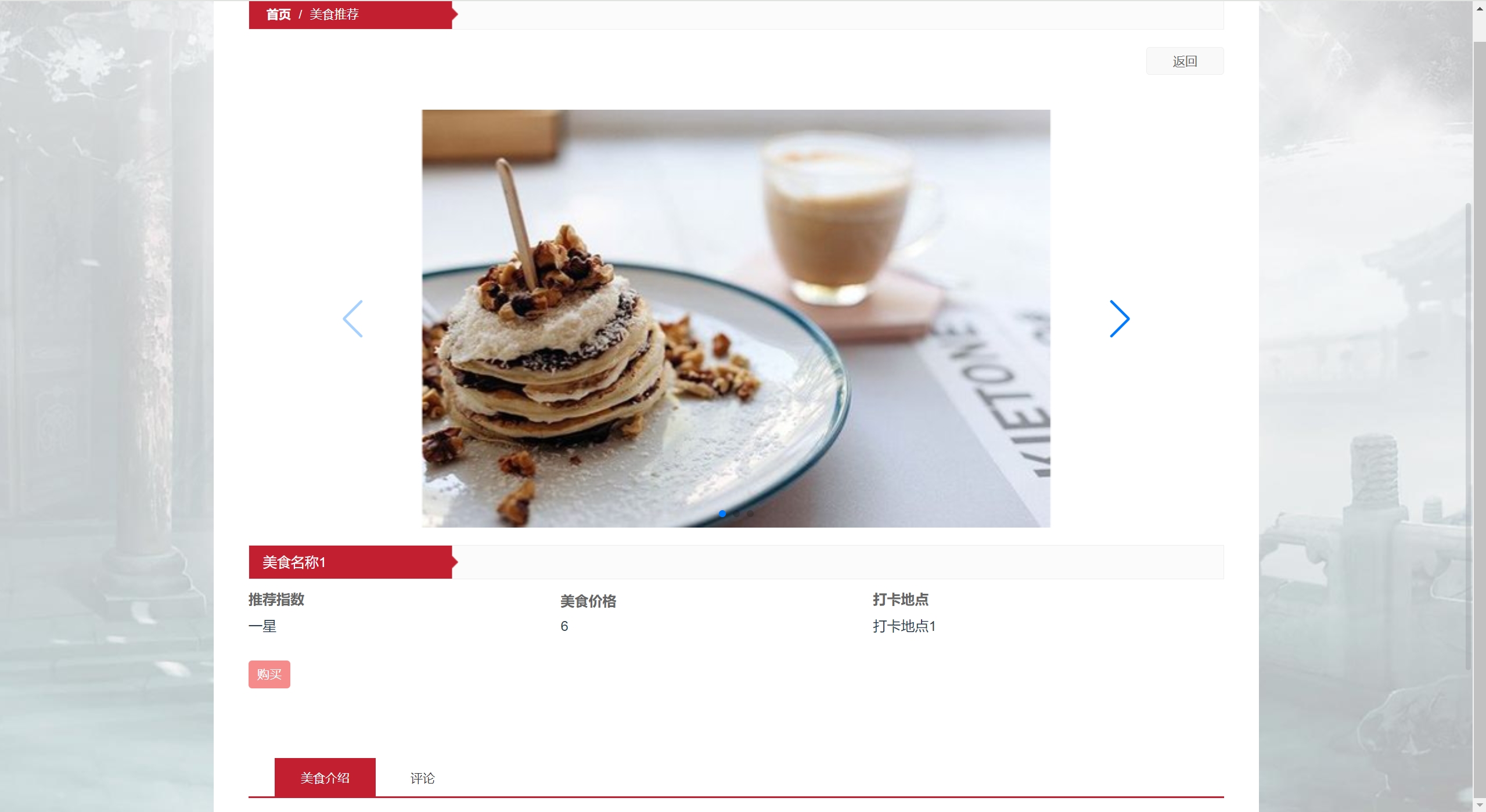
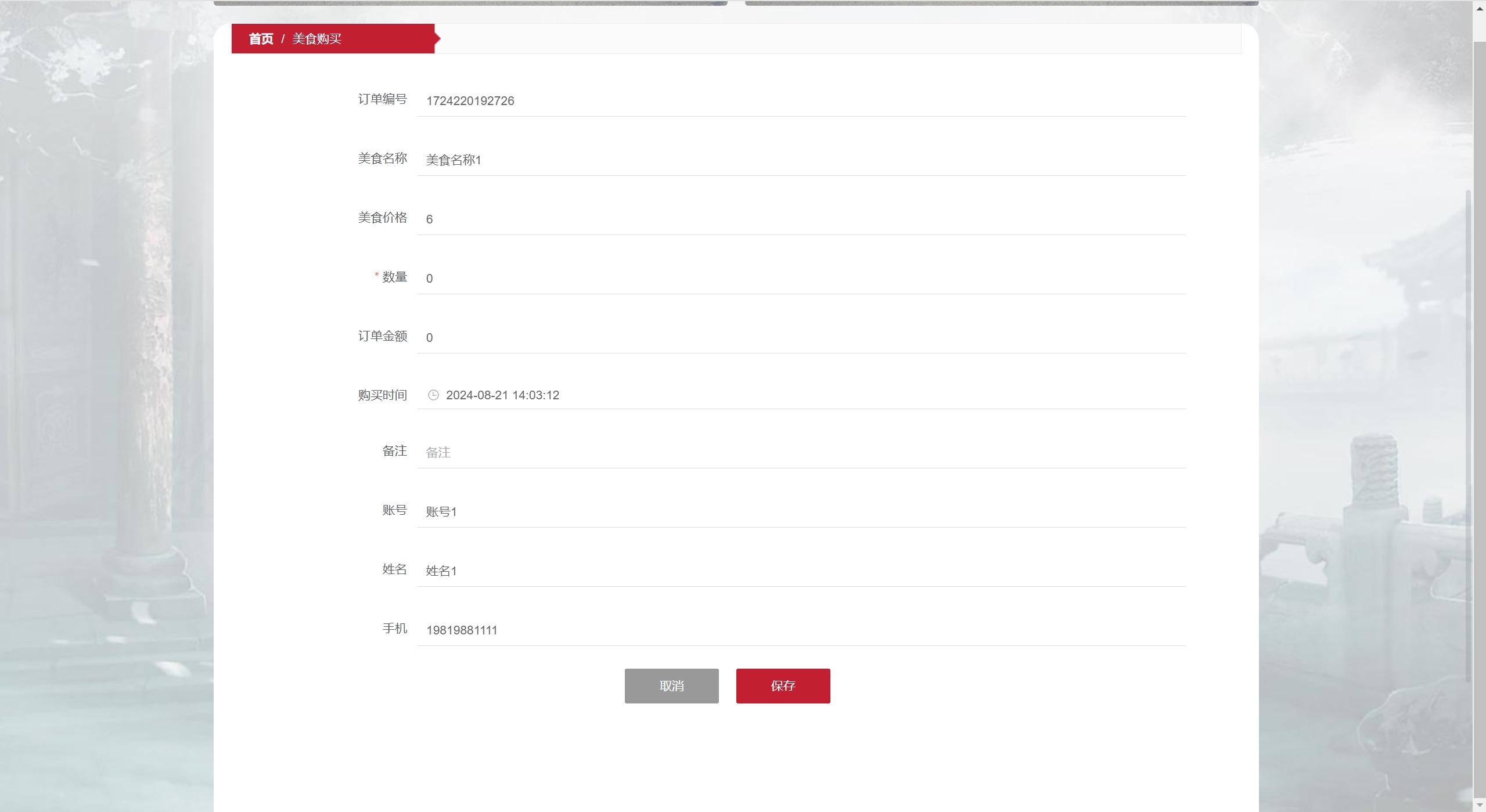
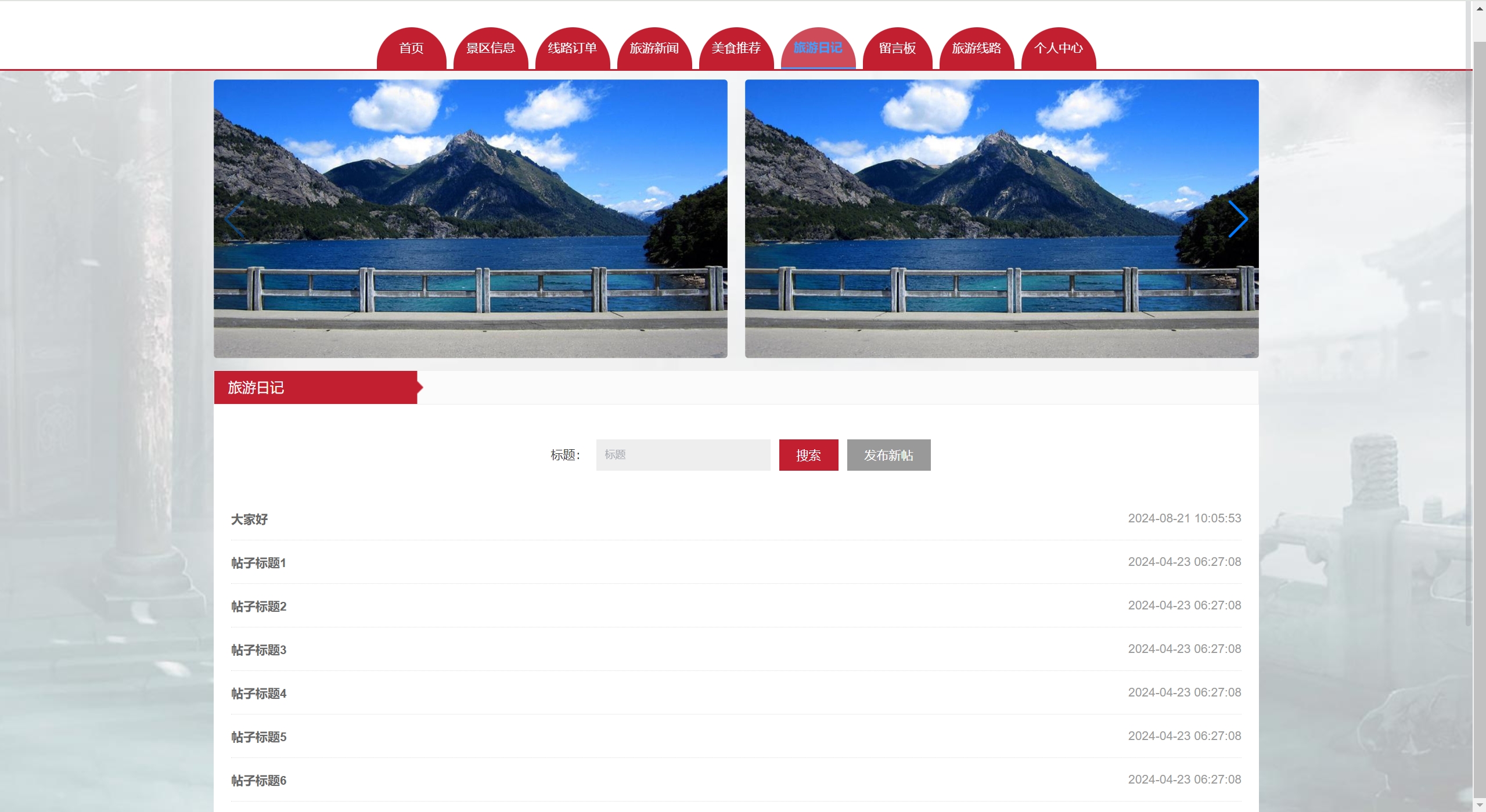
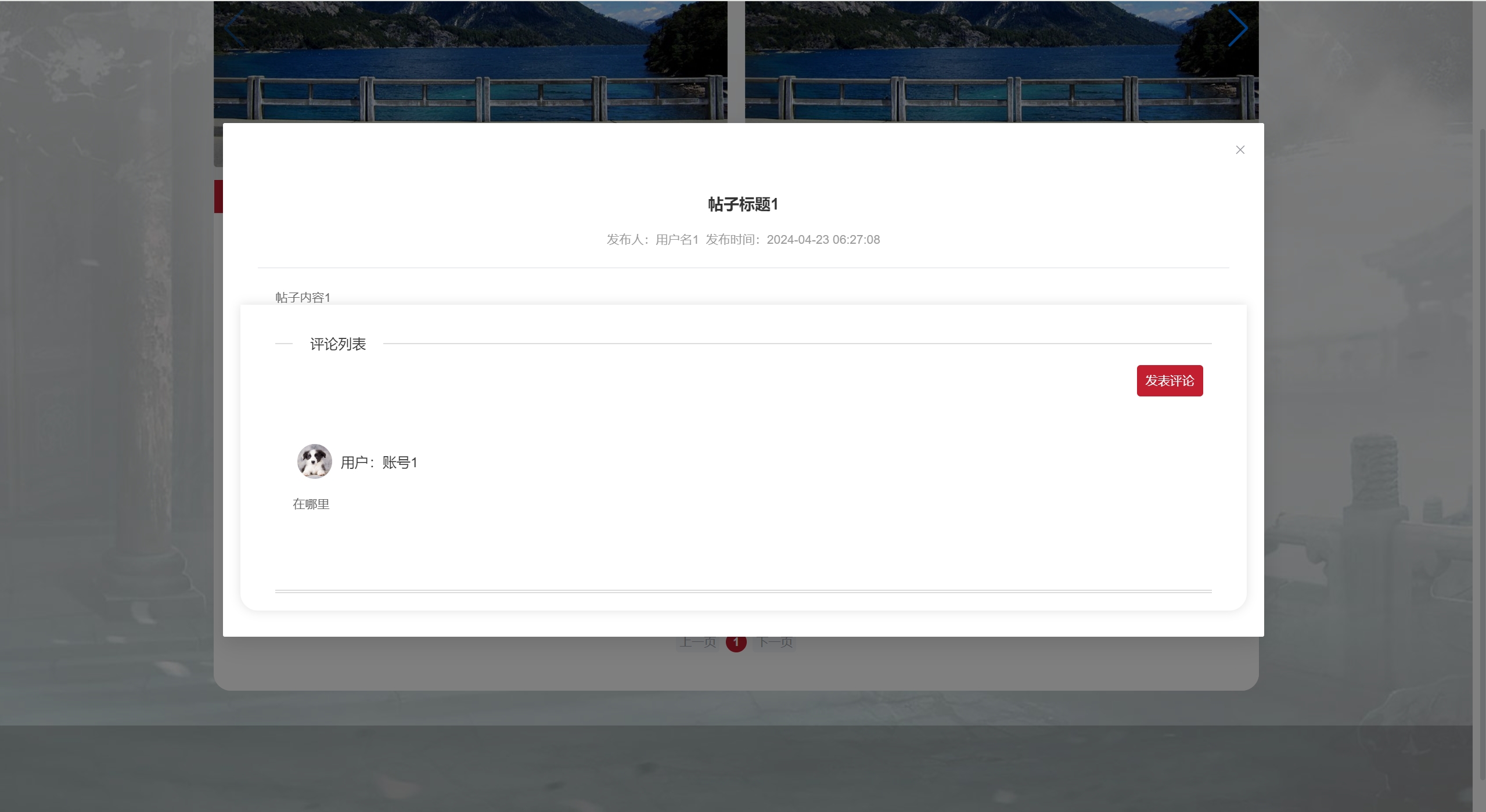
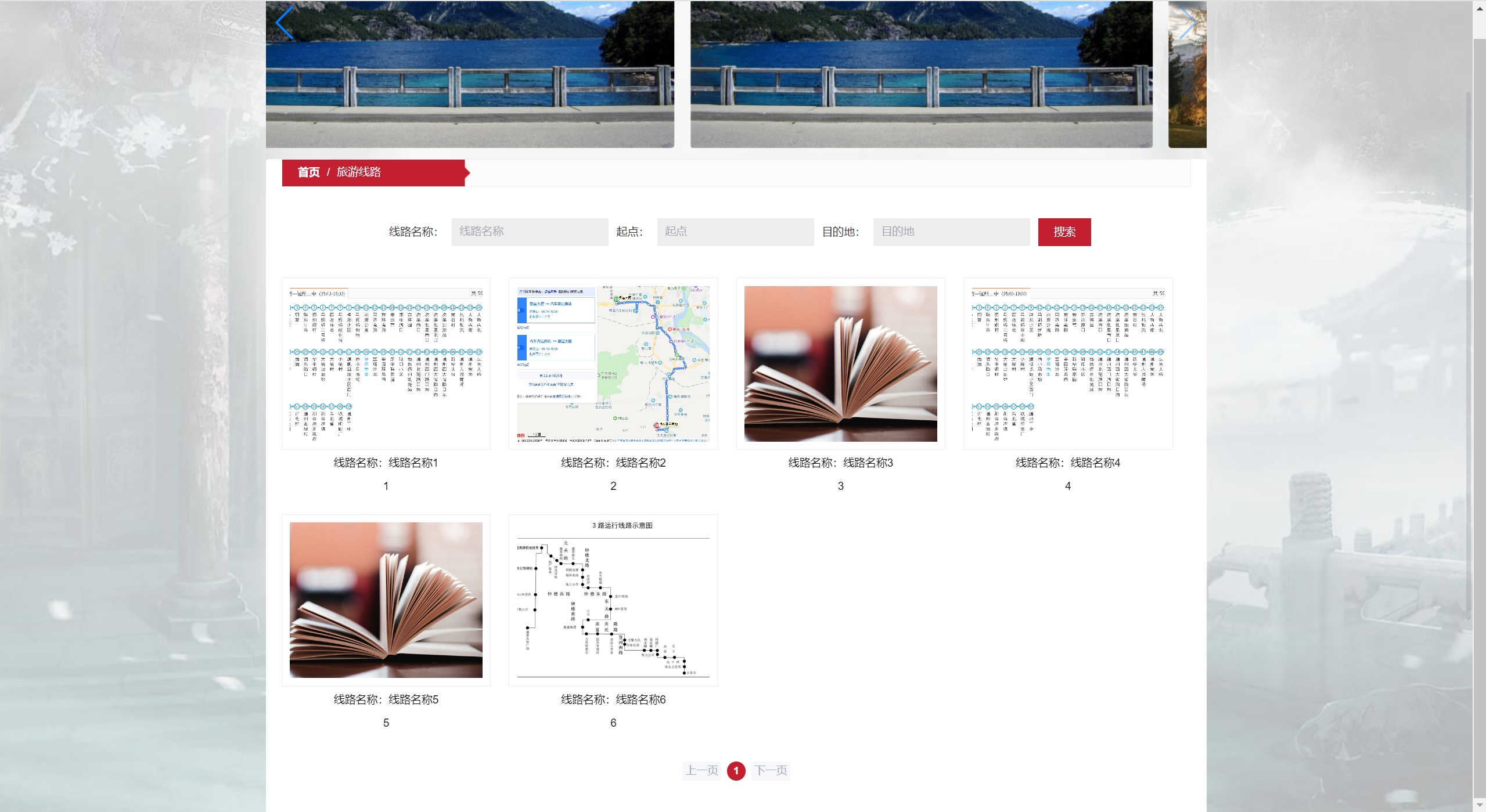
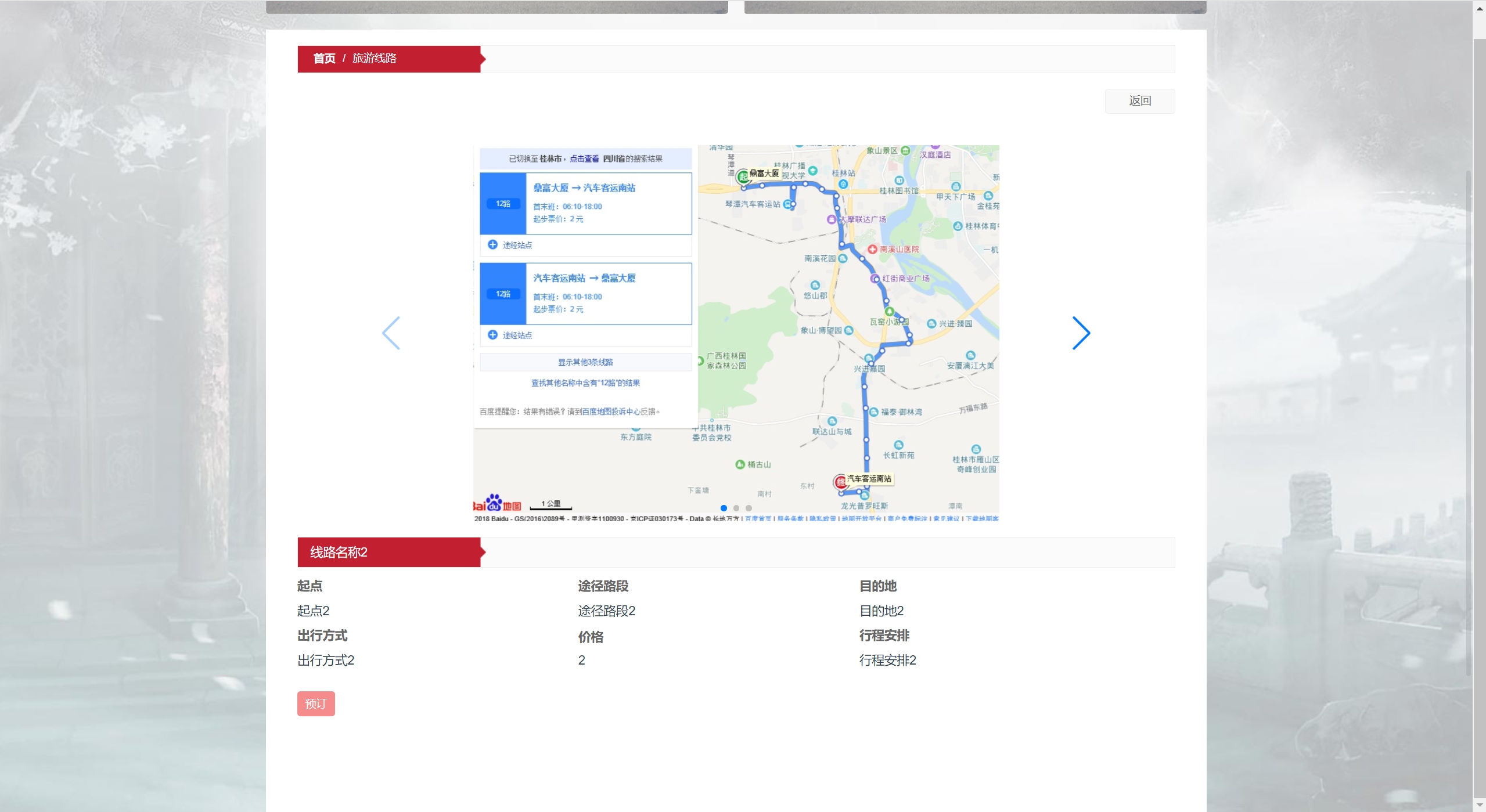
