With Adyen SDK you can help your shoppers pay with a payment method of their choice, selected from a dynamically generated list of available payment methods. Method availability is based on shoppers’ location, transaction currency, and transaction amount.
You can integrate the SDK in two ways: either make use of the default UI components and flows preconfigured by Adyen (Quick integration), or implement your own UI and checkout experience (Custom integration).
The Adyen SDK is available through either CocoaPods or Carthage.
- Add
pod 'Adyen'to yourPodfile. - Run
pod install.
- Add
github "adyen/adyen-ios"to yourCartfile. - Run
carthage update. - Link the framework with your target as described in Carthage Readme.
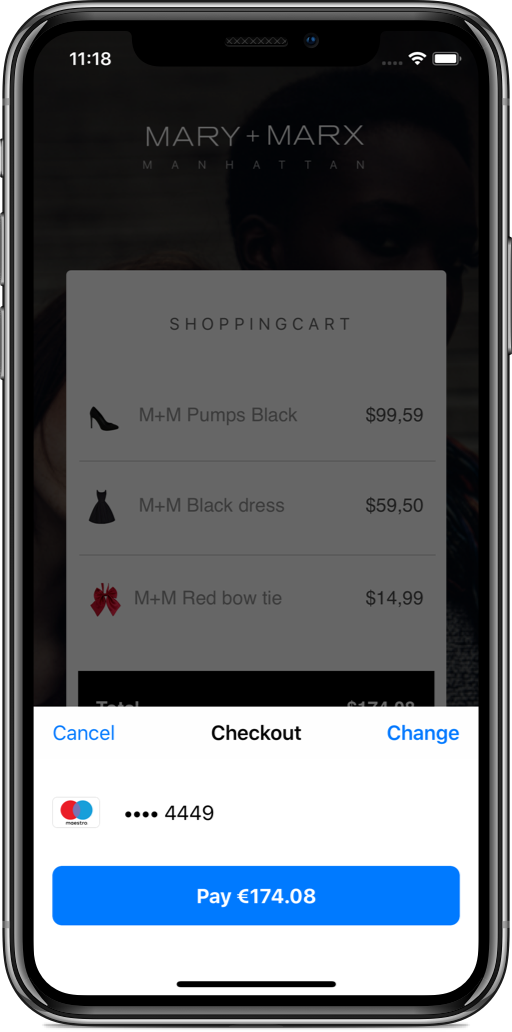
If you want to quickly integrate with Adyen, use the default UI elements that we provide for selecting payment methods, entering payment details, and completing a payment.
For this, instantiate a CheckoutController with your view controller, and call start() to present the checkout UI.
var checkoutController: CheckoutController?
func startCheckout() {
checkoutController = CheckoutController(presentingViewController: self, delegate: self)
checkoutController?.start()
}The following CheckoutControllerDelegate methods should be implemented:
func requestPaymentSession(withToken token: String, for checkoutController: CheckoutController, responseHandler: @escaping (String) -> Void)This method requires you to fetch a payment session via our /paymentSession endpoint, and pass it through in the completion handler. Upon receiving a valid payment session, the SDK will present a list of available payment methods.
func didFinish(with result: Result<PaymentResult>, for checkoutController: CheckoutController)This method is invoked when the checkout flow has finished. The result contains either a PaymentResult, or an Error. You can submit the PaymentResult's payload property to our /payments/result endpoint to verify the payment on your server.
In order to correctly handle a redirect to an external website, make sure to let our SDK know when the shopper returns to your app by implementing the following in your UIApplicationDelegate:
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey: Any] = [:]) -> Bool {
Adyen.applicationDidOpen(url)
return true
}For implementation details, refer to the Quick integration guide.
With custom integration you will have full control over the payment flow and will be able to implement your own unique checkout experience.
This approach requires instantiating and starting a PaymentController and implementing the PaymentControllerDelegate protocol for callbacks. The PaymentControllerDelegate callbacks will provide you with a list of available payment methods, the URL for payment methods that require an external flow, and the result of payment processing.
For implementation details, refer to the Custom integration guide.
You can find examples of both quick and custom integrations in the Examples folder of this repository.
This repository is open source and available under the MIT license. For more information, see the LICENSE file.