博客地址: https://blog.csdn.net/2303_76227485/article/details/142165436
视频演示: https://www.bilibili.com/video/BV1uepseTEy5/
毕业设计所有选题地址: https://github.com/ynwynw/allProject
本项目前后端分离(可以改为ssm版本),分为用户、管理员两种角色
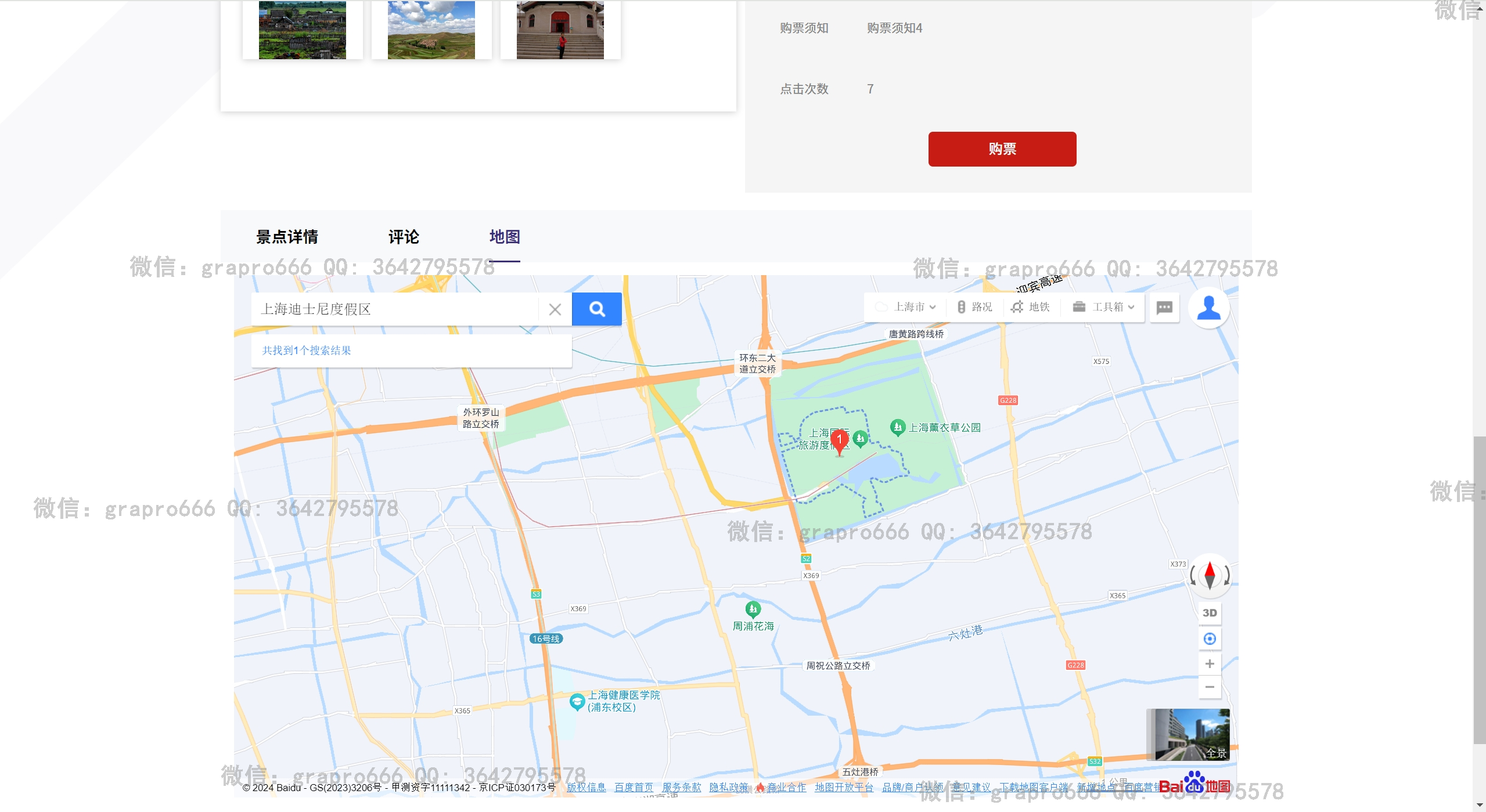
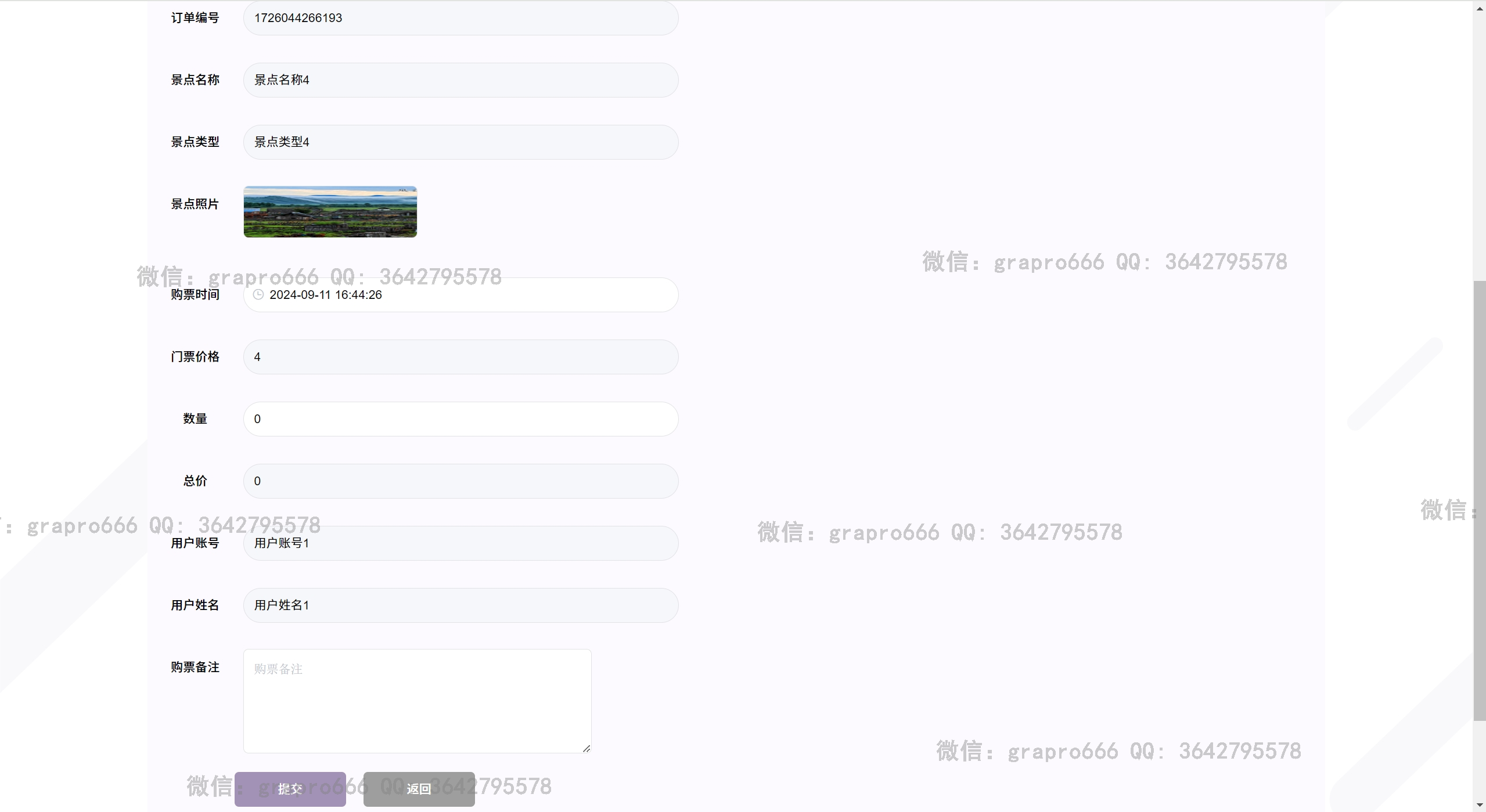
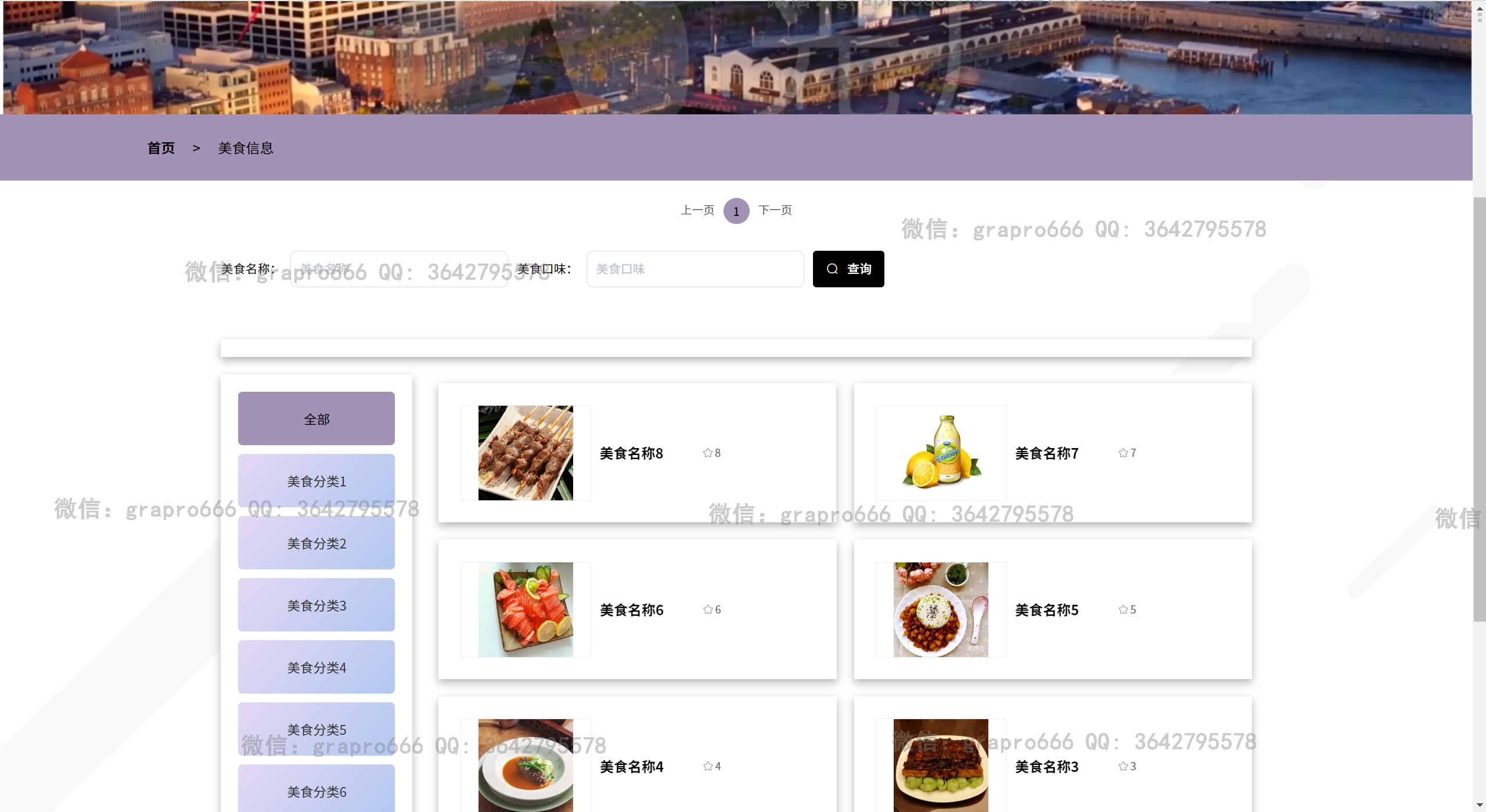
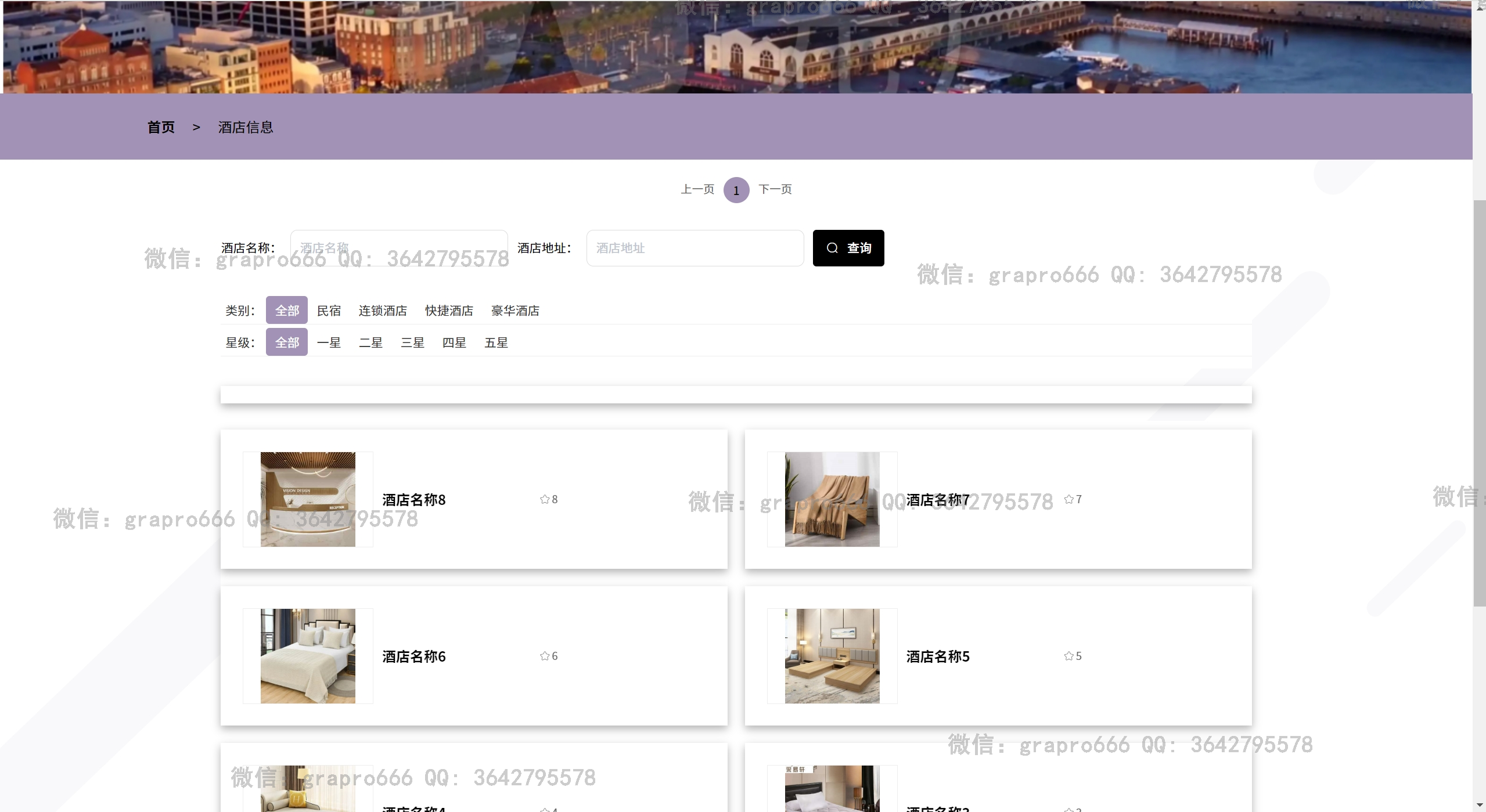
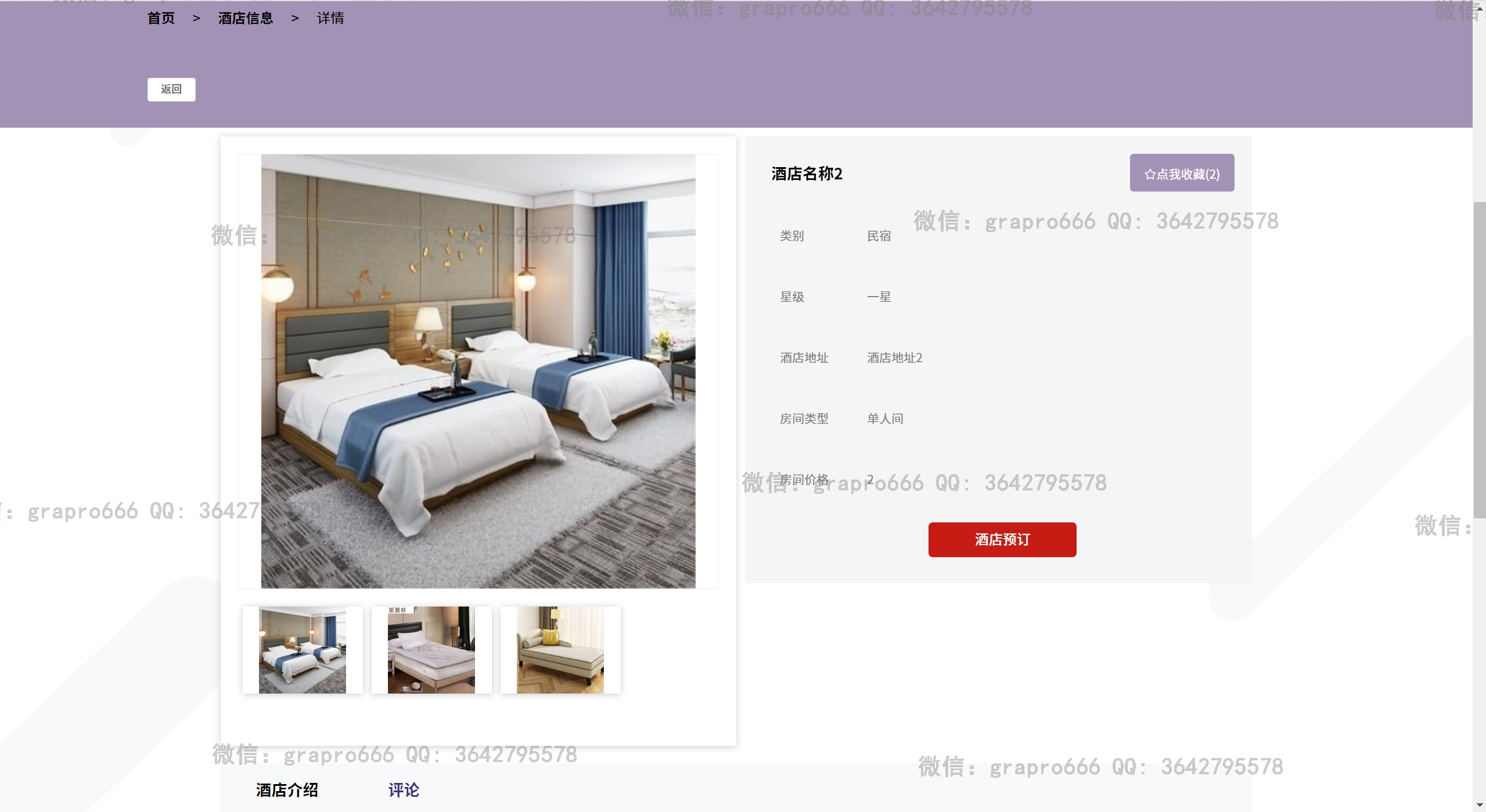
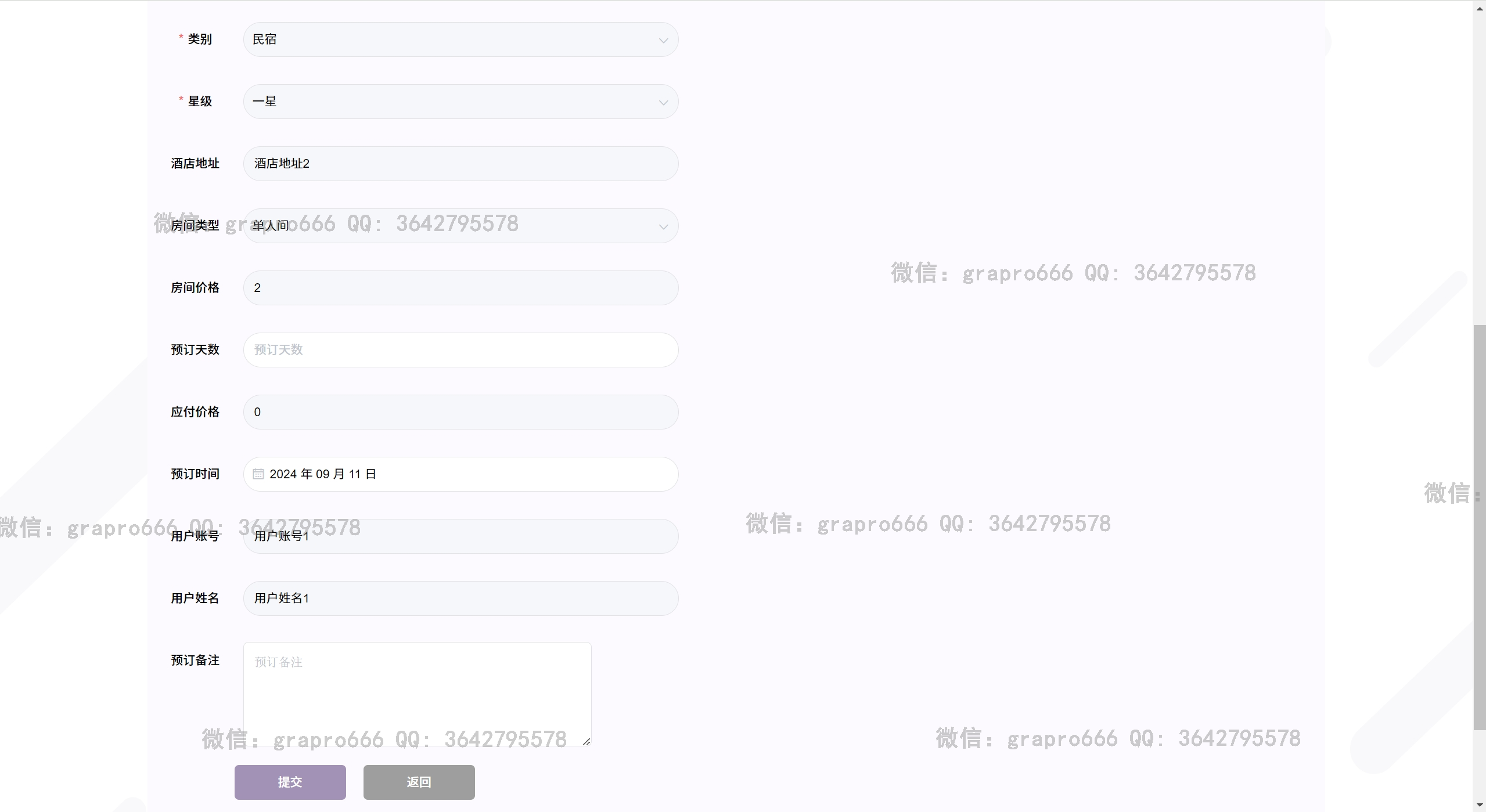
