Flickster shows the latest movies currently playing in theaters. The app utilizes the Movie Database API to display images and basic information about these movies to the user.
Time spent: 25 hours spent in total
The following required functionality is completed:
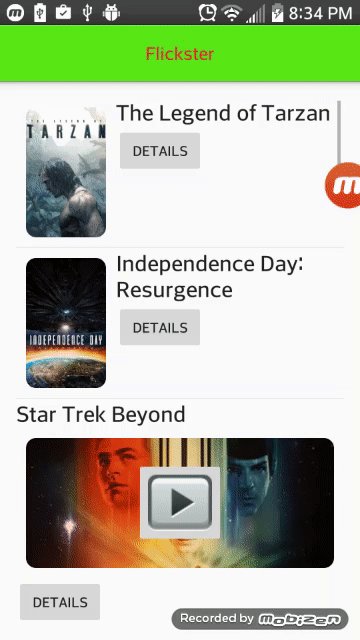
- User can scroll through current movies from the Movie Database API
- Layout is optimized with the ViewHolder pattern.
- For each movie displayed, user can see the following details:
- Title, Poster Image, Overview (Portrait mode)
- Title, Backdrop Image, Overview (Landscape mode)
The following optional features are implemented:
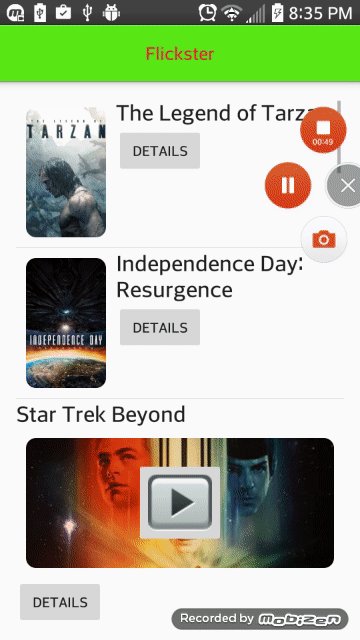
- User can pull-to-refresh popular stream to get the latest movies.
- Display a nice default placeholder graphic for each image during loading.
- Improved the user interface through styling and coloring.
The following bonus features are implemented:
- Allow user to view details of the movie including ratings and popularity within a separate activity or dialog fragment.
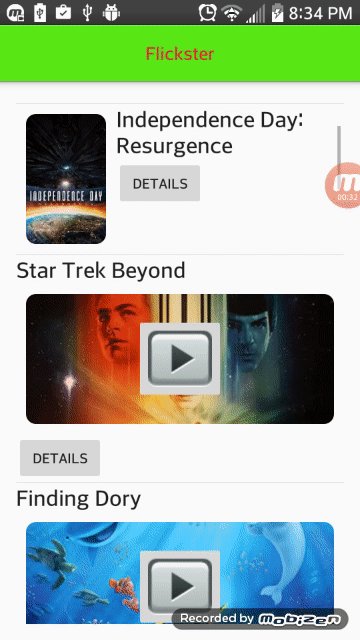
- When viewing a popular movie (i.e. a movie voted for more than 5 stars) the video should show the full backdrop image as the layout. Uses Heterogenous ListViews or Heterogenous RecyclerView to show different layouts.
- Allow video trailers to be played in full-screen using the YouTubePlayerView.
- Overlay a play icon for videos that can be played.
- More popular movies should start a separate activity that plays the video immediately.
- Less popular videos rely on the detail page should show ratings and a YouTube preview.
- Leverages the data binding support module to bind data into layout templates.
- Apply the popular Butterknife annotation library to reduce boilerplate code.
- Apply rounded corners for the poster or background images using Picasso transformations
The following additional features are implemented:
- Put synopsis in details page. Used button for details page so backdrop can be used to play trailer.
Here's a walkthrough of implemented user stories:
Video created with Mobizen Screen Recorder.
6 hours spent on getting correct video trailer to work. Thanks to Nathan for guidance on AsyncHttpClient.
Rounded corners transformation not in Square Picasso. Found in 3rd party Picasso library.
Unable to implement data binding. Making appropriate changes to build.gradle did not cause ActivityMainBinding class to generate unlike stated in CodePath guide. Also attemped one way data binding, but the data was not loaded from the object to the view.
- Android Async HTTP - Simple asynchronous HTTP requests with JSON parsing
- Picasso Transformations - Image loading and caching library for Android
- ButterKnife - Image loading and caching library for Android
Copyright [2016] [Zhiyong Tan]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.