The Online Quiz App is an interactive platform designed to provide users with a wide range of quizzes for knowledge testing and improvement. Leveraging the Open Trivia Database, this app is a school project that offers an engaging user experience with standard web technologies.
Check out how Quizzy looks like live here
The Online Quiz App aims to provide an educational and entertaining platform for users to test and improve their knowledge across various subjects. Our primary objectives include:
- Offer a diverse range of quizzes to cater to different interests and learning needs.
- Create a user-friendly and engaging quiz experience to enhance user satisfaction.
- Enable users to track their progress and compare scores, fostering a sense of achievement and motivation.
- Access a wide range of quizzes to test and improve knowledge.
- Enjoy a user-friendly and engaging quiz experience.
- Participate in quizzes across various categories.
- As a student, I want to find interesting quizzes to learn and test my knowledge in different subjects so that I can improve my understanding and academic performance.
- As a teacher, I seek an educational tool where I can engage my students with diverse quiz topics to facilitate interactive learning and knowledge retention.
- As a quiz enthusiast, I want a platform to challenge myself and compare my scores with others, allowing me to gauge my knowledge and compete in a friendly environment.
- Provide an educational and entertaining quiz platform.
- Ensure a smooth and responsive user experience.
- Integrate a variety of quiz categories and difficulty levels.
In the design of the Online Quiz App, font choices were carefully considered to ensure readability and a visually appealing interface:
-
Main Text (Arial): Arial (font-family: Arial, sans-serif) was selected for its widespread availability and readability, providing a clean and consistent look for the primary content.
-
Headers (Helvetica): Helvetica (font-family: Helvetica, sans-serif) was chosen to emphasize headers and important text, offering a modern and professional appearance.
The color palette was meticulously chosen to create a visually appealing and accessible user experience:
