Vuetify Admin
SPA Admin Framework for Vue.js running on top of REST APIs, built on Vuetify and comes with dedicated Vue CLI plugin for
See full documentation
Check online demo -> go to admin and use pre-filled login (read only)
Check tutorial CodeSandbox -> use any login (fake writeable API)
This project was heavily inspired by React Admin made by awesome Marmelab Team
Features
- Powered by Vuetify.
🔌 Full standalone responsive SPA Admin UI that can be adapted to any backend (REST, GraphQL, SOAP, etc.) by writing your own data and auth providers by following specific contracts which ensure compatibility.⚡ Bare minimal Vue.js boilerplate code needed to get your CRUD pages working via DSL approach.🚀 Vue CLI plugin provided for immediate quick start while including nice material theme by Creative Tim. Can be used on any Vue.js based application as well.💝 100% Vue CLI friendly. The Vuetify Admin library is simply a plugin which integrates within all of your existing plugins, notably Vue Router, Vuex, Vue I18n and Vuetify. Keep total control of your Vue app by adding your own routes with custom pages, custom store modules, and Vuetify theme as you are used to on Vue CLI base project.👓 Bookstore demo application which made use of all Vuetify Admin features.🗄 Complete documentation.🚀 Many tutorials for quick starting with JSON Server, Symfony API Platform, and Laravel.- Ready to use data providers for Laravel within Spatie Laravel query builder, hydra for API Platform and JSON Server.
🚀 Official separate Laravel Admin package provided for insane quick start from top to bottom. Provides many backend features as spa authentication, profile editing, users management, impersonation, translatable fields, media support, file manager with Wysiwyg bridges, etc. Allow immediate start development from backend to UI with already basic functional admin.🔒 3 auth providers included : the recommended cookie based authentication for Laravel Sanctum, stateless authentication with JWT (tested with Laravel JWT), and simple basic HTTP auth.🔒 Simple guest authentication support if no auth provider transmitted.⛔ Advanced user permissions helpers for hide/show some UI components or menu links.- Stay as little magic as possible by fully respecting each backend and frontend development environnement. If you know well Laravel and Vue CLI basics, so you're ready to go !
🚀 Automatic guesser CRUD pages which print full Vue.js template generated code as starter kit for your own templates.🚀 CRUD code generator commands on both Laravel and Vue CLI for even quicker ready-to-go API and UI base code.⚡ With usage of Vuetify Admin, code generators as well as Vue.js power, feel the better mix between productivity, nice development experience and limitless customization.📝 Full intellisense support for all VA Components on Vetur and Jetbrains products !🌍 Internationalization support via Vue I18n, include english and french translations. Can be easily configured by taking user browser language.🌍 Translatable resource fields by contextual language selection on each crud page.- Full composable layout support, with replaceable AppBar, Header, Footer, Sidebar and Aside regions.
- 3 providers component for minimal boilerplate code : list, show and form.
- Many fields and inputs components for various data types: select, boolean, number, rich text, etc.
- Server-side form validation support.
- Autocomplete input with entity reference support.
- TinyMCE 5 as default Wysiwyg with elFinder bridge, can be replaced by your own.
- Create your own fields and inputs simply by extending mixins.
- Full-featured DataTable, including multi-sort, pagination, global search, advanced filters, basic CSV export, live query string context. And of course with possibility of cell templating.
- Data iterator decoupled from data table which allows total customization of list layout.
🔍 Advanced as-you-type filters with many supported inputs: select, boolean, autocomplete for search by relations, with multiple, etc.- Bulk actions support.
- Customizable by-row, bulk and global actions.
- Possibility of direct aside create/edit from list instead of separate crud page for simple forms.
🍻 Support of resources associations for relationships.- Support of row editable form on data table for quick creation and edition.
- Support of fully editable Treeview for hierarchical data with drag & drop feature.
🤑 To finish, for what it's worth, it's completely free of charge.
Disclaimer
As this project was entirely made on my personal free time while I'm employed, and is totally free of charge, don't expect any support of anything. This project only aims to satisfy my own needs on personal projects for now.
This is a alpha version, without any unit tests or CI yet, so probably plenty of
If you look for a free SPA admin library with good support and large community, I strongly encourage you to go with React Admin which is far more mature, optimized and fully tested. On commercial side you should take a look to Laravel Nova for highest productivity with nice SPA UI. For more classical and free efficient admin builder take a look on EasyAdmin.
Architecture
See how it works here.
Install
Select your most suitable guide :
- For basic presentation and quick install via the Vue CLI Plugin, go to getting started.
- For best initial starting showcase of Vuetify Admin features, follow this tutorial guide.
- If you choose Laravel as backend, follow this optimized guide.
Note on this main repo
It's contains all necessary projects to develop Vuetify Admin and run demo and tutorials :
- Vuetify Admin Library, the main admin library.
- Vuetify Admin Vue CLI Plugin, the associated Vue CLI plugin which contains all base code boilerplate for quick install and UI commands code generator.
- Laravel Admin, git submodule of composer package to use on fresh Laravel project which facilitates Vuetify Admin integration and includes server-side API commands generator.
