English | Spanish | German | French | 简体中文 | 日本語
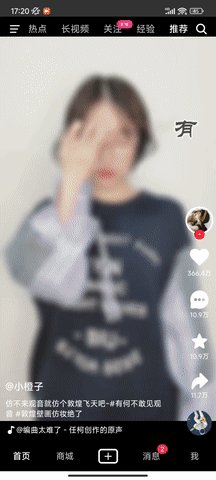
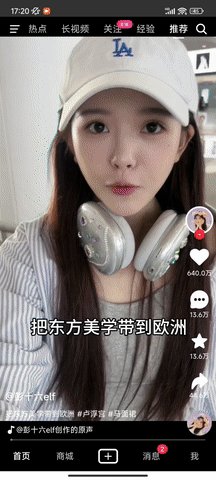
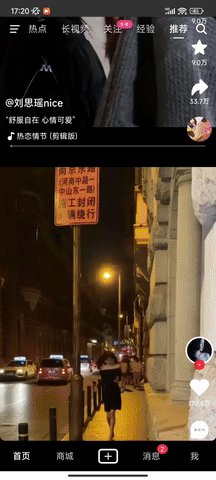
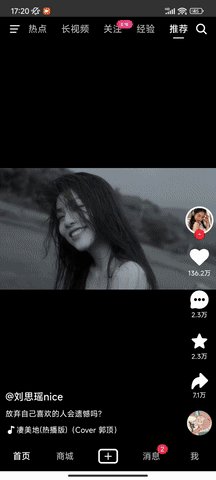
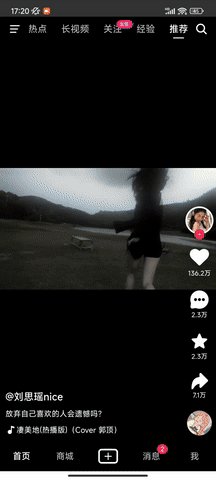
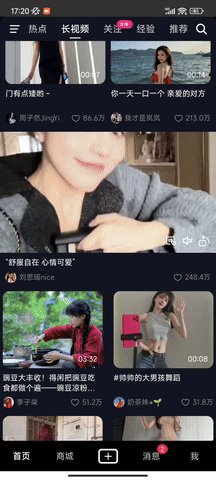
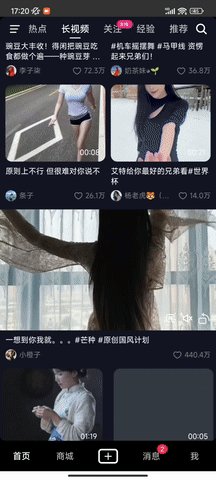
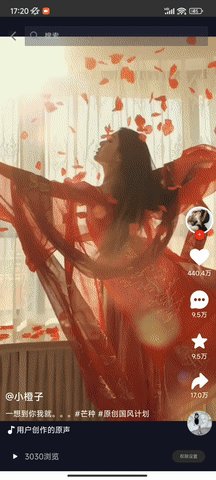
douyin-vue 是一个模仿 抖音|TikTok 的移动端短视频项目。Vue 在移动端的"最佳实践",媲美原生 App 丝滑流畅的使用体验。使用了最新的 Vue 技术栈,基于 Vue3、Vite5
、Pinia实现。数据保存在项目本地,通过 axios-mock-adapter 库拦截Api 并返回本地json数据,模拟真实后端请求
Github Pages: https://dy.ttentau.top/
【模仿抖音系列】一:200行代码实现类似Swiper.js的轮播组件
【模仿抖音系列】二:实现抖音 “视频无限滑动“效果
【模仿抖音系列】三:Vue 路由使用介绍以及添加转场动画
【模仿抖音系列】四:Vue 有条件路由缓存,就像传统新闻网站一样
【模仿抖音系列】五:Github Actions 部署 Pages、同步到 Gitee、翻译 README 、 打包 docker 镜像
【模仿抖音系列】六:使用rem、动态vh自适应移动端
注意:本项目仅适用于学习和研究,不得用于商业使用
# pull Docker image
docker pull ghcr.io/zyronon/douyin-vue:latest
# start container, nginx reverse proxy custom port, for example: docker run -d -p 80:80 ghcr.io/zyronon/douyin-vue:latest
docker run -d -p 80:80 ghcr.io/zyronon/douyin-vue:latest注意:必须 git 命令 clone 下来才能运行,下载 zip 包是无法运行的。如果 clone 速度太慢,推荐使用 gitee 地址
git clone https://gitee.com/zyronon/douyin.git (**使用)
https://github.com/zyronon/douyin.git
cd douyin
npm install
npm run dev打开浏览器并访问: http://127.0.0.1:3000
注意:需要将浏览器切至手机模式,先按 F12 调出控制台,再按 Ctrl+Shift+M 才能正常预览
视频来源于以下抖音网红
我是香秀 🐂🍺: https://v.douyin.com/iYRAPA2L/杨老虎 🐯(磕穿下巴掉牙版): https://v.douyin.com/iYRA56de/条子: https://v.douyin.com/iYRAaqjr/达莎 Digi:https://v.douyin.com/iYRA6rwT/小橙子: https://v.douyin.com/iYRAnudw/南恬: https://v.douyin.com/iYRAbKm3/小霸宠牛排 🥩:https://v.douyin.com/iYRSosVB/奶茶妹 ◕🌱: https://v.douyin.com/iYRACKhP/我才是岚岚: https://v.douyin.com/iYRAQM1C/周憬艺 ziran: https://v.douyin.com/iYRAQs4h/刘思瑶 nice: https://v.douyin.com/iYRAaERn/彭十六 elf: https://v.douyin.com/iYRAHrVG/李子柒: https://v.douyin.com/iYRA5B88/
图片来自于小红书公开笔记
以上内容均是互联网公开信息
目前项目处于开发初期,新功能正在持续添加中,如果你对软件有任何功能与建议,欢迎在 Issues 中提出
如果你也喜欢本软件的设计**,欢迎提交 PR,非常感谢你对我们的支持!
您可以联系我的邮箱 zyronon@163.com
分享我其他开源项目:
**Typing Word ** - 可在网页上使用的背单词软件~
**Web Scripts ** - 一些好用的油猴脚本~