本文内容讲解的内容:一张思维导图辅助你深入了解 Vue | Vue-Router | Vuex 源码架构。
项目地址:https://github.com/biaochenxuying/vue-family-mindmap
先来张 Vue 全家桶 总图预览:
Vue 全家桶总图 - 详细图:
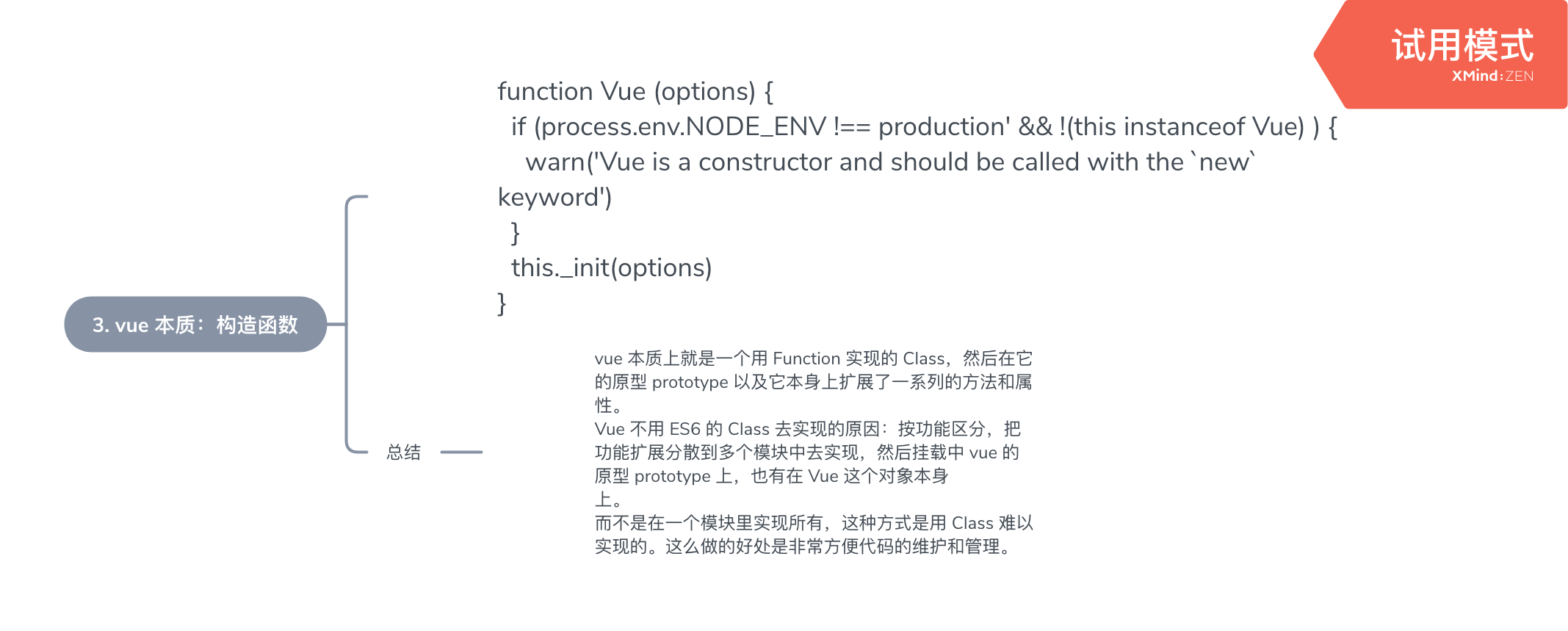
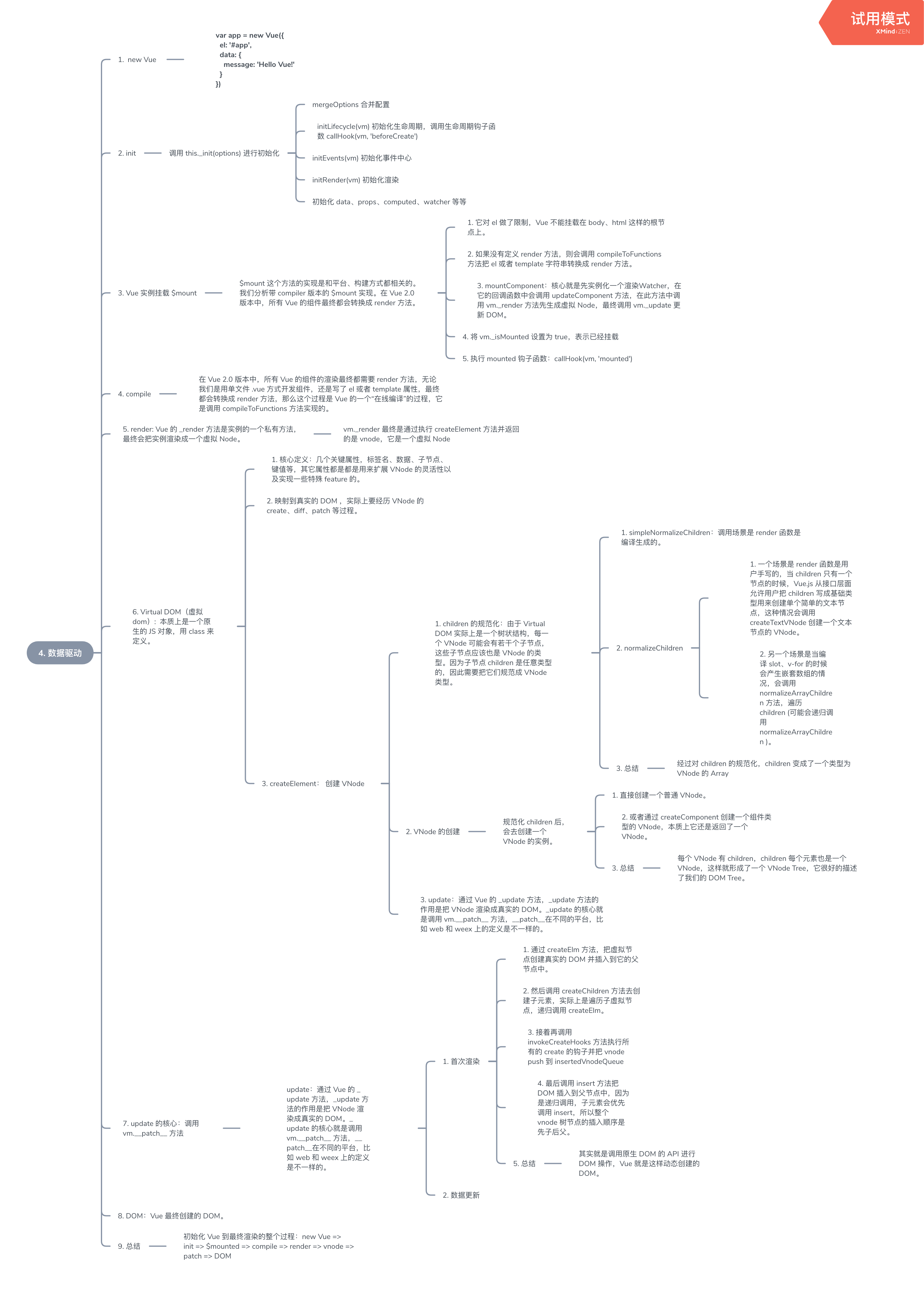
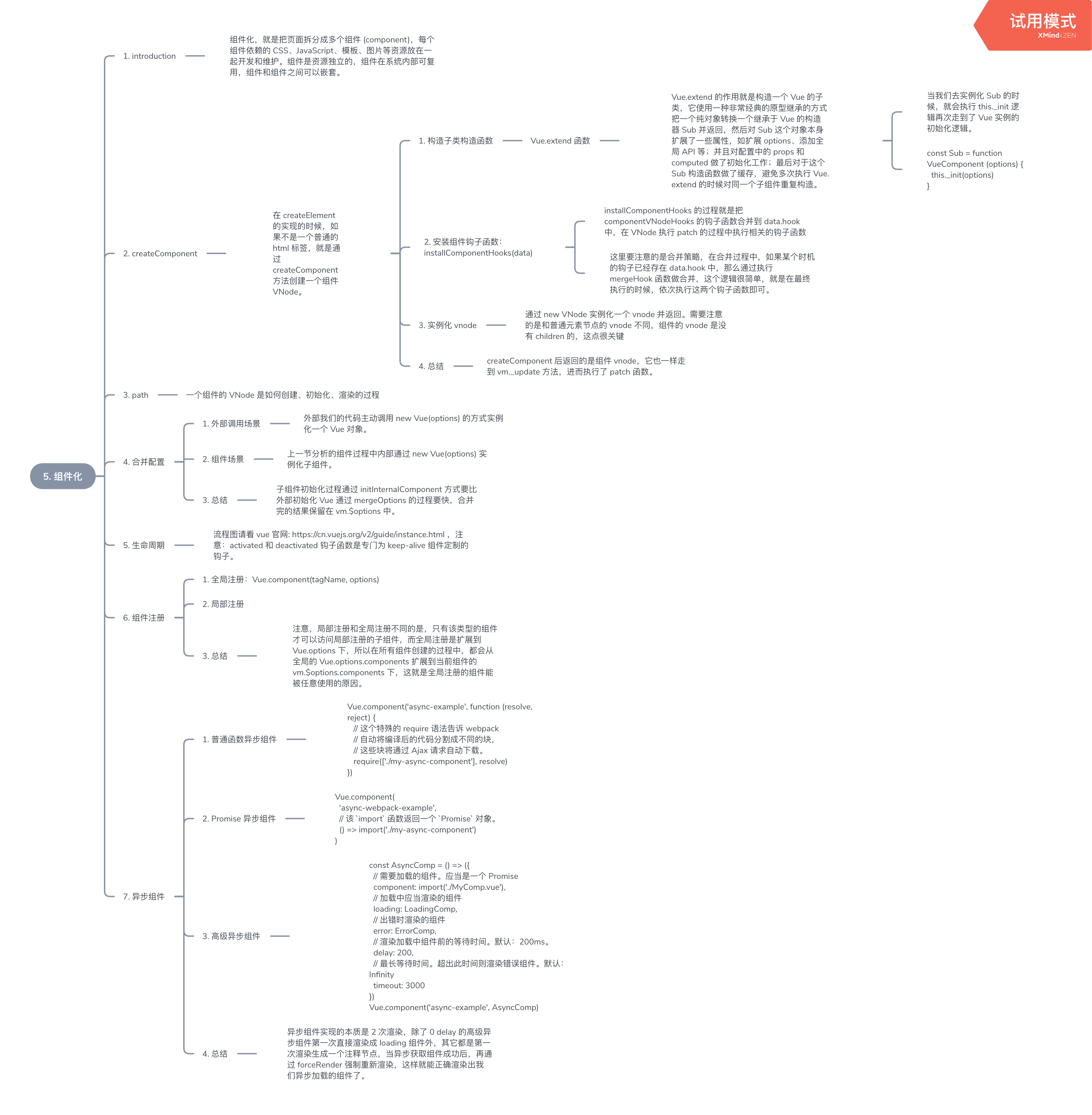
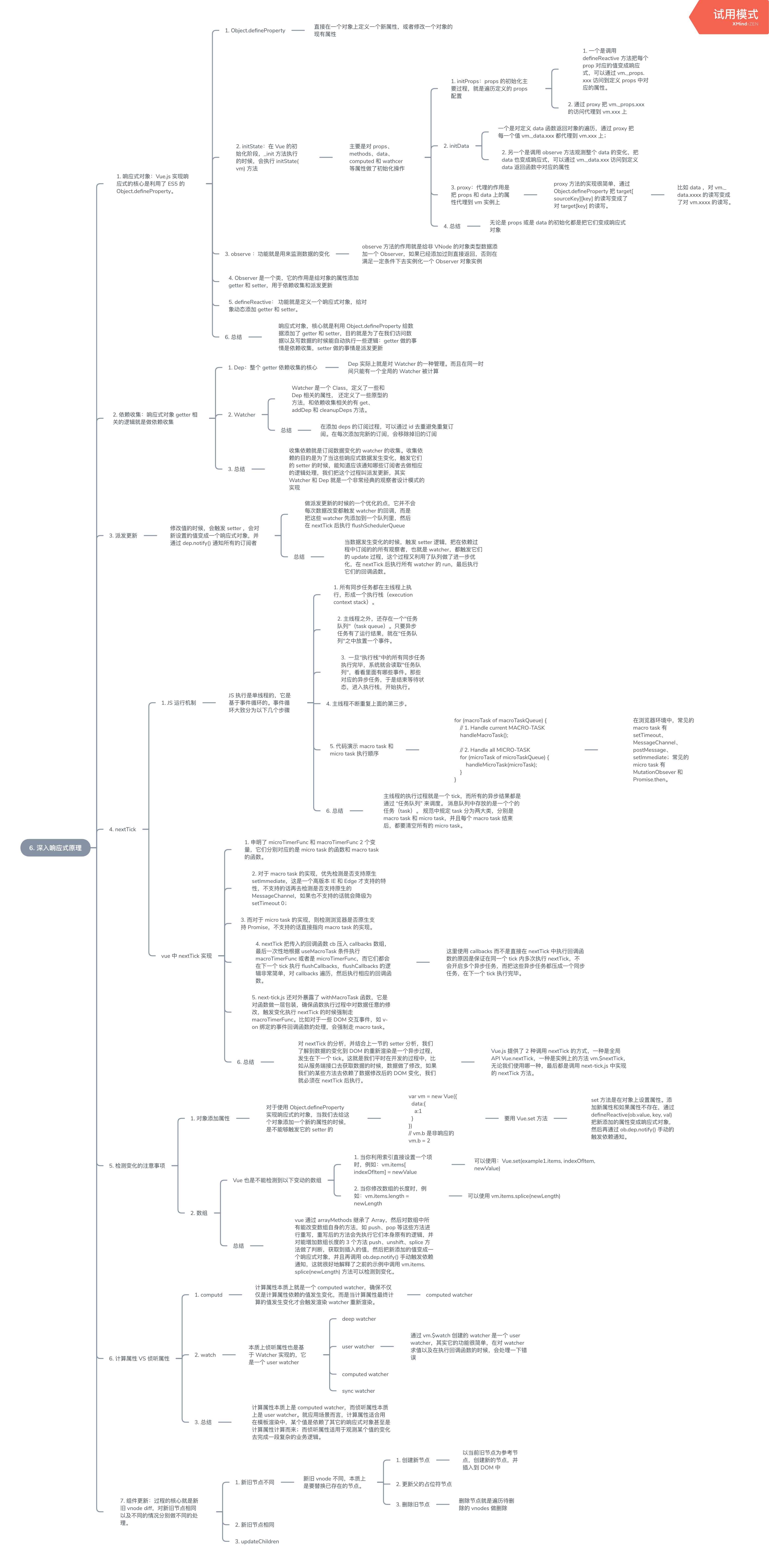
细分如下
