Environnement de Dev pour webapps React / Next.js / et PHP (si si). -- Outils pré installés : NX, Tailwind CSS, Jest, Playwright, ESLint, Prettier



Bienvenue sur Projet Nexar, stack de dev basé sur React et compatible avec Javascript/Typescript et PHP. 🌍
Composition du stack:
- 🏎️ Next.js - Rapide par défaut, avec une configuration optimisée pour les performances (avec App Directory)
- 😎 NX - Template, autoconfig, et générateur en tout genre pour a peu près tout ce qui est Javascript. (Ce truc est absolument fou)
- 🥁 Penpot - Design -> Code, avec ou sans collab. (Docker obligatoire pour cet outil) - Pas top pour mon usage.
- 🥁 TipTap - + >Surprise pour PHP< //TODO: à intégrer
- 💅 Tailwind CSS - Un framework CSS basé sur les utilitaires pour le développement UI rapide
- 🐧 Composant UI - Mantine - Bibliothèque de Composants UI, à choisir entre les trois ! //TODO: à implémenter à la racine du projet
- 🛸 Composants UI - MaterialUI - Bibliothèque de Composants UI, à choisir entre les trois ! //TODO: à implémenter à la racine du projet
- 🛸 Composants UI - Radix - Bibliothèque de Composants UI, à choisir entre les trois ! //TODO: à implémenter à la racine du projet
- ✨ ESlint et Prettier - Pour du code propre, cohérent et sans erreurs
- ✨ T3 Env - Set d'outils T3 pour les variables d'environnements et la gestion des API du projet
- 🚀 GitHub Actions - Actions préconfigurées par Github comprenant des statistiques de taille de paquet et des scores de performance
- 🚀 Git hook d'un message de commit conventionnel - Gardez votre historique de commit propre et propre
- 📖 Storybook - Création et test composants
- 📖 Imports absolus - Pas de spaghetti d'imports
- 🧪 Playwright - Gestion UI des tests end-to-end
- 🧪 Jest - Tests de cohérence et de test d'acceptance - Pour une confiance absolu avant intégration
- 🛠️ Intégration de supervision - Open Telemetry pour une supervision facile et report vers Grafana
- 🛠️ TypeScript strict - Avec la bibliothèque
ts-reset - 🛠️ HealthCheck - Kubernetes/Docker compatibles.
- 🛠️ NX Graph et N8n - Création d'un système de design/relation cohérent - (//TODO: à installer) Outil pour gérer les relations entre les API d'applications, les composants et le flow de travail.
Note
Documentation pertinente
-
Ultra condensé de -presque- tout les concepts du projet (café hautement conseillé), dans les repertoires:
-
OAuth2 avec NextAuth.JS //TODO: à migrer vers Auth.JS, Guide
-
Creation et design de composants et leur variants avec Storybook
-
Gestion de BDD avec Prisma - Creation, migration, backup, connecteurs, ...
To do
- //TODO: Progrès: - Dev.to ✔️ | tRPC Router 🐧❌
- Dev.to - Utiliser PHP comme backend pour React
- T3.gg - Configuration du Routeur tRPC avec NextAuth.js
- tRPC.io - Documentation officielle
- Webapp Monolithique pour la ville de SJCF. -- Outils pré installés : NX, Tailwind CSS, Jest, Playwright, ESLint, Prettier
- Fonctionnalités
- Sommaire
- 🎯 Préparation
- 🤝 Participation au projet
- 🚀 Déploiement
- 📃 Scripts
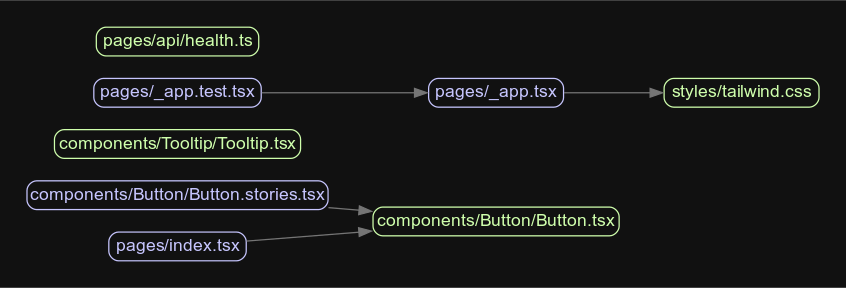
- 🔗 Coupling Graph (C'est une usine à gaz, à remplacer par NX Graph et GraphQL)
- 🔗 Prisma - Gestion BDD
- 📖 Mise en page automatique du code
- 🧪 Tests
- 🎨 Styling et système de design
- 💾 Management d'états des composants
- 🤖 Assistance au code avec Codeium
- 💻 Gestion des variables denvironnement
- 📜 License
- 🐧 Contributors
Avant toute chose: La machine doit être paramétrée correctement, l'outil "Dev Home" de Microsoft permet une configuration rapide et facile de l'environnement.