-
Primary Color (Blue): #007BFF was selected as the primary color for headers and links to convey professionalism and maintain a cohesive visual identity.
-
Secondary Color (Green): #4CAF50 is used for interactive elements such as buttons to indicate action and progression, enhancing user engagement.
-
Background Color (White): #FFFFFF serves as the primary background color to ensure optimal readability and a clean layout.
-
Text Color (Dark Gray): #333333 provides a softer alternative to black for improved readability and a pleasant reading experience.
-
Accent Color (Light Blue): #B3E0FF is strategically applied to highlight selected categories and quiz options, guiding users through the app with subtle visual cues.
These font and color choices contribute to a cohesive design that enhances usability and user satisfaction.
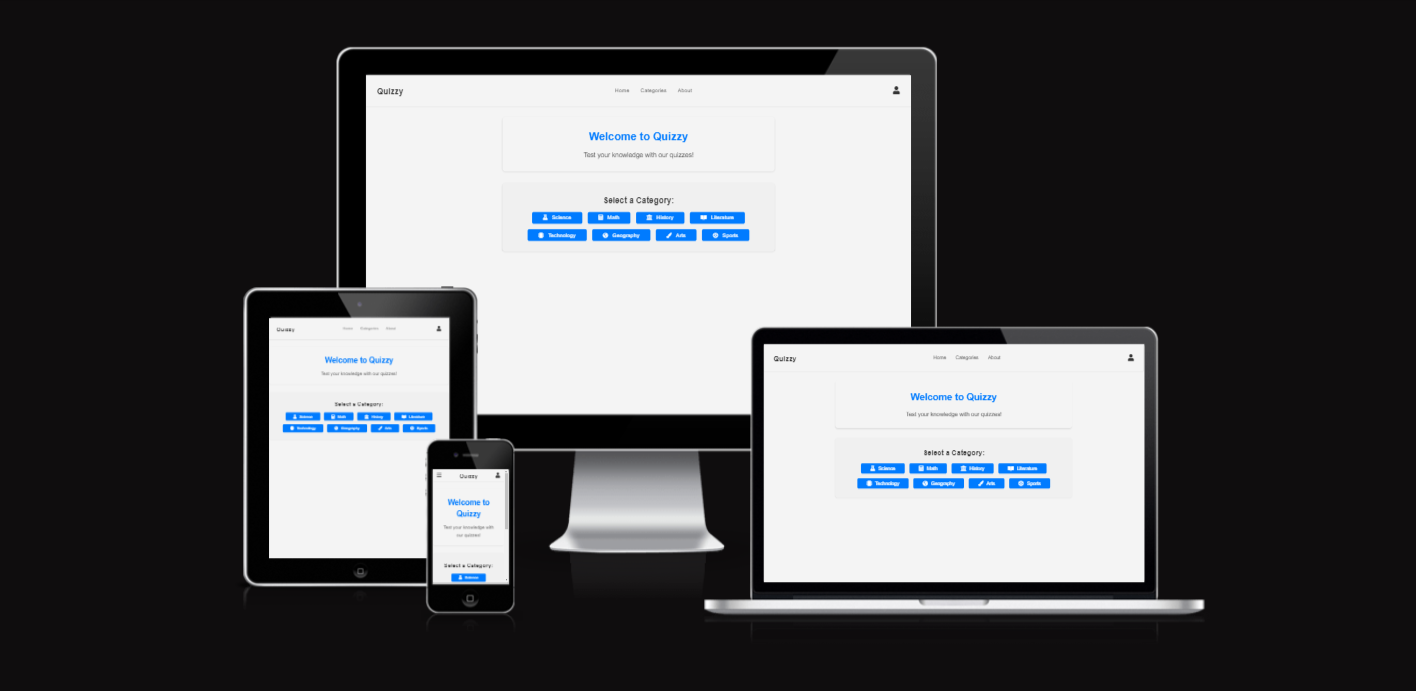
A straightforward layout ensuring ease of navigation and optimal performance on all devices.
The initial design phase of the Online Quiz App included wireframes for both mobile and desktop versions to guide the development process:
These wireframes provide a visual representation of the app's layout and features, ensuring consistency and usability across different devices.
-
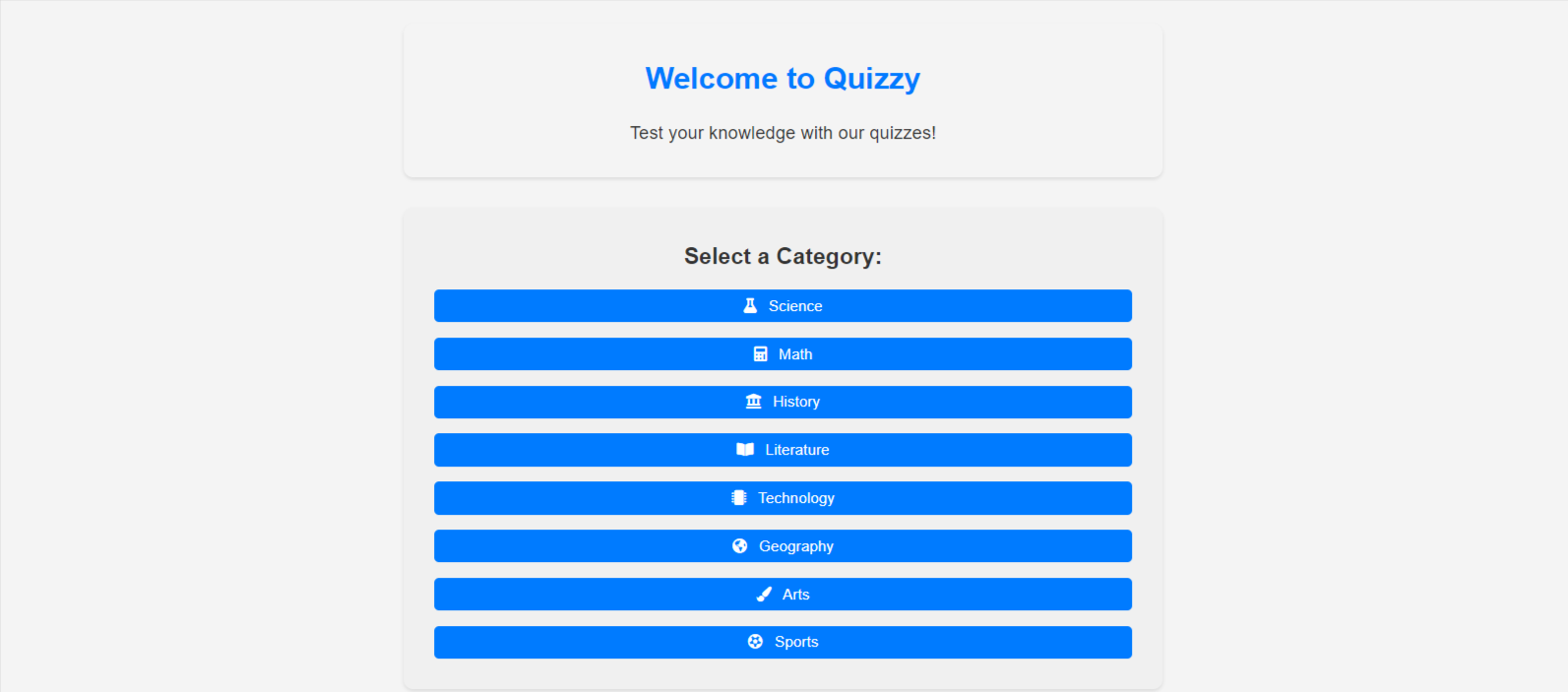
Category Selection: Users can select from various quiz categories, making the quiz experience diverse and customizable.

-
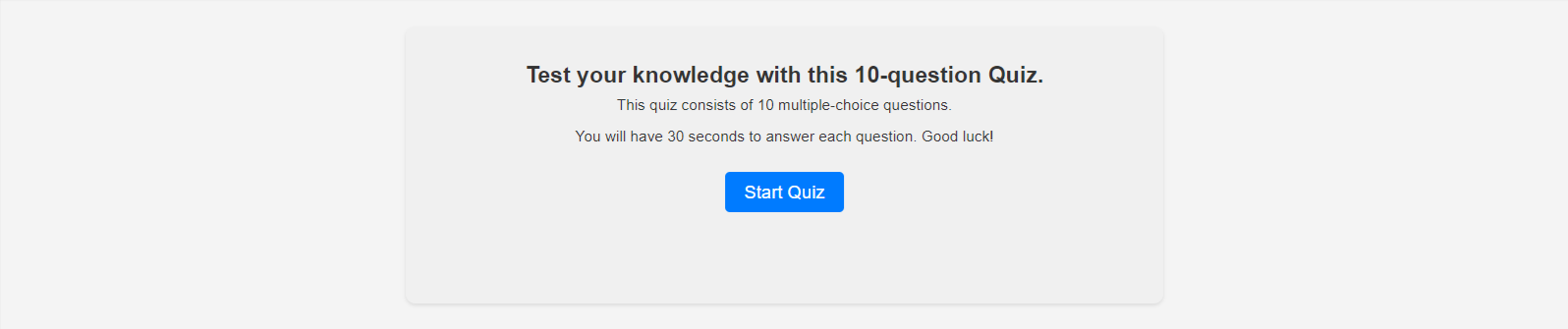
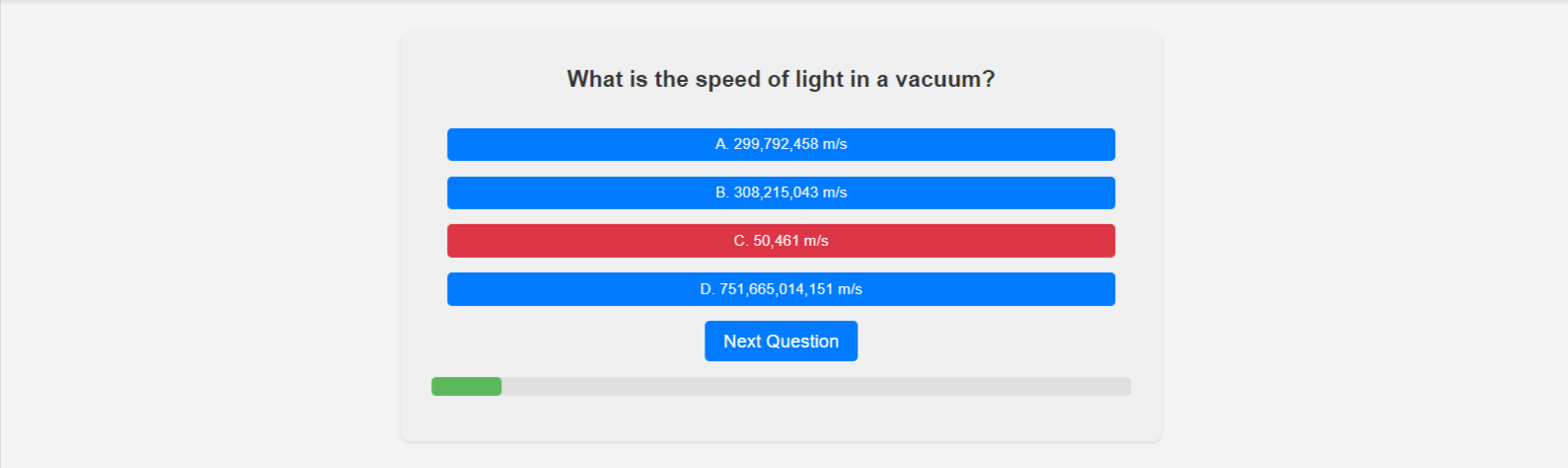
Dynamic Quiz Interface: The quiz adapts based on the selected category, with a smooth transition between questions.

-
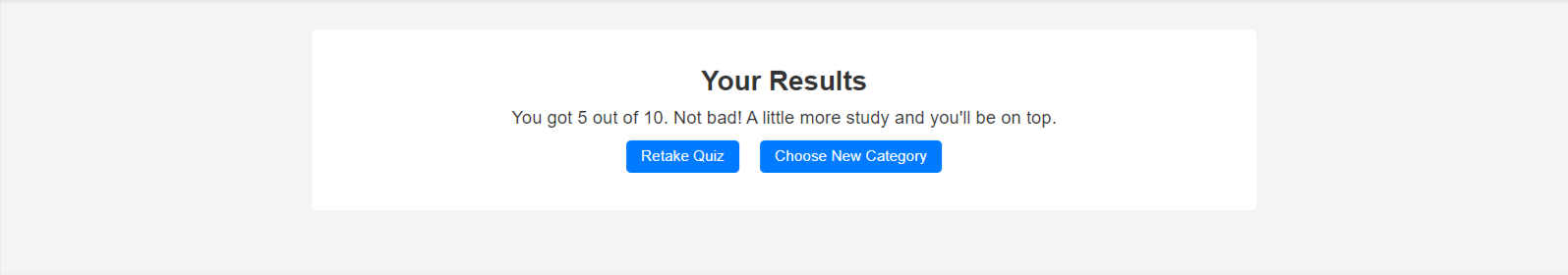
Instant Feedback Mechanism: Users receive immediate feedback on their answers, enhancing the interactive experience.

-
Score Tracking: The app accurately tracks and displays the user's score throughout the quiz.
- Leaderboards: To introduce a competitive edge and motivate users to improve.
- Social Sharing: Enabling users to share scores and challenge friends, thereby increasing the app's reach.
- User Accounts: Intend to allow users to create accounts to save their progress and scores.
