Easily learn & create React Native app basics using zero coding, by using drag-and-drop interface & logic blocks.
Download the application here (APK for Android)
React, especially React Native has been a major library that contributed to the development of Web platforms in the recent years. As interest grows, it is becoming more apparent that we need a better platform to help newcomer to start tinkering with react technologies, how its lifecycle works, what its available components, etc. Unfortunately, setting up React Native development environment isn't necessarily an easy task, all the more so for a beginner. This is even more true in our home country, Indonesia, and generally for any developing country, where access to laptops and PCs are also limited. Based on this, we are excited to build AppSense, a mobile app that helps beginner to enjoy their first step on learning React Native without being hassled by the difficult parts.
AppSense helps developer to learn the workings of React Native without delving too much into the hard part: its development environment setup, functional reactive programming concepts, and even an actual code! Users can instantly create buttons, switches, and text labels with just the click of a button, and impart the logic afterwards using logic blocks, abstracting the actual react native code layer below it. Users then can run the app directly, again only with the click of a button. After all the work, users can share the running app with others using a sharable link.
We built AppSense using React Native. We use blockly as an interface for the logic blocks. Mustache as the templating engine to render our structure data into an actual react native code. Exponent as the react native app platform. Expo Snack API for publishing and sharing created app.
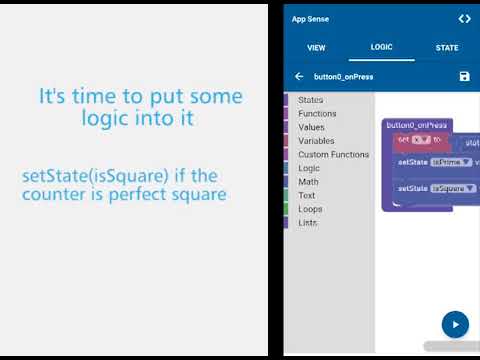
- Creating our own custom block in Blockly for generating React Native code
- Create a structure data to store information from drag-and-drop input user interface
- Generating states & component from our own stored structure data
- Integrate expo snack from generated React Native code
- Instant react native app running using zero code by the click of a button
- First app that integrates Blockly to React Native
- Blockly can be extended to practically all languages. Our job was made easier as we extended the existing JavaScript generator
- We can run react-native inside react-native! We dynamically generate components and inject the event listeners according to user-defined code that is generated by Blockly
- More supported components
- More action handler for each supported components
- Support more complicated states (arrays, objects)
- Tutorial module
- Share raw app: modifiable by other people
- Save project