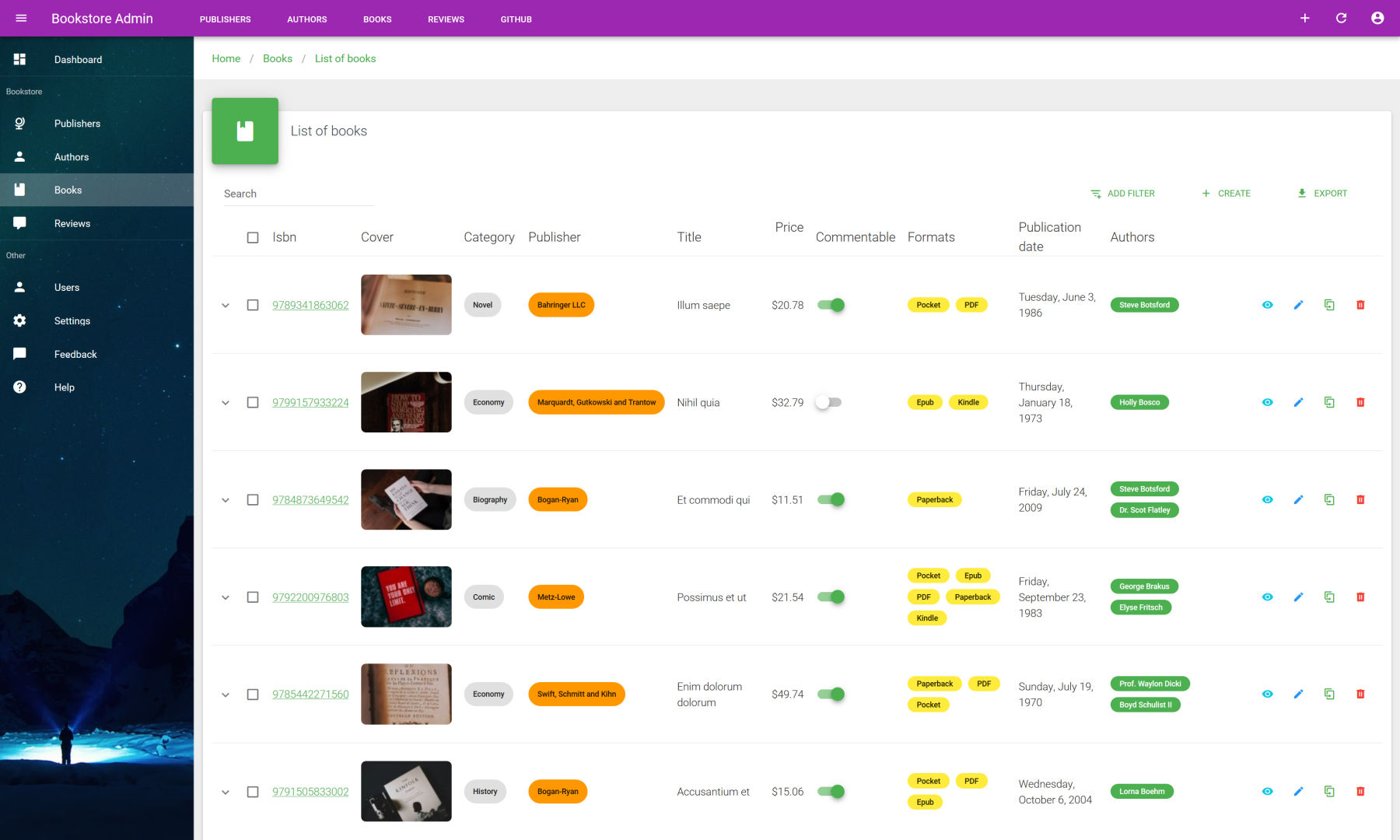
- Bookstore Admin Demo, full-featured admin sample build on top of main Vuetify Admin Library.
- Bookstore Laravel Demo, suitable API backend for bookstore admin demo based on Laravel.
- Admin Tutorial, finished tutorial after following dedicated docs, ideal for quick learning in less than 15 minutes.
- API Platform Tutorial, finished tutorial after following dedicated docs. Good showcase of hydra API provider usage.
- Laravel Tutorial, finished tutorial after following dedicated docs which aims to made a good showcase of YAML driven development.
- Vue CLI base, clean basic Vuetify CLI project starter for proper install testing of VA Vue CLI plugin.
- Docs, documentation based on VuePress.
All of this projects are automatically linked together by symlinks thanks to yarn workspaces and composer for best library development experience. HMR from demo to admin library side-by-side is fully supported !
Usage
How to run tutorial
You can run tutorial directly inside CodeSandbox !
How to run demo locally
Be sure to have cloned this repo with git submodules. If not the case use git submodule init && git submodule update. The separate Laravel package should be cloned under packages/laravel sub folder.
Requirements :
- Yarn.
- Docker with docker-compose, required for quick-start run backend API. If you don't want it, follow dedicated instructions.
- Make for easy starting all necessary tools. For Windows users install it via scoop with
scoop install make. Usemake helpfor all detail commands.
In order to run demo :
yarn # install all yarn dependencies
make up-demo-laravel # run server api through docker (take a pastis if 1st time...)
make prepare-demo-laravel # initialize laravel app and inject dummy data (use it only at 1st launch)
make run-demo # compile all bookstore demo admin with HMR dev mode enabledAdmin panel should autostart at http://localhost:8080.
Run and build docs
Docs are hosted by VuePress. Use make run-docs to launch it on http://localhost:9000. make build-docs will generate static files inside docs root folder.
API documentation for all VA components are auto generated from source code thanks to Vue Docgen API.
Laravel Admin
A separate helper package is available for Laravel in order to have the quickest starting development experience as possible, combined to generators for high productivity, while highly respecting the pure traditional Laravel way to make CRUD resources. I included YAML based code generators, similarly as Blueprint.
Documentation
Documentation for Vuetify Admin can be found on the Okami101 website.
License
This project is open-sourced software licensed under the MIT license.