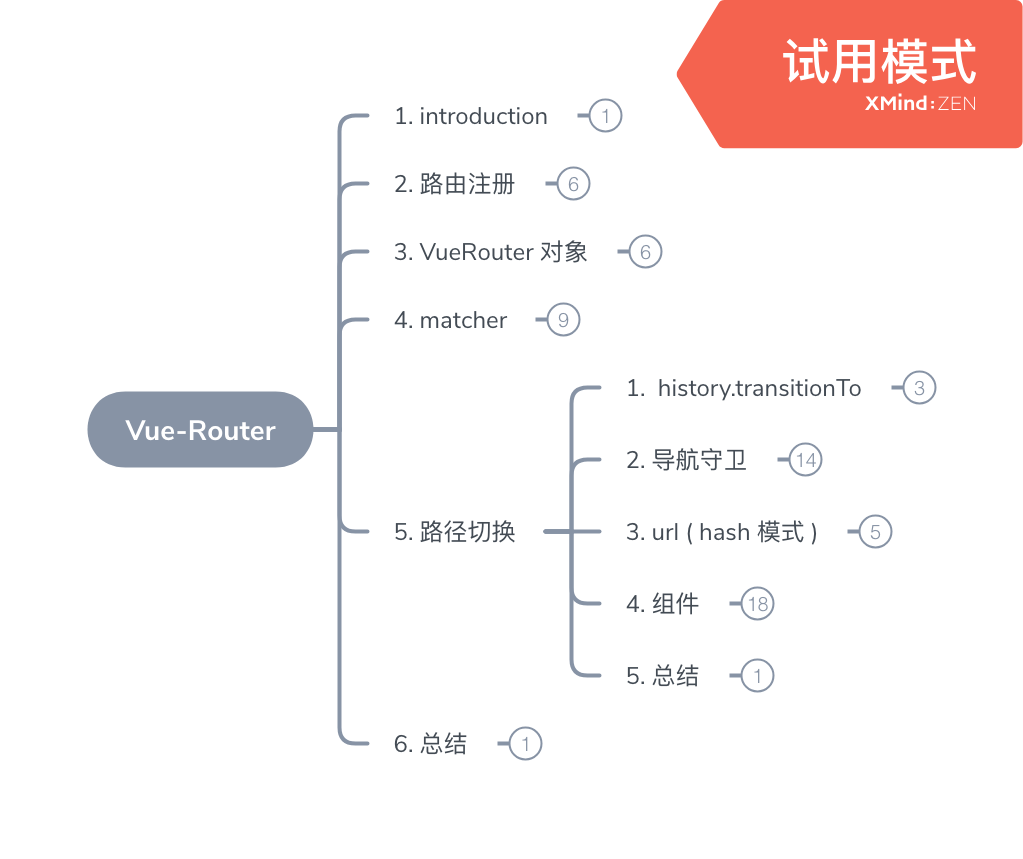
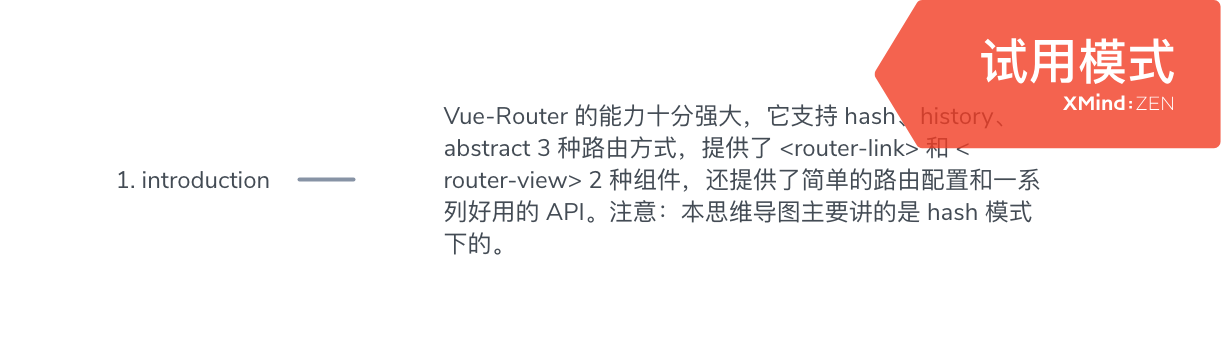
Vue-Router 预览图:
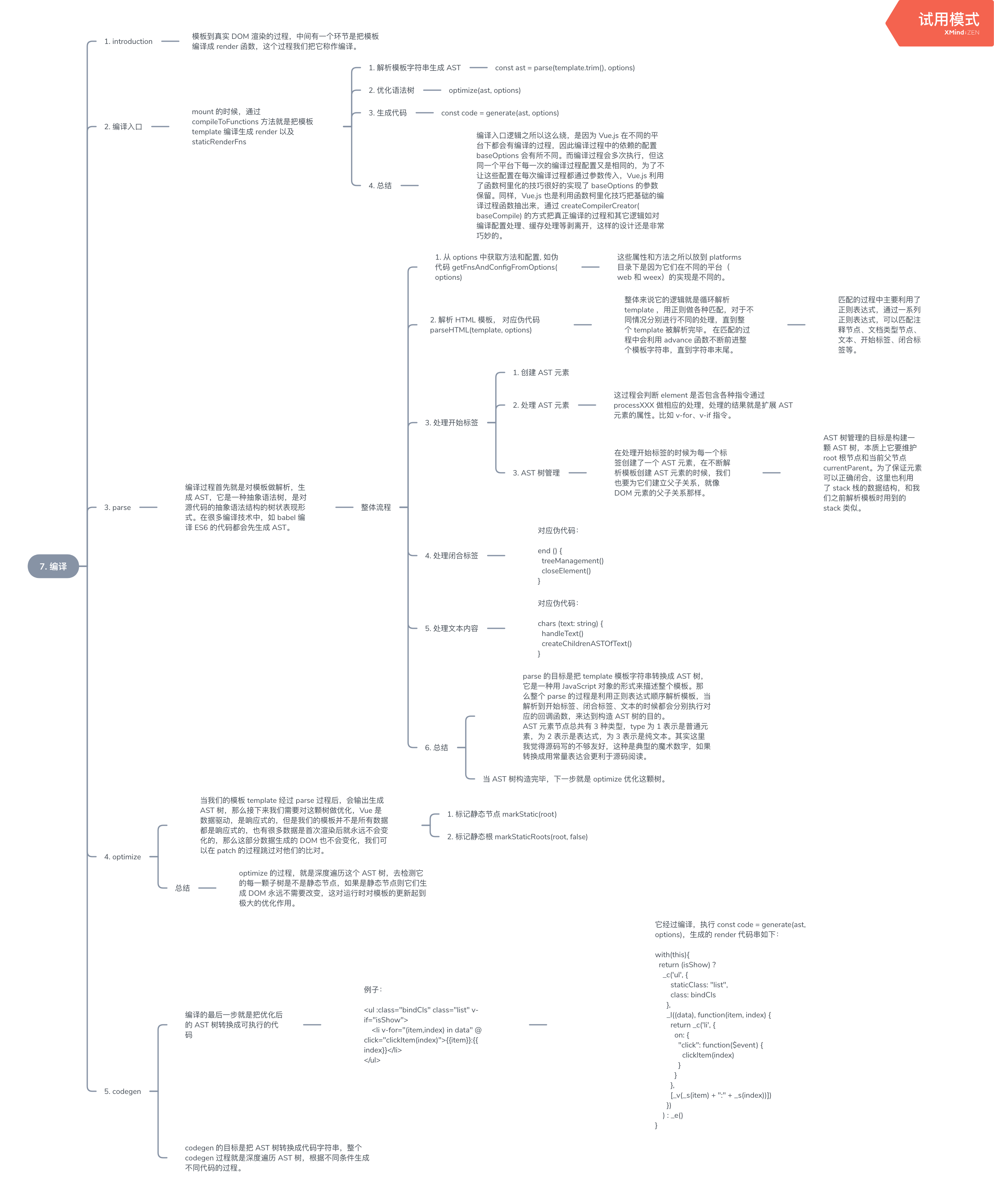
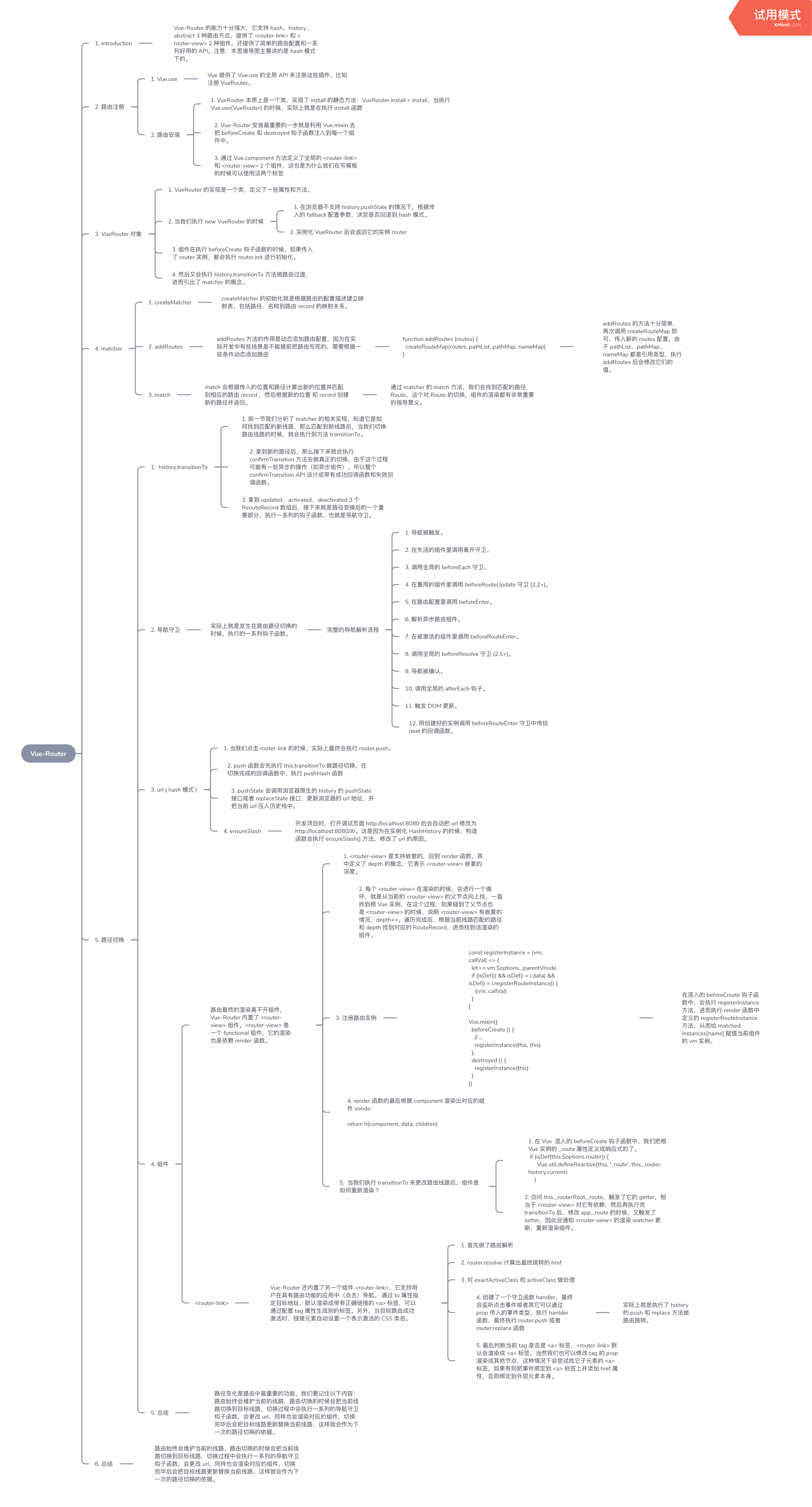