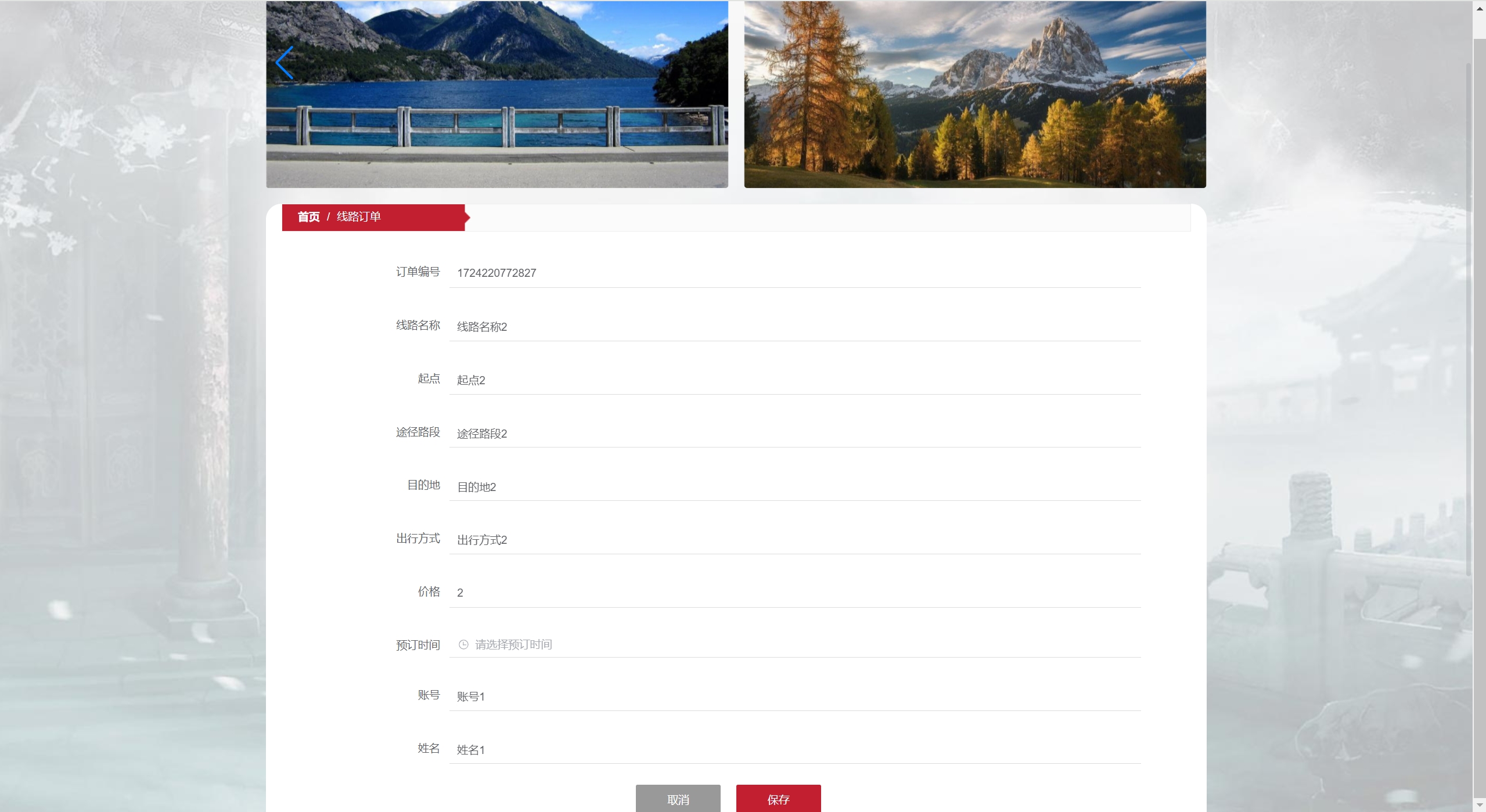
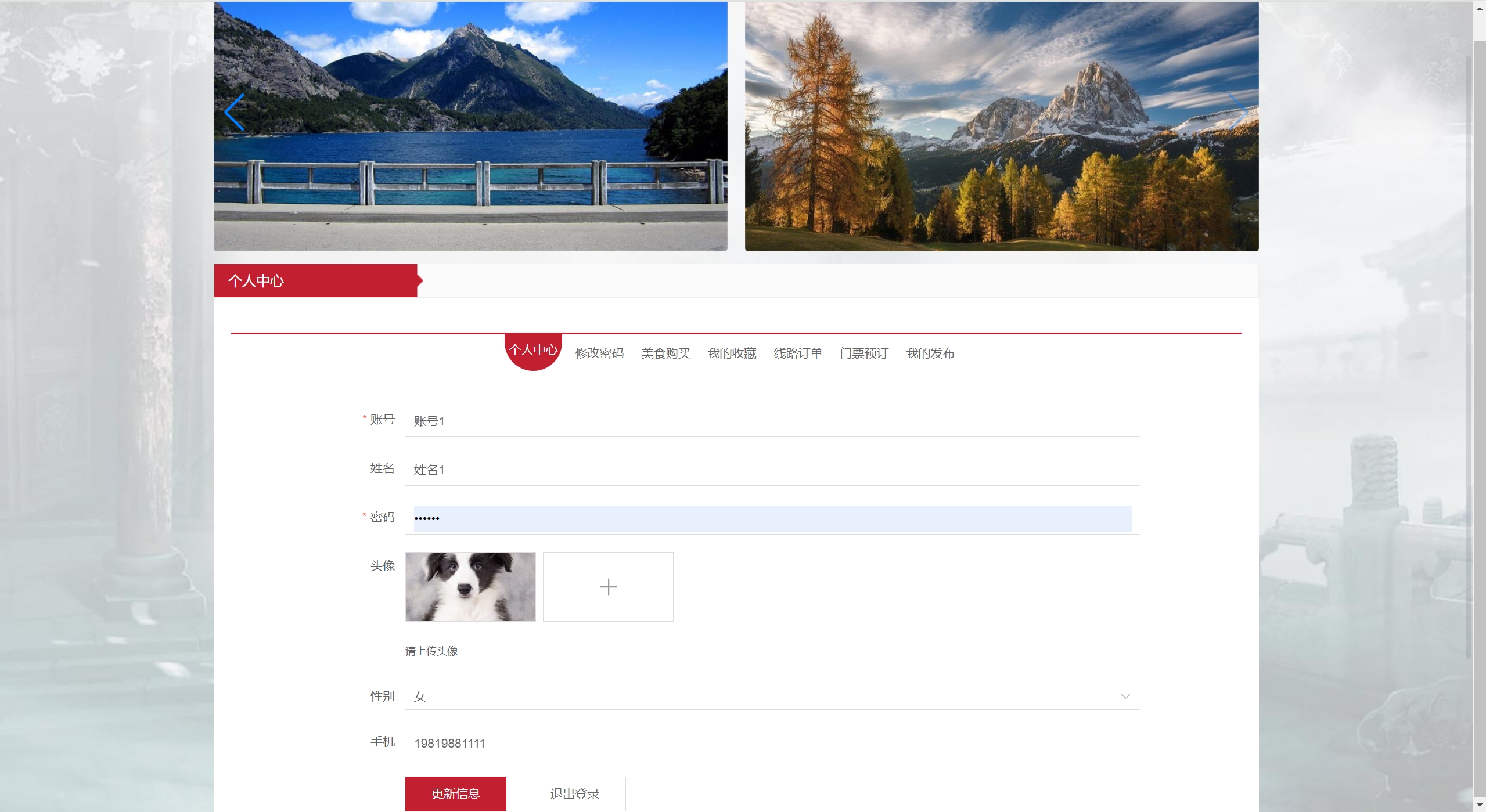
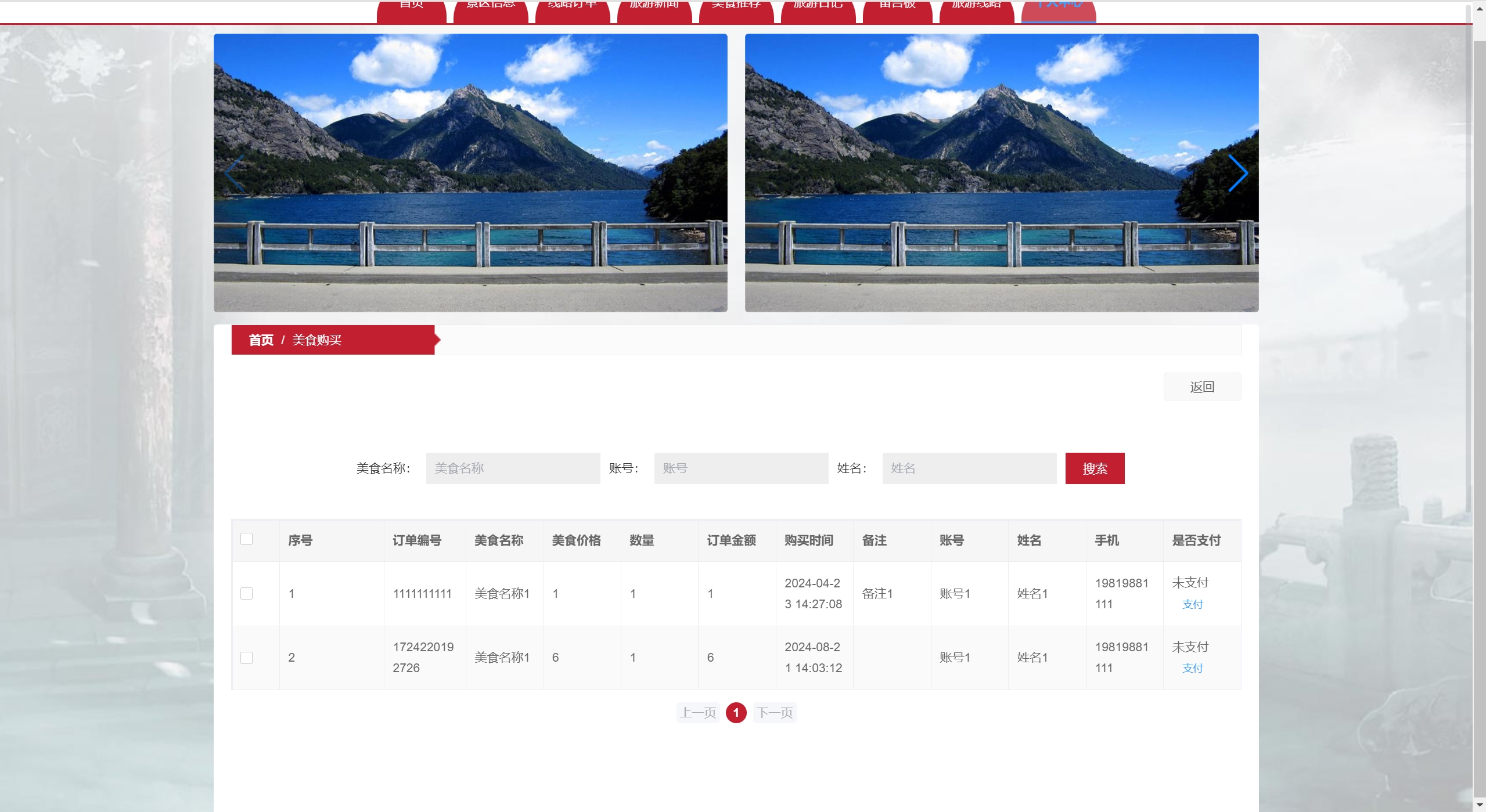
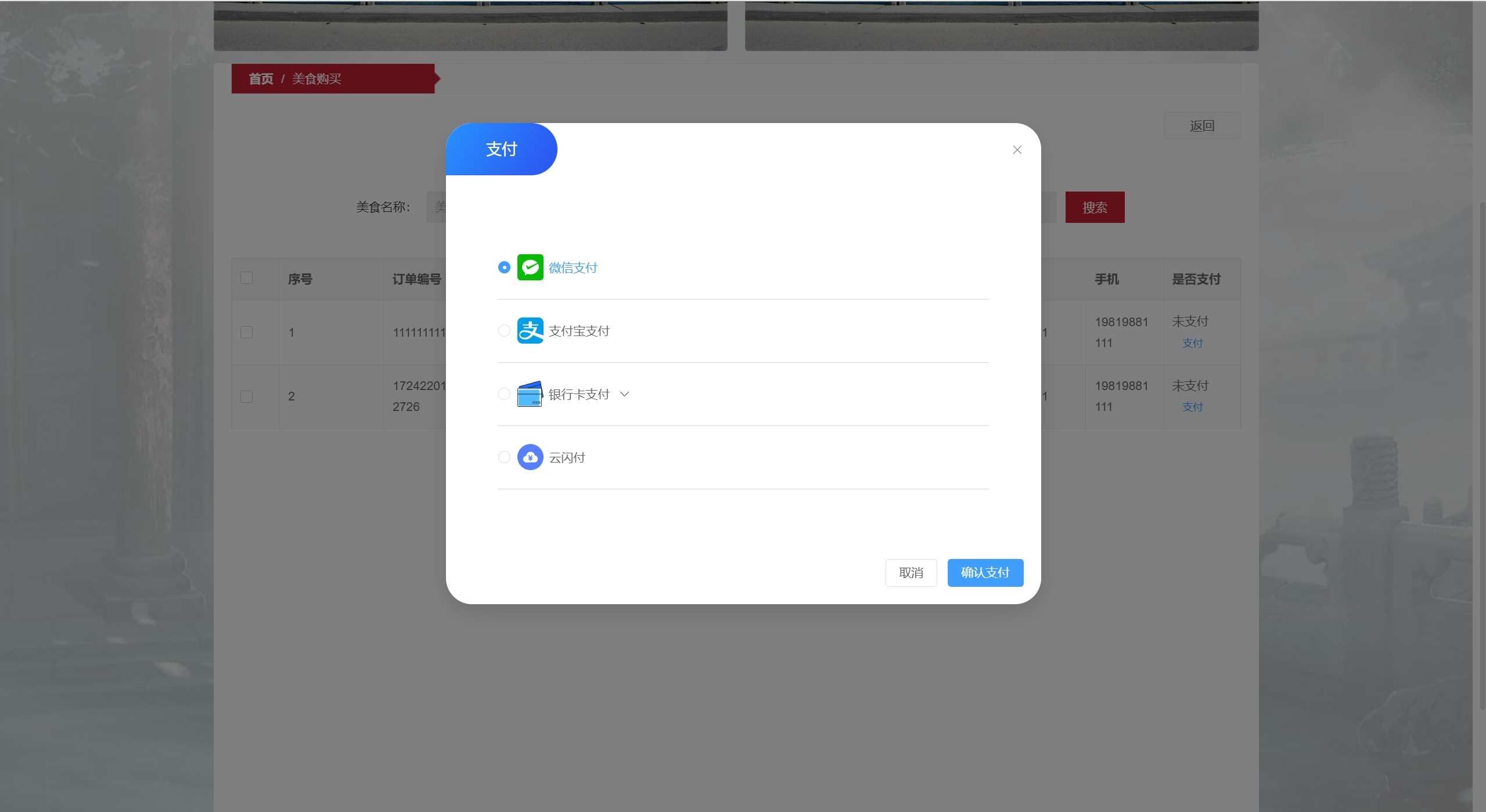
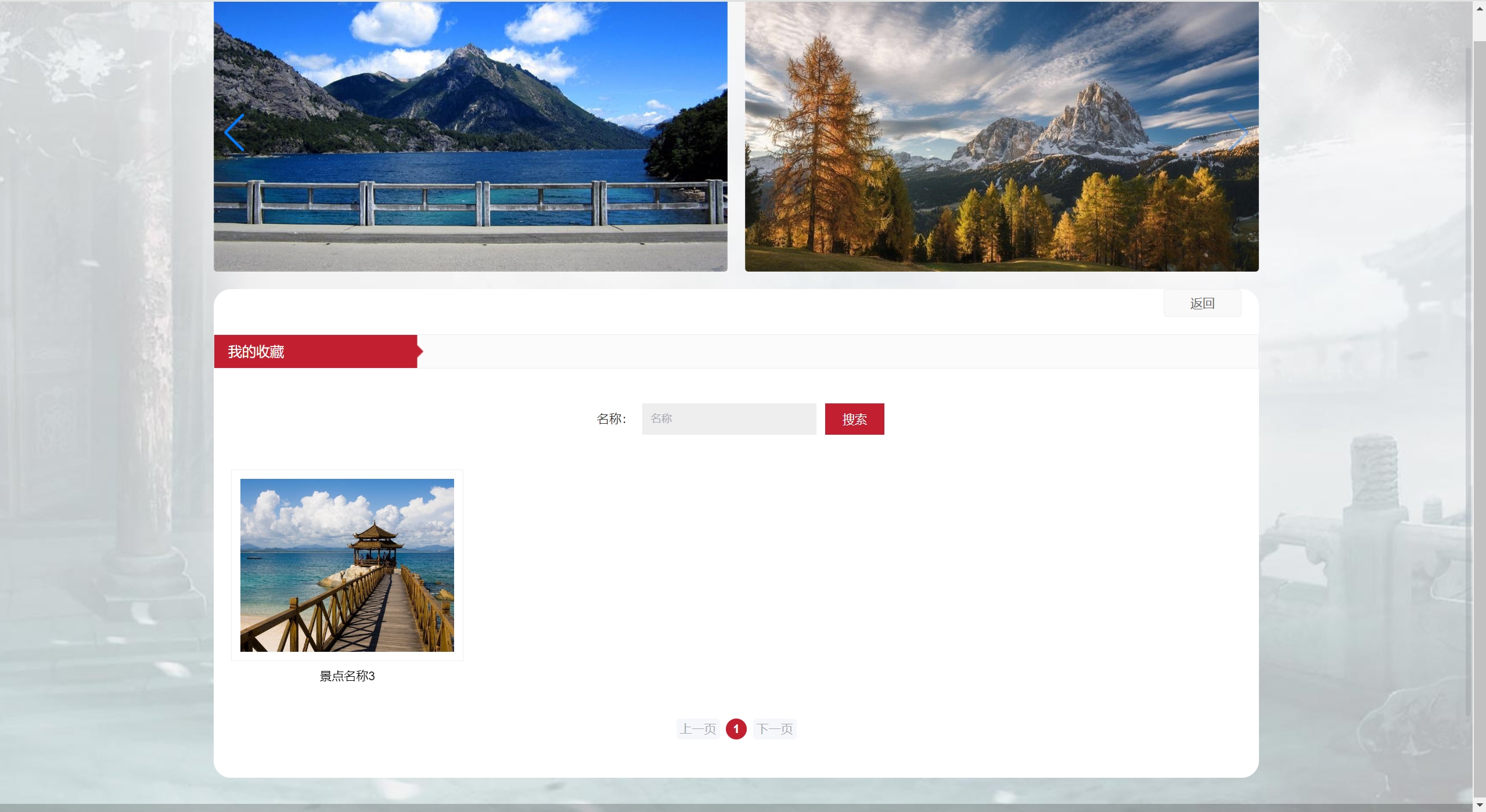
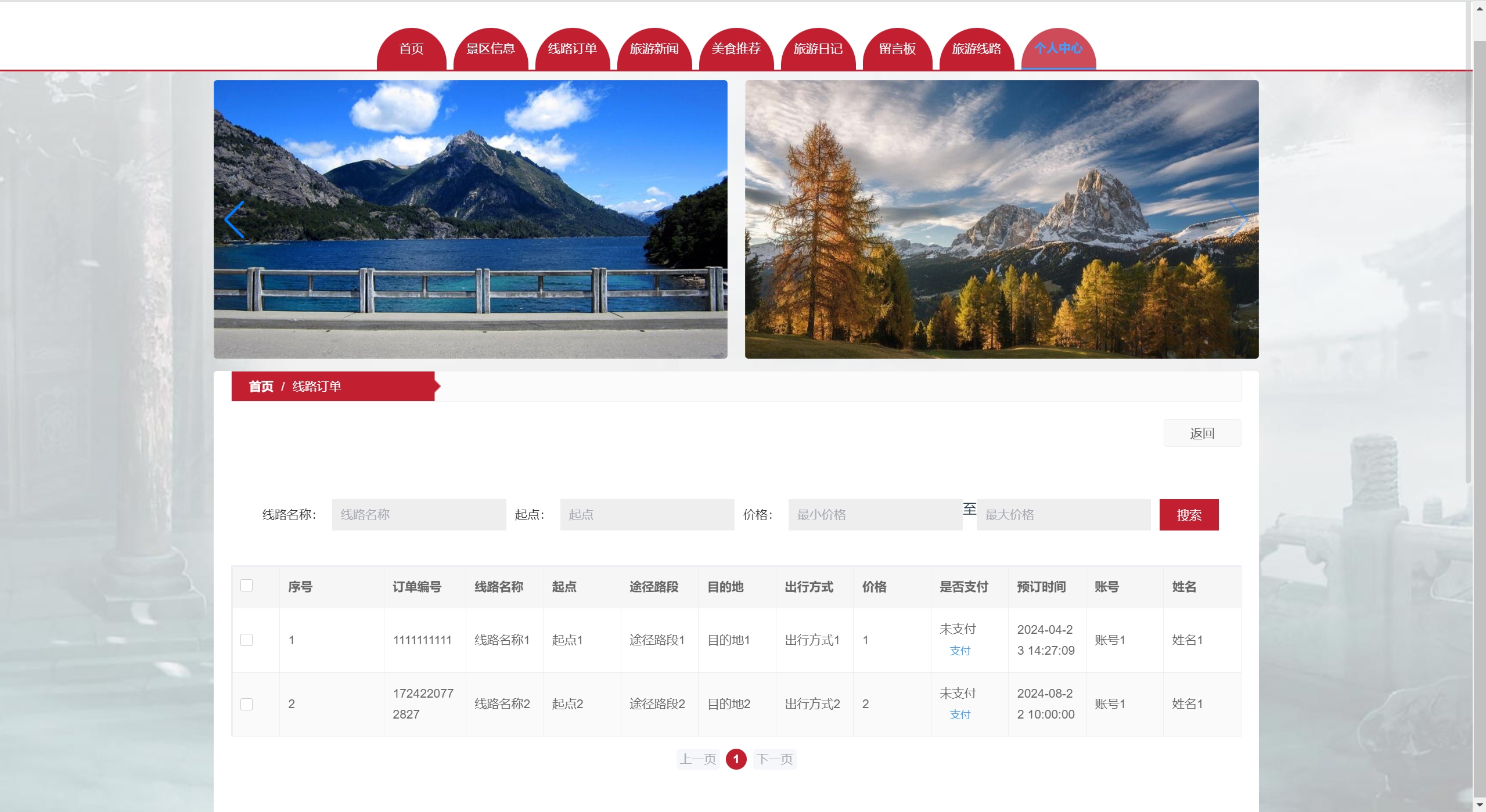