- 注册、登录、景点信息(购票、评论、收藏、地图浏览)、美食推荐、服务预约、酒店预订和评论、旅游攻略、交流论坛、新闻、订单管理、在线聊天、个人信息、密码修改
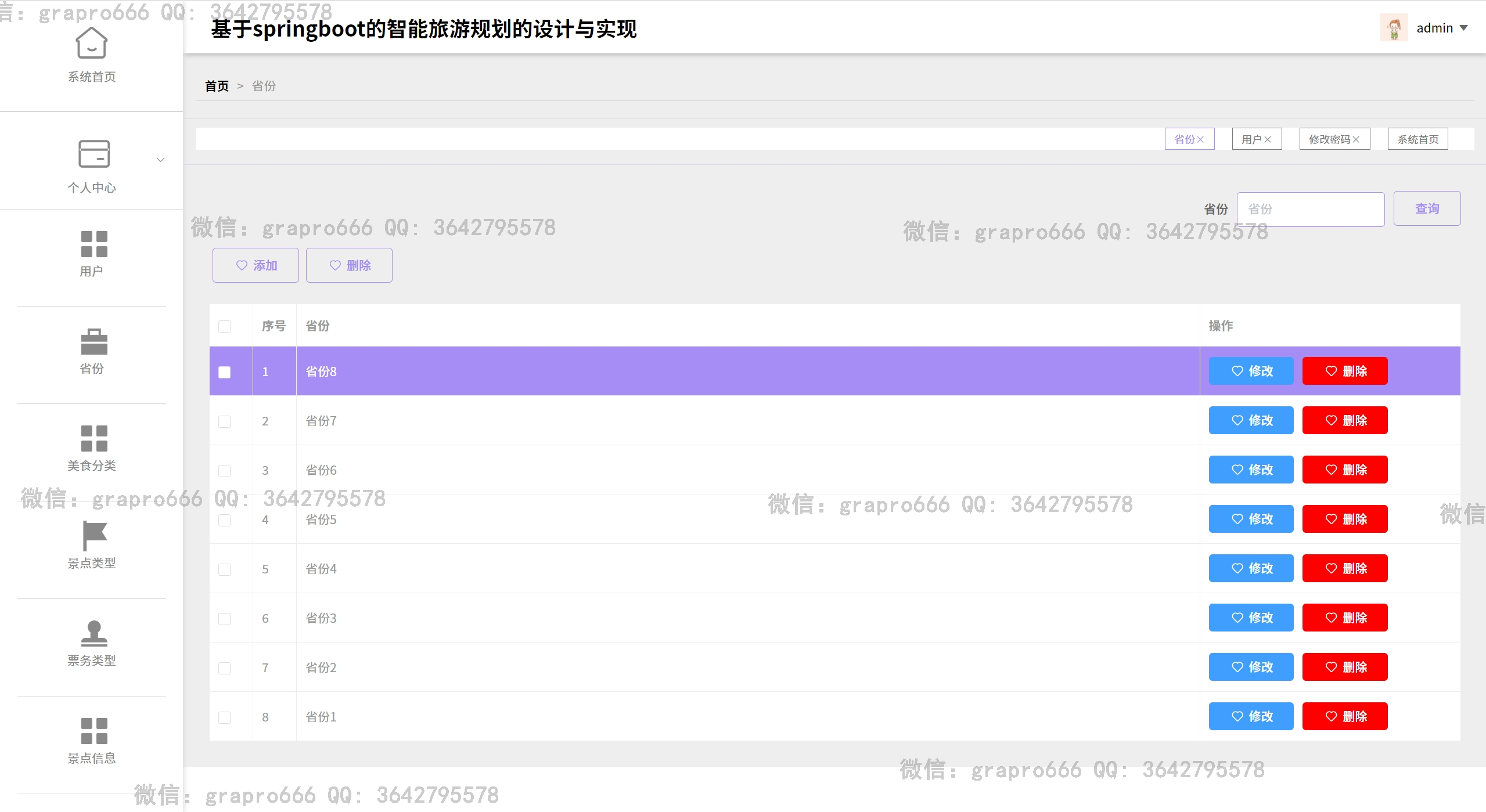
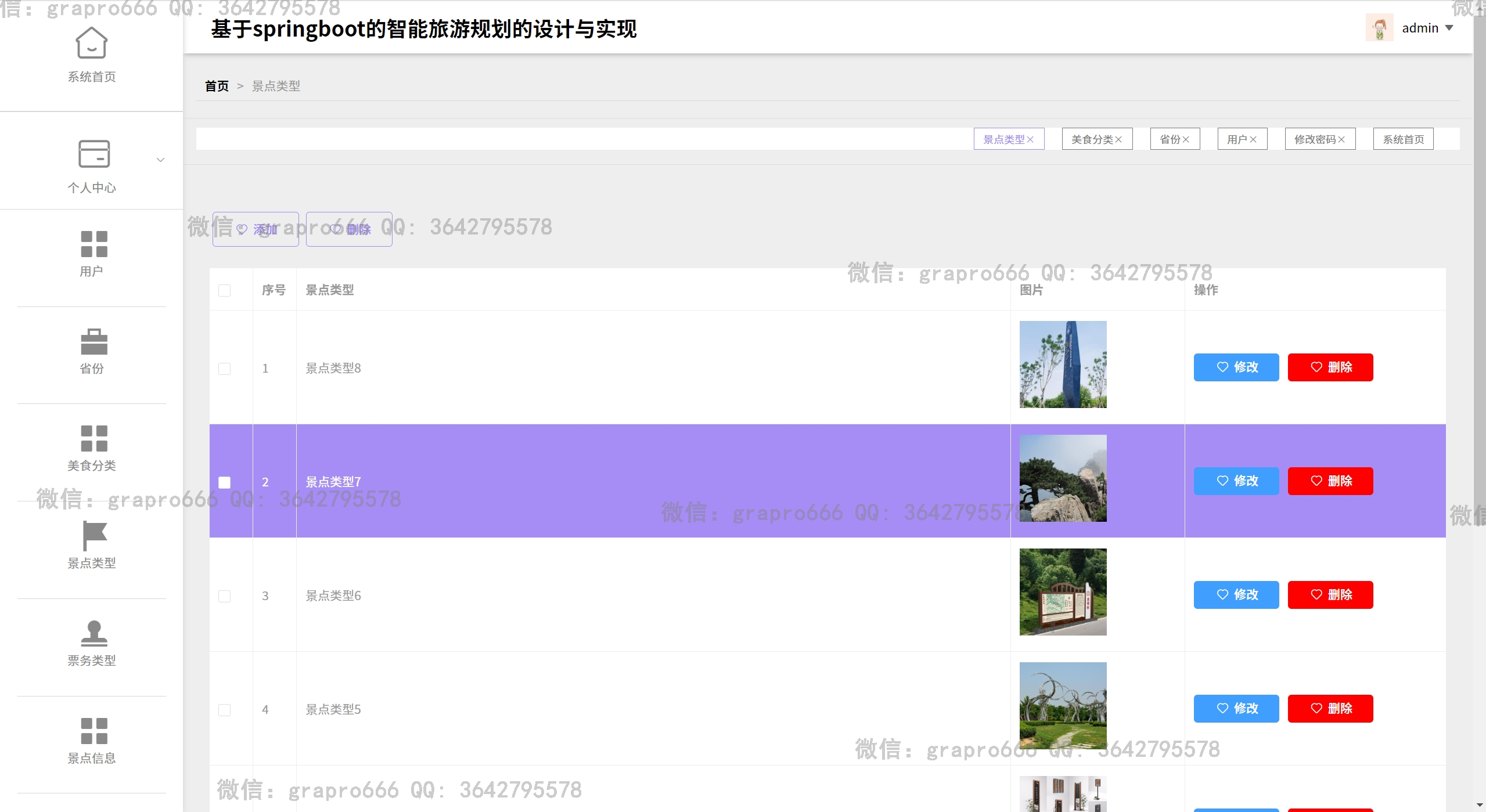
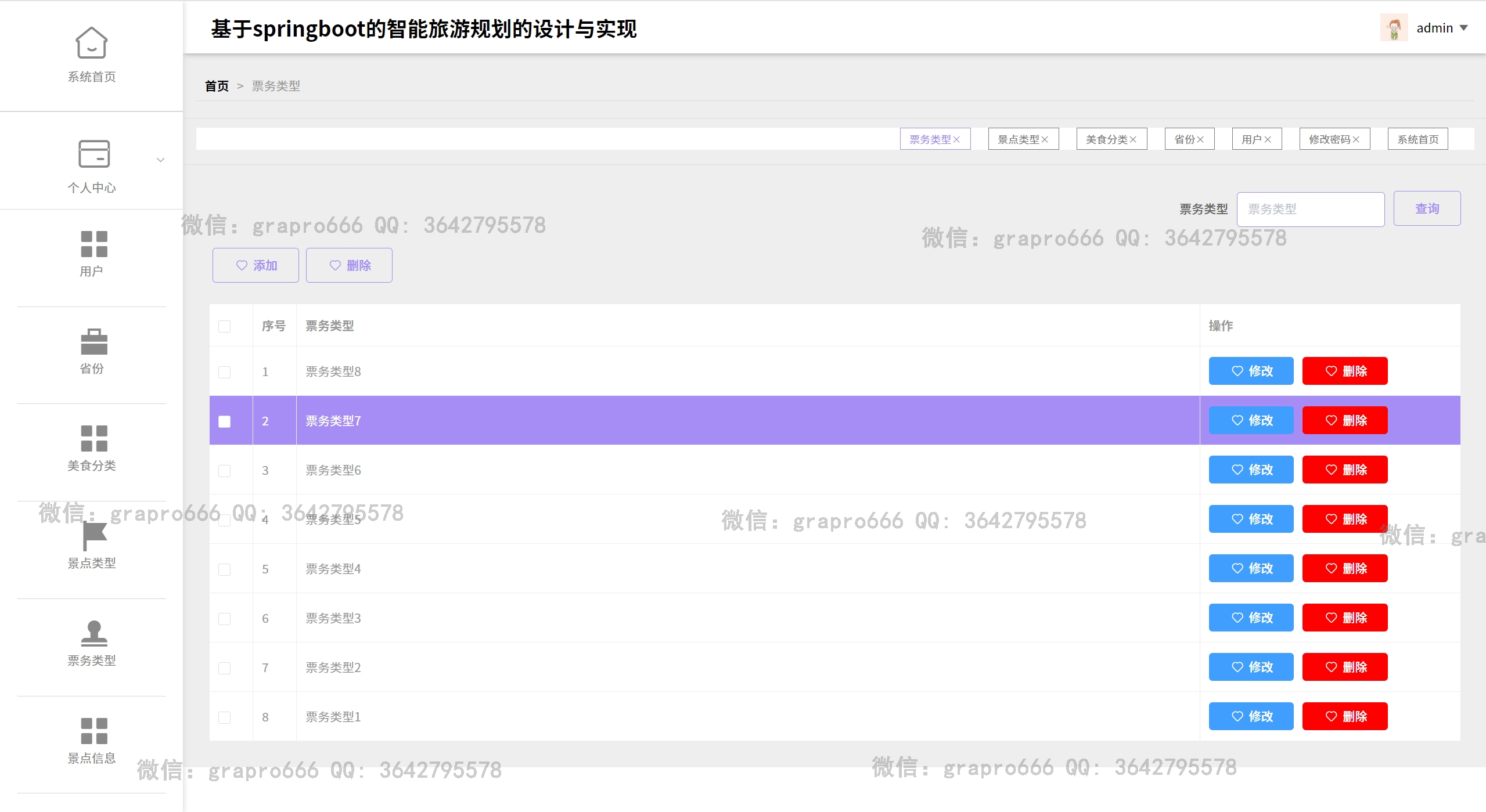