Configuration minimale obligatoire:
- Windows 11 Pro 21H1 au minimum, 23H2 conseillée: Pour forcer l'install des Features Updates de Ms, executer l'outil "Assistant d'installation de Windows 11"
- Windows WSL 2: Ubuntu ou Debian
- Git configuré dans WSL et Windows
- VS Code dans WSL 2
- Docker Desktop ou Podman (en option)
Les utilitaires suivants sont conseillés:
- Dev Home: Disponible sur le MS-Store ou sur Github.
- UniGetUI: Manager de paquets multi-sources pour Windows (npm, scoop, pip).
- NodeVersionManager: pour changer de version Node sans tout casser.
- NX global install: Parce que c'est bien mieux avec un project-manager.
- WinUtil: Multi-tool pour optimiser rapidement le système, et installer en masse des programmes.
Pour commencer:
-
Faire ce step-by-step: https://github.com/microsoft/vscode/wiki/Commit-Signing - Impératif si volonté de commit.
-
Fork & clone le repertoire avec Github Desktop ou GitKraken dans WSL:
git clone https://github.com/yonix06/Nexar.git- Installez les dépendances dans le dossier avec bash ou powershell (de préférence hors VS Code, et penser à relancer régulièrement pour update les dependences du projet qui sont mis à jours par le bot) :
npm install-
Lancer VS Code et installer les extentions recommandés par l'espace de travail (et faire le tri de celles qu'on ne veut eventuellement pas)
-
Exécuter le serveur de développement :
npx nx run dev nom-de-l-application-
Ouvrez http://localhost:4000 (ou bien, suivre le lien donné dans la console) avec votre navigateur pour voir le résultat.
-
Ce projet utilise un hook git pour appliquer les commits conventionnels. Pour installer le hook git, exécutez la commande suivante dans le répertoire racine du projet :
npm add pre-commit
pre-commit install -t commit-msg #Si besoinContributions are always welcome! To contribute, please follow these steps:
- Cloner le repertoire
- Creer sa propre branche de dev sous la forme: "dev-'votrenom', à partir de la branche dev-main.
- Faites vos changements et faites des commits formattés à l'aide de Conventional Commits et de l'extension proposée pour automatiser les messages.
- Les commits dans votre branche, les demandes de pull vers dev-main. La linéarité des commit est recommandée.
- Les commits soumis à la branche principale de dev doivent être cohérents au risque de se faire squash. //TODO: ajouter liens sur les conseil de base des commits
- CI lancé depuis main.
