This project is an assignment where I used an open API to fetch live user data, manipulated the data with JavaScript, and presented the data via an HTML page.
You can view the live project here: Live User Filter
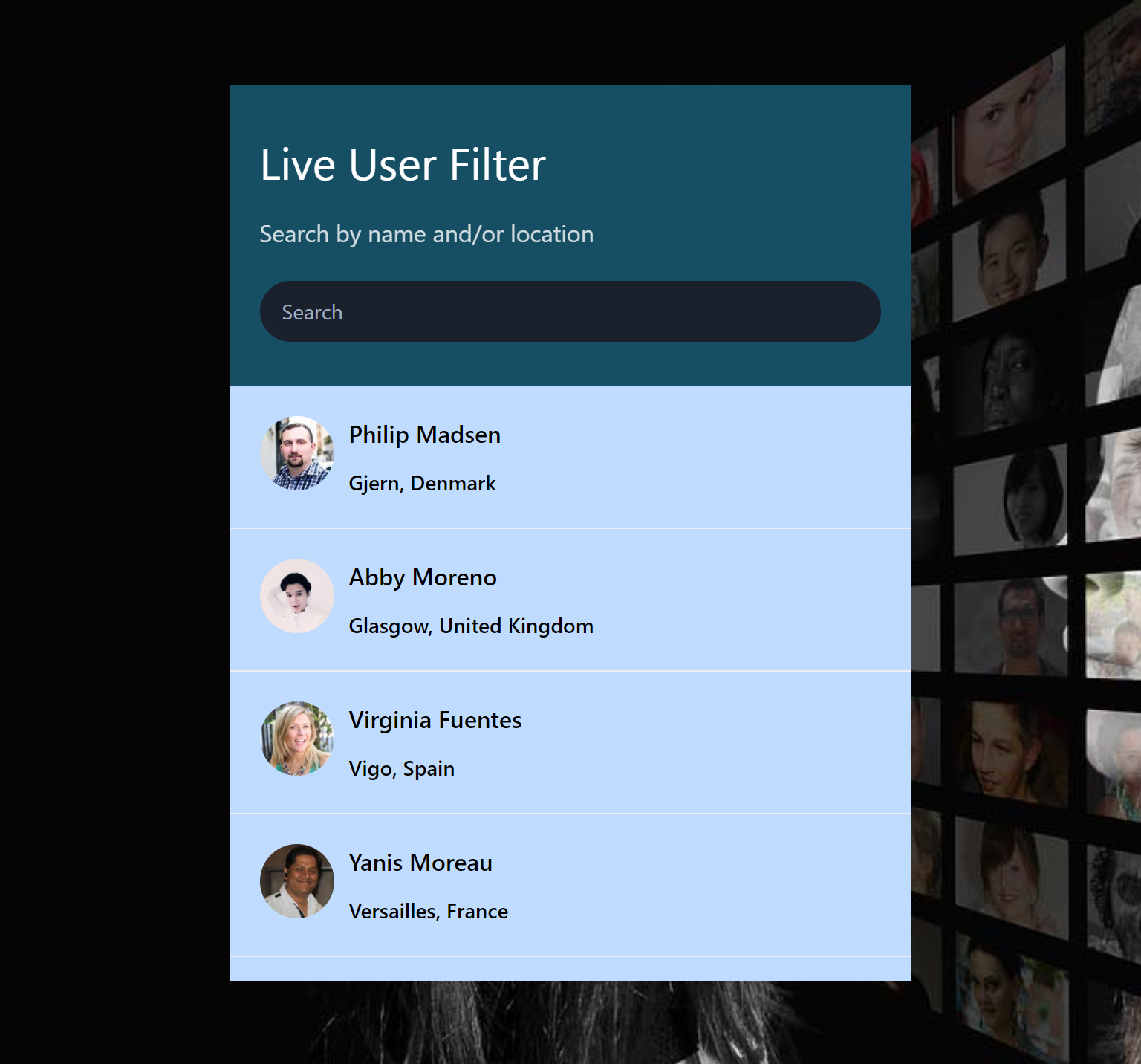
The Live User Filter project fetches data from an open API containing information about live users. It then allows users to filter and manipulate this data in real-time using JavaScript. The filtered results are presented on an HTML page.
- Visit the live project here.
- You will see a list of live users.
- Use the filter options provided to filter the users based on different criteria such as gender, nationality, etc.
- The list of users will update in real-time as you apply filters.
- Real-time filtering of live user data.
- User-friendly interface for applying filters.
- Display of user information including name, picture, gender, nationality, and age.
- Responsive design for various screen sizes.
- HTML
- CSS
- JavaScript
- Random User API (used to fetch user data)
If you want to run this project locally on your machine, follow these steps:
-
Clone this repository to your local machine using:
git clone https://github.com/yosephdev/live-user-filter.git # Navigate to the project directory cd live-user-filter
-
Open the index.html file in your web browser
That's it! You can now use the Live User Filter application locally on your machine.