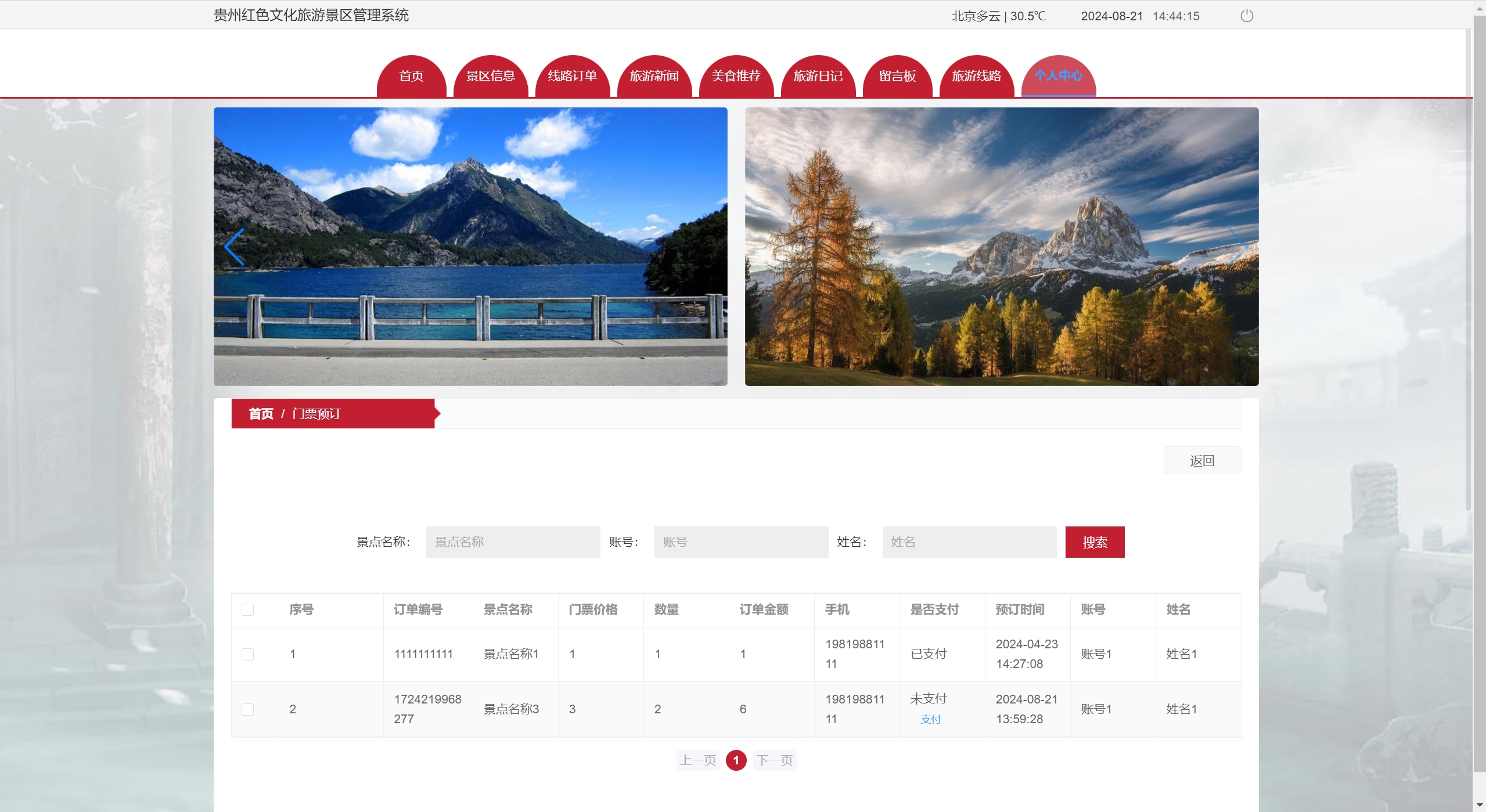
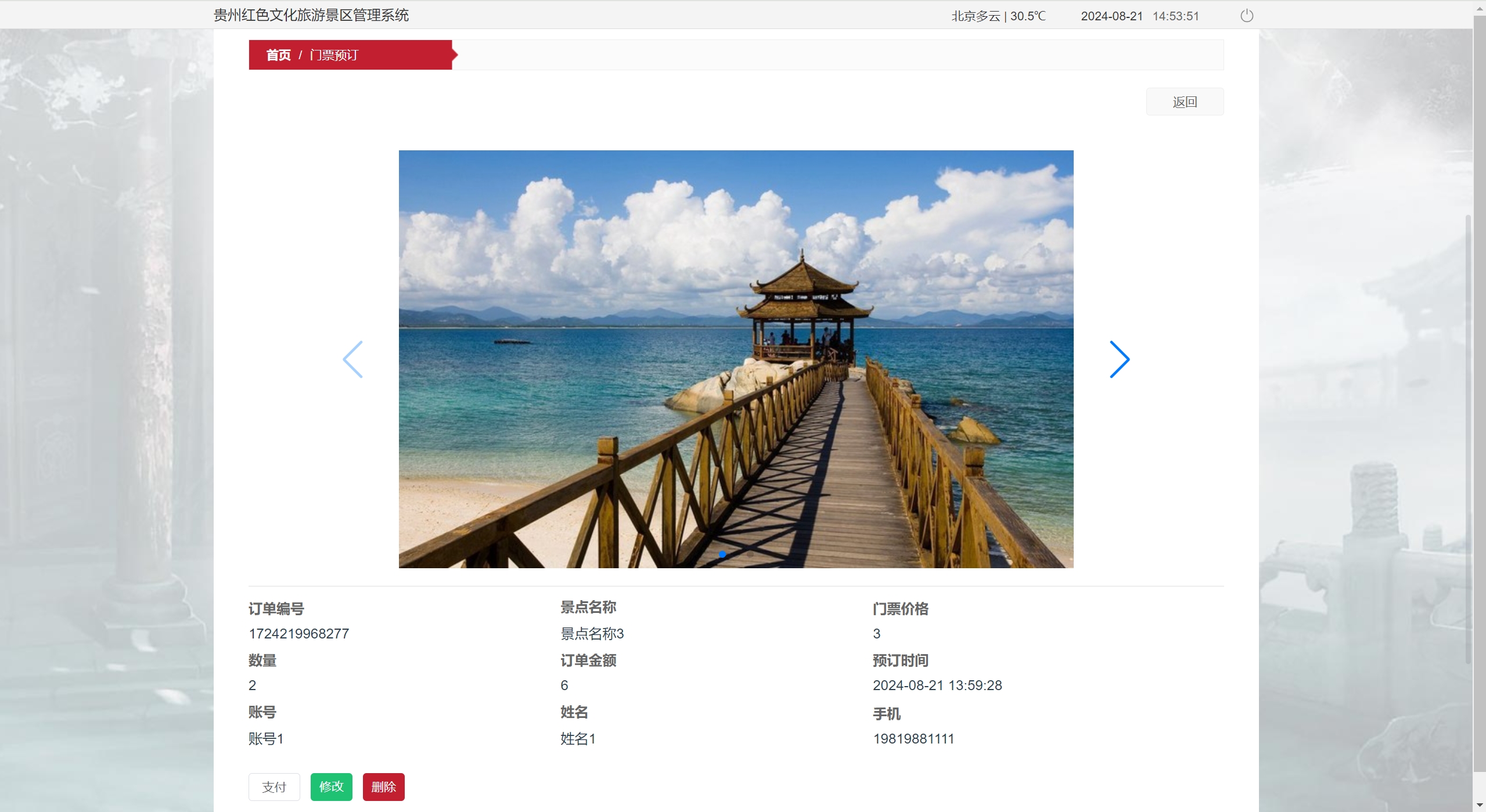
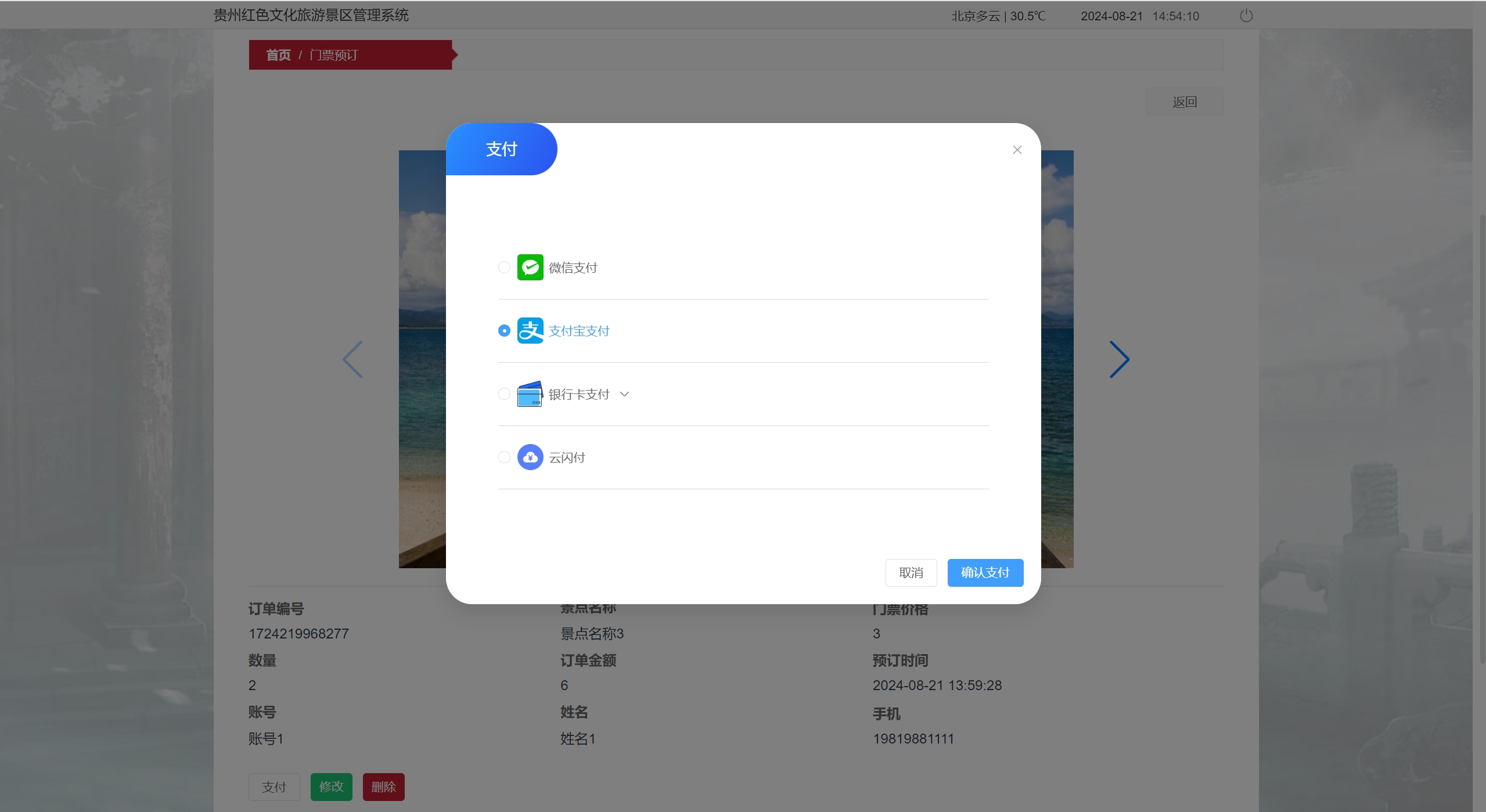
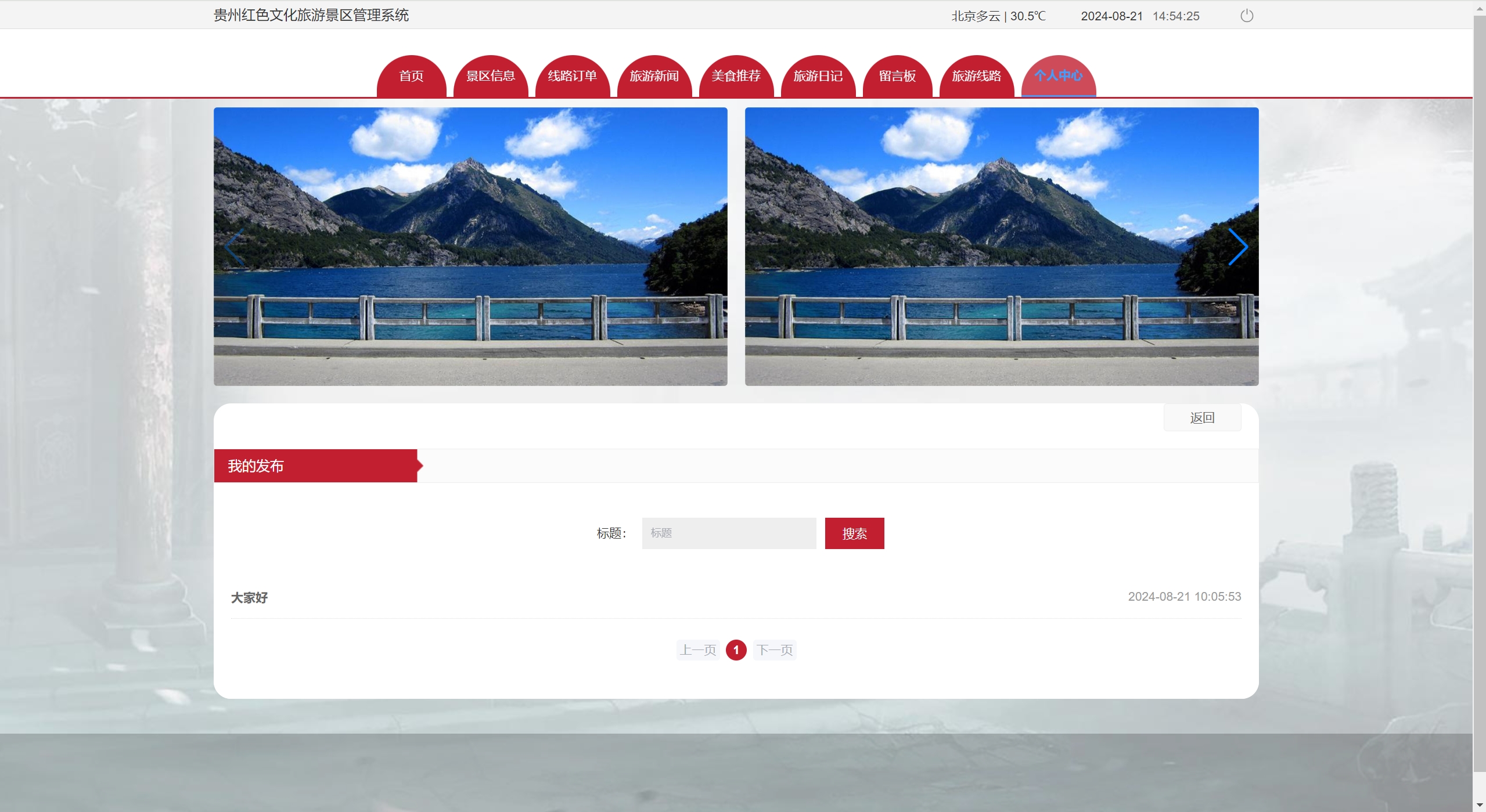
- 注册、登录、门票预订、旅游线路预订、美食购买、旅游日记、论坛、新闻、留言反馈、订单管理、个人信息、密码修改
