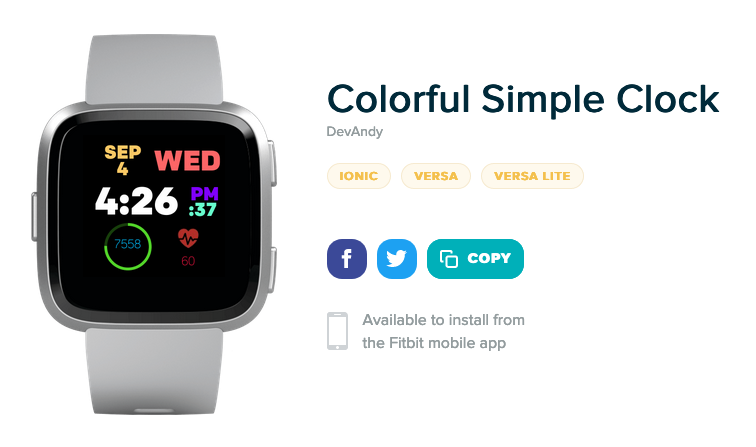
필요한 최소한의 데이터를 출력하는 간단한 클락 페이스를 만들어보자.
필요한 출력 데이터
- 날짜
- 요일
- 시간 :
hours,minutes,seconds - Activity API
- 걸음수(
steps) - 심박수(
hr)
- 걸음수(
- VSCode - 아직 익숙치 않아서 Sublime Text와 병행해서 사용..
- Fitbit Simulator - 만들고 있는 앱을 테스트할 수 있는 시뮬레이터.
- Terminal
-
목표 수 대비 얼마나 걸었는지를 Circle로 표시해주는sweepAngle이 작동되지 않고 있다. 계속 찾아보는중...gui에서는sweep-angle로 작성하고,.js에서는sweepAngle로 작성해야만 작동.
-
첫 날 테스트한 결과 배터리 소모가 심하다는 느낌을 받음. 완충하고 수면 이후 확인해보니 78%까지 배터리 소모. (평소는 95% 이상 유지)- Simulator로 테스트하기 위해 작성한
setInterval을 제거하지 않아서 발생한 배터리 소모로 확인. 제거하니 배터리 효율이 향상.
- Simulator로 테스트하기 위해 작성한
-
평상시엔 괜찮다가 걷는도중엔steps의 completion을 보여주는 circle이 깜빡거리면서 비중이 왔다갔다 하는 에러 발생중.- 위와 마찬가지.
setInterval함수를 삭제하고 나니 걸으면서 보더라도 버그가 발생하지 않았다.
- 위와 마찬가지.
-
hours가 두자릿수가 아니면 앞에 0이 붙도록 코드를 첨부하였으나 작동하지 않는중.-
시간을 출력하는 코드에 조건문을 삽입하여
hours가 10미만일때 0이 붙도록 코드를 수정 -
if(hours<10){ myClock.text = `0${hours}:${minutes}`; } else { myClock.text = `${hours}:${minutes}`; } myClock_seconds.text = `:${seconds}`;
-
아래 링크를 통해 바로 설치가능하다.
https://gallery.fitbit.com/details/e44ef4c9-d300-4ec2-93e6-8cbc589c986d