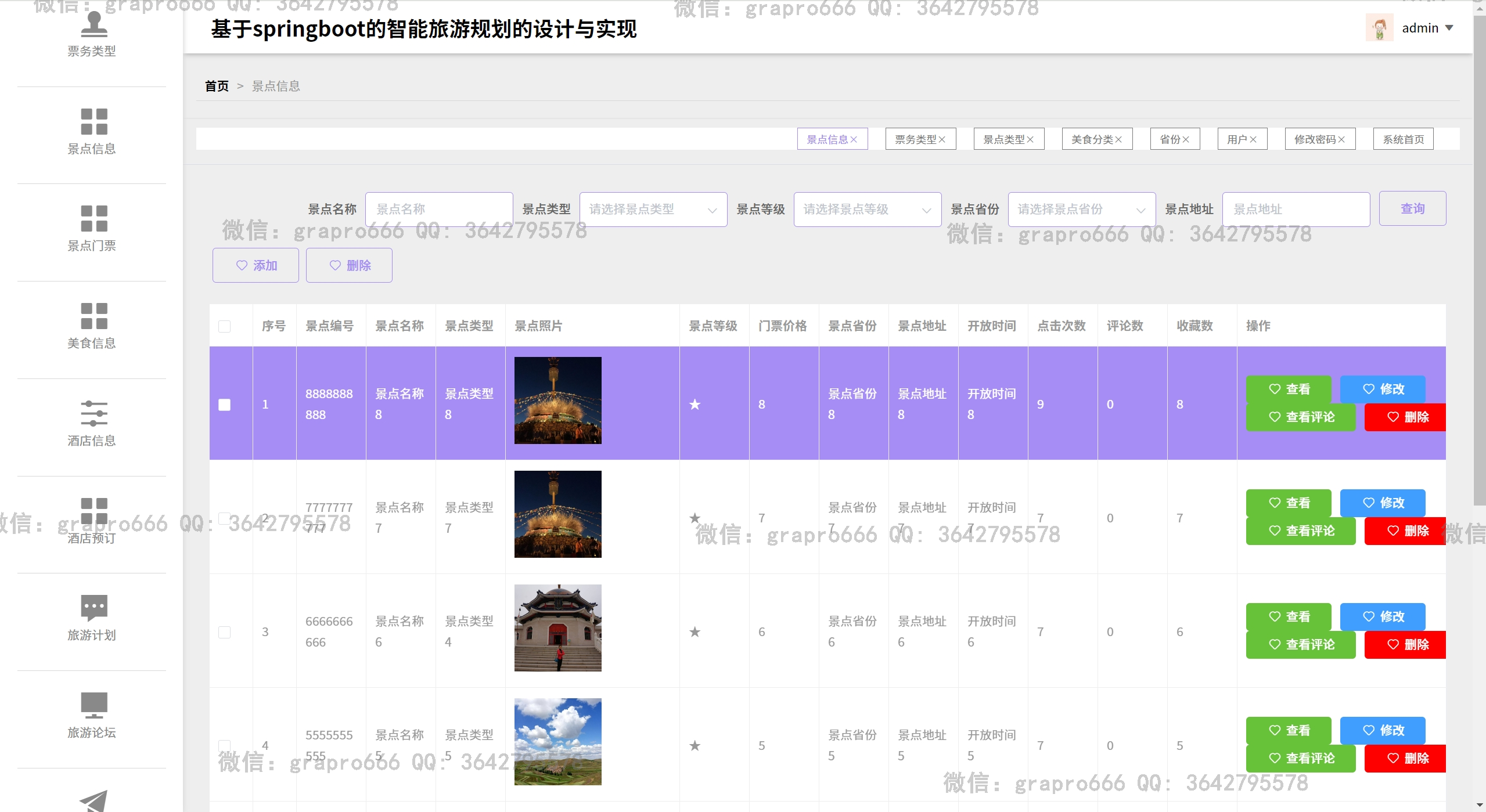
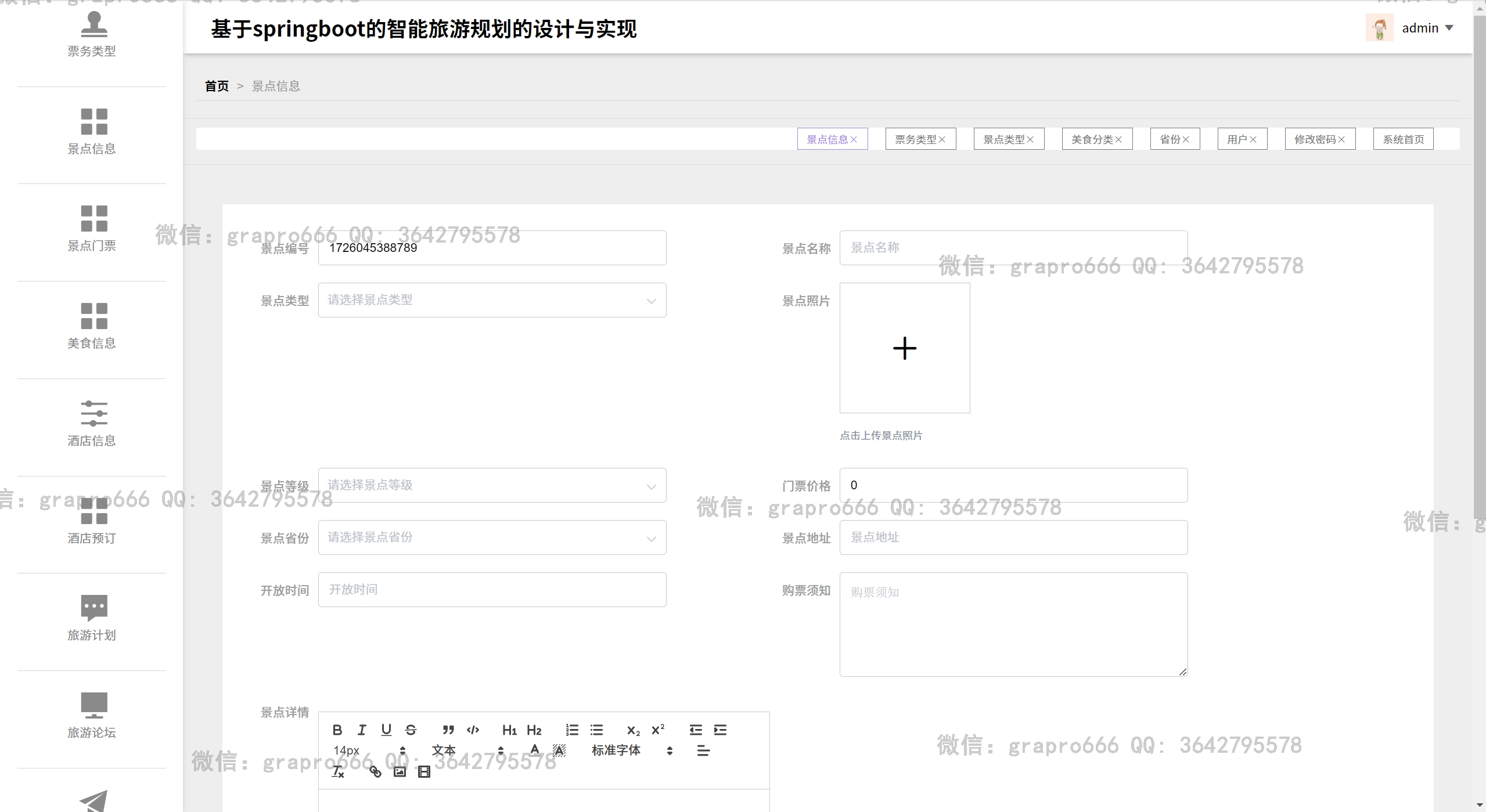
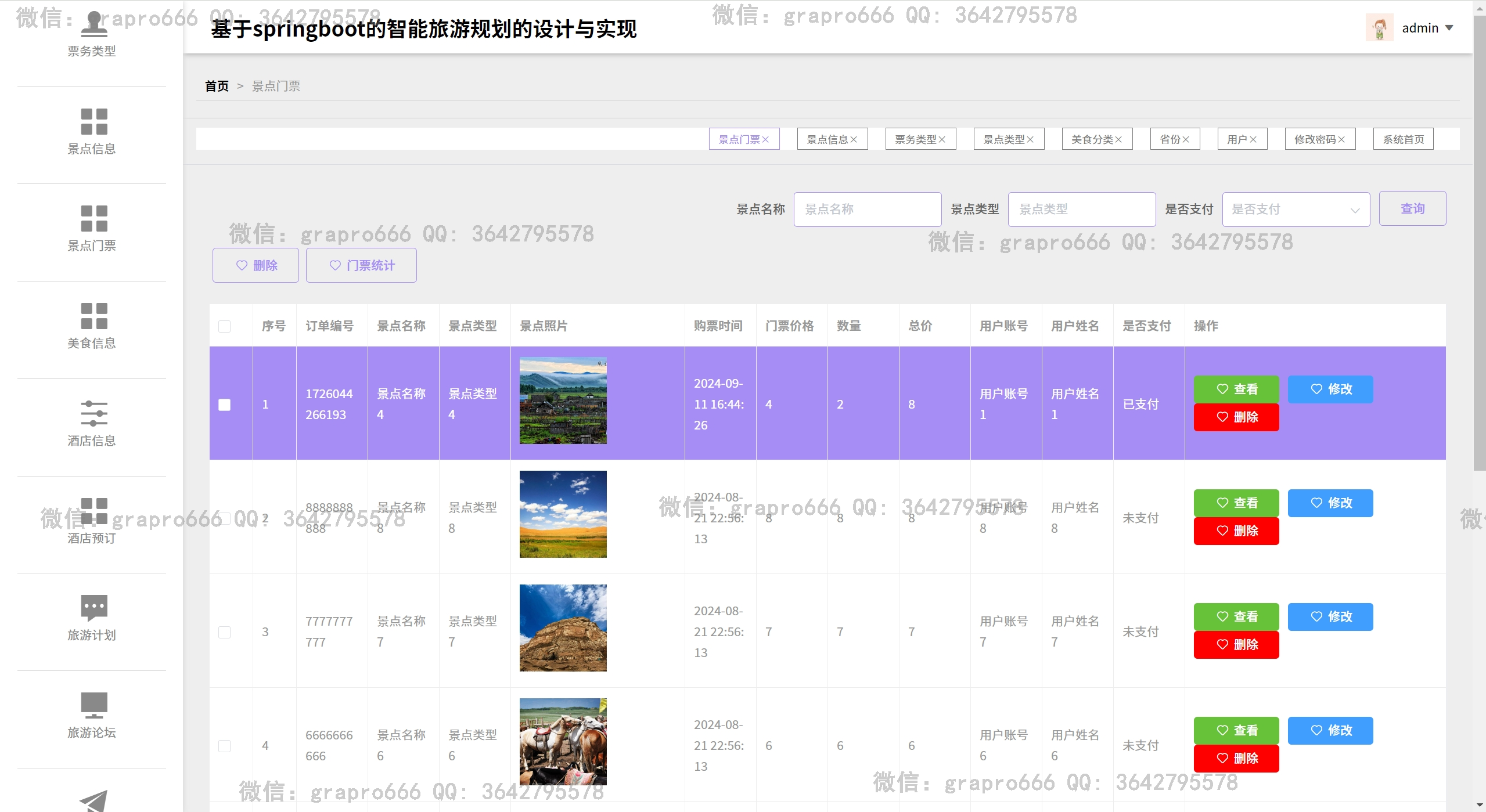
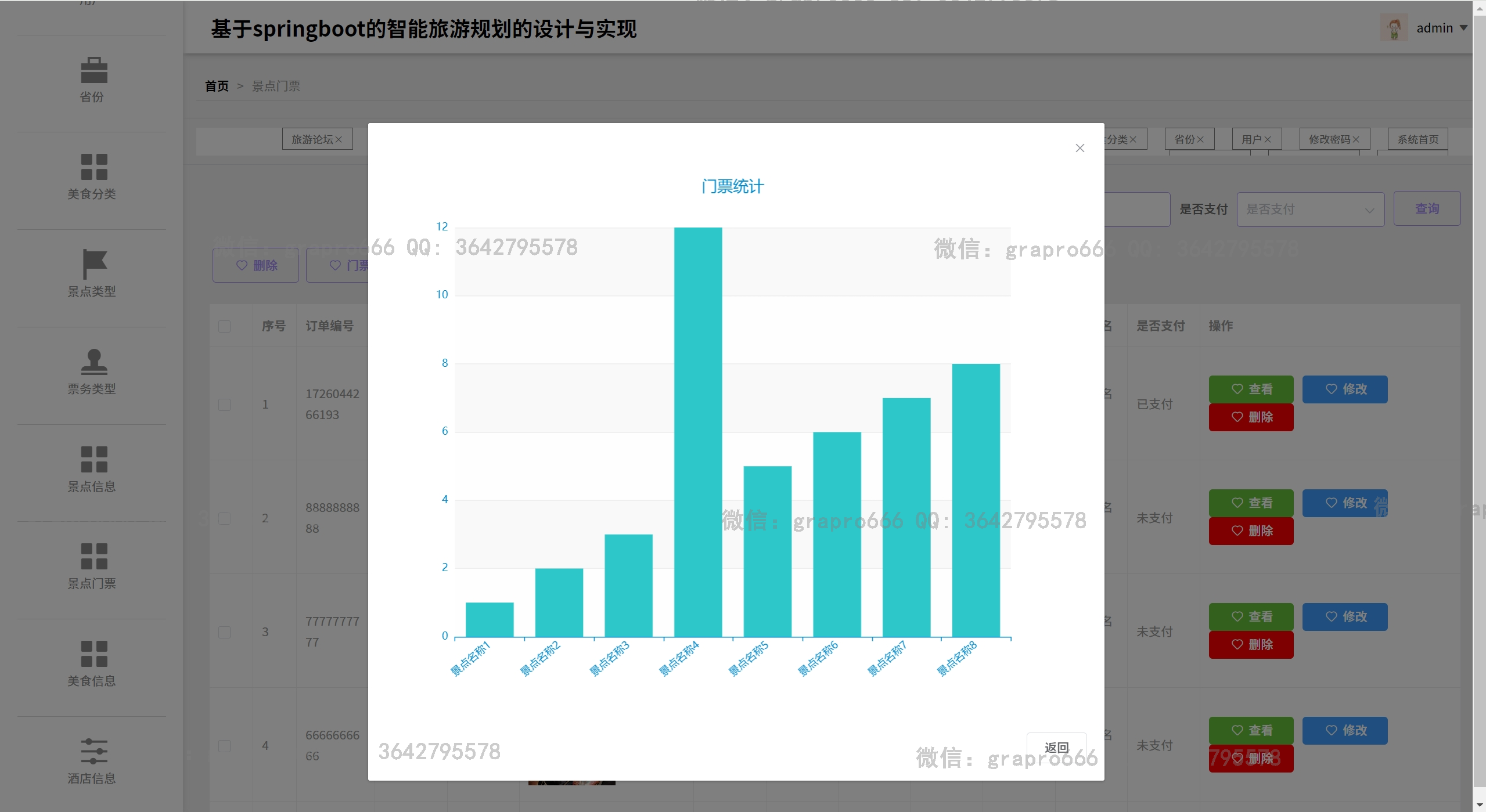
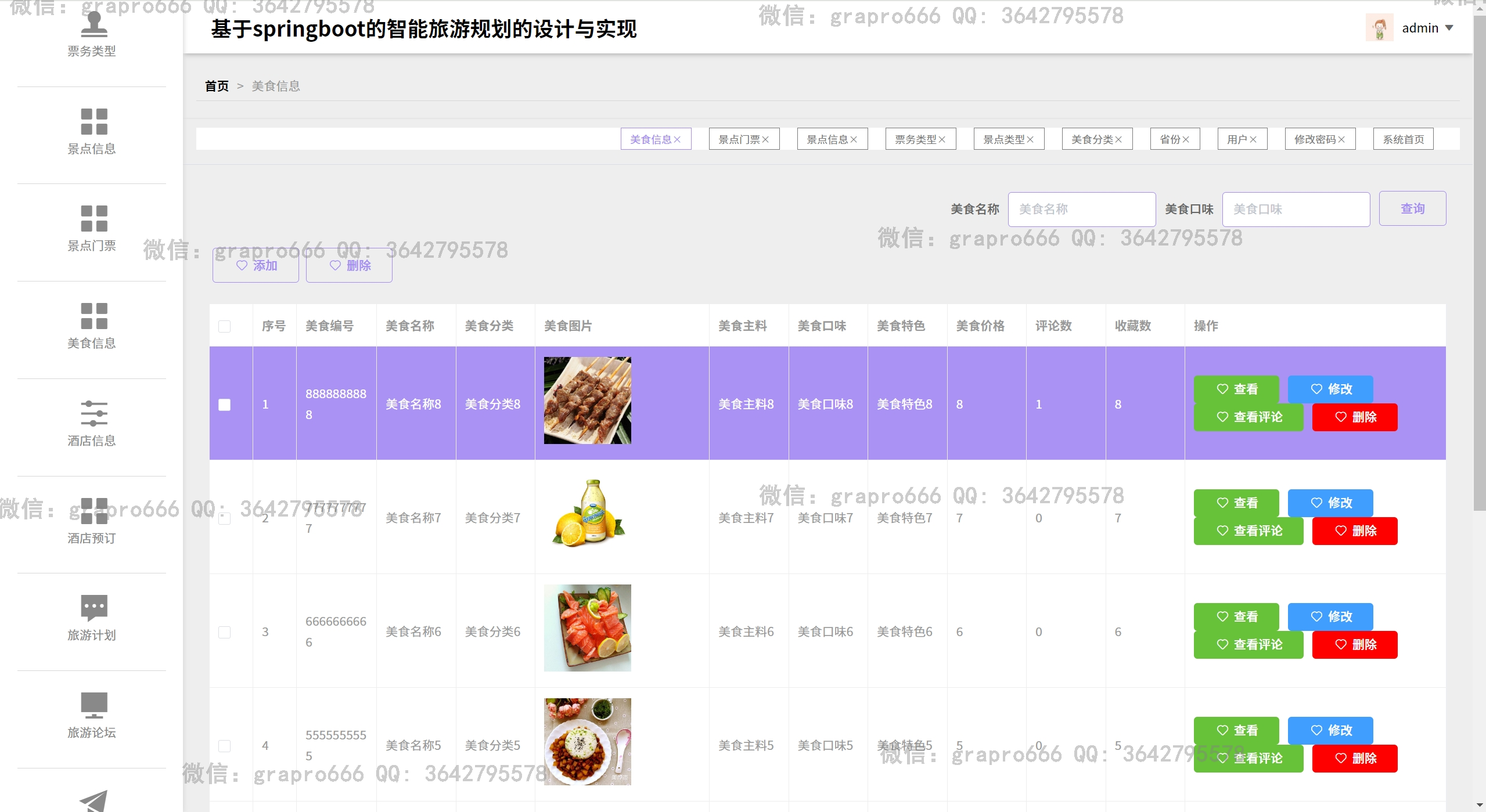
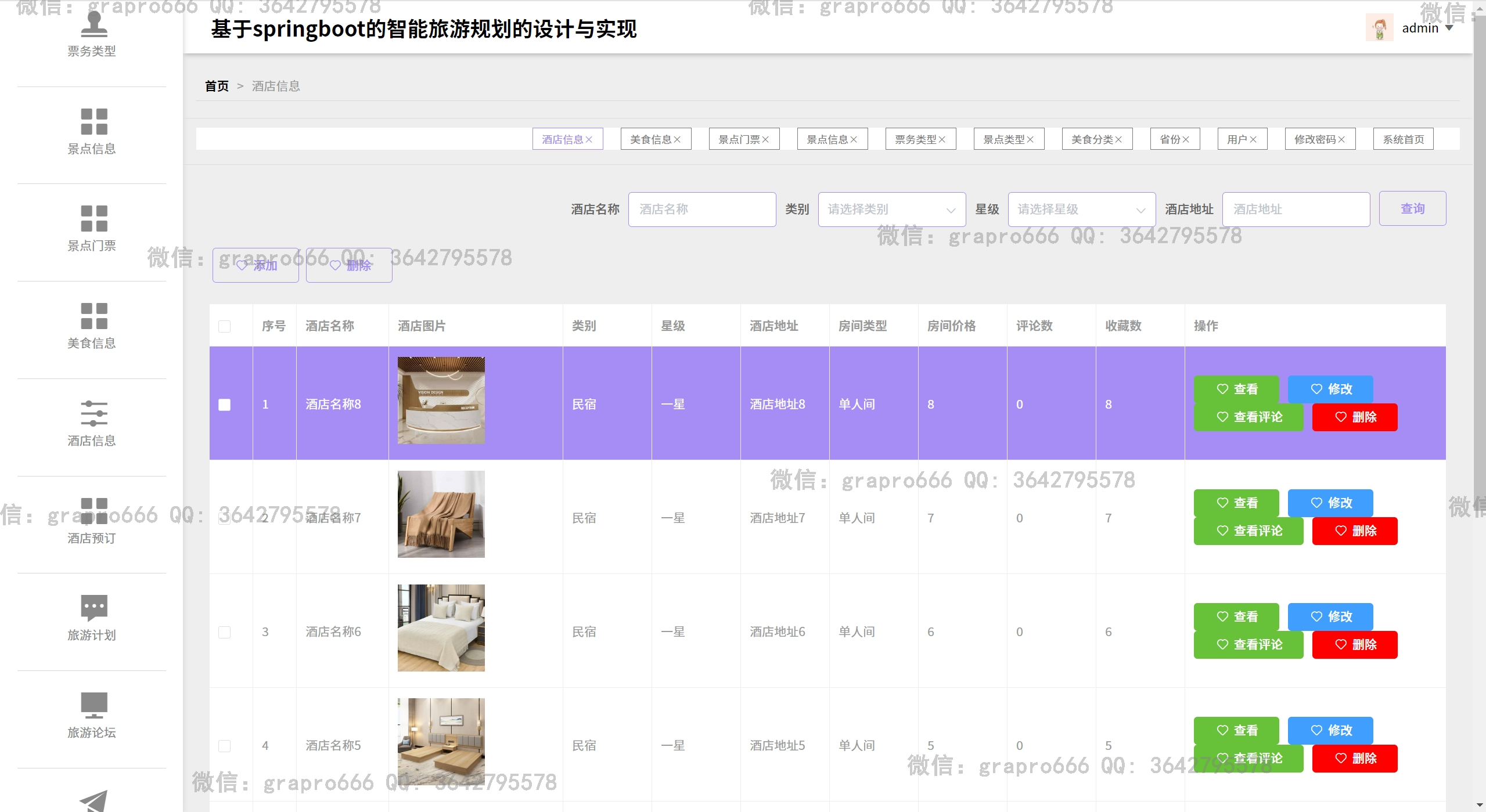
