Validate XML, Parse XML to JS Object, or Build XML from JS Object without C/C++ based libraries and no callback.
Looking for maintainers


Check ThankYouBackers for our contributors
Check the list of all known users here;
The list of users is collected either from the list published by Github, cummunicated directly through mails/chat , or from other resources. If you feel that your name in the above list is incorrectly published or you're not the user of this library anymore then you can inform us to remove it. We'll do the necessary changes ASAP.
- Validate XML data syntactically
- Parse XML to JS Object
- Build XML from JS Object
- Works with node packages, in browser, and in CLI (press try me button above for demo)
- Faster than any other pure JS implementation.
- It can handle big files (tested up to 100mb).
- Controlled parsing using various options
- XML Entities, HTML entities, and DOCTYPE entites are supported.
- unpaired tags (Eg
<br>in HTML), stop nodes (Eg<script>in HTML) are supported. - You can restore almost same XML from JSON
- Supports comments
- It can preserve Order of tags in JS object
- You can control if a single tag should be parsed into array.
- Supports parsing of PI (Processing Instruction) tags with XML declaration tags
- And many more other features.
To use as package dependency
$ npm install fast-xml-parser
or
$ yarn add fast-xml-parser
To use as system command
$ npm install fast-xml-parser -g
To use it on a webpage include it from a CDN
Example
As CLI command
$ fxparser some.xmlIn a node js project
const { XMLParser, XMLBuilder, XMLValidator} = require("../src/fxp");
const parser = new XMLParser();
let jObj = parser.parse(XMLdata);
const builder = new XMLBuilder();
const xmlContent = builder.build(jObj);In a HTML page
<script src="path/to/fxp.min.js"></script>
:
<script>
const parser = new fxparser.XMLParser();
parser.parse(xmlContent);
</script>Check lib folder for different browser bundles
| Bundle Name | Size |
|---|---|
| fxbuilder.min.js | 5.2K |
| fxparser.js | 50K |
| fxparser.min.js | 17K |
| fxp.min.js | 22K |
| fxvalidator.min.js | 5.7K |
v3
v4
- GettingStarted.md
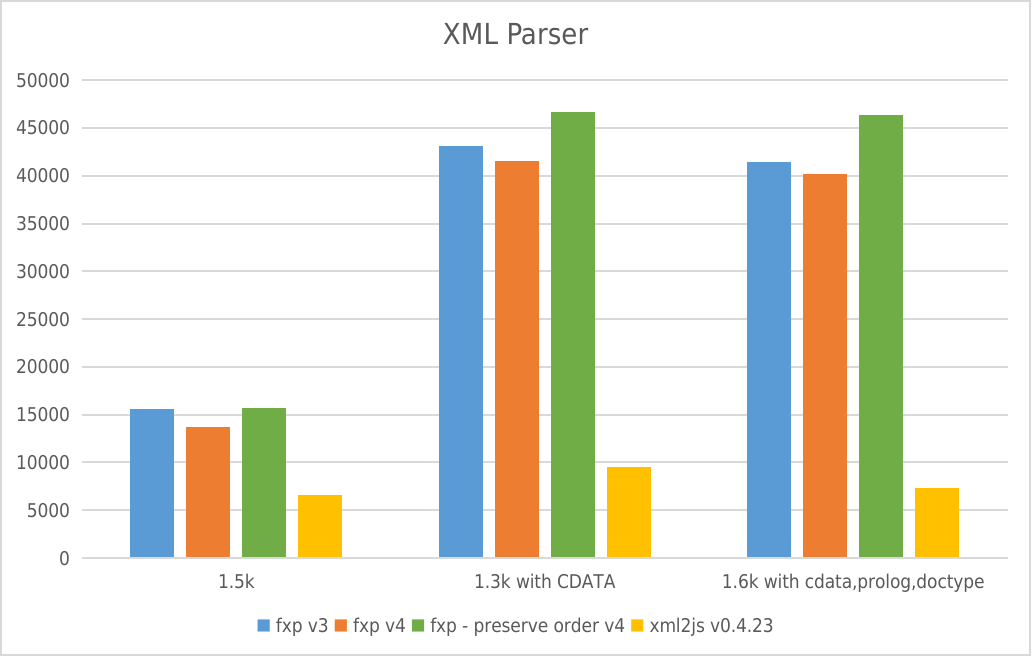
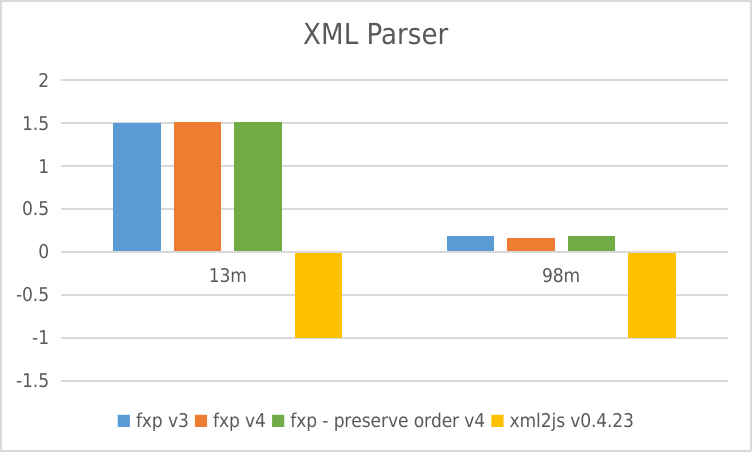
- XML Parser
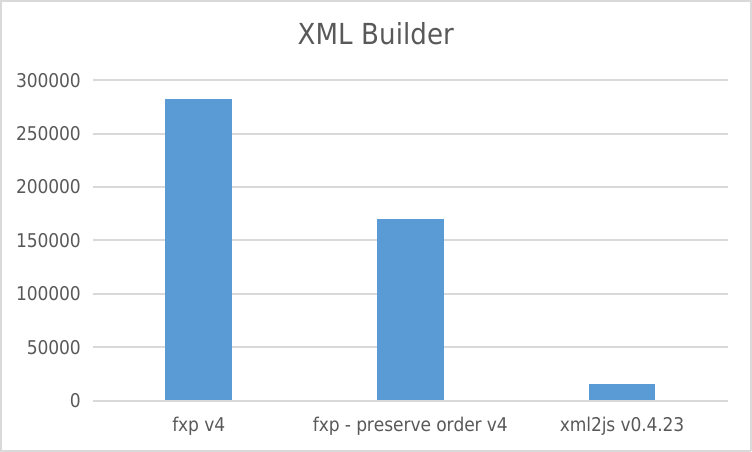
- XML Builder
- XML Validator
- Entities
- HTML Document Parsing
- PI Tag processing
negative means error
- BigBit standard :
- Single text encoding to replace UTF-8, UTF-16, UTF-32 and more with less memory.
- Single Numeric datatype alternative of integer, float, double, long, decimal and more without precision loss.
- Cytorus: Be specific and flexible while running E2E tests.
- Run tests only for a particular User Story
- Run tests for a route or from a route
- Customizable reporting
- Central dashboard for better monitoring
- Options to integrate E2E tests with Jira, Github etc using Central dashboard
Tian.
- Stubmatic : Create fake webservices, DynamoDB or S3 servers, Manage fake/mock stub data, Or fake any HTTP(s) call.
This project exists thanks to all the people who contribute. [Contribute].
Thank you to all our backers! 🙏 [Become a backer]
[Become a sponsor] Support this project by becoming a sponsor. Your logo will show up here with a link to your website. Please also share your detail so we can thankyou on SocialMedia.
- MIT License