Here are the technologies used in this project.
- JavaScript
- Html5
- CSS3
under development
- NodeJs v16.13.1
- npm v8.1.2
- Browser-sync
- GIMP v2.0
- Github
- To Download:
Ubuntu, Debian, Mint, others:
sudo apt-get install wget
Fedora, CentOS:
dnf install wget
yum install wget
openSUSE:
zypper install wget
after installing:
wget https://github.com/ysh-rael/input-range/archive/refs/heads/main.zip
- To run the project:
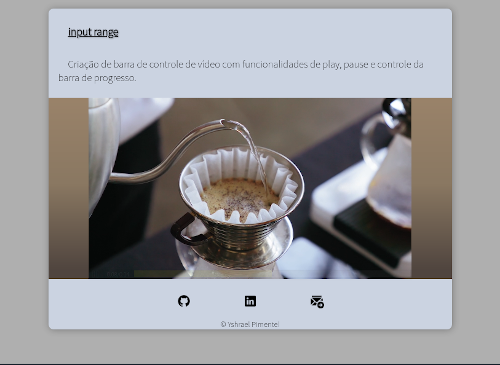
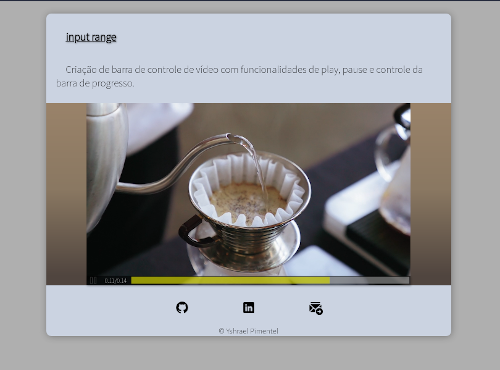
Video control bar created from scratch.
in addition to pausing and playing, an input range was used to visually follow the video's progress and at the same time allow the video to advance and rewind just by dragging the bar cursor.
The same button is used to pause and play the video, changing, in addition to its functionality, the icon and verifying that autoplay is activated to suit it.
The bar is hidden, being visible when the mouse cursor is over it and, after a few seconds, it starts to disappear with a transition effect.


fully responsive and mobile friendly


- Video control bar with features of:
- play
- pause
- video timer
- progress bar control.
- Local video and image hosting
- Favicon and logo
- Responsive:
- Mobile ✔️
- Desktop ✔️
- Link of deployed application: https://ysh-rael.github.io/input-range/
- Repository: https://github.com/ysh-rael/input-range/
1.0.0.0
- Yshrael Pimentel: @Ysh-rael (https://github.com/ysh-rael)
Please follow github and join us! Thanks to visiting me and good coding!

