This Flutter application combines multiple features into one, including a weather page, a ChatBot, and a contacts page. It allows users to interact with different functionalities seamlessly.
- Home Page: Navigate between different features using side bar.
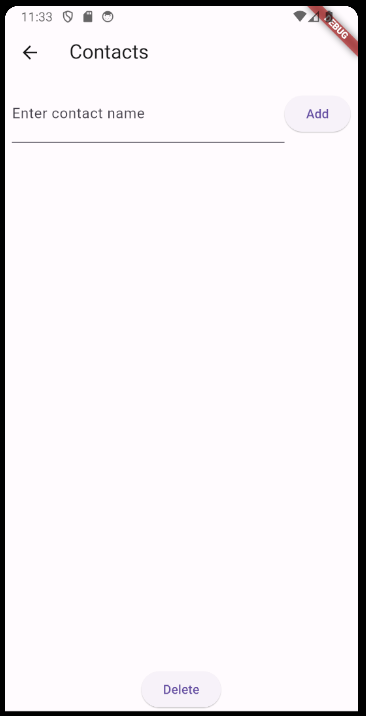
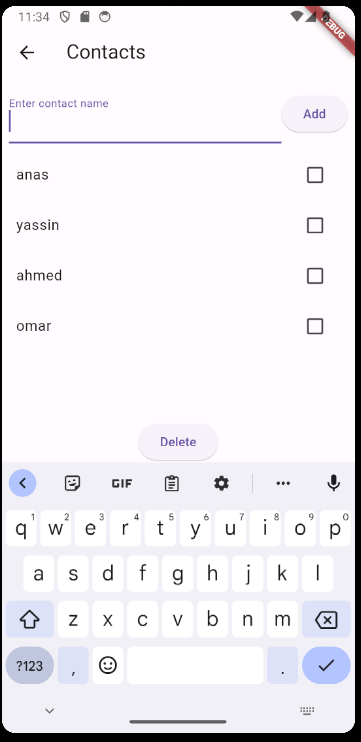
- Contacts Page: Add and manage contacts with ease.
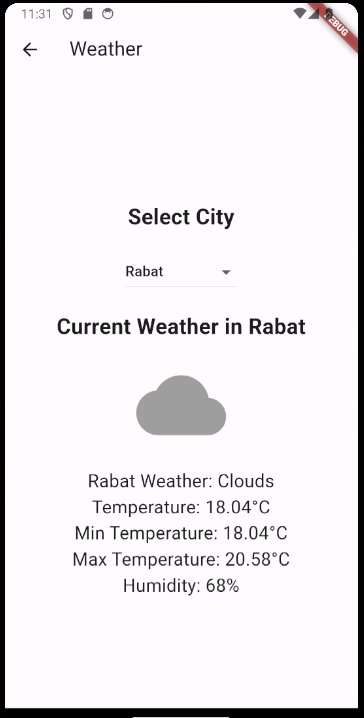
- Weather Page: Provides real-time weather information for selected cities in Morocco.
- ChatBot: Engage in conversation with an AI-powered ChatBot using the BrainShop API.
- Dart: Programming language used to develop the app.
- Flutter: UI toolkit used to build the app.
- BrainShop API: Used to power the ChatBot feature.
- OpenWeatherMap API: Used to fetch weather data for the Weather page.
-
Clone the repository:
git clone https://github.com/anaserrami/Synthesis_Alutter_App.git
-
Open the project in Visual Studio Code or Android Studio.
-
Install dependencies:
flutter pub get
-
Build and run the project on an Android emulator or device.
flutter run
- Launch the app on your device or emulator.
- Navigate through the different pages using the drawer menu.
- Use the weather page to check the weather for various cities.
- Interact with the ChatBot on the ChatBot page.
- Manage your contacts on the contacts page.
- Home Page :
- Weather Page :
- Contacts Page :
- adding contacts :