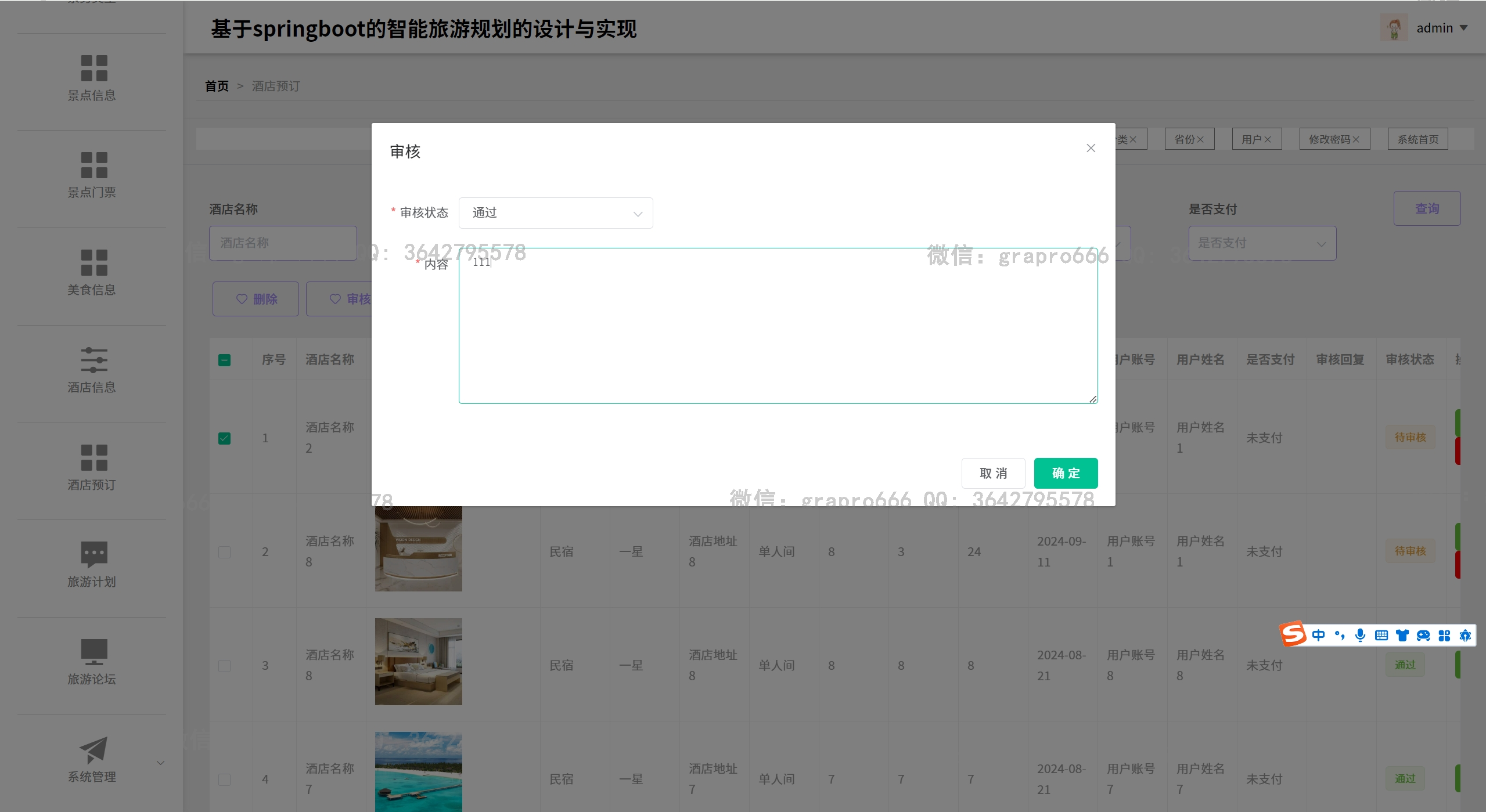
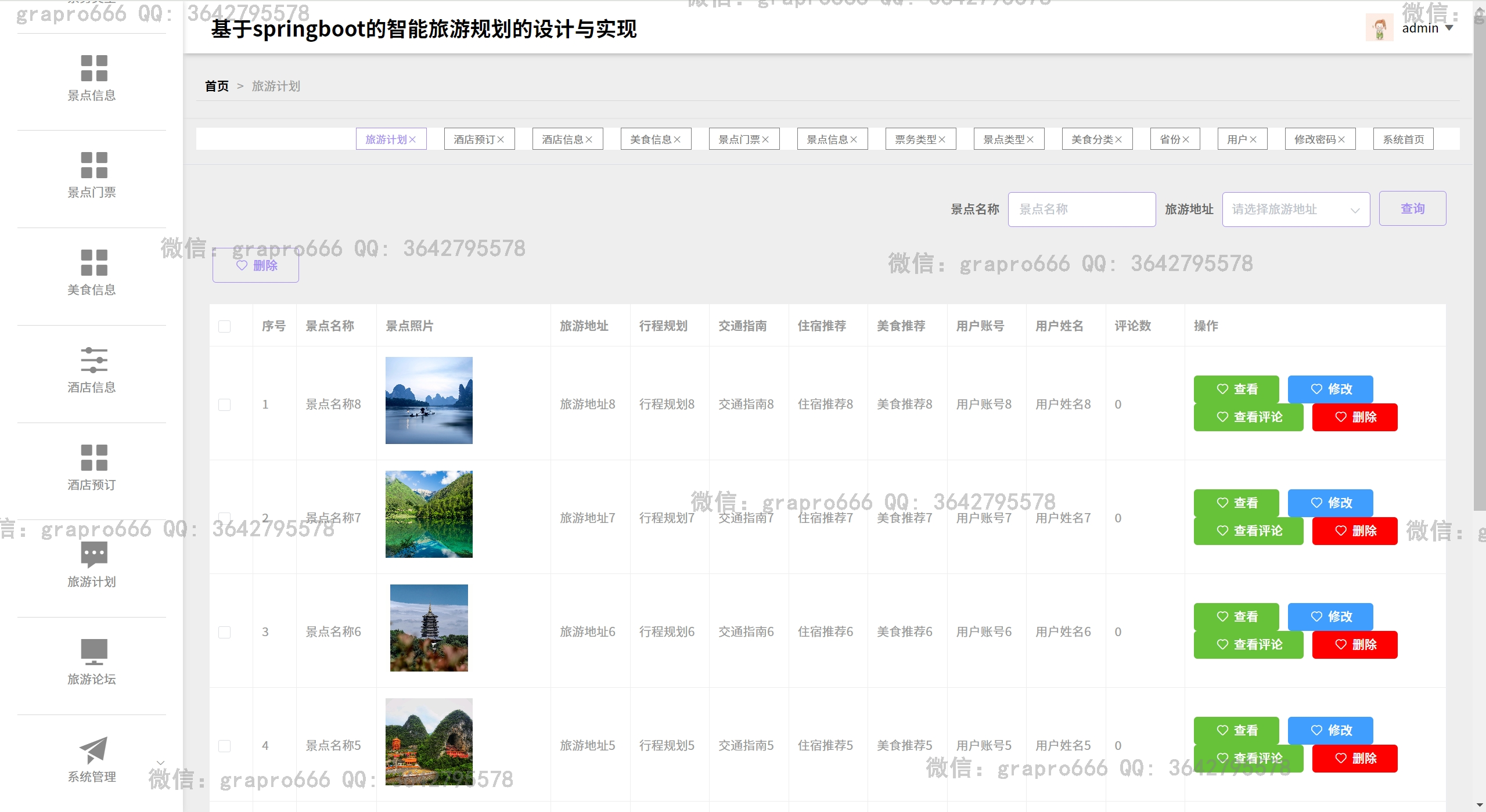
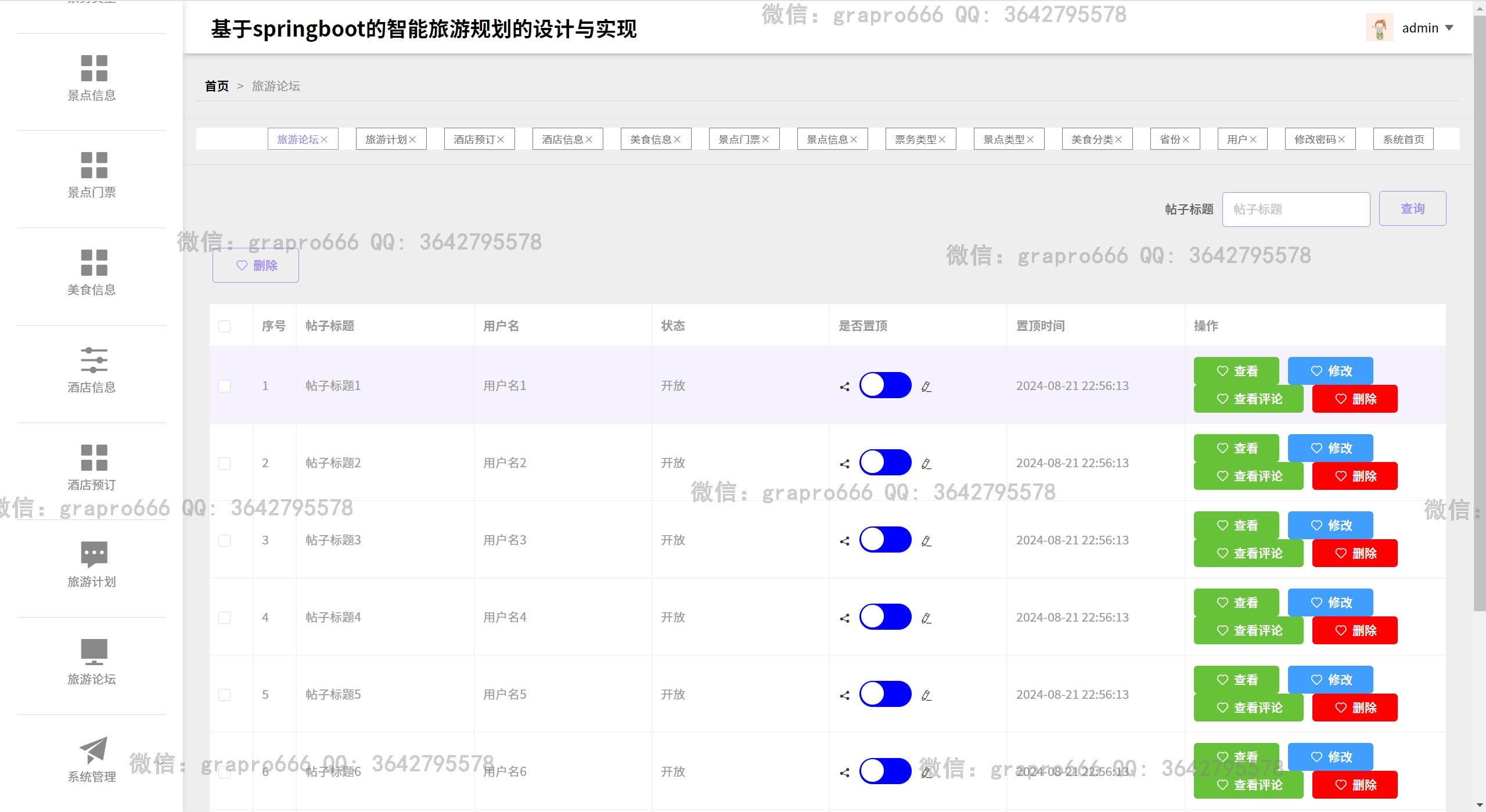
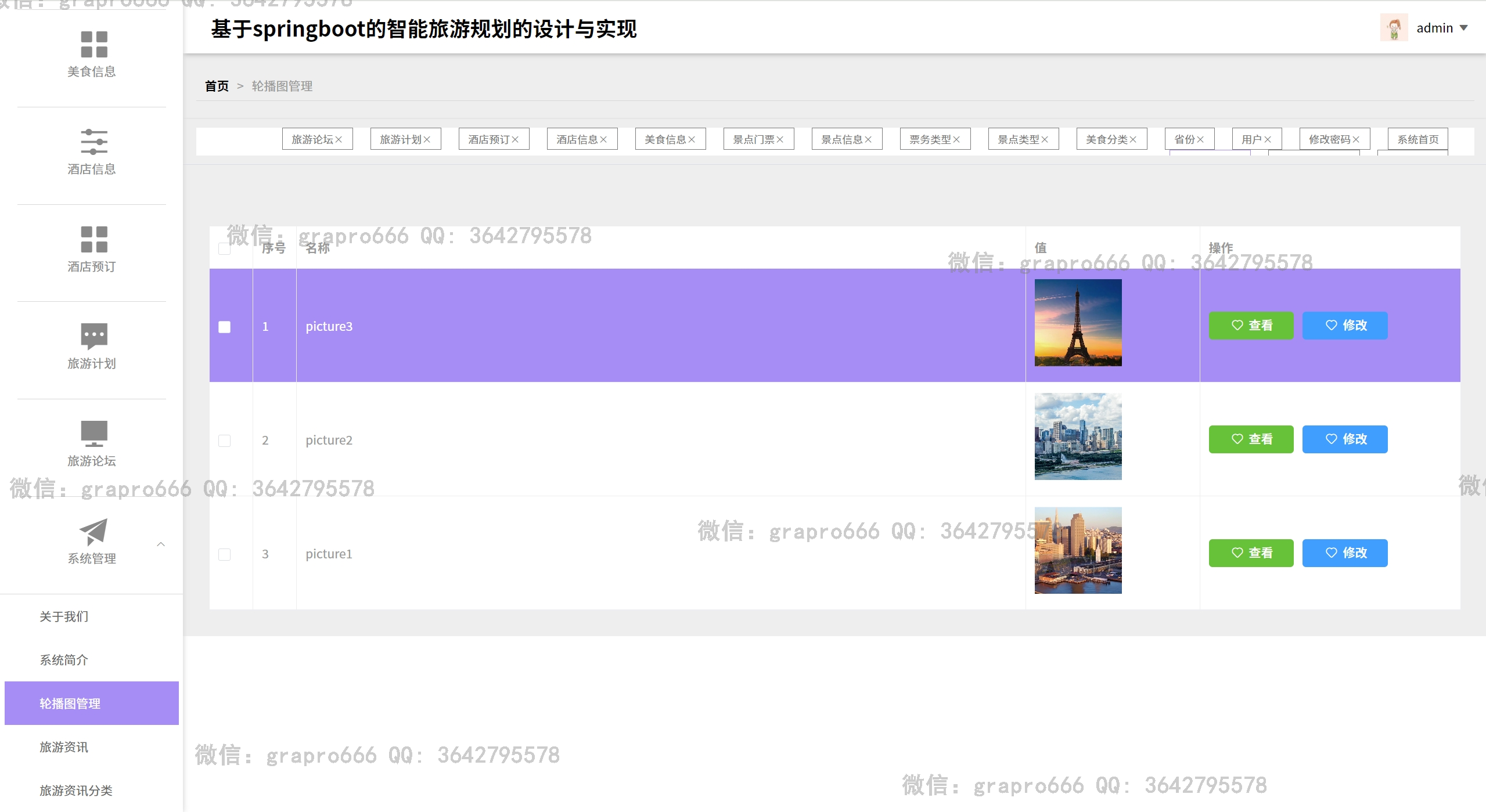
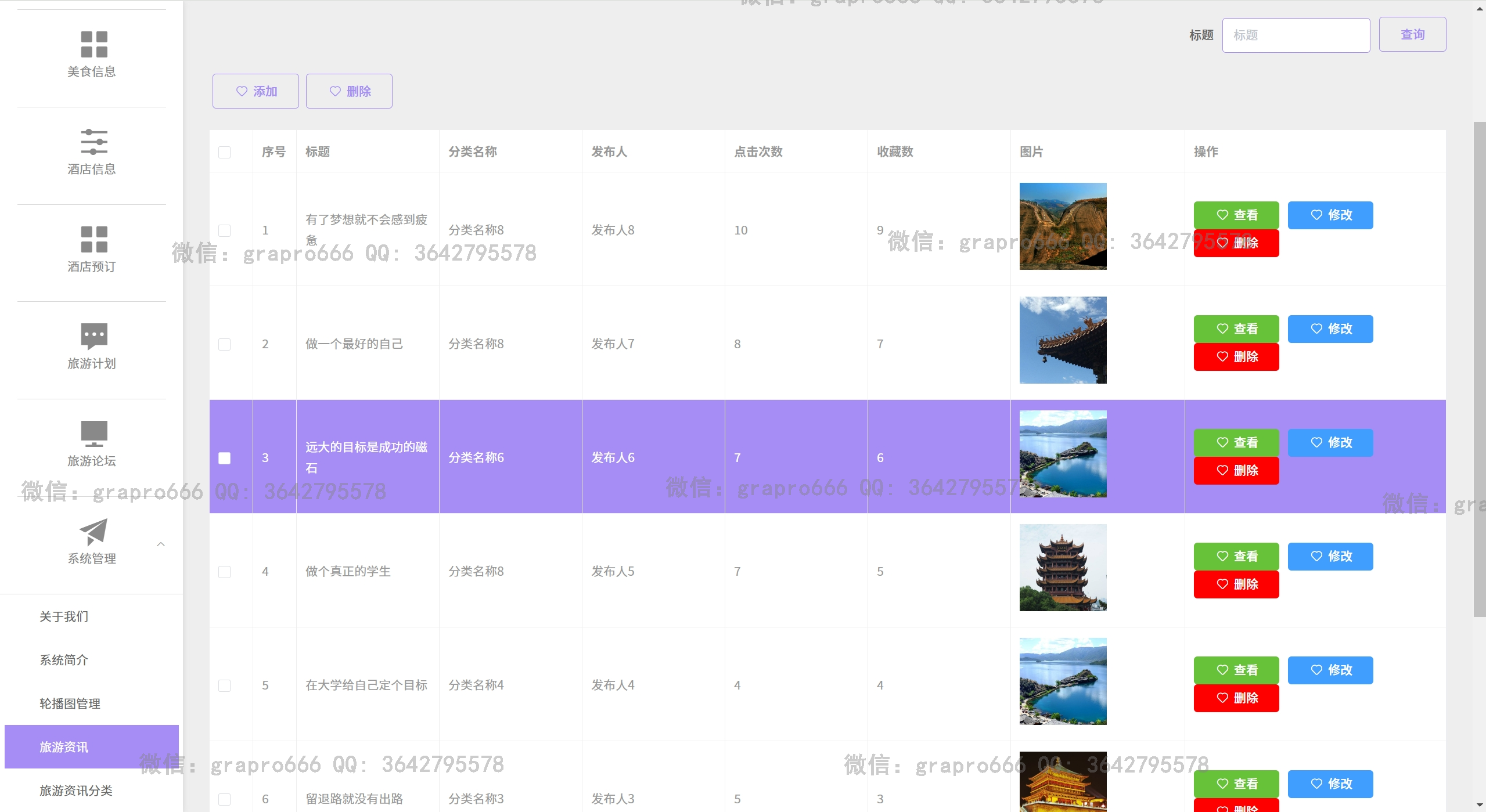
- 用户管理、省份管理、美食分类管理、景点类型管理、景点管理、门票预定管理、美食管理、酒店管理、酒店预定管理、旅游攻略管理、论坛管理、新闻管理、轮播图管理
后端技术栈:
- Springboot
- mybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue
- Vue-router
- axios
- elementUi
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
用户账号密码:用户账号1/123456
管理员账户密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入项目,若为maven项目请选择maven,等待依赖下载完成
-
修改application.yml里面的数据库配置,src/main/java/com/SpringbootSchemaApplication.java启动后端项目
-
vscode或idea打开src/main/resources/front/front项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示前台访问地址
-
vscode或idea打开src/main/resources/admin/admin项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示后台访问地址
1、使用了协同过滤推荐算法