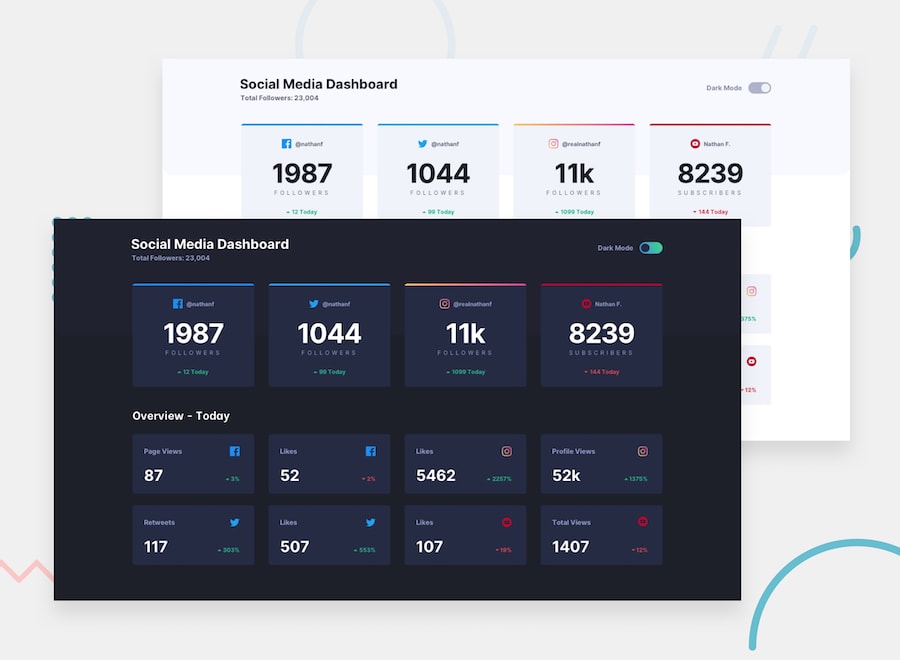
This project was based on the project idea from Frontend Mentor and bootstrapped with Create React App. The goal is to build a social media dashboard with a light/dark theme toggle ability. To achieve this feature, the project has been used styled-system and style-component to control the styles basing on different global themes that have been configured.
Live Demo
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
yarn styleguide:build
Builds the style guide for the project with react-styleguidist
yarn styleguide:dev
Serve the the style guide page under http://localhost:6060/