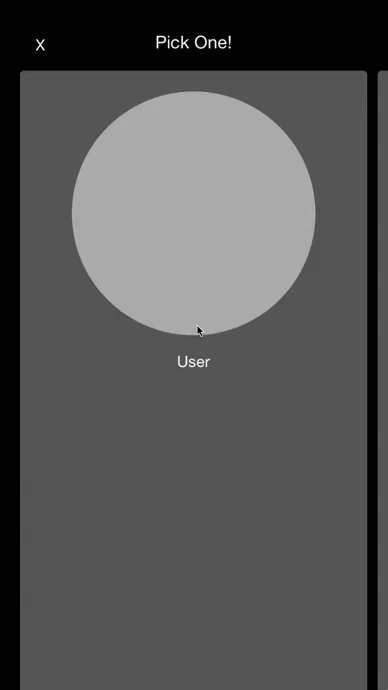
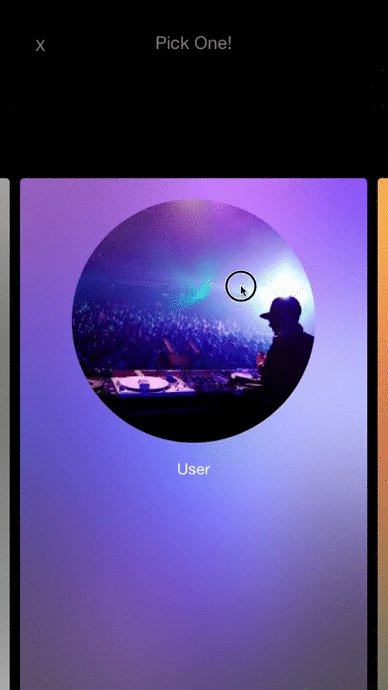
A card collection view controller inspired by Facebook People you may know.
Take a while for screenshot :p

Required on iOS 7.
Simply drag and drop the classes under /Classes folder and use it like normal collection view controller.
To initialize the MCCardPickerCollectionViewController
MCCardPickerCollectionViewController *cardViewController = [[MCCardPickerCollectionViewController alloc] init];
cardViewController.delegate = self;
//Don't forget to register cell like usual collection view.
[cardViewController.collectionView registerClass:[MCSampleCardCollectionViewCell class] forCellWithReuseIdentifier:kCellIdentifier];and implement the delegate:
- (void)cardPickerCollectionViewController:(MCCardPickerCollectionViewController *)cardPickerCollectionViewController preparePresentingView:(UIView *)presentingView fromSelectedCell:(UICollectionViewCell *)cell
{
//Do whatever you want to prepare for the presenting view.
}
// and collection view delegate and data sourceTo present view controler, we use our own method to present instead of presentViewController:animated:completion: in order to keep the transparent background.
- (void)presentInViewController:(UIViewController *)viewController;To dismiss view controller, likewise we use our own method:
- (void)dismissFromParentViewController;Moreover there are some properties of MCCardPickerCollectionViewFlowLayout you can adjust. If you want to change the padding of cards, you can just set minimumLineSpacing:
cardViewController.layout.minimumLineSpacing = 40;and the bouncing velocity of centering card by setting flickVelocity:
cardViewController.layout.flickVelocity = 0.5;The current index means the card number user picked:
NSInteger currentIndex = cardViewController.layout.currentIndex;This project is under MIT License. Please feel free to use.
Michael Chen @yuhua_twit