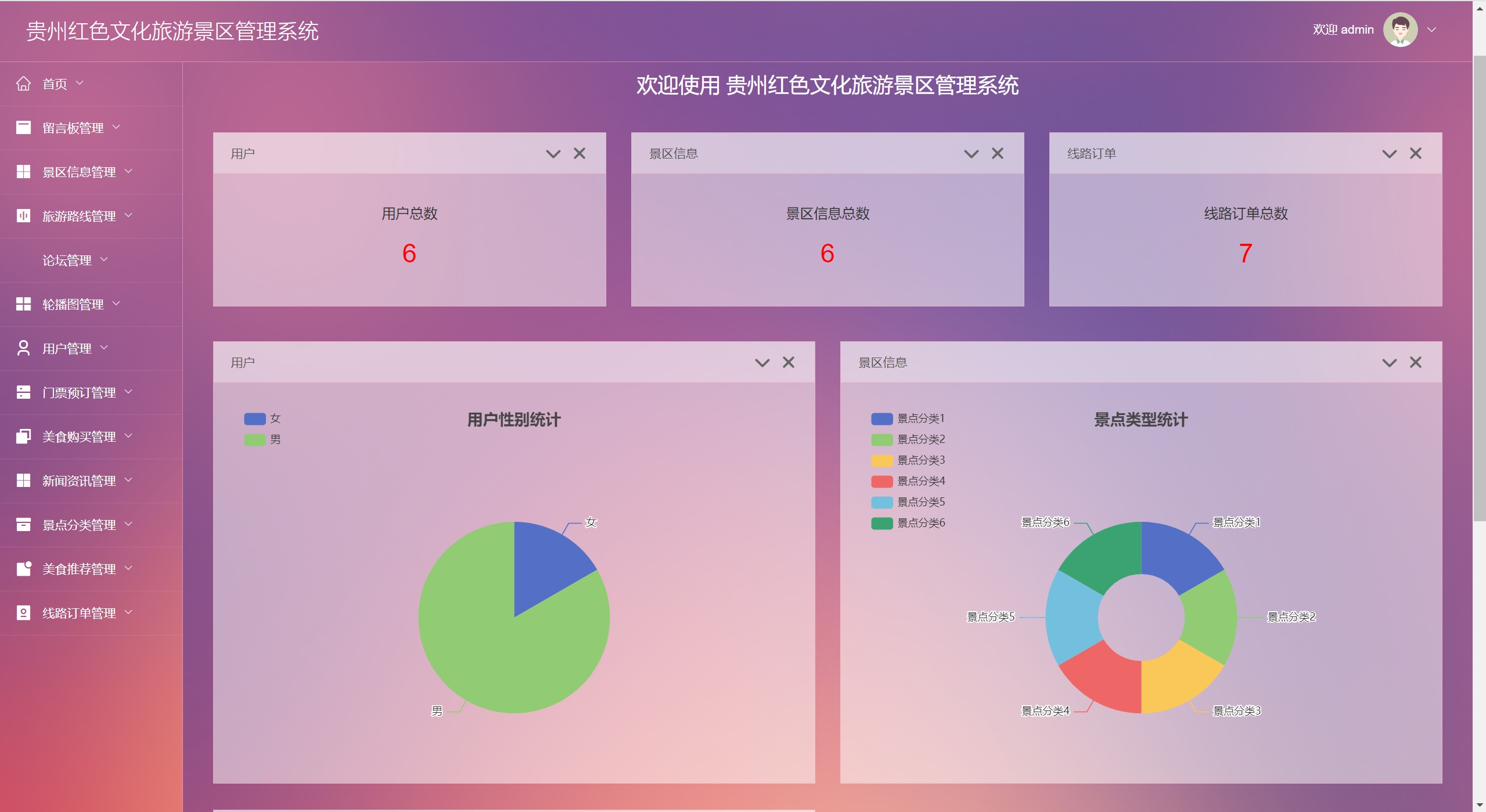
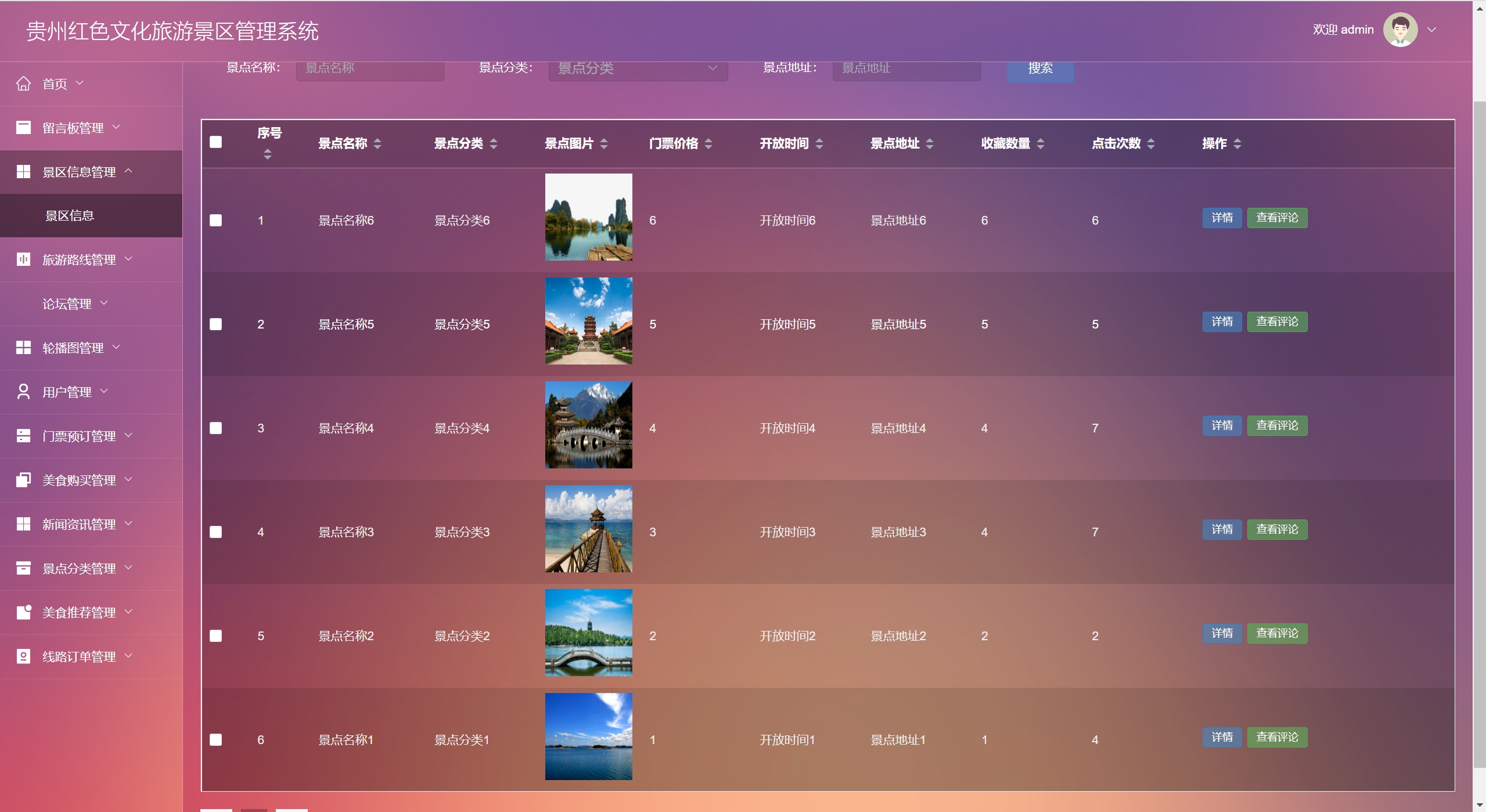
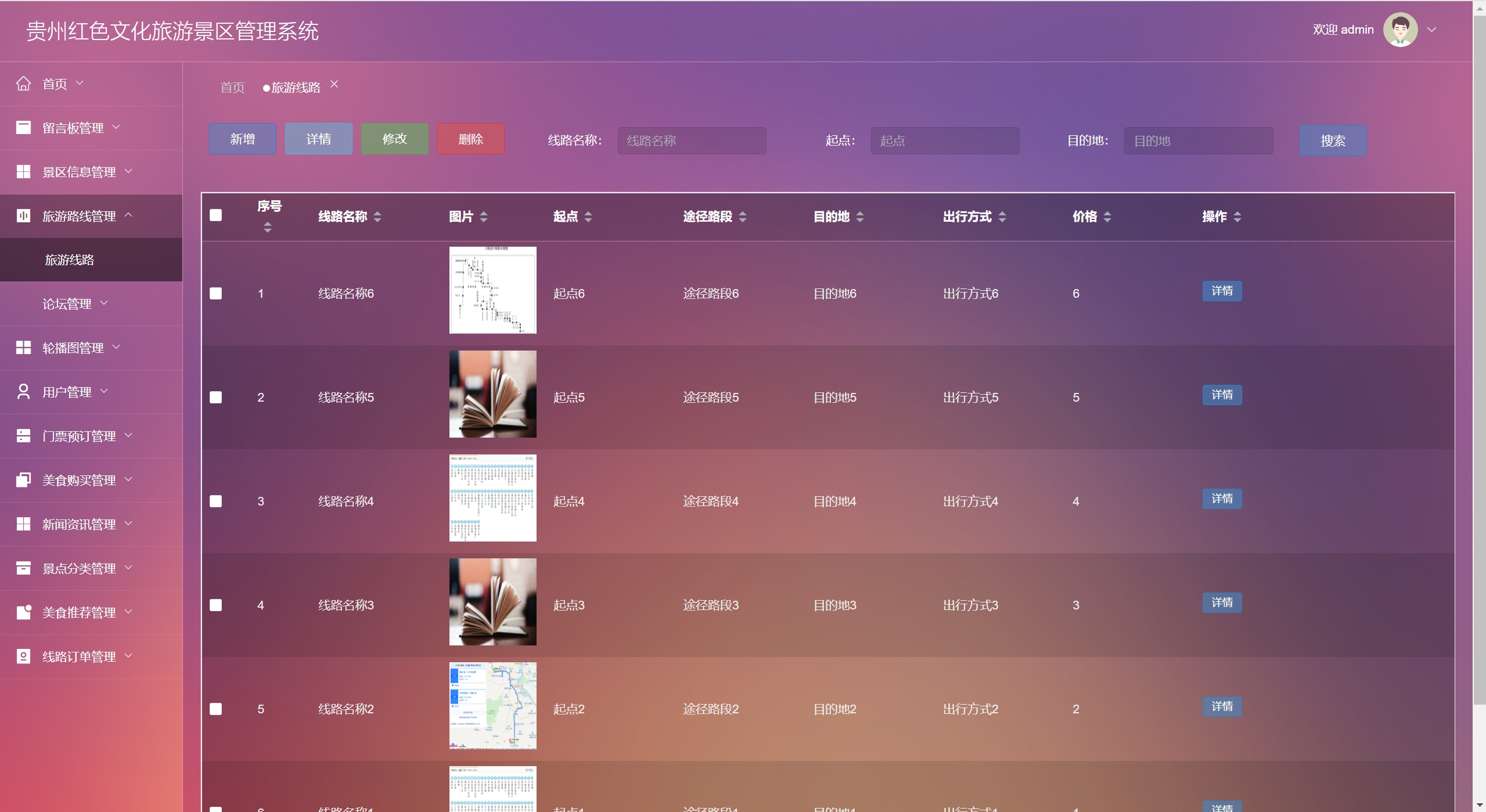
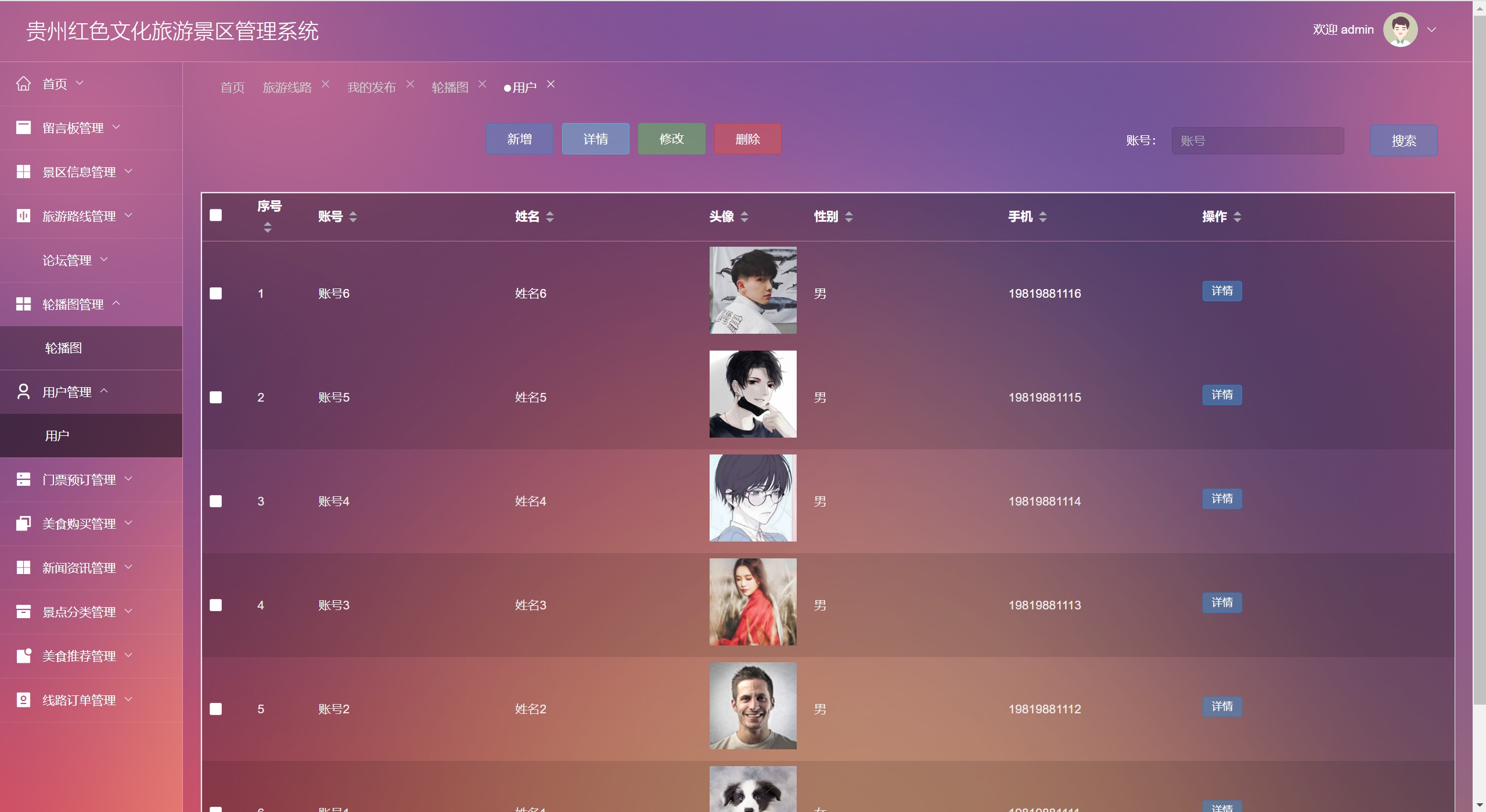
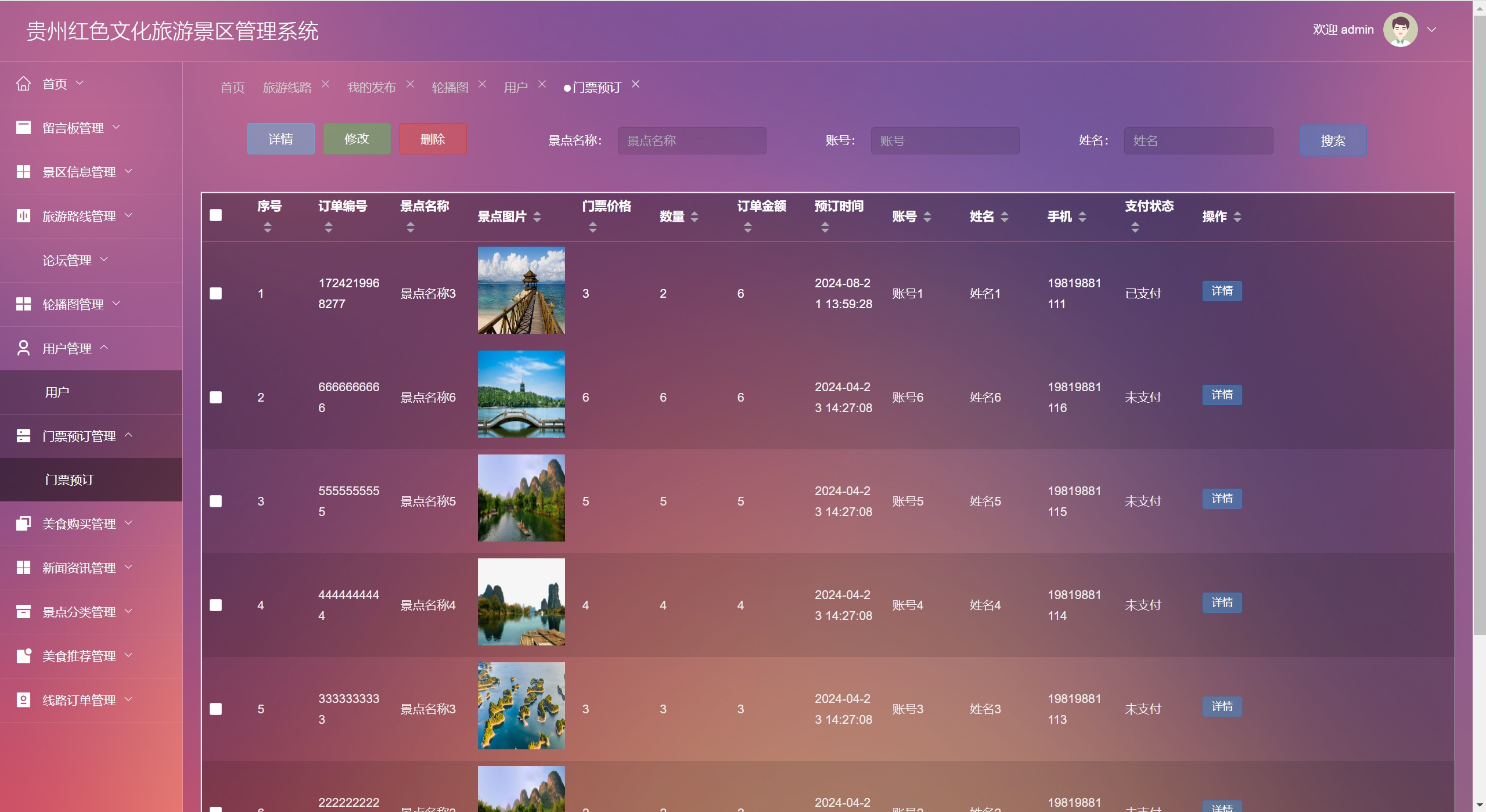
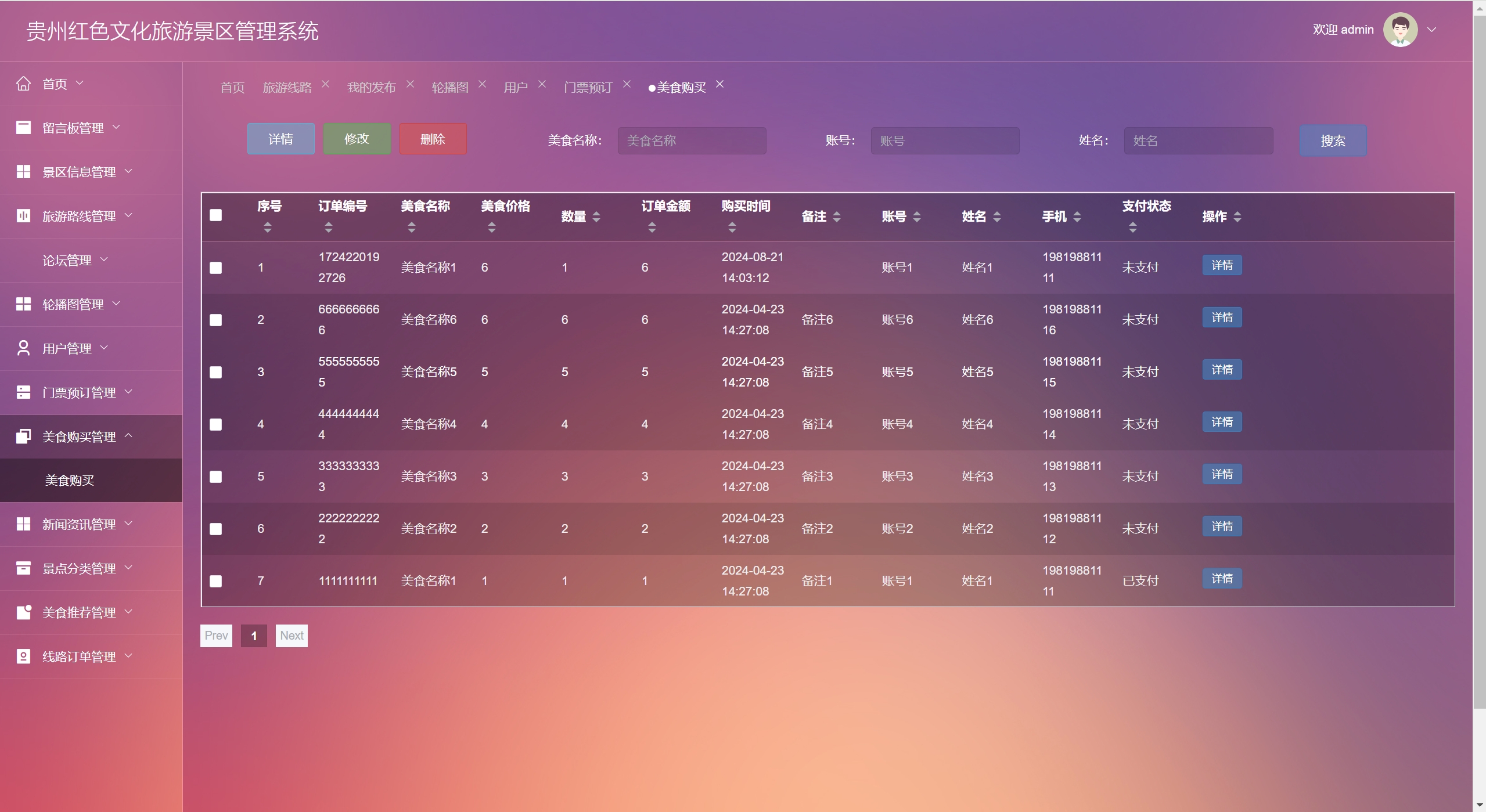
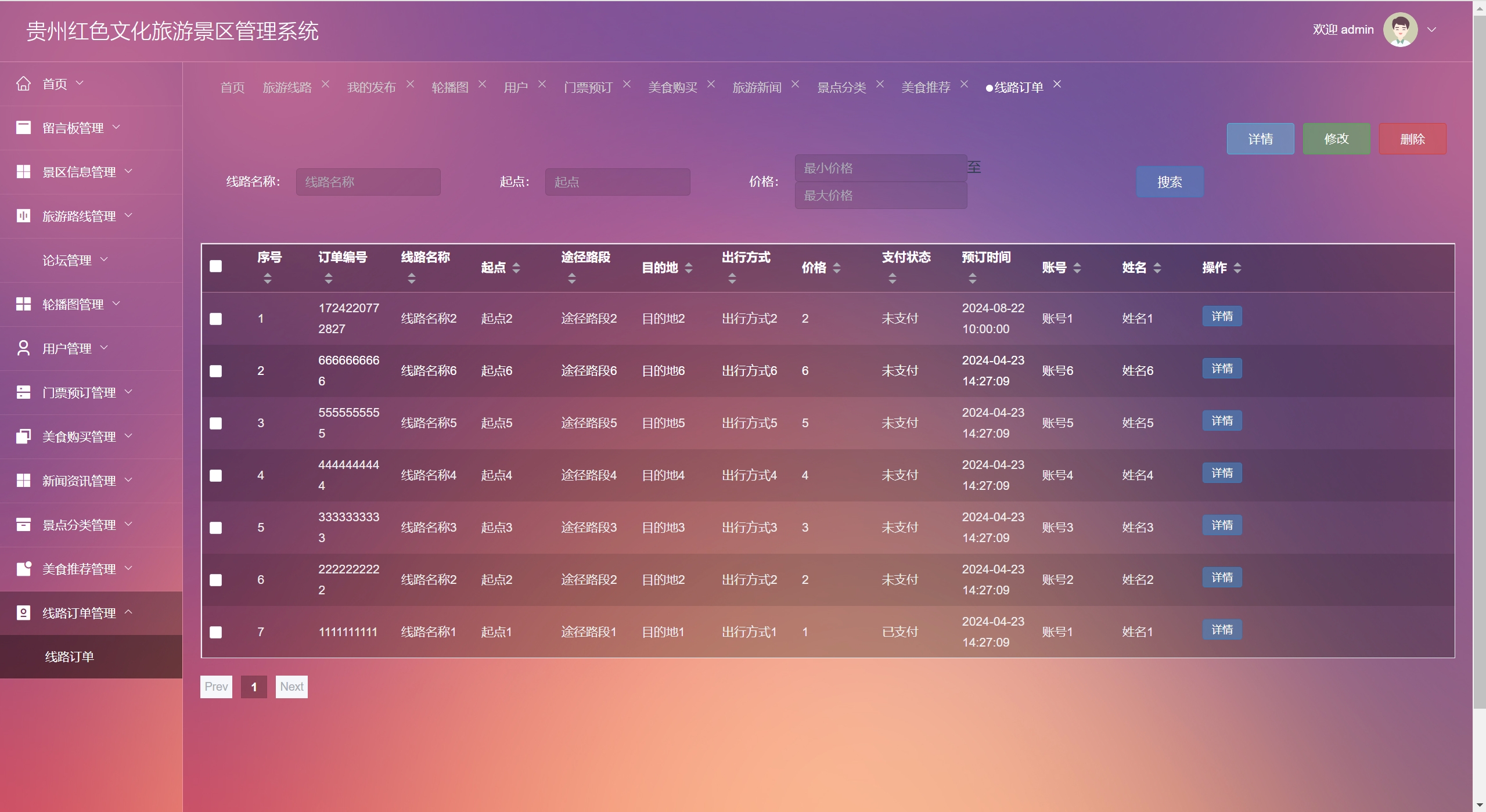
- 数据统计、留言板管理、景区管理、旅游线路管理、旅游日记管理、用户管理、门票预订管理、线路预订管理、美食订单管理、
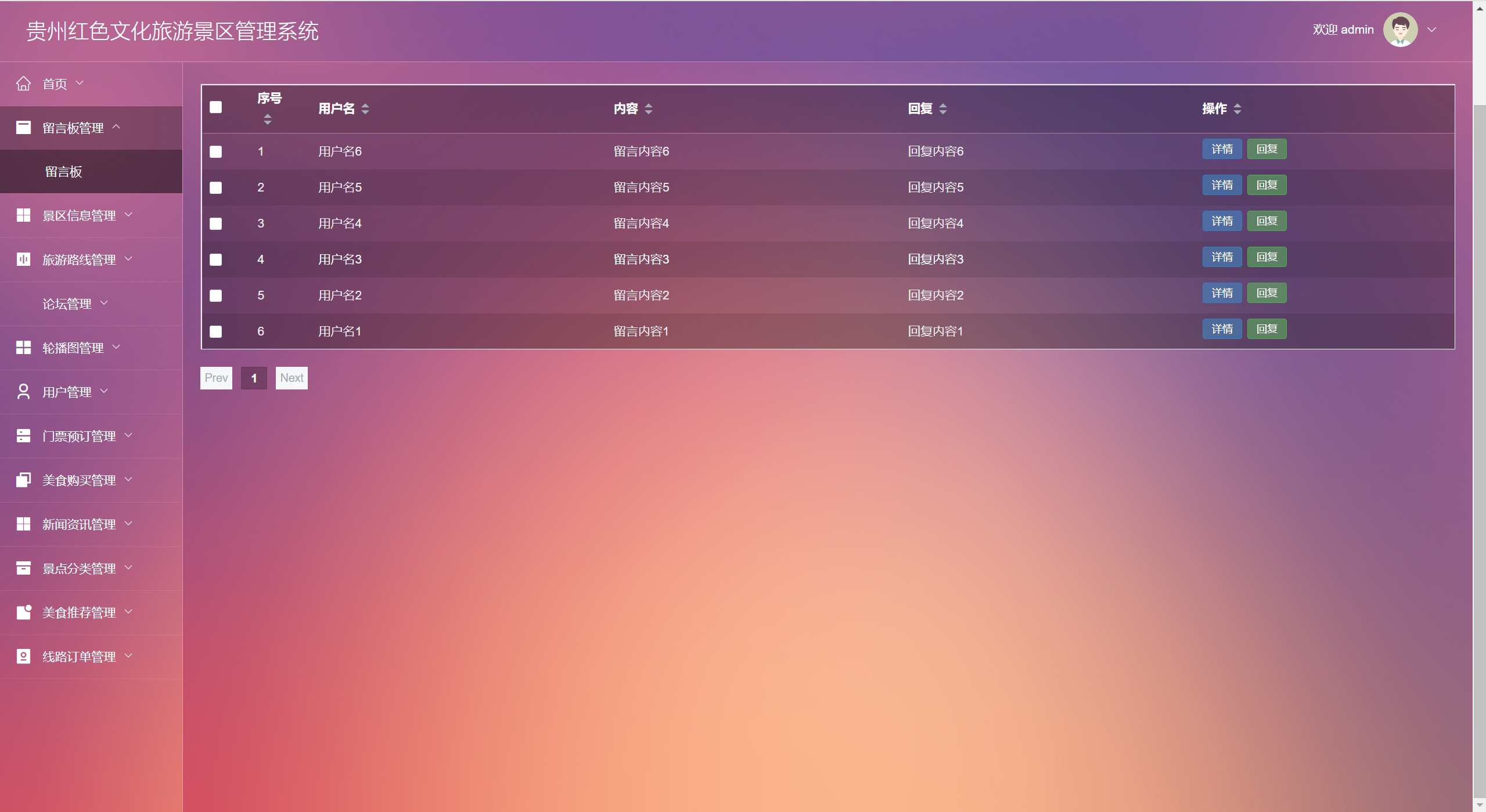
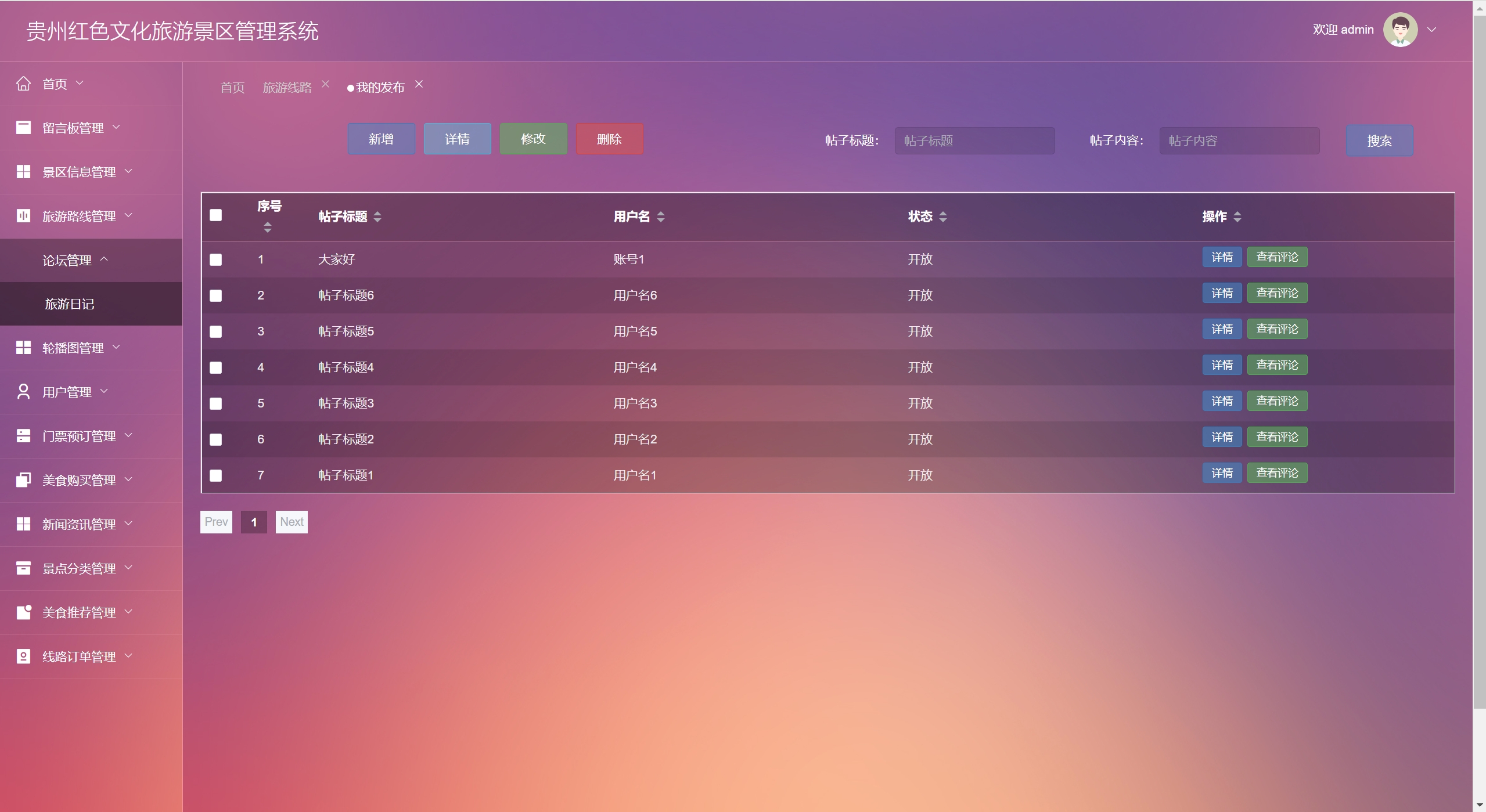
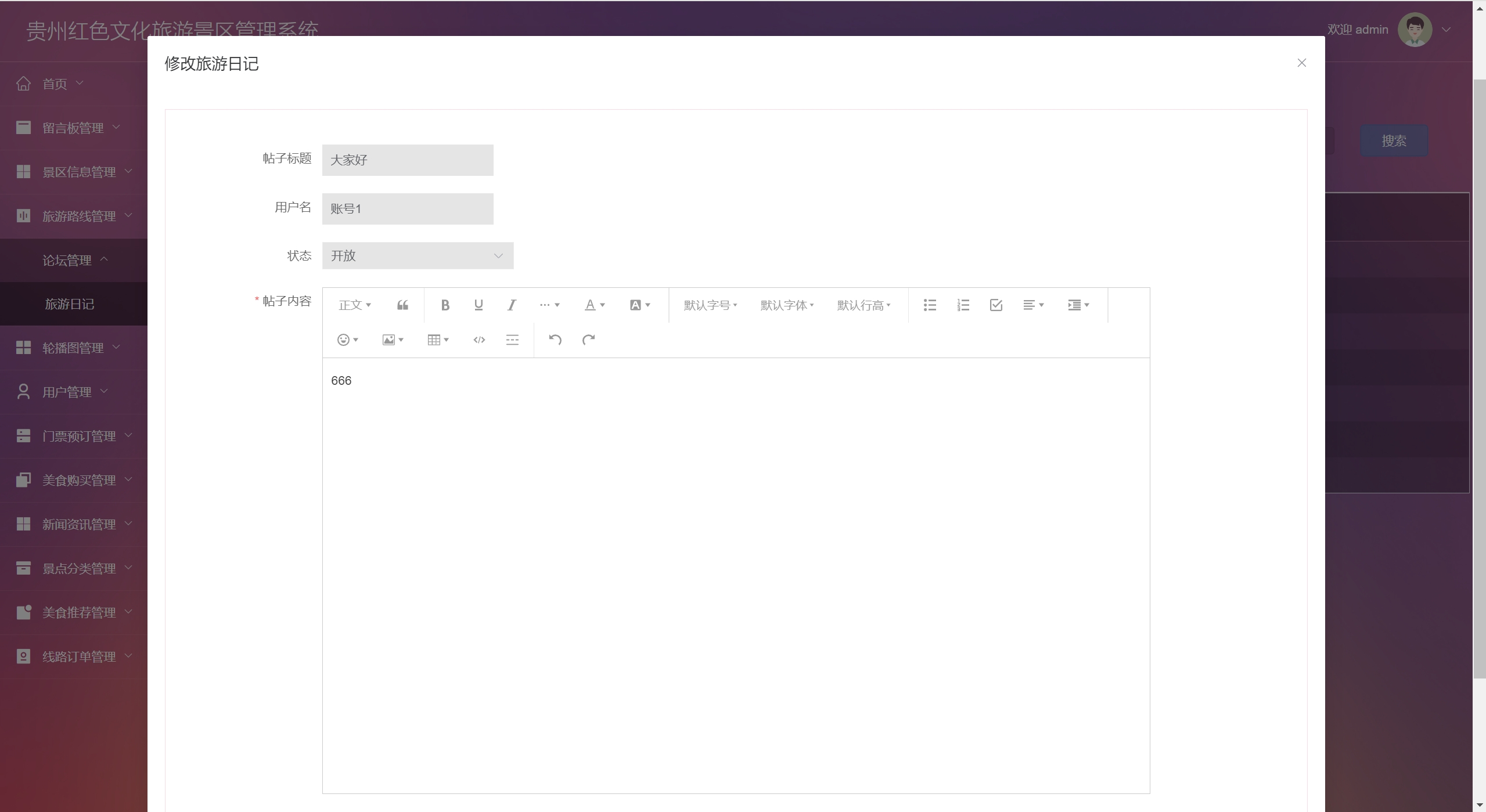
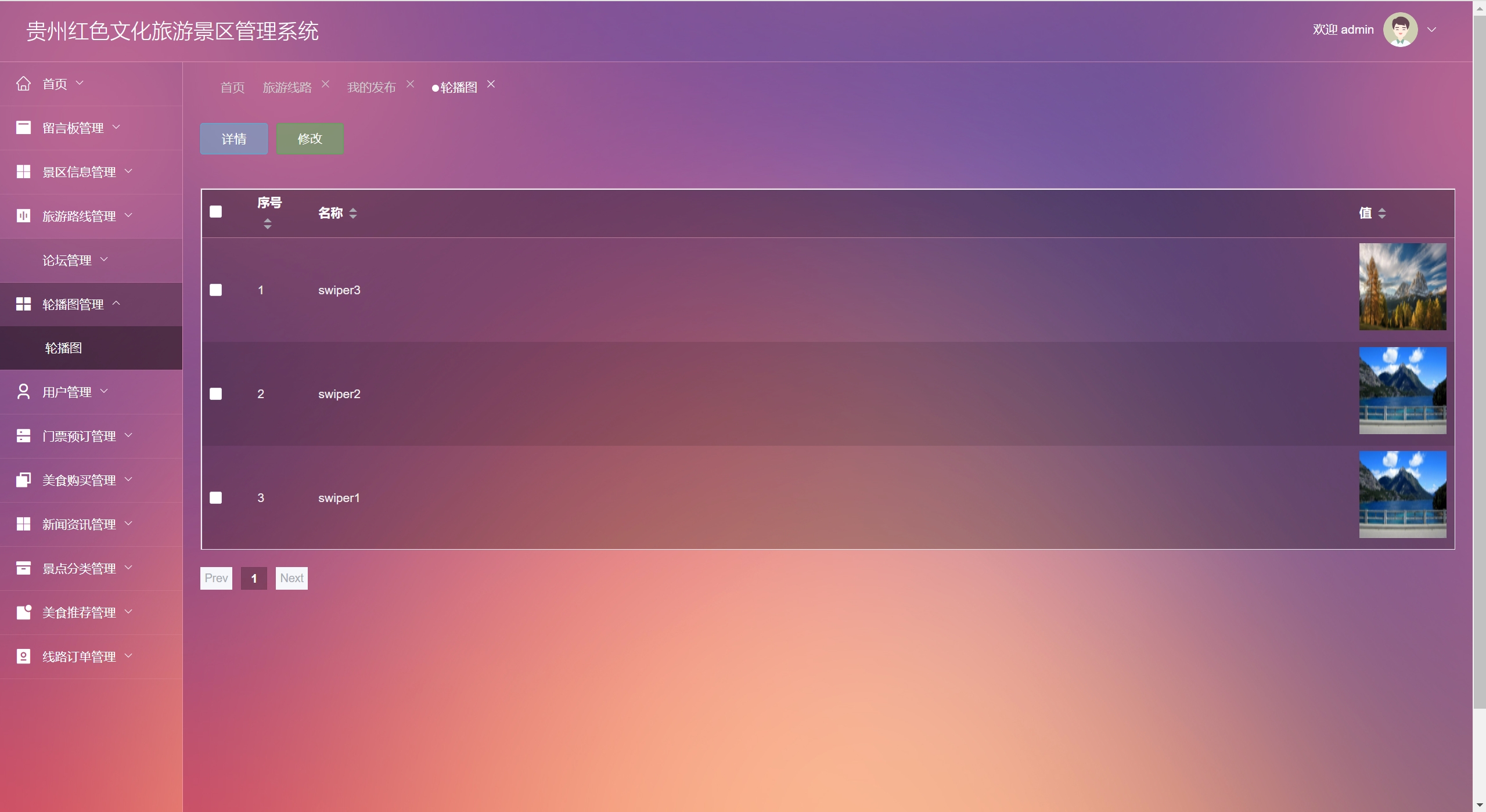