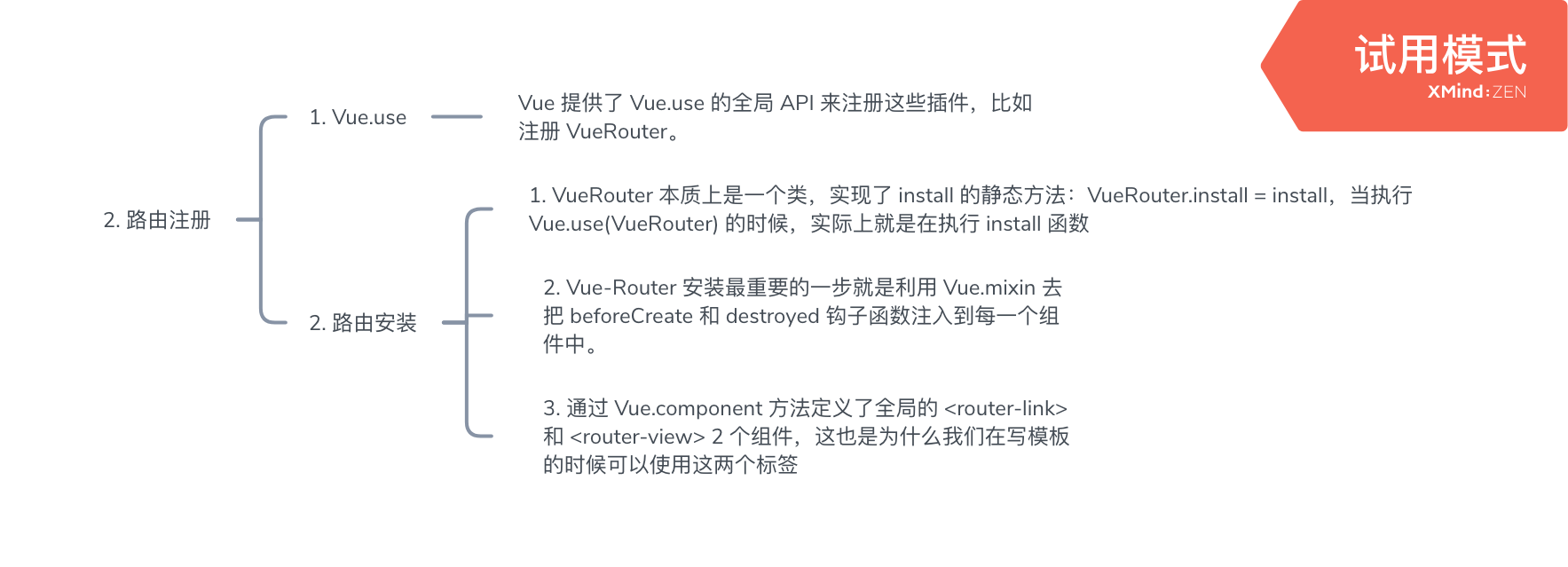
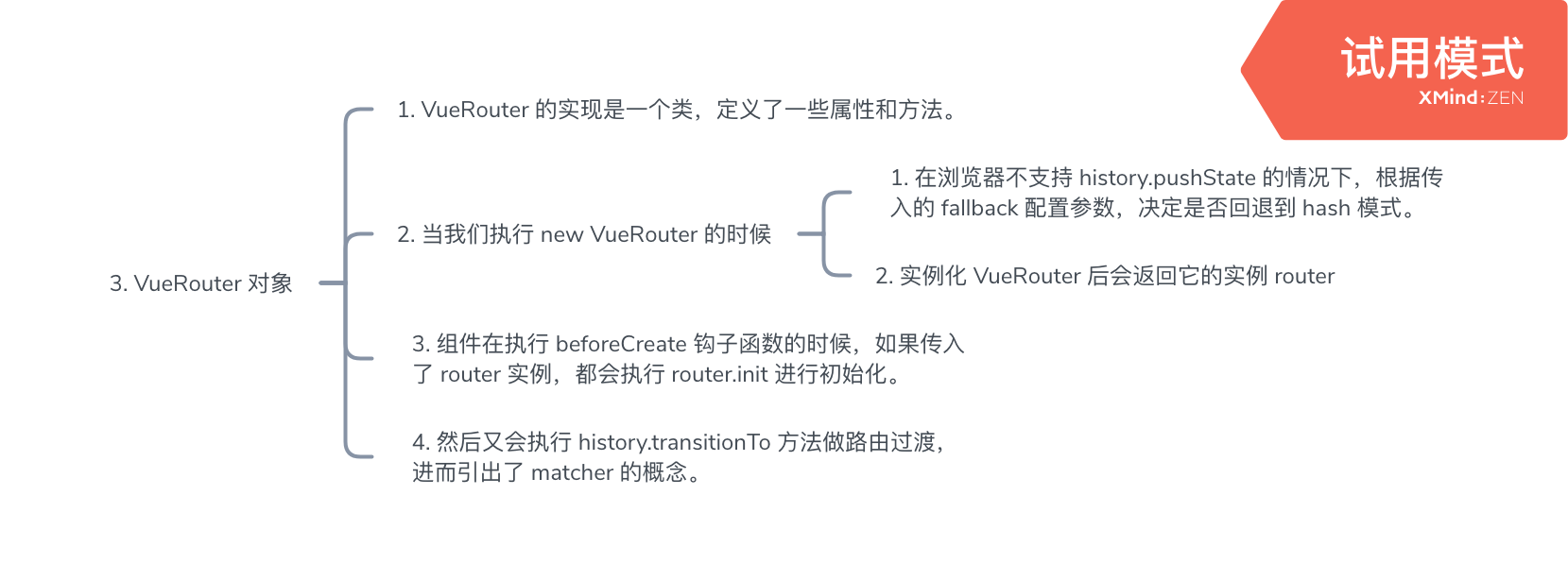
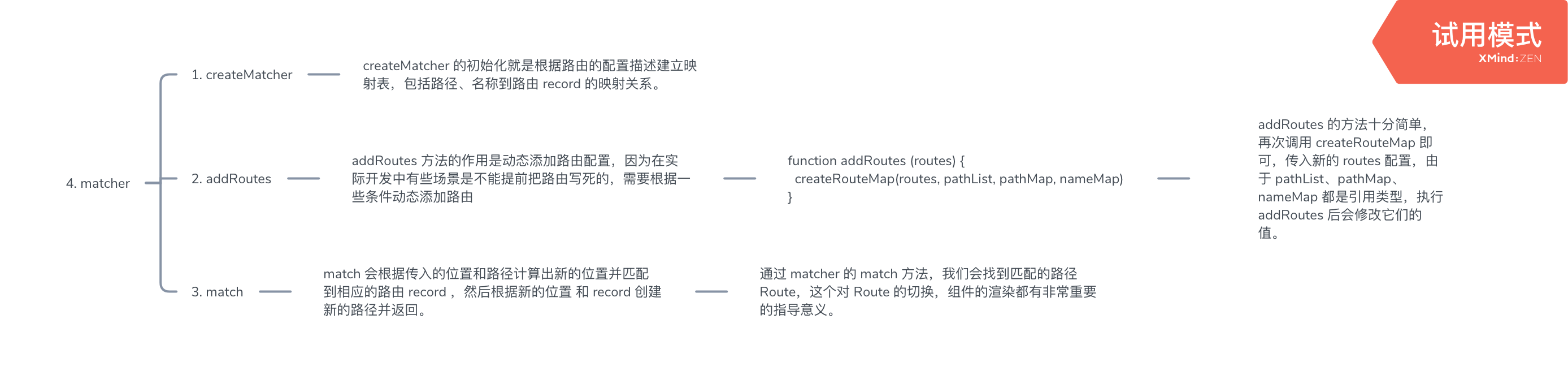
Vue-Router 详细图:
Vuex 预览图:
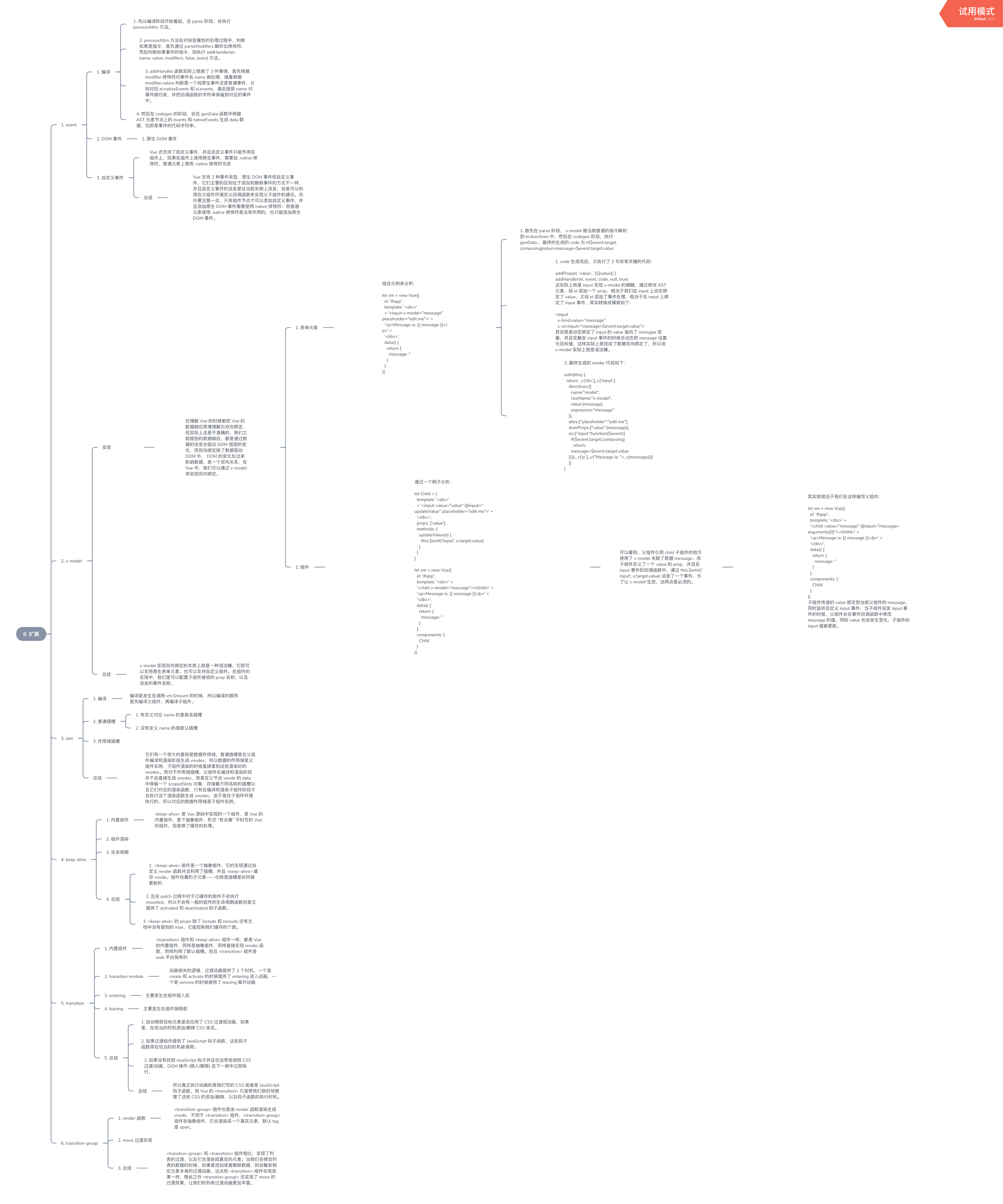
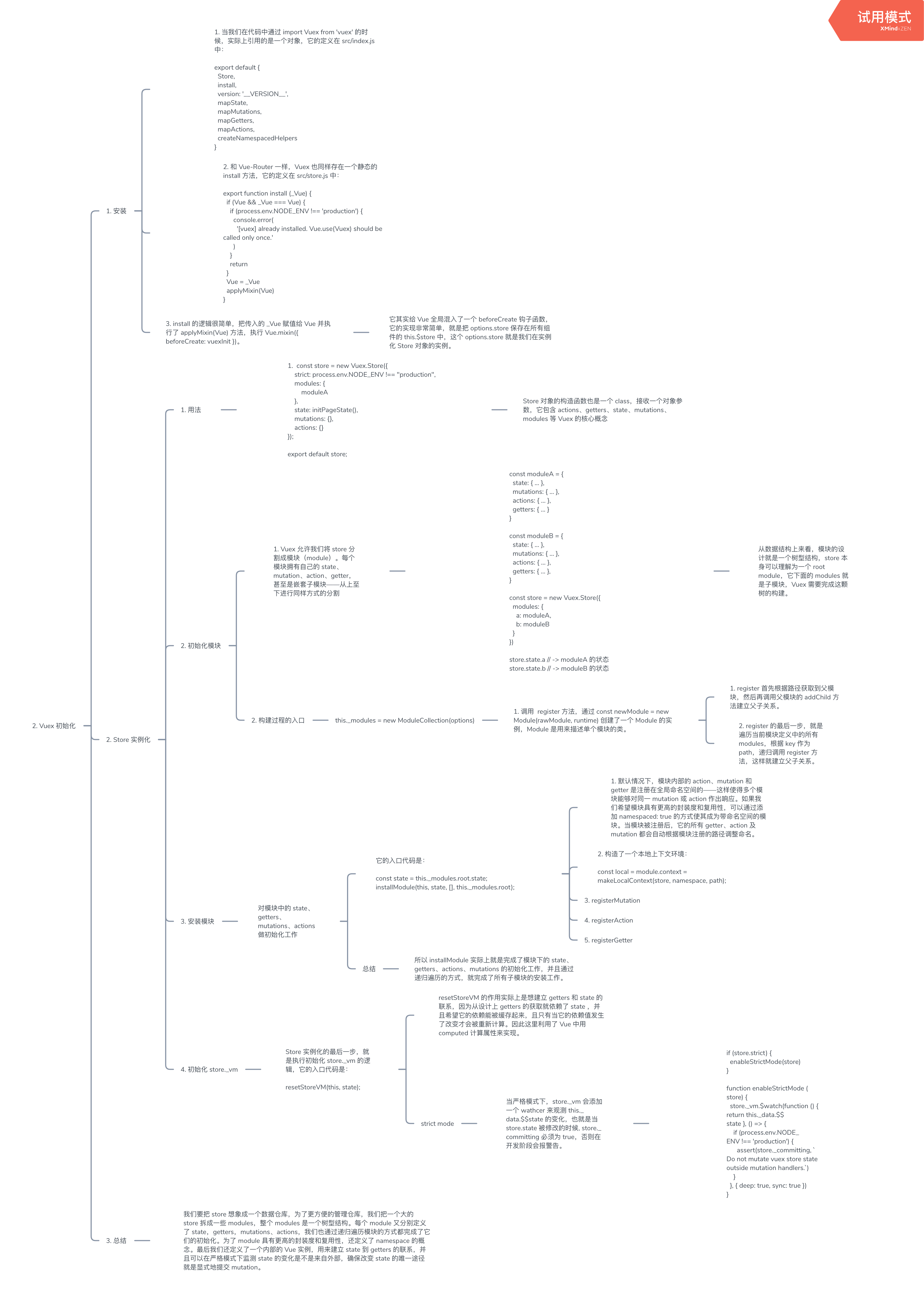
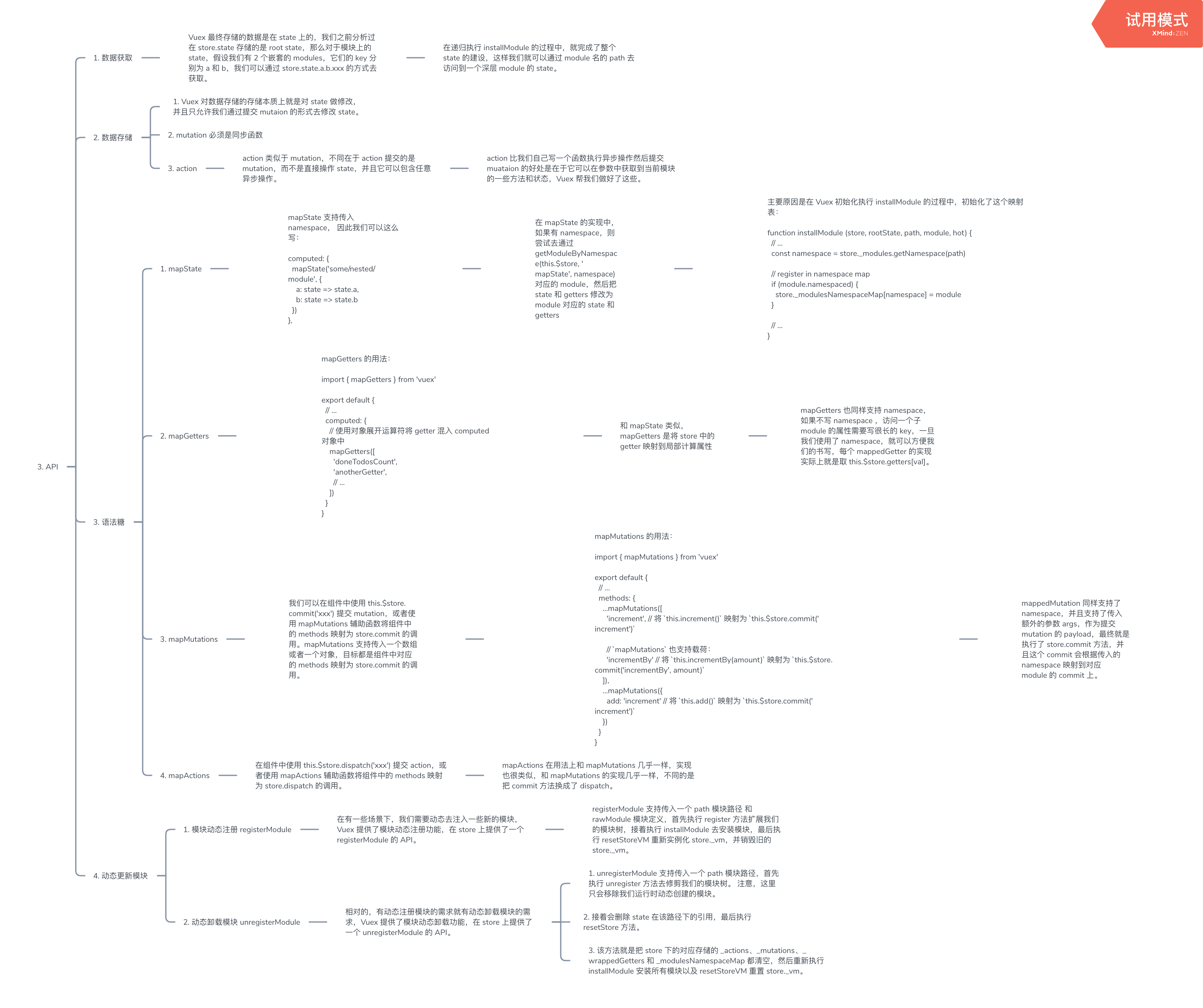
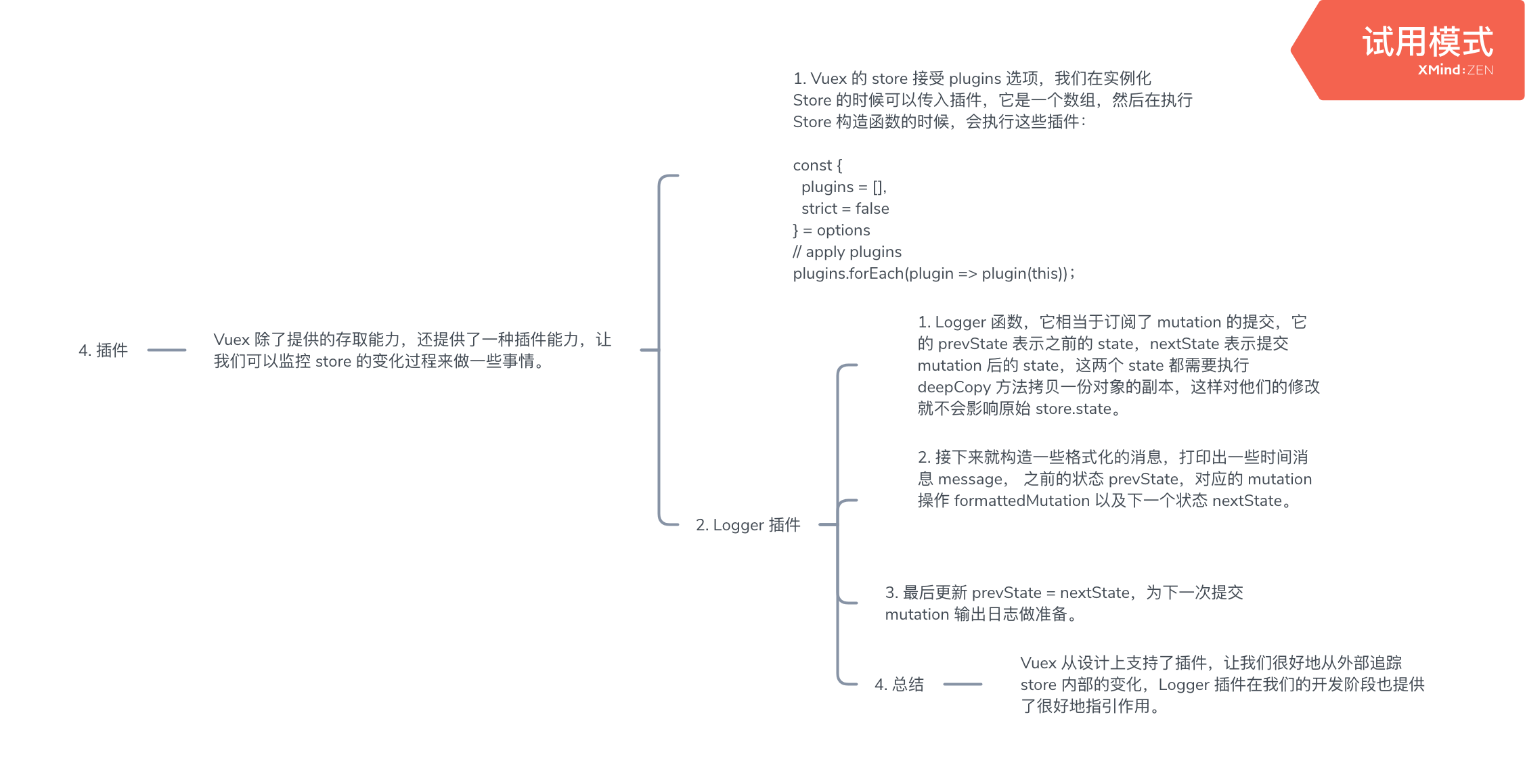
Vuex 详细图:
已完成
- 思维导图
待完成
- 继续完善 思维导图
- 添加 流程图
因为该项目都是业余时间做的,笔者能力与时间也有限,很多细节还没有完善。
如果你是大神,或者对 vue 源码有更好的见解,欢迎提交 issue ,大家一起交流学习,一起打造一个像样的 讲解 Vue 全家桶源码架构 的开源项目。
以上内容是笔者最近学习 Vue 源码时的收获与所做的笔记,本文内容大多是开源项目 Vue.js 技术揭秘 的内容,只不过是以思维导图的形式来展现,内容有省略,还加入了笔者的一点理解。
笔者之所以采用思维导图的形式来记录所学内容,是因为思维导图更能反映知识体系与结构,更能使人形成完整的知识架构,知识一旦形成一个体系,就会容易理解和不易忘记。
注意:文章的图片可能上传时会经过压缩,可能有点模糊,不过本文用到的 所有 超清图片 都已经放在 github 上,而且还有 pdf 格式、markdown 语法、思维导图 的原文件,自己可以根据 思维导图原文件 导出相应的超清图片。
笔者文章常更地址:github
传承至善
如果你觉得本文章或者项目对你有启发,请给个赞或者 star 吧,点赞是一种美德,谢谢。
参考开源项目: