An extension for MIT App Inventor 2 applications that allows to create components dynamically by its name at runtime with blocks.
It is based on Java's reflection feature, so this allows us to create instances of classes (components) by its name. Also, unlike other extensions that create components in runtime, this extension doesn't keep a list of all component names because it supports every component which is ever added to your App Inventor distribution by nature. So, not only can you dynamically create common components like Button, but you can also create DatePicker components.
So if you use Kodular, you will able to create all Kodular components, if you use App Inventor, you will able to create all App Inventor components and so on. Creating instances of other extensions are also supported.
| Block | Description |
|---|---|

|
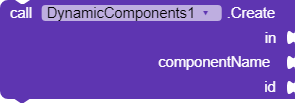
Creates a new dynamic component. It supports all component that added to your current AI2 distribution. Note that you can't create components in Screen directly, you will need to have an arrangement beforehand inside a Screen to do that.
componentName parameter can have these values:
|

|
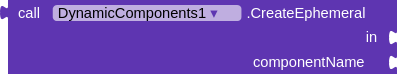
Creates a new dynamic component in given container (arrangement/canvas) and return it without saving it to the created components list, so it won't be attached to an ID. Note that you can't create components in Screen directly, you will need to have an arrangement beforehand inside a Screen to do that. |

|
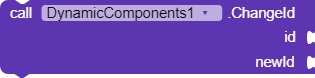
Changes ID of one of created components to a new one. The old ID must be exist and new ID mustn't exist.When replacing an ID, it will loop through ALL IDs and replace each one that contains the old ID! Even if the ID you're wanting to replace is "Timmy", but there are IDs like "Timmy-truck". To be clear again, only "Timmy" from "Timmy-truck" will be replaced, the "-truck" part will stay the same! |

|
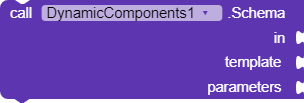
Creates components from JSON string. Refer to the Wiki about creating your own templates. |

|
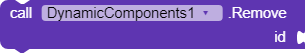
Removes the component with specified ID from screen and the component list. So you will able to use its ID again as it will be deleted. |

|
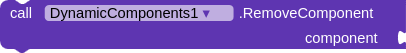
Removes a component from the screen. It doesn't need to be created by this extension. But if the given component is dynamically created by this extension, this block will also de-register its ID so its ID can be reused for other components that are going to be created later. |

|
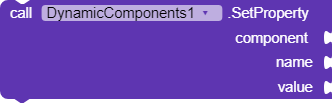
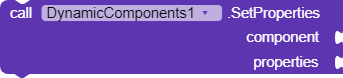
Set a property of a component by typing its property name. Can be known as a Setter property block. It can be also used to set properties that only exists in Designer. It works for common types. For other values, you should use Any Component blocks. |

|
Same as SetProperty block, but for setting the properties with Dictionary. Dictionary keys equal to property names and Dictionary values equal to property value. |

|
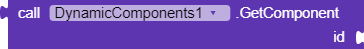
Returns the component's itself for modifying purposes.
ID must be a valid ID which is added with Create block. ID --> Component |

|
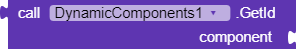
Returns the ID of component. Component needs to be created by Create block.
Otherwise it will return blank string. Also known as reverse of the GetComponent block. Component --> ID |

|
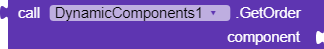
Gets the position of the component according to its parent arrangement. Index starts from 1. |

|
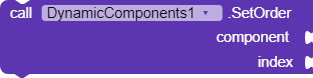
Sets the position of the component according to its parent arrangement. Index starts from 1. Typing 0 (zero) will move the component to the end. |

|
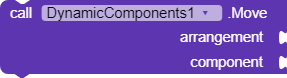
Moves the component to an another arrangement. |

|
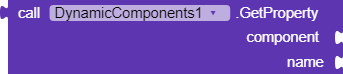
Get a property value of a component by typing its property name. Can be known as a Getter property block. It can be also used to get properties that only exists in Designer. |

|
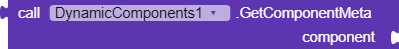
Get meta data about the specified component. |

|
Get meta data about events for the specified component. |

|
Get meta data about properties for the specified component. |

|
Get meta data about functions for the specified component. |

|
Returns the last component's ID. |

|
Returns all used IDs of current components as App Inventor list. |

|
Makes a random unique UUID. Use this block in Create block if component ID is not required for you. |

|
Returns 'true' if component has created by Dynamic Components extension. Otherwise, 'false'. |

|
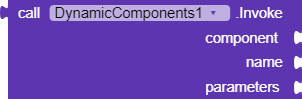
Calls a method of any component. If the return value is not important for you, use with evaluate but ignore result block.
|

|
Returns the version of the extension. |

|
Returns the version name of the extension. |

|
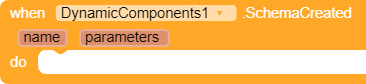
Raises after Schema has been created with Schema block. |

|
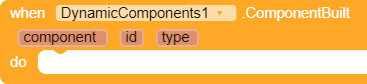
Raises after a component has been created. |
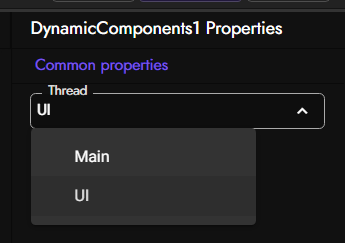
This extension can create components asynchronously or synchronously based on your choice. If you don't want to block the main app during creating a bunch of components, go to the Designer (after importing the extension) and select between "UI" (asynchronous) and "Main" (synchronous).
You will need:
- Java 1.8 (either OpenJDK or Oracle)
- Ant 1.10 or higher
After cloning the repository, make sure to fetch submodules first:
git submodule update --init --recursive
Then execute ant extensions in the root of the repository to build the extension.
⚠ The
betabranch will be reset after every release. So stay on themainbranch if you don't know what you do.
Source code is licensed under MIT license. You must include the license notice in all copies or substantial uses of the work.