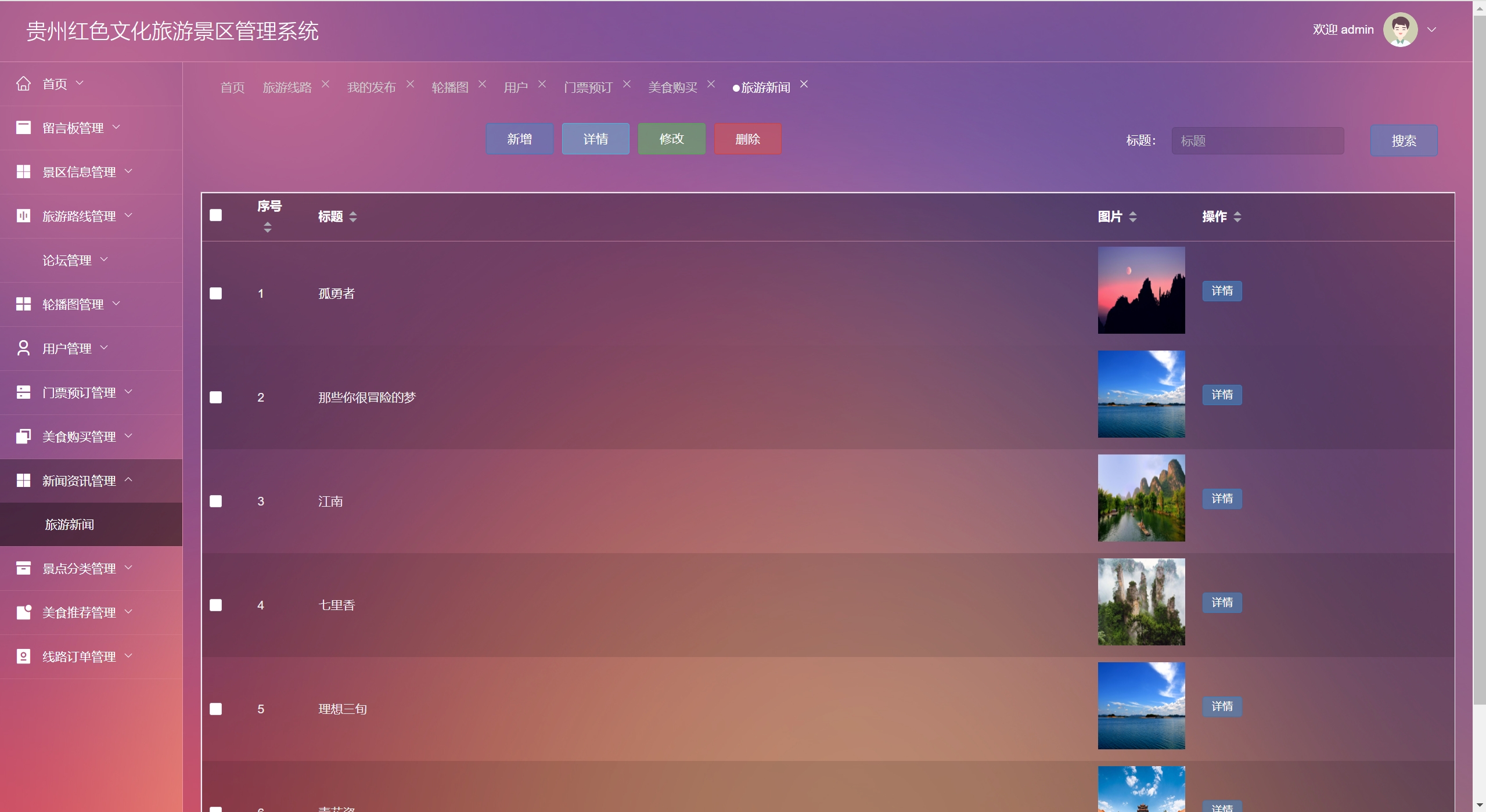
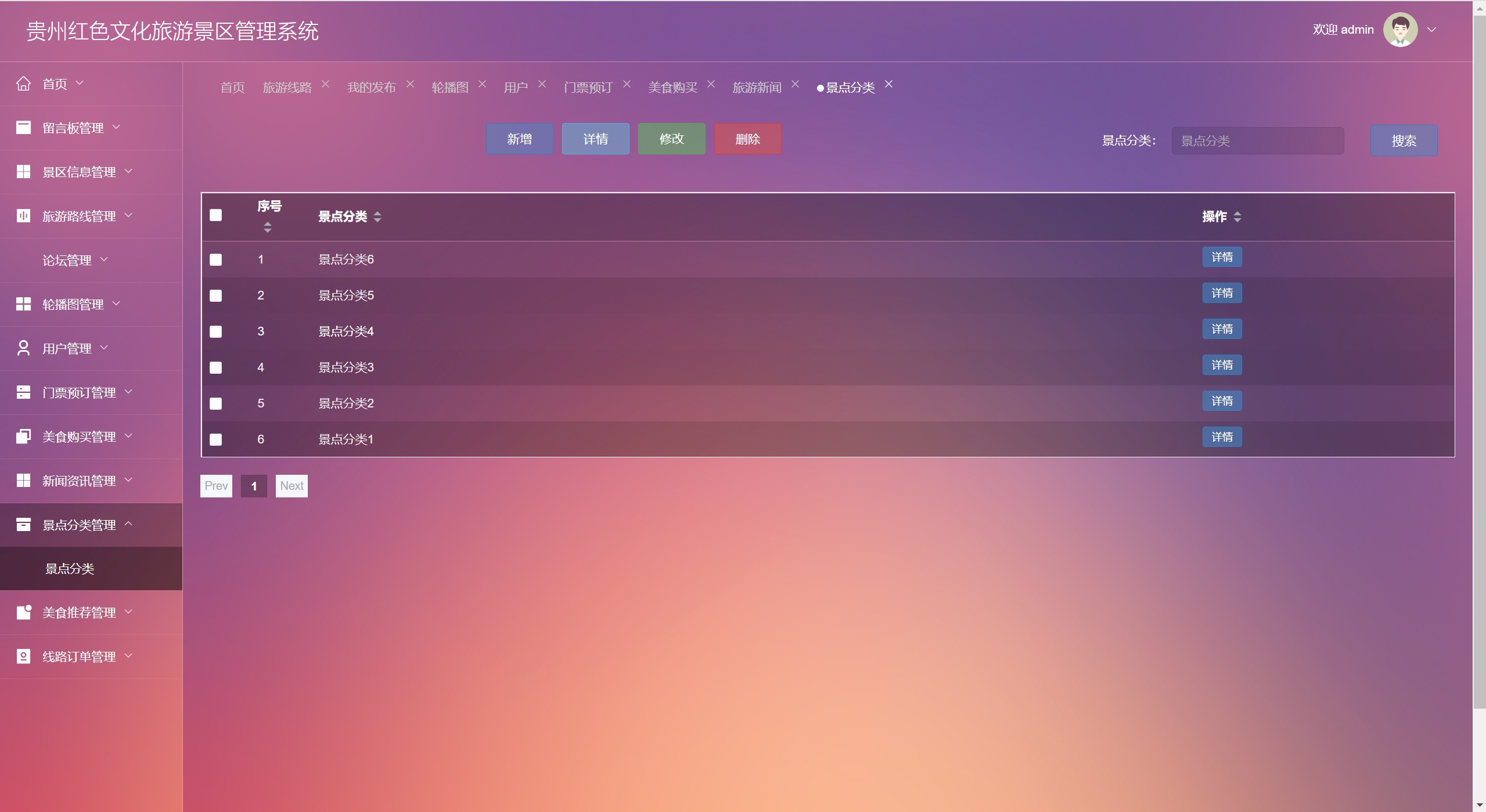
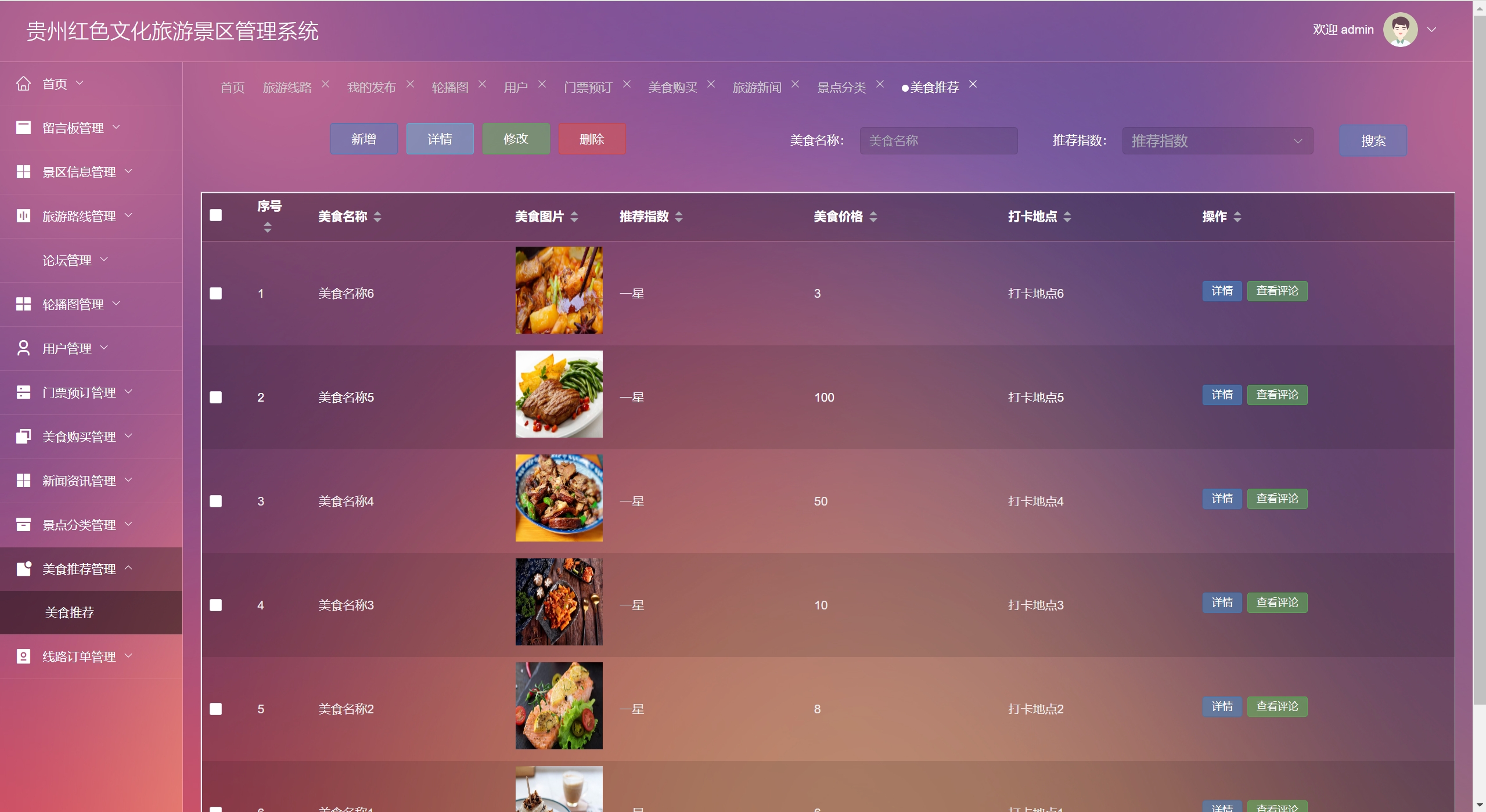
- 留言板管理、论坛管理、新闻管理、轮播图管理、景点分类管理、美食推荐管理
后端技术栈:
- Springboot
- mybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue3
- Vue-router
- axios
- elementPlus
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
学生账号密码:账号1/123456
管理员账户密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入server_code项目,若为maven项目请选择maven,等待依赖下载完成
-
修改application.yml里面的数据库配置,src/main/java/com/SpringbootSchemaApplication.java启动后端项目
-
vscode或idea打开client_code前台项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
-
vscode或idea打开manage_code后台项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址