//TODO: Ecrire une doc sur une façon de déployer in-house //TODO: Ajouter un guide d'utilisation des outils CI de Github et de NX Cloud
"One-click" déploiement avec Vercel en cliquant sur le bouton ci-dessous:
[Nécessite un compte, peut engendrer des frais]
Script de dev disponibles à executer avec NX Console dans VS Code: outils/configs/npm-scripts.json
dev: Starts the development serverbuild: Builds the app for productionstart: Starts the production serverlint: Lints the code using ESLintlint:fix: Automatically fixes linting errorsprettier: Checks the code for proper formattingprettier:fix: Automatically fixes formatting issuesanalyze: Analyzes the bundle sizes for Client, Server and Edge environmentsstorybook: Starts the Storybook serverbuild-storybook: Builds the Storybook for deploymenttest: Runs unit and integration testse2e:headless: Runs end-to-end tests in headless modee2e:ui: Runs end-to-end tests with UIformat: Formats the code with Prettierpostinstall: Applies patches to external dependenciespreinstall: Ensures the project is installed with nx
- Pour installer coupling-graph:
winget install graphvizouapt install graphviznx add madgenx add graphviznx add gvprss
npx madge --extensions js,jsx,ts,tsx,css,md,mdx ./ --exclude '.next|tailwind.config.js|reset.d.ts|prettier.config.js|postcss.config.js|playwright.config.ts|next.config.js|next-env.d.ts|instrumentation.ts|e2e/|README.md|.storybook/|.eslintrc.js' --image graph.svg- ou
nx coupling-graphpour run sans les exceptions: Generates a coupling and cohesion graph for the components
Le script coupling-graph est un outil pratique qui permet de visualiser les liens et les connexions entre les modules internes de votre projet. Il est construit à l'aide de la bibliothèque Madge. Pour générer le graphique, exécutez la commande suivante :
npm coupling-graph ##La commande execute maintenant nx graph par défaut, il faut la modifier avec les éléments ci-dessus pour utiliser madgeCela créera un fichier graph.svg qui contient une représentation graphique des connexions entre vos composants. Vous pouvez ouvrir le fichier avec n'importe quel visualiseur de fichiers SVG.
Cela ouvre un site web qui affiche les liens entre les divers projets et composants.
Pour installer le module, executer dans le dossier, via powershell, sans privilèges d'admin. Ne pas lancer via le terminal VSCode car certains fichiers ouverts doivent être modifiés.
npx add prisma
npx add @prisma/client
npx prisma init --datasource-provider sqlite
(Set the DATABASE_URL in the .env file to point to your existing database.)
npx prisma migrate dev --name initSeeding:
npm add tsx
npx tsx .\data\databaseManager.tsx- ESLint : Exécutez
nx lintpour analyser le code - Prettier : Exécutez
nx prettierpour mettre en forme le code
Ce stack est build avec divers configurations de test pour garantir la fiabilité et la robustesse de votre application.
- Tests unitaires et d'intégration : Exécutez les tests Jest en utilisant la commande
nx test - Tests end-to-end (mode headless) : Exécutez les tests Playwright en mode headless avec la commande
nx e2e:headless - Tests end-to-end (mode UI) : Exécutez les tests Playwright avec l'interface utilisateur en utilisant la commande
nx e2e:ui
Pour écrire des tests d'acceptation, nous utilisons la fonctionnalité de Storybook play qui vous permet d'interagir avec vos composants et de tester divers flux d'utilisateurs dans Storybook.
/*
* See https://storybook.js.org/docs/react/writing-stories/play-function#working-with-the-canvas
* to learn more about using the canvasElement to query the DOM
*/
export const FilledForm: Story = {
play: async ({ canvasElement }) => {
const canvas = within(canvasElement)
const emailInput = canvas.getByLabelText("email", {
selector: "input",
})
await userEvent.type(emailInput, "example-email@email.com", {
delay: 100,
})
const passwordInput = canvas.getByLabelText("password", {
selector: "input",
})
await userEvent.type(passwordInput, "ExamplePassword", {
delay: 100,
})
// See https://storybook.js.org/docs/react/essentials/actions#automatically-matching-args to learn how to setup logging in the Actions panel
const submitButton = canvas.getByRole("button")
await userEvent.click(submitButton)
},
}Pour vérifier que les composants s'affichent correctement sans erreurs, nous utilisons les fonctionnalités de base de Storybook pour les tests de fonctionnement global. Simplement exécutez la commande nx test-storybook pour effectuer ces tests. N'oubliez pas que vous devez écrire les histoires en utilisant soit du JSX, soit du TSX. Les tests fonctionnels ne fonctionnent pas bien avec les fichiers MDX.
(//TODO: Lister les) Editeurs visuels compatibles React/Next:
(//TODO: Lister les) Templates et Ressources:
Ce stack utilise Tailwind CSS pour le style et CVA pour créer un système de design puissant et facile à utiliser.
