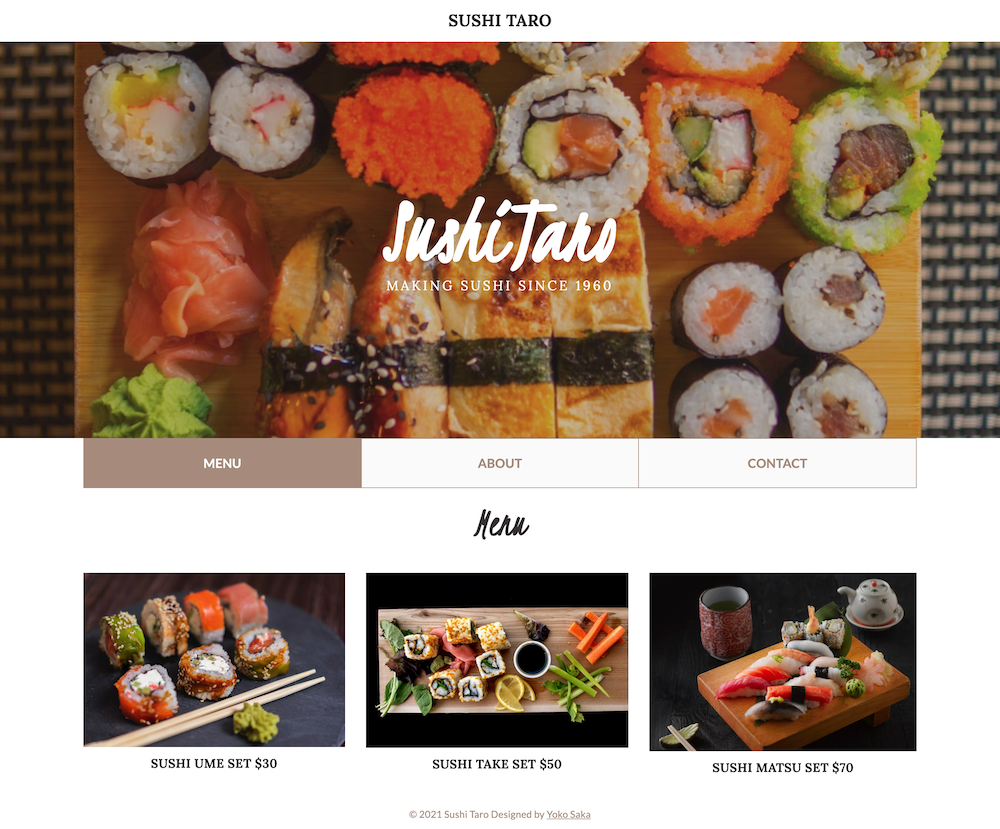
This project is based on the Odin Project, Restaurant Page. I built a simple webpage for "Sushi Taro" which is a fictitious sushi restaurant. In this project, we are supposed to add Tab and most DOM elements with JavaScript. I separate JavaScript files using Modules, and import and export those files.
A list of commonly used resources that I find helpful is listed in the acknowledgments.
- About the Project
- Built With
- Live Demo
- Getting Started
- Author
- Contributing
- Show your support
- License
- Acknowledgements
To get a local copy up and running follow these simple example steps.
- On the project GitHub page, navigate to the main page of the repository.
- Under the repository name, locate and click on a green button named
Code. - Copy the project URL as displayed.
- If you're running the Windows Operating System, open your command prompt. On Linux, Open your terminal.
- Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
- Type git clone, and then paste the URL you copied in Step 3.
e.g. $ git clone https://github.com/yourUsername/yourProjectName - Press Enter. Your local copy will be created.
👤 Yoko Saka
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Give a ⭐️ if you like this project!
This project is MIT licensed.