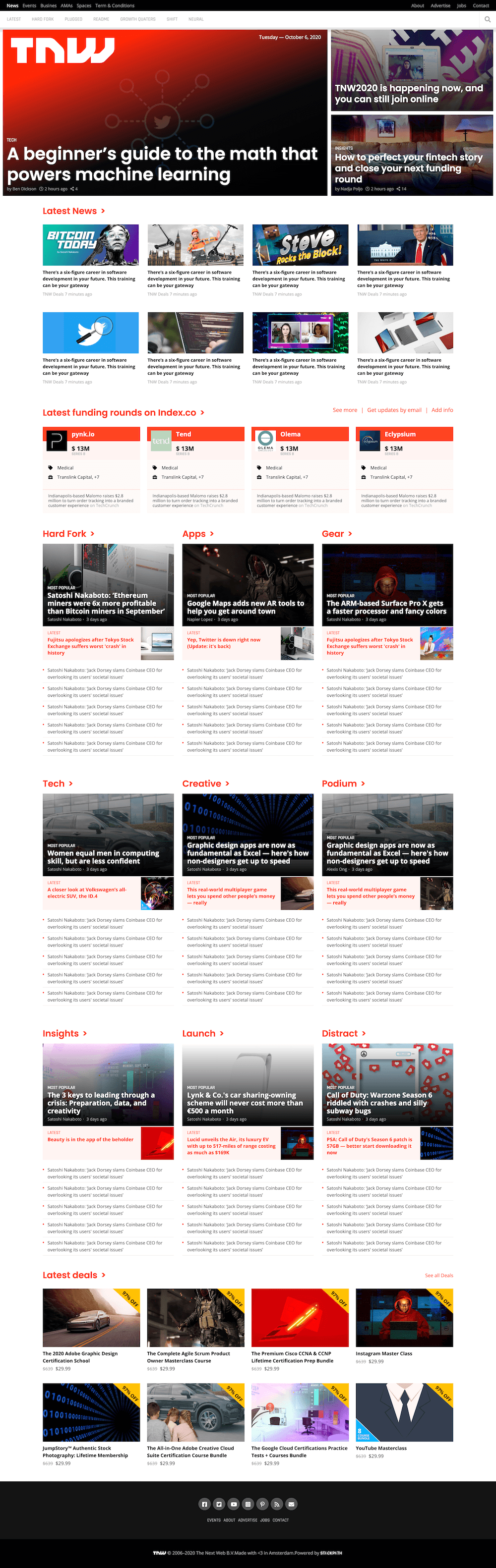
This project clones The Next Web, a tech-focused magazine which uses media queries to gracefully degrade their site as the window size is reduced.
The project has involved the use of Grid and FlexBox for positioning of HTML elements to satisfy responsivenes of the page on different screen sizes.
More on responsiveness, it incorporated the use of media queries, which is a powerful tool that helped in inclusion of block CSS properties only if a certain condition is true, i.e. a particular media screen size which are refered to as breakpoints.
- About the Project
- Live Demo
- Getting Started
- Authors
- Contributing
- Show your support
- License
- Acknowledgements
To get a local copy up and running follow these simple example steps.
- On the project GitHub page, navigate to the main page of the repository.
- Under the repository name, locate and click on a green button named
Code. - Copy the project URL as displayed.
- If you're running the Windows Operating System, open your command prompt. On Linux, Open your terminal.
- Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
- Type git clone, and then paste the URL you copied in Step 3.
e.g. $ git clone https://github.com/yourUsername/yourProjectName - Press Enter. Your local copy will be created.
👤 Yoko Saka
👤 Lameck Otieno
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Give a ⭐️ if you like this project!
This project is MIT licensed.