This project is based on the lifestyle articles website. Instead of the Lifestyle topic, I personalized it having the content of pets.
This web app includes the following features:
- The user logs in to the app, only by typing the username
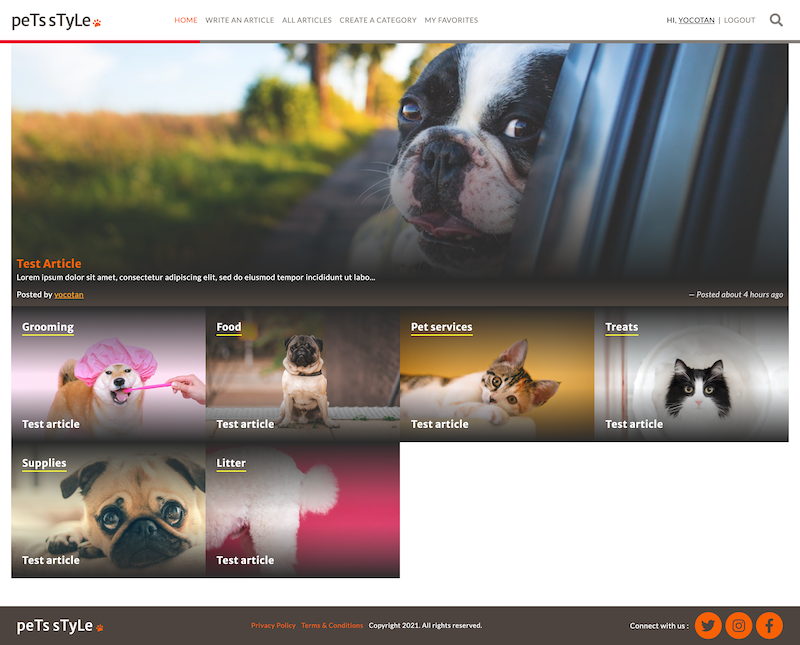
- The user is presented with the homepage that includes
- Featured article with full-width image and title in the first row. This is an article with the biggest number of votes
- List of all categories in order of priority. Each category is displayed as a square with its name on the top and its most recent article's title at the bottom. The background image is the image of the most recent article in this category
- When the user clicks the category name, they can see all articles in that category
- Articles are sorted by most recent
- Each article displays: image, title, truncated text as preview and its author-name
- Add Star button to vote for article (each user can vote only once)
- Each page uses the same top menu and footer:
- Top menu includes links to pages that are implemented: Home and Write an article
- When the user opens "Write an article" page:
- A form with all necessary fields is displayed
Plus, I added some useful features:
- All articles view which is showing all articles
- Create a category form that logged in user can create a new category
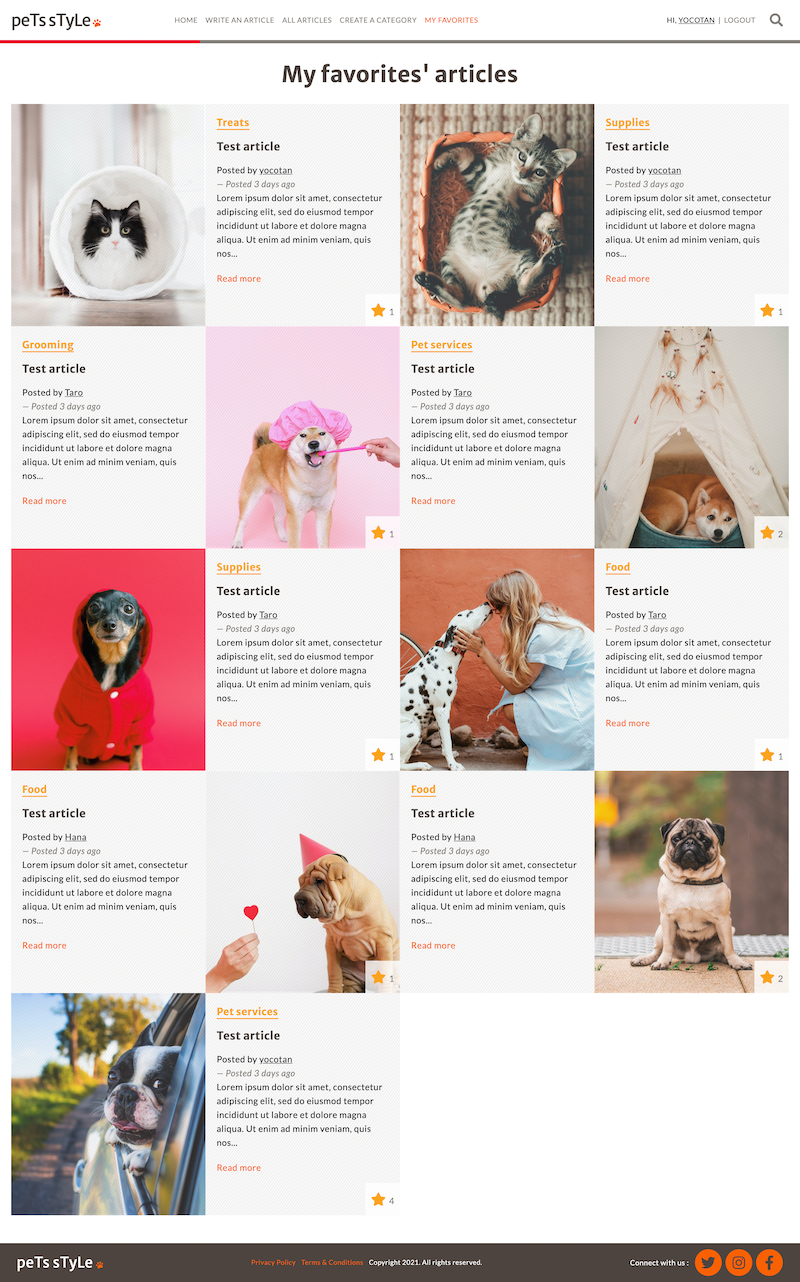
- My favorites view that shows all articles that the current user voted
- User's page view that shows all articles that each user posted and in the case of the current user, it shows the account setting buttons including edit and delete user
- Applying Responsive Design for all pages so that users can see this website on mobile and tablet.
I followed the guidelines of "liFEsTlye." design, including:
- colors
- typographies: font face, size, and weight
- layout: composition and space between elements
Also, I followed guidelines as below:
- Database schema reflects the given structure
- Validate all user input to make sure that none with bad intentions can destroy the app
- Use Postgres as a database
- MVP of the full product (with the full graphical design but only basic features that can be easily extended in the future)
A list of commonly used resources that I find helpful is listed in the acknowledgments.
- About the Project
- Built With
- Live Demo
- Getting Started
- Author
- Contributing
- Show your support
- License
- Acknowledgements
To get a local copy up and running follow these simple example steps.
- On the project GitHub page, navigate to the main page of the repository.
- Under the repository name, locate and click on a green button named
Code. - Copy the project URL as displayed.
- If you're running the Windows Operating System, open your command prompt. On Linux, Open your terminal.
- Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
- Type git clone, and then paste the URL you copied in Step 3.
e.g. $ git clone https://github.com/yourUsername/yourProjectName - Press Enter. Your local copy will be created.
- To install all dependencies and necessary gems, run
bundle installl,yarn install - Run
rails db:setup - Run
rails serverto run rails application in your local server - Run
rspecto run rspec tests
👤 Yoko Saka
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Give a ⭐️ if you like this project!
"liFEsTlye." design idea by Nelson Sakwa on Behance is licensed under Creative Commons license of the design.