Alors que les bibliothèques CSS-in-TS comme Stitches et Vanilla Extract sont excellentes pour créer des composants d'interface utilisateur type-safe, elles ne sont peut-être pas la meilleure option pour tout le monde. Vous pourriez préférer plus de contrôle sur vos feuilles de style, utiliser un framework comme Tailwind CSS ou simplement aimer écrire votre propre CSS.
Créer des variantes à l'aide de CSS traditionnel peut être une tâche fastidieuse qui nécessite de faire correspondre manuellement les classes aux props et d'ajouter des types. CVA est là pour vous soustraire de cette peine. En vous offrant une approche facile et type-safe pour créer des variantes, CVA simplifie le processus et vous permet de créer des systèmes de design puissants tout en conservant le contrôle et la flexibilité du CSS.
//TODO:A choisir pour intégration
Zustand est une bibliothèque de gestion d'état légère, rapide et évolutivite. Elle est conçue pour être simple et intuitive, ce qui en fait un excellent choix pour les petits à moyens projets. Elle est également optimisée pour la taille du bundle, ce qui signifie un impact minimal sur les performances de votre application.
Jotai est une bibliothèque de gestion d'état basée sur des atomes pour React qui se concentre sur une API minimaliste et directe. L'approche basée sur des atomes vous permet de gérer vos états de manière granulaire tout en restant très optimisée pour la taille du bundle.
Recoil est une bibliothèque de gestion d'état développée par Facebook, spécifiquement conçue pour les applications React. En utilisant des atomes et des sélecteurs, Recoil vous permet de gérer vos états et les états dérivés de manière efficace. Son principal avantage est la possibilité de mettre à jour les composants uniquement lorsque l'état auquel ils sont abonnés change, ce qui réduit les re-renders inutiles et maintient votre application rapide et efficace. Recoil offre également une excellente expérience de développement avec des outils de débogage intégrés.
Codeium est un outil d'autocomplétion de code basé sur l'IA qui vous aide à écrire du code de meilleure qualité, plus rapide. Il fournit des suggestions de code, des refactoings de code, et des révisions de code. Codeium peut comprendre le contexte de votre code et fournir des suggestions pertinentes. Il peut également détecter les erreurs et suggérer des corrections. Codeium est totalement personnalisable et peut être utilisé avec n'importe quel langage de programmation.
Avec Codeium, vous pouvez :
- Obtenir des suggestions de code en temps réel
- Refactoriser votre code avec un clic
- Obtenir des erreurs et des avertissements en temps réel
- Utiliser Codeium avec n'importe quel langage de programmation
- Personnaliser Codeium pour répondre à vos besoins
Codeium est une révolution pour le développement logiciel. Il vous aide à écrire du code de meilleure qualité, plus rapidement. Il vous aide également à réduire les erreurs et à améliorer la qualité du code. Codeium est un outil indispensable pour tout développeur logiciel.
T3 Env est une bibliothèque qui fournit une vérification des variables d'environnement au moment de la compilation, une validation de type et une transformation. Elle garantit que votre application utilise les bonnes variables d'environnement et que leurs valeurs sont du type attendu. Vous n'aurez plus jamais de problèmes de runtime causés par des erreurs de variables d'environnement.
Le fichier de configuration est situé à env.mjs. Il suffit de définir vos variables client et serveur et d'importer env dans n'importe quel fichier de votre projet.
export const env = createEnv({
server: {
// Server variables
SECRET_KEY: z.string(),
},
client: {
// Client variables
API_URL: z.string().url(),
},
runtimeEnv: {
// Assign runtime variables
SECRET_KEY: process.env.SECRET_KEY,
API_URL: process.env.NEXT_PUBLIC_API_URL,
},
})Si les variables d'environnement requises ne sont pas définies, vous obtiendrez un message d'erreur :
❌ Invalid environment variables: { SECRET_KEY: [ 'Required' ] }Creative Commons License. Plus d'info: LICENSE.
Yonix06 💻 |
||||||
|
|
||||||