- xcode
- 目前仅支持 iOS
- miniprogram-project
- 微信开发工具创建的小程序项目
- packages/compiler
- 编译相关,负责将小程序源文件编译成可运行的模块 (JSCore)
- packages/runtime
- 基础组件 + vue 渲染模块 (Webview)
- packages/swift
- 原生代码块 (Native)
# 安装 JS 依赖
yarncd packages/Swift
# 安装 swift 依赖
# 如果没有安装 cocospod 需要先安装
pod installcd packages/compiler
yarn link # or npm link 注册 rmini命令行工具cd miniprogram-project
# 编译项目
rmini
# 如果不使用 rmini, 则: node ../packages/compiler/cli/index.js
# 获取到编译后的源文件# 为了简单起见,直接在本地起一个服务器
serve /var/folder/xxx/xxx/wxc8ecefecf650b4ff/../- 进入 packages/Swift 项目
- 打开 MiniprogramExample.xcworkspace 文件
- 运行 App 修改服务器地址以及 Appid, 或修改 ContentView 中的服务器以及 Appid
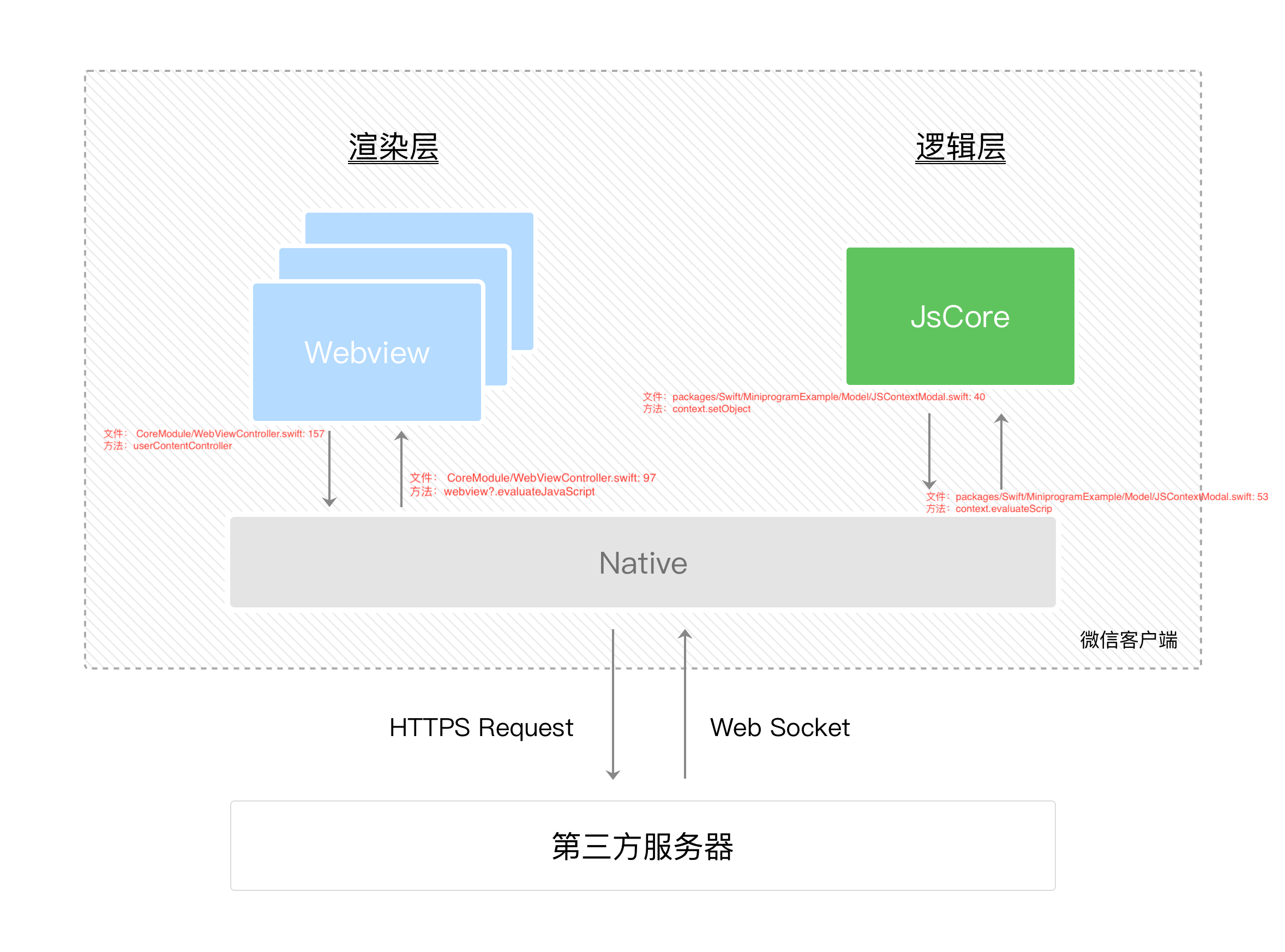
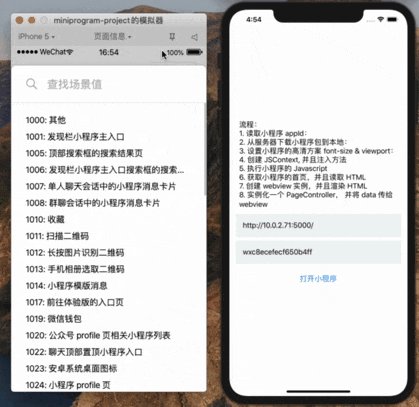
这是一张从小程序官方薅来的图
- 小程序启动后,通过 JSCore 运行脚本,并且注入 bridge (CoreModule/MiniprogramController.swift:39)
- 初始化一个 Webview, 并调用 JSCore 中的 init, 运行 onLaunch 生命周期
- JSCore 中 init 后,将首页返回给原生
- 原生根据首页路径找出对应的 HTML 文件,并用 Webview 渲染
- 加载 HTML 前调用 onLoad 生命周期
- 将 HTML 文件加载后调用 onReady 生命周期
- 原生的 ViewController 调用 viewDidAppear 生命周期时调用 onShow
- 原生的 ViewController 调用 viewDidDisappear 生命周期时调用 onHide
- 页面退出后调用 onUnload 生命周期