- HTML - For structuring the web app.
- CSS - For styling the app.
- JavaScript - For interactive elements and API integration.
- Visual Studio Code: As the code editor.
- Git: For version control.
- GitHub: For repository hosting.
- W3C HTML Validation Service - For validating HTML content.
- W3C CSS Validation Service - For validating CSS styles.
- JSHint JavaScript Validator - For validating JavaScript codes.
Testing played a crucial role in ensuring the functionality, usability, and compatibility of the Online Quiz App across various browsers and devices:
Extensive manual testing was conducted to verify the app's features and functionality:
- Navigation and Responsiveness: Checked navigation menu, category selection, and responsiveness on different devices and screen sizes.
- Quiz Functionality: Verified start process, question display mechanics, answer selection, and progression through the quiz.
- Score Tracking and Results Display: Tested score tracking mechanism and result display accuracy to provide users with accurate feedback.
- No errors were returned when passing through the official W3C validator.
- No errors were found when passing through the official (Jigsaw) validator.
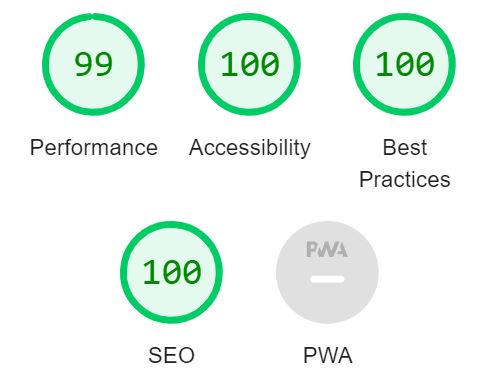
Accessibility and performance were tested using the Lighthouse tool in Chrome DevTools, and the app scored high in all categories.
-
Solved Bugs:
- When deployed to GitHub Pages, some links were broken due to path issues. Fixed by updating the file paths.
- The CSS file link was corrected by removing the leading slash.
-
Unsolved Bugs:
- There are currently no unsolved bugs.
During development, I encountered challenges such as ensuring cross-browser compatibility and maintaining a responsive design. I learned the importance of thorough testing and incremental development.
The Online Quiz App is hosted on GitHub Pages. To deploy the app and work on it locally, follow these steps:
-
Log in to GitHub and locate the GitHub repository for the Online Quiz App.
-
At the top of the repository (not the main navigation), find the "Settings" button in the menu.
-
Scroll down the Settings page until you locate the "GitHub Pages" section.
-
Under "Source," click the dropdown menu that says "None" and select the "Main" branch, then click "Save."
-
The page will automatically refresh.
-
Scroll back down to locate the now-published site link in the "GitHub Pages" section. You can access the live site at https://yosephdev.github.io/quizzy/.
By forking the repository, you can create a copy of the original repository on your GitHub account to view and make changes without affecting the original repository. Follow these steps:
-
Log in to GitHub and locate the GitHub repository for the Online Quiz App.
-
At the top of the repository (under the main navigation), find the "Fork" button.
-
Click the "Fork" button to create a copy of the original repository in your GitHub account.
To work on the Online Quiz App locally, you can clone the GitHub repository to your computer using these steps:
-
Log in to GitHub and locate the GitHub repository for the Online Quiz App.
-
Under the repository name, click "Clone or download."
-
Click on the code button and select "clone with HTTPS," "SSH," or "GitHub CLI," then copy the link shown.
-
Open Git Bash or your preferred terminal.
-
Change the current working directory to the location where you want the cloned directory to be created.
-
Type
git clonefollowed by the URL you copied in step 3. -
Press Enter, and your local clone will be created.
Now you can deploy the app on GitHub Pages and work on it locally.
- Questions sourced from Open Trivia Database.
- FontAwesome for app icons.
- Simen Daehlin for help with project ideas and tips.
- Mitko Bachvarov for project guidance and feedback.
- Thanks to all contributors and testers who have helped improve the app.