预览地址: http://app.youlai.tech
 |
 |
|---|---|
 |
 |
- 下载 HBuilder X
Hbuilder X工具栏点击运行->运行到内置浏览器(运行到外置浏览器会有跨域限制,推荐内置浏览器访问)
- 下载 HBuilder X 和 微信开发者工具
- 微信公众平台申请小程序,获得小程序的 AppID
微信开发者工具微信扫码登录,开启服务端口,点击工具栏设置->安全设置->安全->服务端口选择打开Hbuilder X替换项目AppID 成您刚申请的,点击manifest.json文件->微信小程序配置- Nacos 控制台修改
youlai-auth配置中的微信小程序 AppID 和 AppSecret 为自己申请的小程序 Hbuilder X工具栏点击运行->运行到小程序模拟器->微信开发者工具
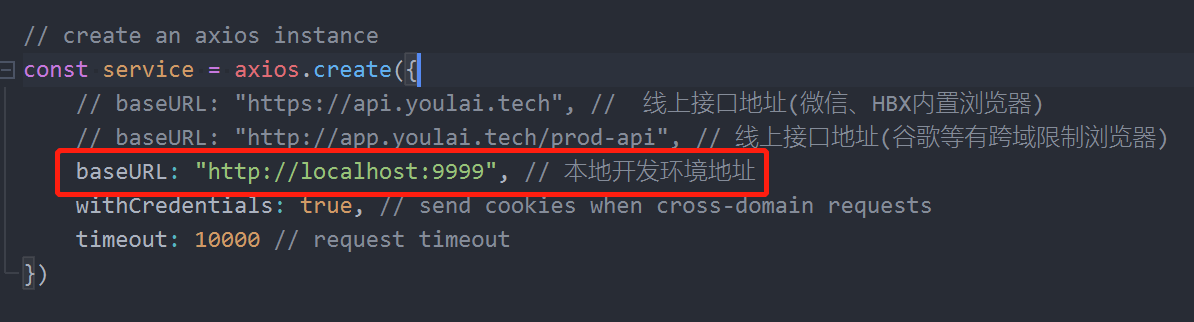
默认使用线上接口地址(https://api.youlai.tech),如果在本地部署 youlai-mall 且想使用本地接口开发调试,请修改 utils/request.js 的接口地址 baseURL 为 http://localhost:9999 即可。
关注「有来技术」公众号,获取交流群二维码。
如果交流群的二维码过期,加我微信,备注「前端」、「后端」或「全栈」即可。
为了避免营销广告人群混入,此举无奈,望理解!
| 公众号 | 交流群 |
|---|---|
 |
 |