The code is a reference implementation for an iOS application that captures video, uploads it to YouTube, and submits the video to a YouTube Direct Lite instance.
For more information, you can read the Youtube API blog post.
This application utilizes YouTube Data API v3, YouTube iFrame Player API, YouTube Resumable Uploads and OAuth2.
To use this application,
- Enable the YouTube Data API
-
If you haven't already registered your application with the Google Cloud Console, then set up a project and application in the Cloud Console. The system guides you through the process of choosing or creating a project and registering a new application, and it automatically activates the API for you.
-
If you've already registered your application with the Cloud Console, then follow this procedure instead:
- Go to the Google Cloud Console.
- Select a project.
- In the sidebar on the left, select APIs & auth. In the displayed list of APIs, make sure the YouTube Data API status is set to ON.
- In the sidebar on the left, select Registered apps.
- Select an application.
- In either case, you end up on the application's credentials page.
-
To find your application's client ID and client secret, and set a redirect URI, expand the OAuth 2.0 Client ID section.
-
Take note of the Client ID as you'll need to add it to your code later.
- Install the Google Client Library
- To use the Google APIs Client Library for Objective-C start by downloading the source with SVN.
svn checkout http://google-api-objectivec-client.googlecode.com/svn/trunk/ google-api-objectivec-client-read-only
- Make sure to keep google-api-objectivec-client-read-only folder at the same level as the yt-direct-lite folder or update Header Search Paths in XCode accourdingly.
- Run the sample
-
After you have set up your Google API project, installed the Google API client library, and set up the sample source code, the sample is ready to run. You can run the sample using the iPhone simulator or use a configured device.
-
When running the sample on a simulator where no camera is available, the library is used instead. If needed, you can add videos to the library using the following steps:
- Drag a video from Finder on to the simulator.
- Click Done on the video in player.
- Click Save Video to store the image in the library.
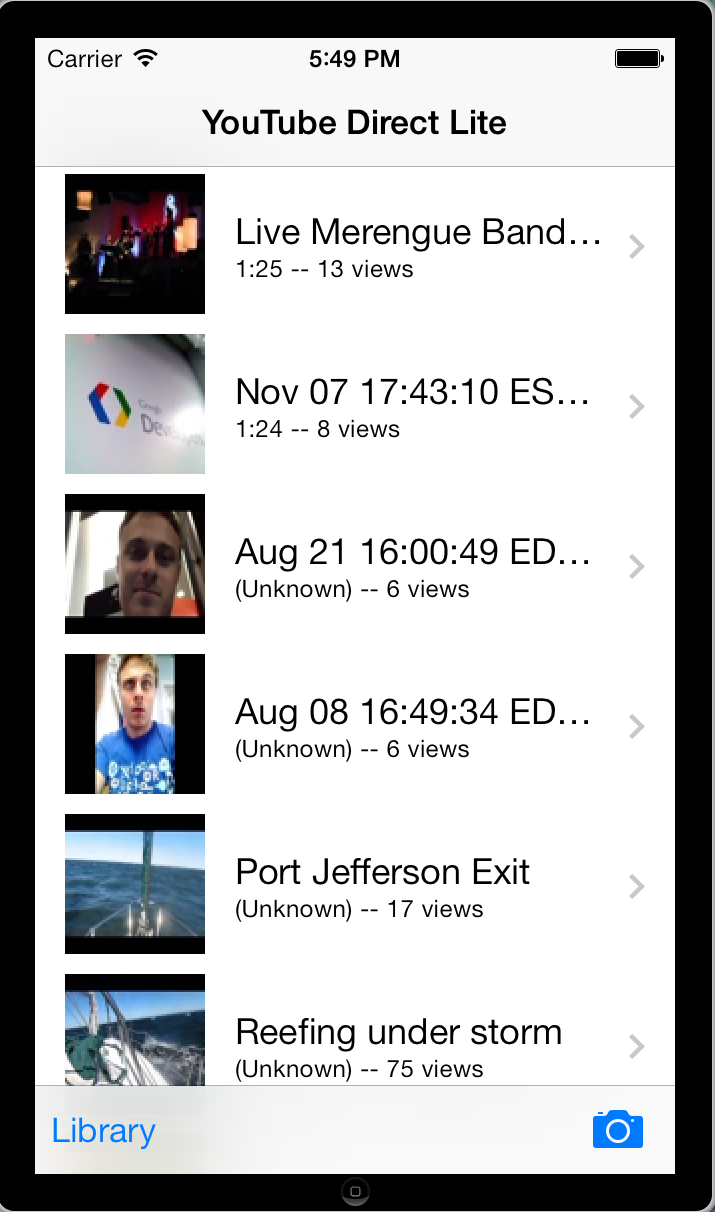
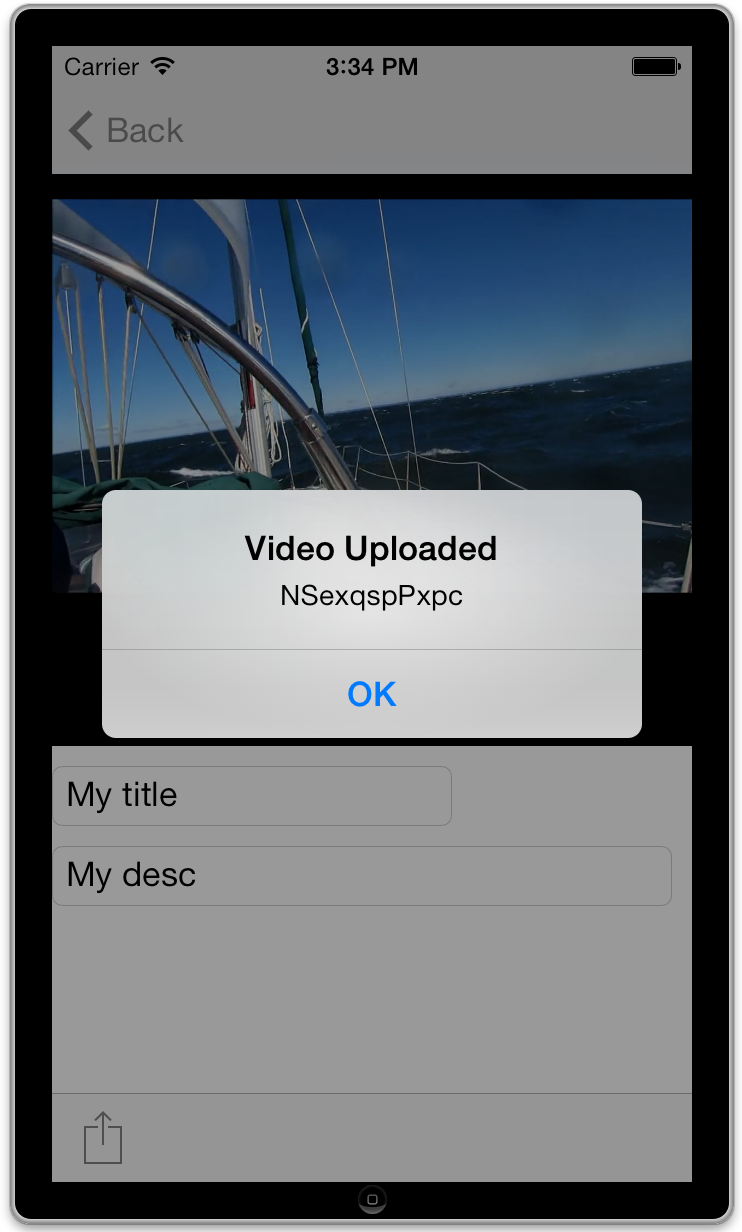
- When the sample runs for the first time, you'll be prompted to log in to your Google account and approve access. - Once authorized, select a video from your YouTube uploads, the library or record a video to upload it to YouTube.